Come progettare il Web con migliori strumenti di prototipazione in grado di automatizzare il processo per i progettisti?
Pubblicato: 2021-04-24Quando mi sono imbattuto in questa domanda su Quora, mi sono reso conto che così tante persone vorrebbero eccellere nel web design utilizzando strumenti di prototipazione. Francamente, il concetto di design del sito web si è drasticamente evoluto ed è diventato più dinamico e reattivo. Pertanto, per semplificare il tuo lavoro, puoi prendere in considerazione l'utilizzo di uno strumento di prototipazione in grado di automatizzare l'intero processo. Sebbene ci siano molte opzioni là fuori, ho selezionato i 5 migliori strumenti di prototipazione e web design che devi esplorare.
- Perché la prototipazione è importante nel Web Design?
- In che modo uno strumento di prototipazione affidabile può aiutarti nella progettazione di siti web?
- Come scegliere il miglior strumento di prototipazione per il web design?
- I 5 migliori strumenti di prototipazione per il web design nel 2021
- 1. Wondershare Mockitt
- 2. Adobe XD
- 3. Figma
- 4. Pin UX
- 5. Protopia
- Parole finali
Perché la prototipazione è importante nel Web Design?

Dalla progettazione e sviluppo di app al sito web, la prototipazione può essere estremamente utile. Dopo aver investito il tuo tempo nella creazione di un prototipo, puoi facilmente lavorare sul prodotto finale.
Idealmente, iniziamo prima con un documento o un prototipo approssimativo che si sviluppa in prototipi cliccabili e dinamici. Un prototipo ad alta fedeltà ti consentirebbe di visualizzare in anteprima il tuo prodotto e persino di testarlo dal punto di vista dell'utente. Non solo ti farà risparmiare tempo nello sviluppo del sito web, ma ti aiuterà anche a iterare le modifiche e testare la fattibilità dell'interfaccia.
Consigliato per te: 7 linee guida chiave per un buon web design che dovresti seguire!
In che modo uno strumento di prototipazione affidabile può aiutarti nella progettazione di siti web?

Diciamo che hai trovato uno strumento di prototipazione pieno di risorse per il web design che funziona sulla tua piattaforma preferita. Oltre a imparare a fare web design, può aiutarti nei seguenti modi:
- Ti consentirà di elaborare la struttura generale e gli elementi di design di un sito Web in un batter d'occhio.
- È possibile mantenere versioni dedicate del design del sito Web ed evitare costose rielaborazioni.
- Ridurrebbe drasticamente la durata dello sviluppo e dell'implementazione del sito web.
- Uno strumento professionale accelererebbe l'interazione dell'utente e i parametri di adattamento del prodotto.
- Oltre a evitare guasti imprevisti, ti consentirebbe di dimostrare la funzionalità complessiva del prodotto.
- Soprattutto, ti aiuterebbe a collaborare con il tuo team, accorciando il processo di web design e sviluppo.
Come scegliere il miglior strumento di prototipazione per il web design?

Poiché ci sono diversi strumenti di prototipazione là fuori, considera le seguenti cose mentre scegli un'opzione ideale.
- Funzionalità generali : in un primo momento, controlla la gamma di funzionalità, vettori, widget di progettazione, librerie e altre opzioni offerte dallo strumento.
- Elementi dinamici : se desideri rappresentare le interazioni o un design reattivo, assicurati di scegliere uno strumento in grado di produrre risultati ad alta fedeltà.
- Facilità d'uso: la curva di apprendimento complessiva dello strumento dovrebbe essere minima in modo da poter iniziare a usarlo senza problemi.
- Piattaforme supportate : consiglierei di prendere in considerazione uno strumento basato sul Web che può essere eseguito su qualsiasi piattaforma e aiutarti a collaborare con gli altri. Oltre a ciò, puoi anche controllare le versioni desktop o dell'app mobile.
- Altre cose da considerare : inoltre, considera il tuo budget complessivo, il feedback dello strumento, le sue opzioni di sicurezza e altre funzionalità avanzate. Puoi anche verificare se la sua versione gratuita è disponibile in modo da poter avere un'esperienza pratica dello strumento in anticipo e che dovrebbe avere un'assistenza clienti reattiva.
I 5 migliori strumenti di prototipazione per il web design nel 2021

Se vuoi anche imparare a progettare il web con i giusti strumenti di prototipazione, ti consiglio di esplorare le seguenti opzioni.
1. Wondershare Mockitt
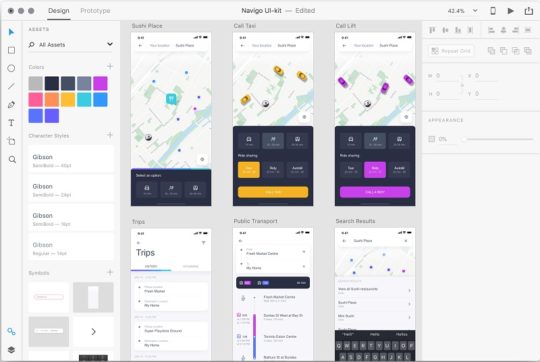
Wondershare Mockitt è uno dei migliori strumenti di prototipazione che puoi utilizzare per qualsiasi progettazione di app o siti web. La parte migliore è che puoi selezionare una prospettiva di tua scelta e utilizzare l'ampia gamma di elementi di design nello strumento per soddisfare le tue esigenze. Puoi persino inviare direttamente il tuo prototipo per lo sviluppo del sito web esportandolo in diversi formati.

Fonte immagine: Wondershare
- Esistono centinaia di elementi di design, widget e modelli che puoi utilizzare in Mockitt per risparmiare tempo.
- L'applicazione basata sul web ha un'interfaccia intuitiva e facile da usare senza alcuna curva di apprendimento. Con semplici funzionalità di trascinamento della selezione, puoi facilmente includere e modificare tutti i tipi di elementi di design.
- Ci sono anche tantissimi elementi dinamici che ti permetterebbero di creare un web design interattivo (raffigurante collegamenti, transizioni, stati e altro).
- È integrato con il cloud dei Giochi Olimpici, permettendoti di collaborare con il tuo team e di assegnare ruoli dedicati ai tuoi colleghi.
- Puoi ottenere un'anteprima istantanea dei tuoi progetti dal punto di vista dell'utente e mantenere versioni dedicate del prodotto. Il design del sito Web può anche essere esportato direttamente in codice CSS o Swift per uno sviluppo senza problemi.
| Facilità d'uso | Facile |
| Prezzi | Gratuito o $ 9,99 al mese o $ 59 all'anno |
| Consigliato per | Principianti e professionisti |
| Kit di interfaccia utente gratuiti | Ampio |
| Widget e librerie | Ampio |
| Gira su | Windows, Mac, Linux e Web |
| Valutazione complessiva | 9 |
Potrebbe piacerti: 9 Suggerimenti degni di nota per fare soldi come web designer.
2. Adobe XD
Adobe XD è uno strumento di prototipazione rapida che puoi utilizzare su Mac, Windows o Web per soddisfare le tue esigenze di progettazione. Puoi persino integrarlo con altri strumenti Adobe (come Creative Cloud) per ottenere risultati migliori.


Fonte immagine: Adobe
- Adobe XD fornisce kit UX e UI dedicati per creare facilmente siti Web, app e altri prodotti.
- Esistono centinaia di componenti ridimensionabili ed elementi dinamici che puoi utilizzare per la progettazione di siti web.
- Gli utenti possono importare progetti da Photoshop, Sketch o Illustrator ed esportare direttamente i loro progetti in diversi formati.
- Integrandolo con Adobe Creative Cloud, puoi facilmente lavorare con il tuo team o condividere i tuoi progetti con altri.
- Puoi anche trovare centinaia di plug-in prontamente disponibili per Adobe XD per il web design e altre applicazioni.
| Facilità d'uso | Moderare |
| Prezzi | $ 9,99 al mese |
| Consigliato per | Professionisti |
| Kit di interfaccia utente gratuiti | Ampio |
| Widget e librerie | Moderare |
| Gira su | Windows, Mac, Linux, Mobile e Web |
| Valutazione complessiva | 8 |
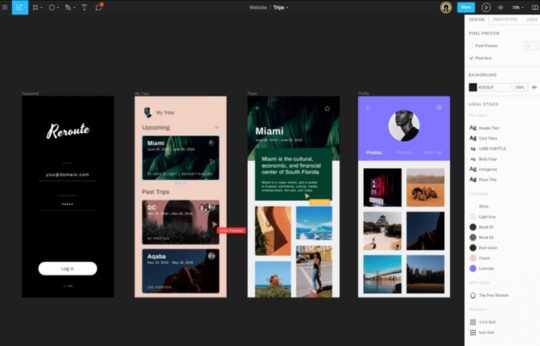
3. Figma
Figma è uno strumento leggero per la prototipazione e la progettazione di siti Web che puoi utilizzare su quasi tutte le piattaforme. L'applicazione è già compatibile con quasi tutti i principali formati grafici e di progettazione e ti consente di importare i tuoi progetti da strumenti di terze parti.

Fonte immagine: Figma
- Lo strumento di prototipazione del web design ti consente di creare wireframe ottimizzati per desktop o dispositivi mobili mentre sei in movimento.
- Ci sono diversi elementi dinamici, che ti consentono di collegare pagine diverse, impostare vari stati e rappresentare tutti i tipi di transizioni.
- Figma è anche noto per la sua funzione "Smart Animate" che può creare sovrapposizioni automatiche e GIF animate.
- Oltre alla sua funzione di layout automatico, Figma ti darà anche la libertà di progettare nuovi vettori da zero.
- Offre anche opzioni collaborative per lavorare insieme al tuo team e condividere istantaneamente i tuoi progetti con altri tramite e-mail o collegamenti.
| Facilità d'uso | Facile |
| Prezzi | Gratuito o $ 12 al mese |
| Consigliato per | Principianti |
| Kit di interfaccia utente gratuiti | Limitato |
| Widget e librerie | Ampio |
| Gira su | Windows, Mac, Linux e Web |
| Valutazione complessiva | 8 |
4. Pin UX
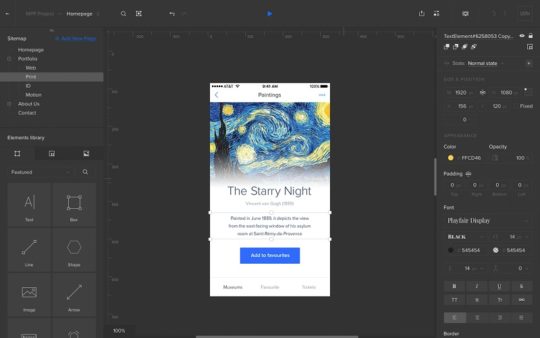
Se stai cercando uno strumento di prototipazione più avanzato per la progettazione di siti Web, considera l'esplorazione di UXPin. Dalla documentazione contestuale ai sistemi di progettazione, fornisce supporto UX all-in-one ma è anche un po' costoso rispetto ad altre opzioni.

Fonte immagine: UXPin
- Senza la necessità di scrivere codici, UXPin ti consentirà di lavorare da zero sull'intero prototipo per la progettazione di un sito web.
- Puoi creare prototipi completamente cliccabili usando il suo link e altri elementi di design interattivi.
- Gli utenti possono importare direttamente i progetti di Sketch, ottenere un'anteprima dal vivo dei loro progetti ed esportarli in diversi formati.
- Puoi generare un link univoco dei tuoi prototipi e condividerlo istantaneamente con altri.
- Altre funzionalità avanzate includono cronologia delle versioni, integrazione cloud, protezione con password, ecc.
| Facilità d'uso | Difficile |
| Prezzi | $ 19 al mese (per editore) |
| Consigliato per | Professionisti |
| Kit di interfaccia utente gratuiti | Ampio |
| Widget e librerie | Ampio |
| Gira su | Windows, Mac e Web |
| Valutazione complessiva | 7 |
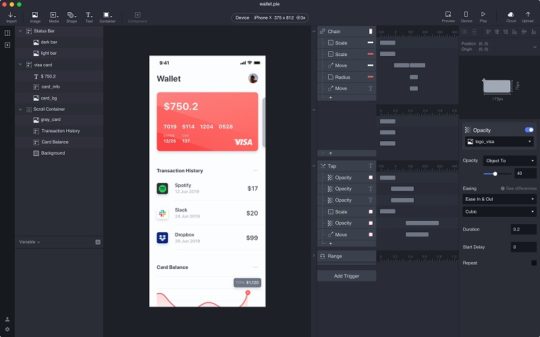
5. Protopia
Infine, se vuoi creare prototipi dinamici in meno tempo, puoi anche provare ProtoPie. Questa soluzione di progettazione di siti Web è utilizzata principalmente dai principianti e fornirà tutti i tipi di funzionalità di prototipazione in un unico posto.

Fonte immagine: ProtoPie
- Sono disponibili plug-in dedicati per importare direttamente progetti da Figma, Sketch o Adobe XD a ProtoPie.
- È disponibile un'ampia gamma di librerie interattive ed elementi di progettazione che è possibile aggiungere e personalizzare per soddisfare le proprie esigenze di progettazione.
- Una volta aggiunto un elemento dinamico, puoi includere collegamenti, impostarne gli stati, assegnare variabili, ecc. per lavorare su un prototipo ad alta fedeltà.
- Puoi creare uno spazio condivisibile per lavorare con il tuo team e mantenere diverse versioni del tuo progetto.
- Se lo desideri, puoi anche esportare i tuoi progetti in diversi formati come HTML, JPG, PDF, ecc.
| Facilità d'uso | Facile |
| Prezzi | $ 11 al mese |
| Consigliato per | Principianti |
| Kit di interfaccia utente gratuiti | Limitato |
| Widget e librerie | Limitato |
| Gira su | Windows, Mac, Mobile e Web |
| Valutazione complessiva | 6.5 |
Ti potrebbe piacere anche: Web Design per SEO: Suggerimenti SEO indispensabili per i progettisti di siti web.
Parole finali

Ecco qua! Dopo aver esaminato queste opzioni, sarai in grado di scegliere il miglior strumento di prototipazione per il web design. Se vuoi imparare a progettare il web senza spendere molto tempo, allora Wondershare Mockitt dovrebbe essere la tua opzione di riferimento. Offrendo tonnellate di elementi dinamici, ti consentirà di creare il prototipo generale del tuo sito Web per una piattaforma preferita. Non solo, può anche aiutarti a collaborare con il tuo team e inviare direttamente il prototipo per lo sviluppo web.
