Errori comuni che intralciano la navigazione del tuo sito
Pubblicato: 2016-06-03 La psicologia ci dice che il cervello è intrinsecamente pigro.
La psicologia ci dice che il cervello è intrinsecamente pigro.
Questo è il motivo per cui il titolo del libro di Steve Krug 'Don't Make Me Think' è il principio fondamentale dell'usabilità del sito web.
Se vuoi offrire ai visitatori una buona esperienza in modo che si convertano, il tuo sito non dovrebbe richiedere loro di spendere molto sforzo mentale per identificare come avvicinarsi al loro obiettivo .
Questo è noto come riduzione al minimo del carico cognitivo nel mondo dell'usabilità web.
Di seguito sono riportati alcuni blocchi stradali per gli utenti che navigano in modo efficiente:
1. Etichette senza contenuto
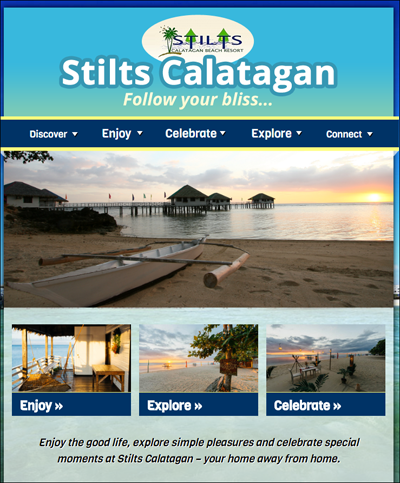
Dai un'occhiata alla home page qui sotto. Supponiamo che tu voglia scoprire quali tipi di sistemazioni sono disponibili e quali sono le tariffe in questo resort. Su cosa faresti clic?

Capiamo che stanno cercando di essere carini usando parole legate alle vacanze. Tuttavia, questi elementi di navigazione non hanno alcun significato per i visitatori.
Un elemento di navigazione dovrebbe impostare le aspettative degli utenti su ciò che accade quando fanno clic su di esso.
Non c'è spazio per l'ambiguità: le etichette devono essere significative e distinte.
2. Grafica e movimento di grandi dimensioni
Ricorda questa gerarchia di dove va l'attenzione visiva quando imposti la tua pagina:
I. Movimento
II. Grafica
III. Testo
Il cervello umano è cablato per osservare il movimento.
Ogni volta che qualcosa si muove, l'utente dovrà rifocalizzarsi e ciò ostacola il completamento di un'attività in modo efficiente. Elementi come i banner rotanti, a causa del loro uso del movimento, sabotano l'attenzione dell'utente sugli elementi che potrebbero effettivamente aiutare gli utenti a navigare.
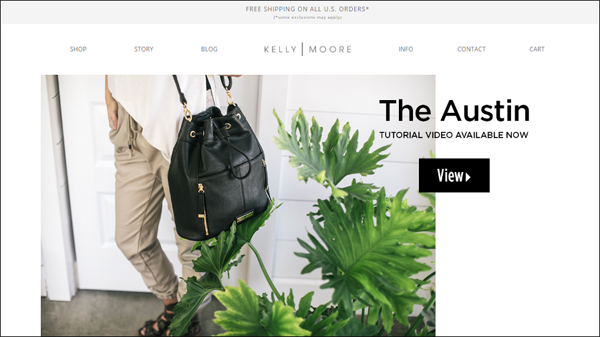
Ad esempio, se atterri sulla home page di Kelly Moore, non sapresti davvero di cosa tratta il sito. La maggior parte degli immobili above-the-fold è occupata da un banner rotante e non c'è uno slogan, quindi il visitatore non avrà idea di cosa sia possibile acquistare o fare qui.

Il movimento e la grafica di grandi dimensioni impediscono agli utenti di notare gli elementi di navigazione e obbligano l'utente a utilizzare la barra di navigazione anziché il corpo della pagina.
Quindi, evita grafica o movimento di grandi dimensioni, a meno che non supportino direttamente il tuo invito all'azione (CTA) principale.
Per un hotel o un resort, ad esempio, potrebbe avere senso avere immagini di grandi dimensioni per mostrare le caratteristiche o le strutture. Tuttavia, questi elementi non dovrebbero ostacolare la navigazione efficace degli utenti.
I cursori non funzionano. Ecco gli elementi che devono essere nella tua home page.
Clicca qui per leggere Dimentica i cursori: ecco cosa deve essere prominente nella tua home page.
3. Prodotti specifici nella Home Page
Quando presenti articoli casuali sulla tua home page, anche quando sono i tuoi bestseller, in realtà stai solo indovinando ciò che il cliente vuole (a meno che tu non stia eseguendo la personalizzazione programmatica).
Ricorda che la tua home page deve fare due cose:
- Guadagna la fiducia del visitatore, in modo che rimanga
- Servire da segnaletica stradale per il resto del sito
Come segnaletica, la home page deve contenere informazioni su tutte le attività che i visitatori possono svolgere . Deve essere in grado di dire al visitatore cosa può fare nel sito.
Il contenuto del corpo della home page dovrebbe fare eco alle principali opzioni di navigazione disponibili in alto. Gli utenti guardano prima il corpo della pagina; quando ciò fallisce, è quando guardano la barra di navigazione.
Avendo prodotti specifici che occupano il corpo della home page, stai rendendo oscura la navigazione.
Se sei un sito di e-commerce, ad esempio, dovresti rappresentare visivamente le diverse categorie di prodotti, in modo che i visitatori sappiano subito cosa è possibile acquistare sul tuo sito.
4. Mancanza di significanti visivi per la convenienza
Se è possibile interagire con un elemento, deve essere visivamente ovvio con cui è possibile interagire.
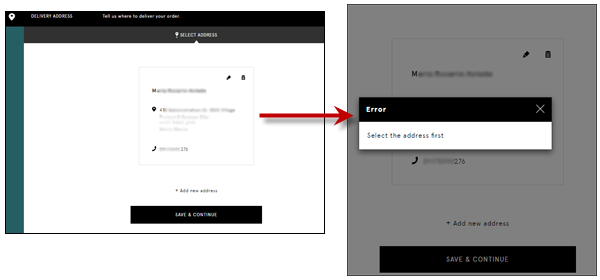
Nel seguente flusso di pagamento, ad esempio, non è significativo che l'intera casella dell'indirizzo sia un hotspot su cui è necessario fare clic. Poiché sembra che non ci siano altri elementi selezionabili oltre a "Salva e continua", l'utente presumerà che sia l'unica azione che deve intraprendere per andare avanti.


Le azioni necessarie ai visitatori per procedere devono essere evidenziate visivamente , in modo che non vengano perse.
5. Articoli in posizione non standard
Il cervello umano, essendo pigro, usa molto le scorciatoie.
Sul Web, quando gli utenti non trovano le cose dove si aspettano che siano, ciò aumenta il carico cognitivo. Fai riflettere gli utenti.
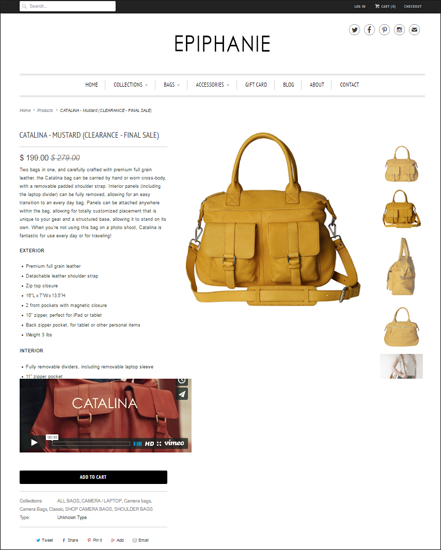
Questa pagina dei dettagli del prodotto, ad esempio, interrompe la prevedibilità di...
- … mettendo la descrizione a sinistra e l'immagine a destra. Tradizionalmente è il contrario. (E questo è ottimizzato per la lettura e la scansione da sinistra a destra.)
- ... mettendo il pulsante CTA troppo in basso.

Questa pagina sembra soddisfare solo gli acquirenti altamente motivati perché il pulsante "Aggiungi al carrello" è oscuro: è molto al di sotto della piega e il colore si fonde con il resto del sito.
Ricorda che "Aggiungi al carrello" è l'elemento più importante della pagina del tuo prodotto. Assicurati di differenziarlo dal resto del sito e che si trovi dove i visitatori si aspettano che sia.
(Considera bloccare o ripetere l'invito all'azione: non dovrebbero esserci schermate senza le azioni che un utente può intraprendere.)
È anche un errore inserire avvisi o pulsanti di azione in un'area completamente diversa della pagina rispetto a ciò su cui sta lavorando l'utente.
Se hai un modulo, ad esempio, ricorda che le persone non lo compileranno sempre correttamente. Quando perdono un campo, assicurati che il messaggio di errore sia vicino a quell'elemento interattivo che hanno perso. Se è un modulo lungo, non fare in modo che l'utente cerchi l'area in cui ha commesso un errore.
6. Pulsante di azione vaga
Sii il più specifico possibile su ciò che fa un pulsante.
Come con tutti gli altri elementi di navigazione, il pulsante CTA dovrebbe dire all'utente esattamente cosa ottiene facendo clic su di esso.
Ciò significa che il pulsante non deve semplicemente dire "Continua", "Procedi", "Inizia" o "Invia".
Dovrebbe completare questa frase (dal punto di vista dell'utente):
"Voglio __________. “
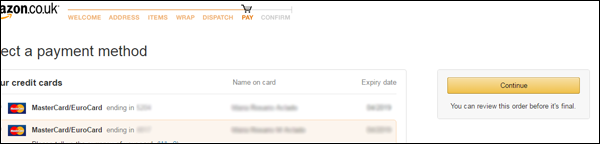
Ciò è particolarmente critico in un flusso di pagamento quando il cliente vorrà sapere se "Procedi" significa che può ancora rivedere il proprio ordine o se significa che ora gli verrà addebitato l'acquisto.
Amazon.co.uk riconosce quell'ansia chiarendo un pulsante "Continua" altrimenti vago aggiungendo "Puoi rivedere questo ordine prima che sia definitivo".

7. Pangrattato mancante
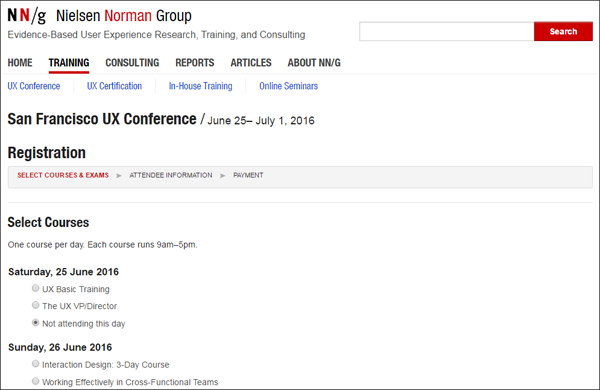
Le pagine devono avere un titolo per indicare che è legato all'azione eseguita in precedenza dall'utente. Questo li rassicura che sono sulla strada giusta.
Il gruppo Nielsen Norman, ad esempio, mostra chiaramente il nome e la data della conferenza quando si seleziona un corso.

Sareste sorpresi di come poche organizzazioni, anche le aziende progettate attorno all'usabilità del web, non seguano quella semplice regola di usabilità.
I tuoi visitatori sono pigri
Se fai riflettere i tuoi utenti, se scuoti i tuoi visitatori dalla modalità di pilota automatico, di solito il gioco finisce per te, a meno che il tuo utente non sia insolitamente motivato.
Non cadere in quella trappola.
Allo stesso modo, puoi fare molto per assicurarti di massimizzare le tue possibilità di conversione. Se ti assicuri che le tue etichette siano chiare e distinte, stai lontano da grafica e movimento di grandi dimensioni, usa la tua home page come segnaletica, utilizza i significanti per le azioni degli utenti, evita etichette vaghe e breadcrumb mancanti, avrai un vantaggio sulla concorrenza .