Shopifyの速度を最適化するための10のヒント
公開: 2022-03-31Shopifyの読み込み速度を上げる方法
ウェブサイトの読み込みを高速化するためのShopifyの速度最適化のヒントをお探しですか? この投稿はあなたのためですので、読んでください。
買い物客がShopifyストアを読み込むのにかかる時間は、ウェブサイトのSEOに直接影響し、その結果、コンバージョン率に直接影響するため、非常に重要です。
人々が従来のショッピングから離れてオンラインショッピングに傾倒している主な理由の1つは、それが彼らに多くのストレスと時間を節約するからです。 Shopifyストアの読み込みに時間がかかりすぎると、顧客がスピードのニーズを満たすのを非常に思いとどまらせる可能性があります。
ストアの読み込みに3秒以上かかると、トラフィックの40%が失われる可能性があります。
これは、読み込み速度がバウンス率とどのように相関するかをよりよく示すGoogleの図です。

ソース
あなたは潜在的な顧客があなたの店に彼らを引き付けるために費やしたすべての時間とエネルギーの後に去ってほしくない。
Shopifyのページ速度の最適化は、ストアを管理する上で不可欠な側面です。 このガイドでは、Shopifyの速度の最適化と、ストアのページを最適化するためのヒントについて説明します。
ページ速度とは何ですか?
ページ速度は、ページ読み込み時間とも呼ばれ、Webページが正しく読み込まれるまでにかかる合計時間を指します。 Googleによると、推奨されるページの読み込み時間は2秒未満である必要があります。
Shopifyストアのページ速度を最適化する必要があるのはなぜですか?
Shopifyストアのページを最適化することは、いくつかの理由で重要です。 それらのいくつかは以下を含みます:
- ページの読み込み時間は、顧客のショッピング体験に影響を与えます。 特に、Shopifyストアが高速であるほど、顧客のショッピング体験は向上します。 より良いショッピング体験は、ユーザーエンゲージメント、顧客満足度を高め、カートの放棄率を減らします。
- ストアのページ速度は、顧客の購入決定に影響を与えます。
- コンバージョン率に影響します。 Shopifyストアのページの読み込み時間が速いほど、コンバージョン率は高くなります。 3秒を超えると、1秒が経過するごとにコンバージョン率が低下し始めます。
- バウンス率に直接影響します。 Shopifyストアの読み込みに時間がかかるほど、訪問者がサイトから跳ね返る可能性が高くなります。
- ShopifyストアのSEOランキングに役立つ要因の1つは、Webサイトの読み込み速度です。 ページの読み込み時間が短縮されると、ストアのユーザーエクスペリエンスが向上し、検索エンジンでのShopifyストアのランキングと発見可能性が向上します。
Shopifyストアの速度に影響を与える要因
Shopifyストアの速度に影響を与える多くの要因があります。 これらの要因のいくつかは直接あなたのコントロールの範囲内にあり、あなたはそれらについて何かをすることができますが、そうでないものもあります。
制御できない要因
Shopifyストアのページ速度に影響を与える制御できない要因のいくつかを次に示します。
顧客の場所、デバイス、およびインターネット接続
あなたの顧客はおそらく世界中のさまざまな場所に住んでいます。 また、さまざまなデバイスとインターネット接続の強みを使用して、Shopifyストアにアクセスします。 これらの要因は、Shopifyストアの読み込みの速さまたは遅さに影響します。
Shopifyストアの速度について不満がある場合は、いつでもブラウザのバージョンを更新してブラウザのキャッシュをクリアするように顧客にアドバイスできます。 また、インターネット接続をチェックして、ダウンタイムが発生していないことを確認することをお勧めします。
ローカルブラウザキャッシュ
Shopifyストアの一部の要素は、顧客のローカルブラウザーに保存またはキャッシュされます。 これにより、ブラウザはサーバーから再度要求することなく、キャッシュされたリソースを直接ロードできるため、ストアのロードにかかる時間が短縮されます。
サーバー側のページキャッシュ
Shopifyストアもサーバー側にキャッシュされます。 これにより、顧客が以前にストアにアクセスした後、キャッシュされたコピーを取得するため、ストアのロードが速くなります。
制御できる要素
直接影響を与える可能性のあるShopifyストアの速度に影響を与える要因は次のとおりです。 次のセクションでは、Shopifyストアの速度を上げるためにこれらの要因に対処するためのヒントについて説明します。
アプリ
Shopifyストアにインストールできるさまざまなアプリがあります。 各アプリは異なる機能を提供し、ストアの外観または機能を向上させます。 ストアにインストールするアプリの数を最小限に抑えると、Webサイトの速度が向上します。
テーマ
軽量のテーマを使用すると、読み込み速度も向上します。
テーマまたはアプリの機能
有効にすることを選択したテーマまたはアプリの機能は、Shopifyストアの速度に直接影響する可能性があります。 有効にするテーマまたはアプリの機能が多いほど、ストアの読み込みが遅くなります。 顧客にとって役に立たない不要な機能を許可すると、価値をもたらさずにストアの速度に影響を与える可能性があります。 通常、これは避けたいと思います。
画像と動画
画像や動画が重いと、Shopifyストアの読み込みが遅くなる可能性があります。 店舗の訪問者が画像や動画の読み込みを待つ時間が長すぎると、店舗が遅いと見なされて離れてしまう可能性があります。
フォント
Shopifyには、選択可能なフォントタイプのオプションがいくつか用意されています。 これは些細なことのように思えるかもしれませんが、選択したフォントが顧客のデバイスで利用できない場合、顧客はWebサイトでテキストを表示する前にフォントをダウンロードする必要があります。 これは、ストアのページ速度に大きな影響を与える可能性があります。
Shopifyストアの速度を最適化する方法
あなたはあなたの時間とエネルギーをあなたのコントロール内の要因に集中させたいのです。 これらの要因に取り組むことでShopifyストアの速度を最適化する方法を知りたいですか? ここにあなたを助けるための10のヒントがあります:
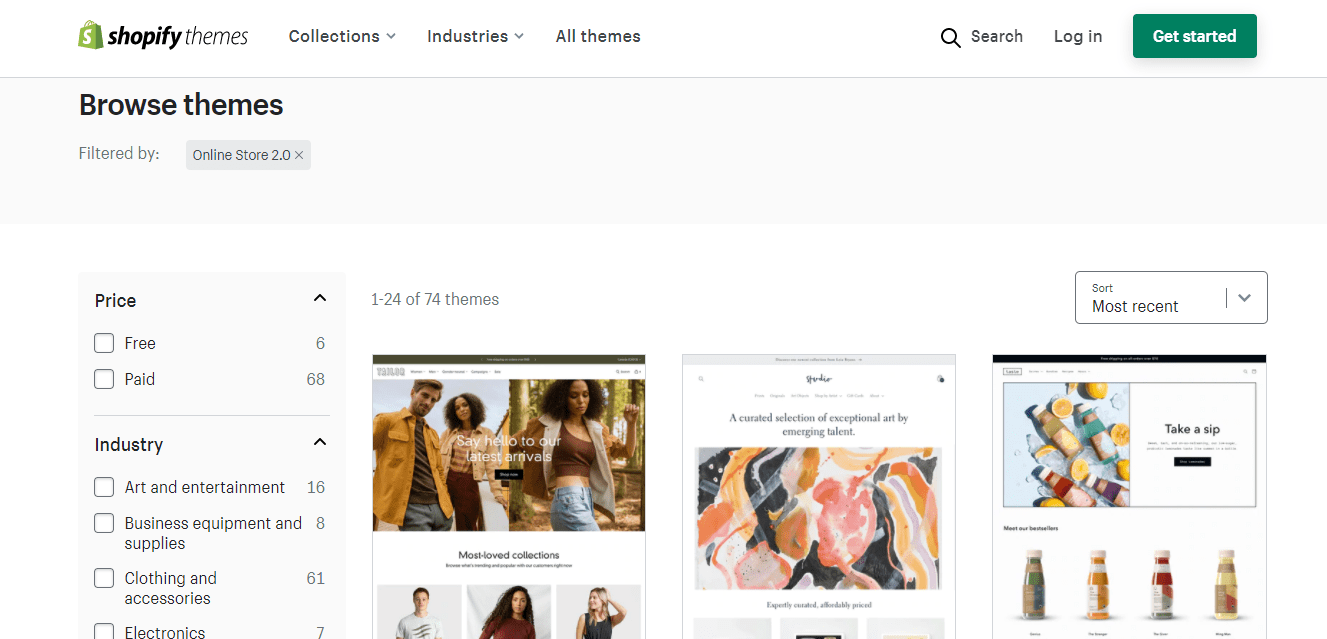
1.適切なテーマを選択します
Shopifyテーマを選択することは重要な決定です。 ただし、ブランドに一致するテーマを選択するときは、それも高速で、読み込みにかかる時間が最小限であることを確認する必要があります。 したがって、応答性が高く最新のテーマを選択する必要があります。

使用していない、または顧客に大きな価値を提供しないすべてのテーマ機能を無効にすることで、Shopifyテーマのパフォーマンスをさらに最適化できます。 また、テーマを選択する前に、Google PageSpeed Insightsでテーマを実行して、そのパフォーマンスを把握することができます。
2.適切なフォントを選択します
Shopifyの速度を最適化するには、適切なフォントタイプを使用する必要があります。 ここでの経験則は、システムフォントを使用することです。 ほとんどのデバイスにはデフォルトでシステムフォントがインストールされています。つまり、顧客のデバイスは、訪問するたびにストアのフォントをダウンロードする必要がありません。 また、一般的にストアの読み込みが速くなることも意味します。
システムフォントは、mono、serif、およびsans-serifのカテゴリに分類されます。 以下に示すように、これらのカテゴリにはさまざまなフォントがあります。
- モノ:このカテゴリは、Liberation Mono、Consolas、Lucida Console、Monaco、Menloなどのフォントで構成されています。
- Serif :このカテゴリは、Apple Garamond、Times New Roman、Source Serif Pro、Droid Serif、Iowan Old Style、Baskerville、Timesなどのフォントで構成されています。
- Sans-serif :このカテゴリは、Ubuntu、Helvetica Neue、Segoe UI、BlinkMacSystemFont、Robotoなどのフォントで構成されています。
Shopifyは、Times New Roman、Garamond、Lucide Grande、Courier New、Palatino、Trebuchet MS、およびMonacoのシステムフォントを推奨しています。 Shopifyストアに他のフォントを使用することを選択できますが、それらが一般的に使用されるフォントでない場合、ストアのページの読み込みに時間がかかる場合があります。
3.インストールされているアプリを評価します
Shopifyアプリは、顧客のショッピングエクスペリエンスを向上させ、ストアの機能を強化し、ユーザーエンゲージメントを高め、売上とコンバージョンを増やすことができるいくつかの機能を提供します。 ただし、これらのアプリをインストールすると、ストアのテーマに余分なコード行が追加され、ストアのページ速度が低下する可能性があります。

ウェブサイトの速度を最適化するには、ストアにインストールされているアプリを定期的に評価して、アプリをチェックします。 付加価値のないアプリを削除します。
4.ホームページのデザインを簡素化する
一般的に、Webページにあるアイテムが多いほど、ページの速度が遅くなり、適切に読み込まれるまでの時間が長くなります。 平均して、顧客はストアのホームページのコンテンツ全体の約半分しか表示しません。 ホームページの速度を低下させる要素が顧客とやり取りしないために、顧客を失うリスクを冒したくありません。
理想的なShopifyホームページのデザインには、ユーザーエクスペリエンスを向上させ、訪問者に価値を提供する要素のみを含める必要があります。 次の基準を使用してホームページのすべてのセクションを評価し、それらが必要であると判断する必要があります。
- 優れたナビゲーション:ストアには、訪問者が簡単にナビゲートできるクリーンなインターフェースが必要です。
- 望ましさ:ホームページ上のすべての画像とビデオは、あなたの店を探索したり、あなたの製品を購入したりする欲求を生み出すはずです。
- 価値:ホームページには、顧客のニーズ、苦痛、質問、および要望に対応するコンテンツが含まれている必要があります。
- 行動:行動を促すフレーズは、大胆で、明確で、見つけやすく、理解しやすいものでなければなりません。
- 信頼性:社会的証明は、ブランドとしての信頼性に大きく貢献し、顧客との信頼に基づく関係を構築するのに役立ちます。
これを実現するには、これらの基準を満たさない不要なセクションを削除します。 いつでもプレビューを使用してより多くのリンクを表示し、ホームページの要素を減らすことができます。 ウィジェットやソーシャルメディアフィードをホームページから離れて、ストア内の他の戦略的な場所に移動することを検討してください。
ヒートマップを活用して、ストアページでの訪問者の行動を理解し、それらをより適切に最適化できます。
5.コレクションとフィルタリングを最適化する
Shopifyストアページの速度を最適化する場合、注意が必要なもう1つの領域は、コレクションとフィルタリングです。 より具体的で製品の数が少ない、より小さなコレクションを作成するのが最善です。Shopifyを使用すると、これを簡単に実現できます。 コレクションページに50を超える製品を含めることはできません。
関連性があり必要なフィルターを作成し、可能な限り最小限に抑えます。 フィルタが多すぎると、Shopifyストアページの読み込みに時間がかかります。 ポップアップは慎重に使用してください。 これらは、コレクションページに製品に関する詳細を表示するための優れた方法です。 それらは、顧客が製品への関心を決定するのを助け、ショッピング体験を向上させることができます。
ただし、Webサイトの他の要素と同様に、効果的に使用しないと、ストアページの速度が低下する可能性があります。 製品ページのすべての情報の前にポップアップが読み込まれると、Webページの速度が大幅に低下する可能性があります。
ヒートマップは、顧客がポップアップのトリガーを担当する「クイックビュー」機能を使用しているかどうかを判断するのに役立ちます。 ほとんど使用しない場合は、削除することを検討してください。 彼らがそれを使用していることに気付いた場合は、ポップアップに表示する情報の量を制限してみてください。
6.リダイレクトを最小限に抑え、壊れたリンクを修正します
Webサイトに多くのリダイレクトがあると、HTTPリクエストの数が増え、データ転送プロセスが遅れます。 Webサイトでのリダイレクトの数を減らし、ストアのページ速度への影響を最小限に抑えるには、不要なリダイレクトを削除します。 また、リダイレクトループ(他のリダイレクトページにつながるリダイレクトページ)も回避する必要があります。
リダイレクトと同様に、壊れたリンクも追加のHTTPリクエストをトリガーし、ストアのページ速度に直接影響します。 これを回避するには、サイト監査ツールを使用して壊れたリンクをチェックし、修正することを検討してください。 誤って間違ったURLを入力した訪問者を支援するために、カスタム404ページを作成することもできます。
7.画像とビデオコンテンツを最適化する
高品質の商品画像は店舗にとって重要です。 ただし、それらは重く、Webサイトの速度を低下させる可能性があります。 これにより、ページ速度を犠牲にすることなく、顧客に最高の製品画像を提供する必要があります。 画像を最適化してストアのページ速度を上げるには、さまざまな方法があります。
まず、Shopifyストアにある画像の数を減らすことです。 これは、不要な画像を削除することで実行できます。これにより、HTTPリクエストの数を減らすことができます。 コード内の空の画像ソースをチェックして、それらも削除できます。
もう1つのオプションは、画像を圧縮することです。 画像ファイルを70kb未満に保ち、PNGおよびJPEGファイル形式内に収めるようにしてください。 また、製品イメージを正確に表現する短い説明的なイメージファイル名とaltタグを書き込むこともできます。 画像ファイル名と画像altタグは、ストアのランキングと発見可能性にも役立ちます。
Shopifyストアのビデオの重要性を無視してはなりません。 ただし、VimeoやYouTubeなどの外部ソースで動画をホストするか、ライト埋め込みを使用することで、動画を最適化できます。
8.カルーセルとスライダーではなくヒーローレイアウトを選択します
スライダーとカルーセルは、商品の画像を表示する効果的な方法のように見えますが、ウェブサイトの重量を大幅に増やし、読み込みを遅くする可能性があります。 特にモバイルデバイスでは、カルーセルやスライダーを操作する顧客が少なくなる可能性があります。
それで、ヒーローレイアウトを支持してカルーセルとスライダーを捨てる時が来ました。 ヒーローのレイアウトは、キャッチーなテキストを伴う単純な大きな画像です。 通常、ホームページの上部に配置され、訪問者の注意をすぐに引き付けます。 これは、Webサイトでの購入行動に大きな影響を与える可能性があります。

効果的なヒーローのレイアウトには、次の3つの主要な側面が必要です。
- 高品質の画像:使用する画像は、高品質の魅力的な画像である必要があります。 ファイルサイズをできるだけ小さくすることを忘れないでください。
- 明確なメッセージ:訪問者があなたの店に着いたら、あなたのヒーローのレイアウトは大きな影響を与える必要があります。 これを行うには、明確なメッセージが含まれている必要があり、訪問者にブランド価値を伝える必要があります。
- 召喚状:ヒーローのレイアウトは、訪問者に何らかの行動を促す必要があります。これは、行動を促す明確な呼びかけを追加することで実現できます。
9. WebサイトにAMPを実装して、モバイルパフォーマンスを向上させます
モバイルデバイスが広く使用されているため、モバイルデバイスユーザー向けにShopifyストアを最適化する必要があります。 これは、AMPをShopifyWebサイトに統合することで実現できます。
AMPはAcceleratedMobilePagesの略です。 これは、モバイルデバイスでより高速にロードされるWebページを作成できるように設計された標準フレームワークを指します。 これらは使いやすく、Shopifyストアを簡単に最適化してモバイルデバイスでよりアクセスしやすくすることができます。
Shopifyには、モバイル訪問者のストアのユーザーエクスペリエンスを向上させるためにAMPWebページを作成するために使用できるアプリがいくつかあります。 これらのアプリのいくつかは次のとおりです。
- ショップ保安官によるAMP
- ファイヤーAMP
- AmpifyMeによるAMP
10. GoogleTagManagerを活用してトラッキングコードを整理します
トラッキングコードを使用すると、ストアのページ速度が大幅に低下する可能性があります。 これは、GoogleTagManagerなどのタグ管理システムを使用して効果的に処理できます。
Google Tag Managerは、1つのリクエストでタグを設定し、アナリティクスを含むすべてのトラッキングコードを1か所で管理するのに役立つツールです。 Google Tag Managerは、JavaScriptファイルも非同期でロードします。 これは、コンテンツのレンダリングを妨げないことを意味します。
Google Tag Managerは、ShopifyPlusの販売者のみが利用できることに注意してください。
結論
このガイドでは、Shopifyストアを最適化してページ速度を上げるために実行できる手順について説明しました。 これらの手順の実装には時間がかかる場合がありますが、結果はすぐにわかります。
Adoric Shopifyアプリを使用すると、Shopifyでの販売が簡単になります。 Shopifyストアに注目を集めるキャンペーンを表示することで、コンバージョン率を上げることができます。 Adoric Shopifyアプリは非常に直感的であり、使用するためにコーディングやグラフィックデザインの知識は必要ありません。
今すぐShopifyストアにインストールして、売り上げが伸びるのを確認してください。
AdoricShopifyアプリをインストールする
