Framework di progettazione web responsive di tendenza nel 2021
Pubblicato: 2021-09-13Man mano che sempre più persone navigano in Internet dai propri dispositivi mobili, un design del sito Web statico che sembra buono solo su un computer non è più sufficiente per le aziende. Quando si tratta di progettare un sito Web, è necessario prendere in considerazione anche tablet, laptop 2 in 1 e diversi modelli di smartphone con diverse dimensioni dello schermo. Non puoi semplicemente schiaffeggiare i tuoi articoli in una singola colonna e lasciarli andare.
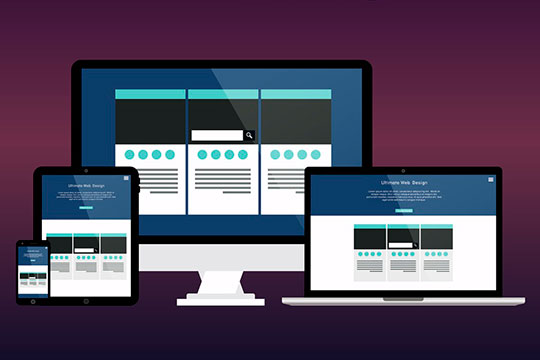
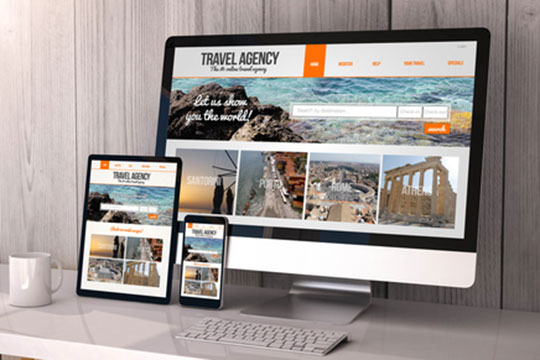
Il design reattivo consente al tuo sito Web di avere un bell'aspetto su tutti i tipi di dispositivi, inclusi tablet, smartphone e laptop. Conversioni più elevate significano una maggiore crescita aziendale, che è direttamente correlata a una migliore esperienza utente.
Per cominciare, comprendiamo il responsive web design prima di passare ai framework.
- In cosa consiste il responsive web design?
- Perché il responsive design è importante per la tua azienda?
- Efficacia in termini di costi
- Flessibilità
- Esperienza utente migliorata
- Ottimizzazione del motore di ricerca
- Facilità di gestione
- I migliori framework CSS per il responsive web design
- Bootstrap
- Tachioni
- Fondazione
- Progettazione dei materiali per Bootstrap
- CSS vento in coda
- Puro
- Montaggio
- Interfaccia utente semantica
- Avvolgendolo!
In cosa consiste il responsive web design?

Il responsive web design consente ai tuoi contenuti di essere visualizzati correttamente su vari dispositivi con varie dimensioni dello schermo e dimensioni della finestra. Il risultato è che le immagini non sono troppo grandi per lo schermo e i visitatori mobili non sono costretti a ingrandire.
Con il design reattivo, l'obiettivo finale è impedire lo zoom, lo scorrimento, il ridimensionamento e la panoramica non necessari delle pagine che si verificano quando i siti non sono configurati per dispositivi diversi. Spesso è estremamente difficile orientarsi su questi siti e potresti persino perdere potenziali clienti che si sentono frustrati dal tentativo di utilizzarli.
Inoltre, la progettazione di siti Web reattivi elimina la necessità di progettare siti Web mobili su richiesta per gli utenti di smartphone. Non è più necessario creare più siti Web per schermi di dimensioni diverse. Invece di ottimizzare numerosi siti Web, è possibile creare un unico sito Web che si adatta automaticamente a vari dispositivi senza l'intervento dell'utente con l'aiuto di fornitori di servizi di responsive web design.
Diamo uno sguardo a questa elaborata discussione su come funziona il responsive design.
Consigliato per te: come progettare un sito Web con modelli PowerPoint?
Perché il responsive design è importante per la tua azienda?

Forse ti chiedi perché il design reattivo è importante se sei nuovo nel web design, nello sviluppo o nel blog.
Rispondere a questa domanda è semplice. Non puoi più progettare solo per un tipo di dispositivo. Circa la metà del traffico web mondiale può essere rappresentato dall'utilizzo di dispositivi mobili. Nel primo trimestre del 2021, i dispositivi mobili (esclusi i tablet) hanno generato il 54,8% del traffico web globale, in costante aumento di circa il 50% dal 2017.
Più della metà dei tuoi potenziali visitatori naviga sul Web sui propri dispositivi mobili, quindi non puoi semplicemente offrire loro una pagina progettata per un computer desktop. Questo sarebbe difficile da leggere e utilizzare e non favorirebbe una buona esperienza utente.
Tuttavia, non finisce qui. I dispositivi mobili sono anche il dispositivo più comunemente utilizzato per visitare i motori di ricerca.
Oggi, i telefoni cellulari si stanno facendo strada per diventare il canale multimediale più cruciale. La spesa pubblicitaria mobile in tutto il mondo continua a salire nonostante la pandemia. Era di 223 miliardi di dollari nel 2020 e si stima che supererà i 339 miliardi di dollari entro il 2023.
Non importa se utilizzi un metodo organico come YouTube SEO o fai pubblicità sui social media; la maggior parte del tuo traffico proverrà dai dispositivi mobili.
I tuoi sforzi di marketing non produrranno risultati ottimali in assenza di pagine di destinazione ottimizzate per dispositivi mobili e interfacce intuitive. Avere bassi tassi di conversione porterà a un minor numero di lead e sprechi di denaro pubblicitario.
Dai un'occhiata a questi vantaggi che spiegano perché dovresti pensare di investire in un responsive web design.
Efficacia in termini di costi

Ci sono alte probabilità che potresti dover far fronte a costi enormi se gestisci singoli siti Web per i tuoi clienti mobili e non mobili. Un design reattivo può consentirti di eliminare la necessità di pagare per un sito mobile aggiuntivo. Indipendentemente dal numero di visitatori e dispositivi, devi solo investire nel design di un sito web.
Flessibilità

Se il tuo sito Web è realizzato con un design reattivo, puoi apportare modifiche in modo rapido e semplice. Di conseguenza, non è necessario essere stressati per l'aggiornamento e la manutenzione di due siti Web. La flessibilità è un grande vantaggio quando si tratta di eseguire un'attività e modifiche o correzioni di design estetico in eventuali errori nel tuo sito web, devi solo farlo una volta.
Esperienza utente migliorata

I proprietari di siti Web dovrebbero dare la priorità all'esperienza dell'utente. Il sito Web di cui sono responsabili dovrebbe fornire facilità in termini di navigazione in modo che le persone siano disposte a visitare nuovamente il tuo sito Web. Avere un sito web che si carica lentamente su un dispositivo mobile o immagini a bassa risoluzione può far sembrare la tua attività poco professionale ai visitatori.
Un'azienda poco professionale non potrà mai conquistare la fiducia di nessuno. Non c'è dubbio che un responsive design offrirà ai suoi utenti un'esperienza improvvisata che li motiverà a dare alla tua azienda quella giusta possibilità. I contenuti possono essere visualizzati più velocemente eliminando lo zoom e lo scorrimento, con conseguente impressione molto più positiva nella mente dei visitatori.
Ottimizzazione del motore di ricerca

Una strategia SEO aiuta a migliorare il posizionamento di un'azienda su Google apparendo più in alto nelle pagine di ricerca di Google. Man mano che ti avvicini alle ricerche principali, maggiori saranno le tue possibilità di acquisire clienti.
Come accennato, Google dà la priorità ai siti ottimizzati per i dispositivi mobili per l'ottimizzazione dei motori di ricerca. Ciò significa che il responsive design può aiutare la SEO. L'efficacia del responsive web design può aiutarti a migliorare il posizionamento nei motori di ricerca come parte di una strategia SEO olistica.
Facilità di gestione

La maggior parte delle aziende, in particolare quelle più piccole, sono impegnate a gestire la propria attività e non possono aggiornare regolarmente i propri siti Web. Tuttavia, utilizzando il design reattivo, puoi gestire ogni aspetto del tuo sito web significa che puoi apportare modifiche da solo, in modo rapido e semplice. Inoltre, se hai un solo sito, gli altri elementi di marketing saranno più semplici da gestire.

Ti potrebbe piacere: Come progettare il Web con migliori strumenti di prototipazione in grado di automatizzare il processo per i progettisti?
I migliori framework CSS per il responsive web design
Ora è il momento di discutere l'atteso argomento di questo post sul blog. Qui, abbiamo provato a dichiarare diversi framework HTML e CSS di web design autentici e reattivi che saranno disponibili nei prossimi anni. C'è un elenco di molti framework CSS che sono open source gratuiti e affidabili.
Innegabilmente, potrebbe diventare una sfida quando proviamo a fare un'analisi comparativa completa tra i framework di responsive web design. Proprio come questo, ci sono anche alcune funzionalità che si adattano perfettamente quando si tratta di progettazione più veloce e siti Web più snelli e, d'altra parte, alcuni framework potrebbero fornire un'ampia gamma di funzionalità e plug-in. Tuttavia, potrebbero essere ingombranti e più difficili da usare. In modo che diventi davvero facile per te fare una scelta, c'è una panoramica completa di diversi framework comuni.
Bootstrap

Il framework Bootstrap è un framework HTML, CSS, JS ampiamente conosciuto, ottimo per lo sviluppo di progetti Web reattivi che sono anche ottimizzati per i dispositivi mobili. Bootstrap è un modo efficiente e semplice per creare pagine Web front-end. Per metterti sulla buona strada, forniscono un'ampia documentazione, demo ed esempi. Bootstrap 5 fa alcune cose essenziali in modo diverso da Bootstrap 4, incluso non supportare più jQuery e incorporare il supporto RTL.
Bootstrap è un'ottima opzione per gli sviluppatori Web perché viene fornito con componenti e classi di utilità predefiniti. Oltre ai modelli di bootstrap gratuiti e premium, ci sono anche diversi kit di interfaccia utente e dettagli sul Web che puoi utilizzare per lo sviluppo web.
Tachioni

I tachioni sono una diversa varietà di librerie CSS basate su utilità che possono facilmente sollevare generazioni pesanti di un'ampia gamma di attributi di stile, quindi non dovresti scrivere molti CSS da solo. Uno degli stili speciali di Tachyons è leggero, il che offre un vantaggio misto poiché non è necessaria una configurazione aggiuntiva. Coloro che hanno bisogno di una libreria di utilità semplice da usare possono trovare utile questa libreria.
Fondazione

Come framework front-end, vale la pena notare anche Foundation. Oltre a creare siti Web senza soluzione di continuità, può anche creare app mobili e Web e modelli di posta elettronica. Un nuovo utente medio non avrà problemi ad apprendere Foundation e ad usarlo subito. Oltre ai media, ai contenitori delle librerie, alla navigazione, al layout e così via, questo eccezionale framework ha anche molti altri componenti. Inoltre, un ampio elenco di plug-in disponibili in Foundation consente agli sviluppatori di scegliere quello più adatto alle proprie esigenze.
Progettazione dei materiali per Bootstrap

Basato su Bootstrap, MDB è preconfigurato con un aspetto e una sensazione di Material Design. Viene fornito con un eccellente supporto CSS ed è compatibile con una variazione di framework JavaScript, come jQuery, Vue, Angular e React. La biblioteca è completamente gratuita per tutti. Tuttavia, è disponibile un piano premium con temi, modelli predefiniti e assistenza dedicata per i clienti aziendali.
CSS vento in coda

Il framework Tailwind offre una moderna procedura basata su utilità per lo sviluppo di siti responsive. È possibile creare siti Web moderni senza la necessità di scrivere CSS utilizzando la libreria delle sezioni di utilità. Con l'uso di Tailwind CSS per ridurre le dimensioni del tuo file CSS finale, diventerà vantaggioso per te, viceversa potrebbe finire con un file colossale se utilizzi le disposizioni predefinite. Tuttavia, gli sviluppatori hanno preferito Tailwind a causa dei suoi stili di design pronti all'uso e della capacità di aggiungere stili agli elementi HTML.
Puro

Quando si tratta di progetti web, Pure si distingue dalla massa. Pure ha un ingombro ridotto poiché consiste solo di pochi moduli CSS. Oltre allo sviluppo mobile, questo sistema include anche uno stile minimale. L'applicazione può essere progettata in varie tipologie a seconda delle esigenze. Oltre ai componenti CSS, Pure offre un set completo di funzionalità. Questo framework CSS è stato anche migliorato con un eccellente personalizzatore, consentendo agli sviluppatori di progettare framework CSS in base ai loro interessi e bisogni.
Montaggio

Con il supporto HTML5 di Montage, puoi iniziare rapidamente a creare siti Web moderni da zero. Gli elementi in Montage aiutano a creare siti Web scalabili che contengono un'ampia gamma di funzionalità. Ha le sue caratteristiche eccezionali che lo rendono indimenticabile. Inoltre, ha un modello di componente dichiarativo, data binding dichiarativo, componenti riutilizzabili, modelli HTML e molte altre funzionalità. Inoltre, questi elementi distintivi consentono alle applicazioni HTML5 di funzionare su più dispositivi, siano essi desktop o smartphone.
Interfaccia utente semantica

Dalla sua introduzione, l'interfaccia utente semantica è diventata un framework popolare. Poiché il design semantico è facilmente integrato in altri framework, le guide di stile di terze parti possono essere facilmente integrate. Tra i molti elementi semantici, troverai pulsanti, subacquei, raccolte e caricatori, come breadcrumb, moduli e così via. È disponibile una sofisticata gamma di moduli, dai pop-up ai menu a discesa fino alle ossa appiccicose. Concludendo questo possiamo dire che Semantic è uno dei framework molto forti per lo sviluppo di siti web. Grazie alla sua facilità d'uso, è prevalente tra gli sviluppatori.
Ti potrebbe piacere anche: Perché la tua azienda dovrebbe prendere in considerazione il Web Design personalizzato?
Avvolgendolo!

Lo sviluppo di un sito Web reattivo richiede buoni framework di web design, che sono gli elementi essenziali. Ogni framework che è stato elencato sopra può essere utilizzato per avviare il tuo progetto di sviluppo web, dalla bontà HTML5 alle basi delle cascate. Inoltre, assicurati di scegliere il framework che meglio si adatta ai requisiti del tuo progetto prima di sceglierne uno qualsiasi.
Questo articolo è stato scritto da Helen Ruth. Helen è un'esperta web designer senior presso l'importante azienda Sparx IT Solutions. La creazione di siti web esteticamente gradevoli e di facile utilizzo è la sua specialità. La scrittura e il blog sono alcune delle sue attività preferite nel tempo libero.
