Utilizzo del Query Loop Block in WordPress - OTraining
Pubblicato: 2022-08-24In WordPress 5.8, hanno rilasciato una nuova funzionalità chiamata Query Loop Block. Se non l'hai verificato, vale sicuramente la pena guardarlo! Puoi leggere questo post del blog o guardare il video in fondo!
Quindi il Query Loop Block fondamentalmente scriverà un piccolo ciclo PHP per te, senza che tu debba scrivere alcun codice. Ora è simile all'Ultimo Post Block, ma è molto più potente e può fare molto di più, quindi tuffiamoci e diamo un'occhiata. Per gli screenshot, abbiamo un sito WordPress demo con alcune informazioni che possiamo usare.

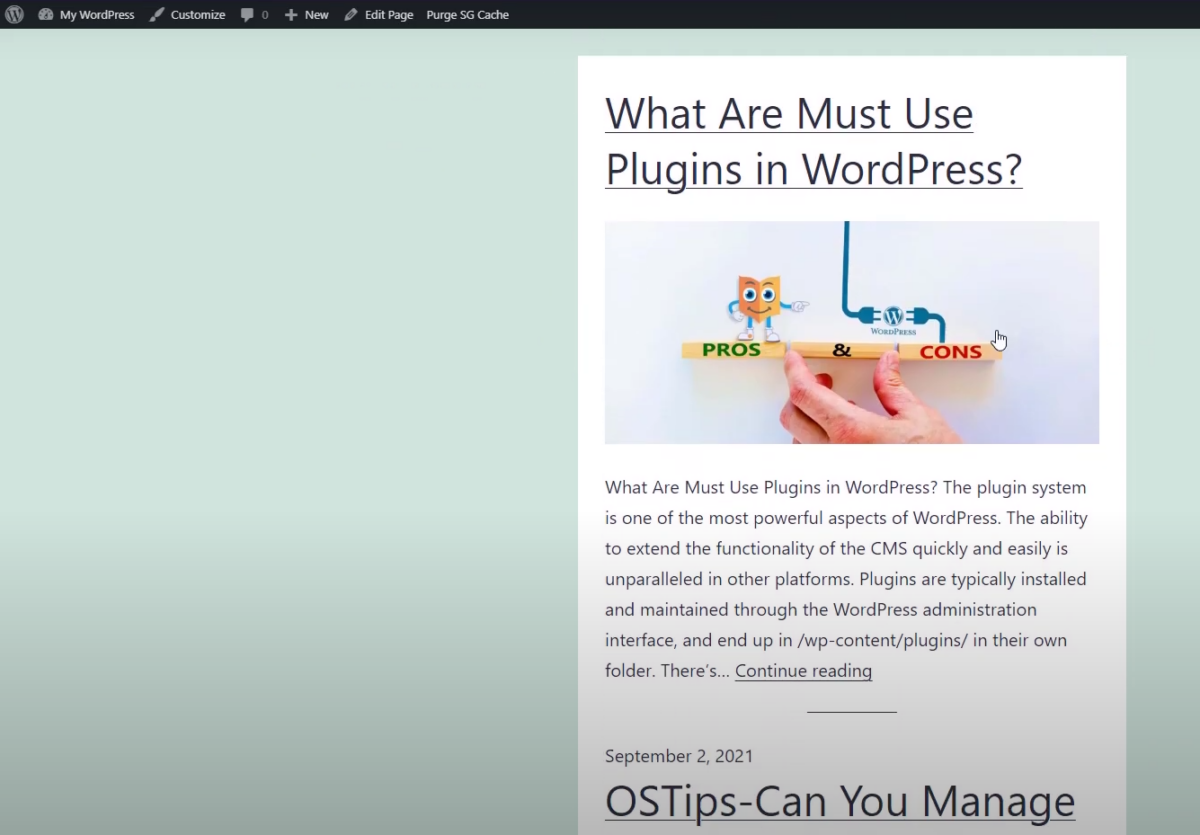
Nella home page abbiamo gli articoli del blog, quindi i nostri post sono qui nella home page. Voglio sottolineare che questo in assoluto è un post appiccicoso e spiegherò perché è importante in seguito. Quindi abbiamo due pagine impostate, una riguarda uno dei nostri autori "Robbie" e l'altra riguarda "Bugs", l'altro nostro autore.


Quindi abbiamo due autori per questi post del blog. Quello che vogliamo fare è mostrare su queste pagine tutti i blog che l'autore ha scritto. Possiamo farlo con il Query Loop Block!
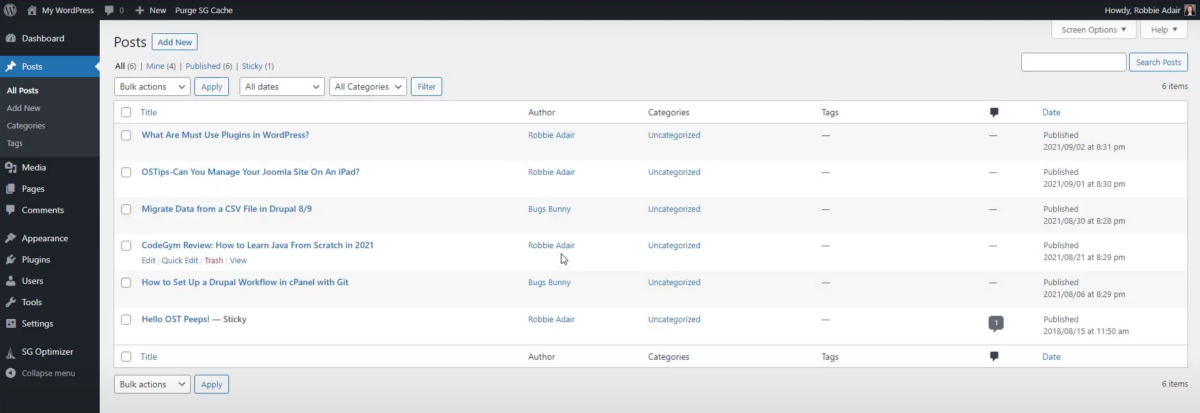
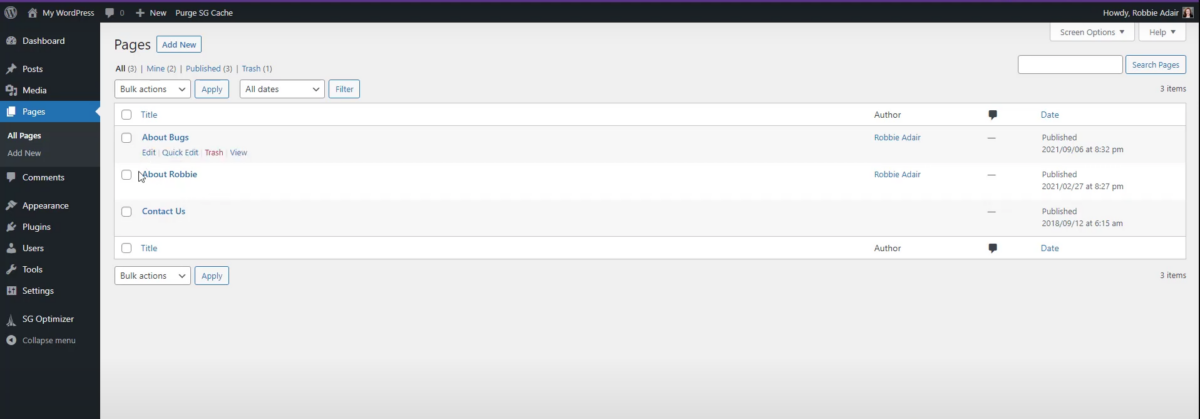
Nel back-end di WordPress, voglio sottolineare ancora una volta che ci sono già post e sono scritti da Bugs Bunny o Robbie Adair.

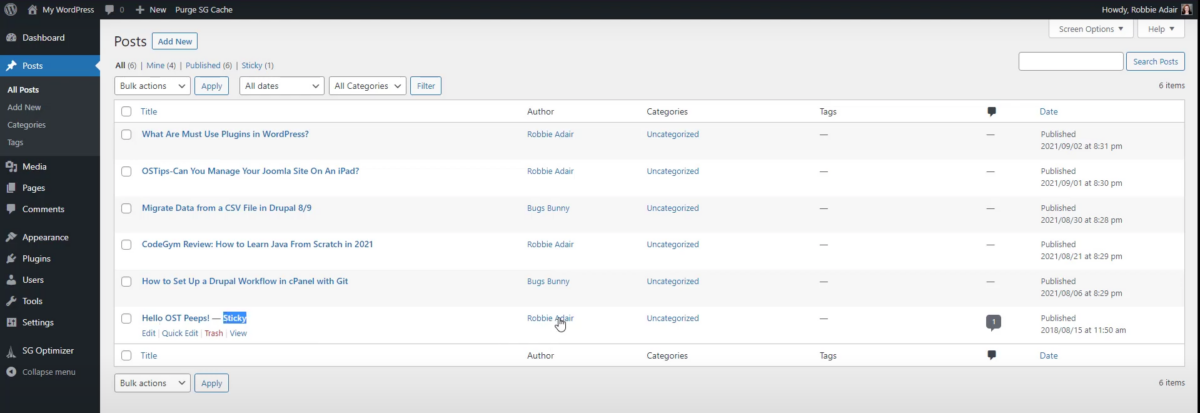
Vedrai nel back-end che c'è anche un post appiccicoso scritto da "Robbie Adair".

Quindi quando guardiamo sotto Pagine, abbiamo due pagine. Quindi abbiamo le nostre due pagine "Informazioni sui bug" e "Informazioni su Robbie".

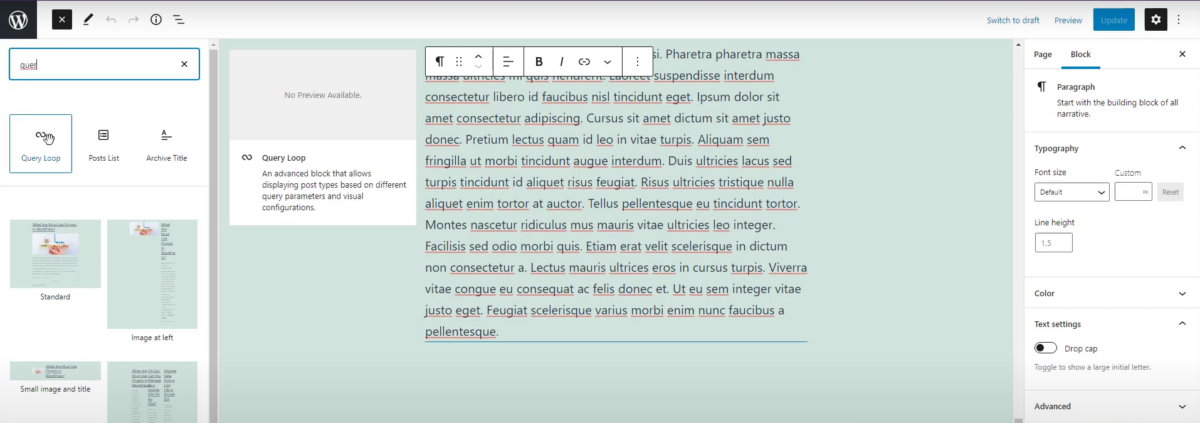
Inizieremo con la pagina "Informazioni su Robbie". Quando apriamo la pagina, voglio andare in fondo a questo contenuto e aggiungere un nuovo blocco. Quindi aggiungerò che voglio un nuovo blocco e inizierò a digitare "query" nella ricerca del blocco, per il ciclo di query e individuerà il blocco del ciclo di query per me.

Vedrai che ci sono alcuni schemi in basso, ma inserirò semplicemente il blocco Query Loop in fondo al mio articolo.
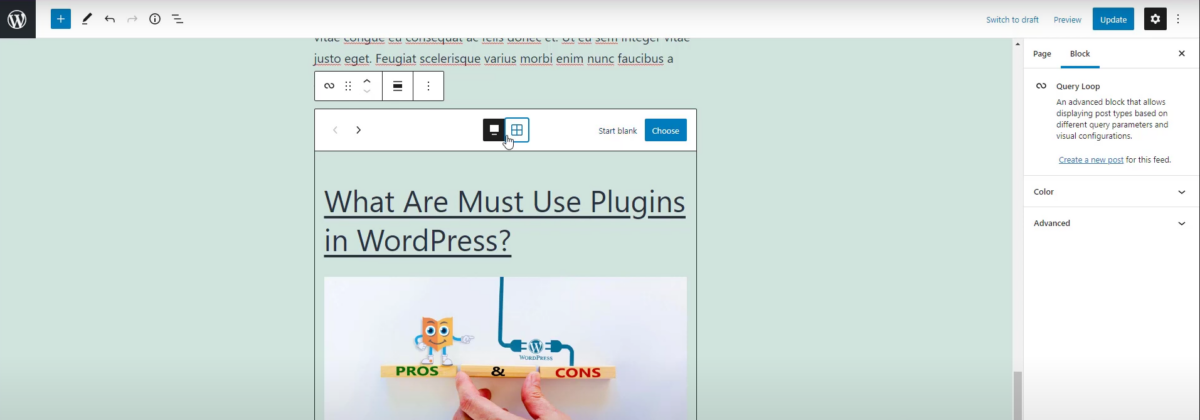
Ora possiamo selezionare il blocco e vogliamo che sia in una vista a carosello, il che significa che saranno articoli singolari e vogliamo averlo in una griglia in cui sono colonnati. Potremmo anche iniziare in bianco, se conosci il design che desideri.

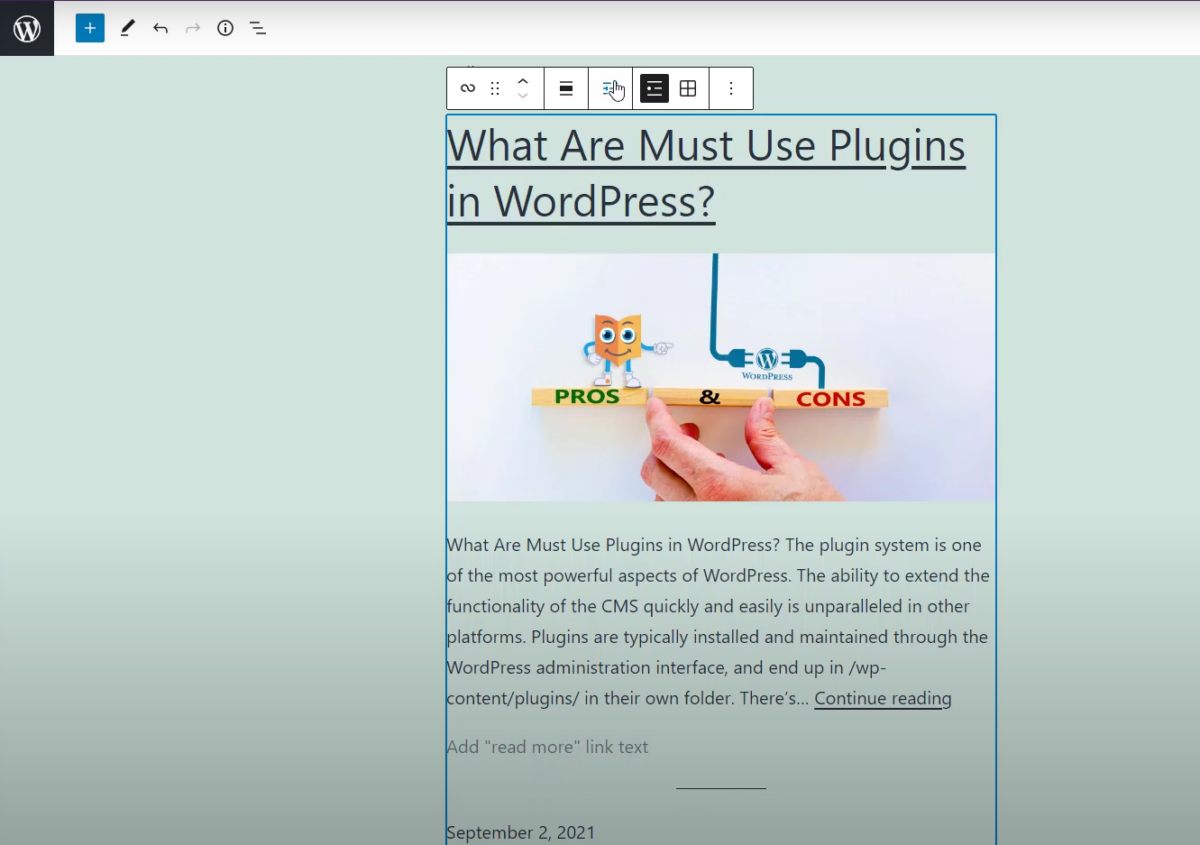
Inizieremo con quello del carosello, quindi possiamo semplicemente tuffarci dentro. Sceglierò il blocco e vedrai che quello che ho adesso è un titolo, un'immagine, l'estratto o il primo paragrafo , un link per saperne di più, la data e una piccola linea di separazione.

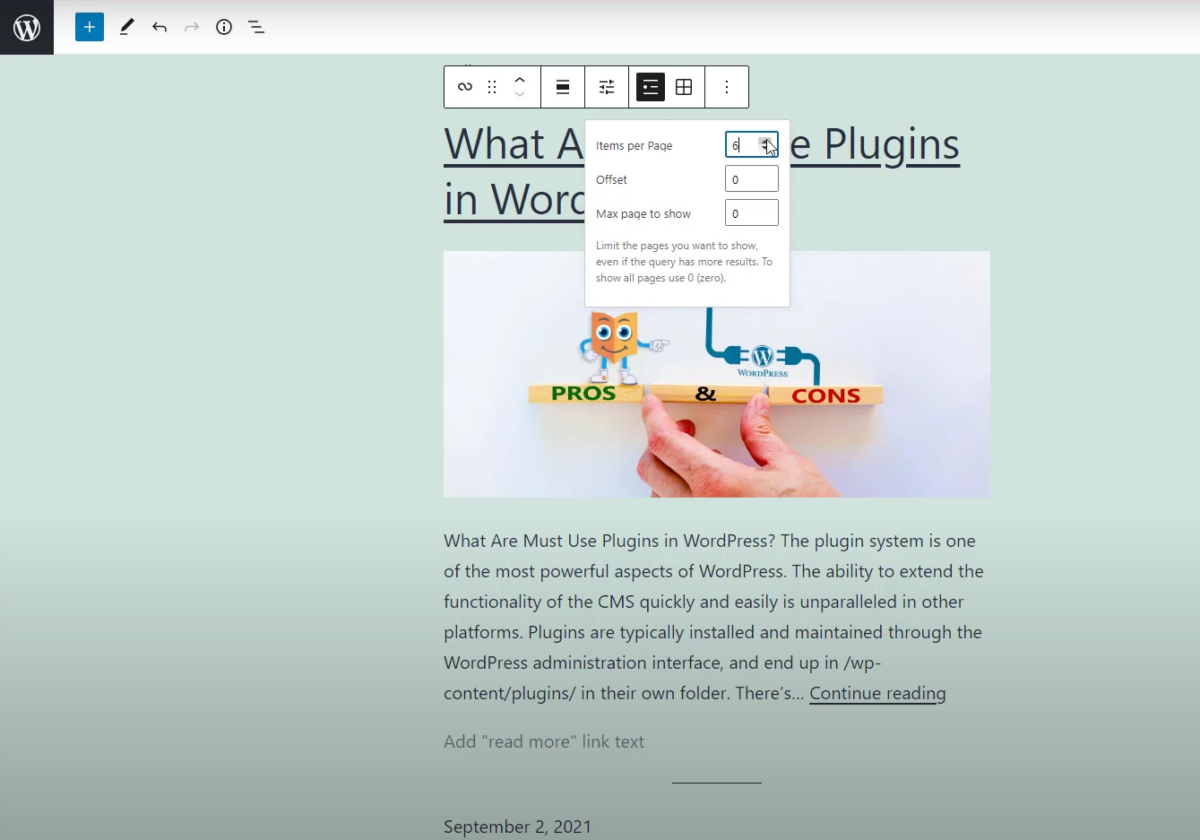
Prima di tutto, ho più blog di questo, quindi vedrai che puoi modificare il numero di elementi che stai mostrando e compensarli, nonché impostare un numero massimo. Andrò avanti e salirò fino a sei per ora, quindi puoi davvero vedere che sta attirando tutti quei blog che abbiamo.



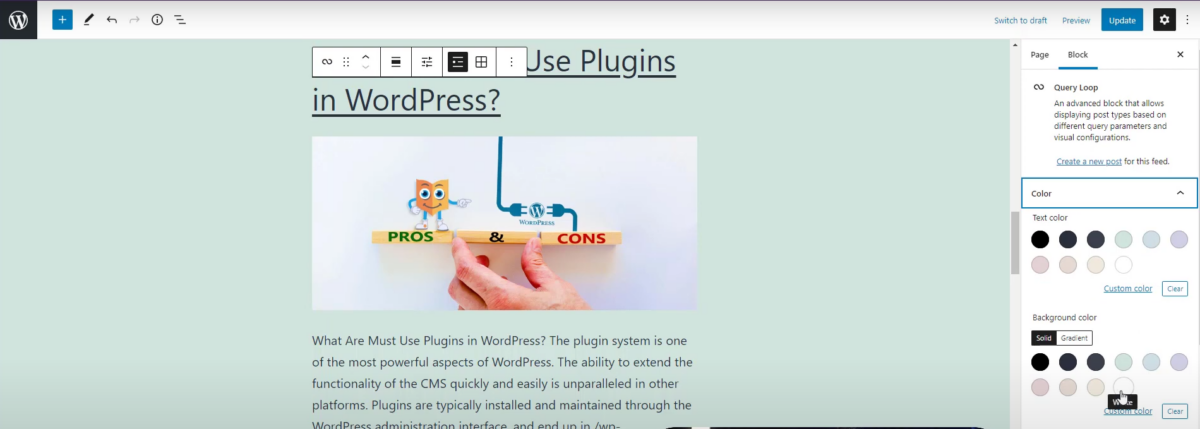
Questo include il post appiccicoso, lo vedrai nell'elenco. Quindi quello che faremo è selezionare di nuovo il nostro blocco del ciclo di query. Ora, vorrei che questo blocco si distinguesse in modo che appaia leggermente diverso dalla mia pagina, quindi vedrai che quando seleziono il blocco nelle mie impostazioni posso cambiare il colore. Cambierò il colore di sfondo in bianco, risalta un po' meglio in questa pagina, quindi so che c'è qualcosa di diverso.

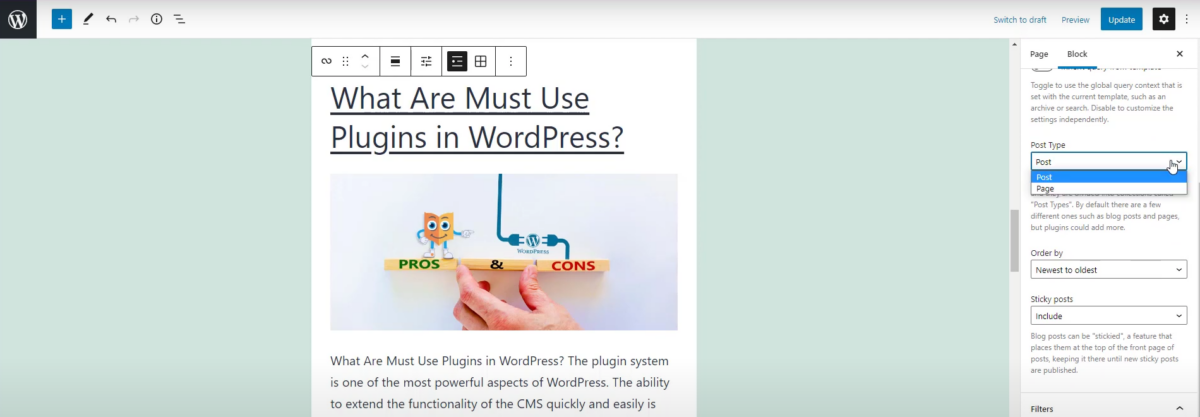
Inoltre, vedrai in basso nel pannello delle impostazioni per il blocco che puoi effettivamente selezionare "post" o "pagine" per un tipo, in modo da poter controllare cosa inserirai in questo blocco del ciclo di query. Quindi, questa capacità di estrarre anche le pagine, imposta il blocco del ciclo di query sopra il blocco degli ultimi post.


Anche in basso nelle impostazioni del "blocco" possiamo impostare per categoria, autore o parola chiave. Nel nostro caso, vogliamo mostrare tutti i blog di "Robbie", quindi selezioneremo "Robbie" come nostro autore. Automaticamente, mostra solo i post del blog scritti da Robbie, incluso il post appiccicoso.
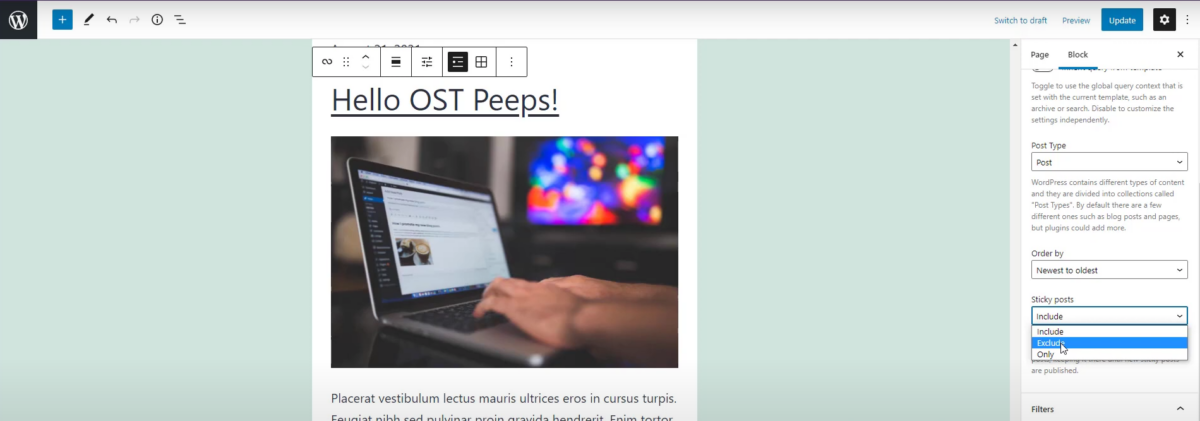
Nota : possiamo dire che non vogliamo quel post appiccicoso e impostarlo per escluderlo.

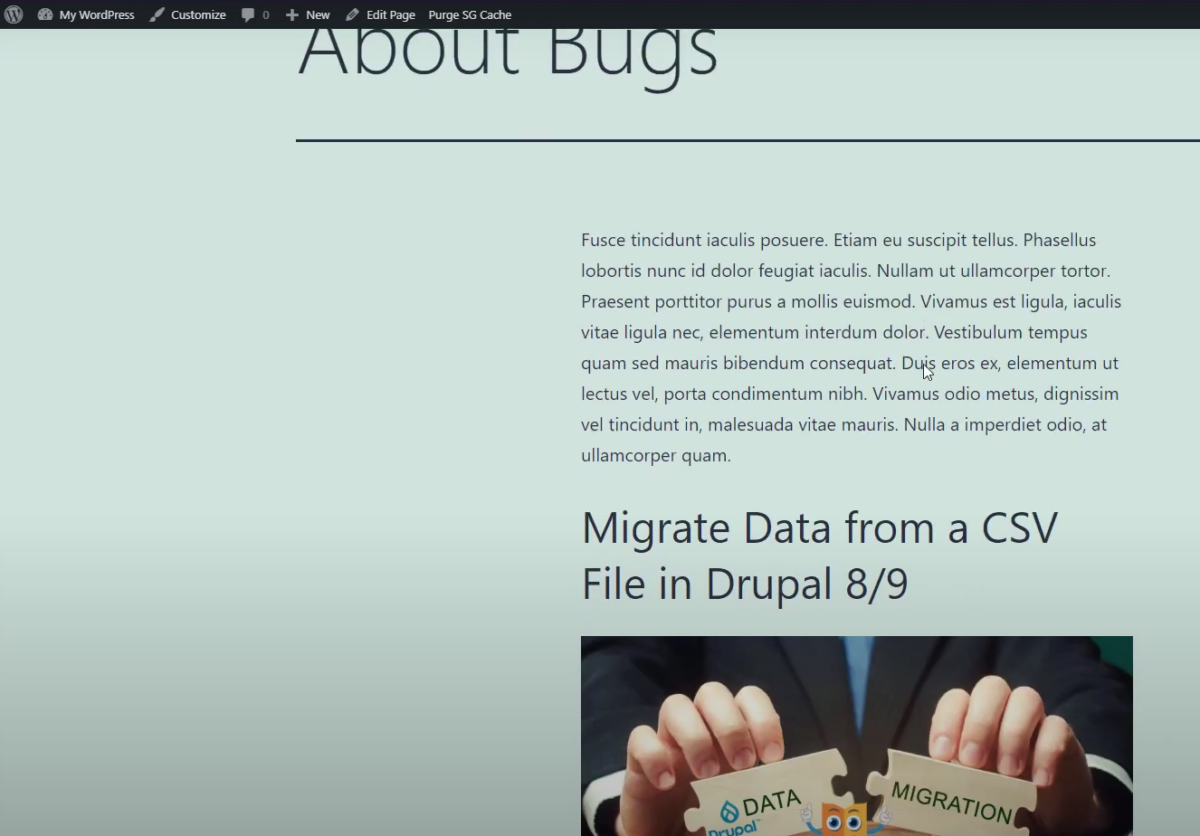
Puoi anche dire "solo", quindi se vuoi mettere i post appiccicosi in posti che potresti. Lo escluderemo qui e ora vedrai quello che ho è solo il post sul blog di Robbie in questa pagina. Andiamo avanti e aggiorniamo questa pagina e guardiamola dal front-end. Quindi, torneremo al back-end e osserveremo la pagina "Bug". Faremo un'altra cosa lì.

Ora modificheremo la pagina "Informazioni sui bug" e aggiungeremo il blocco del ciclo di query.

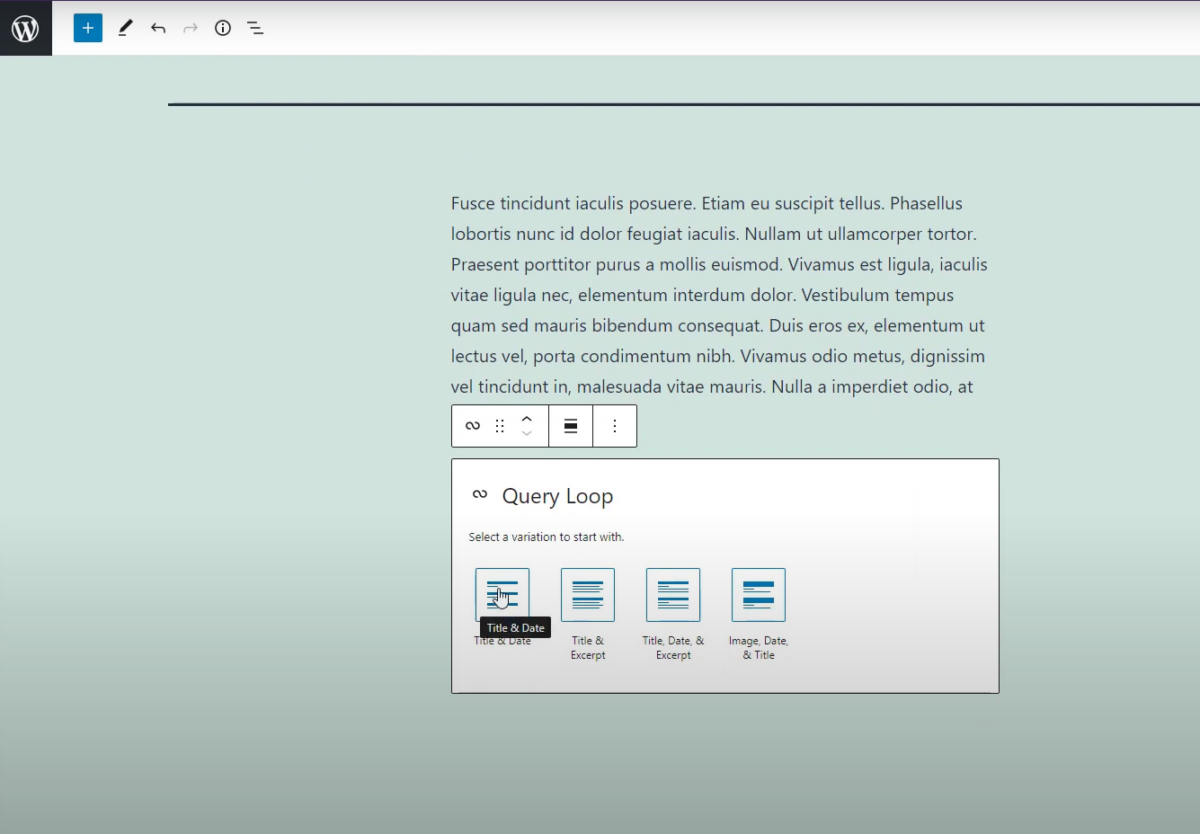
Aggiungeremo di nuovo il blocco Query Loop, solo che questa volta selezioneremo che vogliamo iniziare in bianco. Quando inizi a vuoto, vedrai che ottieni alcune informazioni di base qui. Vogliamo l'opzione "titolo e data".


Puoi vedere che ho solo il titolo e la data di questi post del blog che esistono. Ora dobbiamo passare alle impostazioni del blocco e selezionare Bugs Bunny come autore e all'improvviso ne abbiamo di meno, perché Bugs ne ha solo due che ha scritto.

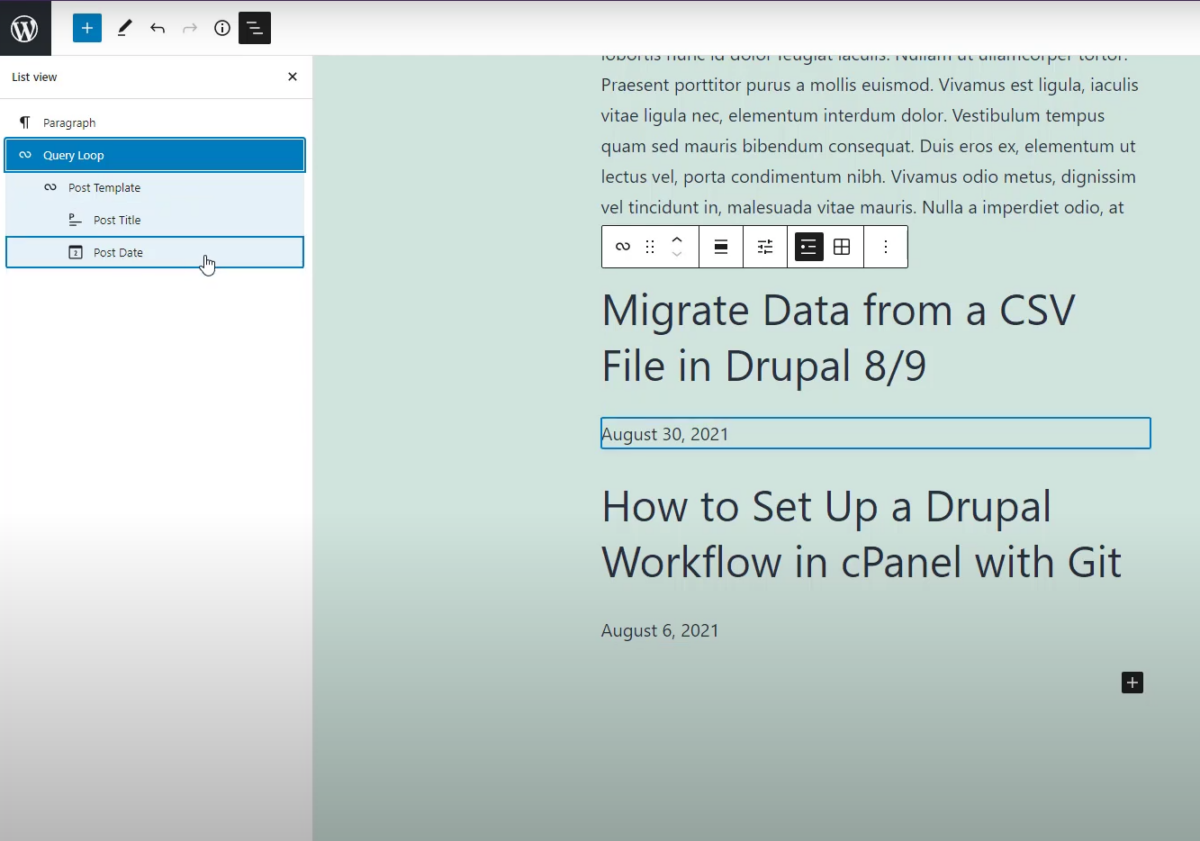
L'ultima cosa che voglio mostrarti è che quando li fai da solo da zero in questo modo, puoi comunque aggiungere elementi. Quindi puoi dire "beh, sembrava migliore con un'immagine", indovina un po'? Se osserviamo il nostro navigatore di struttura, ti darà un'idea migliore del fatto che il blocco del ciclo di query contiene già due blocchi, Titolo del post e Data del post.

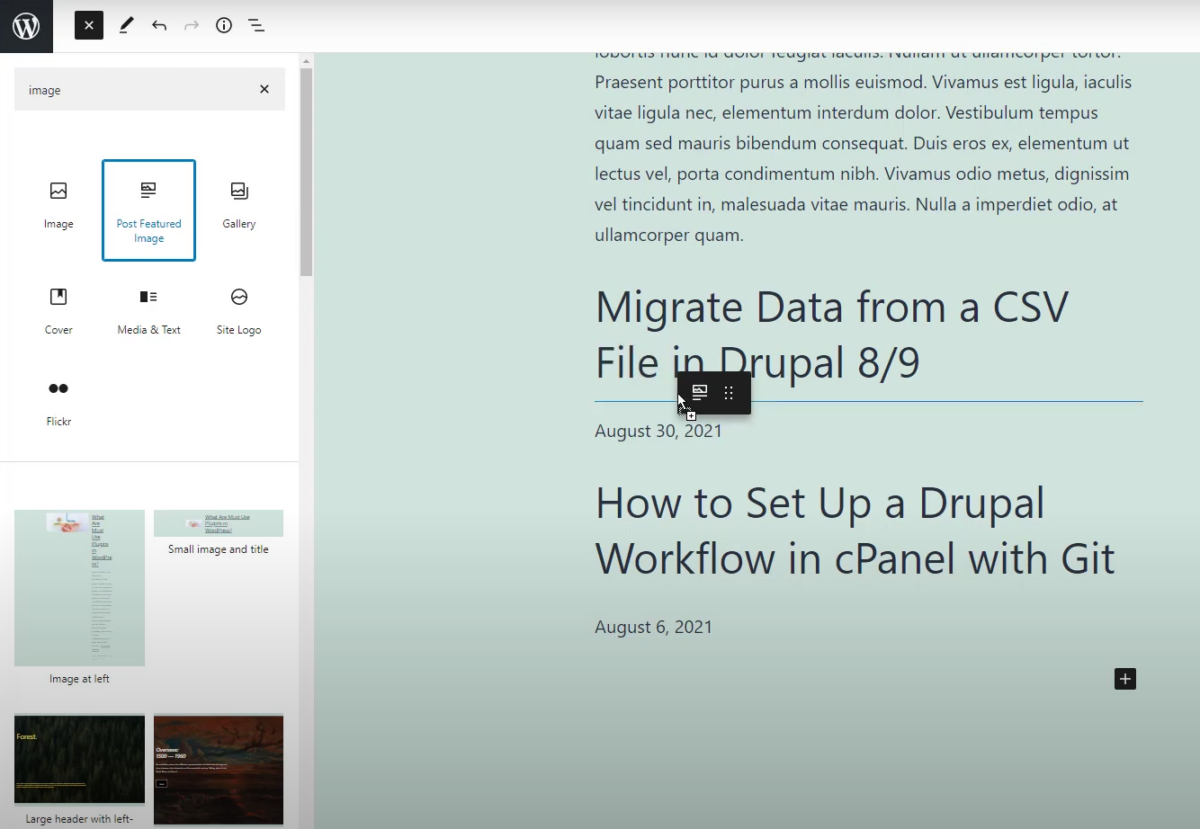
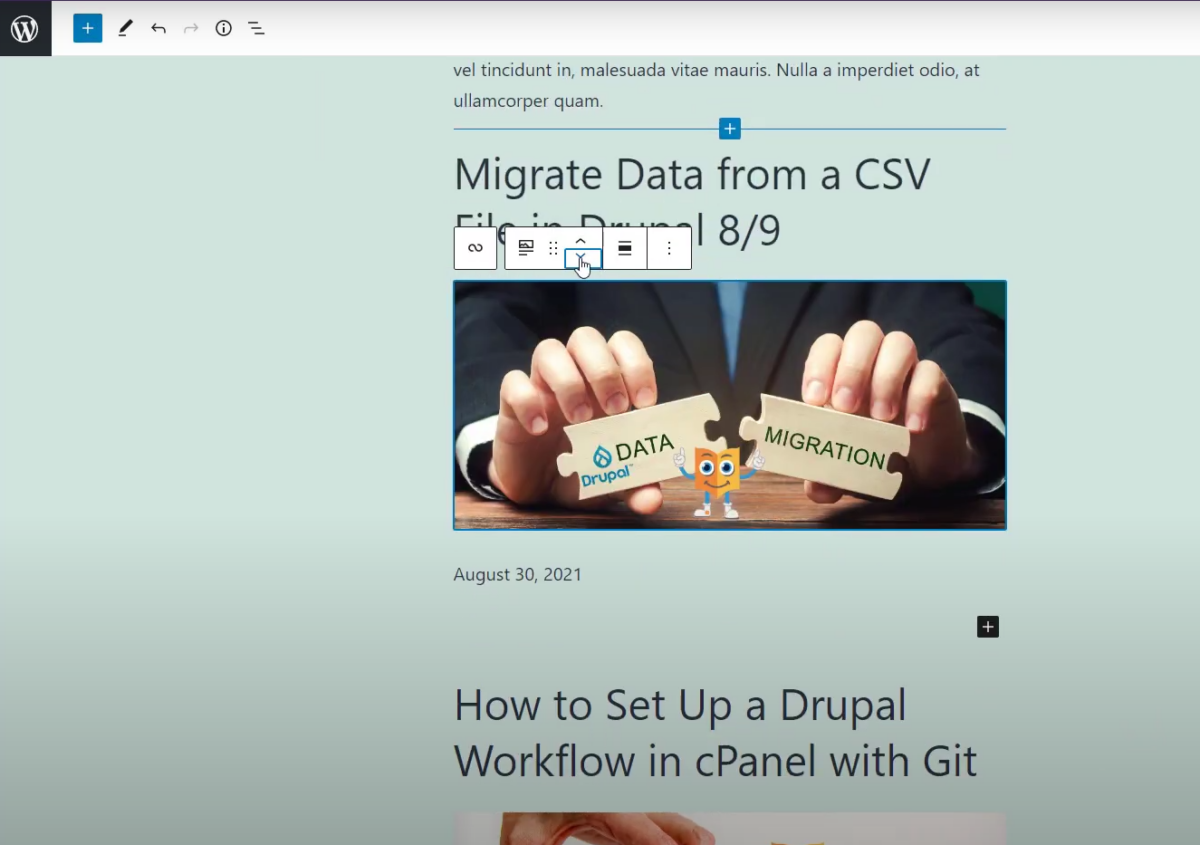
Quindi possiamo effettivamente aggiungere un altro blocco qui. Forse vogliamo che l'immagine del post in primo piano vada lì, basta trascinarla e rilasciarla dove vuoi nell'editor.

Vedrai perché questo è un ciclo, lo ha fatto a tutti i post lì dentro. E potrei spostarli se volessi quell'immagine sotto il titolo, puoi semplicemente spostarla.

Aggiorniamo la pagina così com'è e torniamo indietro e aggiorniamo la nostra pagina Informazioni sui bug sul frontend. Vedrai che questo assomiglia al nostro che abbiamo fatto da bianco.

Questa è una rapida occhiata al Query Loop Block, è una nuova aggiunta davvero interessante a WordPress e spero che tu lo provi e vedi cosa puoi farci! Penso che sarai abbastanza soddisfatto della versatilità che offre.
