Suggerimenti e trucchi per l'ottimizzazione dell'immagine dell'e-commerce
Pubblicato: 2022-07-14La scienza conferma che il 65% della popolazione mondiale apprende visivamente. Le immagini aggiungono un componente che la copia scritta non possiede: velocità. Con il marketing eCommerce, il vecchio assioma, "Un'immagine vale parole", suona vero.
Immagini forti suscitano risposte emotive. Metti in modo diverso; sono memorabili, aumentano i tassi di coinvolgimento e generano vendite perché parlano profondamente delle esigenze e dei desideri più intimi dei consumatori.
Le persone vogliono condividere immagini e vederne di più. In effetti, i contenuti Web con immagini ricevono fino al 40% in più di condivisioni rispetto ai contenuti Web senza. In una società che stima l' immagine , le aziende online devono dare la priorità e definire strategie per la selezione delle immagini sui loro siti Web e sui materiali di marketing.
Possiamo attribuire questo all'ubiquità degli smartphone e alle app dei social media in cui i selfie hanno spronato la Gen Z, e in una certa misura i millennial, a essere più interessati all'aspetto rispetto a qualsiasi generazione precedente.
Tuttavia, caricare immagini sul Web non è così semplice come potresti pensare. Come tutte le attività commerciali e di marketing online, le immagini devono essere ottimizzate.
In questo blog spiegheremo perché questo è importante e forniremo alcune best practice per l'ottimizzazione delle immagini.

Parla con esperti

Che cos'è l'ottimizzazione dell'immagine per l'e-commerce?
L'ottimizzazione delle immagini è il processo di creazione e caricamento di immagini di alta qualità nel formato, dimensione e risoluzione ideali sul tuo sito Web per aumentare il coinvolgimento degli utenti e garantire che le tue pagine Web si carichino velocemente. Ciò include l'etichettatura accurata delle immagini dei tuoi prodotti, in modo che i bot di Google possano leggere e classificare correttamente le tue pagine.
Perché ottimizzare le immagini dell'e-commerce?

Per parafrasare il guru del marketing Neil Patel, le immagini occupano più byte di qualsiasi altro elemento del sito Web, in particolare sui siti di e-commerce. Pertanto, le dimensioni e la complessità del file immagine possono compromettere o compromettere le prestazioni del tuo sito web.
Per ragioni meno tecniche e più ovvie, la qualità dell'immagine è fondamentale per attirare i consumatori e costringerli a fare un acquisto. Le immagini sfocate, piccole o pixelate non sono professionali e dissuadono immediatamente i clienti.
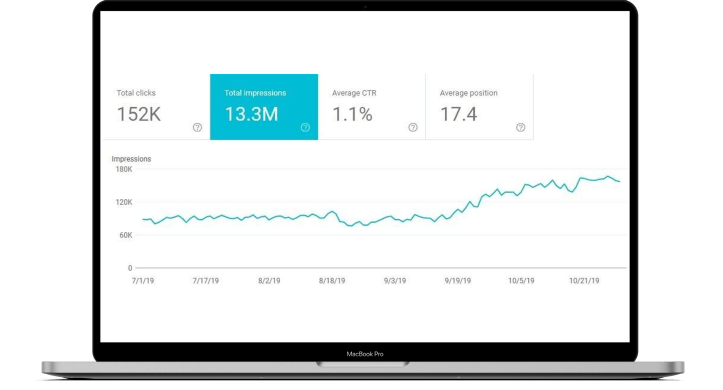
Al contrario, le immagini ottimizzate sono più facili da scansionare e indicizzare. Più veloce è il tuo sito di eCommerce, più è probabile che si posizioni più in alto nei risultati dei motori di ricerca. L'ottimizzazione delle immagini senza sacrificare la qualità utilizza meno larghezza di banda e spazio su disco del tuo sito web.
Ciò rende le tue pagine web più leggere e la comunicazione del tuo server con i browser degli utenti più veloce. In definitiva, i contenuti del tuo sito Web verranno caricati più velocemente e i siti Web veloci porteranno a una migliore soddisfazione e a una migliore esperienza utente.
La velocità di caricamento ideale per le pagine Web di eCommerce è inferiore a due secondi. Secondo i dati di marketing, se i consumatori aspettano più di tre secondi, c'è una probabilità del 40% che passino alla concorrenza.
Se sei ancora scettico, sappi che Amazon ha scoperto che ogni 100 millisecondi di caricamento della pagina migliorato comportava un aumento delle entrate dell'1%. Inoltre, un tempo di caricamento lento si tradurrà in un ranking più basso nelle pagine dei risultati di ricerca di Google (SERP).
Cosa rende una buona immagine di e-commerce?
Una buona immagine eCommerce vende prodotti. Li presenta in modo tale che i consumatori si sentano obbligati ad acquistarli. A seconda della tua attività, le tue immagini non devono necessariamente essere due pagine patinate come quelle che trovi su Vogue.
Devono solo mostrare le caratteristiche critiche del prodotto per il processo decisionale.
Pensaci in questo modo: gli acquirenti online non hanno invariabilmente il lusso di andare nei negozi per ispezionare i prodotti di persona. Tuttavia, ci si aspetta che un'immagine di eCommerce svolga la stessa funzione come se la stessero guardando nella vita reale.
Le fotocamere DSLR e la maggior parte dei software di editing delle immagini lo hanno reso possibile. Ma non si tratta solo di come appare l'immagine; riguarda anche il modo in cui si comporta tecnicamente online, ovvero l'ottimizzazione dell'immagine.
Come creare una buona immagine di e-commerce?

Per produrre immagini di alta qualità, è necessario prendere in considerazione vari fattori. Ricorda, solo perché un'immagine è di alta qualità (in termini di dati pixel) non significa che sia ottimizzata.
L'ottimizzazione dell'eCommerce consiste nel raggiungere un equilibrio tra la produzione di immagini attraenti che attraggono i consumatori e l'ottimizzazione tecnica per soddisfare le esigenze dei motori di ricerca.
In generale, le best practice per l'ottimizzazione delle immagini comportano:
- Pianificare le tue immagini e considerare il dimensionamento;
- Ripresa di immagini con tecniche di illuminazione professionali;
- Utilizzo di tecniche di editing delle immagini in post-produzione per migliorare le immagini;
- Comprendere i diversi requisiti di immagine per le pagine dei prodotti e delle categorie; e
- Ottimizzazione delle immagini per l'ottimizzazione dei motori di ricerca (SEO immagini).
Dimensioni immagine e-commerce adatte
Le tue immagini dovrebbero essere grandi quanto necessario per riempire lo spazio richiesto. Ad esempio, le immagini della presentazione sono generalmente più larghe delle immagini e delle miniature del blog.
Prima di entrare nel merito, spieghiamo la differenza tra risoluzione e dimensione dell'immagine:
- La dimensione dell'immagine è la dimensione, cioè la lunghezza e la larghezza di un'immagine; e
- La risoluzione dell'immagine o dpi è il numero di punti per pollice quadrato di un'immagine.
La differenza è che la dimensione dell'immagine determina la dimensione dell'immagine che verrà visualizzata su schermi desktop e dispositivi mobili, mentre la risoluzione riflette la qualità della stampante.
Generalmente, i siti di eCommerce utilizzano tre tipi di immagini; presentazione, blog e miniature (le dimensioni seguenti si riferiscono ai pixel):
Miniature (Piccole)
Una miniatura è una piccola immagine del pollice utilizzata come segnaposto per contenuti multimediali a grandezza naturale. Hanno una dimensione di 100×200 o 200×200 e si trovano spesso nelle categorie di prodotti o negli elenchi dei risultati di ricerca dei prodotti su un sito web.
Le miniature devono essere abbastanza grandi da trasmettere le caratteristiche di base di un prodotto; forma, colore e design. Di solito, quando gli acquirenti fanno clic sulle miniature, vengono reindirizzati a una pagina del prodotto dedicata con immagini a grandezza naturale.
Immagini del prodotto (medio)
Queste immagini mostrano varie prospettive di prodotti come la parte anteriore, laterale, inferiore, ecc. In genere sono 640 × 640 o 800 × 800. È importante mostrare il tuo prodotto come appare nella vita reale, in modo da non fuorviare i clienti.
Quindi, usa Adobe Photoshop per migliorare le immagini dei tuoi prodotti, ma non farle sembrare false!
Immagini dettagliate (grandi)
Primi piani dettagliati sono estremamente importanti per prodotti con motivi speciali o capi di abbigliamento realizzati con tessuti, trame e colori specifici. La dimensione minima per immagini con dettagli di grandi dimensioni che consentono lo zoom è 800×800 e 1000×1000.
Questi tipi di immagini stabiliscono aspettative realistiche sul livello di qualità che un cliente può aspettarsi.
Prenota una consulenza gratuita
Conosci la differenza tra la compressione e il ridimensionamento di un'immagine
Il ridimensionamento si riferisce a rendere un'immagine più grande o più piccola senza ritagliarla. Modifica le dimensioni di un'immagine, che influiscono sulla dimensione del file e sulla qualità dell'immagine. Ad esempio, se provi a ridimensionare un'immagine piccola più grande della sua dimensione originale, potrebbe apparire pixelata.
D'altra parte, la compressione dell'immagine significa ridurre le dimensioni del file (mantenendo l'immagine inalterata) e mantenerne la risoluzione in modo da migliorare il tempo di caricamento della pagina e l'esperienza dell'utente.
Le immagini hanno due dimensioni; la dimensione dell'immagine, ovvero lo spazio che occupano sullo schermo (misurata in pixel) e la dimensione del file, che è la memoria occupata da un'immagine (misurata in byte).
Gli acquirenti online spostano quasi sempre il mouse sull'immagine di un prodotto per ottenerne una visione più dettagliata. Ciò è particolarmente vero per i rivenditori di abbigliamento e scarpe.
La creazione di immagini di alta qualità è fondamentale, quindi gli utenti possono ingrandire e visualizzare chiaramente i dettagli. Dovrai controllare le specifiche della piattaforma che ospita il tuo negozio eCommerce per determinare le dimensioni esatte dei file di immagine.
Quindi, quando si tratta di compressione, ci sono due tipi:
- La compressione con perdita riduce le dimensioni del file di immagine ma può degradare la qualità; e
- Compressione senza perdita di dati che mantiene un'elevata qualità dell'immagine e non riduce così tanto le dimensioni del file.
Se usi lossy o lossless dipende da cosa funziona meglio per il tuo sito web e i suoi visitatori. Per la maggior parte dei negozi di eCommerce, la compressione con perdita è accettabile; tuttavia, se gestisci un sito Web di fotografia, ad esempio, la compressione senza perdita di dati ti servirà meglio.
Se non sei sicuro, puoi sempre verificare sul web con lo sviluppatore del tuo sito web di eCommerce.
Seleziona i formati immagine corretti
I tre formati di immagine più comuni sul Web sono: JPEG, GIF e PNG.
- JPEG: questo formato di immagine è stato utilizzato per molti anni e per una buona ragione. È facile da comprimere e produce comunque una qualità decente con file di dimensioni ridotte. Le immagini JPEG sono inoltre estremamente compatibili con quasi tutti i dispositivi.
- GIF: le limitazioni di colore imposte alle GIF mantengono le dimensioni dei file piuttosto ridotte. Sono usati per immagini più semplicistiche, come icone, elementi visivi decorativi e post sui social media.
- PNG: stanno diventando più popolari perché supportano più colori rispetto alle GIF e non si deteriorano nel tempo con salvataggi ripetuti come le immagini JPEG. Tuttavia, sono molto più grandi dei JPEG e richiedono una compressione dell'immagine significativa.
Alcuni suggerimenti per l'ottimizzazione delle immagini dell'eCommerce:
- I JPEG funzionano meglio nella maggior parte dei contesti e offrono l'immagine migliore per le dimensioni del file più piccole.
- Evita di utilizzare GIF per immagini di prodotti di grandi dimensioni perché le dimensioni del file sono troppo grandi.
- Se sei in grado di ottenere solo immagini PNG, usa PNG-8 su PNG-24. La piccola dimensione del file immagine dei PNG è l'ideale per immagini semplici e decorative.
Evita le foto d'archivio
Le foto d'archivio sembrano un modo semplice ed economico per riempire il tuo sito Web con elementi visivi accattivanti, ma l'utilizzo di immagini che non sono le tue può sembrare molto poco convincente. La maggior parte sembra a buon mercato e poco interessante.
Abbiamo tutti visto quelle immagini di "colleghi" ammassati attorno a una scrivania, che indicavano qualcosa sullo schermo di un laptop con prepotente entusiasmo. È noioso, prevedibile e falso. Le immagini forniscono valore informativo, estetico e di auto-miglioramento, aumentando l'appeal del tuo negozio online, ma solo se fatte bene.
Pubblica sempre foto uniche e personalizzate ogni volta che puoi. Se stai costruendo un nuovo sito, chiedi alla tua società di sviluppo web di non avere immagini stock.
Usa diversi tipi di foto
Prodotti diversi richiedono una fotografia specifica del prodotto per mostrare i loro attributi nella luce migliore. In quanto tali, le immagini del negozio online sono disponibili in una varietà di stili che servono a scopi diversi:
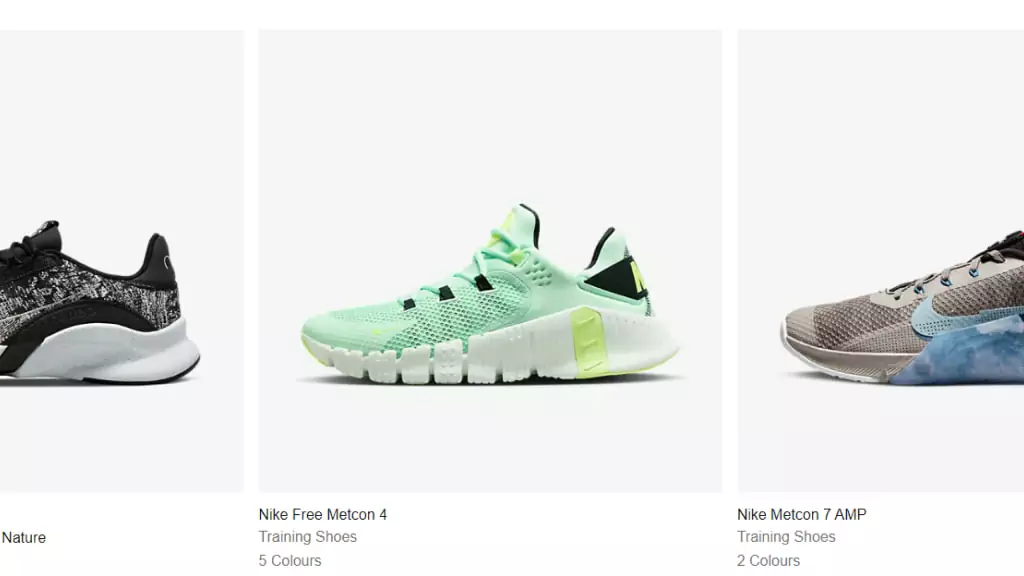
Colpi individuali

Questi presentano un prodotto per immagine. Sono utilizzati principalmente nei cataloghi dei prodotti, nelle immagini dei banner e nelle pagine dei prodotti per mostrare i singoli prodotti indipendentemente da una collezione completa.
Le immagini dei prodotti da ginnastica di Nike sono un ottimo esempio.
Colpi di gruppo

Le foto di gruppo sono le migliori per kit e collezioni di prodotti, come una linea per la cura della pelle, ad esempio. Queste immagini di eCommerce forniscono ai clienti una visione completa dei tuoi prodotti. Possiedono anche un tocco editoriale più e sono ideali per i post e le pubblicità sui social media.
Dai un'occhiata alla linea Skincare Lelive.

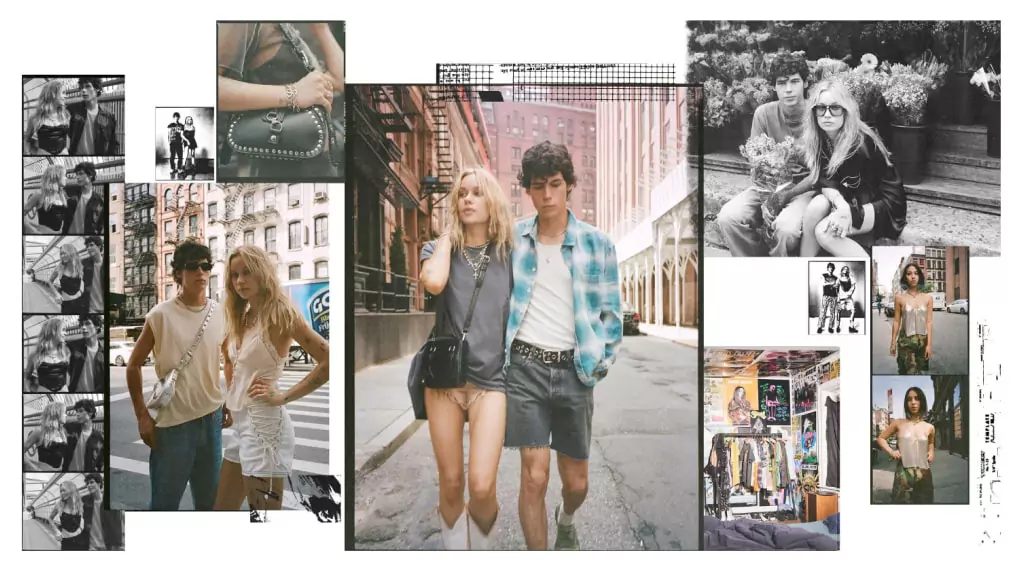
Colpi di stile di vita

La fotografia di lifestyle è un genere di creazione di immagini che cattura le persone che utilizzano i prodotti in scenari quotidiani. L'obiettivo principale è rendere i prodotti più facilmente riconoscibili perché vengono mostrati nella vita "quotidiana".
Questi scatti possono aiutare a raccontare la storia dietro il tuo prodotto. I marchi di e-commerce come Urban Outfitters utilizzano scatti di lifestyle per completare le pagine dei loro prodotti.
Le immagini originali dello stile di vita sono adatte ai social media, all'email marketing e agli annunci perché fanno sembrare i prodotti più personali.
Scatti dettagliati

Autoesplicativi, questi scatti sono comunemente usati per gioielli e altri oggetti per evidenziare le caratteristiche specifiche del prodotto. Tiffany & Co. utilizza in modo appropriato scatti dettagliati per mostrare la brillantezza dei suoi diamanti.
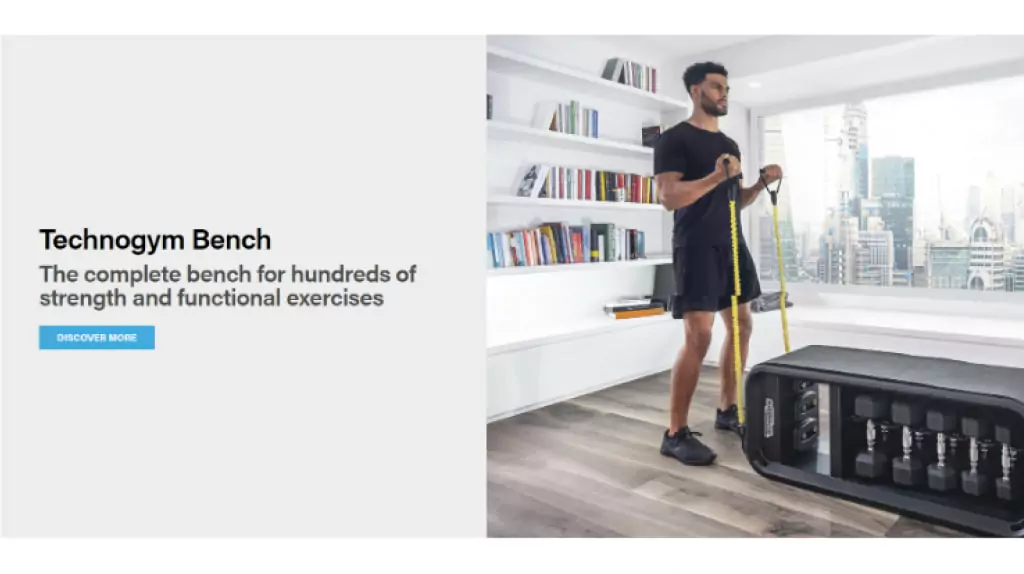
Scatti in scala

Uno dei problemi con lo shopping online è l'impossibilità di misurare le dimensioni del prodotto. Mentre la maggior parte dei negozi online elenca le dimensioni delle dimensioni, anche le immagini semplici possono essere ingannevoli.
Le riprese in scala aiutano i clienti a farsi un'idea migliore delle dimensioni di un prodotto. Quando i prodotti vengono contestualizzati, gli utenti possono visualizzare meglio come sarà il prodotto nella propria vita. Pertanto, possono comprendere immediatamente gli aspetti senza una conoscenza preliminare.
Il negozio online di successo Techno gym ha immagini di modelli che utilizzano le loro attrezzature al chiuso per dare una migliore indicazione della scala del prodotto.
Ottimizza i nomi delle immagini

I nomi di file immagine descrittivi e ricchi di parole chiave sono fondamentali per la SEO delle immagini. Includere le tue parole chiave target nei nomi delle tue immagini aiuta le tue pagine web a posizionarsi più in alto sulle SERP.
Il motore di ricerca non esegue solo la scansione della copia sul tuo sito web; scansionano anche i nomi dei file di immagine. Ad esempio, supponiamo che l'immagine del tuo prodotto sia di un paio di scarpe rosse. È possibile che la fotocamera le abbia assegnato il nome DCMIIMAGE78.jpg.
Questo non dice ai motori di ricerca nulla di utile sull'immagine. Sarebbe molto meglio cambiare il nome del file in red-heels-Gucci-2022.jpeg. Ora i motori di ricerca capiranno di cosa tratta l'immagine e potranno abbinarla meglio alle query di ricerca degli utenti.
Puoi utilizzare Google Analytics per determinare quali modelli di denominazione sono i più comuni e applicare la stessa formula al processo di denominazione dei file immagine. Anche la ricerca per parole chiave aiuterà; assicurati solo che i nomi delle tue immagini siano pertinenti.
Attenzione: nominare un'immagine di scarpe rosse utilizzando parole chiave ad alto volume del tutto irrilevanti per il tuo prodotto per aumentare il traffico può comportare una penalizzazione da parte di Google.
Usa le Sitemap con immagini

Una mappa del sito di immagini XML è un file che aiuta i motori di ricerca a scansionare e indicizzare correttamente le immagini su un sito. È stato creato appositamente per aumentare le possibilità di accedere ai risultati di ricerca di Google Immagini.
I web crawler non possono eseguire la scansione di immagini non nominate specificamente nel codice sorgente di una pagina web. Quindi, per avvisare i crawler di immagini non identificate, gli sviluppatori web elencano le loro posizioni nelle mappe del sito di immagini.
La maggior parte dei siti Web non necessita di mappe del sito XML poiché le immagini all'interno del contenuto del sito Web saranno già presenti nella mappa XML del sito Web. In questo caso, una mappa XML dell'immagine sarebbe ridondante.
Quando crei una mappa del sito XML per un sito web, assicurati di aggiungere dettagli rilevanti come il tipo di immagine, l'argomento, la didascalia, il titolo, la posizione geografica e la licenza.
L'utilizzo delle Sitemap non garantisce che le tue immagini vengano indicizzate da Google, ma è un passo nella giusta direzione, soprattutto se hai una strategia SEO completa.
Per un'ottimizzazione delle immagini eCommerce approfondita, puoi dare un'occhiata alle linee guida di Google per la pubblicazione di immagini, mentre Strumenti per i Webmaster di Google offre ottimi suggerimenti per formattare correttamente le mappe del sito.
Ottimizza i tag alternativi
Il testo alternativo è la copia scritta che appare al posto di un'immagine su una pagina Web se l'immagine non viene caricata sullo schermo di un utente. Aiuta i motori di ricerca a scansionare e classificare meglio il tuo sito web.
Quando si tratta di ottimizzazione dell'immagine dell'eCommerce, dovresti sempre compilare l'attributo alt per ogni immagine del prodotto sul tuo sito web.
Alcuni suggerimenti per il testo alternativo:
- Descrivi a sufficienza le tue immagini in un linguaggio semplice senza il riempimento di parole chiave. Se chiudi gli occhi e chiedi a qualcuno di leggerti il testo alternativo, dovrebbe dipingere una versione ragionevolmente accurata dell'immagine.
- Se i tuoi prodotti hanno numeri di modello o numeri di serie, utilizzali nei tuoi attributi alt.
- Evita il keyword stuffing!
- Non aggiungere testo alternativo a "immagini decorative". Si tratta di elementi come i divisori di pagina e la grafica del marchio (qualsiasi elemento che renda gradevole il tuo sito Web, ma non ha alcun significato o significato contestuale). Idealmente, le immagini decorative dovrebbero essere incluse nel codice anziché essere aggiunte come contenuto.
I buoni alt tag offrono ai motori di ricerca più informazioni e migliori informazioni, quindi il tuo sito di eCommerce si classificherà più in alto!
Ove possibile, utilizzare uno sfondo bianco per le immagini dei prodotti
Sebbene non sia certamente il più creativo, l'utilizzo di uno sfondo bianco crea coerenza sul Web ed è una procedura praticamente standard per i seguenti motivi:
- Le immagini con sfondo bianco mantengono uniformi le pagine di raccolta;
- Consente di risparmiare tempo e denaro durante l'editing;
- Marketplace come Google Shopping e Amazon richiedono sfondi bianchi;
- I clienti si sentono più connessi ai prodotti perché sono il punto focale delle immagini, cioè non ci sono distrazioni; e
- I colori appaiono più nitidi su uno sfondo bianco, poiché riflette i veri colori del prodotto.
Puoi utilizzare un software di modifica delle immagini come Adobe Photoshop per sostituire manualmente lo sfondo delle immagini del tuo prodotto con uno sfondo bianco. Ecco un tutorial di YouTube che ti mostra come.
Non dimenticare le immagini in miniatura
Le miniature sono importanti per la ricerca, il traffico video correlato e l'ottimizzazione del canale YouTube. I negozi online li usano invece di immagini più grandi per caricare più velocemente le pagine web, specialmente sui dispositivi mobili.
Di seguito sono riportati alcuni suggerimenti utili per le miniature:
- Allinea le miniature con l'intento dell'acquirente. Supponiamo che tu capisca cosa dei tuoi prodotti è più importante per i consumatori. Dovresti amplificare questi elementi nelle miniature per renderli immediatamente riconoscibili quando i clienti effettuano ricerche online.
- Massimizza le dimensioni all'interno della miniatura. La maggior parte degli acquirenti, circa il 79%, utilizza i dispositivi mobili per effettuare acquisti. Quindi, le miniature delle gallerie valgono lo spazio sullo schermo sui dispositivi mobili, il che significa che vuoi massimizzare le loro dimensioni e assicurarti che occupino più spazio di progettazione ragionevole possibile.
- Offri più angoli di prodotto. Considera quale angolazione mostra meglio visivamente come vengono indossati o utilizzati i tuoi prodotti e fotografali in un modo che corrisponda all'uso previsto. Alcuni negozi di eCommerce forniscono anche video per supportare l'acquisto di prodotti complessi.
Aggiungi dati strutturati alle immagini
Secondo Google, i dati strutturati sono:
“Un formato standardizzato per fornire informazioni su una pagina e classificare il contenuto della pagina; ad esempio, nella pagina di una ricetta, quali sono gli ingredienti, il tempo e la temperatura di cottura, le calorie e così via.
I dati strutturati forniscono ai motori di ricerca informazioni aggiuntive sulle immagini e ne aumentano le probabilità che vengano visualizzate nella sezione Immagini dei risultati di ricerca. Nel caso della SEO, tagga le immagini con gruppi di testo specifici che aiutano i motori di ricerca a comprendere i contesti delle immagini e restituire risultati accurati agli utenti.
I dati strutturati possono includere titoli di immagini, didascalie, descrizioni di prodotti, prezzo, disponibilità, marchio e altre informazioni. Ulteriori informazioni sulle best practice per i dati strutturati su Google Search Central.
Memorizza nella cache i contenuti del tuo sito web

La memorizzazione nella cache del contenuto dell'immagine va oltre l'ottimizzazione dell'immagine e dovrebbe far parte dello sviluppo web generale e della strategia di e-commerce. Nel contesto delle immagini, sebbene si applichi a tutti i contenuti Web, è il processo di archiviazione di copie delle tue immagini su server aggiuntivi locali o distribuiti a livello globale e nei browser dei tuoi utenti.
Pertanto, queste immagini vengono fornite direttamente da server aggiuntivi, anziché dai server del tuo sito web.
Senza memorizzazione nella cache, ogni volta che un visitatore arriva a una pagina del sito Web e fa clic sulla stessa immagine di qualcun altro, rallenta il server perché sta effettuando la stessa richiesta di centinaia di altre persone che desiderano vedere lo stesso prodotto.
La memorizzazione nella cache risolve questo problema memorizzando una copia della pagina Web assemblata e dei componenti (multimediali e immagini) in posizioni diverse, in modo che il browser non debba tornare al server ogni volta che un nuovo visitatore visualizza gli stessi file immagine.
In effetti, la memorizzazione nella cache può caricare le tue pagine Web da 10 a 100 volte più velocemente!!
Crea un sito web ottimizzato

Design adattivo dell'e-commerce
Sebbene l'implementazione richieda più tempo, uno dei principali vantaggi del design adattivo del sito Web è che ha più layout fissi progettati per dimensioni dello schermo specifiche. Pertanto, anziché visualizzare un'immagine di grandi dimensioni su un dispositivo, ottimizza le immagini in base alla risoluzione e alle dimensioni dello schermo dell'utente.
La principale differenza tra un design adattivo e un design reattivo è che un design reattivo cambia il layout in base alle dimensioni dello schermo del dispositivo, mentre un design adattivo richiede la creazione di un layout del sito Web diverso per ciascun dispositivo.
Usa JavaScript
Se un design adattivo è troppo costoso, utilizza JavaScript (un linguaggio di programmazione Web) nel design del tuo sito Web reattivo per rilevare le dimensioni dello schermo dei tuoi utenti.
Ciò garantisce che le immagini ottimizzate per dispositivi mobili vengano visualizzate quando necessario, invece di visualizzare semplicemente immagini di grandi dimensioni con dimensioni inferiori.
La cosa grandiosa di JavaScript è che l'ottimizzazione delle immagini viene eseguita in tempo reale mentre gli utenti esplorano il tuo negozio online.
Caricamento pigro
Chiamato anche caricamento su richiesta, il caricamento lento è una tecnica di ottimizzazione utilizzata per i contenuti online in base alla quale le pagine vengono caricate gradualmente, man mano che gli utenti avanzano nel sito.
Quindi, invece di caricare un'intera pagina Web e renderla in una volta sola, il concetto di caricamento lento aiuta a caricare solo la sezione richiesta e ritarda la restante, finché non è necessaria all'utente.
Ciò consente una navigazione più fluida e pagine di caricamento della pagina più brevi. Migliora anche l'esperienza dell'utente.
Le piattaforme di e-commerce ottimizzano le immagini?

I costruttori di siti Web come Shopify, Wix, Magento e altri comprimono automaticamente le immagini; tuttavia, non sempre forniscono la finezza necessaria. Occasionalmente, la compressione può essere troppo aggressiva, con conseguente bassa qualità dell'immagine.
L'opzione migliore sarebbe ridimensionare e ottimizzare le immagini utilizzando la loro alta risoluzione originale e quindi caricarle sul tuo sito Web, oppure puoi utilizzare le reti di distribuzione dei contenuti di immagini (CDN).
I CDN sono gli strumenti migliori per l'ottimizzazione delle immagini perché sono specializzati nella trasformazione, ottimizzazione e consegna di immagini ai dispositivi di tutto il mondo.
Come funzionano le CDN di immagini?
I server Web si trovano generalmente in una destinazione; tuttavia, le CDN sono costituite da server distribuiti a livello globale che archiviano il contenuto di un sito Web e lo consegnano agli utenti. Quindi, se gli utenti di Los Angeles vogliono accedere al tuo sito Web, ma ti trovi a Chicago, possono ottenerlo da un server CDN nelle vicinanze.
Image CDNS ottimizza le immagini in tempo reale, rendendole più adatte alla distribuzione. Ciò fornisce un tempo di caricamento più rapido e una migliore esperienza utente, che si traduce in una migliore SEO.

Lascia la tua ottimizzazione dell'immagine agli esperti
Una selezione ben scelta dello stile di vita del sito Web e delle immagini dei prodotti lascia un'impressione duratura sui tuoi visitatori. Afferma il tuo vantaggio competitivo e convince i clienti del sito web che vale la pena acquistare i tuoi prodotti.
Per ricapitolare: l'ottimizzazione delle immagini è una parte importante della SEO che fornisce ai motori di ricerca importanti informazioni contestuali e accelera il tempo di caricamento della pagina, aumentando il coinvolgimento degli utenti e il posizionamento nei motori di ricerca.
Pertanto, se vuoi dare al tuo negozio eCommerce le migliori possibilità di successo online, devi creare immagini ottimizzate e di alta qualità. Il nostro breve tutorial sulle tecniche di ottimizzazione delle immagini dovrebbe aiutarti a iniziare.
In alternativa, se hai bisogno di assistenza per acquisire e migliorare le pagine del tuo sito eCommerce, sei nel posto giusto. La compagna Digital Marketing Agency può aiutarti a creare una presenza online che produca risultati tangibili e aumenti le vendite ripetute.
