Perché "Visualizza questa email nel tuo browser" è importante
Pubblicato: 2022-06-29
Con almeno il 61% dei consumatori che preferisce essere contattato dai marchi tramite e-mail, l'importanza di avere un metodo di visualizzazione alternativo è più importante che mai. Come mai? Perché se un consumatore non è in grado di leggere le e-mail che hai inviato o se sono piene di collegamenti a immagini interrotti, l'e-mail verrà ricevuta come una comunicazione scadente ed è probabile che il consumatore si diriga altrove per soddisfare le sue esigenze. Questo è il motivo per cui avere un collegamento che indichi chiaramente "Visualizza questa email nel tuo browser" o una formulazione alternativa di questo messaggio è assolutamente vitale.
L'importanza del collegamento "Visualizza nel browser".
Per quanto strano e goffo possa sembrare un testo casuale nell'intestazione o nel piè di pagina dell'e-mail, è assolutamente essenziale disporre di un collegamento ipertestuale che indichi dove gli utenti possono andare se l'e-mail non viene visualizzata correttamente nella loro casella di posta. Mentre molte e-mail desktop vengono visualizzate senza problemi, coloro che utilizzano i propri dispositivi mobili per controllare le proprie e-mail tendono a riscontrare più problemi semplicemente a causa delle restrizioni preimpostate nei dispositivi.
Con il 43% di tutte le aperture di posta elettronica che avvengono su un dispositivo mobile, è più importante che mai offrire ai consumatori un'opzione di visualizzazione alternativa, soprattutto per coloro che non sono sicuri di come modificare le impostazioni della posta in arrivo per consentire il corretto rendering di collegamenti e immagini all'apertura .
Fidanzamento
Con un enorme 57% di abbonati e-mail che trascorrono in media da 10 minuti a un'ora ogni settimana a sfogliare e-mail di marketing, vuoi assicurarti che la tua e-mail sia visibile dai tuoi consumatori. In caso contrario, cancelleranno sicuramente il tuo messaggio e andranno avanti con un coinvolgimento minimo o nullo. Ciò si traduce non solo in un tasso di coinvolgimento complessivo più basso, ma anche in conversioni inferiori e meno denaro in entrata.
Inconvenienti di formattazione dell'e-mail
Dal punto di vista del consumatore, uno dei problemi più fastidiosi è ricevere un'e-mail con problemi di formattazione e rendering. Certo, mentre alcuni marchi potrebbero aver perso un passaggio nel loro processo di creazione di e-mail, il colpevole è spesso il provider di posta elettronica utilizzato dai tuoi consumatori.
Molte piattaforme di posta elettronica preimpostano automaticamente le caselle di posta in modo che non mostrino immagini o immagini con collegamenti ipertestuali per motivi di sicurezza. Tuttavia, ciò rende la visualizzazione dell'e-mail un po' una seccatura per i consumatori e, ammettiamolo, non tutti hanno il tempo o le conoscenze per esaminare le proprie impostazioni e-mail per apportare modifiche.
Questo è il motivo per cui è essenziale disporre di un'opzione di testo con collegamento ipertestuale. Nella maggior parte dei casi, il collegamento ipertestuale di una riga di testo sarà sufficiente per guidare un visualizzatore alla tua e-mail tramite il browser. È una soluzione rapida e semplice per un problema piuttosto fastidioso.

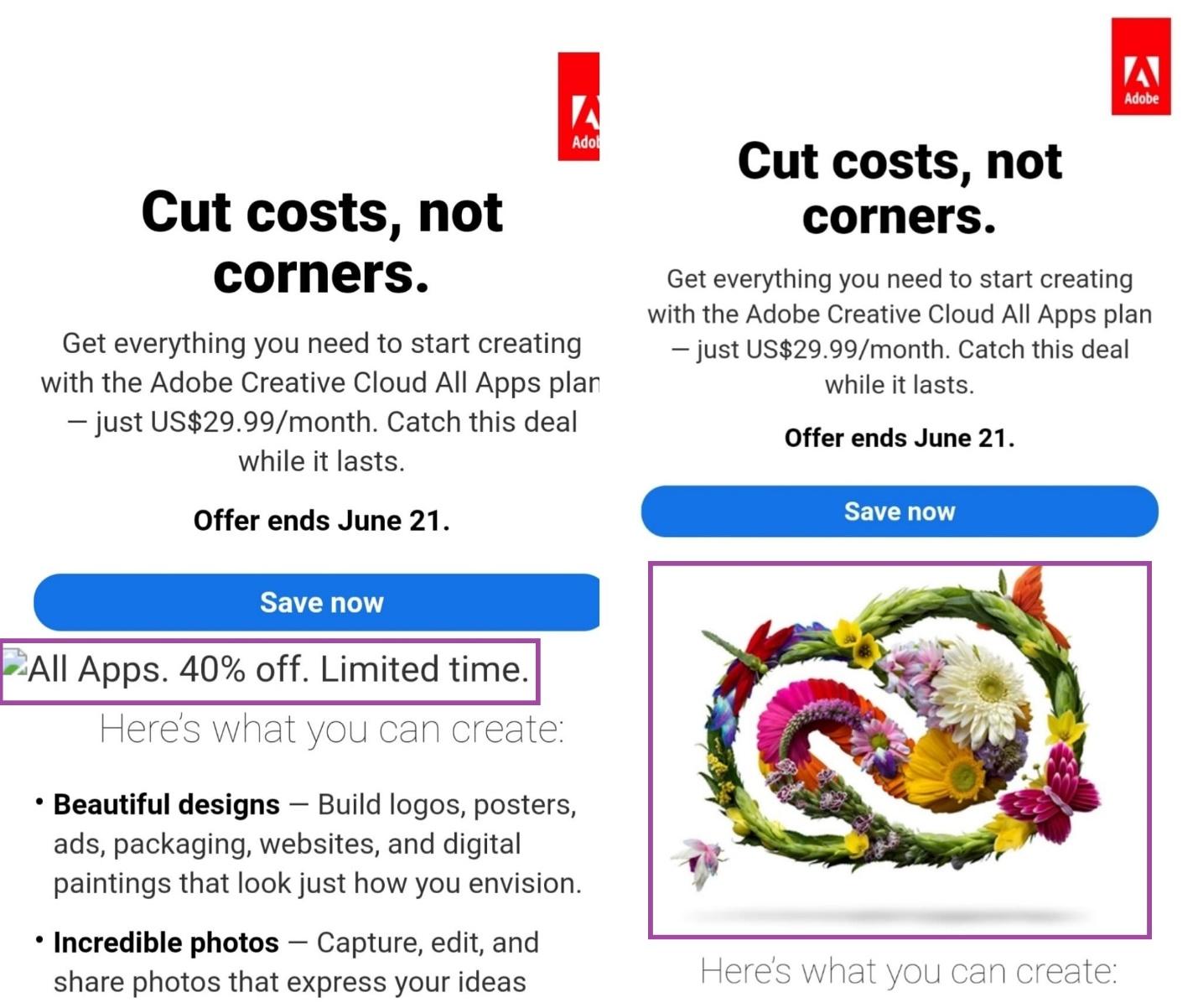
Fonte: Gmail/Adobe Creative Cloud
Questo esempio di Adobe Creative Cloud mostra un problema di formattazione comune che devono affrontare molti utenti di dispositivi mobili e, sì, anche molti utenti desktop. L'immagine con collegamento ipertestuale visualizzata a destra appare come un'immagine interrotta e un collegamento nell'esempio a sinistra. Adobe ha fatto un ottimo lavoro aggiungendo il testo alternativo; tuttavia, per spiegare il motivo per cui il collegamento è essenziale e perché i lettori non dovrebbero ignorare l'e-mail.
Dove si trova solitamente questo collegamento?
Ora che capisci perché hai bisogno di un link "Visualizza questa email nel tuo browser", è ora di iniziare a pensare a dove aggiungerla alla tua email. Con la maggior parte delle e-mail di marketing che fanno un uso creativo del design HTML, può essere difficile aggiungere questo testo collegato senza che sembri fuori posto nel tuo design.
La buona notizia è che non esiste una posizione designata per questo collegamento. Ciò significa che hai molte opzioni per integrarlo nel corpo della tua email o semplicemente aggiungerlo all'intestazione o al piè di pagina del tuo messaggio. Di seguito, abbiamo elencato alcuni esempi del mondo reale per aiutarti a iniziare.
Intestazione
Nella maggior parte dei casi, gli e-mail marketer scelgono di inserire il collegamento ipertestuale "Visualizza questa e-mail nel browser" nell'intestazione dell'e-mail perché aiuta a distinguerla. La maggior parte delle e-mail ha una sorta di spazio bianco all'inizio, che fa risaltare un collegamento ipertestuale senza troppi sforzi. Questo è ottimo quando un'e-mail non viene visualizzata correttamente e gli utenti sono frustrati e cercano una soluzione rapida e semplice.
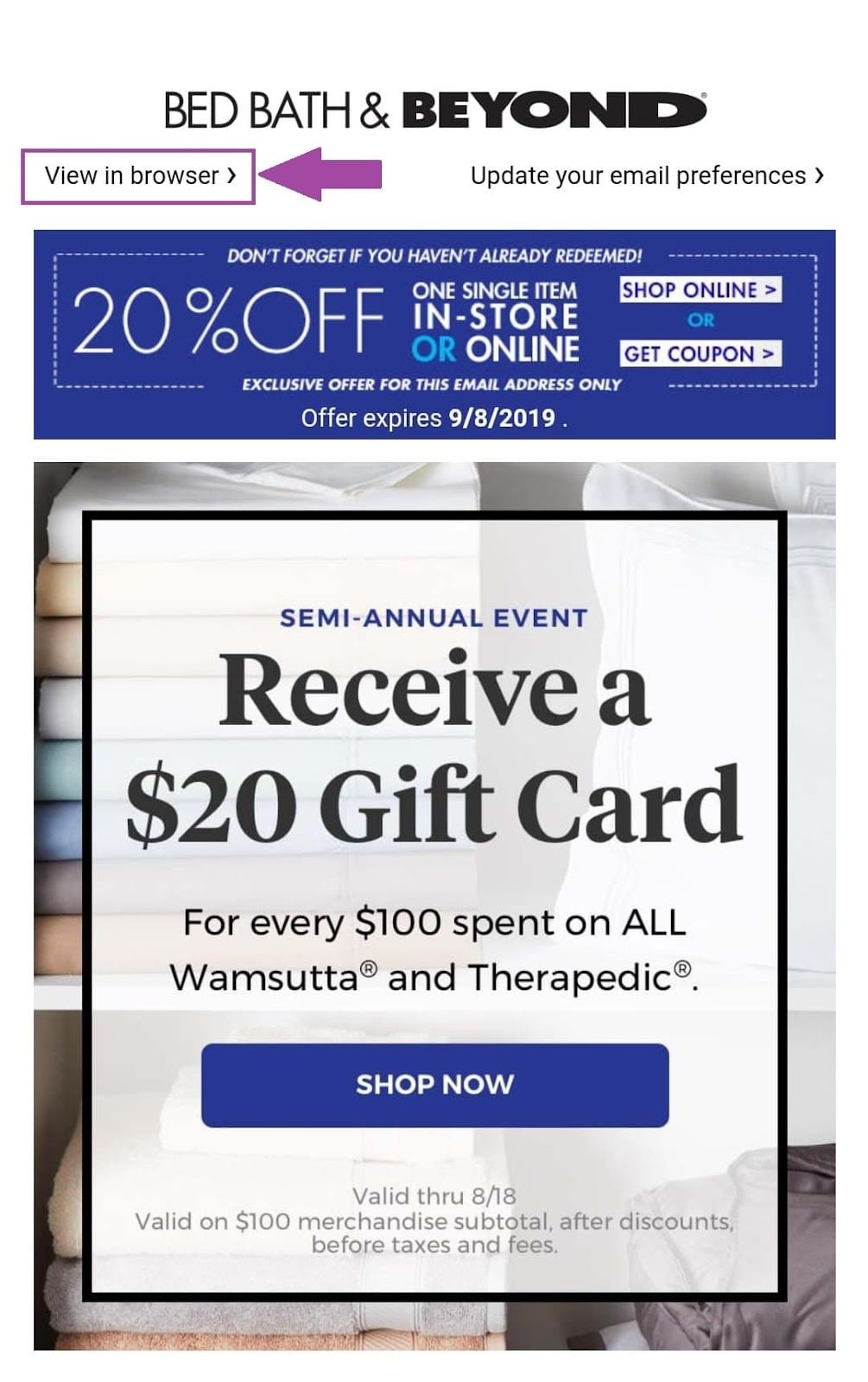
In questo esempio di Bed Bath & Beyond, il collegamento ipertestuale "Visualizza questa e-mail nel tuo browser" si trova appena sotto il nome del marchio e allineato al lato sinistro dell'e-mail. Questo ha molto senso per il design perché i lettori tendono a leggere dall'alto verso il basso e da sinistra a destra. Pertanto, se questa e-mail non viene visualizzata correttamente all'apertura, i consumatori vedono subito dove possono andare per visualizzare l'e-mail nella sua interezza.


Fonte: Gmail/Bagno a letto e oltre
Piè di pagina
La posizione successiva più popolare in cui inserire il collegamento ipertestuale "Visualizza questa email nel browser" è nel piè di pagina. In genere, il piè di pagina dell'e-mail è dove si trovano tutte le informazioni importanti che non riguardano direttamente il messaggio, tra cui:
Preferenze email
Dettagli promozionali
Termini di utilizzo
Politiche sulla privacy
Opzioni di annullamento dell'iscrizione
Informazioni sul marchio: indirizzo legale e così via
Sebbene sia logico inserire il collegamento ipertestuale "Visualizza questa e-mail nel browser" in questa sezione, può causare confusione a un lettore frustrato, soprattutto se è inceppato con un mucchio di altro piccolo testo. La chiave qui è far risaltare il collegamento ipertestuale "Visualizza questa email nel browser".
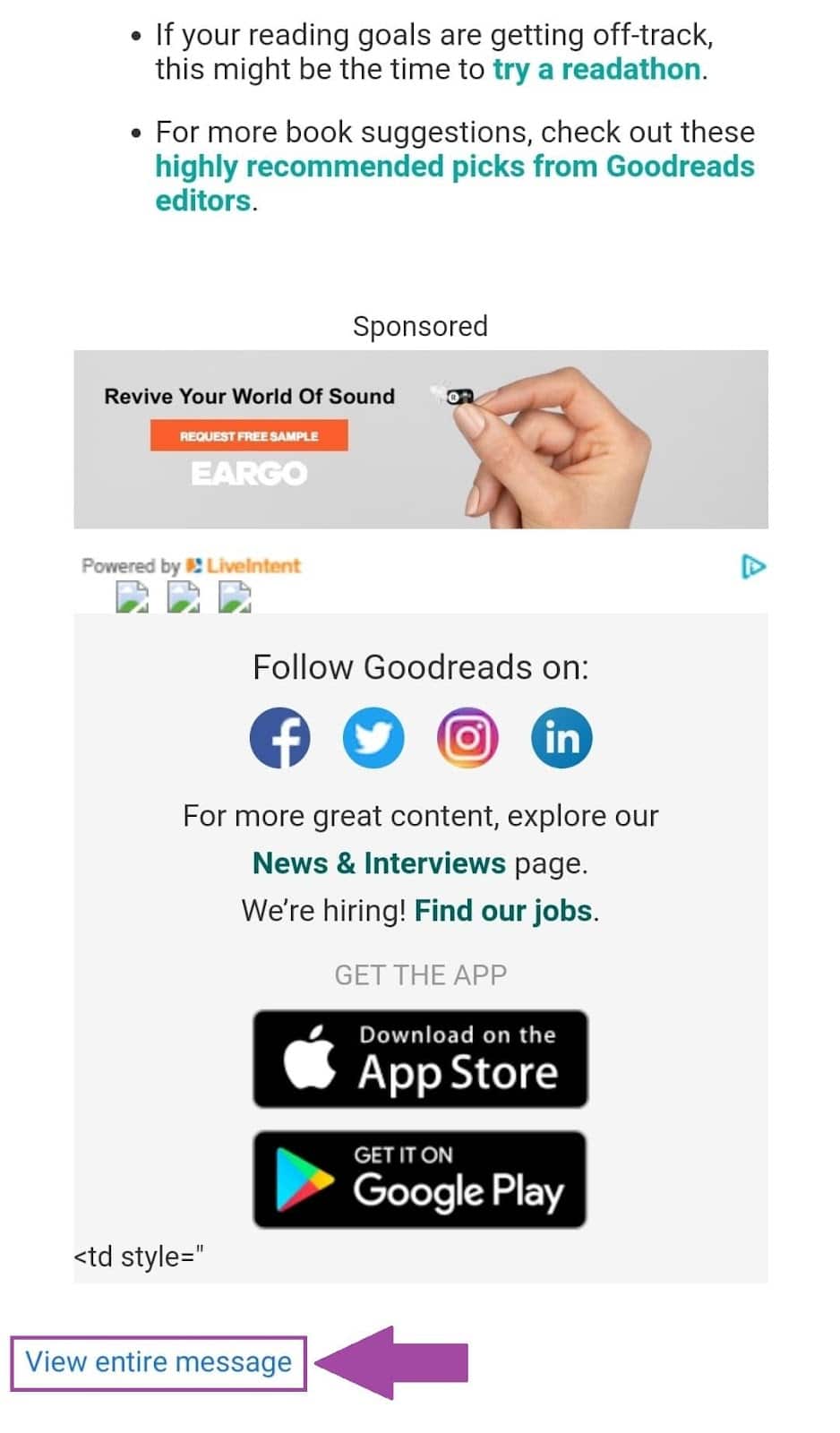
Goodreads fa un buon lavoro nel far risaltare il loro collegamento ipertestuale posizionandolo al di fuori delle altre informazioni rilevanti dell'e-mail e assegnandogli una propria riga tra gli spazi bianchi.

Fonte: Gmail/Goodreads
Nel corpo
Infine, un'opzione degna di nota per inserire il collegamento ipertestuale "Visualizza questa e-mail nel browser" si trova all'interno del corpo del messaggio e-mail. Questo non accade così frequentemente come all'interno dell'intestazione e del piè di pagina semplicemente perché può essere problematico adattarlo al tuo design generale senza sminuire il tuo contenuto.
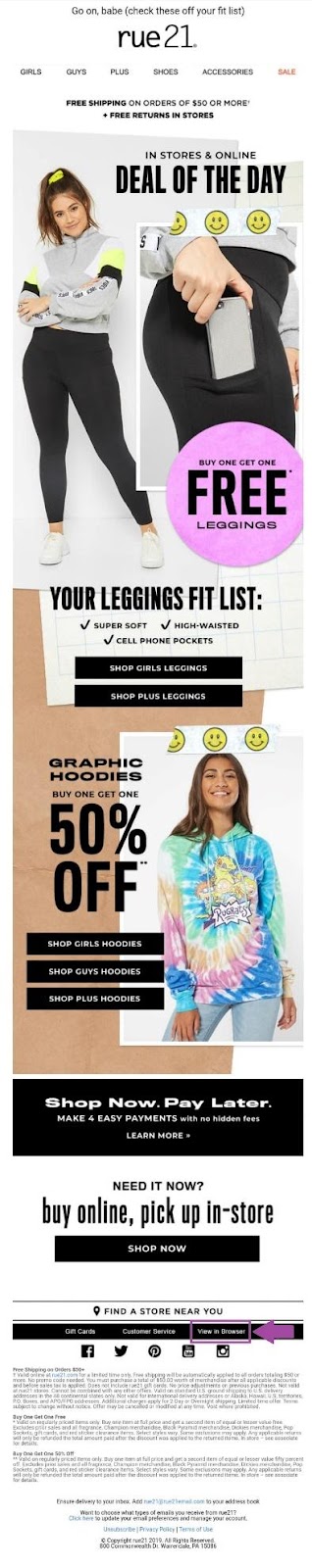
Tuttavia, Rue21 fa un ottimo lavoro includendo il collegamento ipertestuale "Visualizza questa email nel tuo browser" nel corpo del messaggio di posta elettronica. Invece di renderla una riga autonoma di anchor text con collegamento ipertestuale alla copia online dell'e-mail, l'hanno collegata a una barra di navigazione all'interno della loro e-mail.
Anche se questo è eccellente perché si distingue ancora, può essere difficile se l'e-mail ha avuto problemi con il rendering del blocco utilizzato come barra di navigazione. Nel peggiore dei casi, il progettista di questa e-mail dovrebbe avere questa barra di navigazione etichettata con un testo alternativo che dice agli utenti dove possono andare se l'e-mail viene visualizzata in modo errato.

Fonte: Gmail/Rue21
Migliori pratiche
Quando si tratta di aggiungere il collegamento ipertestuale "Visualizza questa e-mail nel browser" alla tua e-mail, non ci sono davvero best practice da seguire. Abbiamo già parlato dei posizionamenti standard del collegamento e, sebbene nel corpo e nel piè di pagina della tua email siano tutte opzioni di posizionamento valide, devi assicurarti che non sminuiscano il messaggio e che siano facilmente individuabili.
Etichette alternative
Sebbene i marchi utilizzino spesso la riga standard "Visualizza questa e-mail nel browser", esistono diverse alternative che possono essere utilizzate per adattarsi meglio alla tua e-mail e/o alla voce del tuo marchio. Queste opzioni includono:
Visualizza nel browser
Leggi l'e-mail qui
Visualizza l'e-mail completa
Vedi altro
Visualizza in linea
Visualizza questa email con immagini
Visualizza testo
Visualizza browser
Sebbene la formulazione del testo con collegamento ipertestuale possa non sembrare essenziale, lo è davvero. In alcuni casi, i marchi hanno semplicemente aggiunto un collegamento ipertestuale alla parola "browser" lasciando i destinatari confusi sullo scopo del collegamento. Assicurati sempre che il tuo lettore capirà facilmente lo scopo del collegamento prima di scegliere la tua verbosità.
Incartare
Anche se i consumatori potrebbero non vedere l'importanza vitale del collegamento ipertestuale "Visualizza questa email nel tuo browser", gli esperti di marketing sanno quanto sia importante non solo nel far vedere i loro contenuti, ma anche nel coinvolgimento generale dei consumatori.
Sebbene il collegamento ipertestuale "Visualizza questa e-mail nel tuo browser" sia una parte importante dell'e-mail, non deve svolgere un ruolo significativo nella progettazione generale dell'e-mail. Detto questo, ecco un rapido promemoria di dove è possibile posizionare questo collegamento:
Intestazione dell'e-mail
Piè di pagina dell'e-mail
All'interno del corpo dell'e-mail
Hai bisogno di consigli su come aggiungere il tuo collegamento ipertestuale "visualizza questa email nel nostro browser"? Quindi contattaci oggi o chiedi ai tuoi colleghi nel nostro utile forum della community online!
