8 principali principi di progettazione UX per applicazioni Web
Pubblicato: 2023-01-25Quando si discute di un buon design UX per le app Web, la conversazione spesso sembra ruotare attorno a cose come "design incentrato sull'utente", "usabilità" e "approccio sistematico". Questi tre termini sono essenziali ma raccontano solo una parte della storia di ciò che rende una buona UX. Quando scaviamo sotto la superficie e nel cuore del design UX, troviamo principi universali che dovrebbero essere applicati nelle diverse fasi delle applicazioni web.
I principi di progettazione dell'esperienza utente per le app Web sono le linee guida che ti aiutano a ottenere la migliore esperienza utente possibile. Non si tratta solo di caratteri e colori, ma anche di percezione umana, psicologia e matematica. Questi principi ti aiutano a comprendere a fondo come le persone pensano e lavorano in modo da poter creare un design incentrato sull'utente per i tuoi prodotti. Questo articolo cerca di scoprire quei principi; Iniziamo.
- Perché l'esperienza utente (UX) è importante?
- 8 principali principi di progettazione UX per applicazioni web
- 1. Concentrati sull'utente
- 2. Rapporto aureo
- 3. Segui la gerarchia del design
- 4. La regola dei terzi
- 5. I principi della Gestalt
- 6. Combinazione di colori coerente
- 7. Coerenza
- 8. Accessibilità
- Riepilogo
Perché l'esperienza utente (UX) è importante?

L'esperienza utente (UX) è la fusione di tutte le interazioni e le sensazioni che provi durante l'utilizzo di un'applicazione web. Include come si sentono se sono stati in grado di completare il loro compito e se si sono divertiti a utilizzare l'applicazione in generale.
I progettisti utilizzano gli strumenti UX per migliorare la soddisfazione degli utenti. Un buon design UX rende un'applicazione web desiderabile, memorabile e facile da usare. Può anche renderlo veloce, fluido e lucido. Mentre una buona esperienza utente aiuta gli utenti a raggiungere i propri obiettivi più velocemente con meno sforzo, una cattiva esperienza li frustra e fa perdere tempo.
L'obiettivo finale del design UX è creare un'esperienza per gli utenti che li faccia sentire come se stessero usando qualcosa fatto apposta per loro, qualcosa progettato tenendo conto delle loro esigenze.
Consigliato per te: 5 linee guida UX per creare siti di e-commerce migliori (infografica).
8 principali principi di progettazione UX per applicazioni web

Quindi, se vuoi garantire un'esperienza positiva per gli utenti e aumentare i profitti nel tempo, ecco alcuni principi di progettazione UX più concreti:
1. Concentrati sull'utente
Una discussione sul design non sarebbe completa senza menzionare il design centrato sull'utente. Creare un design UX pensando all'utente significa alcune cose:
- Inizia con la ricerca degli utenti per capire chi sono i tuoi utenti target e quali problemi devi risolvere.
- Continuare con i test utente per misurare se il prodotto soddisfa le esigenze dell'utente.
La ricerca e il test degli utenti sono essenziali, indipendentemente dal settore e dal tipo di prodotto web. Quindi, assicurati di onorare il principio della centralità dell'utente e di creare un design UX che soddisfi le esigenze di un pubblico specifico.
2. Rapporto aureo
La sezione aurea è stata utilizzata da artisti, architetti e designer per migliaia di anni come proporzione standard per raggiungere la bellezza. Questo principio di progettazione può essere visto in tutto, dalle Grandi Piramidi alla natura stessa.
Puoi creare un'esperienza utente più piacevole nel web design applicandola al layout del contenuto, alla tipografia e alle scelte di colore. Il modo migliore per spiegare la sezione aurea è con un esempio. Prendiamo come esempio un sito Web con tre colonne di contenuto. Vogliamo dividere il nostro schermo in tre sezioni in modo che ogni sezione abbia la stessa quantità di spazio per i contenuti.

Se usiamo metodi tradizionali per dividere il nostro schermo, potremmo rendere ogni colonna larga 300 pixel (per corrispondere al nostro contenuto). Funziona abbastanza bene, ma possiamo fare di meglio usando la sezione aurea.
Il primo passo è determinare quanto spazio vuoi tra le tue colonne (useremo 100 pixel). Quindi dividi 100 per 1,618 (il numero della sezione aurea): 100 / 1,618 = 62 pixel per larghezza di colonna! Quindi ora sappiamo quanto spazio dovrebbe esserci tra ogni colonna.
3. Segui la gerarchia del design
La cosa essenziale da considerare quando si progetta una UX per un'app Web è la gerarchia. La gerarchia del design non è solo l'ordine degli elementi del design come pulsanti, immagini e testo, ma anche la dimensione, il colore e il contrasto.
È molto allettante posizionare quanti più elementi possibile nella schermata dell'app per renderli tutti visibili e facili da raggiungere. Ma spesso confonde gli utenti e hanno bisogno di aiuto per capire cosa fare sullo schermo affollato. Sarebbe utile controllare costantemente gli elementi di design che aggiungi rispetto al loro contesto previsto.

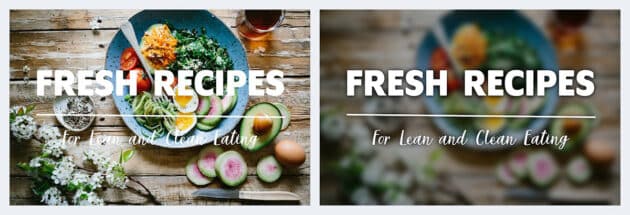
Dai un'occhiata all'esempio precedente di Adobe. Il testo sull'immagine a sinistra è difficile da leggere poiché il colore del testo si sovrappone allo sfondo. Rispetto all'immagine a destra, le cose possono diventare abbastanza chiare e facili da percepire con lo sfondo sfocato.
Potrebbe piacerti: UI vs UX Design: la differenza nell'interfaccia utente e nell'esperienza utente.
4. La regola dei terzi
La regola dei terzi è una linea guida artistica che prevede il posizionamento di elementi essenziali lungo le linee create dividendo lo schermo in sezioni verticalmente e orizzontalmente. Questo crea punti focali naturali che gli utenti possono guardare quando incontrano per la prima volta il tuo sito. Li aiuta a orientarsi rapidamente con poco sforzo da parte loro.

Secondo la Regola dei terzi, dovresti dividere un'immagine in nove parti uguali (tre zone orizzontali equidistanti e tre zone verticali equidistanti). Di conseguenza, otterrai le zone dell'immagine in cui le linee si intersecano e se posizioni gli elementi essenziali su queste zone, crei l'esperienza più piacevole per gli occhi.
L'idea alla base di questo approccio è che aiuta a evitare di posizionare il soggetto fuori centro, che può distrarre l'occhio dello spettatore.

5. I principi della Gestalt
La progettazione riguarda sempre le persone. Quindi, il design UX include sempre l'aspetto sociale a cui devi prestare attenzione. I principi gestaltici del design sono uno di questi aspetti.
Quando guardiamo il mondo, di solito diamo un senso agli oggetti identificando elementi o modelli simili: questa è una breve descrizione di come funzionano i principi della Gestalt. Di seguito sono riportati tre esempi principali di principi della Gestalt che ti aiutano a creare un design UX migliore:
a) Il principio di prossimità
Le persone percepiscono gli oggetti vicini tra loro come un gruppo. Ad esempio, se posizioni immagini di prodotti vicino ai loro prezzi, gli utenti probabilmente collegheranno questi elementi e capiranno che questo prezzo si riferisce all'articolo specifico.
b) Il principio di somiglianza
le persone percepiscono elementi simili come un'unità con la stessa funzione. Ad esempio, quando crei pulsanti dello stesso colore, dimensione o carattere, i tuoi utenti probabilmente penseranno di condividere lo stesso livello di importanza (esempio).

c) Il principio di chiusura
Le persone tendono a dare un senso all'ambiente riempiendo le lacune per vedere un oggetto completo. Il logo IBM è un buon esempio. Il logo è semplicemente una disposizione di linee separate. Tuttavia, viene letto come il nome dell'azienda perché i cervelli umani possono riempire le informazioni mancanti quando vedono elementi separati.

Fonte immagine: IBM.
6. Combinazione di colori coerente
La combinazione di colori è enorme, non solo da un punto di UX e UI, ma come un modo per far risaltare il tuo marchio dalla massa. Un colore può essere utilizzato per indicare gli elementi correlati nel design UX di un'app. Funziona in base al principio di somiglianza che ho menzionato sopra.
Puoi utilizzare una combinazione di colori simile per gli elementi con funzioni simili e creare un particolare appeal visivo.
7. Coerenza
La coerenza è uno dei principi essenziali nel web design. Non si tratta solo di utilizzare lo stesso carattere, colore o immagine sul tuo sito Web, ma anche di creare un'esperienza coerente per i tuoi visitatori.
La coerenza rende più facile per i visitatori interagire con il tuo sito e orientarsi. Aiuta anche a creare fiducia con gli utenti poiché l'immagine del sito Web è stabile e le loro aspettative vengono soddisfatte.

Alcuni modelli comuni utilizzati nelle applicazioni Web includono:
- Schemi di navigazione: la navigazione principale dovrebbe essere coerente in tutto il sito in modo che gli utenti siano consapevoli durante la navigazione. La navigazione dovrebbe inoltre essere coerente con altre pagine dello stesso sito Web o applicazione.
- Campi di input: campi come caselle di ricerca e moduli di accesso dovrebbero avere input simili in tutte le pagine del sito o dell'app in modo che gli utenti sappiano come riempirli senza dover leggere tutorial o chiedere spiegazioni a qualcuno.
Ti potrebbe piacere anche: 8 modi epici per progettare una bella UX per un sito Web aziendale.
8. Accessibilità
L'accessibilità è la facilità d'uso e la comprensibilità del tuo prodotto per tutti gli utenti, indipendentemente dalla disabilità. È l'ultimo in questa lista, ma non è il meno importante. Dovresti tenerne conto in tutte le fasi del processo di progettazione. Se un sito Web non è accessibile, può avere gravi conseguenze. Le persone con disabilità, ad esempio, potrebbero non essere in grado di utilizzare il tuo sito. Oppure potrebbero essere in grado di usarlo solo con grande difficoltà.
L'accessibilità riguarda anche la garanzia che tutti i dispositivi siano supportati (computer desktop, smartphone e tablet) e diversi sistemi operativi (Microsoft Windows, macOS, Linux, ecc.).
Riepilogo

Per riassumere, i principi di progettazione UX sono linee guida (non regole) che aiutano sviluppatori e progettisti con l'architettura e il flusso delle informazioni. Un modello di progettazione rigoroso può essere applicato solo ad alcune applicazioni web. La linea di fondo è mantenere una mente aperta e sperimentare diversi principi che funzionano per la tua situazione particolare.
Questo articolo è stato scritto da Olga Galik. Olga è Business Development Manager presso Uptech, che aiuta a creare app che le persone amano. È sempre stata affascinata dalla tecnologia e condivide l'esperienza di Uptech con la comunità IT. Puoi seguirla su LinkedIn.
