Le tendenze più calde e più recenti nei modelli di progettazione dell'interfaccia utente a cui dovresti prestare attenzione
Pubblicato: 2021-02-15Come utenti, visitiamo molti siti Web ogni giorno e le aziende qui devono mostrare una straordinaria creatività per attirare gli utenti. Le startup si concentrano su alcuni eccellenti richiami visivi e sull'utilità delle soluzioni web per far rimanere gli utenti qui per un periodo più lungo. Quindi, tenere d'occhio i modelli di progettazione dell'interfaccia utente più recenti e di tendenza è essenziale per rimanere al top.
Queste tendenze dell'interfaccia utente non si concentrano solo sulla soddisfazione dei requisiti degli utenti, ma anche sulla fornitura di livelli di sicurezza significativi. Un'ottima combinazione di queste tendenze persisterebbe a lungo termine, mantenendo felici gli utenti e il successo delle aziende.
Parliamo ora delle tendenze più calde e più recenti nei modelli di progettazione dell'interfaccia utente a cui dovresti prestare attenzione:
- Minimalismo
- Modalità scura
- Animazione e grafica 3D
- Font Trappola Inchiostro
- Interfaccia utente vocale (VUI)
- Glassmorfismo
- Schermi divisi
- Griglie asimmetriche
- Colori pastello
- Icone
- Illustrazioni 2D
- Intelligenza artificiale (AI)
- Estetica retrò
- Inserimento
- Gradienti discreti
- Fotografie surreali
- Controllo del gesto dell'aria
- Immagini a schermo intero
- Pensieri finali
Minimalismo

Il potere del minimalismo nel design dell'interfaccia utente è orgoglioso e non perderà la sua personalità così rapidamente. Ogni giorno le persone vedono così tante pubblicità con notifiche di sconto. I consumatori comunicano con diverse interfacce ricche per evitare pressioni e i web designer sono sempre alla ricerca di qualcosa di fresco ed eccitante per rendere la grafica più semplice e accessibile. Limitano la quantità totale di colori mentre provano diverse composizioni.
Consigliato per te: quando dovresti prendere in considerazione la riprogettazione del tuo sito Web di e-commerce online?
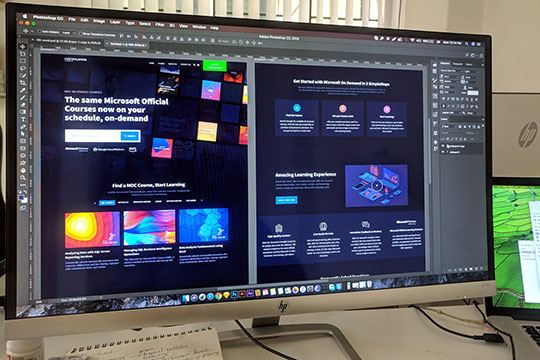
Modalità scura

La modalità oscura è diventata una delle migliori tendenze di riferimento che i designer dovrebbero aspettarsi. Molti marchi leader offrono anche la modalità oscura come temi come Instagram, Apple e Android.
Motivi per cui la modalità oscura è calda?
- È moderno, elegante e classico nell'aspetto.
- Lo sfondo scuro evidenzia altri sistemi ed elementi di design.
- È più facile per condizioni di scarsa illuminazione.
- Risparmia la carica della batteria per i tipi di schermo OLED E AMOLED.
Inoltre, nella maggior parte delle applicazioni, gli utenti possono scegliere di attivare i temi scuri ogni volta che ne hanno bisogno.

Animazione e grafica 3D

Negli ultimi anni c'è stata una forte evoluzione della grafica 3D sia nelle interfacce mobili che web. Tuttavia, molti designer sono passati dalle immagini dinamiche alle animazioni 3D per rendere le schermate delle app e i siti Web ancora più creativi e coinvolgenti. La creazione di tale grafica è molto impegnativa in quanto richiede competenze elevate e una mente creativa. Richiede anche molto tempo. Ma vale ogni dolore.
I design 3D sono sempre belli e gli utenti non passano mai senza osservarli. Le immagini 3D hanno flessibilità in loro. Sembrano realistici, il che è un grande vantaggio per gli utenti. La grafica 3D può salvare il tuo nome nel caso in cui il contenuto fotografico diventi costoso per te a volte. D'altra parte, i designer hanno sempre spazio per gli esperimenti.
Font Trappola Inchiostro

Come designer, se vuoi andare d'accordo con un nuovo tipo di tipografia, allora il font ink trap è il migliore ed è di grande tendenza. La trappola per inchiostro non è altro che un tipo specifico di carattere tipografico utilizzato nella stampa di piccole dimensioni. I dettagli e gli angoli vengono rimossi.
I trappole per l'inchiostro sono essenziali in quanto, senza questo, l'inchiostro in eccesso si impregnerà e rovinerà i bordi. Inizialmente, i trappole per inchiostro erano progettati per la stampa su punti di piccole dimensioni, ma oggi possiamo vedere esattamente l'opposto visivo. Possiamo trovare la versione oversize in grassetto di questi caratteri su alcuni siti web popolari, che aggiunge un po' più di fascino e creatività.
Interfaccia utente vocale (VUI)

La comunicazione tramite Voice User Interface (VUI) è una delle migliori tendenze nei modelli di progettazione di UI e UX che stanno governando il web in questo momento. Oggi, i progettisti stanno cercando di far fronte alle ultime tecnologie e tendenze in arrivo che forniscono agli utenti un'interfaccia vocale in comune.
Ad esempio, oggi vediamo diverse app in cui possiamo tradurre frasi e parole in altre lingue. Funziona quando tocchi un pulsante e il dispositivo inizia a registrare la tua voce e a riassumere il tuo discorso. In questo modo, puoi facilmente interagire con persone che parlano un'altra lingua. Un miglior esempio di interfaccia utente vocale è Google Translate.

Glassmorfismo

L'anno scorso il neomorfismo è stato molto utilizzato nelle pratiche di web design. Evidenzia una combinazione di alcuni approcci comuni per creare una migliore esperienza utente. Nel 2021, i web designer hanno ottenuto un nuovo giocattolo noto come glassmorphism. Questa tendenza ha origine dall'effetto sfocato o dallo sfondo sfocato. Quando gli utenti guardano tali elementi, sembra che li guardino attraverso un vetro.
Schermi divisi

La tendenza degli schermi e delle pagine divise ha avuto un grande significato negli ultimi anni. La tendenza tende ad essere super efficace in quanto apre le aree per le combinazioni di colori. Gli schermi divisi sono utili se devi mostrare le differenze o l'uguaglianza.
Griglie asimmetriche

Sperimenta con le griglie mai fermate. Le griglie asimmetriche o rotte sono le migliori opzioni disponibili in questo momento. Fare questo richiede creatività che richiede inoltre ricerche e test approfonditi.

Colori pastello

Dal momento che oggi il semplice web design e il minimalismo stanno prendendo il sopravvento sul web, i designer utilizzano colori pastello nei loro progetti. In questo modo, evidenziano la mansuetudine e la leggerezza del design. I colori sono così belli che si adattano molto facilmente a vari concetti. Si coordinano anche con l'atmosfera giusta per diversi siti Web, ad esempio piattaforme di e-commerce.

Icone

Le icone sono uno strumento eccellente per interagire visivamente con i clienti. Le icone semplici sono considerate una tendenza robusta nei modelli di progettazione dell'interfaccia utente. Le icone sono gli unici strumenti che hanno la capacità di trasmettere informazioni in meno spazio. Per questo motivo, molte aziende assegnano menzioni speciali alle icone.
Illustrazioni 2D

Le illustrazioni rimangono in cima alle tendenze degli utenti. In precedenza, i web designer si univano al minimalismo quando si trattava di design. In questo modo, hanno cercato di rendere le pagine Web meno sovraccaricate per gli utenti. Ma ora, i web designer stanno provando angoli di design insoliti. Usano colori pastello o vivaci con cui le illustrazioni diventano più fantasiose e provocano grandi effetti. Gli esperti di design consigliano di utilizzare il formato SVG per i tuoi progetti.
Potrebbe piacerti: UI vs UX Design: la differenza nell'interfaccia utente e nell'esperienza utente.
Intelligenza artificiale (AI)

L'intelligenza artificiale o intelligenza artificiale è amalgamata in quasi tutti gli altri prodotti. È dubbio che sarà mai in grado di sostituire i progettisti. Dal lato imbarazzante, continuerà a beneficiarci. Un famoso esempio è la risposta intelligente basata sull'intelligenza artificiale di Google che fa bene il lavoro producendo risposte perfette, il che fa risparmiare molto tempo, specialmente se usi l'inglese, le risposte sono ben separate dai loro contrasti con il loro ambiente.
Grazie all'intelligenza artificiale, i prodotti impareranno molto di più sul comportamento dell'utente, il che contribuirebbe a creare un'esperienza migliore in futuro. Ciò creerà un tasso di conversione più elevato.

Estetica retrò

Per questo, devi tornare agli anni '80 con una tipografia audace nella tua mente e tornare con i colori pastello dell'interfaccia utente del 2021 negli anni '90. Devi essere creativo qui e creare design dall'aspetto retrò ma estetici.
Inserimento

Si tratta di una breve presentazione del prodotto che aiuta a farsi un'idea dell'applicazione. Semplifica la comprensione delle funzioni principali. Comunque sia, l'onboarding è diventato molto importante nella tendenza UX che i designer non possono mai ignorare.
L'onboarding è irreale e contiene alcuni display più importanti delle applicazioni mobili. Accontentandosi di loro, gli utenti possono farsi un'idea molto sofisticata di cosa può fare una particolare applicazione. Ti consigliamo di mantenere la procedura di onboarding molto semplice. Ricorda di prestare molta attenzione ai caratteri e renderli più facili da leggere e studiare. Utilizza foto e grafica ad alta risoluzione, in quanto è necessario per facilitare il tuo prodotto agli utenti.
Gradienti discreti

Le normali tendenze del design si stanno spostando verso l'automazione e hanno tutto ciò di cui i designer hanno bisogno. Gli elementi sono distribuiti in modo tale da farsi strada. Uno di questi è la raffinatezza nei colori e la semplificazione. L'idea è di automatizzare le cose in modo intelligente che porti luce al sito web.

Fotografie surreali

Le fotografie realistiche dei prodotti possono catturare abbastanza della tua attenzione. Le persone al giorno d'oggi cercano questo tipo di foto che le farebbe fermare e fissare. L'aggiunta di tali elementi è fuori dagli schemi e super trendy al giorno d'oggi. I marchi famosi stanno utilizzando questa strategia e stanno ottenendo un enorme successo dall'oggi al domani.
Controllo del gesto dell'aria

Il controllo dei gesti aerei è uno dei modelli importanti in un elemento di progettazione dell'interfaccia utente che dominerà sicuramente la progettazione nel 2021. Migliora in modo significativo l'esperienza dell'utente. Con l'introduzione dei touch screen, vari controlli gestuali hanno preso il loro posto. Ma tutto questo viene fatto tramite controlli touch. Ma ora viene sostituito dai gesti aerei, in cui un movimento della mano nell'aria può far funzionare le cose sul tuo telefono. Non è interessante?
Immagini a schermo intero

Le immagini a schermo intero stanno ora catturando l'attenzione degli utenti. È stato scoperto che le cose al centro di qualsiasi sito Web attirano i clienti nel modo migliore. Inoltre, questa tendenza ha già iniziato a prendere piede e guadagnerà ancora più luce nel 2021.
Potrebbe piacerti anche: 10 tendenze di design che devi implementare nella tua app mobile nel 2021.
Pensieri finali

Nel 2021, i sistemi e le tendenze del design sono una miscela di semplici modelli di UI e UX, colori pastello, tipografia audace, minimalismo e immagini 3D. Quindi, per riuscire a creare una migliore esperienza utente è necessario scegliere le migliori combinazioni disponibili. Riteniamo che l'interfaccia utente si concentri sul raggiungimento degli obiettivi dell'utente. E per questo, tenere d'occhio le ultime tendenze è molto essenziale.
