アフィリエイトサイトを設計するときにUXについて考える必要がある理由
公開: 2021-11-10出版社またはアフィリエイトマーケターとして、あなたのウェブサイトはあなたがあなたのお金を生み出す場所に不可欠です。 そしてこれが、機能性だけでなくデザインについても考える必要がある理由です。 これは、特にサイトでのコンバージョンや購入に影響を与える力がある場合に重要な役割を果たします。 したがって、サイトで優れたユーザーエクスペリエンスを作成する必要があります。 そして、これがUX(ユーザーエクスペリエンス)の出番です。
コンテンツ
UXデザインとは何ですか?
なぜそれがあなたのウェブサイトにとって不可欠なのですか?
ユーザーインターフェイス(UI)とは何ですか?
11アフィリエイトとパブリッシャーのための実用的なUXデザインのヒント。
- 情報階層
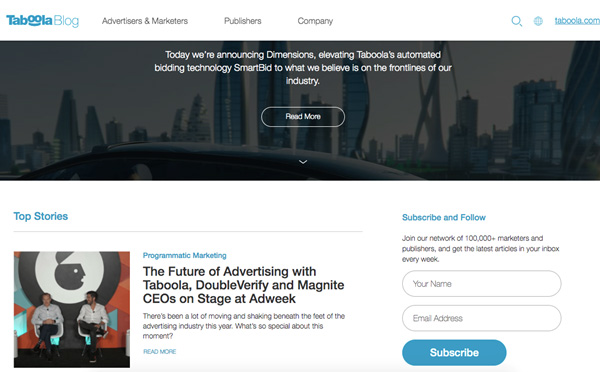
- 行き止まりのランディングページを避ける
- 時間が足りない人のために仕立てる
- クリック可能な要素をクリックしにくくします。
- スティッキーナビゲーションは役立ちますか?
- カルーセルがある場合は削除します。
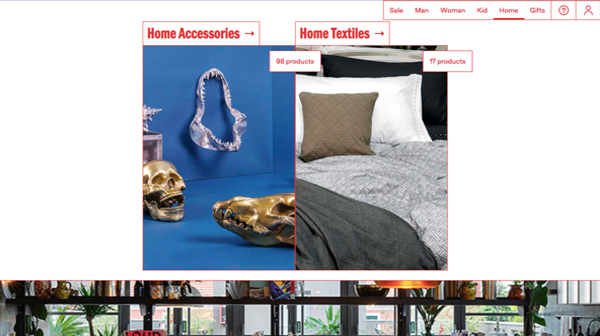
- ブレッドクラムトレイルを実装する
- ページ速度はとても重要です
- 重要な情報を目立たせる
- 魅力的なCTAを作成します。
- 画像やグラフィックでウェブサイトを過負荷にしないでください。
概要
UXデザインとは何ですか?
これは、インタラクションデザイン、ビジュアルデザイン、ユーザビリティなどの多くの理論を含むユーザーエクスペリエンスデザインですが、シームレスで楽しいインタラクションを実現するデジタル製品を設計するプロセスを通じてユーザー満足度を向上させることを目的としています。 これは、デジタル製品がユーザーとどのように相互作用するか、機能や美しさだけでなく、ポジティブな感情をどのように刺激するかを考慮したデザインへのアプローチです。
ゴールドマンサックスのマネージングディレクター、ユーザーリサーチおよびメトリクスの責任者であるTomerSharonによると。 「UXデザインは、製品やサービスとやり取りする人々の間に前向きな感情を生み出す芸術と科学です。」
なぜそれがあなたのウェブサイトにとって不可欠なのですか?
特に2021年には、顧客が王様であり、事業開発の原動力となっています。 今日の競争の激しい環境では、効果的なUXデザインがより良いコンバージョンと一致することが一般的に合意されています。
要約すると、UXは売り上げを伸ばすために重要です。
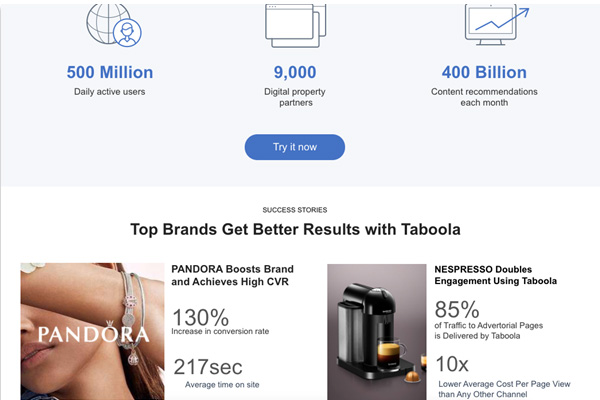
- 競合他社が非常に多い場合、ユーザーは多くの場合、優れたUXを備えたものを選択します。 それに比べて、コンバージョン率を最大400%向上させることができます。 したがって、彼らの経験を向上させることによって、あなたはより多くの売上を生み出す可能性を高めています。
- 検索結果での視認性を高めるには、適切に設計されたUXを用意することが重要です。 良好なバウンス率、一般的な粘着性、共有可能性などのWebサイトでの動作が、Googleアルゴリズムによって検出されると、Webサイトのランキングが上がる可能性があります。したがって、より多くの訪問者をサイトに引き付けることができます。 それはお互いに有利な状況です。
- アクセシビリティも重要です。 それは、すべての能力および/またはスピーチ、聴覚、視覚障害などのさまざまな能力のユーザーにも対応し、能力や状況に関係なく引き続き使用できるようにすることです。 これにより、サイトへの愛着が高まり、忠誠心が高まります。
- 効果的なUXデザインを採用すると、特にエンドユーザー向けにページを最適化するためのユーザーテストを受けるときに、費用と時間を節約できます。 プロトタイプとテストを行うことで、将来の修正修正を回避できます。
- ナビゲーション性の向上は、収益の増加を意味します。 強調し直すと、それは美学や心地よいビジュアルだけではありません。 Webサイトのスケルトンが、ユーザーエクスペリエンスを有機的または自然なものにするように構築されていることを確認し、さらに、配置されたさまざまな要素または機能がそれを容易にします。
ヒント:多くの場合、初心者のマーケター、パブリッシャー、アフィリエイトは、機能に基づいてWebサイトをデザインします。 それは間違ったアプローチです。それはあなたの仮定ではなく、あなたのターゲットオーディエンスに基づくべきです。 したがって、あなたが彼らのためにうまくデザインすればするほど、彼らはあなたのサイトでより積極的に購入するでしょう。 これが、ユーザーテストが非常に役立つ理由です。 これが、ユーザーインターフェイスを設計する際に、ターゲットオーディエンスにとって可能な限り幅広い魅力を考えることが重要である理由です。
ユーザーインターフェイス(UI)とは何ですか?
ユーザーインターフェイス(UI)は、ユーザーエクスペリエンス(最終的にエクスペリエンスを最適化するように見えるアクティビティの集合体)を補完するものとして最もよく説明できます。 UIは、Webサイトまたはアプリの美学、ルックアンドフィール、および双方向性です。 製品を有機的に直感的にすることを目指しており、ボタン、カラーパレット、タイポグラフィ、効果音など、あらゆることを考えることができます。 それは、反応が良く、一貫性があり、心地よいことです。 主な要素は、心理学と、色、形、タイポグラフィが心理学にどのように影響するかとの相関関係を理解することです。 これは、問題の解決、摩擦の除去、動機の理解、問題点の除去に焦点を当て、多くの場合UXと組み合わせて行われる場合、非常にやりがいがあります。
多くの場合、UXとUIを組み合わせることがありますが、ユーザーニーズの認識、デジタル製品の設計に役立つデザイン思考の原則の使用など、いくつかの重複がありますが、主な違いは、UXがワイヤーフレーム、ナビゲーション性、ユーザーリサーチとガイドに重点を置いていること、およびUIがアニメーション、双方向性、グラフィック開発、色と形についての詳細。
11アフィリエイトとパブリッシャーのための実用的なUXデザインのヒント。
では、どのように始めますか? どのようにしてサイトを現在よりも良くし、ユーザーにとってより便利で楽しいものにしますか? 私たちは強調しますが、ターゲットオーディエンスのための作品を見つけるためにあなた自身のテスト方法に焦点を合わせますが、ここにあなたがあなたのテスト活動を始めるために実行できるいくつかの実用的なステップがあります。
1.情報階層
最も重要なメッセージを一番上に配置します。下に行くと、各メッセージはユーザーの考え方と一致するはずです。 ユーザーが考えずに次の行動を起こすことができるように。 これにより、ページの粘着性が高まります。 また、自然な眼球運動に従うようにコンテンツを整理することを検討することも重要です。 階層の原則はたくさんあり、人間の目は情報を視覚的に認識し、目の自然な傾向を理解する必要があるため、最初に視覚的に考える必要があります。 他のそれほど重要でない情報よりも目を引くために、対照的な色を使用するようにしてください。



2.行き止まりのランディングページを避ける
すべてのページには目的があり、ユーザーがコンバージョンや目的の一部であるその他の目標への道のりで別のステップを踏むように自然に導くか、推進する必要があります。 召喚状(CTA)を適切な場所に自然に配置するか、関連するサイトの他の部分にリンクするようにする必要があります。 旅のこの時点でユーザーに最終的に関連するものに応じて、ユーザーの自然な行動に合わせて調整するだけでなく、デザインでアクションを刺激する必要があります。

3.時間の短い人のために調整する
利益の大部分は、リピーター、顧客、または自分が何を望んでいるかを知っていて、すでに調査を行っている人からも得られます。 UXを促進して、一連のコンテンツやページをナビゲートせずに簡単に購入できるようにする必要があります。 おそらくそれは彼らを苛立たせ、潜在的に彼らを失うかもしれません。 したがって、大胆な色やボタンを使用する場合でも、購入の手順を減らす場合でも、購入を希望する人には、プロセスを合理化するためのオプションを提供してください。



4.クリック可能な要素をクリックしにくくします。
これが意味するのは、クリック可能なものはクリック数が少なくて済み、ユーザーが次のステップを踏まずに次のステップを簡単に実行できるようにすることです。 誰かが製品の上にマウスを置いて、クリックせずにさまざまな設定で詳細や製品を見ることができる場合や、製品の詳細をすばやく表示して購入することで、そこに到達するためのクリック数を減らすことができる場合があります。

5.スティッキーナビゲーションは役立ちますか?
スティッキーヘッダー、左または右のパネル、またはページ上のユーザーをフォローするフローティングボタンの場合があります。 動作する場合と動作しない場合がありますが、UXの観点からは、ユーザーがサイト上の特定の目的や目的地を簡単にナビゲートまたは到達するのに役立ちます。 ただし、間違って実行すると、ユーザーを先送りにする可能性があります。 それは彼らにとってスクロールが少ないことを意味するので、それは一般的に役立ちます(それであなたは彼らのためにウェブサイトに仕事をさせています)。

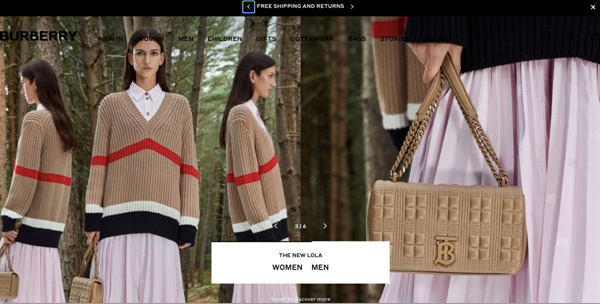
6.カルーセルがある場合は削除します。
一般に、カルーセルは効果がなく、ユーザーを困惑させる可能性のある複数の情報が含まれているため、クリック率は約1%です。 単一のメッセージで静的に保つのが最善です。 バナーや折り目の上のデザインやメッセージについて考えるときは、このページにアクセスしたユーザーの共感を呼ぶ主なメッセージを考えてください。 あなたが魅力的でよく考えられたデザインを持っているなら。 クリックを引き付ける可能性があります。


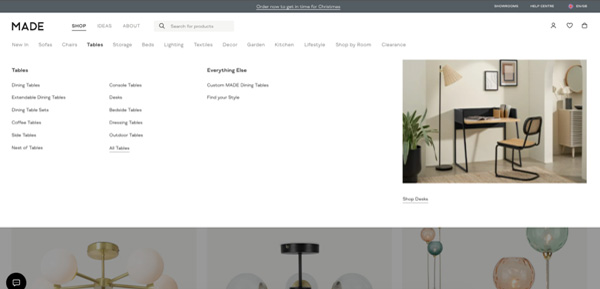
7.ブレッドクラムトレイルを実装します
これらは、経路探索(人々が自分の向きを変えて場所から場所へと移動する方法)を支援する重要なナビゲーション要素です。 うまくいけば、ユーザーはWebサイトの他の構造と比較して、現在の場所のどこにいるかがわかります。 これらはナビゲーションバーではなく、フラットな階層(つまり、1〜2レベルの深さ)を持つWebサイトには役立ちません。 それらは、親ページと子ページ、またはリンクの軌跡を表示するリンクの形式にすることができます。 例:製品カテゴリ>製品ニッチ>製品タイプ。 また、ローカルナビゲーションを含むように情報を拡張するメインナビゲーションバーを補足することもできます。 これらはすべて、ユーザーがサイトWebのどこにいるかを知るのに役立つように設計されています。


8.ページ速度はとても重要です
これは、ユーザーがあなたをどのように認識し、満足しているかに大きな影響を与えます。 オンラインで情報を探していて、リンクをクリックまたはタップするとすぐに、ページの読み込みに時間がかかります。 あなたは欲求不満になり、ページを離れます。 あなたはあなたのユーザーに同じことを望んでいません。 一般的な経験則。 最小10秒の遅延はユーザーを先送りにし、1秒のユーザーは良好なユーザーフローを維持し(わずかな遅延に気付いたとしても)、0.1秒は完璧であり、瞬時に感じます。 Pingdomなどのサイトを使用してページの速度が良好であることを確認し、ページの読み込み速度を確認します。 これはGoogleのランキング要素にも影響するため、サイトの速度を低下させているものがある場合は、それを確認して修正する必要があります。

9.重要な情報を目立たせる
ユーザーは通常、ページをスキャンして、何が共鳴し、何が顕著で、何が関連しているかを詳細に読みます。 したがって、目立つ要素、対照的な効果、大胆な色や書体を使用すると、注目を集め、ユーザーを一時停止して読んだり見たりするのに役立ちます。 目立たせるものが、有用で価値のある情報、またはユーザーとの関連性が高い情報であることを確認してください。


10.魅力的なCTAを作成します。
CTAが強いページは、弱いページよりも多くのコンバージョンを生成します。 それで、CTAを魅力的にする方法を考えてください。 それらはシンプルで目立つ、そして個人的なものですか?それは一目でユーザーに関連している必要があり、それからすぐにそれをクリックして、あまり考えずに目的のアクションを実行できます。 それは、彼らの旅の次のステップに完全に自然または直感的でなくても、クリックを引き付けるような方法で設計することができます。 たとえば、「期間限定オファー」、「今日のみ15%割引」などの緊急性を生み出す可能性があります。 また、「不眠症に打ち勝つための最良の方法」や「最も売れているフレグランス」など、あらゆる問題点に対する解決策を提供することもできます。 これらは、CTAをクリックする衝動を引き起こします。 また、ページごとに1つの重要なCTAを維持することをお勧めします。


11.画像やグラフィックでWebサイトを過負荷にしないでください。
これは、帯域幅を使いすぎることが多いため、Webサイトに悪影響を与える可能性があります。そのため、接続やダウンロード速度が遅い人にとっては、グラフィックの読み込みが非常に遅くなります。 さらに、グラフィックがまったく読み込まれず、光沢のないWebサイトのように見えることがあります。 さらに、検索エンジンスパイダーは、特にユーザーがFlash互換ソフトウェアを使用していない可能性があり、Webサイトを表示するためだけに新しいプラグインをダウンロードする可能性が非常に低い場合に、Flashを使用するサイトを常にインデックスに登録するとは限りません。 そして最後に、ナビゲーションが不十分なためにUXが低下します。 グラフィックやデザインが多すぎると、ユーザーを混乱させる可能性があります。そのため、ユーザーがナビゲートするのにシンプルさが鍵となります。

概要
UXがデザインに与える影響は、アフィリエイトビジネスがどれだけ成功するかを決定するものです。 魅力的なディスプレイ広告の開発からInstagramの興味深いカルーセルまで、すばらしいキャンペーンがあるかもしれませんが、ランディングページとウェブサイトの残りの部分のデザインが不十分だと、否定的な感情が残り、さらに悪いことに、リピーターがいなくなります。 したがって、私たちのアドバイスは、コンバージョンを支援する魅力的なUIを備えたCreate UXを開発するための適切なスキルと能力があるかどうか、または誰かを雇う必要があるかどうかを検討することです。
UXには時間がかかり、通常、何が機能しているか、何が機能していないかを確認するために一連の反復手順が必要です。 上記のヒントがお役に立てば幸いです。これらのいくつかを実装することで、コンバージョンやリピーターが増えるでしょう。
