実装する必要がある最新の Web デザインの 7 つのコア要素
公開: 2022-12-05最新の Web デザインは、シンプルさ、有効性、優れたユーザー エクスペリエンスが重要です。 ナビゲートするのが簡単でない、読み込みに時間がかかりすぎる、または単に少し疲れていて非常に鈍感な聴衆の注意を引くのに必要なものがないWebサイトは、訪問者を変換する可能性はまったくありません.

ランカビリティと全体的なUXスコアの両方を高めるために、Webサイトに実装する必要がある7つのコア要素を次に示します.
余白を多用する
現代のウェブデザインはシンプルで整頓されており、十分な余白を利用しています. これにより、より広々とした感覚が生まれ、情報を消化しやすくなります。 小さなスペースに多くの異なる要素をまとめると、ページが閉所恐怖症に感じ始めることがあります。
もちろん空白は白である必要はありません。 任意の色を使用できます (黒も含む)。
画面の向きやサイズが異なっても、スペースが論理的に使用されるようにします。 水平デスクトップでうまく機能する 1 つのレイアウトに固執しないでください。
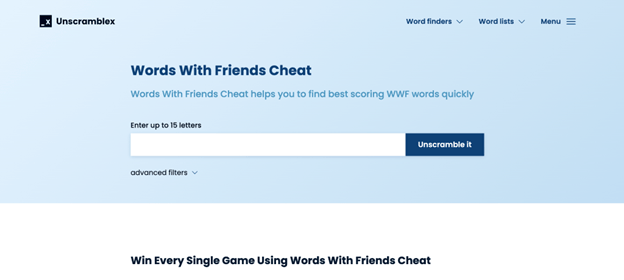
UnscrambleX Words with Friends ページをご覧ください。 デスクトップでは、左右に空白がたくさんあります。

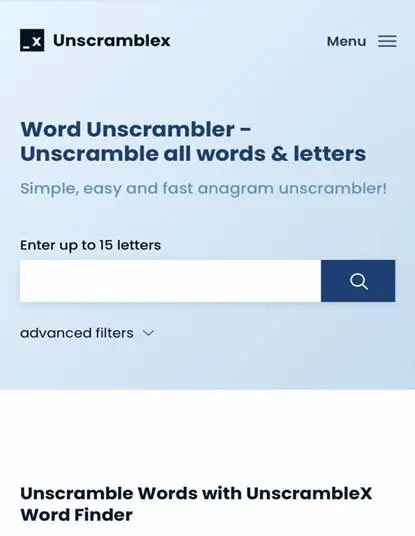
モバイルでは、空白が見出しの間に集中しているため、コピーが読みやすくなっています。

画像で分割する
ページをより簡単に消化できるようにするには、ページをテキストだけで構成する必要はありません。 画像は、訪問者がテキストの壁を越えて怖がるのを防ぐために追加できる最も簡単でシンプルな要素です。
画像は、ページに感情のレイヤーを追加するのにも役立ちます。過小評価しないでください。 製品について話すときは視覚化に役立ちますが、概念や手順について話すときは、潜在意識レベルで価値と効果を伝えることができます.
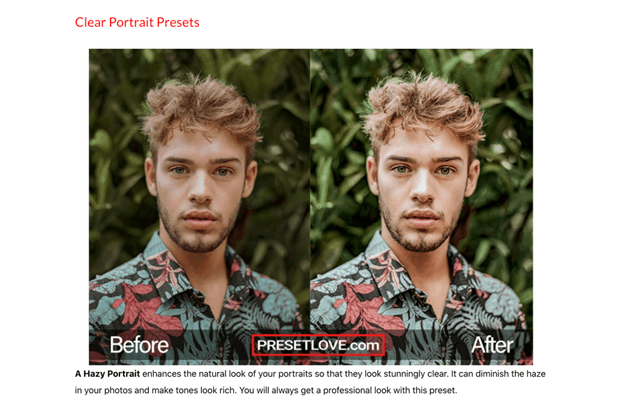
Lightroom のプリセットについては、このページをご覧ください。 画像は期待される効果がどのようなものかを示しており、情報に基づいた選択を簡単に行うことができます.

それらがなければ、ページは非常に当たり障りのないものになり、実質的に役に立たないことは言うまでもありません。
ビデオを使用する
ページの関心度を高めるもう 1 つの方法は、ページにビデオを追加することです。 ページの内容と目的に応じて、ハウツー ビデオ、デモ、ビデオの証言などになります。

ビデオにはキャッチが付属していることに注意してください。 シームレスにロードする必要があり、ページの速度が遅くなることはありません。 それがユーザー エクスペリエンスを妨げたり、ページの移動を難しくしたり、気が散ったりする場合は、それを使用しない方がよいでしょう。
Technogym のホームページには、ヒーローのビデオを含むいくつかのビデオがあります。 ただし、それらはスーパーファクトをロードし、UX を妨げるよりもエンゲージメントを高める可能性がはるかに高くなります。 自動再生なので少し気になるかもしれませんが、静かなのでとてもフレンドリーです。
ポップなカラーを追加
最新の Web デザインでは、ページに少し色を追加することも必要です。 それらを完全にカラフルにする必要はありませんが、理想的には、それが絶対に設定されている雰囲気でない限り、白黒だけは必要ありません.
色はあなたのビジネスのトーンと一致し、訪問者にあなたがどのような人かを知らせる必要があります. 青は落ち着きとプロフェッショナリズムを示すため、通常最も人気のある選択肢です。 紫色もよく見られ、特に SaaS やデジタル スペースでよく見られます。
たとえば、Mailchimp は黄色の色合いを使用しています。 以前はホームページにもっと多くの色を使用していましたが、それ以来、控えめな要素の方が効果的であることに気付いたのでしょう。 彼らの新しいウェブサイトは滑らかで洗練されているように見えますが、退屈でも退屈でもありません。

CTA を目立たせる
ポップといえば、ページで目立つ必要があるもう 1 つの重要な要素は CTA です。 コンバージョンに最も直接的な影響を与えるため、目立つように明確に表示する必要があります。 訪問者は、クリックしたときに何が起こるかを正確に知る必要があります。
いくつかの異なるアクションがある場合は、それぞれに独自の CTA が付属していることを確認してください。 こうすることで、さまざまな選択が可能であり、製品の購入や通話の予約だけがすべてではないことを訪問者に示すことができます。
Unbounce にはいくつかの異なる CTA があり、そのすべてが異なるコンバージョン パスをたどります。 無料試用版を開始するか、ソリューションのさまざまな機能のいずれかを選択して、最も必要なものから始めることができます.
まあ、すべてを統合する
現代の Web サイトの訪問者は少し甘やかされており、すべてを一度に提供されることを望んでいます。 彼らは、製品やリンクを探すのに時間を無駄にしたくありません。必要以上にクリックしたくありません。
あなたのデザインで彼らの時間を節約できればできるほど、彼らは戻ってくる可能性が高くなります.
ナビゲーションをシンプルにし、理解できる用語を使用してください。 ほとんどの人が何を求めているかがわかっている場合は、それらのページへのリンクをホームページに追加して、検索時間を短縮します。
Lydia Millen はソーシャル メディアのインフルエンサーであり、ウェブサイト デザインのこの要素を釘付けにしています。 彼女は視聴者が何を望んでいるのかを知っています。自分の服のコレクションを購入したり、ビデオを見たり、最近着たり使ったりしているものを購入したりします。 彼女はこれらすべてに簡単にアクセスできるようにしました。
複雑にしないでおく
最終的に、最新の Web デザインを完成させるための主な目標は、ページをシンプルに保つことです。 書きすぎたり、ユーザーに選択肢や余分な情報をぶつけたりしないでください。 むしろ、早い段階で彼らを引っ掛けることを目指し、慎重に計画されたコンバージョン ファネルに慎重に誘導します。
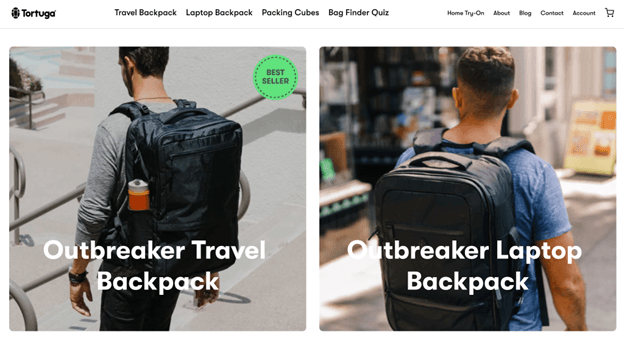
Tortuga バックパックをご覧ください。 彼らのキャッチフレーズはシンプルで直接的です。 ホームページには少数の製品が表示されますが、メニューは他に何を在庫しているかを示すのに十分な大きさです. 彼らは USP を強調し、カスタマー レビューを特集しています。それだけです。


彼らのメインページは整頓されていて最小限ですが、非常に効果的です. 迷うことはなく、ブランドに期待できることを正確に理解できます。
まとめ
これらの Web デザインのヒントを使用すると、デジタル ホームは、探している種類の視聴者を引き付けて保持する可能性が大幅に高くなります。 大幅な設計変更を開始する前に、彼らが実際に何を望んでいて何を必要としているのかを常に考慮する必要があることを忘れないでください。
