Shopifyの10の製品画像最適化のヒント
公開: 2022-01-23ShopifyWebサイトにアップロードする画像を最適化することは非常に重要です。 それはあなたのウェブサイトの読み込みを速くするのを助けるだけでなく、あなたの店のSEOを改善します。
さらに、画像を最適化すると、コンバージョン率が大幅に向上します。
このガイドでは、商品の画像を最適化するためのヒントなど、画像の最適化について知っておく必要のあるすべてのことについて回答します。
画像最適化とは何ですか?
画像の最適化とは、品質を低下させることなく、適切なサイズとフォーマットの画像を可能な限り最小のサイズで配信することを意味します。 これにより、Webサイトの読み込みが速くなります。
画像が重いと、ウェブサイトの読み込みが遅くなる可能性があります。 これにより、ストアのナビゲートが難しくなり、訪問者にとって魅力が低下する可能性があります。 約45%の人が、ウェブサイトの読み込みが予想よりも遅い場合に購入を完了することを思いとどまることを認めています。
画像を最適化すると、ウェブページがGoogleで上位にランク付けされる可能性があります。
画像を最適化することで、Shopifyサイトにデスクトップとモバイルの両方で最大限のパフォーマンスを発揮できる完璧な画像が確実に含まれるようになります。 最終的には、画像を最適化して、非常に高品質でファイルサイズが小さい画像を作成することを目標にする必要があります。
これを達成するために、考慮すべき3つの要素があります。
- 画像の高さと幅、
- 圧縮レベル、および
- 画像のファイルサイズ
これらの3つの変数のバランスをとることで、ストア用に高度に最適化された画像を作成できます。
画像を最適化するメリット
なぜ画像を最適化する必要があるのですか?
eコマースでも良い第一印象を与えることが重要であることを忘れないでください。 最初から顧客の注意を引くことができなければ、競争に負ける可能性があります。 すばやく読み込まれるWebページを用意することは、これを回避する方法の1つです。
HTTPアーカイブによると、平均して、画像はWebページの総重量の75%を占める可能性があります。 Webページのこの巨大な部分が最適化されている場合、その影響は広範囲に及びます。
画像の最適化が重要である理由は他に3つあります。
1.ウェブサイトの速度を向上させる
Webサイトの速度とは、Webページのコンテンツが表示される速度を指します。 「最初のバイトまでの時間」も指します。 つまり、Webサーバーからの情報の最初のバイトが訪問者のブラウザーに到達する速度です。
最適化された画像はウェブページの重量を減らすため、より速い速度で読み込まれ、Shopifyストアのユーザーエクスペリエンスが向上します。
Googleのレポートによると、わずか7秒の遅延で、バウンス率が100%以上増加する可能性があります。 これは、画像を最適化してWebサイトの速度を向上させることが、顧客維持率を高める効果的な方法であることを意味します。
2.より良いエンゲージメントを構築し、顧客維持を改善する
あなたのウェブサイトがより速くロードされるとき、訪問者は当然より長く滞在します。 次に、バウンス率が低下し、エンゲージメント率が上昇し、顧客維持率も上昇します。
そして、あなたが知っているように、あなたの訪問者がより熱心であるほど、彼らはあなたから購入したいと思うでしょう。
3.検索エンジンでの視認性を高めるため
あなたの製品がグーグルのような検索エンジンでランク付けされない理由の1つはあなたの製品画像が十分に最適化されていないためである可能性があります。 これにより、検索結果に簡単に表示されないShopifyストアが残る可能性があります。
前述のように、商品の画像とWebページのコンテンツも検索エンジンの結果に表示されます。 十分に最適化されたウェブページは、人々が関連する検索クエリを行うときに検索エンジンがあなたをより高くランク付けすることを可能にします。 これにより、店舗へのトラフィックフローが増加し、その結果、ビジネスとブランドがより早く成長する可能性があります。
Google検索の30%以上が画像ベースであることをご存知ですか? また、画像とテキストの両方を組み合わせた検索クエリをユーザーが作成できるビジュアル検索機能の導入が注目を集め始めています。
関連性を維持するには、これらの新しい開発を利用できるように製品イメージを最適化する必要があります。
これらすべての利点に加えて、画像を最適化することで、Webサイトのバックアップをより迅速に作成でき、Webサイトに必要なWebサーバーのスペースが少なくなります。 また、必要な帯域幅も少なくなります。 それは良いことではありませんか?
商品画像を最適化するための10のヒント
商品画像を最適化するための10のヒントをご紹介します。
1.わかりやすい画像名を使用する
ほとんどのShopifyストアの所有者が犯す間違いを犯さないでください:画像を保存するために一般的で判読できない名前を使用します。
多くの場合、彼らはカメラから直接写真を撮り、それをWebサイトに直接アップロードします。
商品の画像名に名前を付けるときは、顧客がオンラインで商品を検索する方法を説明してください。 また、Googleキーワードプランナーなどの分析ツールを使用して、顧客が通常使用するキーワードを特定することもできます。
商品画像を最適化するには、わかりやすい画像名を使用することが非常に重要です。 あなたの画像名は、あなたの製品画像が何であるかをグーグルや他の検索エンジンに知らせるための主要な方法です。
検索エンジンは、コンテンツに基づいてWebページをランク付けします。 このコンテキストでは、コンテンツは単なるWebテキストではありません。 画像ファイル名も含まれます。
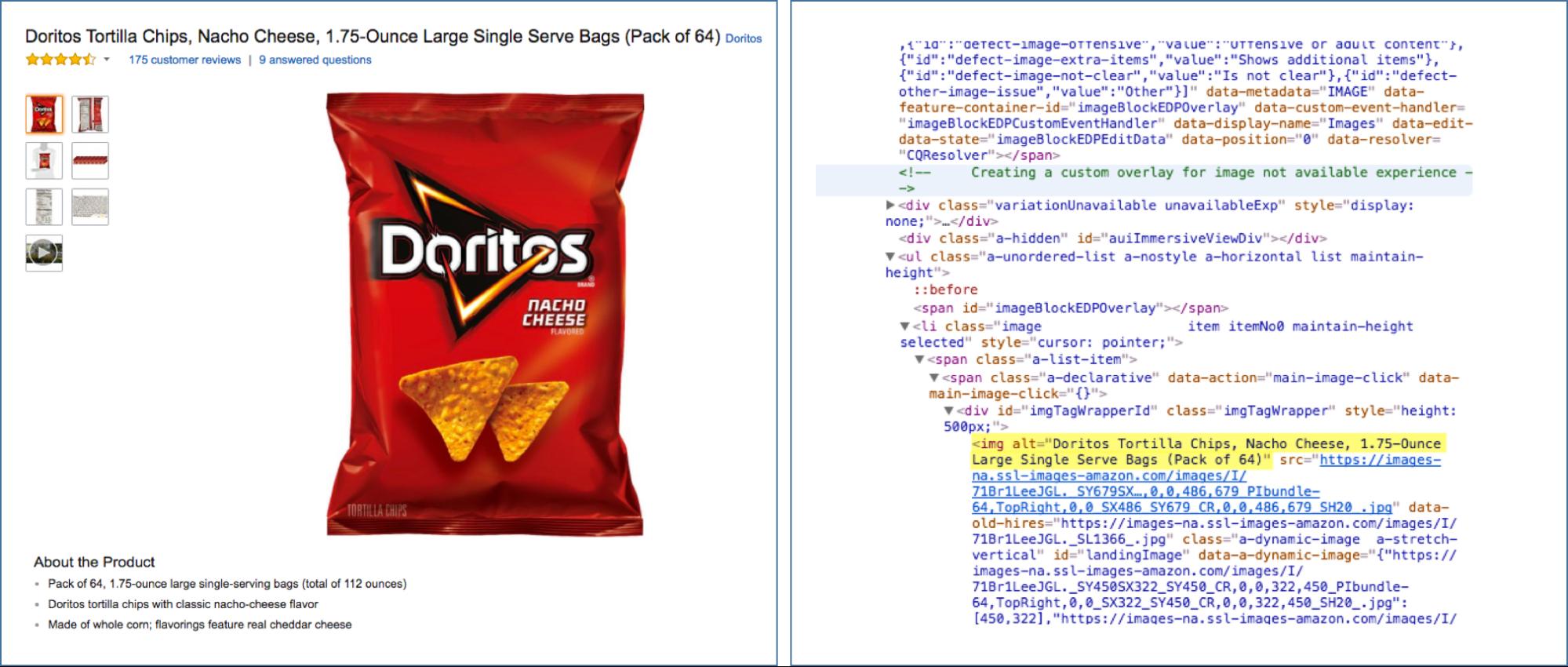
2.代替テキストを使用する
商品画像には、説明的な代替テキストを使用することが重要です。 以下の強調表示された例を参照してください。

ソース
訪問者のブラウザが画像を適切にレンダリングできない場合、またはブラウザで画像の読み込みに問題がある場合に便利です。 それは彼らに画像に正確に何があるかを知らせます。
代替テキストは、Webサイトのアクセシビリティを向上させるためにも使用されます。 これは、スクリーンリーダーを使用している視覚障害者にとって特に便利です。 彼らがページを読み通すと、スクリーンリーダーは彼らの聴力の代替属性を読み上げることができます。
代替テキストもウェブサイトのSEO価値に貢献し、必要なキーワードを代替タグに含めると、検索エンジンでのウェブサイトのランキングが向上します。 そうは言っても、検索結果に表示されるように画像を最適化するには、代替テキストが最適な方法です。
商品画像のalt属性を作成するときは、次の点に注意してください。
- 商品画像の説明には簡単な言葉を使用してください
- 特に不要な場合は、alt属性にあまりにも多くのキーワードを入力しないでください
- シリアル番号またはモデル番号のある商品の画像の場合は、必ずalt属性に含めてください
- 装飾画像にalt属性を使用しないでください
3.製品の写真に注意を払う

必要な作業を製品写真に取り入れないと、良い製品画像を得ることができません。 自分でやっている場合でも、プロの製品写真家にアウトソーシングしている場合でも、注意したいことがいくつかあります。
製品のさまざまな角度を顧客に示したいと考えています。 画像をShopify すべてはあなたの製品を売ることであるため、顧客は決定を下すためにあらゆる側面からそれを見ることを好むでしょう。しかし、あまり多くを使用することは避けてください。 最適な角度から画像を撮影することで、必要な写真が少なくなり、Webサイトにそれほど多くの画像をアップロードする必要がなくなります。
製品の写真には、角度だけではありません。 また、これらの画像をWebページに戦略的に配置して、最も効果的なものにする必要があります。
4.画像のサイズを変更します
商品画像の重量を減らす1つの方法は、画像のサイズを変更することです。 画像のサイズが大きいほど、ウェブページの読み込みに時間がかかり、顧客がページに留まる可能性が低くなることに注意してください。

画像のサイズを変更するには2つの方法があります。 次のいずれかを使用できます。
- 非可逆圧縮; また
- 可逆圧縮。
非可逆圧縮では、画像のデータ、品質、サイズの一部が失われます。 一度実行すると、このプロセスを元に戻すこともできません。 したがって、サイズを変更する前に、元の画像の複製コピーを作成することをお勧めします。
一方、可逆圧縮は、品質を損なうことなく画像のサイズを縮小します。 これは、Adobe Photoshop、PicMonkey、Pixlr、Canva、GIMPなどのアプリを使用して実現できます。
Shopifyの販売者は、使用しているShopifyテーマで画像が自動的に圧縮されるため、画像のサイズ変更について心配する必要がありません。 ただし、eコマースWebサイトの経験則として、Shopifyは画像を70キロバイト未満にする必要があると述べています。
5.サムネイルを最適化する
サムネイルは、1つのWebページで複数の製品をプレビューするための優れた方法です。 ただし、最適化されていない場合、逆効果になる可能性があります。 ファイルサイズが原因で、Webページの読み込みが遅くなる可能性があります。
それらを最適化するために、それらを小さくすることができます。 サムネイルのaltタグを変更したり、できればそれらを完全に避けて、検索エンジンによってインデックスが作成されないようにすることもできます。
ただし、Shopifyの販売者は、自動的に行われるため、これについて心配する必要はありません。
6.画像サイトマップを使用する
画像サイトマップを使用して、検索ランキング、特に商品画像を改善することを検討してください。 画像サイトマップは、ウェブサイト上の画像に関する追加情報を提供するツールです。
Googleのアルゴリズムに合わせて商品画像を最適化するのに役立ちます。 サイトマップを使用することで、検索エンジンのクローラーはShopifyストアをよりインテリジェントにナビゲートできるようになります。
ただし、このプロセスにはある程度のコーディングが必要です。
7.適切な画像形式を使用する
商品ページを作成するときの簡単なオプションは、デフォルトの形式の画像を使用することです。 ただし、さまざまな画像形式の種類の違いを理解していない場合、これは賢明な方法ではない可能性があります。
選択できる画像形式には3つのタイプがあります。 それらは、JPEGまたはJPG、GIF、およびPNGです。
- JPEGは、インターネットで使用される最も一般的な画像形式です。 この形式の画像を使用すると、サイズと品質のバランスを取りやすくなり、他の形式の画像と比較して最も多くの色を使用できます。
- GIF画像は一般的にJPEGよりも品質が低くなりますが、より単純です。 サムネイルや小さなアイコンに特に適しています。 また、アニメーションをサポートする唯一の形式です。 それらが小さいとき、それらは色でより効率的です。
- PNGは、JPEGやGIFよりも最近導入されたものであり、透明な背景をサポートする唯一の画像形式です。 それらはより高品質の画像を生成しますが、ファイルサイズも大きくなる傾向があります。
JPEGは、ShopifyWebサイトの製品画像に最適な画像形式であることは明らかです。 それらを使用すると、最小サイズで最高の品質を得ることができます。
8.製品に関連しない画像に注意してください
一部のShopifyストアでは、製品に関係のない他の画像がWebページにあります。 これらの画像の一部には、境界線、ボタン、背景などが含まれます。
それらはあなたのウェブページの美しさに貢献しますが、それらはその重量を増やし、その速度を下げる可能性があります。つまり、可能であればそれらを排除する必要があります。
画像サイズを縮小するテンプレートと画像形式を使用していることを確認してください。 可能な場合は、GIFまたはPNG-8の使用を検討する必要があります。 これらの形式を使用すると、画像の品質を損なうことなく、画像が許す限り背景画像のサイズを縮小できます。
9.技術的および美的製品画像の両方を最適化する
商品画像を最適化するには、技術的な画像と美的な画像の違いを理解する必要があります。 これは、必要なバランスを取るのに役立ちます。
- 技術的な画像は、多くの場合、実際の製品の画像です。 サイズ変更、ファイルタイプの変更などを行う画像です。
- 美的画像とは、背景、色、境界線など、Webページの美的魅力を高める画像を指します。 これらの画像を使用して、製品のスタイリング、デザイン、背景色に焦点を当てながら、それらを最適化する必要があります。
10. Webページをロードして、画像の影響をテストします
ビジネスオーナーまたはマーケティング担当者は、マーケティングのあらゆる側面を絶えずテストして、何が機能し、何が機能しないかを判断する必要があります。
製品画像も例外ではありません。 また、それらをテストする必要があります。 これを行う簡単な方法は、各Webページをロードして、画像が速度に与える影響を確認することです。
Webページの読み込みとは別に、注意すべき点がいくつかあります。
- 数量:各製品、カテゴリ、またはページで訪問者と顧客が好む画像の数を決定する必要があります。
- 画像の好み:顧客が好む、または好む画像と角度を決定します。 これにより、一貫したスタイルの製品写真を維持できます。
- 品質と画像サイズ:ページ速度への影響を最小限に抑えながら、画質を最大化できる機能的なバランスを見つけたいと考えています。
画像最適化ツール
Shopifyストアの所有者として使用できるいくつかの画像最適化ツールは次のとおりです。
1. TinyPNG

TinyPNGは、インターネット上で最高の画像最適化ツールの1つです。 非可逆圧縮技術を使用し、最適化プロセスのほとんどを自動化する他のいくつかの機能を備えています。
2. AVADA SEO

AVADA SEOは、Shopifyユーザーに最も人気のある画像最適化ツールの1つです。 altタグの自動化、画像の高速圧縮、サイトマップの生成を可能にする機能を使用して、画像の最適化をシームレスにします。
3.TinyIMGSEOと画像オプティマイザー

TinyIMGは、Shopifyストアの所有者が利用できるもう1つの優れた画像最適化ツールです。 画像を自動的に最適化してアップロードし、技術的なSEOの問題を修正することもできます。
結論
読み込み時間を短縮し、SEOランキングを向上させるために画像を最適化することは、ロケット科学ではありません。 この投稿で共有した10のヒントを使用して、Shopifyの製品画像の最適化がはるかに簡単になることを願っています。
Shopifyストアでのコンバージョンと売上を増やしたいですか? AdoricShopifyアプリをすぐにインストールします。
Shopifyのコンバージョン率を高め、売り上げを急上昇させるために構築された、使いやすい機能が多数付属しています。 さらに、それは手頃な価格です。
Shopifyストアの最大化を開始するのが待ちきれませんか? 今すぐアプリを入手してください。
AdoricShopifyアプリをインストールする
