Eコマースの召喚状を魅力的なものにする9つの方法
公開: 2019-08-09概要:訪問者をWebサイトに誘導することは、重要なスキルです。
より多くの訪問者に行動を起こさせるには、訪問者の注意を管理し、切迫感を生み出す要素を追加し、製品がお買い得品のように見えるようにすることを学ぶ必要があります。
それはすべて、説得力のあるeコマースの召喚状を作成することから始まります。
あなたは絶対にSEO、ソーシャルメディア管理、および他の取得段階の工芸品で上手になるはずです。 しかし、まともな訪問者獲得チームを持っているいくつかのマーケティンググループでさえ、苦労して獲得した訪問者に行動を起こさせることに関しては失敗します。
ほとんどのマーケティングチームにとって、コンバージョン率を2倍にすることは、サイトの検索エンジントラフィックを2倍にするよりも実際には現実的な提案であるため、これは機会を逃しました。

著者:マーティン・グリーフ
12分読む
最も重要な手順を説明し、[行動を促すフレーズ]ボタンをクリックしないようにします。
この記事では、以下について説明します
目次:
はじめに、召喚状とは何ですか?
1.希少性の原則を採用する
2.社会的証明と権威を活用する
3.不確実性を軽減する
4.アンカーを利用する
5.要素を標準の場所に配置します
6.ボタンのテキストを曖昧ではなく特定のものにします
7.行動の呼びかけを明確にする
8.差別化要因を表示する
9.ユーザーの行動によってトリガーされるモーダルを使用する
召喚状とは何ですか?
召喚状(CTA)には、マーケターが訪問者を招待しているステップが含まれています。
- 動画の場合、これは視聴者にチャンネル登録を求める最後のステートメントにすることができます。
- ブログの場合、これは同僚や友人と記事を共有するためのリクエストである可能性があります。
- 多くのサイトでは、これは訪問者にカートへのアイテムの追加、フォームの送信、または試用版のダウンロードを求めるボタンです。
CTAがサイトのボタンである場合、従う必要のある一般的なガイドラインがいくつかあります。 彼らはそれ自体で説得力があり、よく書かれている必要があります。そのため、訪問者をどこに連れて行くかは明確です。 目立つので、ユーザーの注意を引くことができます。
ただし、CTAは真空状態では存在しないため、ボタン自体だけでなく、クラフトには多くのものがあります。
eコマースの召喚状を最適化する方法は次のとおりです。
1.希少性の原則を採用する
何かが現在利用可能であるが、それは長くは続かないであろうことを人々に伝えることは、切迫感を生み出します。 これにより、人々は意思決定を延期するのではなく、すぐに行動することができます。
希少性は人々を説得するのにどれほど効果的ですか? 300人の調査で、Hubspotは、回答者の45%が、製品の供給が限られているときに関心が高いことを発見しました。
オンラインマーケターにとって、これは時間やアイテムが限られているときにコミュニケーションをとることを意味します。 ユーザーが取引を利用できるようになるまでの残り時間、または商品が売り切れになるまでの在庫のあるアイテムの数を示します。 このようにして、あなたは人々にあなたの行動への呼びかけに注意を払うように説得します。
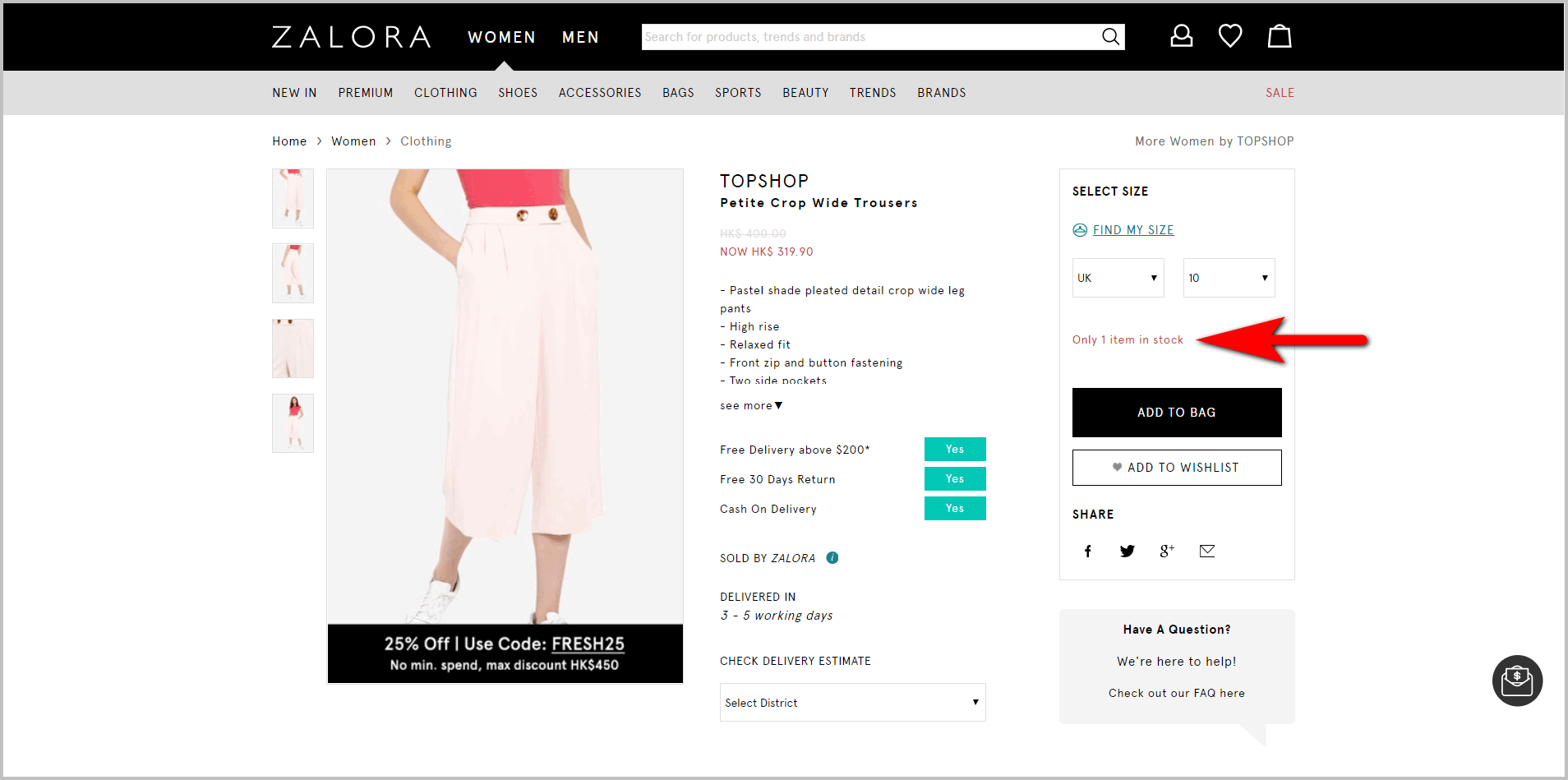
たとえば、Zalora.com.hkは、在庫のあるアイテムの数をCTAボタンの近くに配置することで、顧客に「バッグに追加」するように説得します。

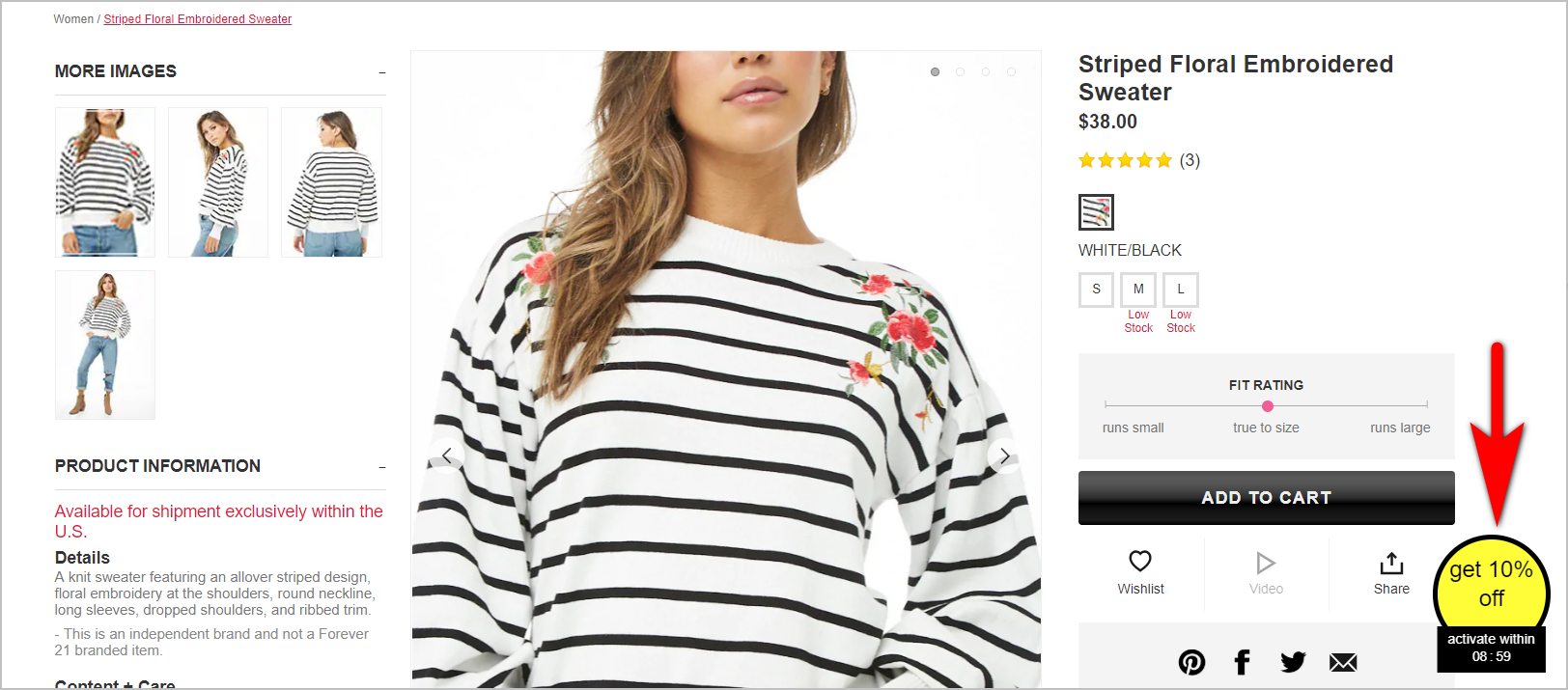
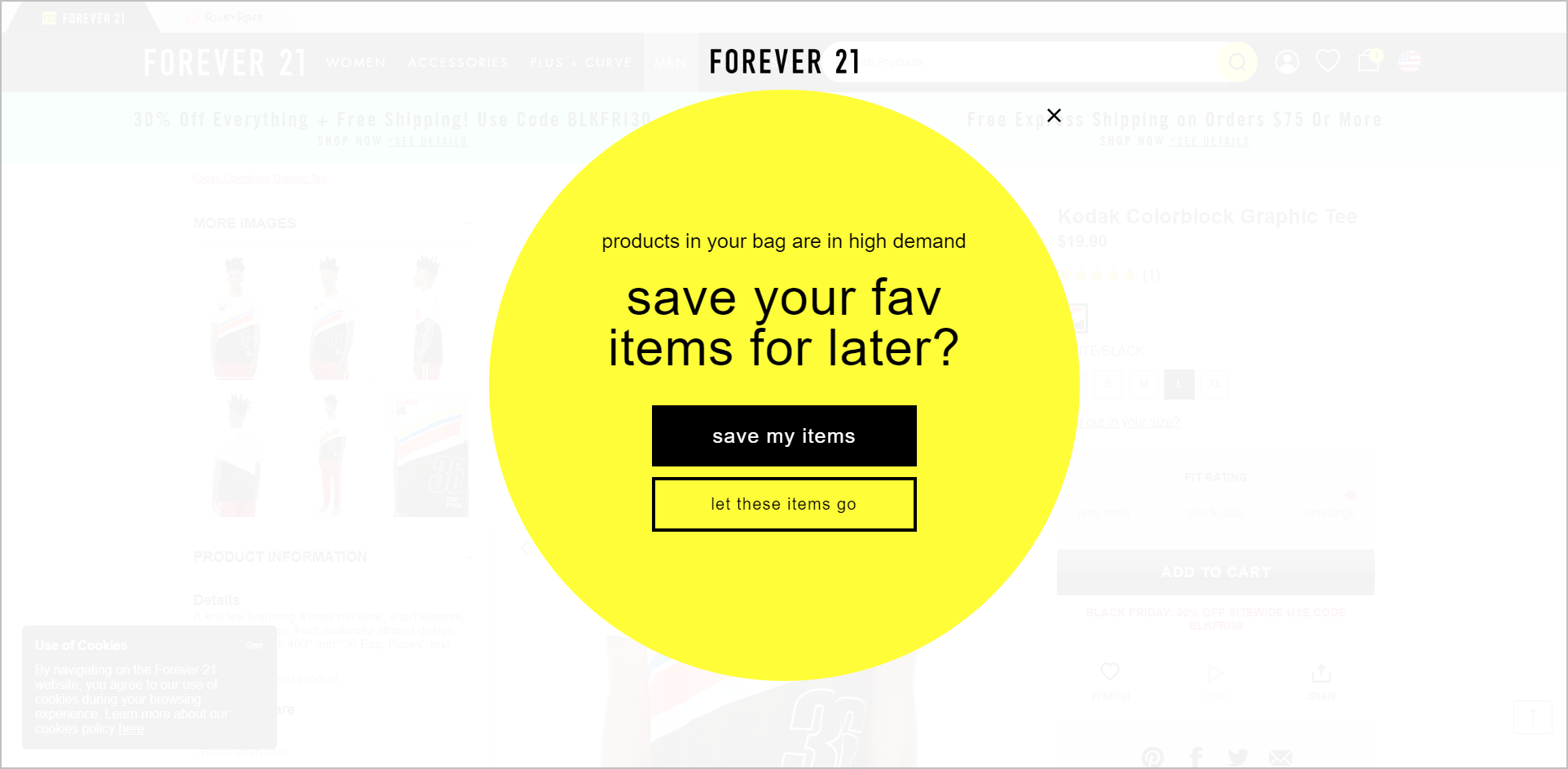
一方、Forever21.comは、期限付きの割引を提供することで、顧客に今すぐ購入してもらうことを試みています。

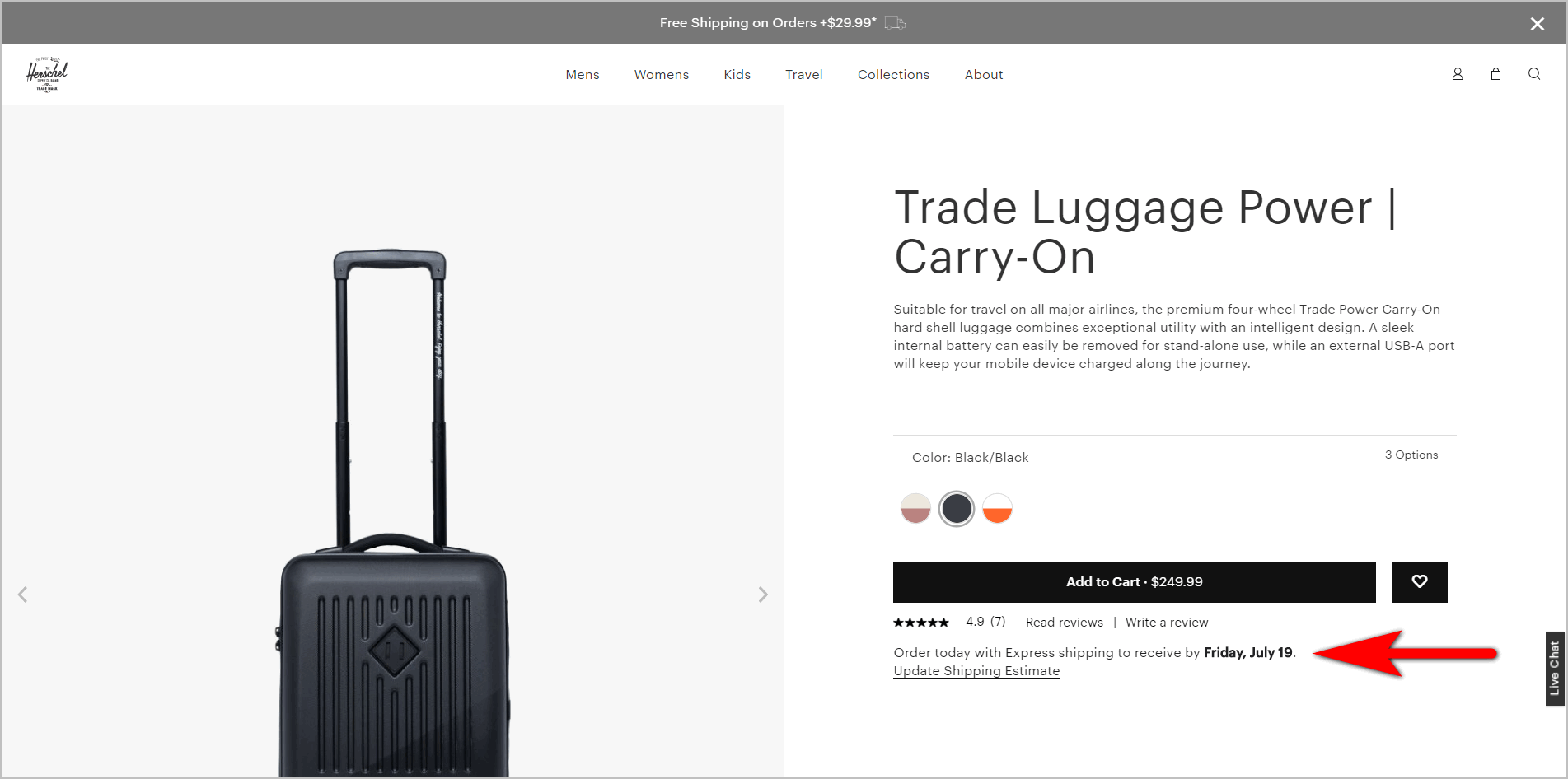
一方、ハーシェルの製品詳細ページ(PDP)は、いかなる種類の割引も提供しておらず、商品の在庫が少なくないにもかかわらず、ユーザーに今すぐ行動するように促しています。 それは、即座に満足したいという人々の欲求を演じています–それは、彼らがその日のうちに行動する場合にのみ、彼らがすぐに製品を受け取るであろうことを彼らに伝えます:

彼の著書「Pre-Suasion」の中で、Robert Cialdiniは、「アイテムの不足は…そのアイテムの判断された価値を高める」と述べています。 彼は、「アクセスに何らかの制約を課す」と、製品の知覚価値が高まる傾向があると述べています。
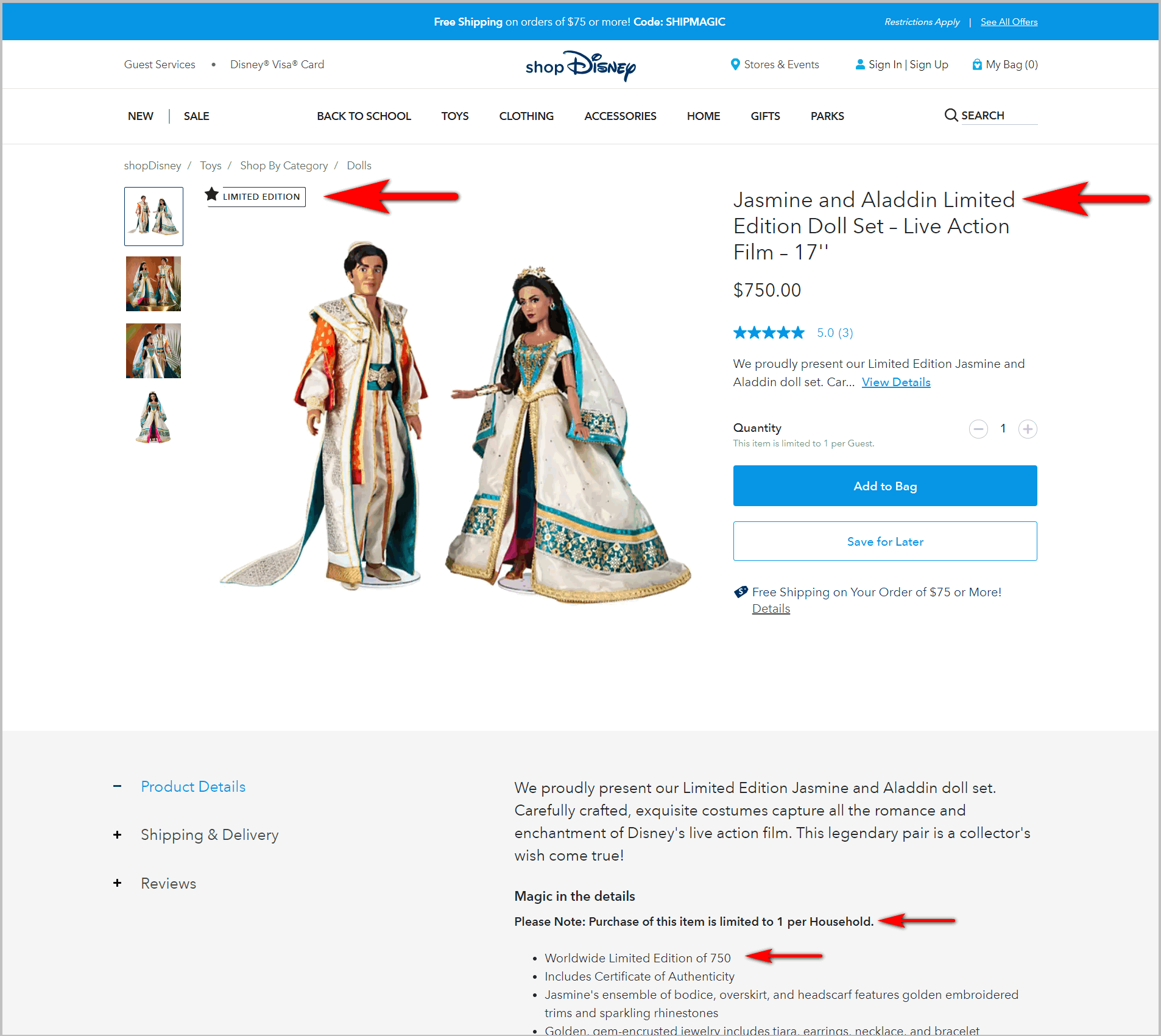
ShopDisney.comは、製品が数量限定でリリースされたときにすぐに明らかにすることで、これらの観察結果を活用しているようです。

- 「限定版」のコールアウトがあります。
- 製品タイトルは、製品が数量限定でリリースされることを明示的に示しています。
- 製品へのアクセスは制限されています。 世帯ごとの購入制限は1つです。
- リリースされた数量は、製品の詳細セクションに示されています。
2.社会的証明と権威を活用する
マーケターがeコマースの行動を呼びかけるために覚えておく必要があることは2つあります。
- 人間の脳は怠惰で、
- 人々は社会的な生き物です
意思決定は頭脳を疲れさせるので、過度の労力をかけないようにショートカットを使用します。
これらのショートカットの1つは、社会的証明です。 最善の行動方針がわからない状況では、同じ状況にある、または同じ状況にあった他の人に指導を求める傾向があります。
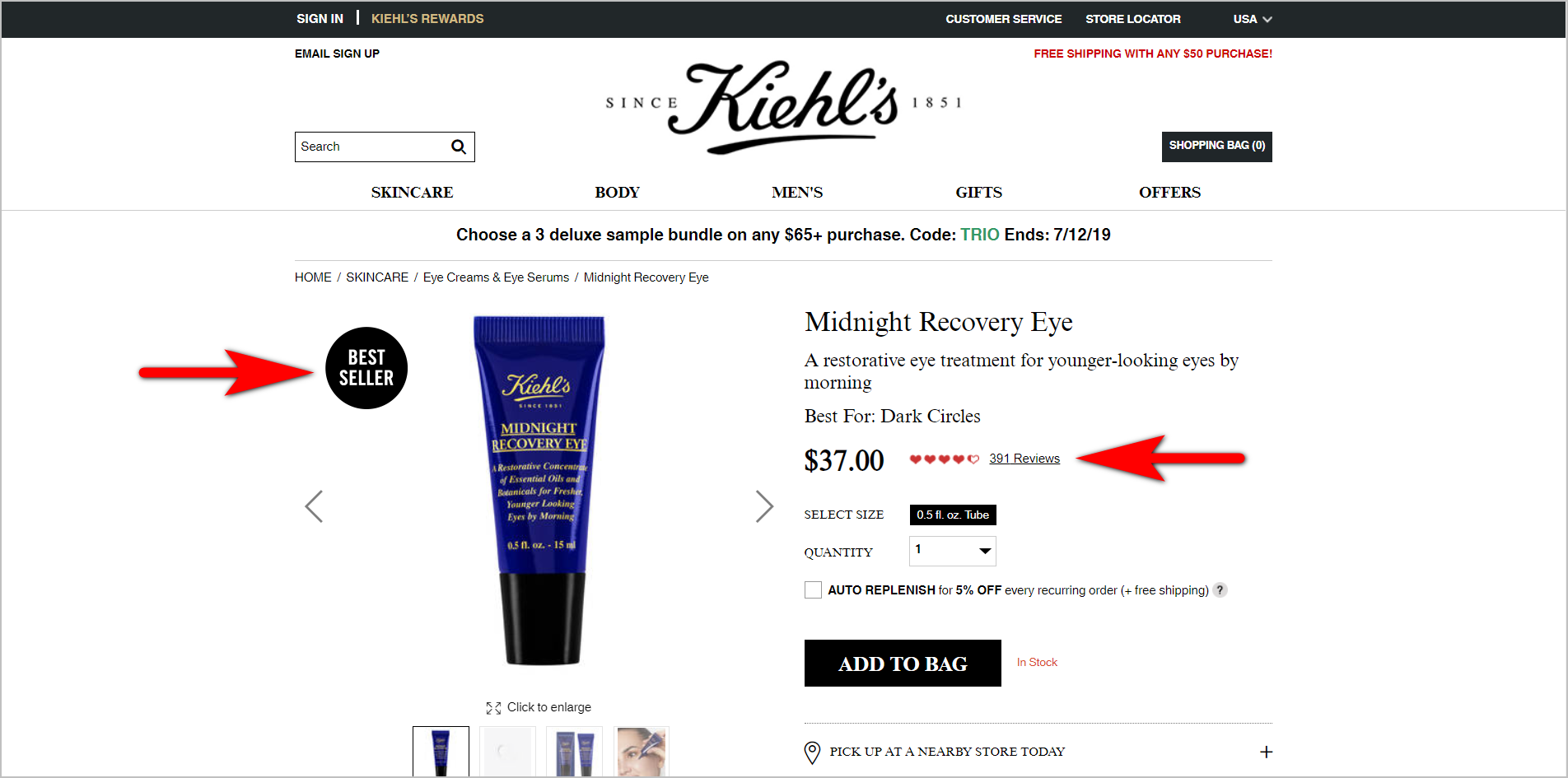
たとえば、Kiehls.comは、次の2つの方法でPDPのフォールドより上の社会的証明を活用しています。

- 他の多くの人が製品を購入したことを示す「ベストセラー」の呼びかけがあります。
- 平均的な顧客評価は、CTAボタンの近くに配置されています。
他の人が以前に行ったことに注意を向け、他の人が良い結果を得たことを伝えることにより、これらのサイト要素は訪問者が行動する可能性を高めます。
私たちの脳が使用するもう1つのショートカットは、権限です。
人々はすべてについてドメインの専門知識を開発する時間がありません。 そして、それを軽減する方法の1つは、特定の分野の権威者や専門家に目を向けることです。
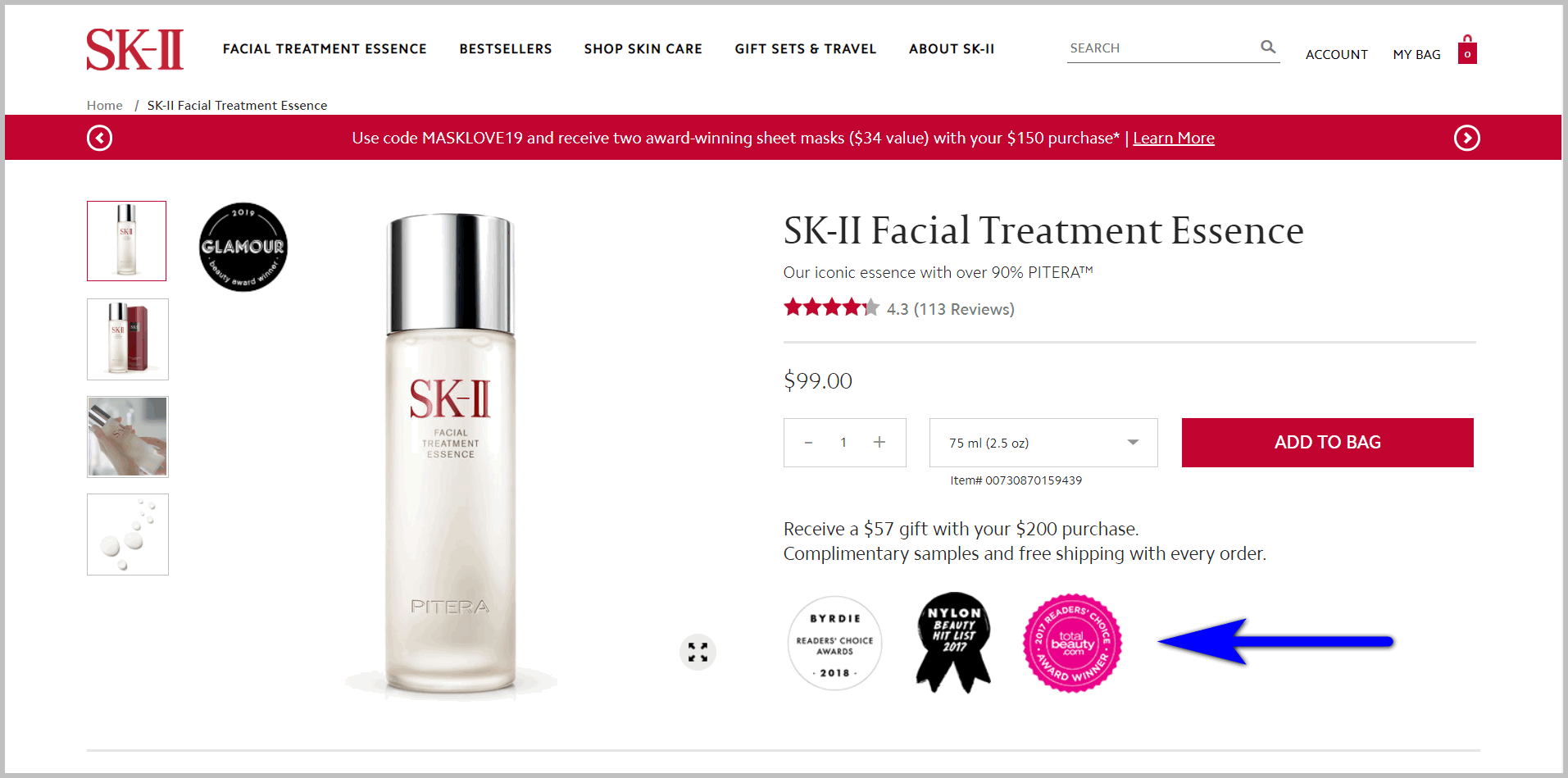
たとえば、SK-IIは、人気のある雑誌から獲得した賞を上に表示することで、権威から信頼を借りています。 このように、潜在的な顧客は、製品の有効性が保証されているため、行動を起こすように影響を受けます。

頭脳の近道はあなたの製品を嫌う人に何かを買わせることはありません。 ただし、訪問者が積極的に商品を評価している場合は、コンバージョンの可能性が高くなります。
- 他の多くの人が製品を購入したことを示す「ベストセラー」の呼びかけがあります。
- 平均的な顧客評価は、CTAボタンの近くに配置されています。
他の人が以前に行ったことに注意を向け、他の人が良い結果を得たことを伝えることにより、これらのサイト要素は訪問者が行動する可能性を高めます。
私たちの脳が使用するもう1つのショートカットは、権限です。
人々はすべてについてドメインの専門知識を開発する時間がありません。 そして、それを軽減する方法の1つは、特定の分野の権威者や専門家に目を向けることです。
たとえば、SK-IIは、人気のある雑誌から獲得した賞を上に表示することで、権威から信頼を借りています。 このように、潜在的な顧客は、製品の有効性が保証されているため、行動を起こすように影響を受けます。
3.不確実性を軽減します
顧客にリスクを元に戻す能力を与えることで、意思決定が容易になります。 これが、H&Mの「今すぐ購入、後で決める」やIKEAの「気が変わっても大丈夫」などの返品ポリシーの背後にある考え方です。 これらは基本的に、顧客が自分の行動を取り消すことができるため、購入者の反省について心配する必要がないことを顧客に伝えます。
取引保証を目立つように表示して、顧客にCTAをクリックするように促します。 これらの記号は、意思決定の回避を軽減するだけでなく、製品やサービスに対する自信を伝えるのにも役立ちます。
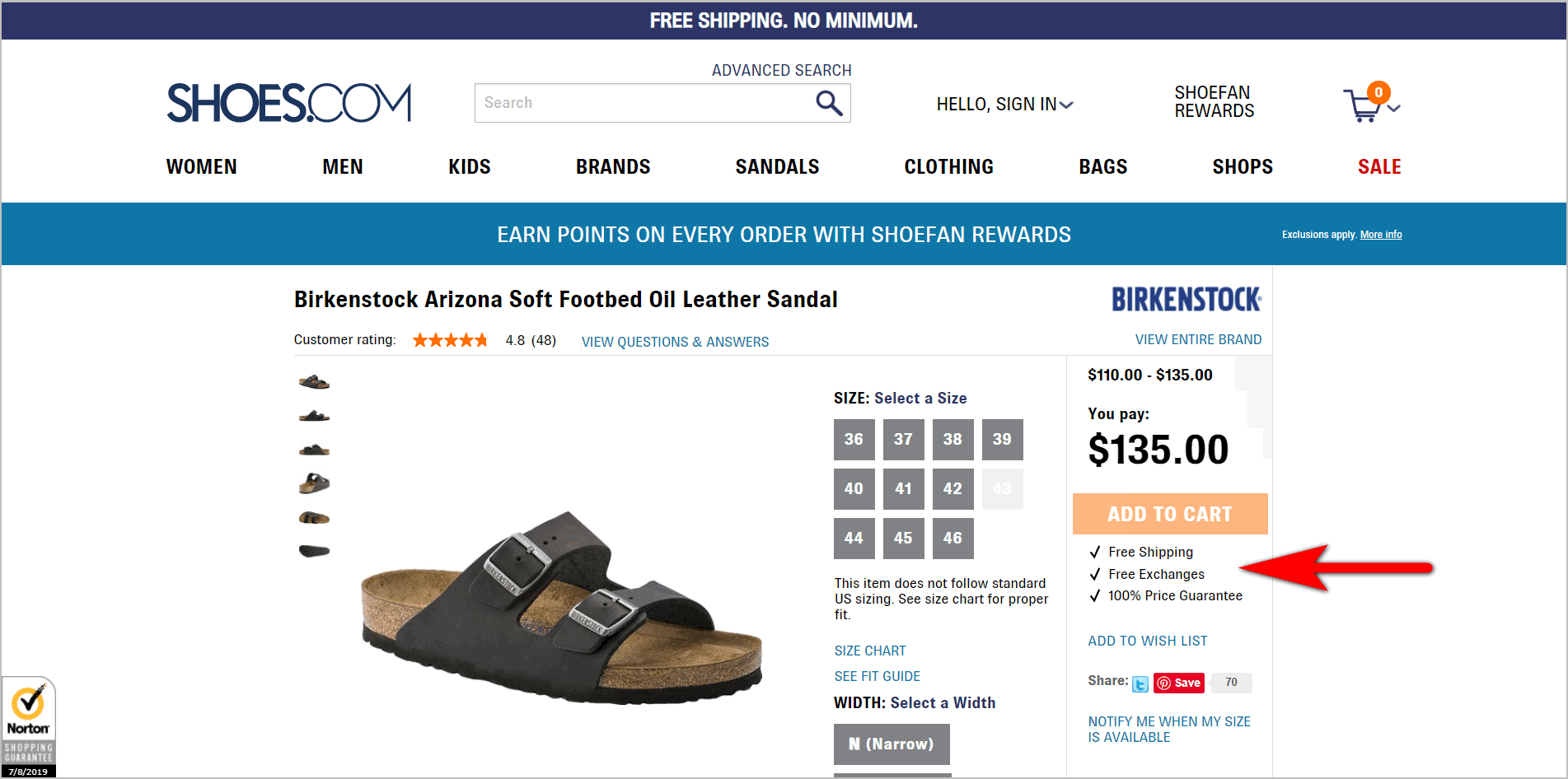
たとえば、Shoes.comは、CTAボタンの近くにあるチェックリスト形式で「送料無料、無料交換、100%の価格保証」を表示することで、行動の不安を和らげます。


訪問者が自分の行動を「元に戻す」ことができると感じられるようにすることで、訪問者が安全であると感じやすくなり、ページ上で行動する可能性が高まります。
4.アンカーを利用する
人々は、提示された最初の情報に依存する傾向があります。 後続の情報を最初に表示された情報と比較して評価します。
マーケティングでは、これは、消費者が最初に表示された数字に基づいて、アイテムの価格が安価または法外であると判断することを意味します。
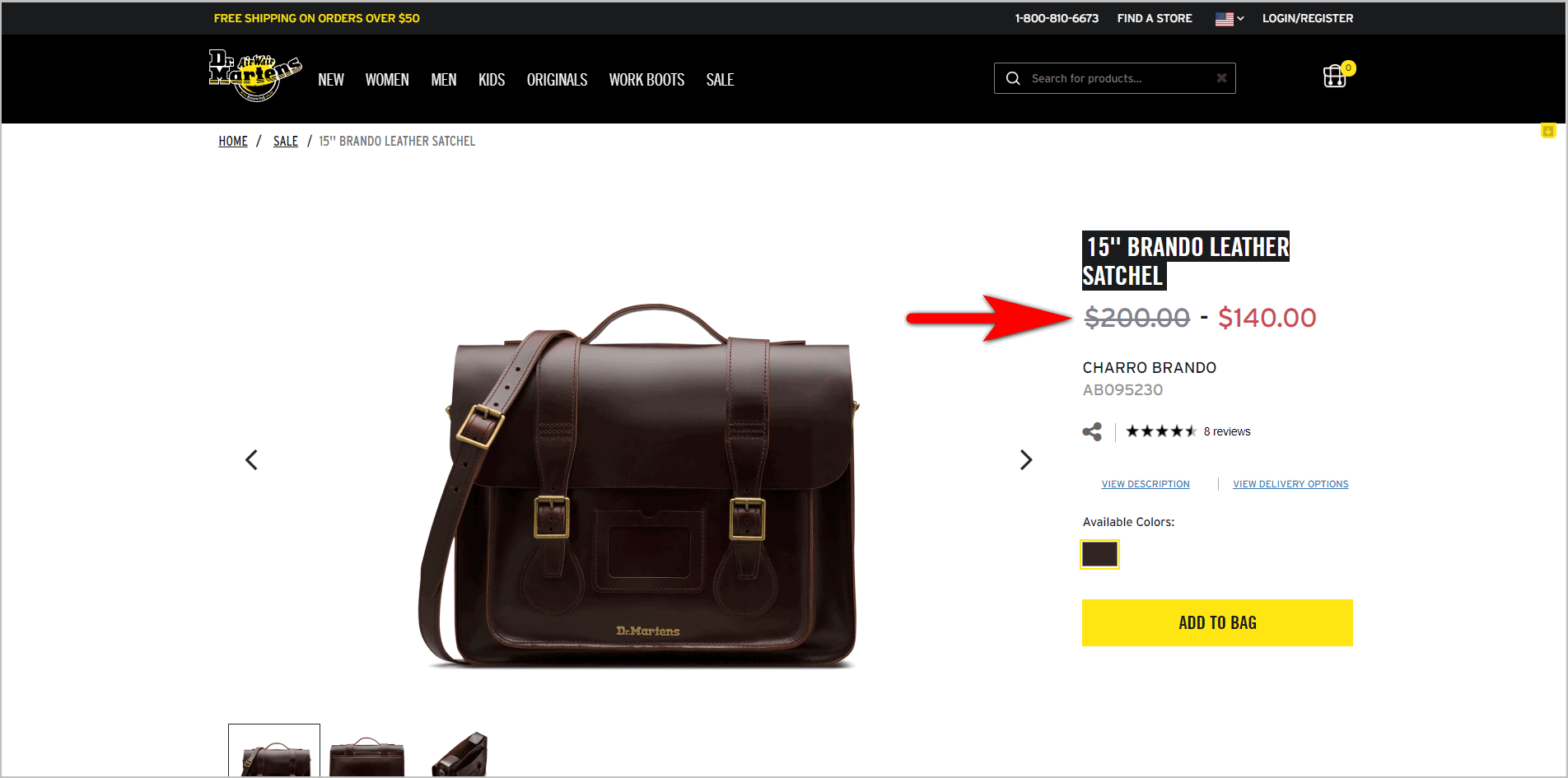
たとえば、Dr。MartenのPDPでは、取り消し線付きの元の価格が割引価格のコンテキストを提供します。 顧客を元の価格に固定することにより、販売価格は優れた取引であると認識される可能性があります。

これも希少性プレイを採用しています。 これは、顧客が今このオファーを利用しない場合、割引価格を逃し、後で小売価格の全額を支払う必要がある可能性があることを示しています。
お金を手放すことで顧客の苦痛を軽減するための他の価格提示手法を学びましょう。「価格設定をより魅力的にするための10のテクニック」をお読みください |
5.要素を標準の場所に配置します
ユーザーが簡単に見られないものは、存在しない可能性があります。 また、ユーザーがCTAを確認できない場合、ユーザーは行動できません。
これが予測可能があなたのウェブサイトに良い理由です。 Webの規則に従い、ユーザーが期待する場所に要素を配置する必要があります。
PDPの場合、ユーザーは左側に製品画像、右側にCTAブロックが表示されることを期待しています。
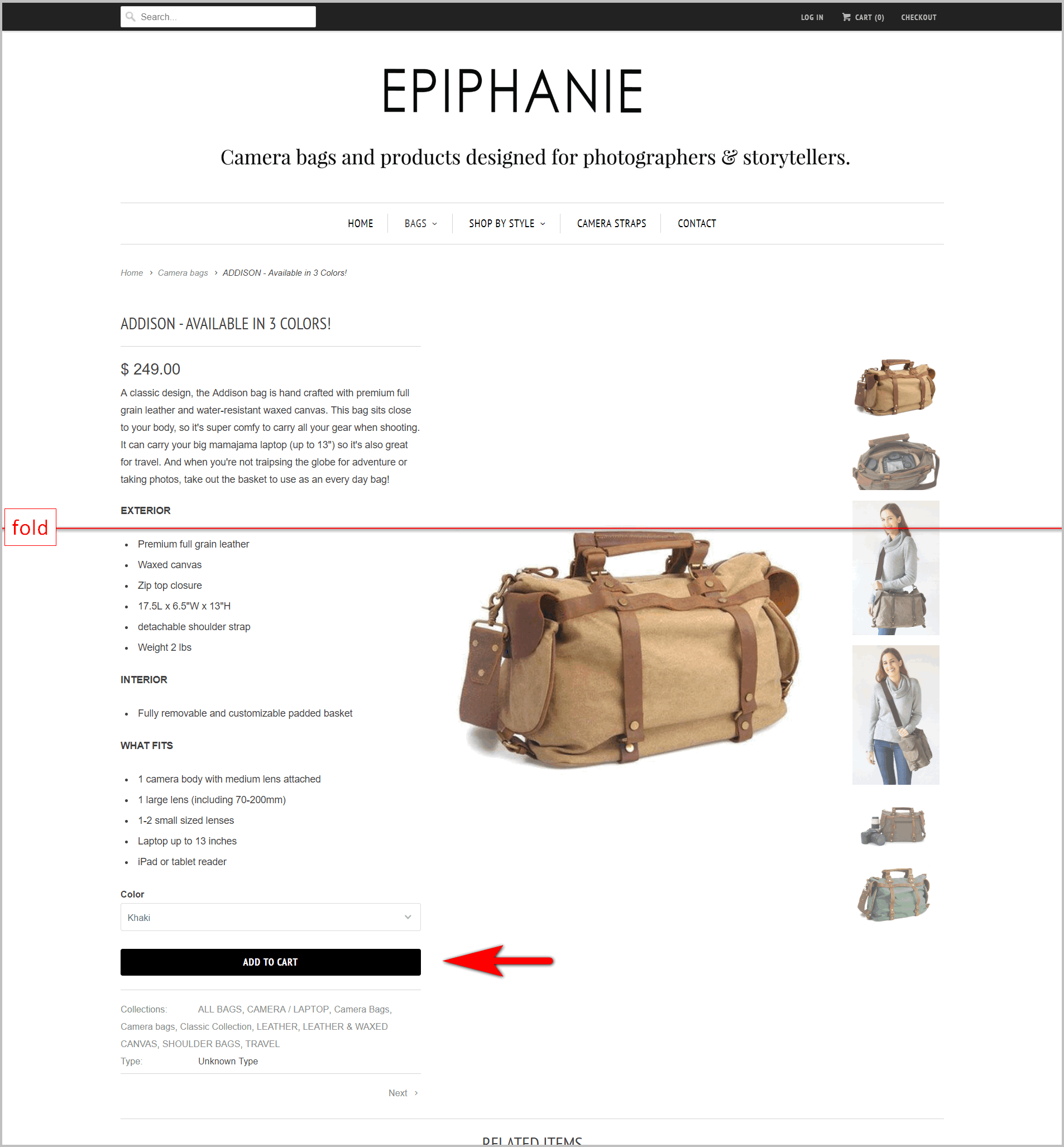
たとえば、Epiphanie.coは、予測可能性を破ることにより、ユーザーにCTAを探しさせます。

- PDPは、左側に製品の説明、右側に製品の画像を表示することにより、従来とは異なります。
- CTAボタンがページのはるか下にあります。
さらに、ユーザーが製品画像を拡大したときにCTAブロックが非表示にならないようにします。 CTAはPDPの要点であるため、隠されていないことを確認してください。
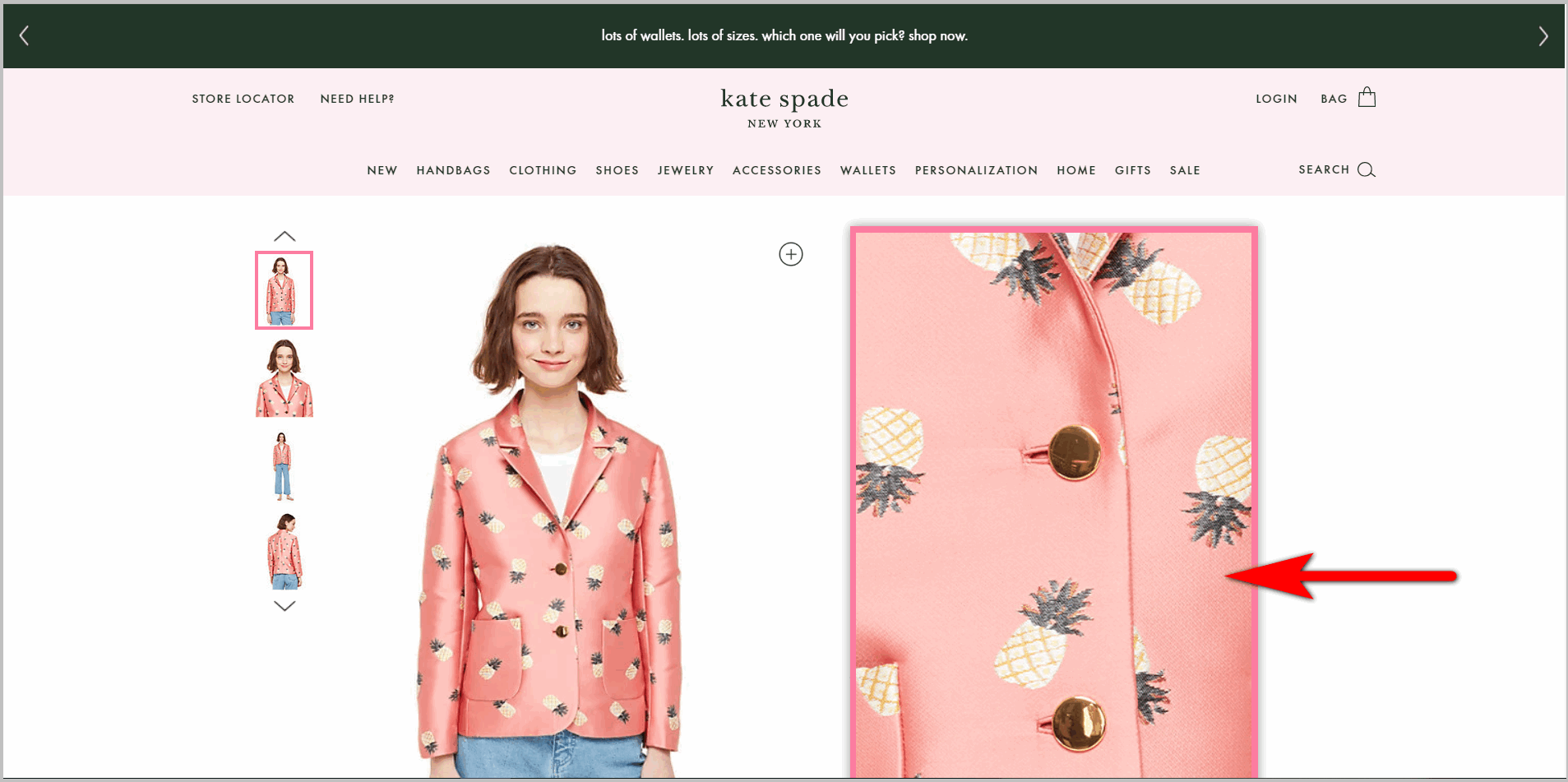
Kate SpadeのPDPのアクションブロックは、たとえば、ユーザーが画像を拡大すると、オーバーレイで覆われます。

これらの落とし穴を避ける必要があります。 CTAを明確にし、ほとんどのユーザーが見つけたいと思う場所に配置すると、コンバージョンの打率が向上します。
6.ボタンのテキストを曖昧ではなく、特定のものにします
あいまいなボタンでは、ユーザーに行動を強制することはできません。 ユーザーがボタンの機能を理解していない場合、ユーザーはボタンをクリックしません。
コピーを簡単にすることで、ユーザーがボタンをクリックしたときに何が起こるかについて不確実性がないことを確認してください。 「続行」や「送信」などの不明瞭なラベルは避けてください。
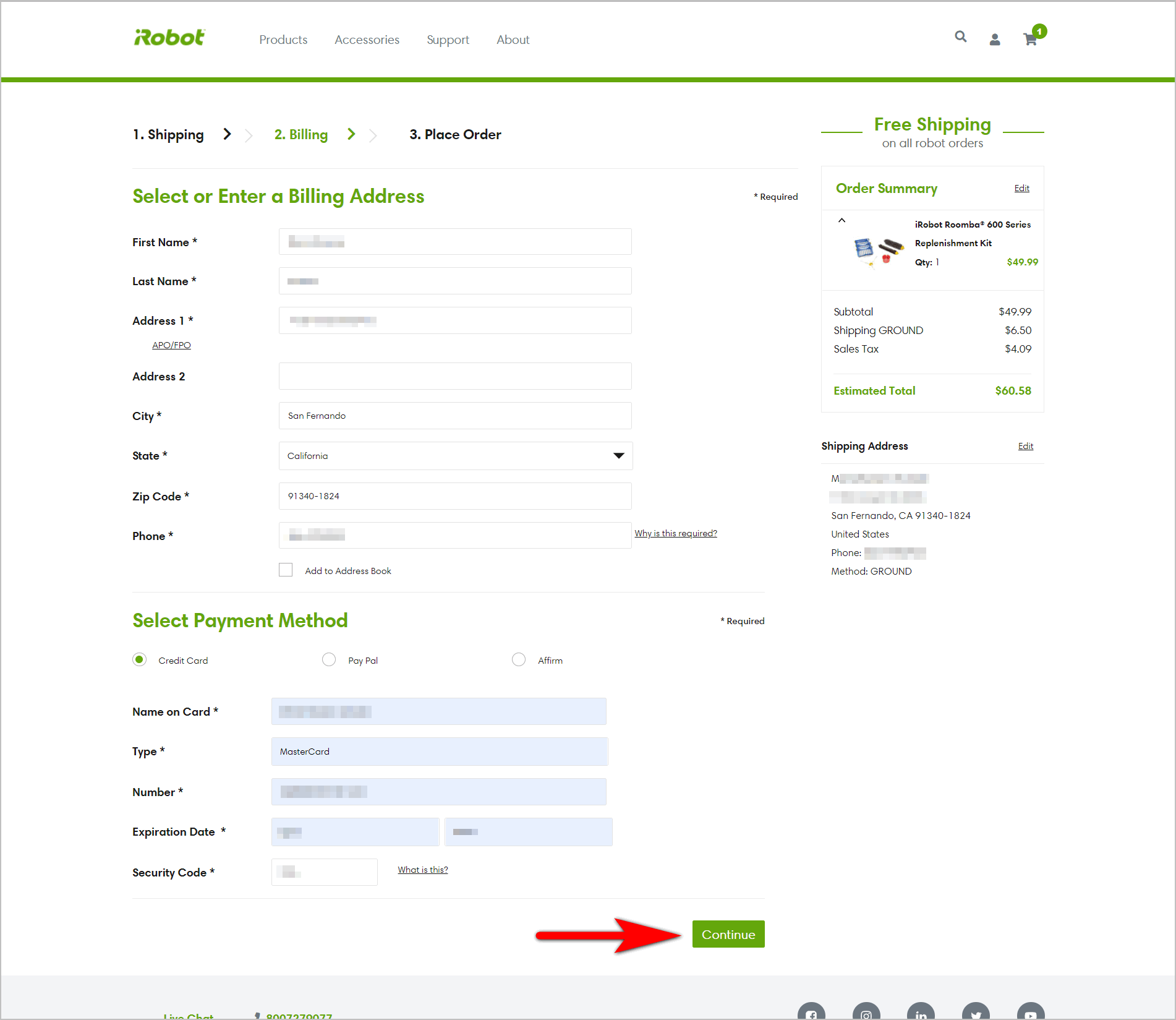
たとえば、iRobot.comのチェックアウトフローは、ボタンを特定することで改善できます。 ユーザーが支払い情報を提供した後でも、ユーザーが注文を確認できるかどうか、または[続行]をクリックした場合にクレジットカードに請求されるかどうかは不明です。 これにより、顧客はボタンをクリックすることに不安を感じる可能性があります。

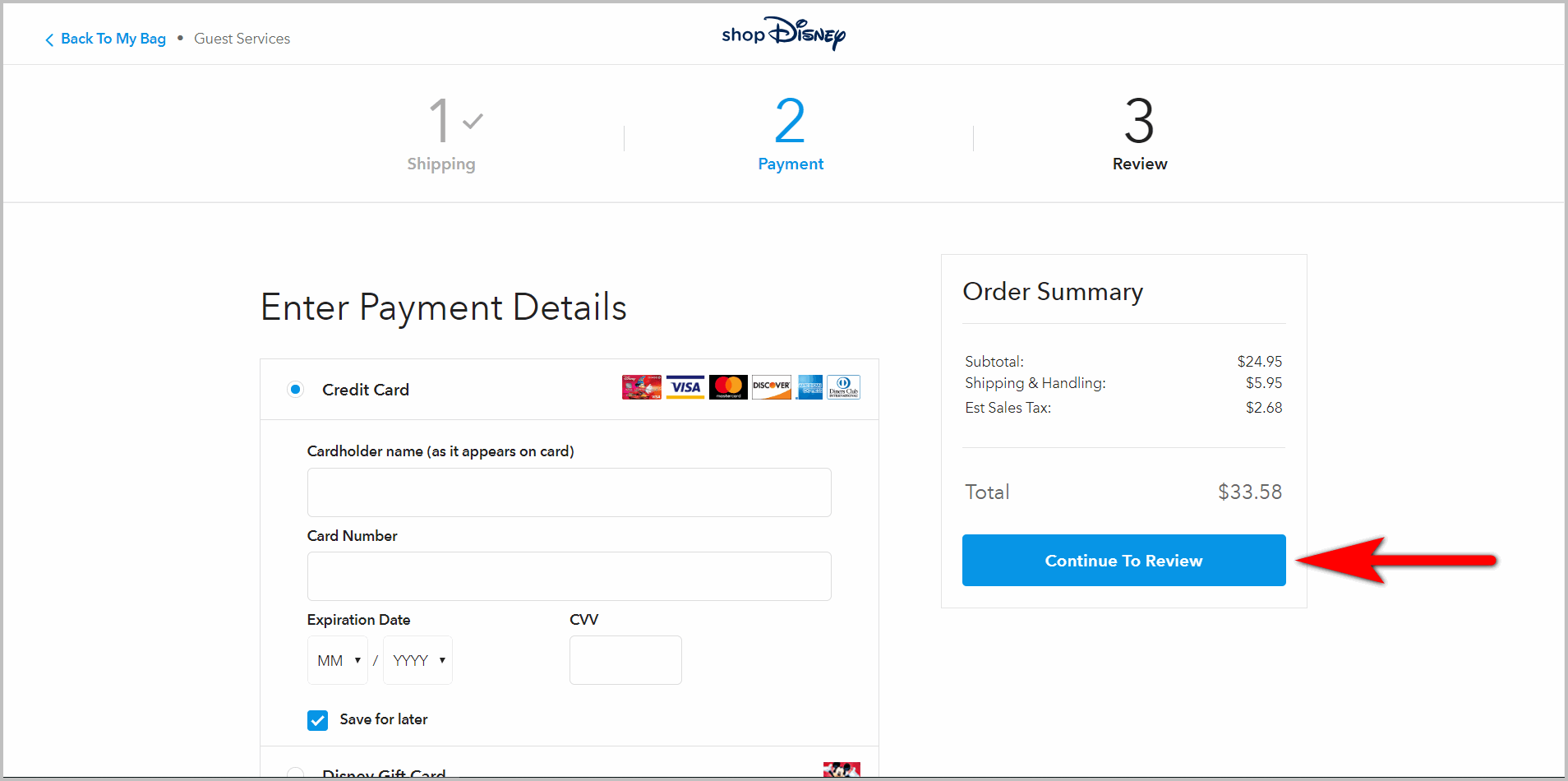
したがって、ボタンがクリックされた場合に何が起こるかをボタンが正確に伝えるようにしてください。 たとえば、ShopDisney.comは、ボタンの「レビューを続ける」と言うことで、顧客が次のステップで注文をレビューできることを伝えています。

明確にすることはコンバージョンに役立つため、CTAの言い回しに取り組み、ユーザーの期待を確実に設定するようにします。
7.行動の呼びかけを明確にする
一部のeコマースサイトは、主な行動の呼びかけにゴーストボタンなどを使用することを選択しますが、他のサイトは色付きまたは下線付きのテキストを使用します。
それは一般的にあまり良い考えではありません。
ボタンがクリックされるためには、少なくとも、ユーザーはボタンがボタンであることを認識できる必要があります(明らかです)。
したがって、CTAボタンがボタンのように見えることが重要です。 理想的には、テキストの周りに単色のブロックがあるはずです。 テンプレートで丸みを帯びたボタンが許可されている場合は、ボタンへの注目を集めるのにも役立ちます。
CTAがボタンのように見えるほど、ページ上でCTAをポップさせることができ、ユーザーがボタンをクリックする可能性が高くなります。
召喚状を目立たせる
召喚状がWebユーザーの注意を引くはずであることを考えると、優先事項の1つは、それがページから飛び出すようにすることです。 これは、CTAにサイトの背景と対照的な色を使用することを意味します。
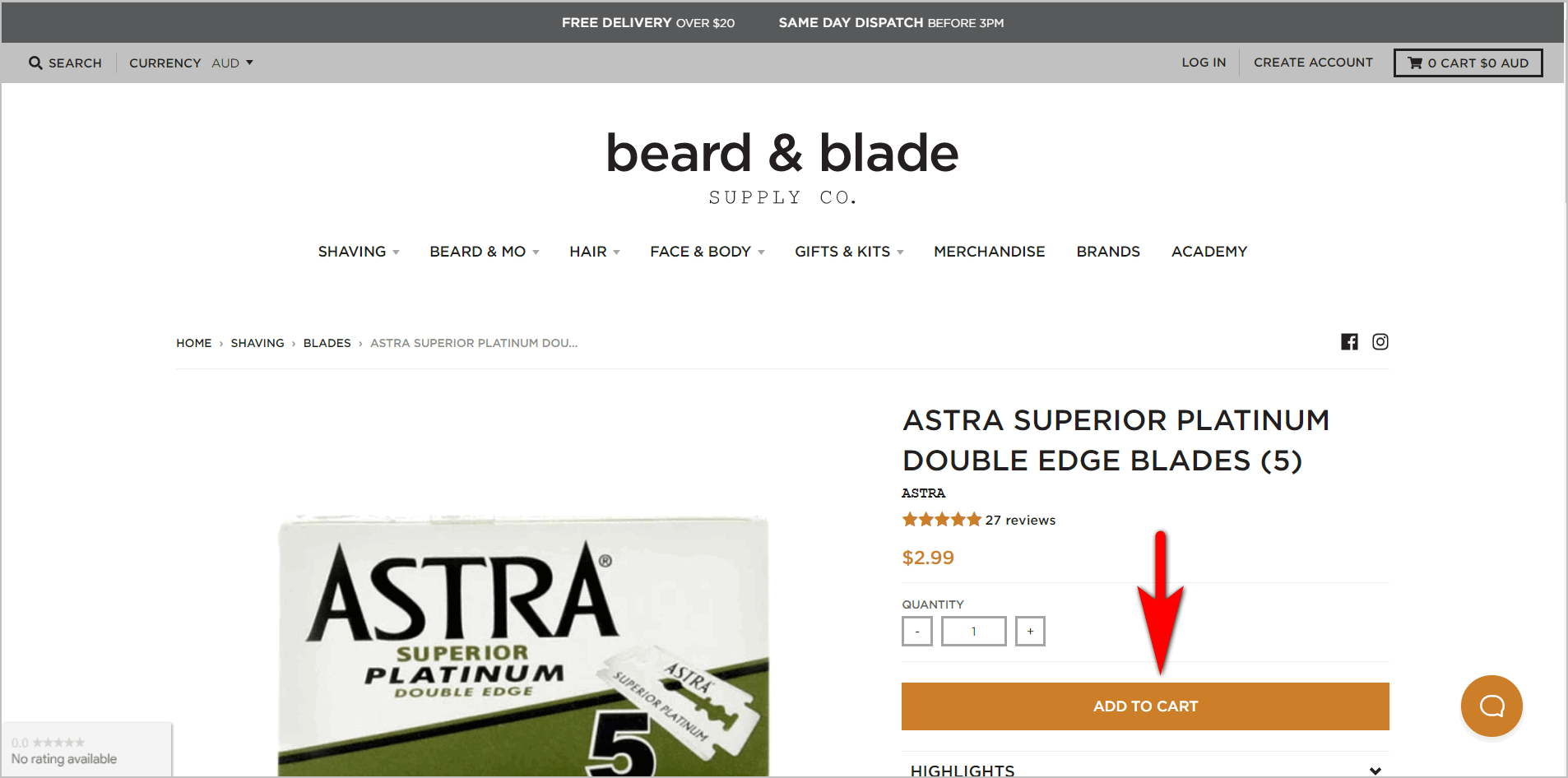
たとえば、CTAが表示されるときに、ユーザーがBeard&BladeのPDPのカートに製品を追加するためにクリックする必要があるものについては疑問の余地はありません。

利用できるもう1つの手法は、CTAの隣のすぐ近くの領域を空のままにすることです。 ネガティブスペースを利用すると、CTAを視覚的に際立たせることができます。
視覚的な階層を作成する
ページに複数のCTAがある場合、それらの重要度の順序は明らかです。 セカンダリCTAを鈍くしたり、小さくしたり、テキストリンクに降格したりすることで、セカンダリCTAの視覚的な面白さを減らすことができます。
たとえば、Pottery Barnは、ページの配置とコントラストのために、主にユーザーに[カートに追加]をクリックしてほしいと考えていることを簡単に識別できます。 「レジストリに追加」はメインのCTAと同じサイズである可能性がありますが、ゴーストボタンに降格され、背景に溶け込んでいます。

8.差別化要因を表示する
独自の販売提案を伝えることで、顧客が決定し、行動を起こすのを支援します。 他のオプションとの違いを明確に伝えることで、eコマースの行動を促すメッセージをより魅力的にします。
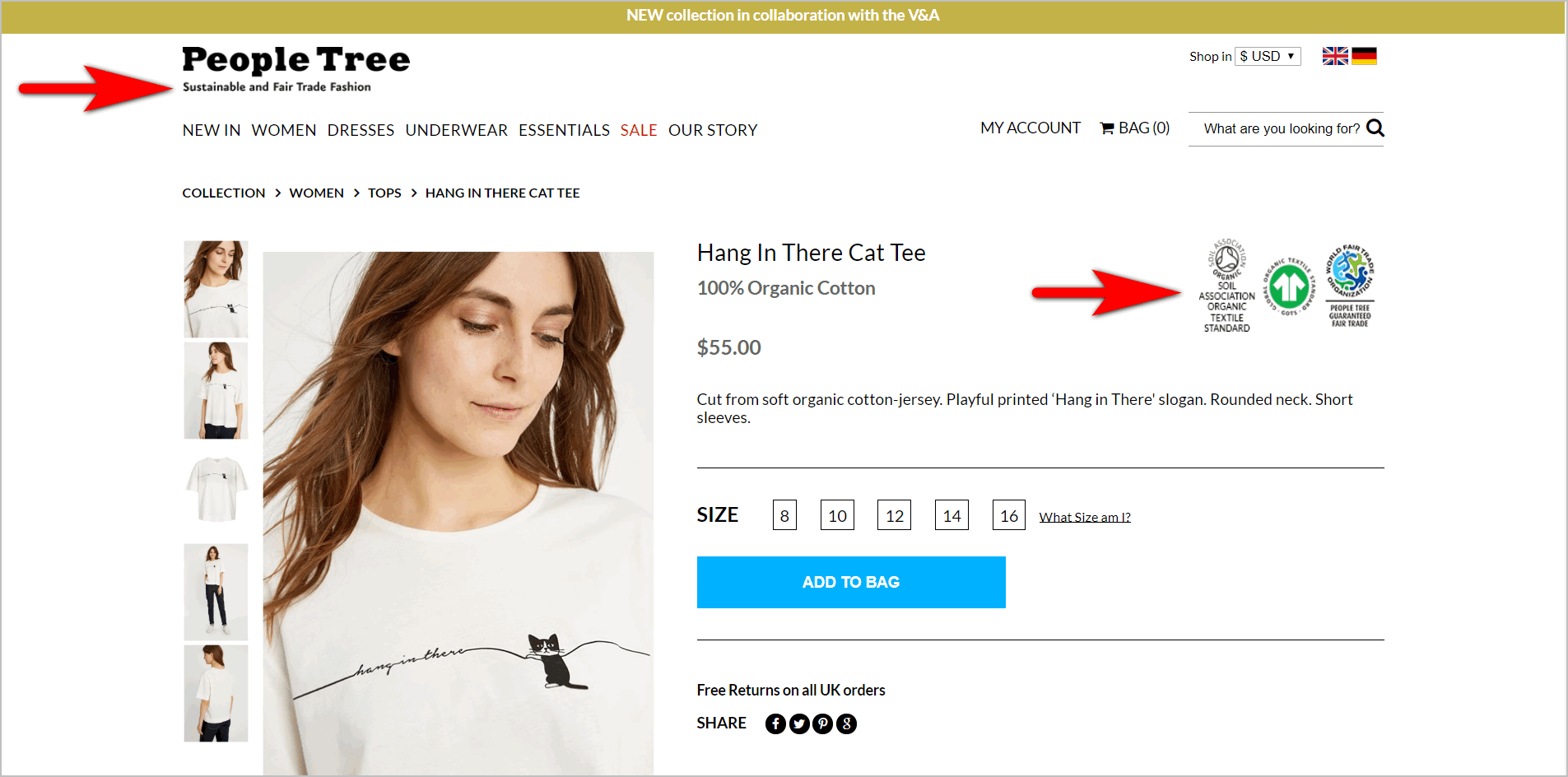
たとえば、ピープルツリーは持続可能なファッションブランドです。 そして同社は、タグラインでそれを伝えることにより、その事実を見逃しにくくしています。 また、折り目の上に認証と保証のロゴを目立つように表示することで、PDPをより魅力的なものにします。

独自の価値提案を伝えることは、人々に行動を起こさせるのに役立ちます。
9.ユーザーの行動によってトリガーされるモーダルを使用する
インタースティシャルは、特に訪問者がWebページにアクセスした直後に表示される場合、煩わしい場合があります。 (これにより、ユーザーはサイトにアクセスする途中で中断されます。)
ただし、訪問者が何かをするのを待ってから適切なときに表示されるモーダルは、eコマースの召喚を説得力のあるものにするのに役立ちます。
モーダルにビヘイビアトリガーがアタッチされていることを確認してください。 これは、訪問者が商品セクションを見回したときに取引を表示するようなものであり、本質的には購入意向のある人のように振る舞います。
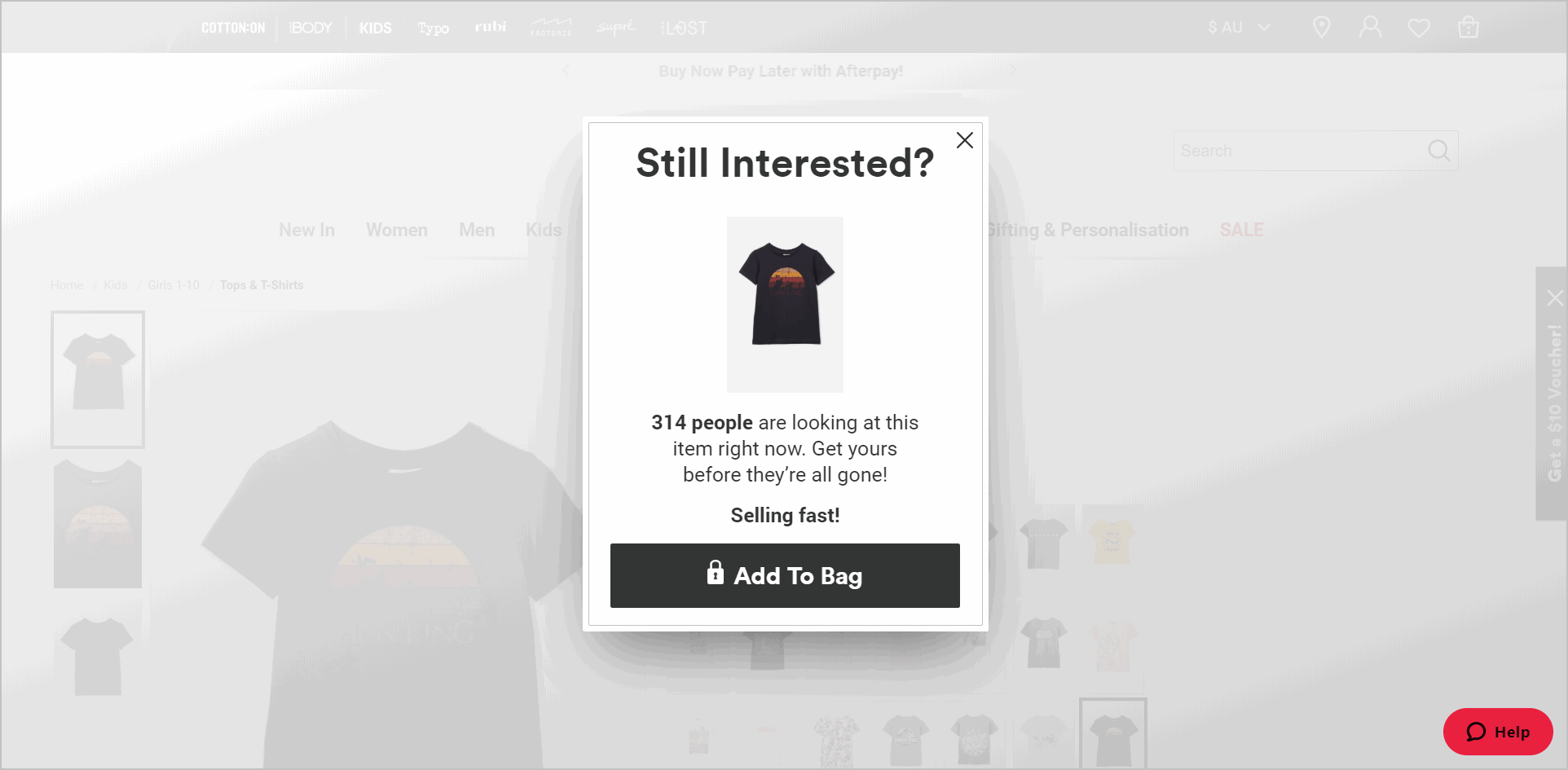
または、ファストファッション企業のCottonOnやForever21と同じようなことをすることもできます。 これらのブランドは、行き詰まった買い物客に、希少性の原則を採用したモーダルを示すことによって行動することを思い出させます。


また、サイトを離れようとしている人々に、出口を意図したモーダルを介して行動させることを検討することもできます。 訪問者がアクティブなブラウザウィンドウの外にカーソルを移動している場合は、モーダルをトリガーするのに適切なタイミングです。 彼らは去っているので、あなたは最後の努力をすることができます。
魅力的なEコマースの召喚状で説得する
eコマースCTAの改良は、芸術であり、科学でもあります。 あなたはあなたのアイデアをテストして洗練する必要がありますが、あなたが始めるアイデアは健全である必要があります。
次の場合、サイトが変換される可能性が高くなります…
- 理にかなっているところで希少性を採用し、
- 社会的証明や権威などのショートカットを利用し、
- 目的のアクションを実行することが安全であるとユーザーに感じさせ、
- アンカーを使用して割引をポップにする
これらの戦略を次のような戦術で補完すると…
- ボタンをボタンのように見せて、
- 次のWeb規則、
- 独自の価値提案を表示し、
- 訪問者の行動によってトリガーされるモーダルを使用する
…訪問者があなたのページで行動できるように、あなたはより良い立場に立つでしょう。
変換の専門家と話す
30分お待ちください。より良い結果を達成するためにどのように役立つかをご紹介します
