10 tendenze di progettazione di siti Web per il 2023 che rimarranno rilevanti per anni
Pubblicato: 2023-04-28Le tendenze del design dei siti Web continuano ad evolversi, ma l'obiettivo finale di creare la migliore esperienza possibile per l'utente non è davvero cambiato. Siamo appena migliorati nel raggiungere gli utenti ovunque si trovino, soddisfacendo le loro esigenze e rendendo i siti web più accessibili a tutti.
Ecco le tendenze di progettazione di siti Web più in voga nel 2023 che prevediamo resisteranno alla prova del tempo.
10 tendenze di progettazione di siti Web in voga
1. Progettazione di siti web mobile-first
L'idea del design del sito web mobile-first non è nuova, ma è diventata una priorità assoluta come attributo SEO fondamentale. Possiamo tranquillamente definirla una tendenza del design di siti Web a combustione lenta.
Dal 2019, Google ha utilizzato l'indicizzazione mobile-first per tutti i nuovi siti Web, il che significa che il motore di ricerca esegue la scansione della versione mobile del tuo sito anziché della versione desktop. Se il tuo sito web non utilizza il design mobile-first, sarà più difficile per le persone trovarlo.
La progettazione per i dispositivi mobili è ancora fondamentale anche per l'esperienza dell'utente.
Il numero di persone che hanno effettuato acquisti dai propri telefoni cellulari (noto come mcommerce ) è aumentato del 15% dal 2020 al 2021, secondo una ricerca di eMarketer . Nei prossimi cinque anni, eMarketer prevede che il mobile sarà il canale preferito dai consumatori per lo shopping online. I contenuti ottimizzati per i dispositivi mobili possono accelerare le decisioni di acquisto fino al 20%, secondo una ricerca di BCG , accorciando il ciclo di vendita in media di 35 giorni.
Ecco alcune best practice da ricordare per la progettazione di siti web mobile-first :
- Considera prima la gerarchia visiva e il modo in cui le informazioni e le immagini si impilano su un dispositivo mobile, quindi applicala al design del tuo desktop
- Usa la funzionalità AMP dove ha senso, ad esempio su post di blog o pagine con molti contenuti
- Prendi in considerazione l'aggiunta di un sommario cliccabile che consenta all'utente di passare facilmente alla sezione per lui più rilevante
- Utilizzare sezioni espandibili (a fisarmonica) per grandi blocchi di testo (come le domande frequenti)
- Utilizza i pulsanti di invito all'azione con un contrasto cromatico sufficiente per distinguerti facilmente
- Riduci il numero di moduli pop-up e assicurati che quelli che usi siano facilmente cliccabili
2. Design minimalista
Apple è uno standard spesso citato per il design minimalista ed è facile capire perché. Il loro sito Web mette in evidenza immagini di prodotti di grandi dimensioni con poche parole di supporto e chiari inviti all'azione. Quando atterri sul sito Web di Apple, vedi immediatamente l'iPhone 14 Pro e sei invitato a saperne di più o ad acquistarlo prima di fare qualsiasi altra cosa.
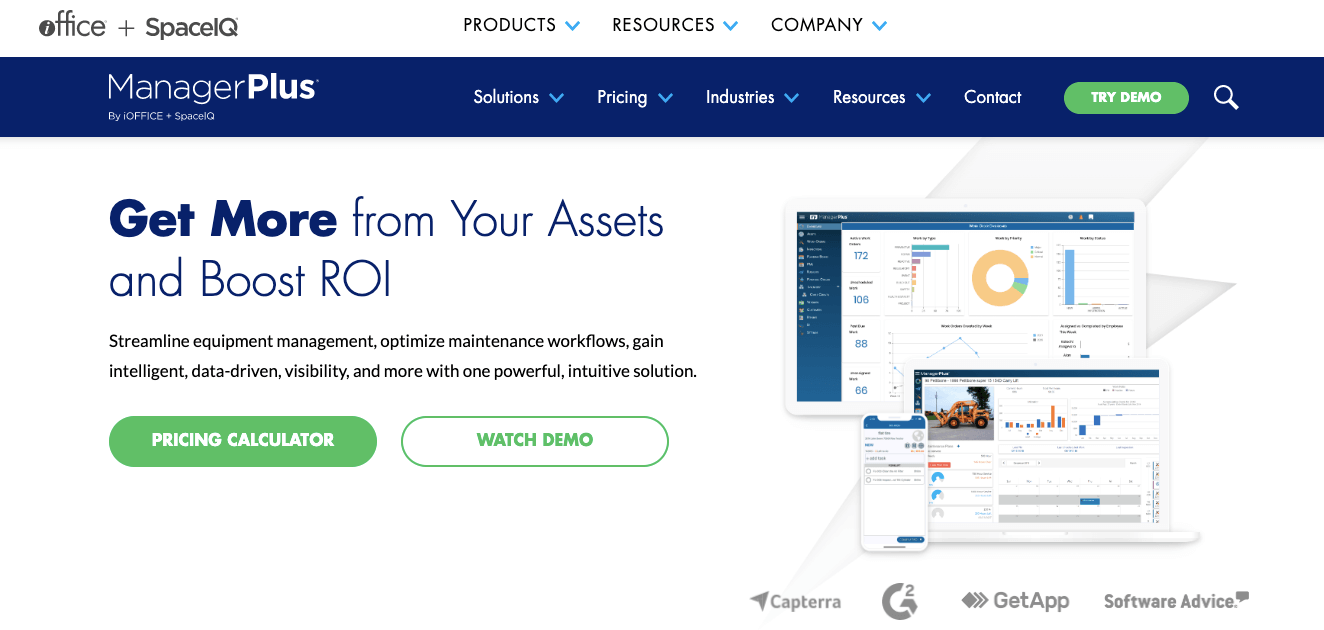
Negli ultimi anni, anche le aziende B2B hanno implementato molti degli stessi principi di progettazione di siti web. Siti web come Slack e ManagerPlus hanno un aspetto altrettanto minimalista, con uno sfondo piatto, una dichiarazione breve e prominente nell'area dell'eroe e alcune icone o schermate di base dell'interfaccia.

3. Utilizzo di video per supportare il processo di vendita
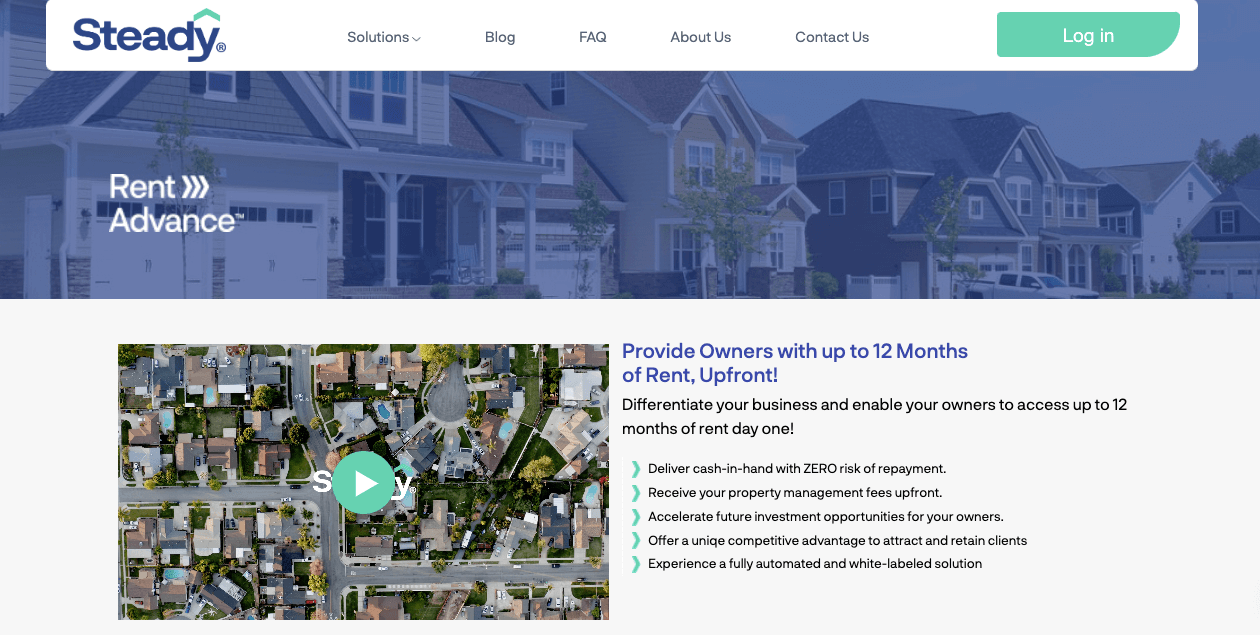
Molti prodotti o servizi B2B sono difficili da spiegare con poche parole e una sola immagine. Gli utenti devono sapere di più su come la soluzione li aiuterà a lavorare in modo più intelligente, mantenere la sicurezza o coinvolgere i dipendenti. Il video è un potente elemento di progettazione di siti Web interattivi che offre agli utenti una chiara comprensione di ciò che hai da offrire e di come funziona. È facile capire (letteralmente) perché questa è una tendenza del design del sito Web che durerà.
I video di panoramica sono diventati un primo passo importante nel processo di vendita per molte aziende e sono fantastici da includere in una home page. Questi video dovrebbero essere brevi e dolci - non più di un minuto o due - ed elaborare ulteriormente la tua proposta di valore offrendo una breve spiegazione del motivo per cui esisti, cosa fai e in che modo avvantaggia i tuoi clienti.
Altri video da considerare di includere nel tuo sito web:
- Video esplicativi più dettagliati su singoli prodotti e pagine di servizio
- Un video sulla cultura aziendale nella tua pagina Chi siamo o Lavora con noi
- Una breve introduzione a qualcuno del tuo team di vendita nella pagina Contattaci
In un recente rapporto di ricerca di Wyzowl , l'87% dei marketer ha affermato di aver visto un ritorno sull'investimento positivo dal video marketing.

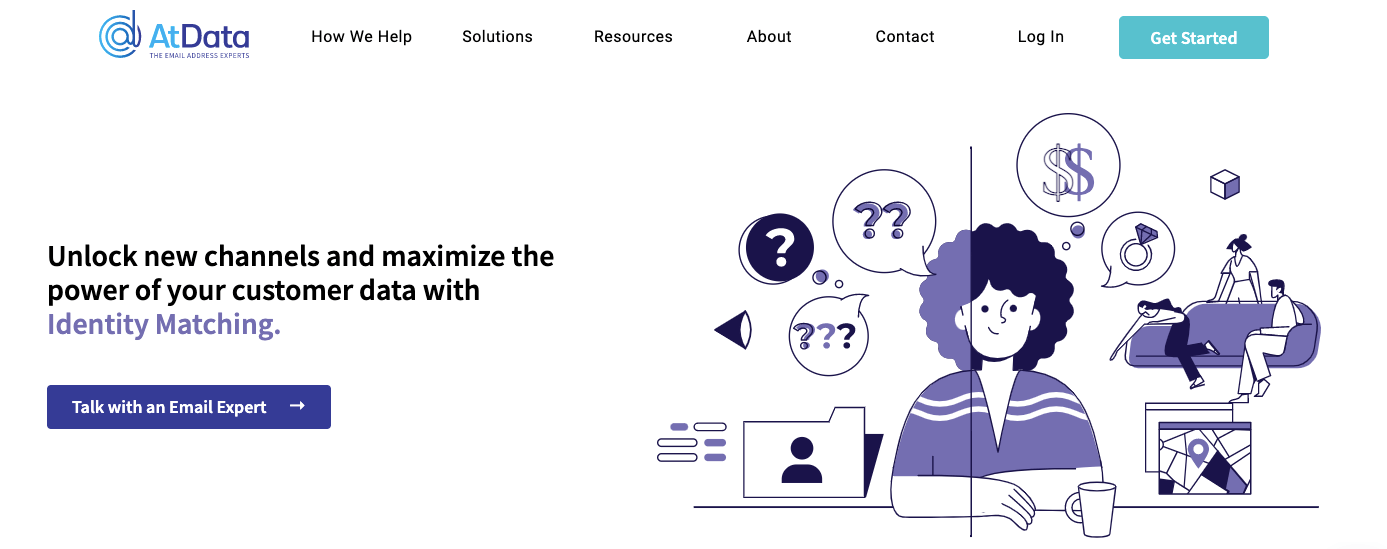
4. Grafica e animazione personalizzate
Il video marketing funziona così bene perché i nostri cervelli sono predisposti per i contenuti visivi .
Ecco perché un'altra tendenza duratura del design del sito Web utilizza grafica e animazione personalizzate. Questi elementi possono aiutarti a dare vita al tuo sito web e supportare la tua esperienza complessiva con il marchio .

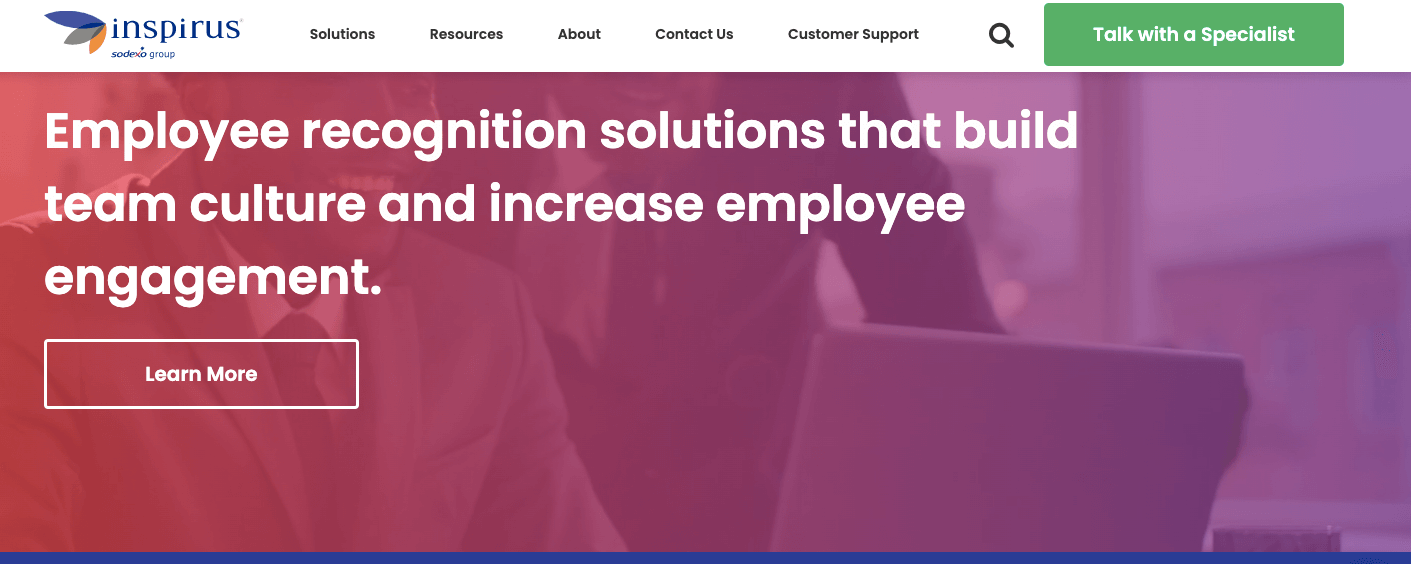
5. Gradienti nel design del sito web
Probabilmente hai visto molti gradienti utilizzati nel design del sito Web nel corso degli anni, ma questa è una tendenza che non è probabile che svanisca presto. I gradienti sono transizioni graduali da un colore all'altro. Puoi usarli per evocare sentimenti di calma e conforto, familiarità o facilità. Tendono anche a far scorrere insieme il design del tuo sito web mentre un utente scorre la pagina verso il basso.


6. Progettazione di pagine web neutrali rispetto al genere
Il linguaggio e il design si evolvono insieme alla cultura. Man mano che sempre più persone si identificano come transgender, non binarie, non conformi o gender fluid, stiamo vedendo elementi di progettazione di siti web più inclusivi . Ciò include l'allontanamento da combinazioni di colori o avatar tradizionalmente "maschili" o "femminili" e l'utilizzo di pronomi neutri rispetto al genere nella copia del sito web.
La House of LR&C è un buon esempio. Il rivenditore di abbigliamento ha una vasta linea di stili e taglie inclusivi e il suo sito Web supporta la sua missione. Usa una combinazione di colori neutri, diversità nelle sue immagini e un linguaggio inclusivo.
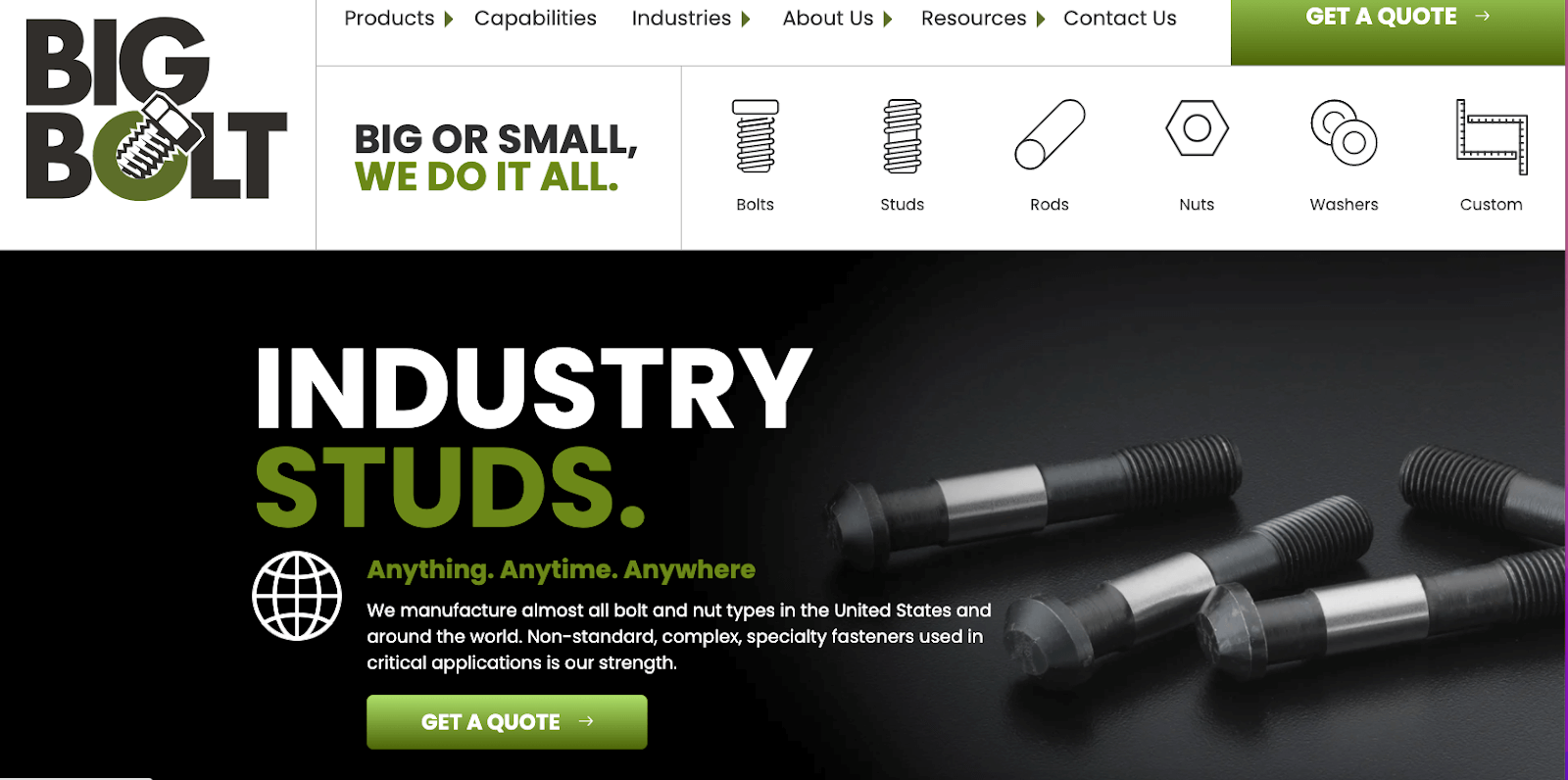
7. Grande tipografia
La tipografia grande e audace fa una dichiarazione forte. Il sito Web di Big Bolt lo illustra perfettamente. Questa tendenza del design del sito Web è particolarmente allettante per i produttori, ma potrebbe funzionare in quasi tutti i settori.

8. Bordi visibili
I bordi visibili aiutano a segmentare le informazioni e ne facilitano la ricerca. Puoi usarli per organizzare la tua navigazione, far risaltare prodotti o applicazioni specifici e altro ancora. Esistono molti tipi diversi di bordi che puoi creare utilizzando i CSS, tra cui:
- Confini solidi
- Bordi con trattini o punti
- Bordi con scanalature, creste, rientranze o sporgenze
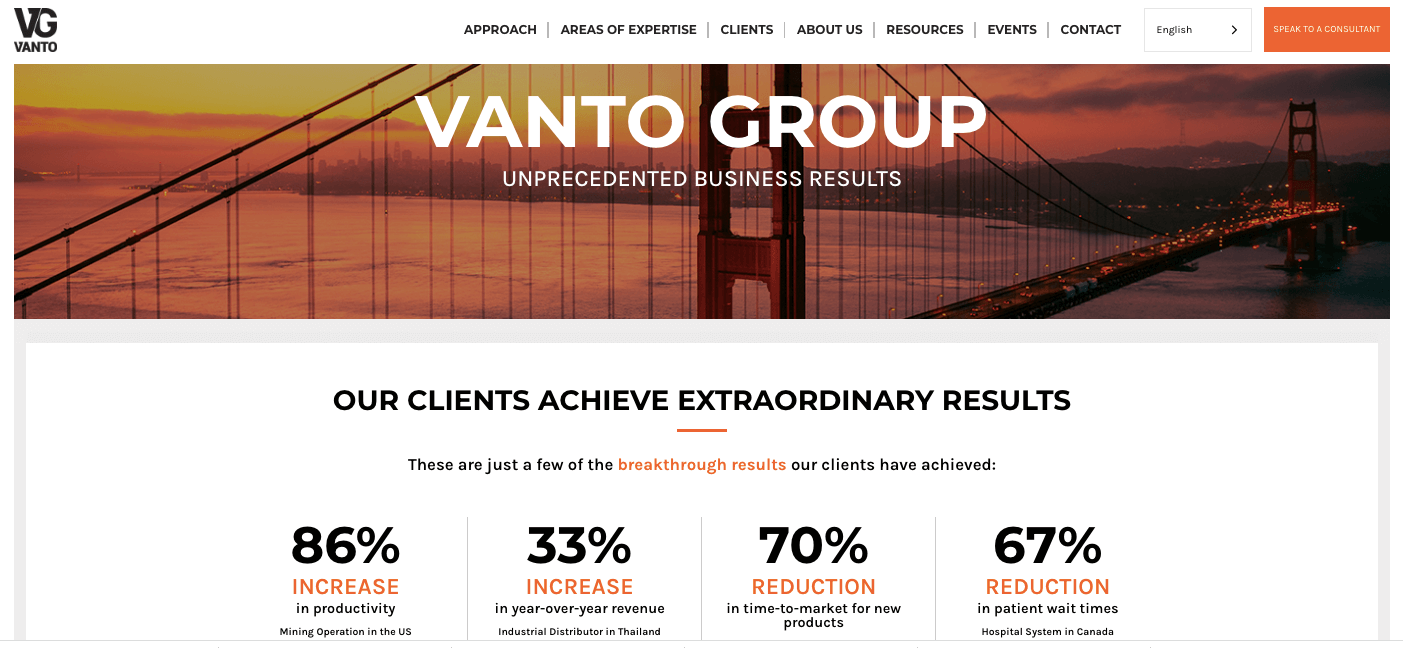
Ecco un ottimo esempio di un sito Web che utilizza bordi visibili.

9. Micro interazioni
Le micro interazioni creano un'esperienza utente più coinvolgente sul tuo sito web. Alcuni esempi sono i pulsanti "mi piace" sulle piattaforme dei social media, la funzionalità di scorrimento o la grafica animata che ti dice dove ti trovi nel processo, come il coniglio nell'app Hopper che appare mentre aspetti di ottenere le migliori offerte sui voli .
Questi elementi guidano l'utente attraverso il tuo sito, gli danno la possibilità di interagire e gli forniscono informazioni preziose in un istante.
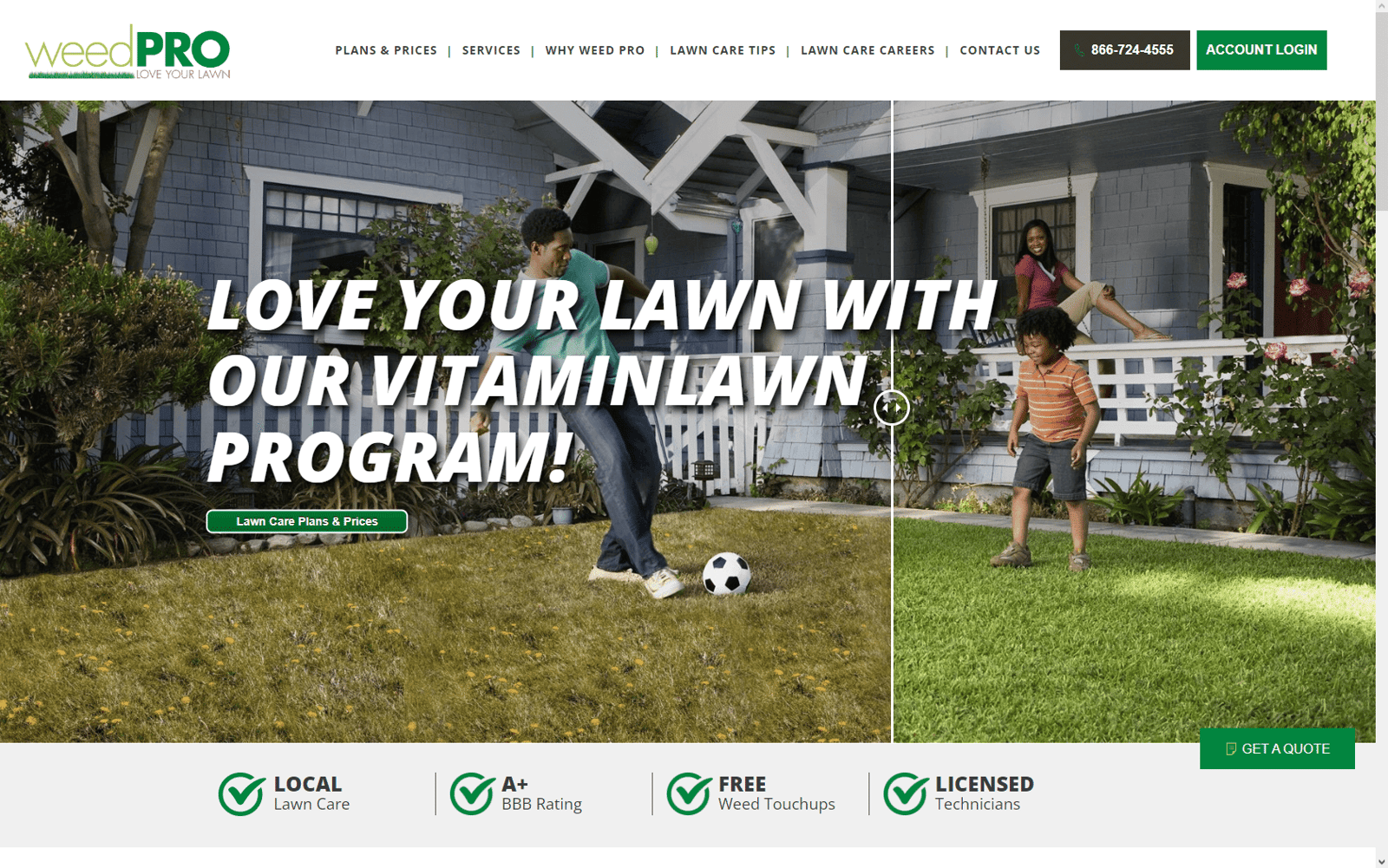
La società di cura del prato Weed Pro utilizza un dispositivo di scorrimento che mostra un prato prima e dopo il trattamento. È solo un filtro, ma è una visione potente di quanto potrebbe apparire luminoso e bello il tuo giardino con le adeguate misure di manutenzione in atto.

10. Progettazione di siti Web accessibili
Il design di un sito Web accessibile è essenziale per fornire una buona esperienza utente a tutti, comprese le persone con disabilità visive o uditive e quelle con disturbi dell'apprendimento, come la dislessia.
Questa non è una tendenza, ma un fattore importante che tutti i brand dovrebbero considerare nello stesso modo in cui pensano al design del sito web mobile-first.
Le Web Content Accessibility Guidelines (WCAG) sono ampie, ma alcuni punti chiave includono:
- Utilizzo di caratteri grandi e di facile lettura (almeno 16 px o più grandi) e linee distanziate di almeno 1 spazio e mezzo
- Evitare lunghi blocchi di testo e utilizzare paragrafi brevi o elenchi puntati quando possibile
- Utilizzo di colori con un contrasto sufficiente per i pulsanti di invito all'azione e altre aree selezionabili
- Compreso il testo alternativo su tutte le immagini
- Utilizzo dei sottotitoli per tutti i video
Prestare attenzione a questi dettagli importanti ti assicurerà di non escludere involontariamente nessuno dal trovare le informazioni di cui ha bisogno sul tuo sito web.
Implementa queste tendenze del design del sito web
Alcune tendenze del design dei siti web vanno e vengono, ma la grande esperienza utente è senza tempo. Sapere come incorporare correttamente determinati elementi di design senza influire negativamente su UX, SEO o velocità della pagina richiede competenze ed esperienza specializzate.
Il nostro team di Kuno Creative è stato coinvolto nella progettazione e nello sviluppo di siti Web dal 2000. Abbiamo esperienza durante tutto il processo, nonché nella gestione delle complessità delle migrazioni dei siti Web, dei flussi di lavoro e altro ancora.
Abbiamo anche esperienza nella progettazione di siti Web per una varietà di settori diversi, tra cui tecnologia e software, assistenza sanitaria, produzione e servizi professionali.
Dai un'occhiata più da vicino ad alcuni dei nostri esempi di progettazione di siti Web e contattaci in qualsiasi momento per discutere di come possiamo aiutarti a raggiungere il giusto equilibrio tra la progettazione per i motori di ricerca e la progettazione per le persone.

