顧客の息を呑むようなウェブサイトを構築するための7つの保証された方法
公開: 2021-11-02美しいウェブサイト? そして素晴らしいウェブサイト機能?
誰があなたがそれをすべて持つことができなかったと言いましたか?
あなたが両方の世界の長所を持つことができると私があなたに言うとどうなりますか!
はい、あなたはそれを正しく読んでいます。
あなたはその機能を犠牲にすることなく美しいウェブサイトを作ることができます。
誇張しているような気がしますか?
次に、ブログを最後まで読んでください。理由は...
あなたがウェブサイトのデザイナーでなくても、私はあなたにウェブサイトを開発する方法を教えます!
しかし、最初に、あなたに見せましょう...
なぜあなたは美しく機能的なウェブサイトが必要なのですか?

1.カスタマーエクスペリエンス
あなたの顧客体験はあなたのビジネスのパフォーマンスに影響を与えます。
そのため、顧客に思い出に残る体験を提供すると、顧客はあなたに戻ってきます。 そして、同じことがあなたのウェブサイトにも起こります。
だから、あなたが美しいウェブサイトのテーマを持っているなら、彼らがそれを愛することを期待してください。 もしそうなら、彼らはあなたの忠実な顧客とブランド支持者になるからです。
美しく機能的なウェブサイトのもう1つの利点は...
2.信頼性と信頼性を向上させます
これを聞いてみましょう...
オンラインで電話を購入したい場合はどうなりますか。 そして、ウェブサイトはまったく快適に見えません。
デザインはいたるところにあり、写真はひどいです。
あなたは彼らにあなたの苦労して稼いだお金を与えますか?
そうでなければ、あなたの顧客は同じように感じます。 あなたのウェブサイトが美しくも機能的にも見えない場合、彼らがあなたを信頼することを期待しないでください。
そしてそれを締めくくるには...
3.訪問者を顧客に変換します
あなたのウェブサイトの機能がA +の場合...
あなたの顧客は「チェックアウト!」を押すでしょう。
あなたが彼らにナビゲートしやすい美しいウェブサイトを与えるならば、あなたのウェブサイト訪問者は有料の顧客に変えることができます。
だから、私はあなたがすでにそれを行う方法を知りたいと思っていることを知っています。
私はあなたを待たせません。 行動に移りましょう!
顧客の息を呑むようなウェブサイトを構築するための7つの保証された方法
1.簡単なナビゲーション
あなたの顧客があなたのウェブサイトをナビゲートするのに苦労しているなら、彼らが滞在して購入することを期待しないでください。
ナビゲーションを行う際に留意すべき点がいくつかあります。
- 明確にしてください。 「AboutUs」や「Categories」などの簡単な言葉を使用して、理解しやすくします。
- ナビゲーションバーを顧客がすぐに見ることができる場所に置きます。 これは、Webサイトのテーマに応じて、上部または見つけやすい場所に配置できます。
- 優れたCTAまたは召喚状を追加します。 あなたの顧客はあなたの製品やサービスを購入するためにあなたのウェブサイトにいます、それであなたは彼らがこれをすることができるところに彼らを向ける必要がある理由です。
例を挙げましょう:
ここでわかるように、Debutifyのナビゲーションバーは明確です。 つまり、潜在的な顧客は、当社のWebサイトから必要なものを見つけるためにナビゲートするのに苦労することはありません。
また、訪問者に無料でDebutifyを試すよう促す召喚状も表示されます。
ほら、簡単なナビゲーションは大いに役立ちますよね?
次の話に取り掛かりましょう!
2.高品質の画像を用意する
画像は潜在的な購入者の注意を引き付けます。
良く考えると...
あなたが彼らの製品をきちんと見さえしないならば、あなたはウェブサイトから購入しますか?
それはあなたの見込み客にとってもそれがどのように機能するかです。 また、画像があると、購入を決定するのに役立ちます。
ヒントをいくつかあげましょう。
- 画像を圧縮します。 大きな画像はウェブサイトの速度を低下させる傾向があります。 また、高品質の画像があるからといって、Webサイトの機能が犠牲になるわけではありません。
- 代替テキストを使用します。 画像に代替テキストを使用すると、検索ランキングとWebサイトのアクセシビリティを向上させることができます。
- 関連する画像を使用してください。 あなたの製品やあなたのウェブサイトの他の部分とは関係のない写真をあまり多く入れないでください。
私は例を持っています:

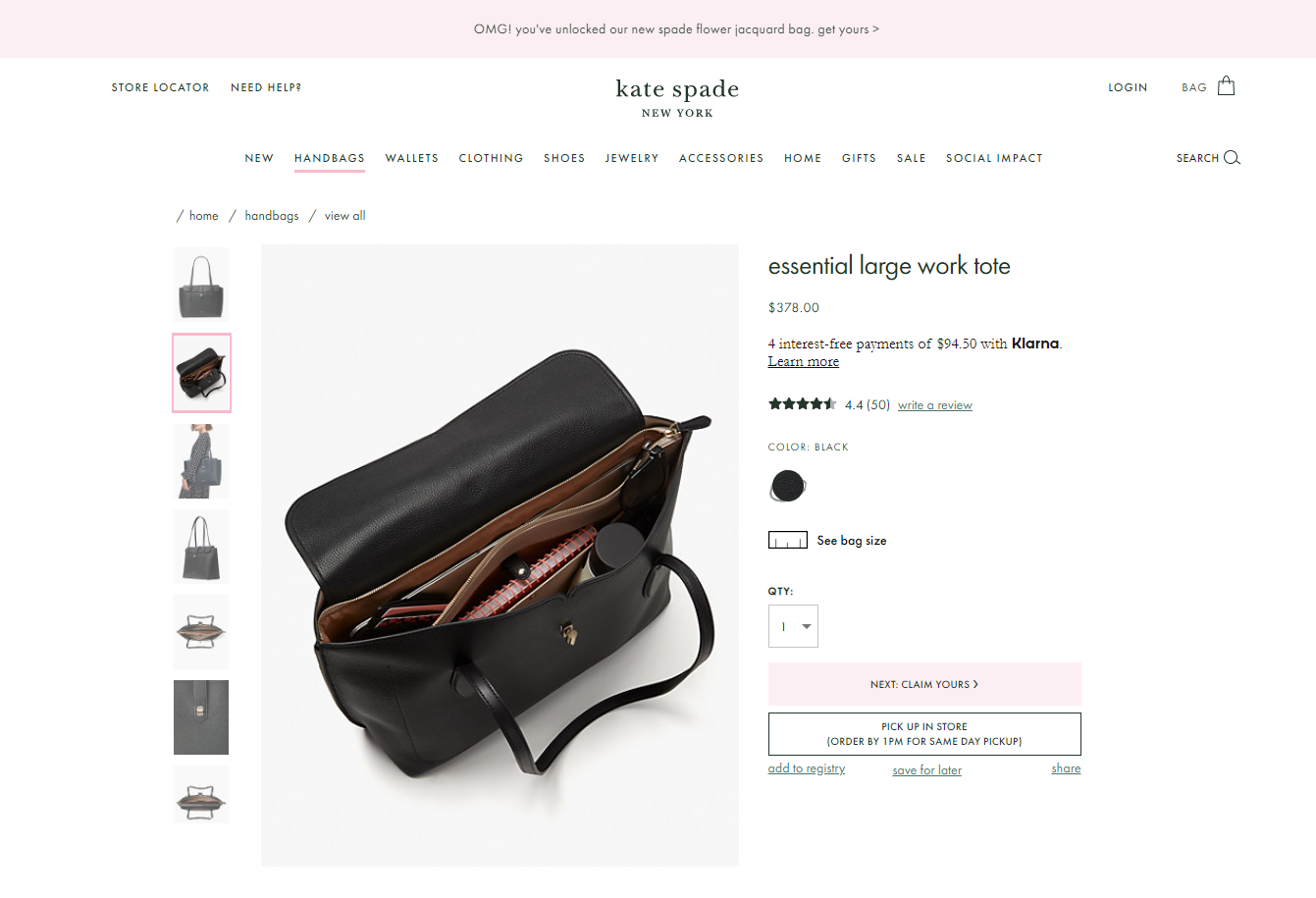
ケイトスペードはその製品写真に多大な投資をしています。 そして、私たちは彼らのウェブサイトでそれをはっきりと見ることができます。
画面を通してバッグの内側をどのように見ることができるかを見てください。 これにより、顧客の買い物がとても簡単になりますよね?
しかし、それはまだ最良の部分ではありません...実際に写真を拡大して、生地やその他の詳細を見ることができるからです!
私はそれが素晴らしいように聞こえることを知っています、そしてあなたはあなたの顧客のためにもそれを完全に行うことができます!
次のヒントは...
3.シンプルに保つ
それらの単純なウェブサイトが科学的に優れていることをご存知ですか?
単純なウェブサイトは、多くの情報を処理するために私たちの頭脳と目を必要としないからです。
そして、認知の流暢さによると、私たちの脳は考えやすいものを望んでいます。 したがって、それは顧客の意思決定プロセスにも影響を及ぼします。
したがって、Webサイトが単純で、不要な詳細がない場合は、顧客がどのステップを踏むべきかを知るのに役立ちます。
Webサイトをシンプルに保つためのヒントをいくつか紹介します。
- あまり多くのフォントを使用しないでください。 魅力的なフォントを使用できますが、読みやすいフォントにしてください。 また、3つを超えるフォントを使用しないでください。
- 空白を使用します。 これは、画像やテキストのないスペースが必要であることを意味します。 これにより、バックグラウンドで行われる多くのデザインに顧客が圧倒されることはありません。
- 不要な要素を入れないでください。 それがあなたの製品と何の関係もないのなら、それを追加することさえしないでください。 あなたのヘッダーについて、あなたの店が売っているものを紹介するものを1つか2つ入れてください。
簡単なウェブサイトの例を挙げましょう。
シャネルは非常にシンプルなウェブサイトを持っています。 あなたが彼らのウェブサイトに行くならば、あなたはあなたが必要とするすべてが最初のページにあるのを見ることができます。
ファッション、ジュエリー、時計、メイクアップ、スキンケアなど、さまざまなカテゴリから選択できます。下部には、ナビゲーションも表示されます。 空白も明らかです。
Shopify Webサイトをデザインする方法を試している場合は、シンプルでカスタマイズ可能なテーマがたくさんあります。
何よりもウェブサイトの機能を忘れないでください。
私があなたのために持っているもう一つの貴重なヒントは...
4.一貫したカラーパレットを使用する
あなたのウェブサイトの色はあなたのウェブサイトを美しくするだけではありません。
それはあなたのブランドアイデンティティ全体の一部でもあります。
Webサイトや他のプラットフォームで一貫したカラーパレットを使用している場合、顧客はブランドを簡単に識別できるため、これは目立つのに役立ちます。
Webサイトの色を選択するためのヒント:
- ロゴと統合します。 すでにロゴをお持ちの場合は、それらの色をWebサイトに組み込むことができます。 これはあなたのブランドアイデンティティをより強くします。
- 色彩心理学を学ぶ。 色は顧客があなたのブランドをどのように認識するかに大きな役割を果たしているため、これは顧客にとって重要です。 だから、これはあなたのブランドの存在感を確立するのにも役立つので、色の心理学を勉強することを忘れないでください。
- ユニークにします。 目立たせたいなら、カラーパレットをユニークに! これは、顧客があなたを思い出すのに役立ちます。
ブランドアイデンティティが常に損なわれないようにするブランドの例を紹介します。


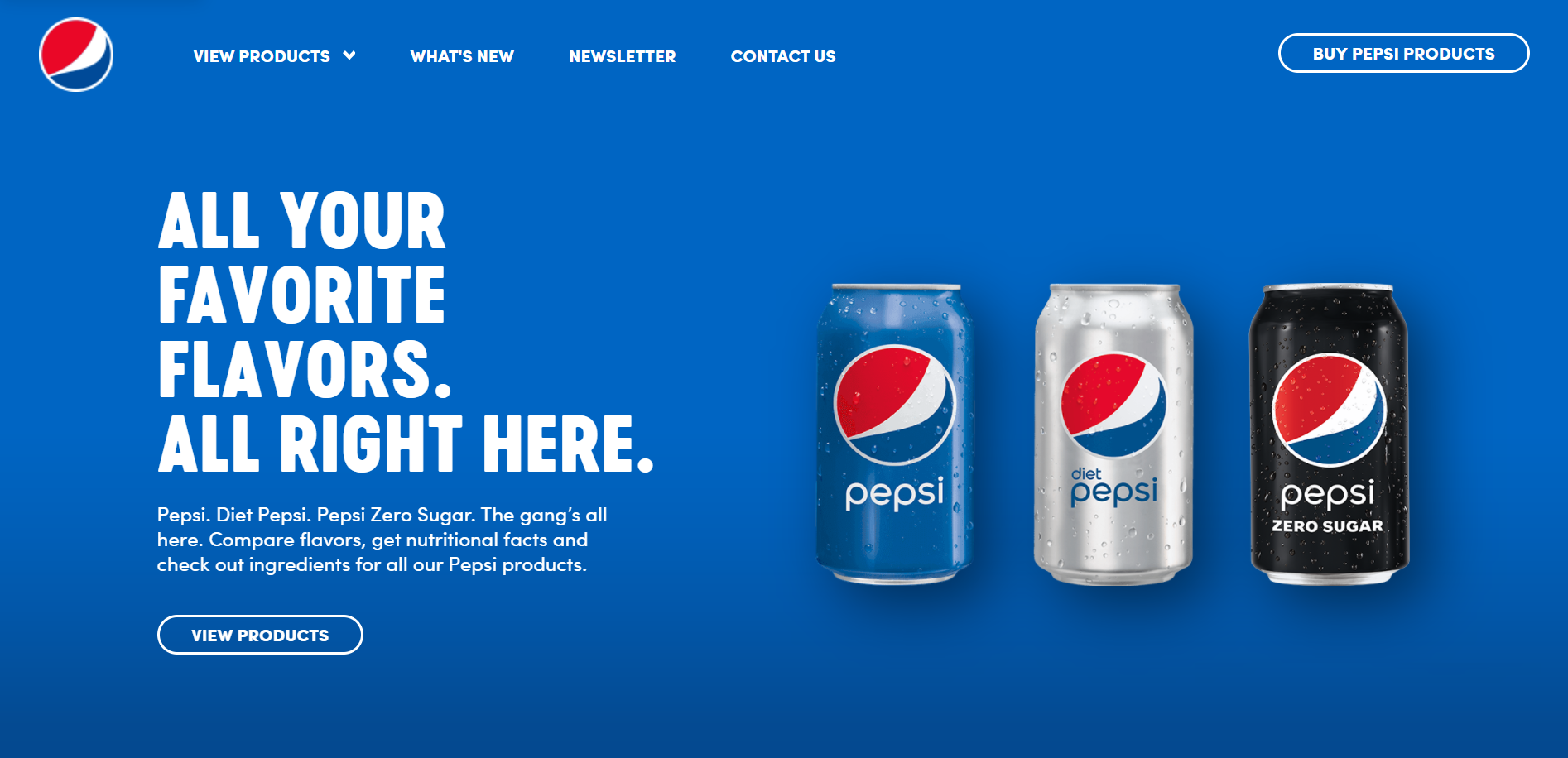
ペプシのブランドカラーを誰が知らないでしょうか? これは、オンラインでブランドの存在感を確立する1つの方法です。
彼らのウェブサイトのカラーパレットが赤、青、白を中心に展開していることがわかります。 どちらが原色です。
それで、あなたがShopifyウェブサイトをデザインする方法を学んでいるとしましょう。 目を引く色を念頭に置いてください!
それでは、次の問題に取り掛かりましょう。
5.説得力のあるコピーを書く
あなたがウェブサイトを開発する方法について少し考えを持っているなら、あなたはおそらくすでにこれを知っているでしょう。
さらに説明させてください。
あなたのコピーはあなたの顧客にあなたが何をしているのかを伝えます。 そしてそれは彼らの質問に答えるべきです...
- どうすれば私の問題を解決するのを手伝ってくれますか?
- いつ解決できますか?
- 私はそれから何を得ることができますか?
説得力のあるコピーの例を見てみましょう。
1週間のWebサイトは、顧客の問題に対処します。 また、10年以上の経験があると述べたため、専門知識も確立されました。
それだけでなく、彼らは彼らの顧客に彼らのビジネスを成長させることも約束しているからです。
では、説得力のあるコピーをどのように作成しますか?
- 専門用語は使用しないでください。 あなたの顧客は業界用語を理解しないでしょう。 ブランドを伝えたい場合は、最初から簡単に理解できる言葉を使用してください。
- あなたの聴衆に話しなさい。 ブランドの声のトーンにもよりますが、潜在的な顧客と話しているかのように書くようにしてください。
- 率直に言ってください。 不必要な言葉を書かないでください。 短いほど良いです。
あなたのウェブサイトのための説得力のあるコピーを作成する方法をすでに知っていますか?
Webサイトの機能を向上させるためのヒントをもっと見てみましょう。
6.モバイルフレンドリーにする
モバイルeコマースの売上は2021年に3.56兆ドルに達すると予想されていることをご存知ですか?
それは巨大です!
これは、ますます多くの人々がモバイルデバイスを使用して買い物をしていることを証明しているだけであり、それを使用しているWebサイトに出くわす可能性が高いです。
したがって、Webサイトをモバイル対応にしないと、どれだけのお金を失う可能性があるか想像してみてください。
だから私はあなたのためにいくつかのヒントを持っています!
- モバイルレスポンシブテーマを用意します。 HTMLを使用して美しいWebサイトを構築する方法がわからない場合は、モバイル対応のテーマから始めることができます。
- 読みやすいフォントを使用してください。 モバイル画面はデスクトップよりも小さいことを忘れないでください。 したがって、フォントの読みやすさが問題ないことを確認する必要があります。
- ポップアップを減らします。 繰り返しますが、モバイル画面は小さくなっています。 また、顧客が多くのポップアップに遭遇し、それらを閉じるのに苦労している場合は、顧客があなたのWebサイトをさらに探索することを期待しないでください。
しかし... HTMLを使用して美しいWebサイトを作成する方法がわからない場合はどうなりますか?
幸運ですね! Wix、Shopify、Squarespaceなどのモバイルレスポンシブテーマを持っているウェブサイトメーカーがいくつかあるからです。
そして最後になりましたが...
7.高速読み込み速度は必須です
あなたのウェブサイト訪問者の53%が3秒以内にあなたのウェブサイトを離れることを知っていましたか?
それはまったくいい音ではありません!
しかし、それが速度の最適化が必要な理由です。 ページの読み込み速度が速いことを確認します。
それで、あなたがウェブサイトデザイナーと一緒に働いていなくてもあなたのウェブサイトを最適化する方法は?
- 画像を最適化します。 上で述べたように、大きな画像はページの読み込み速度に影響を与えます。 あなたのウェブサイトメーカーはまた、写真の推奨サイズをメモしています。 だから、それらを圧縮することを忘れないでください!
- 不要なプラグインは使用しないでください。 プラグインがたくさんある場合、これはあなたのウェブサイトの速度を危険にさらすかもしれません。 あなたができることはあなたのプラグインをあなたのウェブサイトと顧客が必要とするものに制限することです。
- ページ速度をテストします。 速度の最適化は、カスタマーエクスペリエンスを向上させるための優れた方法です。 そのため、ページの速度を時々テストする必要があります。
あなたはそれを予期していませんでしたね?
しかし、待ってください、もっとあります! いくつかのブランドがどのように彼らのウェブサイトゲームを壊しているのかをお見せします!
人々が愛する3つのウェブサイト
1.アップル

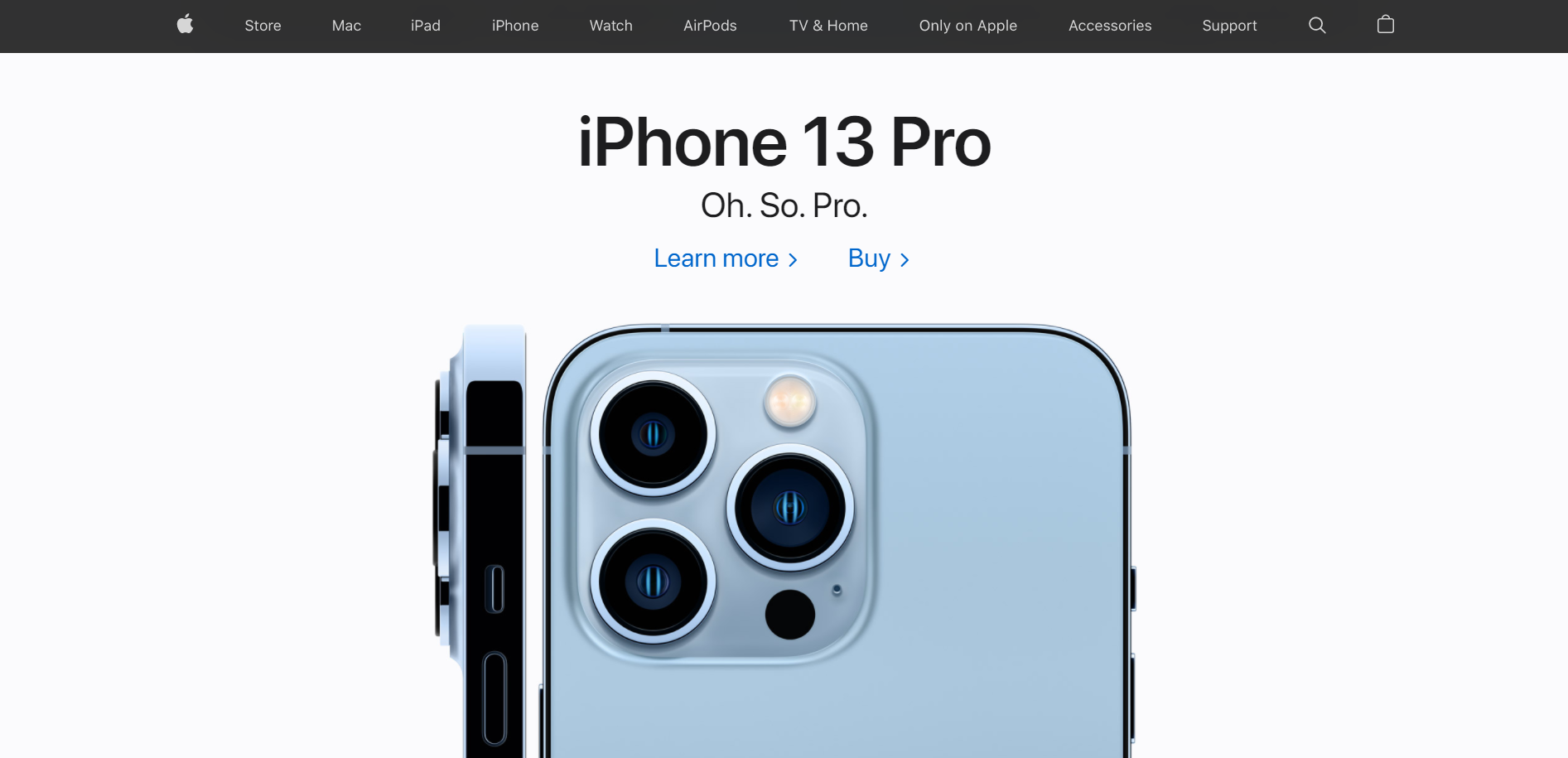
Appleのウェブサイトは洗練されたシンプルなものです。
空白と高品質の画像を使用して、新しいiPhone 13Proの機能を紹介していることに気付くでしょう。
また、コピーが創造的で直接的なものであることがわかります。 毛羽立ちはなく、「ああ、そう、プロ」だけ。
そして...ナビゲートも簡単です! あなたは彼らのナビゲーションバーであなたが必要とするすべてを見つけることができます。 他の場所に移動する必要はありません。
別のものを見てみましょう...
2.ウーブンマガジン
Woven Magazineは、そのWebサイトによると、アーティスト、デザイナー、起業家を称えています。
彼らのウェブサイトはあまり進んでおらず、それは目を楽しませてくれます。 簡単なヘッダー、タイトル、および召喚状が表示されます。
左上にある[ショップ]ボタンも表示されているので、わかりやすくなっています。 また、空白の使用。
さて、私の最後の例に移ります。
3.ディオール
ディオールは有名なブランドです。 彼らのアイテムのいくつかは派手ですらあります、しかしそれは彼らのウェブサイトに反しています。
彼らはウェブサイトの機能に焦点を当てています。 顧客が見る必要のある写真、上部のカテゴリ、検索バー、そしてもちろん空白があります。
これらは素晴らしく見えますよね?
あなたもこれができると言ったらどうしますか?
今すぐ美しいウェブサイトを作成してください!
はい、ウェブサイトの開発方法がわからなくても、これを行うことができます...
また、HTMLを使用して美しいWebサイトを作成する方法がわからなくても、正常に機能していることを確認できます。
スタイルに応じて、簡単にカスタマイズできるテーマを選択するだけです。
そして、あなたはビジネスオーナーなので、顧客を第一に考える必要があります!
そのため、Debutifyは美しく機能的なテーマを提供しています。
また、50以上のアドオンがあり、Webサイトをさらに人目を引き、変換しやすくしています。
あなたが私を信じていないなら、あなたは14日間無料でDebutifyを試すことができます!
顧客が気に入るウェブサイトを作成します。 Debutify Freeをお試しください-今日!
14日間のトライアル。 1 [インストール]をクリックします。 クレジットカードは必要ありません。
