Tinder PWA: un esempio di successo di app Web progressiva
Pubblicato: 2022-06-23In che modo Tinder ha influenzato la tua vita amorosa finora? E com'è la tua esperienza con l'utilizzo di Tinder? A coloro che cercano solo relazioni autentiche, Tinder potrebbe non sfuggirgli di mente. Ma Tinder ha deciso di dimostrare che si sbagliavano e mira a diventare un versatile sito di incontri in cui tutti possono trovare il loro legittimo amore. Di conseguenza, Tinder PWA è nato per aiutare il più grande sito di incontri del mondo ad espandere la propria consapevolezza e ottenere il traffico, le menzioni e le conversioni che desiderano.
Nel caso di studio di oggi, presenteremo un'altra adozione di PWA di successo e come ha aiutato Tinder a raggiungere i suoi obiettivi. Sveliamo Tinder PWA ed esploriamo le sue prestazioni.
Contenuti
Una panoramica di Tinder

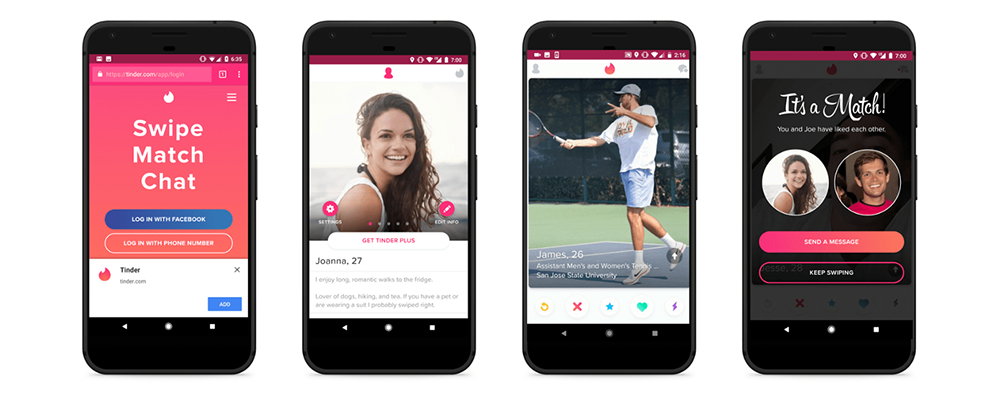
Tinder è costruito come la nuova soluzione di appuntamenti per le generazioni esperte di tecnologia. Può essere comunemente indicato come un sito di collegamento, ma al suo interno, Tinder è basato sull'idea di match-making oltre i confini e attraverso i fusi orari.
Quando Tinder è arrivato sul mercato nel 2012, per lo più i single sono diventati utenti frequenti di Tinder, in giro per trovare partner per appuntamenti casuali. Sebbene l'esistenza di Tinder si aggiunga all'invenzione di un set di linguaggi di appuntamenti che incoraggia relazioni vivaci, non responsabili e senza vincoli, Tinder è anche la casa di molti fidanzamenti e matrimoni di successo.
Per unirti a Tinder, hai bisogno di un profilo appropriato, che includa un avatar e una biografia affascinante, per attirare chi ha interessi simili. Quando vedi un profilo, puoi scorrere verso sinistra o verso destra per passare o andare avanti. Se ti abbini, puoi continuare a scambiare messaggi con quella persona.
Per creare corrispondenze, Tinder fornisce agli utenti informazioni come età intorno alla tua gamma, sesso, luoghi vicini a te e qualsiasi amico comune disponibile. Nonostante i suoi sforzi per renderlo un luogo sicuro in cui trovare l'amore, le relazioni sostenibili sono difficili da guadagnare tramite Tinder e si sono verificate crescenti frodi.
Secondo il numero di utenti, Tinder rimane il più grande sito di incontri a livello globale, attirando 75 milioni di persone sulla piattaforma ogni mese, di cui 7,8 milioni sono utenti statunitensi.
La situazione che porta all'integrazione di Tinder PWA
A differenza di altri marchi, Tinder non ha riscontrato problemi significativi. Avevano un'app nativa mobile decente che funziona bene su tutti i sistemi operativi. La loro percentuale di clic è stata ottima, ma hanno visto che avrebbe potuto essere migliore.
Tinder voleva espandersi ulteriormente, occupando nuovi mercati, cercando nuove adozioni e proteggendo la sua posizione di leader di mercato tra le altre piattaforme di incontri online.
Dopo aver riconosciuto che i loro concorrenti offrivano un'esperienza più trendy sul sito mobile, Tinder ha deciso di fare di meglio, aspirando a ottenere la parità di funzionalità nell'esperienza di Tinder con V1.
In che modo il passaggio a PWA può risolvere la richiesta di Tinder?
PWA potrebbe battere le app native per la rilevabilità. Può essere promosso sui motori di ricerca e funziona bene su tutti i browser offrendo allo stesso tempo un'esperienza simile alle app native. Ciò consente a PWA un vantaggio competitivo significativo in quanto può attrarre un gruppo più ampio di pubblico in varietà.
Quando si tratta di una soluzione rapida ma affidabile per penetrare nuovi mercati e ispirarli a convertirsi in utenti ricorrenti, nulla dovrebbe venire prima di una PWA.
Sebbene sappiamo che Tinder è un grande successo, è stato dedicato un grande sforzo alla creazione di un PWA di Tinder che offra le massime prestazioni di caricamento rapido e un'avventura utente assolutamente reattiva e senza problemi.
Quindi sono andati con la soluzione per sviluppare una piccola PWA rispetto alle app mobili sostituite. Sfruttando abilmente la moderna tecnologia delle app Web con gli addetti ai servizi e ottimizzando le prestazioni di JavaScript, il team è stato in grado di soddisfare l'ambizioso obiettivo di Tinder.
L'impatto di Tinder PWA

Una delle PWA più veloci mai costruite ha richiesto al team di sviluppatori di Tinder 3 mesi solidi per realizzare il potente progetto, dall'inizio alla fine. React è stato utilizzato per la libreria dell'interfaccia utente di Tinder PWA, mentre Redux era responsabile della gestione dello stato.
Denominata anche Tinder Online, la nuova esperienza web si è rivelata la mossa saggia per adottare PWA e personalizzarla per il miglior utilizzo. E i risultati sono stati molto degni delle aspettative.
I soldi di Tinder sicuramente non amavano oscillare. Il loro sforzo è stato ripagato quando il pacchetto essenziale dell'esperienza di Tinder è stato consegnato a un minimo del 10% dell'investimento iniziale per un ambiente così costoso per i dati.
Revisione dell'esperienza utente
- Le interazioni sono prese in modo rapido e reattivo.
- La navigazione del sito intuitiva e senza sforzo, fissa e semplificata, simboleggiava il banner in basso, rendendo l'intero sito assolutamente semplice.
- Il ritardo può verificarsi quando scorri verso sinistra troppo velocemente e troppo.
- Dopo aver sperimentato in giro, Tinder PWA ti chiederà di aggiungerlo alla schermata principale e di ricevere messaggi popup.
- È possibile intervenire sull'esperienza su iOS poiché PWA non ha ancora ricevuto il pieno supporto da questo ecosistema.
I risultati
Tinder PWA ha superato la sua app nativa per quanto riguarda gli swipe, la modifica del profilo e il tempo trascorso per sessione per utente. Scegliere le dimensioni ridotte ha aiutato Tinder a vincere con il tempo di caricamento ridotto al minimo di 4,69 secondi rispetto ai precedenti 11,9 secondi, portando a un livello sempre più alto di coinvolgimento degli utenti, re-coinvolgimento e più swipe sul lato destro.

Tinder PWA è stata definita una delle migliori app Web progressive sul campo. Rispetto all'app mobile, ha mostrato prestazioni superiori riducendo la frequenza di rimbalzo del 15% e aumentando le percentuali di clic del 30%.
I dati dicono tutto: gli utenti passano di più, inviano più messaggi, modificano di più i profili e trascorrono più tempo su PWA rispetto alle app native. Più coinvolgimento, meno passaggi inutili.
Come puoi costruire una PWA come Tinder?
Vuoi sapere come Tinder va oltre con la sua PWA? Non dire più niente. Ti forniremo un riepilogo di ciò che hanno fatto.
Rivelando il quadro
Suddivisione del codice a livello di percorso
All'inizio, le app di Tinder utilizzavano i grandi bundle JavaScript monolitici che contenevano codice non necessario e si avviavano tutti quando gli utenti effettuavano interazioni principali sulle app.
Fu allora che l'intera esperienza fu ritardata. Pertanto, hanno deciso di utilizzare la suddivisione del codice per trasferire il codice più necessario in anticipo mentre i codici a caricamento lento potevano riposare quanto necessario prima che emergesse il tempo.
Tinder ha fatto affidamento su React Router e React Loadable per eseguire l'idea e ha iniziato direttamente a dividere il codice di primo livello mentre le loro app centralizzavano tutti i percorsi con il rendering delle informazioni basato sulla configurazione.
React Loadable appartiene alla piccola libreria incentrata sui componenti di James Kyle per la suddivisione del codice in React.
È una funzione che può creare un altro componente, quindi scomporre i bundle in componenti è facile. Il risultato è stato un bundle da 101 KB invece di uno da 166 KB e DCL è stato ridotto da 5,46 s a 4,69 s.
React 16 alla fine ha dovuto rilasciare aggiornamenti che hanno ridotto al minimo le dimensioni del pacchetto di React rispetto alle versioni precedenti, parte della strategia per un migliore confezionamento con Roll-up e la sostituzione del codice non utilizzato.
Tinder si basava anche su CommonsChunkPlugin, il popolare pacchetto web per la suddivisione in blocchi della libreria in file bundle singoli per un lungo periodo attraverso percorsi.
Cache delle risorse a lungo termine
Estrai il lungo utilizzo con l'output delle risorse statiche e il webpack usando [chunkhash] per allegare un cache-buster a ciascun file.
Per garantire che l'esperienza fosse ben prenotata anche su dispositivi mobili con una connessione lenta del 3G pur soddisfacendo gli obiettivi di budget, Tinder ha stabilito regole di base con i "budget delle prestazioni del mondo reale".
È stato applicato un budget di 155 KB per i blocchi principali e del fornitore, mentre i blocchi a caricamento lento erano limitati a 55 KB e il resto a 35 KB. Questa configurazione minima ha consentito al sito di iniziare e rimanere interattivo velocemente.
CSS doveva essere al limite di 20 KB per evitare il regresso delle prestazioni.
Strategia CSS
Tinder ha creato gli stili CSS di alta qualità riutilizzabili da Atomic CSS, che sono rimasti in linea con la vernice iniziale e altri CSS di caricamento basati su fogli di stile. 20KB gzipped è al top per gli stili importanti, ma possono essere ricostruiti di recente a meno di 11KB.
L'uso di Workbox e la memorizzazione nella cache delle risorse offline
Tinder ha sfruttato l'intercettazione di rete con il plug-in Workbox Webpack, memorizzando nella cache la loro App Shell e la principale risorsa statica, ovvero CSS, e tutti i bundle core, vendor e manifest.
In questo modo, l'avvio dell'app diventa più veloce quando gli utenti tornano per il secondo visitatore verso l'alto e tutte le visite ripetute sono resilienti con qualsiasi connessione di rete.
Servizi PWA Premium
Cordiali saluti, il nome di app web progressiva deriva dal fatto che PWA è aperta a ogni marchio per utilizzare le sue tecnologie contemporanee per sfruttare e personalizzare ogni dettaglio per un uso corretto.
Se miri a produrre lavori di alta qualità come Tinder PWA per il tuo negozio online, inizia a prendere i servizi PWA premium come priorità. Non tutti gli sviluppatori web e i designer possono sentirsi a proprio agio con lo sviluppo di PWA.
Quando si fa affidamento su un'agenzia PWA, competenza e anni di esperienza sono punti importanti da considerare. Qui a Tigren, studiamo PWA da quando Google ha introdotto il concetto nel mondo. Abbiamo accompagnato diverse aziende di e-commerce globali a prendere il comando e prosperare con PWA.
Tigren è un fornitore di sviluppo PWA premium con sede in Vietnam specializzato in soluzioni PWA Magento. Il nostro obiettivo è aiutare le aziende online a raggiungere il loro obiettivo nel modo più efficiente in termini di budget.
Mandaci un messaggio a [email protected] se hai domande su PWA.

Da asporto chiave
PWA è considerato lo standard futuro di ogni operazione sul sito web. Attira più potenziali clienti, raggiunge un pubblico più ampio, interagisce con i visitatori e li mantiene più a lungo assicurandosi che la maggior parte di loro si converta.
Con speciali modifiche alla velocità e alla praticità, Tinder PWA ha raggiunto l'obiettivo di una più ampia adozione da parte del mercato delle funzionalità di Tinder, con più utenti che interagiscono sul Web, guidano più partite realizzate e più convertitori di app.
