Aggiornamento della griglia Magento 2 standard con i componenti dell'interfaccia utente (parte 2)
Pubblicato: 2016-10-18Nell'articolo precedente abbiamo descritto come creare un modulo con le condizioni di base e l'interfaccia che ci permetterà di lavorarci. Durante il processo di creazione abbiamo utilizzato i blocchi Magento standard. Tuttavia, Magento 2 è in grado di fare molto di più.
Sto parlando della possibilità di migliorare l'interfaccia con l'ausilio di componenti dell'interfaccia utente. Questi componenti vengono aggiunti con il modulo Magento/UI.
*sebbene questi componenti possano essere trovati nella v.2.0, ti consigliamo vivamente di utilizzare la versione 2.1.
Da questo articolo imparerai come rifare la griglia standard (che si trova nel layout: app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml ) e arricchirla con i componenti dell'interfaccia utente.
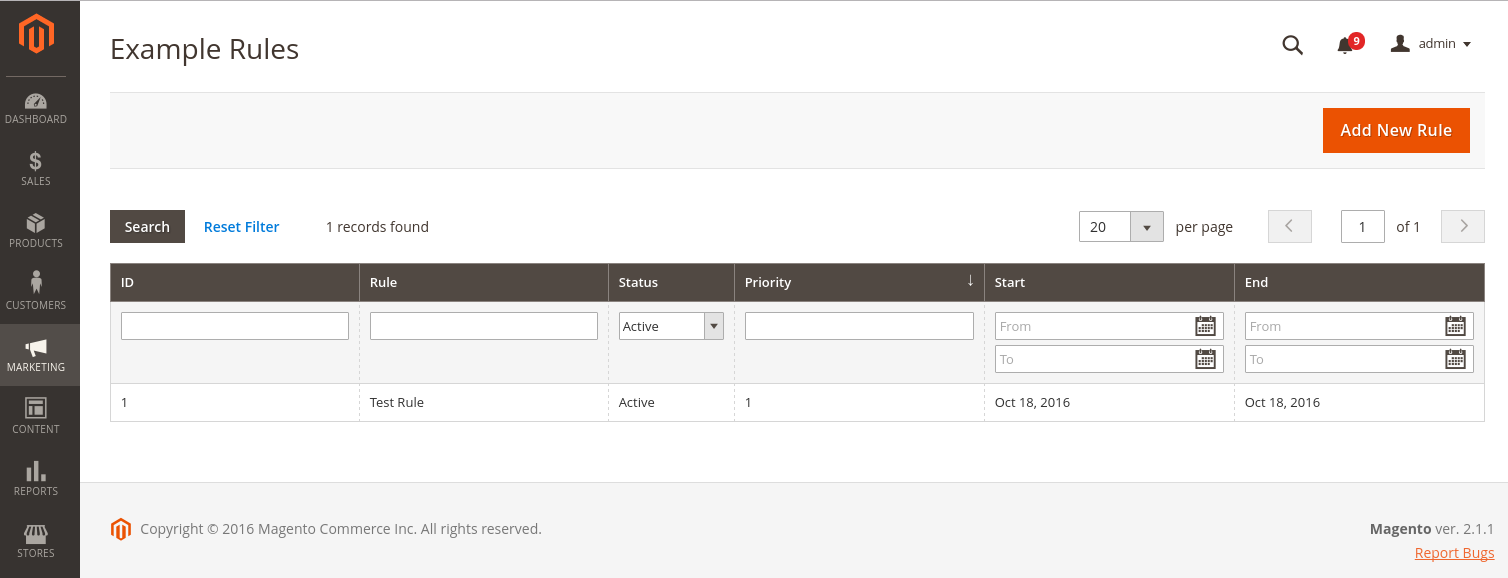
Basta confrontare. Questa è una vecchia griglia:

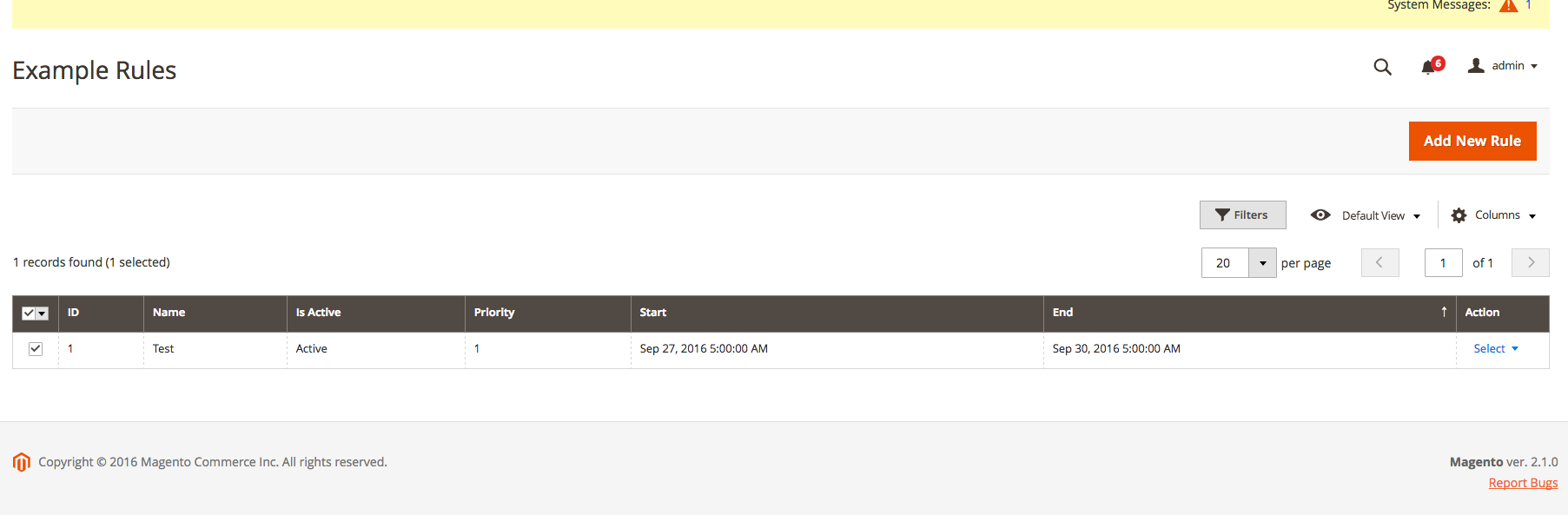
con uno nuovo, realizzato con componenti UX:

Come puoi vedere, una griglia aggiornata sarà molto più facile da usare e farà risparmiare tempo, più facile da scalare, ha molte fantastiche funzionalità extra (ad esempio segnalibri che sono in grado di salvare lo stato corrente della griglia) e imposta filtri intelligenti.
Quindi iniziamo.
Innanzitutto, è necessario apportare alcune modifiche al modulo. Di seguito è riportato come farlo:
1) Creare un nuovo file per dichiarare i componenti necessari:
> app/codice/Vendor/Regole/etc/di.xml
<?versione xml="1.0"?>
<config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="VendorRulesRuleGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<argomenti>
<nome argomento="raccolta" xsi:type="object" shared="false">Vendor\Rules\Model\ResourceModel\Rule\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">VendorRulesRuleGridFilterPool</argument>
</argomenti>
</tipo virtuale>
<virtualType name="VendorRulesRuleGridFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<argomenti>
<nome argomento="applicatori" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</argomento>
</argomenti>
</tipo virtuale>
<type name="Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection">
<argomenti>
<argument name="mainTable" xsi:type="string">vendor_rules</argument>
<argomento name="eventPrefix" xsi:type="string">vendor_rules_rule_grid_collection</argument>
<argomento name="eventObject" xsi:type="string">rule_grid_collection</argument>
<argument name="resourceModel" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule</argument>
</argomenti>
</tipo>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<argomenti>
<nome argomento="raccolte" xsi:type="array">
<item name="vendor_rules_rule_listing_data_source" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection</item>
</argomento>
</argomenti>
</tipo>
</config>
VendorRulesRuleGridDataProvide : questo tipo virtuale fornisce dati per la griglia di regole dell'interfaccia utente. VendorRulesRuleGridFilterPool , a sua volta, aggiunge funzionalità di filtraggio che ti consentono di aggiungere/modificare eventuali filtri esistenti.
Nota, per far funzionare correttamente la griglia con questa particolare raccolta è necessario aggiungerla all'elenco di tutte le raccolte disponibili. Per fare ciò, aggiungi vendor_rules_rule_listing_data_source con la classe basata sul valore della raccolta: Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection nelle raccolte Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory.
2) Per UI Grid, abbiamo bisogno di una raccolta separata che rappresenti l'interfaccia `Magento\Framework\Api\Search\SearchResultInterface` .
Contiene i metodi standard che ti permetteranno di lavorare con Griglia e filtri. Questa classe può essere personalizzata in base alle tue esigenze personali modificando il modo in cui funziona la ricerca per raccolte .
> app/codice/Vendor/Rules/Model/ResourceModel/Rule/Grid/Collection.php
<?php
spazio dei nomi Vendor\Rules\Model\ResourceModel\Rule\Grid;
usa Vendor\Rules\Model\ResourceModel\Rule\Collection come RuleCollection;
usa Magento\Framework\Api\Search\SearchResultInterface;
usa Magento\Framework\Api\SearchCriteriaInterface;
usa Magento\Framework\Data\Collection\Db\FetchStrategyInterface;
usa Magento\Framework\Data\Collection\EntityFactory;
usa Magento\Framework\Event\ManagerInterface;
usa Magento\Framework\Model\ResourceModel\Db\AbstractDb;
usa Psr\Log\LoggerInterface;
class Collection estende RuleCollection implementa SearchResultInterface
{
/**
* Aggregazioni
*
* @var \Magento\Framework\Search\AggregationInterface
*/
$aggregazioni protette;
/**
* costruttore
*
* @param \Magento\Framework\Data\Collection\EntityFactory $entityFactory
* @param \Psr\Log\LoggerInterface $logger
* @param \Magento\Framework\Data\Collection\Db\FetchStrategyInterface $fetchStrategy
* @param \Magento\Framework\Event\ManagerInterface $eventManager
* @param $tabella principale
* @param $prefisso evento
* @param $oggetto evento
* @param $resourceModel
* @param $modello
* @param $connessione
* @param \Magento\Framework\Model\ResourceModel\Db\AbstractDb $resource
*/
funzione pubblica __construct(
EntityFactory $entityFactory,
LoggerInterface $logger,
FetchStrategyInterface $fetchStrategy,
ManagerInterface $eventManager,
$tabellaprincipale,
$prefisso evento,
$oggetto evento,
$ modello risorsa,
$modello = 'Magento\Framework\View\Element\UiComponent\DataProvider\Document',
$connessione = nulla,
AbstractDb $ risorsa = nullo
) {
genitore::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $connessione, $risorsa);
$this->_eventPrefix = $eventPrefix;
$this->_eventObject = $eventObject;
$questo->_init($modello, $modellorisorsa);
$questo->setMainTable($mainTable);
}
/**
* @return \Magento\Framework\Search\AggregationInterface
*/
funzione pubblica getAggregations()
{
restituisce $questo->aggregazioni;
}
/**
* @param \Magento\Framework\Search\AggregationInterface $aggregazioni
* @return $ questo
*/
set di funzioni pubblicheAggregazioni($aggregazioni)
{
$questo->aggregazioni = $aggregazioni;
}
/**
* Recupera tutti gli ID per la raccolta
* Compatibilità con le versioni precedenti della raccolta EAV
*
* @param int $limite
* @param int $offset
* @return array
*/
funzione pubblica getAllIds($limite = nullo, $offset = nullo)
{
return $this->getConnection()->fetchCol($this->_getAllIdsSelect($limit, $offset), $this->_bindParams);
}
/**
* Ottieni criteri di ricerca.
*
* @return \Magento\Framework\Api\SearchCriteriaInterface|null
*/
funzione pubblica getSearchCriteria()
{
ritorno nullo;
}
/**
* Imposta i criteri di ricerca.
*
* @param \Magento\Framework\Api\SearchCriteriaInterface $searchCriteria
* @return $ questo
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
funzione pubblica setSearchCriteria(SearchCriteriaInterface $searchCriteria = null)
{
restituisci $questo;
}
/**
* Ottieni il conteggio totale.
*
* @ritorno int
*/
funzione pubblica getTotalCount()
{
return $this->getSize();
}
/**
* Imposta il conteggio totale.
*
* @param int $totalCount
* @return $ questo
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
funzione pubblica setTotalCount($totalCount)
{
restituisci $questo;
}
/**
* Impostare l'elenco degli elementi.
*
* @param \Magento\Framework\Api\ExtensibleDataInterface[] $items
* @return $ questo
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
funzione pubblica setItems(array $items = null)
{
restituisci $questo;
}
}
?>3) Modificare la collezione principale nel modo descritto di seguito (è importante, poiché da essa viene ereditata la nostra collezione personalizzata). Dovresti apportare le seguenti modifiche:
> app/codice/Vendor/Rules/Model/ResourceModel/Rule/Collection.php
<?php
spazio dei nomi Fornitore\Regole\Modello\ResourceModel\Regola;
class Collection estende \Magento\Rule\Model\ResourceModel\Rule\Collection\AbstractCollection
{
/**
* Imposta il modello delle risorse e determina la mappatura dei campi
*
* @ritorno vuoto
*/
funzione protetta _construct()
{
$this->_init('Vendor\Rules\Model\Rule', 'Vendor\Rules\Model\ResourceModel\Rule');
}
/**
* Filtra la raccolta per data specificata.
* Filtra la raccolta solo per le regole attive.
*
* @param stringa|null $ora
* @use $this->addStoreGroupDateFilter()
* @return $ questo
*/
funzione pubblica setValidationFilter($now = null)
{
if (!$this->getFlag('validation_filter')) {
$questo->aggiungiFiltroData($ora);
$this->addIsActiveFilter();
$this->setOrder('sort_order', self::SORT_ORDER_DESC);
$this->setFlag('validation_filter', true);
}
restituisci $questo;
}
/**
* Filtro dalla data o alla data
*
* @param $ora
* @return $ questo
*/
funzione pubblica addDateFilter($ora)
{
$questo->getSelect()->dove(
'from_date è nullo o from_date <= ?',
$ ora
)->dove(
'to_date è nullo o to_date >= ?',
$ ora
);
restituisci $questo;
}
}
?>
4) Quindi, rimuovi il vecchio markup dal layout della griglia e aggiungi un elenco dell'interfaccia utente lì:
> app/codice/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml
<?versione xml="1.0"?>
<page xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<corpo>
<nome blocco di riferimento="menu">
<metodo di azione="setActive">
<argument name="itemId" xsi:type="string">Vendor_Rules::vendor_rules</argument>
</azione>
</referenceBlock>
<referenceBlock name="page.title">
<metodo di azione="setTitleClass">
<argomento name="class" xsi:type="string">complesso</argument>
</azione>
</referenceBlock>
<nome contenitore di riferimento="contenuto">
<uiComponent name="vendor_rules_rule_listing"/>
</referenceContenitore>
</corpo>
</pagina>Fondamentalmente, aggiungiamo semplicemente il menzionato ` vendor_rules_rule_listing` nel contenuto della pagina (l'azione principale), cambiamo lo stato del nostro menu del prodotto in 'Attivo' e impostiamo la classe del titolo.
5) Nel passaggio successivo, creiamo l'elenco dell'interfaccia utente, che verrà posizionato qui:
> app/codice/Vendor/Rules/view/adminhtml/ui_component/vendor_rules_rule_listing.xml
<?versione xml="1.0"?>
<listing xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd">
<nome argomento="data" xsi:type="array">
<nome oggetto="js_config" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
<item name="deps" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
</item>
<item name="spinner" xsi:type="string">vendor_rules_rule_columns</item>
<nome oggetto="pulsanti" xsi:type="array">
<nome oggetto="aggiungi" xsi:type="array">
<item name="name" xsi:type="string">aggiungi</item>
<item name="label" xsi:type="string" translate="true">Aggiungi nuova regola</item>
<item name="class" xsi:type="string">primario</item>
<item name="url" xsi:type="string">*/*/newaction</item>
</item>
</item>
</argomento>
<dataSource name="vendor_rules_rule_listing_data_source">
<nome argomento="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">VendorRulesRuleGridDataProvider</argument>
<argomento name="name" xsi:type="string">vendor_rules_rule_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">rule_id</argument>
<argument name="requestFieldName" xsi:type="string">rule_id</argument>
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
</item>
</argomento>
</argomento>
<nome argomento="data" xsi:type="array">
<nome oggetto="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
</item>
</argomento>
</dataSource>
<nome contenitore="listing_top">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/toolbar</item>
</item>
</argomento>
<nome segnalibro="segnalibri">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="namespace" xsi:type="string">vendor_rules_rule_listing</item>
</item>
</item>
</argomento>
</segnalibro>
<nome componente="columns_controls">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argomento>
</componente>
<filters name="listing_filters">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="columnsProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.filters</item>
</item>
<item name="templates" xsi:type="array">
<nome oggetto="filtri" xsi:type="array">
<nome oggetto="select" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/ui-select</item>
<item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item>
</item>
</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.listing_filters</item>
<nome oggetto="importazioni" xsi:type="array">
<item name="visible" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.${ $.index }:visibile</item>
</item>
</item>
</item>
<nome oggetto="osservatori" xsi:type="array">
<item name="column" xsi:type="string">colonna</item>
</item>
</argomento>
</filtri>
<nome di paging="listing_paging">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.paging</item>
</item>
<item name="selectProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.ids</item>
</item>
</argomento>
</pagina>
</contenitore>
<columns name="vendor_rules_rule_columns">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">corrente</item>
</item>
</item>
</argomento>
<selectionsColumn name="ids">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">rule_id</item>
</item>
</argomento>
</selectionsColumn>
<nome colonna="rule_id">
<nome argomento="data" xsi:type="array">
<nome oggetto="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<nome oggetto="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="dataType" xsi:type="string">testo</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="align" xsi:type="string">sinistra</item>
<item name="label" xsi:type="string" translate="true">ID</item>
<item name="sortOrder" xsi:type="number">1</item>
</item>
</argomento>
</colonna>
<nome colonna="nome">
<nome argomento="data" xsi:type="array">
<nome oggetto="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<nome oggetto="config" xsi:type="array">
<item name="filter" xsi:type="string">testo</item>
<item name="dataType" xsi:type="string">testo</item>
<item name="align" xsi:type="string">sinistra</item>
<item name="label" xsi:type="string" translate="true">Nome</item>
</item>
</argomento>
</colonna>
<nome colonna="è_attivo">
<nome argomento="data" xsi:type="array">
<nome oggetto="opzioni" xsi:type="array">
<nome oggetto="attivo" xsi:type="array">
<item name="value" xsi:type="string">1</item>
<item name="label" xsi:type="string" translate="true">Attivo</item>
</item>
<nome oggetto="inattivo" xsi:type="array">
<item name="value" xsi:type="string">0</item>
<item name="label" xsi:type="string" translate="true">Non attivo</item>
</item>
</item>
<nome oggetto="config" xsi:type="array">
<item name="filter" xsi:type="string">seleziona</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/select</item>
<item name="editor" xsi:type="string">seleziona</item>
<item name="dataType" xsi:type="string">seleziona</item>
<item name="label" xsi:type="string" translate="true">è attivo</item>
<item name="sortOrder" xsi:type="number">65</item>
</item>
</argomento>
</colonna>
<nome colonna="sort_order">
<nome argomento="data" xsi:type="array">
<nome oggetto="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<nome oggetto="config" xsi:type="array">
<item name="filter" xsi:type="string">testo</item>
<item name="dataType" xsi:type="string">numero</item>
<item name="align" xsi:type="string">sinistra</item>
<item name="label" xsi:type="string" translate="true">Priorità</item>
</item>
</argomento>
</colonna>
<column name="from_date" class="Magento\Ui\Component\Listing\Columns\Date">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="sorting" xsi:type="string">dec</item>
<item name="filter" xsi:type="string">dateRange</item>
<item name="dataType" xsi:type="string">data</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">Inizia</item>
</item>
</argomento>
</colonna>
<nome colonna="a_data" class="Magento\Ui\Component\Listing\Columns\Date">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="sorting" xsi:type="string">dec</item>
<item name="filter" xsi:type="string">dateRange</item>
<item name="dataType" xsi:type="string">data</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">Fine</item>
</item>
</argomento>
</colonna>
<actionsColumn name="actions" class="Vendor\Rules\Ui\Component\Listing\Column\RuleActions">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="indexField" xsi:type="string">rule_id</item>
<item name="urlEntityParamName" xsi:type="string">rule_id</item>
<item name="sortOrder" xsi:type="number">70</item>
</item>
</argomento>
</actionsColumn>
</colonne>
<nome contenitore="appiccicoso">
<nome argomento="data" xsi:type="array">
<nome oggetto="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
</argomento>
</contenitore>
</elenco>
L'elenco di ` dataSource `contiene un collegamento a ` dataProvider ` – il tipo che abbiamo creato in ` di.xml `. Contiene i dati di input necessari per la griglia.

Da qui, dobbiamo definire la chiave archiviata — nel nostro caso è ` rule_id `.
Inoltre, puoi anche aggiungere i tuoi pulsanti personalizzati, basta descriverli nella sezione "pulsanti". Nel nostro esempio, abbiamo aggiunto il pulsante standard 'Aggiungi' con un indirizzo ` */*/newaction ` ( * nel percorso corrisponde al significato corrente).
` container name=”listing_top” ` contiene alcuni componenti di elenco extra: filtri, impaginazione, ecc. Puoi modificarli in base alle tue esigenze personali.
` column name=“vendor_rules_rule_columns” ` contiene la colonna che è quasi la stessa, come nella griglia predefinita. L'unica differenza significativa è una nuova colonna ` actionsColumn ` che introduce un insieme di azioni: modifica ed elimina. Queste azioni possono anche essere estese, se necessario.
Come probabilmente avrai notato, questa colonna ha una nuova classe. Impariamo come possiamo crearlo:
> app/codice/Vendor/Rules/Ui/Component/Listing/Column/RuleActions.php
<?php
spazio dei nomi Vendor\Rules\Ui\Component\Listing\Column;
class RuleActions estende \Magento\Ui\Component\Listing\Columns\Column
{
/**
* Percorso URL da modificare
*
* @var stringa
*/
const URL_PATH_EDIT = 'regole_fornitore/regola_esempio/modifica';
/**
* Percorso URL da eliminare
*
* @var stringa
*/
const URL_PATH_DELETE = 'vendor_rules/example_rule/delete';
/**
* Generatore di URL
*
* @var \Magento\Framework\UrlInterface
*/
protetto $urlBuilder;
/**
* Costruttore
*
* @param \Magento\Framework\UrlInterface $urlBuilder
* @param \Magento\Framework\View\Element\UiComponent\ContextInterface $context
* @param \Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory
* @param array $componenti
* @param array $dati
*/
funzione pubblica __construct(
\Magento\Framework\UrlInterface $urlBuilder,
\Magento\Framework\View\Element\UiComponent\ContextInterface $contesto,
\Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory,
matrice $ componenti = [],
matrice $dati = []
) {
$questo->urlBuilder = $urlBuilder;
genitore::__construct($contesto, $uiComponentFactory, $componenti, $dati);
}
/**
* Preparare l'origine dati
*
* @param array $dataSource
* @return array
*/
funzione pubblica prepareDataSource(array $dataSource)
{
if (!isset($dataSource['data']['items'])) {
restituisce $dataSource;
}
foreach ($dataSource['data']['items'] as &$item) {
if (!isset($item['rule_id'])) {
Continua;
}
$item[$this->getData('name')] = [
'modifica' => [
'href' => $this->urlBuilder->getUrl(
statico::URL_PATH_EDIT,
[
'id' => $item['rule_id'],
]
),
'etichetta' => __('Modifica'),
],
'elimina' => [
'href' => $this->urlBuilder->getUrl(
statico::URL_PATH_DELETE,
[
'id' => $item['rule_id'],
]
),
'etichetta' => __('Elimina'),
'conferma' => [
'title' => __('Cancella "${ $.$data.name }"'),
'message' => __('Sei sicuro di non voler eliminare la regola "${ $.$data.name }" ?'),
],
],
];
}
restituisce $dataSource;
}
}
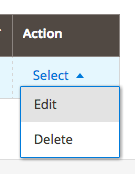
?>Questa classe è responsabile dell'elaborazione delle azioni dalla griglia. Da qui è possibile modificare gli URL o il nome del parametro trasmesso. Nel nostro caso, la chiave è rule_id (viene trasmessa sotto il nome 'id', per facilitare la comprensione del suo valore).
Si presenta così:

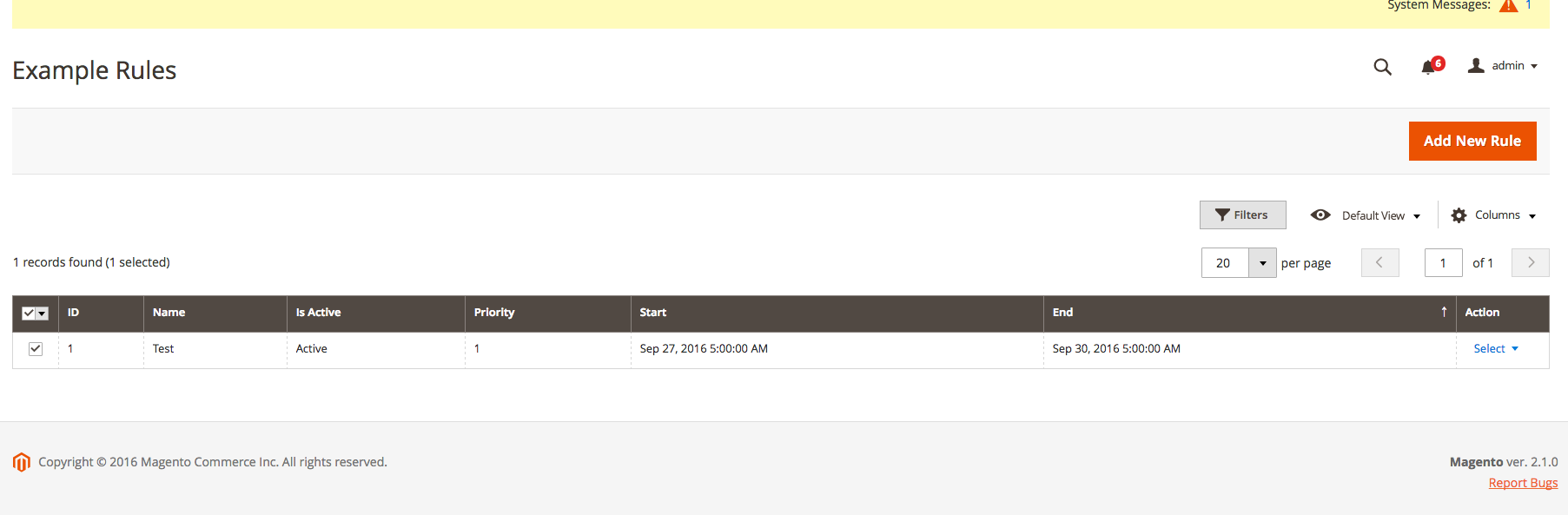
Se hai fatto tutto nel modo giusto, la tua griglia dovrebbe assomigliare a questa:

Come possiamo vedere dall'esempio, è abbastanza facile trasformare la griglia standard esistente in UI. Oltre ad estendere la funzionalità Grid standard, ti consente anche di semplificare il lavoro con questa parte della funzionalità di Magento 2.
PS Nel prossimo articolo della serie, descriveremo la possibilità di aggiungere azioni di massa e colonne extra.
Rimani sintonizzato!
