コンバージョンを増やすための優れたホームページデザインの6つの例
公開: 2019-07-05
一部のマーケティングチームは、本の第1章と同じスキルをホームページのデザインに適用しようとします。 彼らは、サイトの複数の側面を説明するテキストのブロックを使用して、有用であると感じる多くのコンテンツを作成しようとします。
善意がどこから来ているかはわかりますが、このアプローチは失敗につながることがよくあります。 ウェブサイトのホームページには、本との共通点はあまりありません。 ホームページは訪問者をページから遠ざけ、ユーザーが対話するセクションに入るはずですが、本は読者をとどまらせて従事させることになっています。
その意味で、本よりも看板との共通点が多い。
ホームページは2つの理由で存在します:
- 信頼を確立するために(訪問者がサイトの周りに固執するように)、そして
- 訪問者をホームページから外すため(ドリルダウンして必要なものを見つけることができるようにするため)
ホームページが本来の目的を果たすためには、訪問者が着陸したときに3つのことを達成する必要があります。
- 訪問者に自分が正しい場所にいると感じさせる
- 訪問者にサイトについて気分を良くさせる
- 訪問者が次に何をすべきかを明確にする
これらで成功するホームページの例とその方法を次に示します。
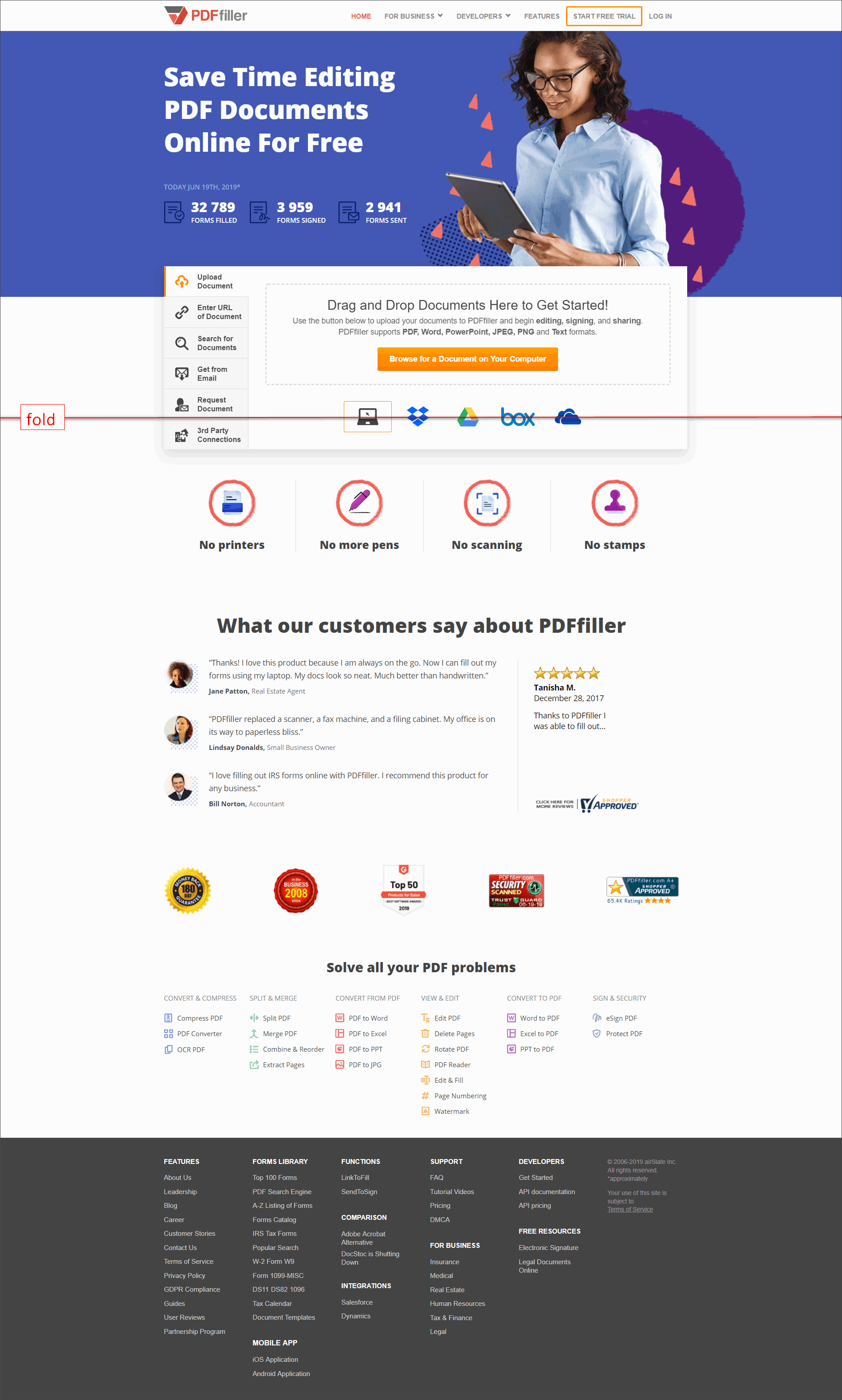
1.PDFfiller

PDFfillerのホームページのデザインは、訪問者がここに来るとすぐにサイトの内容を伝えることができます。
- 会社名とロゴは左上隅にあり、訪問者はWeb上のどこにいるかについて方向性を示す傾向があります。
- 見出しは、PDFfillerとは何か、そしてそれがユーザーに何を可能にするかをユーザーに正確に伝えます。
このページには、説得力のある信頼要素があります。 かなりの数のフォームがこのサービスを通じて記入、署名、送信されたことを示すことにより、社会的証明を活用します。
視覚的階層は、訪問者の注意を召喚状(CTA)に引き付けるために効果的に使用されます。
- このページでは、メインのCTAにオレンジを使用しています。これは、ページの他の部分とのコントラストのために飛び出す色です。
- ゴーストボタン内にあるため、セカンダリCTAの「無料トライアルの開始」は強調されていません。 したがって、プライマリCTAよりも注目を集めることはできません。
ユーザーがドキュメントをアップロードするさまざまな方法のアイコンが折り目の上で切り取られているため、以下にさらに多くのコンテンツがあることは明らかです。
折り目のすぐ下のページには、サービスを使用するメリットが列挙されています。
お客様の声、評価、返金保証/セキュリティシールもあります。 これらは、信頼と信頼を確立するのに役立ちます。
下部に向かって、ユーザーがPDFfillerを介してドキュメントで何ができるかについて詳しく知りたい場合は、ページにさまざまな機能エントリポイントがあります。
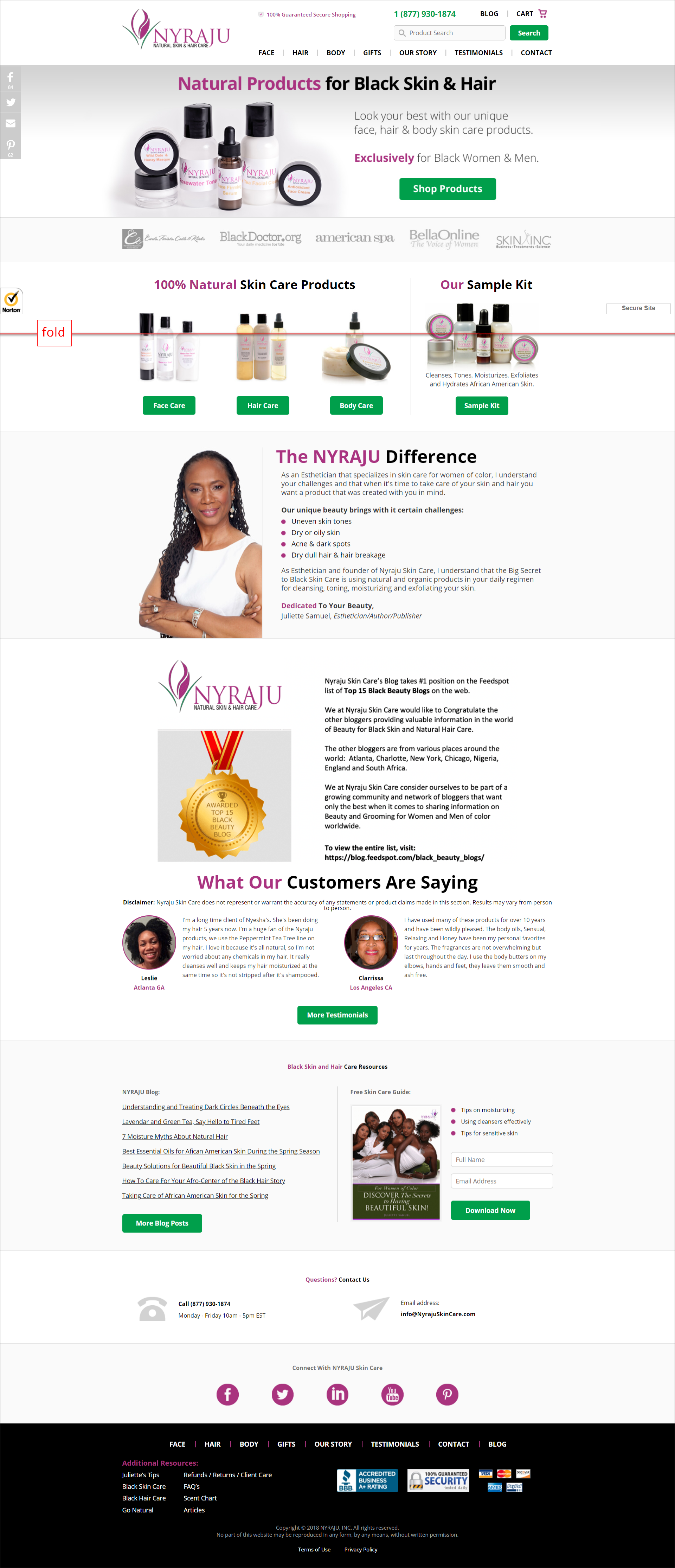
2.ニラジュ

NyrajuSkinCare.comは、アフリカ系アメリカ人専用のナチュラルスキンケア製品を販売するeコマースサイトです。 これは、静的バナーのタグラインとメッセージによってすぐに明らかになります。
このページでは、信頼要素を前面と中央に配置することで、訪問者がサイトに満足できるようにします。
- 電話番号は標準の場所にあります。ユーザーは、電話番号がページの右上部分にあることを期待しています。
- ニラジュが言及されているメディア企業のロゴは、折り目の上に表示されます。
- 100%保証された安全なショッピング、ノートンショッピング保証、およびYahoo! Live StoreSecureSiteのシールがあります。
PDFfillerと同様に、Nyrajuもページの他の部分と対照的なCTAカラーを使用します。 CTAボタンとは別に、電話番号には緑色が使用されています。 これにより、電話番号が目立つようになり、信頼要素としてより効果的になります。
折り目のすぐ下に、Nyrajuには視覚的なナビゲーションがあります。 さまざまなアイテムのコラージュを使用して商品カテゴリを表し、訪問者がサイトで購入できるものをすぐに確認しやすくします。
限られた一連の明確な選択肢を表示することで、ユーザーは情報の香りをたどって、探しているものに向かってサイトを深く掘り下げることもできます。
SiteTunersがNyrajuスキンケアのコンバージョンを277%も増加させるのにどのように役立ったかをご覧ください。ケーススタディを読んでください。 |
3.ロゼッタストーン

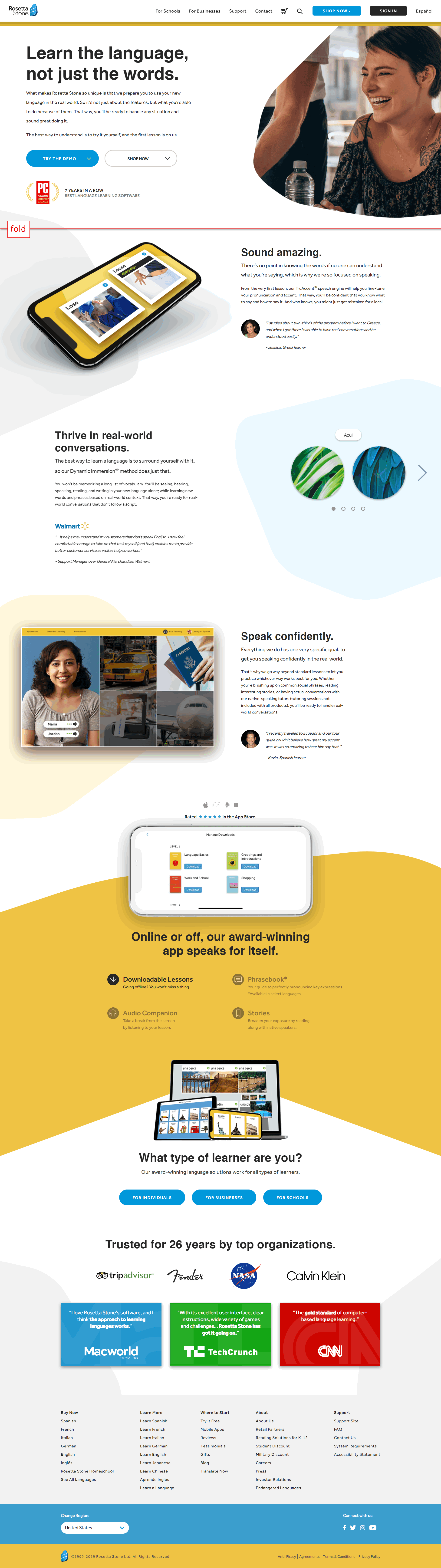
Rosetta Stoneは、その下の見出しと本文で、独自の販売提案をすぐに明確にします。
訪問者は、そのモダンなルックアンドフィールのためにサイトに満足する可能性があります。
同社はまた、PCMAG.comのEditor's Choiceシールを目立つように表示し、ブランドが7年連続で「ベストランゲージソフトウェア」を受賞したことを示すことで、権威を確立することができます。

ページ本文では、ユーザーがセールスファネルのどこにいるかに関係なく、折り目の上の2つの経路を提示することで、ユーザーが簡単にナビゲートできるようにします。
- 初期から中期の訪問者のための「デモを試す」、そして
- 行動する準備ができている人のための「今すぐ購入」
スクロールしなければ見えない位置にあるこのページでは、訪問者に「私にとって何が含まれているのか」と答える特典ステートメントを使用して行動を起こすように促しています。 顧客の視点から。 これらは、各メリットステートメントをサポートするお客様の声とペアになっています。
ページのさらに下には、さまざまなタイプの学習者に基づくナビゲーションエントリポイントがあります。 これにより、訪問者が自分に関連するコンテンツを見つけやすくなります。
最後に、このページは、会社がかなりの期間存在していることを示すだけでなく、メディアの言及やマーキーのクライアントのロゴを表示することで、他のブランドからの信頼を借りています。
4.ユーバー

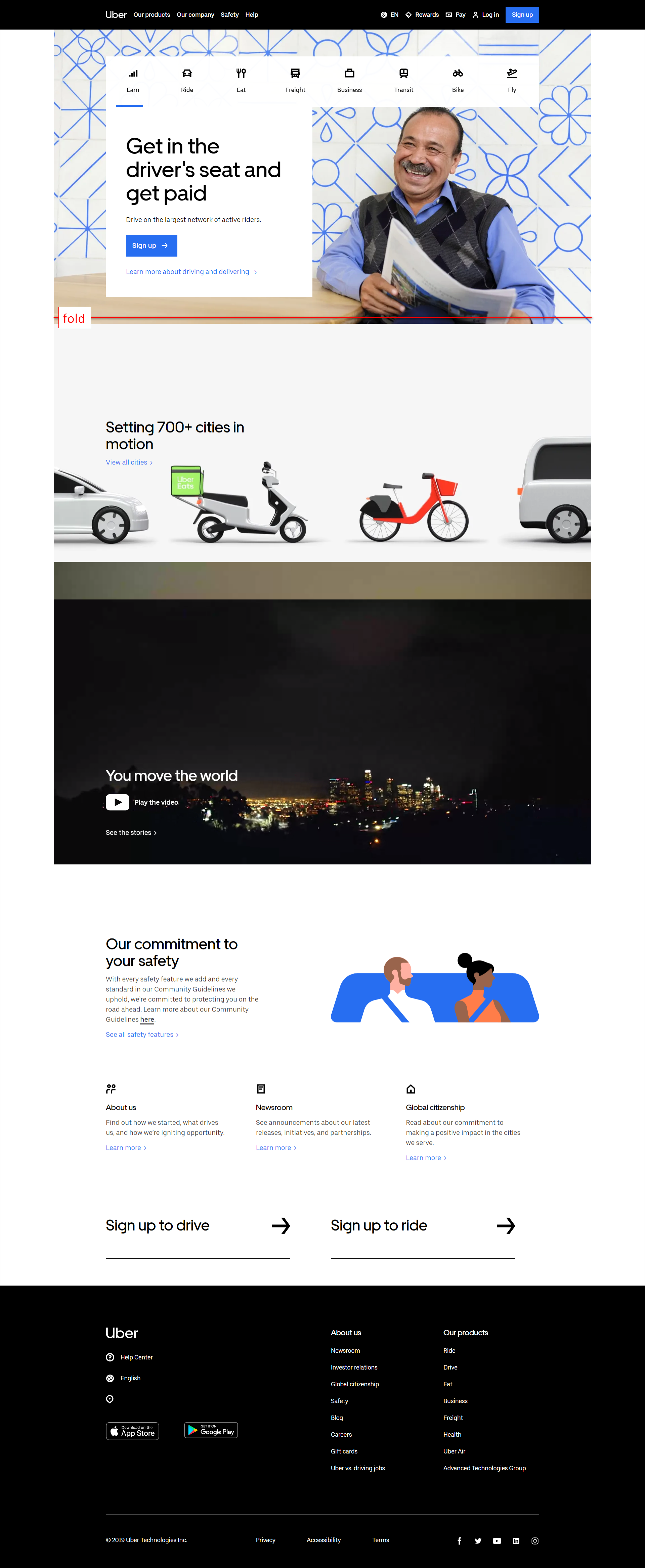
ブランド力のおかげで、Uberはあいまいな見出しを避け、ホームページに信頼のシンボルを表示しないようにすることができます。
Uberのホームページの良いところは、ユーザーが実行できるタスクが個別の選択肢として表示される方法です(つまり、「稼ぐ」、「乗る」、「食べる」など)。
また、「サインアップ」の準備ができている後期訪問者と、「運転と配達の詳細」テキストリンクを介した初期段階の訪問者の両方に対応しています。
ほとんどのWeb訪問者は変換する準備ができていません。 目標到達プロセスの最上位の訪問者に対応する方法を学びます。「コンバージョンを改善するための初期段階の訪問者へのケータリング」をお読みください |
5. B&H

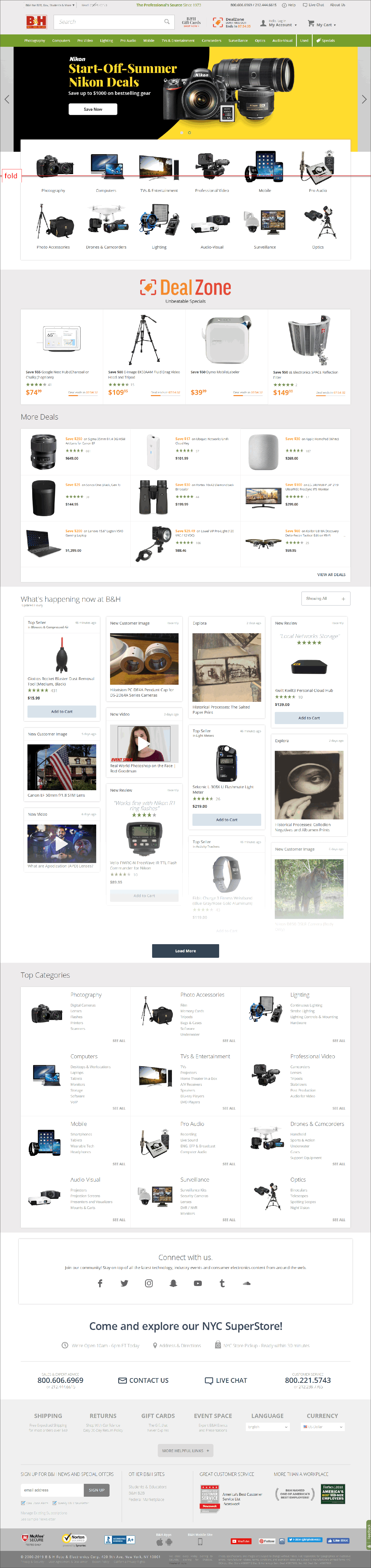
B&Hは、会社のロゴをページの左上隅に配置し、電話番号をページの右上隅に配置することにより、 Webの規則に従います。
このサイトは、同社が「1973年以来の専門家の情報源」であることを示すことにより、業界でのリーダーシップを確立しています。
また、タイマー付きの希少性の原則を採用して、取引が制限されており、顧客が後からではなく早く行動することを示しています。
スライダーは、モーションを利用し、ほんの一握りの訪問者だけが興味を持つ可能性のあるプロモーションを表示するため、ユーザーのタスクの邪魔になる可能性があります。ただし、その下には、各製品カテゴリを合成画像で表す視覚的なナビゲーションがあるため、製品カタログは、カテゴリごとに用意されています。
6.フレッシュブック

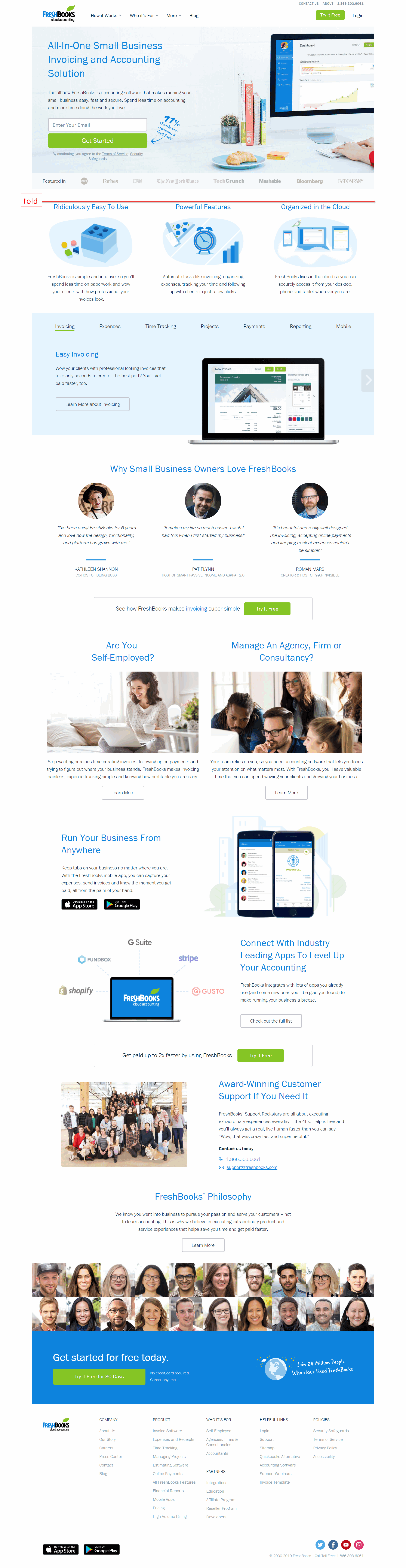
タグラインと見出しはFreshBooksが何であるかを簡潔に伝えているので、訪問者は着陸したときにサイトが何のためにあるのかを理解する可能性があります。 見出しの下のメッセージは、ソフトウェアを使用する利点を示しています。
このページでは、社会的証明の原則を採用して、ユーザーに電子メールアドレスを提供するように促しています。 これは、「97%の顧客がFreshBooksを推奨する」という呼びかけで、ユーザーの視覚的な注意を「はじめに」ボタンに意図的に向けます。
このページは、ブランドが紹介されているメディア企業のロゴを表示することで信頼を高めます。
このページは、ページ全体に「詳細」CTA(スクロールしなければ見えない位置にありますが)を配置することで、目標到達プロセスの最上位の訪問者に対応しています。
画面全体にCTAを設定すると、ユーザーはページのどこにいても行動を起こすことができます。
このページはかなりテキストが多く、一般的にWebで読むことはないため、これは問題です。 これは、Webユーザーのスキャン動作をサポートする方法で情報を表示することで対処できます。
- 段落の代わりに、情報を箇条書きで表示できます。
- 重要な情報を運ぶ単語は太字にすることができるので、強調表示されます。
ホームページのデザインを変換中心にする
ホームページは、訪問者をサイトの関連部分に誘導することになっています。 訪問者をページにとどまらせたり、製品レベルの情報を提供したりすることは想定されていません。
それを確実に行うためにできることがいくつかあります。
- ユーザーが期待する場所にロゴを配置し、機能的なタグラインと説明を付けます。 このようにして、ユーザーは自分が正しい場所に着陸したことをすぐに知ることができます。
- 信頼要素が視覚的に目立つようにして、ユーザーがあなたの信頼性を二度と推測しないようにします。
- ユーザーがどのように前進することになっているのかを簡単に特定できるようにします。
- CTAを目立たせます。
- 重要な訪問者グループに対応する経路がある場合は、ユーザーが自己選択できるようにします。
- 視覚的なナビゲーションを使用します(つまり、画像のコラージュで製品グループを視覚的に表現します)。
それをすべて行うと、ホームページは訪問者をサイトにとどまらせ、最終的にはコンバージョンアクションを実行させるのに適しています。