3 migliori strumenti per misurare i core web vitals
Pubblicato: 2021-06-30Google considera i Core Web Vitals come un insieme di elementi particolari che contribuiscono all'esperienza complessiva dell'utente di una pagina web. Tre statistiche specifiche sulle prestazioni della pagina e sull'interazione dell'utente costituiscono Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Ci sono molti altri indicatori oltre ai Core Web Vitals; pertanto, non funzionano in modo isolato. Alcune misurazioni si basano su studi di laboratorio controllati, mentre altre si basano solo su dati sul campo. Google ha ideato una nuova serie di metriche chiamate Web Vitals dopo aver condotto ricerche approfondite.
Si tratta di un mix di misure che già conosciamo e di alcune nuove. I tre Core Web Vitals sono i più significativi e Google richiede in particolare ai proprietari dei siti di monitorare e migliorare questi punteggi ove possibile.
- Metriche fondamentali del Web Vital
- 1. La più grande pittura contenta (LCP)
- 2. Primo ritardo di ingresso (FID)
- 3. Spostamento cumulativo del layout (CLS)
- I migliori strumenti per misurare i core web vitals
- 1. Informazioni sulla velocità della pagina
- 2. Rapporto sul faro di Finteza
- 3. Console di ricerca di Google
- Pensieri finali
Metriche fondamentali del Web Vitals

Ecco le tre principali metriche di Core Web Vitals:
Consigliato per te: come amplificare la tua SEO con contenuti video?
1. La più grande pittura contenta (LCP)

Il Largest Contentful Paint (LCP) è una statistica significativa e incentrata sull'utente per misurare la velocità di caricamento percepita poiché indica quando il contenuto principale del sito Web è stato probabilmente caricato: un rapido LCP aiuta a rassicurare l'utente che la pagina è utile.
Cosa costituisce un punteggio LCP soddisfacente?
I siti dovrebbero mirare a una pittura con contenuto più grande di 2,5 secondi o meno per garantire un'esperienza utente decente. Il 75° percentile dei caricamenti di pagina, suddiviso tra dispositivi mobili e desktop, è un eccellente punto di riferimento da misurare per assicurarti di raggiungere questo obiettivo per la maggior parte dei tuoi consumatori.
Come ottimizzare LCP?
È possibile ottimizzare l'LCP. Ecco i modi migliori per ottimizzarlo:
- Scegli l'immagine con le giuste dimensioni e dimensioni specifiche per desktop o dispositivi mobili. Questo ti aiuterà a evitare il sovraccarico.
- Usa un CDN di immagini per caricare le immagini più velocemente.
- Evita JavaScript per caricare le immagini in quanto rallenta il processo.
- Usa il formato di file corretto. Ad esempio, utilizza JPG per immagini con più colori, PNG per disegni al tratto o immagini con meno colori.
- Usa immagini responsive. Carica immagini di dimensioni diverse in base al dispositivo.
- Evita di utilizzare un'immagine di scorrimento. È meglio utilizzare un'immagine statica in quanto è creata da HTML che rende più leggero e veloce il caricamento di quell'immagine.
- Trova un servizio di hosting rinomato che non influisca sul tempo di caricamento.
2. Primo ritardo di ingresso (FID)

Questa metrica misura l'interattività. Le pagine con un FID di 100 millisecondi o meno dovrebbero offrire un'esperienza utente soddisfacente. Il First Input Delay (FID) è una statistica cruciale incentrata sull'utente per determinare la reattività del carico poiché misura l'esperienza che gli utenti hanno quando tentano di interagire con pagine che non rispondono: un FID basso indica che la pagina è utilizzabile.
Che aspetto ha un punteggio FID solido?
I siti dovrebbero mirare a un First Input Delay di 100 millisecondi o meno per offrire un'esperienza utente decente. Il 75° percentile dei caricamenti di pagina, suddiviso tra dispositivi mobili e desktop, è un eccellente punto di riferimento da misurare per assicurarti di raggiungere questo obiettivo per la maggior parte dei tuoi consumatori.
Come ottimizzare FID?
- Suddividi le attività lunghe in attività asincrone per consentire l'elaborazione dell'input dell'utente tra di esse.
- Riduci al minimo la generazione di dati e contenuti sul lato client.
- Controlla il caricamento su richiesta di codice di terze parti, come tag e analisi.
- Evita di eseguire polyfill inutilizzati per ridurre la quantità di JavaScript sulla tua pagina e il tempo che i browser impiegano per eseguire JavaScript.
- Utilizza un web worker per eseguire JavaScript su un thread in background e ridurre il carico di lavoro sul thread principale.
- Elimina i gestori di scorrimento e usa i gestori di input per evitare modifiche di stile.
3. Spostamento cumulativo del layout (CLS)

Questo misura la stabilità visiva. Le pagine con un CLS di 0,1 o inferiore dovrebbero offrire un'esperienza utente eccellente. Il Cumulative Layout Shift (CLS) è un'importante metrica incentrata sull'utente per misurare la stabilità visiva poiché quantifica la frequenza con cui gli utenti sperimentano cambiamenti di layout imprevisti: un CLS basso indica che la pagina è piacevole.
Che aspetto ha un punteggio CLS solido?
I siti dovrebbero mirare a un punteggio CLS di 0,1 o inferiore per garantire un'esperienza utente decente. Il 75° percentile dei caricamenti di pagina, suddiviso tra dispositivi mobili e desktop, è un eccellente punto di riferimento da misurare per assicurarti di raggiungere questo obiettivo per la maggior parte dei tuoi consumatori.
Come ottimizzare CLS?
- Includi attributi di dimensione nelle immagini e nei contenuti video.
- Utilizza le caselle delle proporzioni CSS per consentire ai browser di allocare la giusta quantità di spazio durante il caricamento dell'immagine o del video.
- Evita di aggiungere contenuto sopra il contenuto esistente per garantire cambiamenti di layout.
- Usa le animazioni delle proprietà invece delle animazioni di trasformazione.
- Precarica i tuoi font Web personalizzati per evitare problemi di velocità della pagina. Aiuta le risorse dei caratteri ad avere una priorità più alta nel rendering della pagina.
- Utilizza la cache aggregata e il CDN per ospitare risorse statiche.
- Usa iFrame, codice HTML in linea e tag JavaScript con fallback HTML per visualizzare contenuti web da altre piattaforme sulle tue pagine, come video di YouTube o post di Instagram.
- Inserisci contenuto dinamico sotto il contenuto esistente per evitare spostamenti di layout.
- Riservare spazio per il contenuto dinamico nel caso in cui sia possibile evitare di inserire contenuto dinamico sopra il contenuto esistente.
I migliori strumenti per misurare i core web vitals

Di seguito sono riportati i 3 strumenti necessari per eseguire il test Core Web Vitals:

L'obiettivo principale di questi strumenti è valutare le prestazioni durante l'intero ciclo di sviluppo. Di conseguenza, prima di distribuire l'applicazione in produzione, è possibile impostare gli standard e verificare la conformità.
Inoltre, puoi replicare il comportamento degli utenti sul tuo sito web e fornire risultati di debug ripetibili.
Questi strumenti Core Web Vitals possono essere utilizzati per calcolare il Total Blocking Time (TBT), che è la quantità totale di tempo in cui un sito Web è stato bloccato, impedendo il coinvolgimento degli utenti.
Ecco i migliori strumenti per misurare i Core Web Vitals:
Potrebbe piacerti: 16 migliori strumenti gratuiti di analisi / analisi del sito Web per potenziare il tuo SEO.
1. Informazioni sulla velocità della pagina

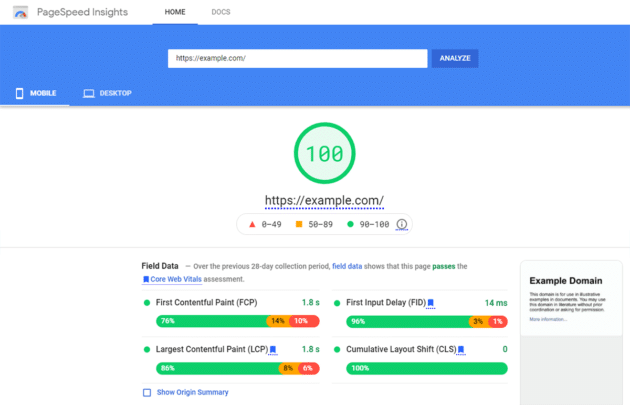
Indubbiamente, Page Speed Insights è un potente strumento per webmaster, sviluppatori e proprietari di siti di ogni tipo.
Tuttavia, abbiamo visto che molte persone si concentrano sull'ottimizzazione dei propri siti Web per ottenere un punteggio perfetto in questo test.
Se non hai familiarità con gli approfondimenti sulla velocità della pagina, è uno strumento per valutare le prestazioni dei siti web. Puoi valutare qualsiasi URL. Una volta inserito l'URL, Google fornirà il punteggio complessivo di 100 per l'URL che hai valutato.
Google fornirebbe anche come migliorare le prestazioni dell'URL in base a diversi miglioramenti delle prestazioni.
Lighthouse, la tecnologia automatizzata open source di Google per migliorare la qualità complessiva delle pagine Web, viene utilizzata per calcolare i punteggi di Page Speed Insights. Prestazioni, accessibilità, app web progressive e altri criteri possono essere valutati utilizzando questa piattaforma e vedranno in dettaglio un faro.
Raccomandazioni da Google Page Speed Insights:
- Le risorse che bloccano il rendering devono essere rimosse.
- Le richieste importanti non devono essere concatenate.
- Ridurre il numero di richieste e l'entità dei trasferimenti.
- Marchi e misure per la tempistica dell'utente.
- Riduci l'impatto del codice di terze parti.
- Con un criterio di cache efficiente, puoi servire asset statici.
- Precarica le richieste di chiavi.
2. Rapporto sul faro di Finteza

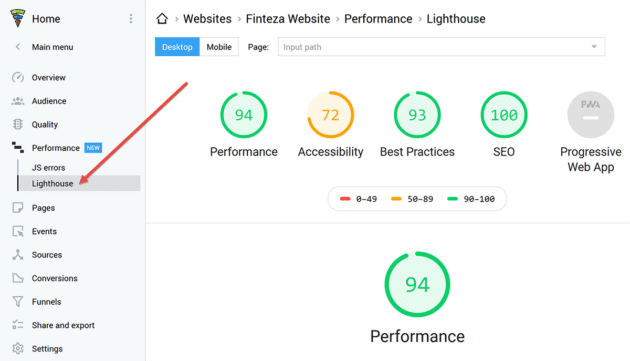
Il report del faro di Finteza viene utilizzato per l'audit generale di base del sito web.
Il rapporto aiuta a rendere il sito più veloce, riducendo al minimo le vulnerabilità e allineando le pagine Web con i suggerimenti di Google, migliorando in definitiva il posizionamento nei motori di ricerca del tuo progetto.
Inoltre, sarai in grado di valutare il tuo progetto online in vari modi e ricevere consigli su come affrontare eventuali problemi che si presentano. Puoi generare il rapporto per le versioni desktop e mobile.
I parametri per la valutazione del sito web di Lighthouse sono i seguenti:
- Prestazioni in cui il software confronta la velocità di caricamento del tuo sito con quella di altri siti web.
- Accessibilità in cui lo strumento misura l'esperienza dell'utente, ad esempio la facilità d'uso del sito web.
- L'ottimizzazione SEO o per i motori di ricerca offre suggerimenti per aiutarti ad aumentare il posizionamento nei motori di ricerca del tuo sito. Il rapporto si basa sui risultati di 15 ispezioni, la maggior parte delle quali sono indicazioni fondamentali come canonical, title e Meta tag.
- Le best practice forniscono suggerimenti per ottimizzare il tuo sito web utilizzando le "best practice" di Google. Ad esempio, il rapporto esamina i problemi del browser nella console, le proporzioni, la risoluzione dell'immagine; caratteri; e utilizzo HTTPS: un totale di 15 criteri.
3. Console di ricerca di Google

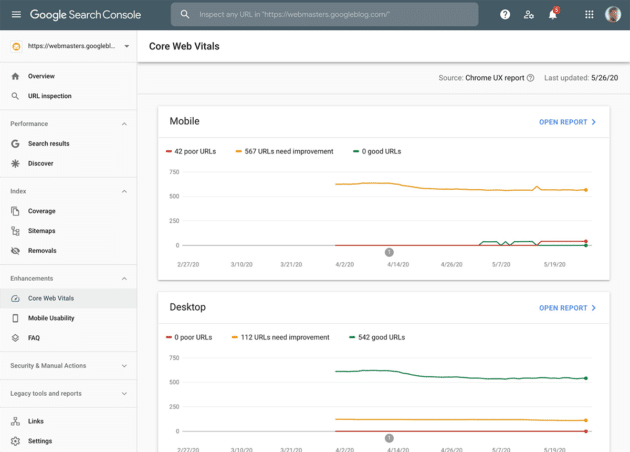
Google ha recentemente annunciato aggiornamenti pianificati per Search Console, inclusa l'aggiunta di Core Web Vitals come nuove metriche che ampliano l'approccio di Google alla misurazione della velocità e delle prestazioni del sito web.
La console di ricerca è composta da nuovi rapporti vitali di base. Esamina i siti Web utilizzando i dati del mondo reale di CrUX e identifica quelli che devono essere migliorati.
Il rendimento dell'URL è suddiviso in tre categorie: stato, tipo di metrica e gruppo di URL. Spiega le metriche di base più grande vernice contenta, First Input Delay e spostamento cumulativo del layout.
Dopo aver analizzato le metriche, puoi ottimizzare le prestazioni del tuo URL utilizzando Lighthouse e informazioni sulla velocità della pagina.
Ti potrebbe piacere anche: 10 migliori strumenti SEO gratuiti.
Pensieri finali

Core Web Vitals è ora attivo. Pertanto, i webmaster devono intraprendere azioni immediate per ottimizzare il proprio sito in modo che i Core Web Vitals riducano al minimo eventuali effetti negativi. Il modo migliore per rendere il tuo sito Core Web Vital amichevole è aumentare la velocità del tuo sito e renderlo ottimizzato per i dispositivi mobili. Inoltre, la SEO non dovrebbe essere ignorata poiché aiuta a migliorare l'esperienza complessiva dell'utente.
