ウェブサイトのユーザー エクスペリエンスを向上させる 7 つの方法 2023 年 8 月 31 日
公開: 2023-08-31パフォーマンスの高い Web サイトを作成するには、ユーザー エクスペリエンスを常に最適化することが必要です。 これを成功させるための重要な要素は、ユーザーがサイトから離れる理由を知ることです。 ただし、カスタマー ジャーニーのこの部分を標準的なマーケティング分析だけから推測するのは難しい場合があります。 では、Google Analytics が失敗した場合はどうすればよいでしょうか? 答えは、ユーザーから直接フィードバックを収集することです。
これはまさに私たちの顧客が行っていることです。 彼らの結果に基づいて、彼らが直面した最も一般的な問題のリストをまとめました。 そして、それらを修正する方法も教えてください。
そこで、あなたのために、Web サイトのユーザー エクスペリエンスを向上させる 7 つの方法を紹介します。
- ウェブサイトのユーザーエクスペリエンスとは何ですか?
- ユーザーエクスペリエンスを向上させるとはどういう意味ですか?
- ヒント 1: 明確なコンテンツに焦点を当てる
- ヒント 2: ウェブサイトのユーザー エクスペリエンスは UX デザインから始まります
- ヒント 3: ウェブサイトの読み込み時間を短縮する
- ヒント 4: ログイン手順
- ヒント 5: バグはどこにでもありますか?
- ヒント 6: モバイルが先ですか?
- ヒント 7: フィードバックを求める
まずは基本に立ち返ろう
ウェブサイトのユーザーエクスペリエンスとは何ですか?
ユーザー エクスペリエンスとは、訪問者またはユーザーが会社/組織、または製品とどのようにやり取りし、感じているかを指します。 通常はウェブサイトまたはアプリ経由で行われます。
当然のことながら、Web サイトのユーザー エクスペリエンスも同じですが、Web サイト自体のみに焦点を当てています。

ユーザーエクスペリエンスを向上させるとはどういう意味ですか?
特定の点を調整することで、Web サイトのユーザー エクスペリエンスを向上させることができます。 これはいくつかのことにプラスの影響を与えます。 例えば:
- ROIの向上
- ブランドの評判と認知度
- カスタマー・ロイヤルティ
- 婚約
- 変換と販売
Web サイトのユーザー エクスペリエンスを向上させる方法: 番組を続けましょう!
ヒント 1: コンテンツが最も重要: 明確な情報に焦点を当てる
コンテンツは、製品説明から政府情報、FAQ ページに至るまで、すべての Web サイトの根幹です。 どれも何らかのテキスト、ビデオ、イラストを扱っています。 明確なコンテンツが Web サイトのユーザー エクスペリエンスに大きな違いをもたらすのはこのためです。
ユーザーがページにアクセスするとき、特定の目的を念頭に置いて情報を探しています。 多くの場合、質問に対する答えを見つけたり、ニーズを満たすため(記事の購入など)に使用されます。
コンテンツの目的とトーンは、当然のことながら、市場とブランドによって異なります。 しかし、どの業界にも共通しているのは、情報を常に次のようにしたいということです。
- 簡単に見つかります
- わかりやすい
- フォローしやすい
どうすればより明確なコンテンツを取得できますか?
カスタマージャーニーを計画する
ユーザーが正しい情報を見つけることができない場合、カスタマー ジャーニーは複雑になってしまいます。 そして、ウェブサイトが複雑になればなるほど、訪問者が離れる可能性が高くなります。

この問題に対処する最初のステップは、オンラインでの旅行を計画し、これに基づいてコンテンツを作成することです。 書き留めて決定してみてください。
- あなたのページを訪問する人々は誰ですか (購入者ペルソナ)。
- ターゲット顧客は誰なのか。
- 訪問者があなたの Web サイトにアクセスするすべての理由。
- ウェブサイト上で彼らがどのように行動するか。
UXライティングに投資する
UX ライティングはユーザー エクスペリエンス ライティングの略で、ユーザーのニーズと行動を注意深く考慮してコンテンツを作成するプロセスです。
誰かに特定の行動をとるよう説得するコピーライティングとは異なり、UX ライティングは、Web サイトのユーザー エクスペリエンスを明確かつ簡単にすることで向上させるために作成されます。
ヒント 2: ウェブサイトのユーザー エクスペリエンスは UX デザインから始まります
UX ライティングは、Web サイトのユーザー エクスペリエンスにとって重要です。 ただし、UX デザインを忘れないでください。
ユーザー エクスペリエンス デザイン (UX デザイン) は、レイアウトを利用して Web サイトのコンテンツを理解しやすくするプロセスです。
目標は、訪問者にどのようなアクションをとってもらいたいかを明確にすることです。 または、探しているものを見つけるためにどこに行けばよいか。

では、優れたUXデザインを作成するにはどうすればよいでしょうか?
単純にする
ほとんどの人は Web サイト上のコンテンツをざっと調べます。 このため、概要をしっかり把握できることが重要です。 目を引く明確な見出し、箇条書き、わかりやすいクリックアクションを含めます。 すべてのページには単一の明確な目標を設定する必要があることに注意してください。
最後に、フォントと配色も忘れないでください。 通常、Web サイトには 2 つまたは 3 つの色と、見出し用と本文用の 2 種類のフォントがあれば十分です。
空白を含める
これは、Web サイトの UX デザインを改善する最も簡単な方法です。 ホワイトスペースは、テキスト、グラフィック、画像、ブロック間のスペースです。 デザインに息吹を与え、ウェブサイトのシンプルさを高めます。
Human Factors International によると、デザインにホワイトスペースを使用すると、訪問者の理解力 (したがってユーザー エクスペリエンスも) がほぼ 20% 向上します。
ヒント 3: ウェブサイトの読み込み時間を短縮する
ユーザーエクスペリエンスに関しては、ロード時間は依然として非常に一般的な問題です。 そして私たちの顧客も例外ではありません。 一部の企業では、受け取ったユーザーからのフィードバックの 30% でこのことが言及されていました。 そして、クリックするたびに永遠に待たされるのであれば、プロセスを実行するのがどれほど面倒であるかは誰もが知っています。

キャンペーン、プロモーション、または毎月のサイクルに取り組んでいる企業は、特にこれに苦労しています。 たとえば、電子商取引サイトでの限定的な発売について考えてみましょう。 (ナイキの新しいスニーカーを買わないといけないんですよね?)
この種のプロモーションは販売には最適ですが、訪問者が急増してページの表示が遅くなる可能性があります。
問題を解決するために何ができますか?
適切なホスティング ソリューションを選択する
平凡なホスティングは通常、読み込みが遅いことを意味します。 より安価なプロバイダーを選択すると、お金のためにパフォーマンスが犠牲になる可能性があります。 ただし、これは諸刃の剣であり、長期的にはコストが高くつく可能性があります。
安価なプロバイダーでは、過負荷以上のサーバー上で他の Web サイトとホスティングを共有する必要があることがよくあります。 調査を行って、パフォーマンスを重視した適切なプロバイダーに投資するようにしてください。
資産
より身近なソリューションは、使用しているアセットの中に見つかります。 大きな画像やビデオは読み込み速度に大きな影響を与える可能性があります。 この問題は、ファイルを正しく最小化して圧縮することで修正できます。
キャッシング
最後になりましたが、Web サイトのキャッシュを確認してください。 訪問者が不必要にアセットを読み込まないようにするツールが用意されています。 Web サイトが未知のフレームワークまたは CMS (WordPress など) で実行されている場合、多くの場合、プラグインの形式でキャッシュ オプションが利用できます。

ウェブサイトを最適化したいですか?
フィードバックの収集を開始して、Web サイトのユーザー エクスペリエンスを向上させる方法を確認してください。

ヒント 4: ログイン手順
オンライン サービスは多くの企業にとって重要な機能です。 ストリーミング サービス、ウェブショップ、銀行、エネルギー会社、通信プロバイダーなど、定期的に使用するすべてのアカウントについて考えてください。
Web サイトへのログインに関する問題が、多くのユーザーにとって地球上で最も腹立たしいことであることは驚くべきことではありません。
言い換えれば、ログインを容易にするためにできるすべてのことは、Web サイトのユーザー エクスペリエンスを大幅に向上させることになります。
シームレスなログイン エクスペリエンスを実現するにはどうすればよいでしょうか?
ログインページをリロードしないでください
正しい情報を持っていると確信してログイン情報をアカウントに入力したのに、うまく機能しなかったという経験はありませんか?
ページが再読み込みされ続け、エラー メッセージが表示されます。 4 回目の試行で、ようやく「.com」ではなく「name@domain.con」を誤って入力したことに気づきました。 このような経験は非常に破壊的です。

良いニュースは、JavaScript または Ajax 検証を使用して問題を修正できることです。 これにより、ユーザーは無効な電子メール アドレスを入力するなどの間違いを犯したことがすぐにわかります。
何か忘れましたか? パスワード取得プロセスを最適化する
現在では、ユーザーにパスワードをリセットする機能を提供することが多かれ少なかれ標準になっています。 多くの場合、このオプションは、ユーザーが誤ってログインしようとするまで表示されません。 しかし、これはあなたが思っているほど役に立たないかもしれません。
Netflix などのストリーミング サービスにログインしていて、パスワードを覚えていないことがわかっていると想像してください。 しかし、それを取得するためのボタンが見えません。 これにより、次の 2 つの問題が生じます。
- パスワードをリセットする方法があるかどうかさえわかりません。 そのため、ログインしようとする前にカスタマー サービスに連絡したり、FAQ ページを検索したりする必要が生じる可能性があります。
- パスワードを取得するオプションを取得するためにログインを試行する必要があることがわかったとしても、ログインまでの手順がさらに 1 つ追加されます。パスワード。
要約: 「パスワードをお忘れですか?」というボタンを含めます。 もう最初から。
ヒント 5: 全員がバグに注意するようにする
最も広範なテストを行ったとしても、本番稼働後に依然としてバグが発生する可能性があります。 彼らはそのように卑劣です!
それらを減らすには、考えられるすべての組み合わせで Web サイトをテストできるツールを使用できます。 これは通常、フロントエンドのバグに役立ちます。 しかし、バックエンド ソフトウェアでは依然としてさまざまな問題が発生する可能性があります。
バグは卑劣であると言いましたか?

通常、Web サイトが公開された後、最初に残るバグを発見するのは顧客です。 なので、簡単に報告できるようにしましょう。 これは、訪問者が何が問題なのか説明できるフォームを設置することで実現できます。
これは、どのページに注意を払う必要があるかについて、関連性のある洞察を得る簡単な方法です。 そして、その過程でウェブサイトのユーザーエクスペリエンスが向上します。
ヒント 6: モバイルが先ですか?
これは、信頼できる古い Google Analytics が私たちを裏切らない側面です。 Web サイトのトラフィックを確認してください。 訪問者のほとんどは、コンテンツの閲覧にデスクトップまたはモバイル デバイスを使用していますか?
その多くはモバイルからの訪問者であると考えられます。 すべての Web トラフィックの半分以上はモバイル デバイスから来ています。 そのため、小さな画面向けに Web サイトが適切に最適化されていない場合、ユーザーが Web サイトから離れる可能性が 5 倍高くなっても不思議ではありません。
圧倒的に多くの訪問者がデスクトップから来ている場合でも、モバイルファーストの考え方を持ちたいと考えています。 そして、この理由は SEO と呼ばれます。 Google が Web サイトをインデックスに登録すると、デスクトップとモバイルの両方の Web サイトがクロールされます。 つまり、モバイル サイトが最適化されていない場合、顧客がサイトを見つけるのが難しくなります。

では、モバイルフレンドリーな Web サイトを作成するにはどうすればよいでしょうか?
多くの物! しかし、ここからがスタートです。
- 画像。 Web サイトをデザインするときは、最小の画面から始めて、より大きなデバイスに段階的に移行してください。
- テキストには細心の注意を払ってください。 細すぎるフォントや複雑なフォントは避けてください。 文字と行の間をうまく処理して読みやすさを高めます。
- メニューはタッチで簡単に操作できるようにしてください。
ヒント 7: フィードバックを求める
フィードバックを求めることが、ユーザーが Web サイトに欠けているものについての簡潔な答えを得る唯一の方法です。
この投稿の冒頭で述べたように、従来のマーケティング分析だけを使って訪問者の行動を推測するのは難しい場合があります。 彼らは、ユーザーが特定のページで終了したことは示しますが、その理由は示しません。
フィードバックを求めることでこの問題は解決します。

フィードバックを利用してウェブサイトを改善するにはどうすればよいですか?
顧客のエクスペリエンスを測定し、行動を起こす
カスタマー エクスペリエンスを測定するために使用できるさまざまな KPI が多数あります。
この状況で特に注目すべき指標の 1 つは、オンライン エクスペリエンスのしやすさを文字通り測定する顧客努力スコア (CES) です。 これは、訪問者に、Web サイトでやりたいことを実行するのにどれくらいの労力がかかったかを尋ねることによって行うことができます。
この質問の後にコメント欄を設けてフォローアップしてください。そうすれば、ユーザーがなぜあなたにそのスコアを与えているのかがわかります。 そして、彼らの経験を向上させるために何ができるでしょうか。
使用する最適な指標と KPI については、ここですべて読むことができます。
不足しているコンテンツを尋ねる
複雑な情報がたくさんあるページはありますか? それとも、多くの人が Web サイトから離れてしまうようなページですか? これらはフィードバック フォームに最適な場所です。
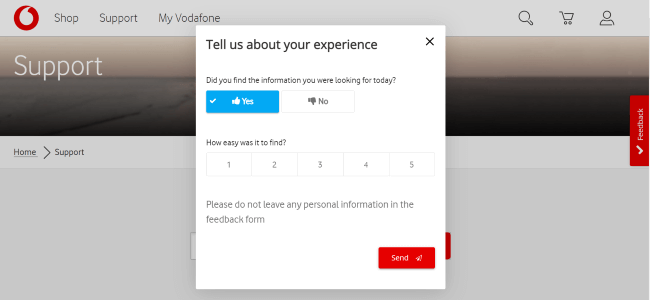
訪問者に次のような簡単な質問をしてください。「必要なものは見つかりましたか?」 自由回答のコメント欄を利用して、さらに詳細な情報を提供してください。 これにより、Web サイトで何を改善する必要があるかが非常に明確になります。
受け取ったフィードバックの 60% が、訪問者が探していたものが見つからなかったというものであることに気付いた場合は、何らかのアクションを起こす時期が来ている可能性があります。 ナビゲーションを改善したり、テキストをシンプルにしたり、検索バーを追加したりすることもできます。
深く掘り下げることを恐れないでください
さらに詳細なフィードバックが必要ですか? ユーザー エクスペリエンス アンケートを作成するのに最適なタイミングです。 これは、より広範な質問がある場合に役立ちます。 たとえば、Web サイトの外観、製品/サービス、さらには訪問者がどのようにしてブランドを見つけたかなどです。
フィードバックがウェブサイトのカスタマー エクスペリエンスの向上にどのように役立つかを確認する準備はできていますか?
Mopinion の動作を確認する準備はできましたか?
Mopinion のオールインワン ユーザー フィードバック プラットフォームについて詳しく知りたいですか? 恥ずかしがらずに、当社のソフトウェアを試してみてください。 もう少し個人的な方が好きですか? デモを予約するだけです。 弊社のフィードバック専門家がソフトウェアについてガイドし、ご質問にお答えします。
