5 高度な Shopify ポップアップ戦略
公開: 2019-07-22ほとんどの Shopify ストアと同様に、ストアでメール サブスクリプション ポップアップを既にセットアップしている可能性があります。
おそらく問題なく動作しており、コンバージョン率は 1% から 3% の間です。
しかし、この数を 2 倍にすることが可能であると言ったらどうでしょうか?

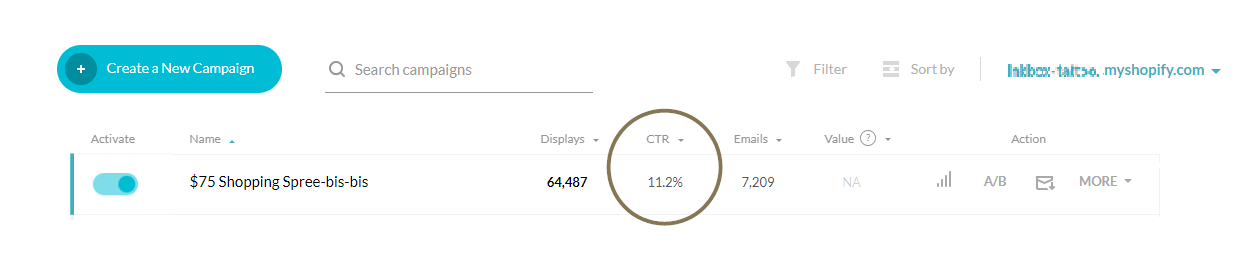
これは、WisePop の最もパフォーマンスの高い Shopify クライアントの 1 つからのスクリーンショットです。
メール ポップアップのコンバージョン率は? 11.2%!
この記事では、Shopify のポップアップを増やすために実装できる 5 つのシンプルな (まだオリジナルの) 戦略を紹介します。
1分も無駄にしないようにしましょう!
戦略 1: ポップアップのタイミングをテストする
昨年、300 の Shopify ストアをチェックして、ポップアップをどのように使用しているかを把握しました (はい、かなり時間がかかりました)。
この調査の結論の 1 つは、かなり気のめいるようなものでした。75% の店舗がすぐにメール ポップアップを表示しています。
ポップアップの専門家として、私たちはショックを受けました。
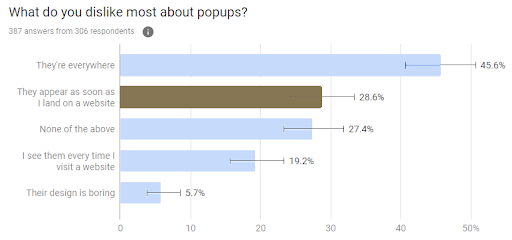
ポップアップをすぐに表示することは、訪問者の観点からはばかげています。実際、Web ユーザーは、ランディング時に表示されるポップアップを嫌います。

WisePops が 2019 年 5 月に実施した、Web ユーザーが電子メールのポップアップに対してどのように感じているかを評価する調査の結果
また、コンバージョンを最大化するための最良の方法でもありません (私たちの経験では)。
ポップアップのタイミングに関する普遍的なルールを共有できれば幸いです。 しかし、それは簡単ではありません。 理由を説明しましょう。
ほとんどの A/B タイミング テストはすべて同じ結論に達します。ポップアップが表示されるまでの遅延が長ければ長いほど、コンバージョン率は高くなります。 しかし同時に、遅延が長ければ長いほど、表示は少なくなります。 結局、ポップアップを遅らせると、ほとんどの場合、収集するメールの絶対数が減少します。
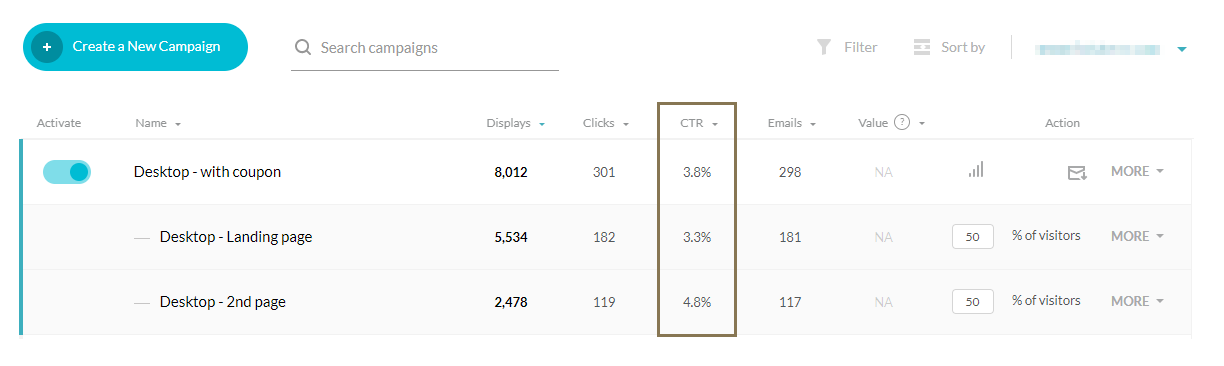
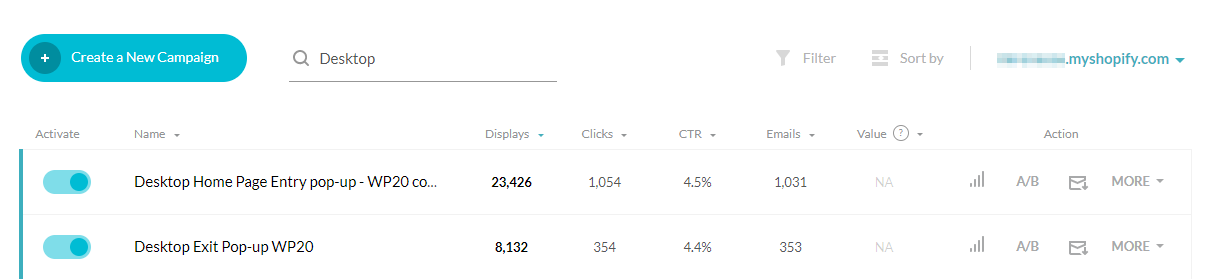
トップShopifyストアからのこの典型的な例を見てみましょう:
- ご覧のとおり、2 ページ目に表示されたポップアップは、1 ページ目に表示されたポップアップよりも 4.5% 高いコンバージョン率を示しています。
- しかし同時に、収集する電子メール アドレスが 34% 減少しています。

どちらのバージョンが勝つかを判断するのは難しいですよね?
個人的には、コンバージョン率が最も重要であると考える傾向があります (それは、ポップアップが少数の訪問者に迷惑をかけていることを意味するためです)。 しかし、より多くの電子メールを収集したい場合があります。
また、タイミングのわずかな変更でも影響を与える可能性があることに気付きました。
そのため、普遍的なタイミング ルールを共有するのではなく、ポップアップのタイミングをテストするという簡単な推奨事項を共有します。
以下にいくつかの組み合わせを試してみてください。
- 5、10、または 20 秒後
- 終了時と数秒後
- 数秒後とユーザーが X% スクロールした後
- ランディング時 vs. 1 ページビュー後など
戦略 2: 2 つ目のポップアップを作成する
ポップアップを初めて使用するほとんどのユーザーは、Web サイトで最初にポップアップを使用し始めるとき、2 つ目のポップアップを作成することについて考えません。
私は彼らを責めることはできません: あなたはすでに最初のポップアップを表示しています。 なぜあなたの訪問者に 2 つ目のスパムを送信するのでしょうか? さらに、すでにポップアップを見た人に 2 番目のポップアップを表示するリスクがあります。
違う!
2 つ目のポップアップを追加すると、訪問者にメールアドレスを共有するよう説得する新しい機会が生まれます。 さらに、2 番目のキャンペーンから既にメールを共有した訪問者を除外できます。
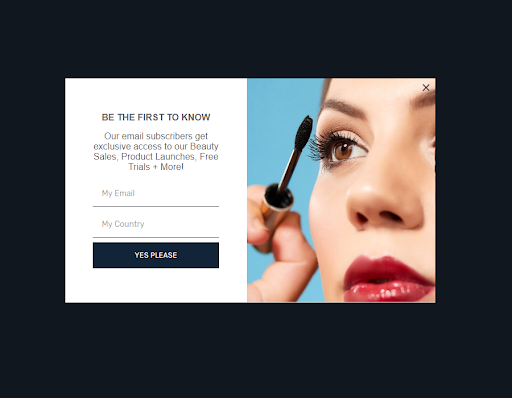
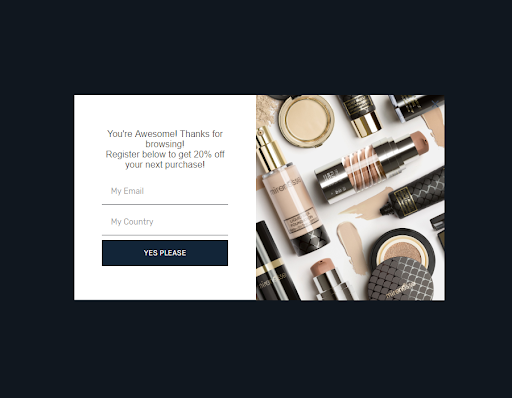
この戦略の実行例を次に示します。
このストアは、訪問者がウェブサイトにアクセスすると、シンプルな Shopify メール ポップアップを表示します。 メッセージは非常にシンプルで、オーバーレイにはインセンティブが含まれていません。

訪問者が購読しない場合、Web サイトを終了するときに次の 2 番目のポップアップが表示されます。

違いに気づきましたか? 2 番目のポップアップには、買い物客に連絡先の詳細を残すよう説得するための 20% 割引が含まれています。
結果として、この 2 番目のキャンペーンにより、ストアは 1 つのポップアップよりも 34% 多くの電子メールを収集できます。

戦略 3: 在庫切れの商品専用のポップアップを作成する
この戦略をさらに推し進めましょう。
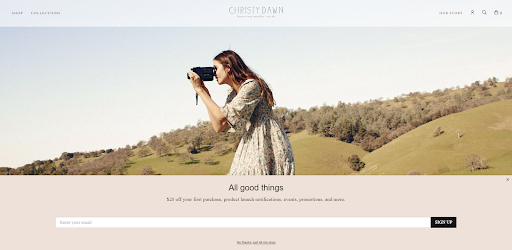
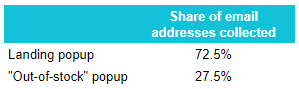
Christy Dawn が Web サイトで行っていることは次のとおりです。
ランディング時に最初の「従来の」Shopify ポップアップが表示されます。

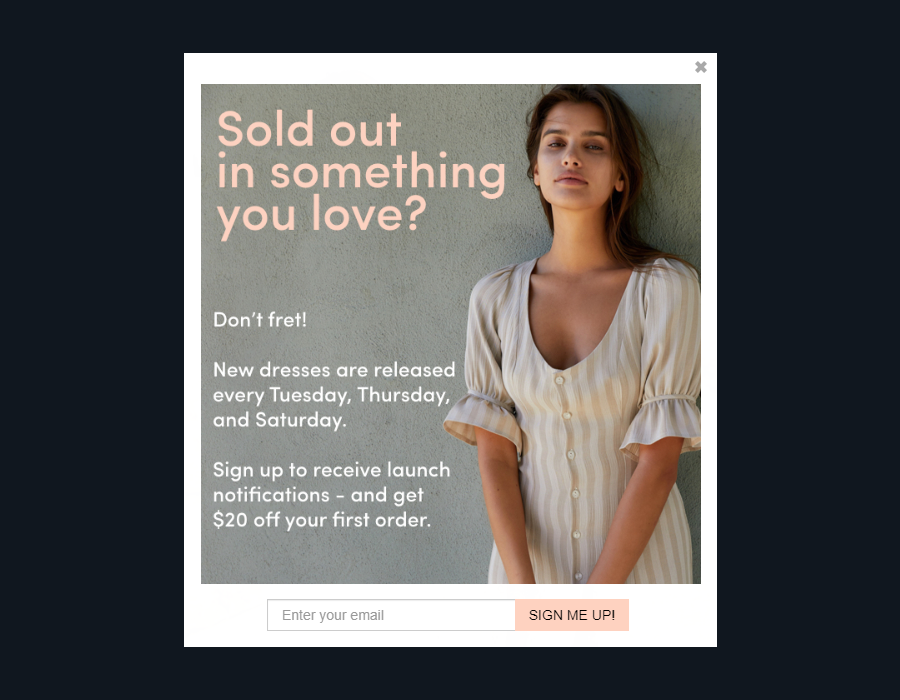
また、メーリング リストを強化するために、売り切れ商品のページに2 番目のメール ポップアップを表示します。

彼らはこれをどのように行っていますか?
Shopify は、「product.variants.first.inventory_quantity」と呼ばれる Liquid 変数を提供します。 つまり、ここでの戦略は、「product.variants.first.inventory_quantity」が 0 の場合にポップアップを表示することです。既存のサブスクライバーを除外して、スパムを回避します。
そして、ここに彼らの結果があります:


この 2 番目のポップアップは、Web サイトが収集するすべての電子メールの 4 分の 1 以上を収集するようになりました。
戦略 4: モバイル フレンドリーな CTA ポップアップを作成する
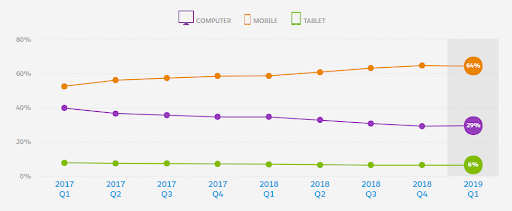
ほとんどのオンライン小売業者と同様に、トラフィックの大部分はモバイルです。

出典: Salesforce Shopping Index、2019 年第 1 四半期
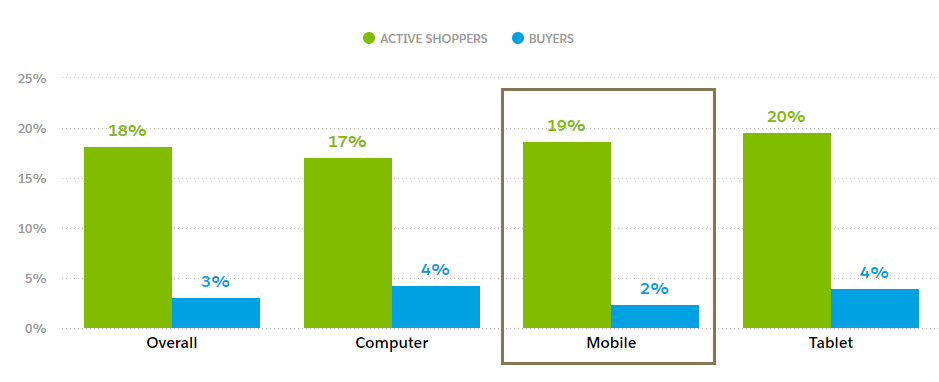
また、モバイル ユーザーがほとんどのモバイル ユーザーと同様である場合、そのコンバージョン率はデスクトップ ユーザーよりも低くなります (Salesforce の調査によると、2% 対 4%)。

出典:同上。
そのため、これらの訪問者に対して信頼できる電子メール収集戦略を実装することが重要です。
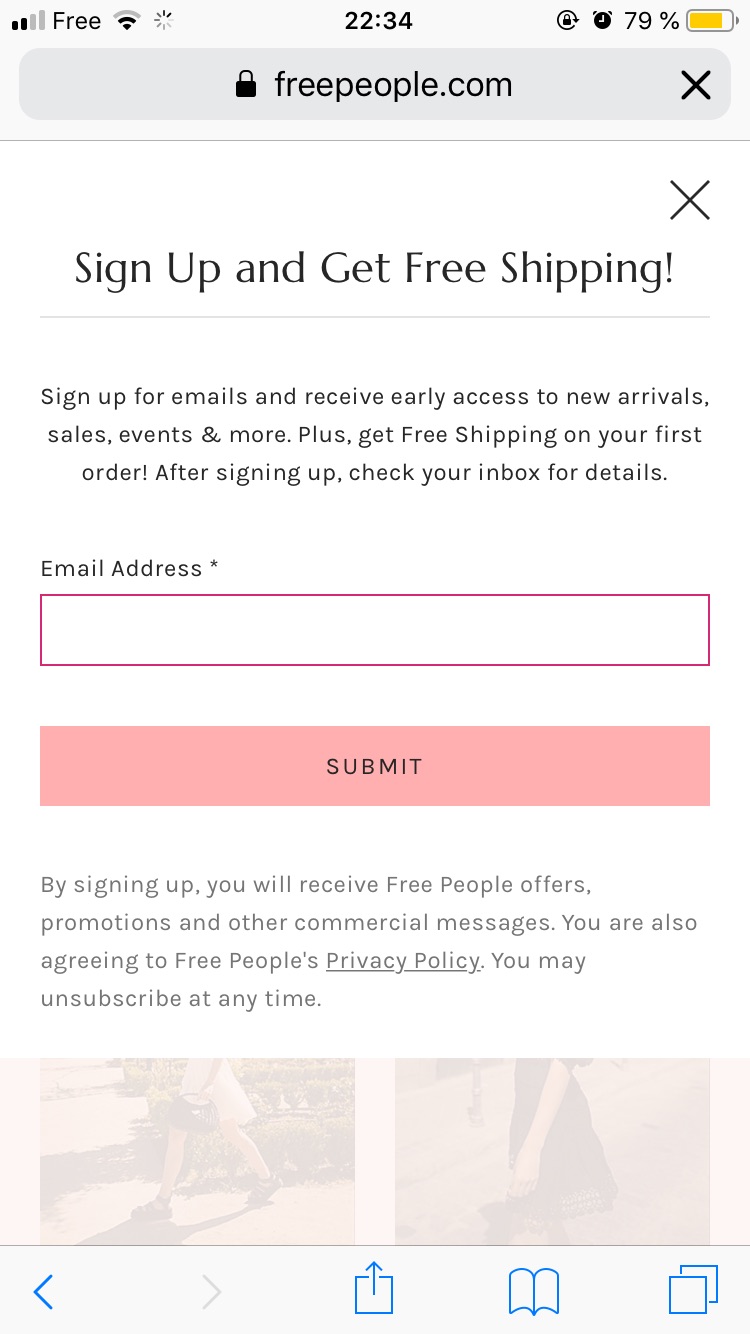
モバイルでは、ほとんどのストアで次のようなポップアップが表示されます。

ソース:freepeople.com
そうです、それは単なるレスポンシブ ポップアップです。
提案するより良い戦略があります: 行動を促すフレーズのポップアップを使用することです。
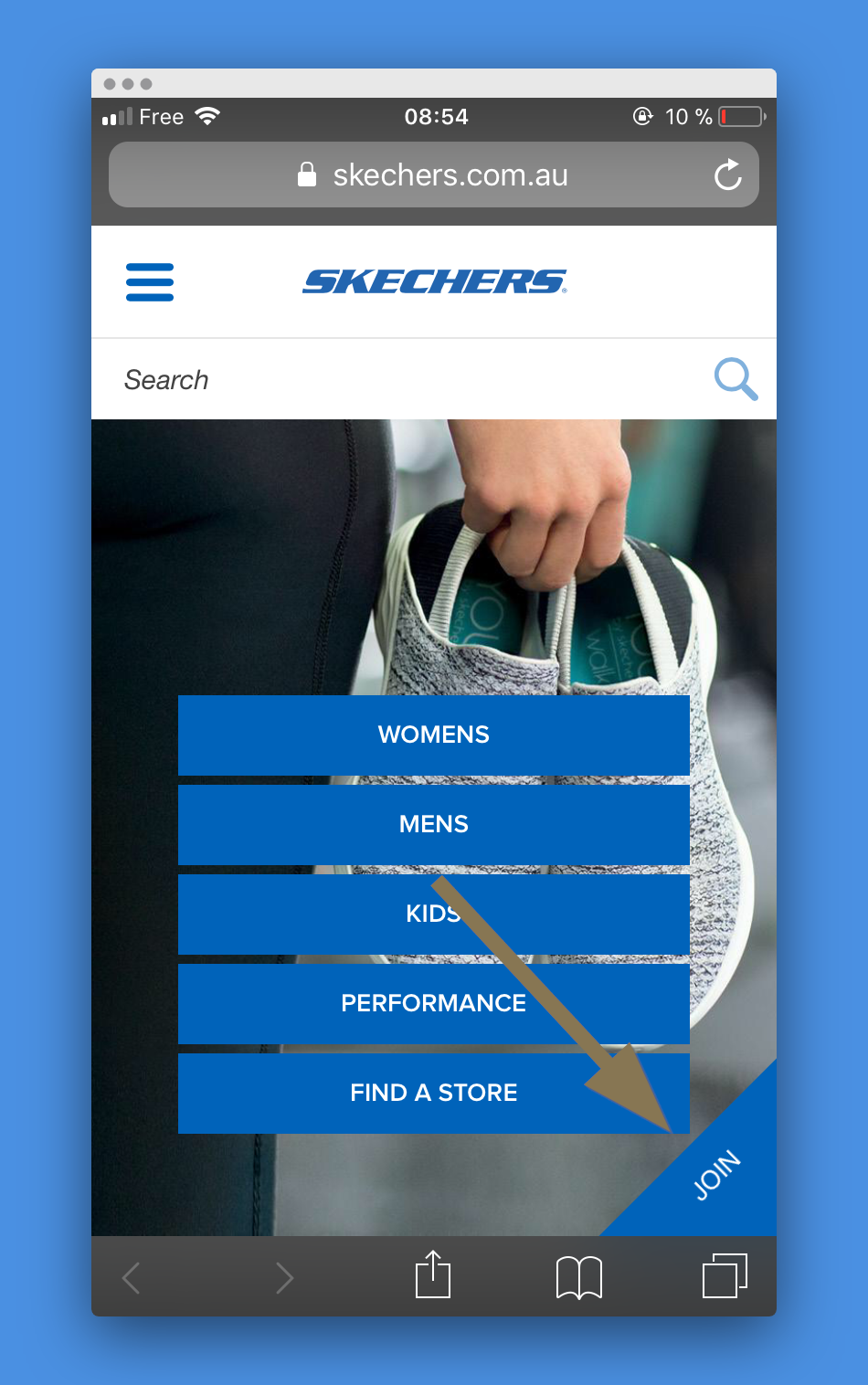
見たことがない場合は、次のように機能します。画面の隅の 1 つに行動を促すフレーズを表示します。

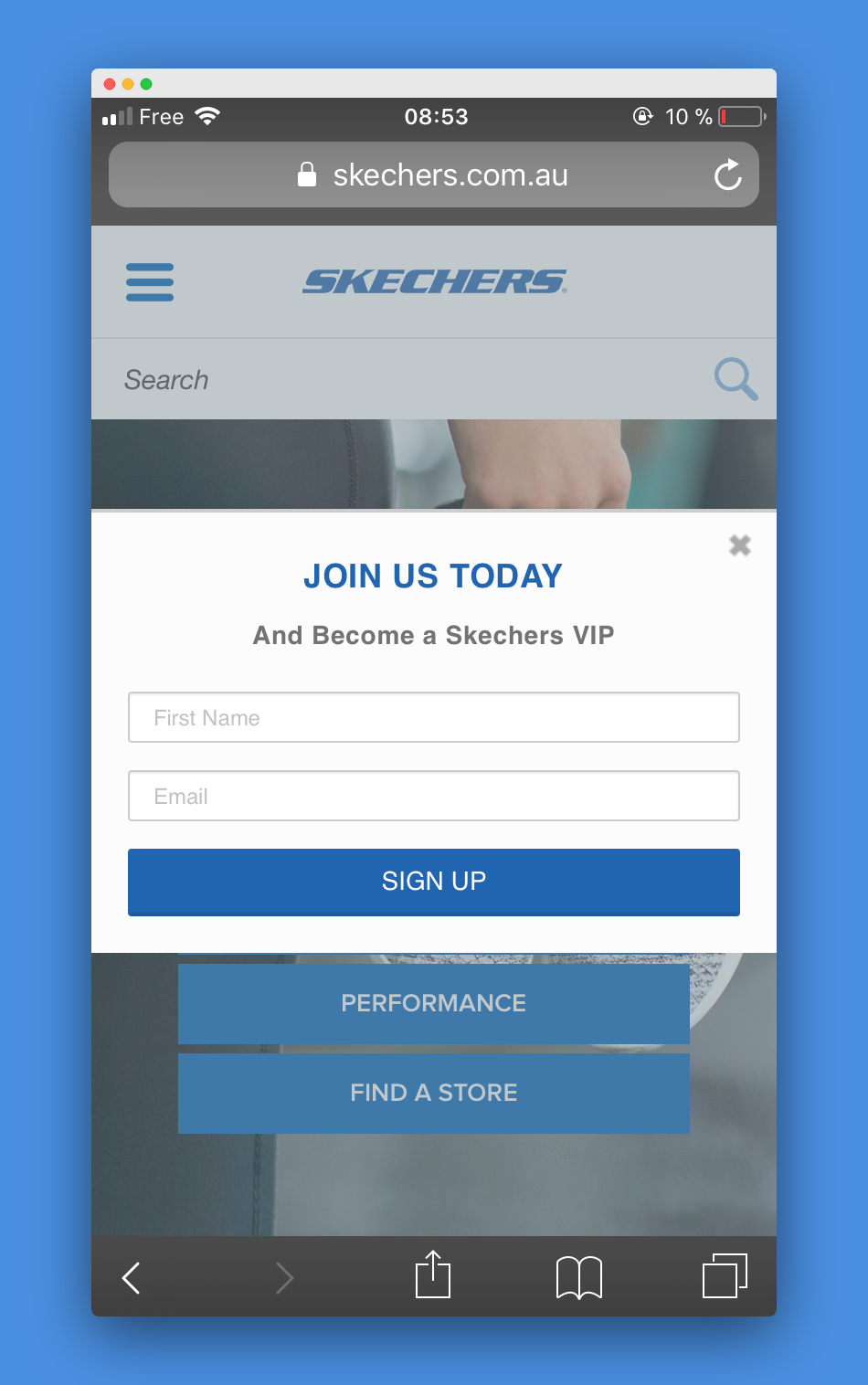
クリックすると、モーダルが表示されます。

これらの CTA ポップアップがなぜそれほど興味深いのでしょうか?
まず、従来のポップアップよりも邪魔にならないからです。
次に、邪魔にならないので、すべてのページに表示できます。 つまり、ポップアップが表示される可能性が高くなります…
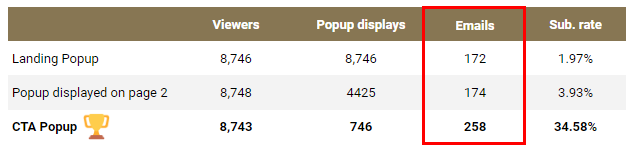
第三に、彼らは働くからです! Skechers で実行した A/B/C テストの結果は次のとおりです。

CTA ポップアップは、2 番目に優れたキャンペーンよりも 48% 多くのメールを収集しました。
要するに、レスポンシブ ポップアップで満足しないでください。CTA ポップアップを試してみてください。それだけの価値があります。
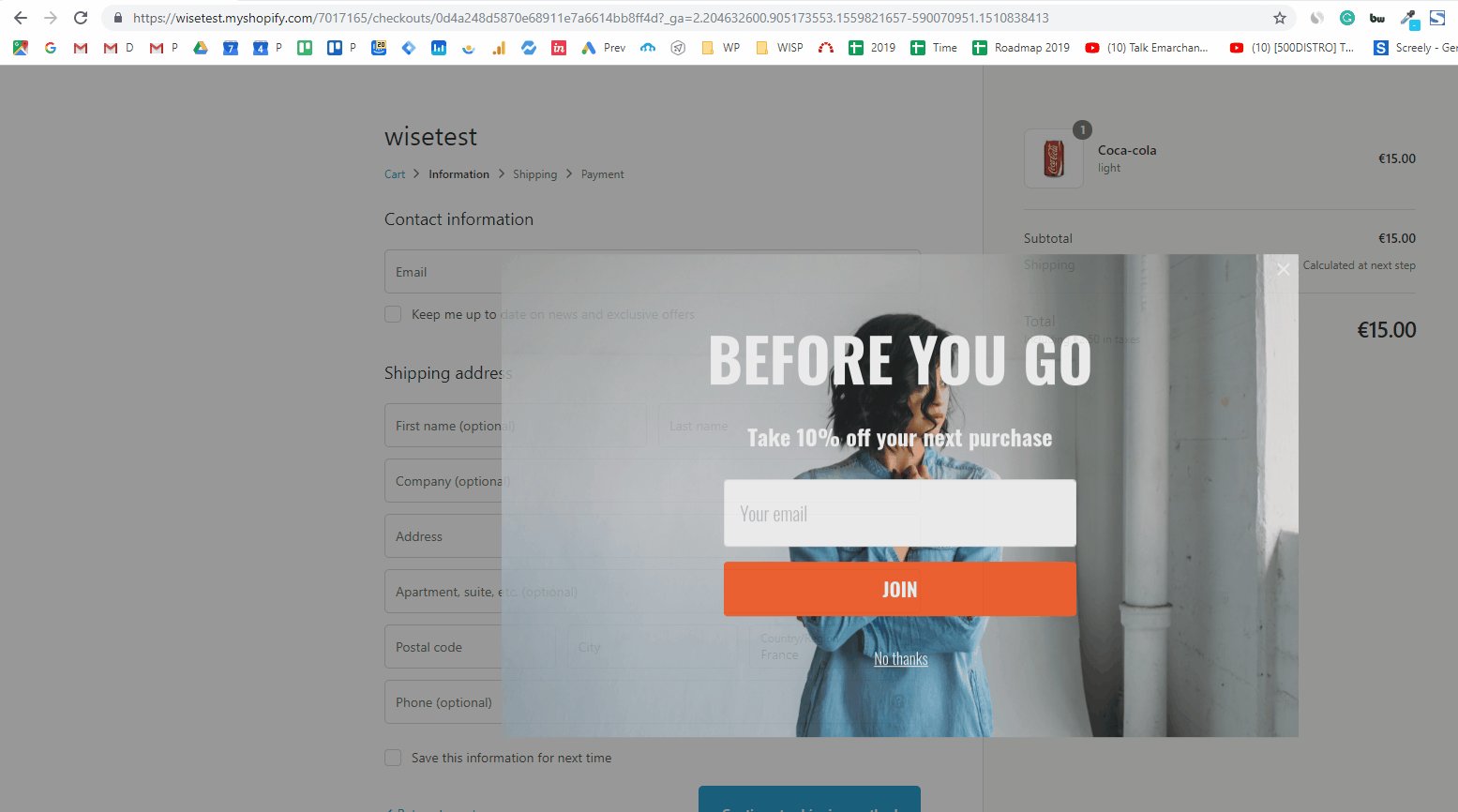
戦略 5: チェックアウト ページに終了ポップアップを追加する
これまで、非技術的な戦略を見直してきました。 これは違います。一種のハックです。
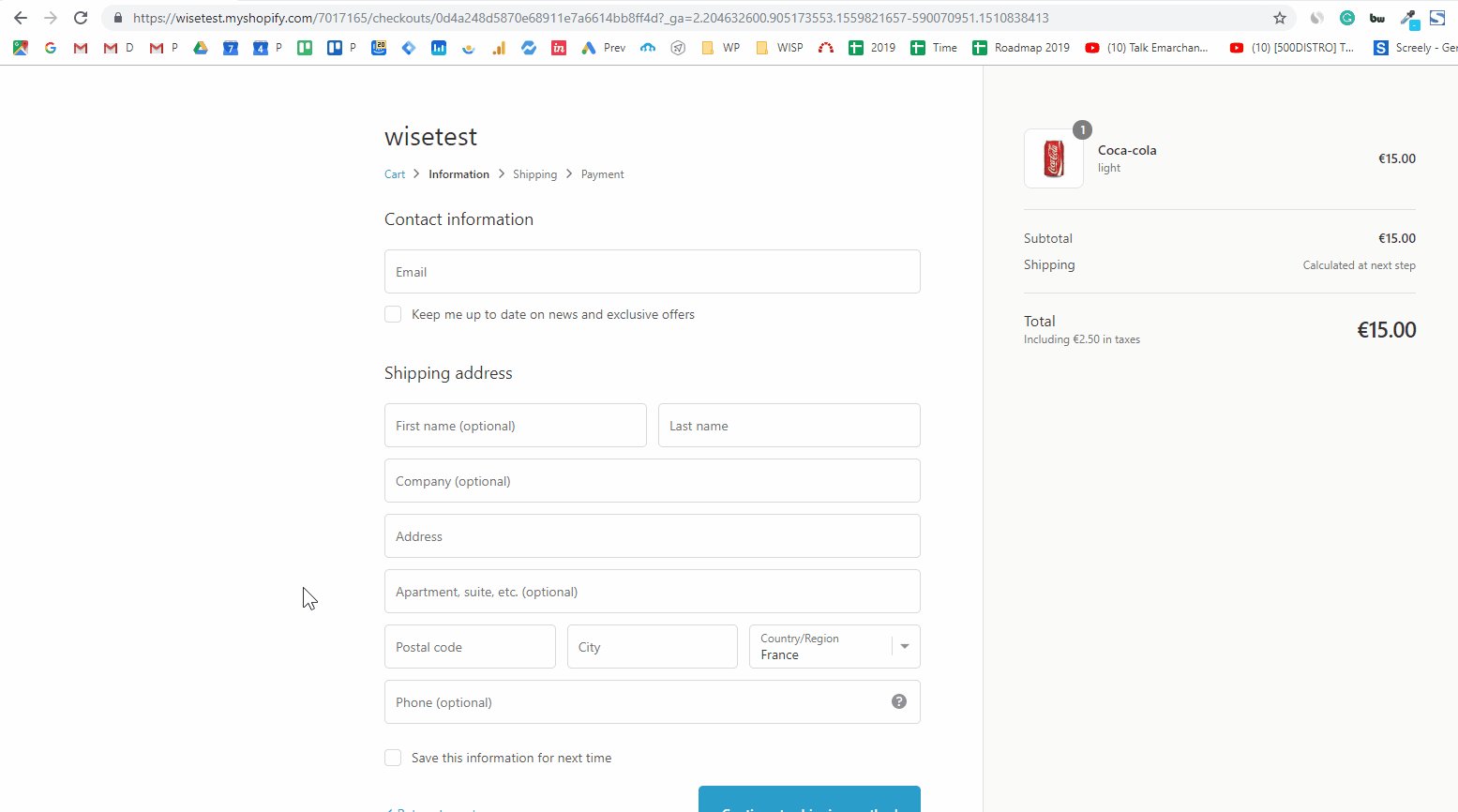
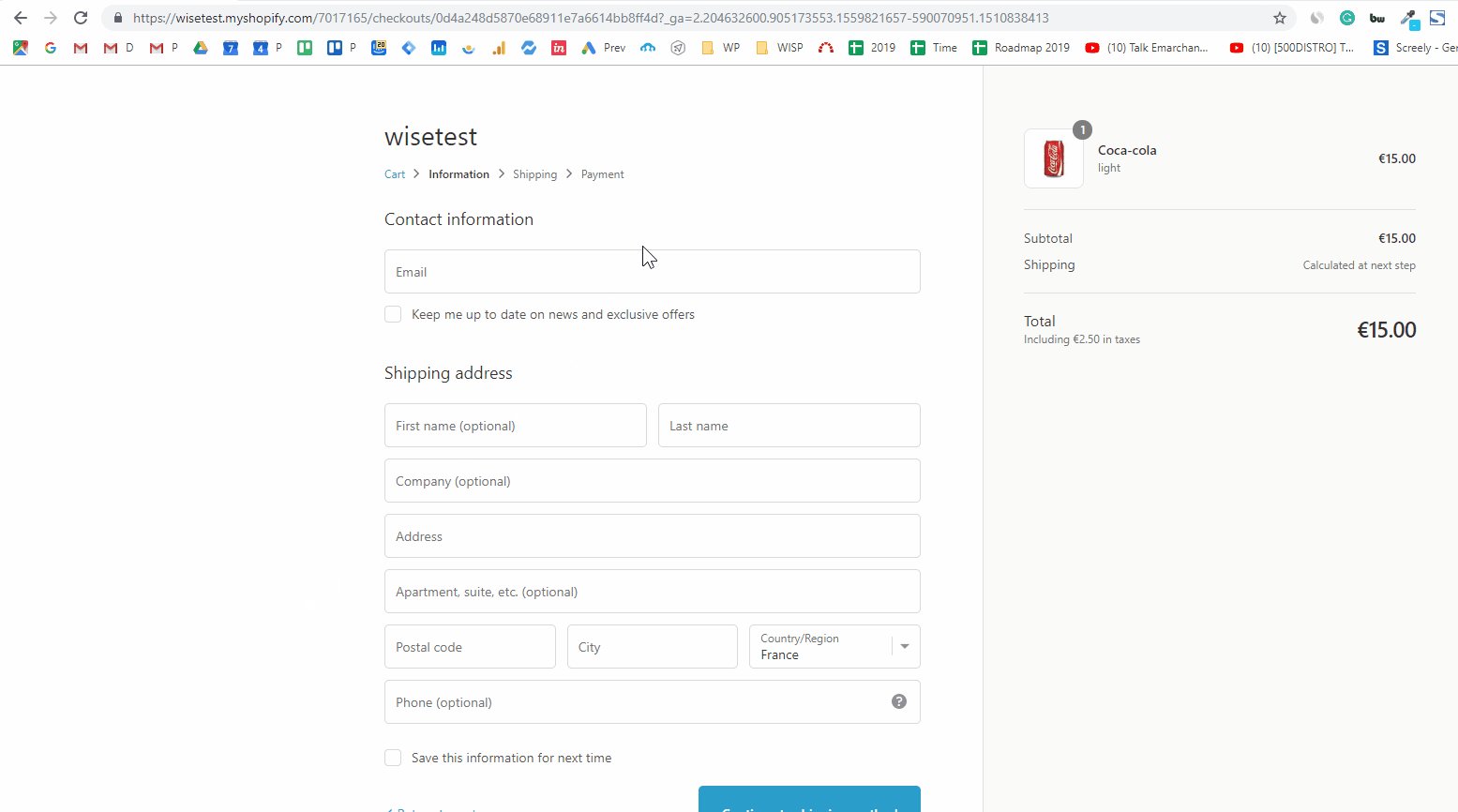
簡単な観察から始めましょう。チェックアウト ページは重要なページの 1 つです。
ただし、Shopify エコシステムに精通している場合は、Shopify がこのページのカスタマイズを制限していることをご存知でしょう。 ポップアップ アプリを使用している場合は、チェックアウト ページでポップアップ アプリが機能しないことにお気付きかもしれません…
そんな時、このハックが役に立ちます。 チェックアウト ページにスクリプトを追加し、そこにポップアップ アプリを読み込むことができます。
仕組みは次のとおりです。
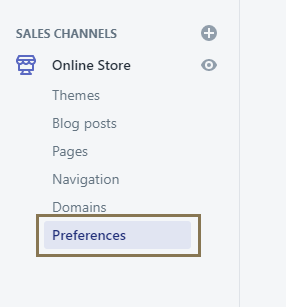
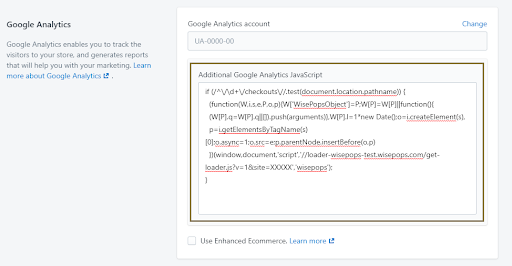
Shopify アカウントにログインします。 左側のメニューで、[オンライン ストア] をクリックします。

Google アナリティクスの下に、「追加の Google アナリティクス JavaScript」を挿入するオプションがあります。
このセクションの何がそんなにエキサイティングなのですか?
これにより、チェックアウト ページに任意のJavaScript スニペットを読み込むことができます。 また、すべてではないにしてもほとんどのポップアップ アプリは、トラッキング コードと呼ばれる JavaScript コードを使用して動作します。
アプリのトラッキング コードをコピーして貼り付けるだけです。

スクリプトがチェックアウト ページでのみ実行されるようにするために、次のコードでスニペットを開始します。
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
その後、ポップアップ アプリのトラッキング コードを貼り付けることができます。 WisePops の場合は次のようになります。
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(function(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||関数(){
(W[P].q=W[P].q||[]).push(引数)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
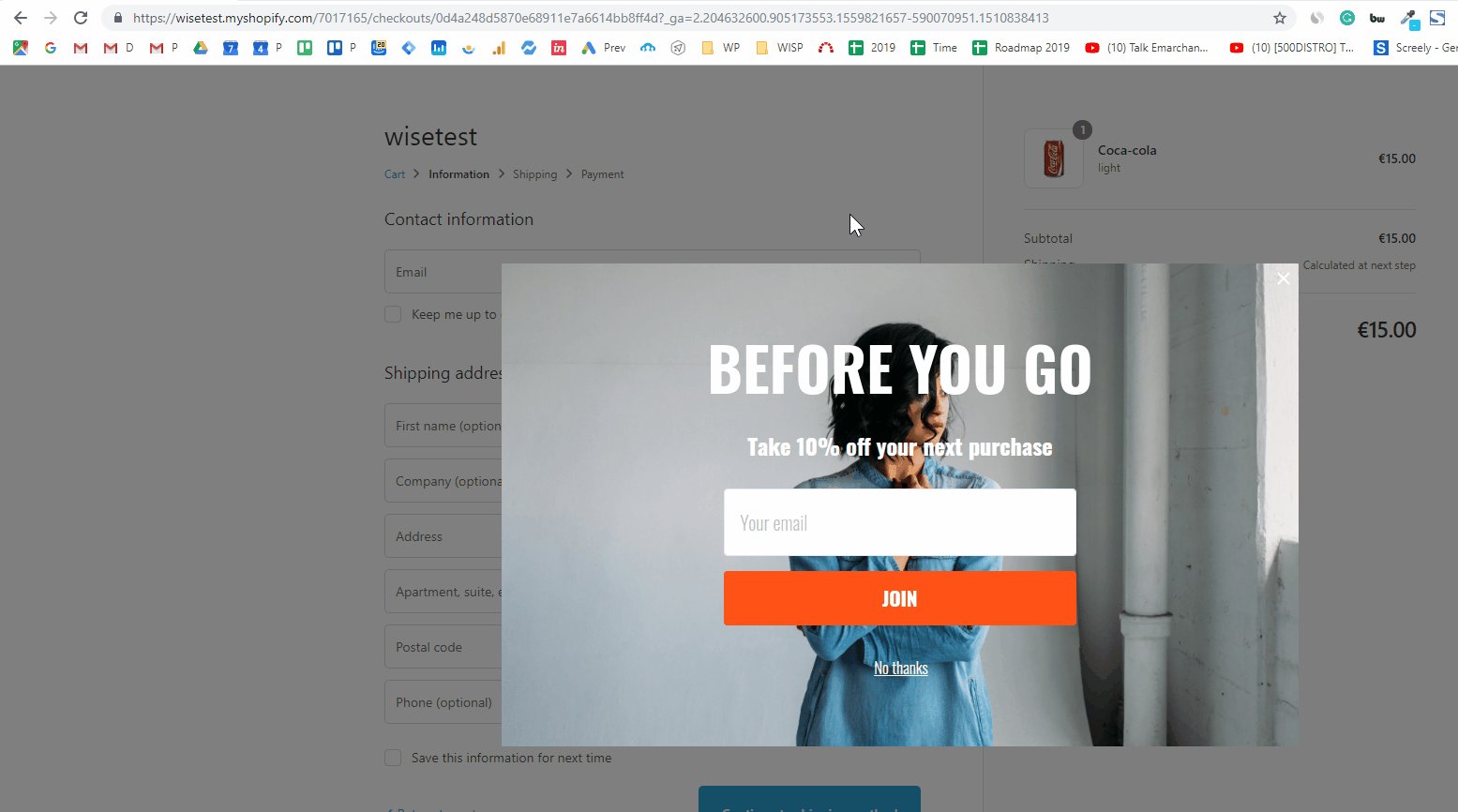
これで、終了ポップアップがチェックアウト ページに表示されます。

Shopify plusにアップグレードする必要はありません…
(注: このオプションを有効にするには、Shopify のカスタマー サポート チームに連絡する必要があります。)
要約
ご覧のとおり、ポップアップは実装が簡単なだけでなく、素晴らしい結果を生み出すことができます。 あなたのお店で試してみる価値は間違いなくあります。
