Le principali tendenze e anti-tendenze del web design a cui prestare attenzione nel 2022
Pubblicato: 2021-11-15Contenuto
- Cosa significa Web Design per un'azienda di e-commerce?
- Quali aspetti del web design influenzano le vendite di e-commerce?
- Passi per un ottimo web design
- Definizione obiettivo
- Identificazione dell'ambito
- La scelta di una piattaforma
- Creazione di mappe del sito/wireframe/mockup/prototipi
- Prossime tendenze di web design per il 2022
- Le migliori nuove tendenze di web design del 2022
- Continui trend di web design
- Anti-Tendenze del Web Design
- Esempi stimolanti di web design
- Adidas - CILE 20
- Punto
- 2°C TERRA
- Casi di studio di web design per l'e-commerce di Dinarys
- Frù Frù
- Budu Sushi
- Sei pronto per gli abbaglianti cambiamenti nel web design nel 2022?
Gli utenti visitano molti siti web ogni giorno. Per attirare la loro attenzione, è fondamentale che i siti Web che visitano siano visivamente eccezionali. L'esperienza digitale e le aspettative degli utenti cambiano ogni giorno; alcune tendenze diventano obsolete, altre si rafforzano e ne emergono di nuove. Designer e imprenditori dovrebbero considerare le tendenze recenti e incorporarle nei loro progetti come mezzo per distinguersi dalla massa.
Parliamone Hai un progetto in mente?
Stai cercando modi per modernizzare il tuo sito web aziendale? Vuoi conoscere le ultime tendenze del web design per attirare visitatori e convertirli in clienti? Cosa ci riserva il 2022 in termini di queste tendenze? I nostri esperti hanno scelto la più vertiginosa di queste tendenze e sono pronti a raccontarvela!
Cosa significa Web Design per un'azienda di e-commerce?
Sapevi che il 94% delle prime impressioni degli utenti è legato al design del sito web? Ciò significa che avere un design di successo influenzerà positivamente l'immagine di un'azienda e avrà un impatto diretto sulla conversione. Perchè è questo?
Lo dimostreremo attraverso i risultati del settore internazionale poiché molti studi di casi autorevoli sono ampiamente disponibili.
Tanto per cominciare, McKinsey ha condotto uno studio di lunga data che ha identificato come e dove si esprime il valore del design per le aziende.
Dopo aver ricercato 300 diverse aziende in cinque anni, McKinsey ha concluso: "Il design ti aiuta a distinguerti dalla concorrenza e, in definitiva, ad aumentare i tuoi profitti". Un'analisi completa dei dati ha mostrato esattamente come diversi approcci di progettazione abbiano portato a forti risultati finanziari nelle aziende intervistate da McKinsey. Il consulente di gestione ha diviso questi approcci in quattro gruppi e ha compilato un unico indice per dimostrare l'effetto economico del design. Ha rilevato che i risultati finanziari delle società con il valore MDI più elevato superano significativamente i risultati delle società con un valore dell'indice inferiore.
Quali aspetti del web design influenzano le vendite di e-commerce?
La ricerca mostra che esiste una forte connessione tra un design moderno e attraente e la crescita delle vendite. Naturalmente, il visual design ha un impatto sul reddito di un'azienda a vari livelli e in diverse aree. Ma la relazione si osserva indipendentemente dal tipo di attività e dalle dimensioni dell'impresa.
Questo può essere dimostrato dall'esempio della regola dei 10 secondi, che riflette il tempo impiegato dalla tua risorsa per attirare l'attenzione di un visitatore.
Quali aspetti del web design meritano più attenzione?
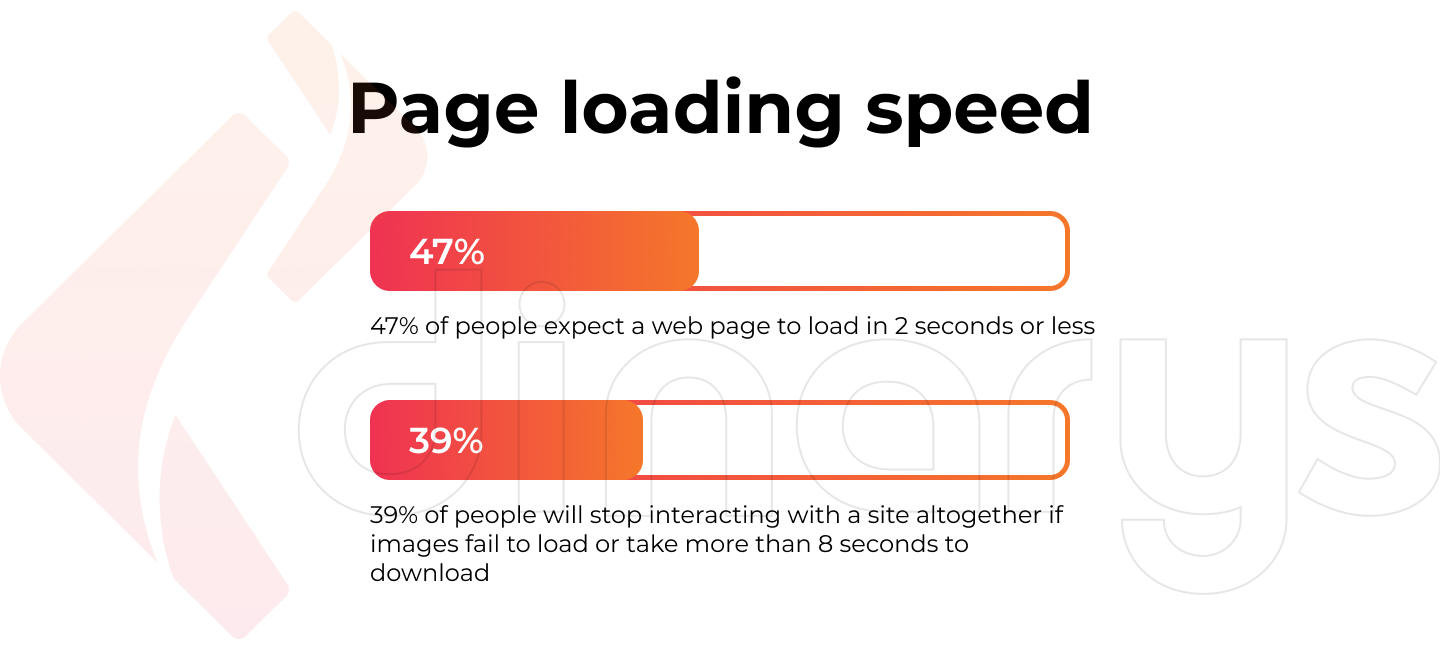
Velocità di caricamento della pagina
Molti utenti si fanno un'opinione su un sito Web in base alla velocità con cui carica e impiegano solo mezzo secondo per trarre una conclusione.
- Il 47% delle persone si aspetta che una pagina Web venga caricata in 2 secondi o meno.
- Il 39% delle persone smetterà del tutto di interagire con un sito se le immagini non vengono caricate o impiegano più di 8 secondi per il download.
Punti chiave
Gli utenti stanno diventando ogni giorno più avanzati. Vogliono che le loro esigenze siano soddisfatte all'istante e sanno che la maggior parte dei siti verrà caricata rapidamente. Quindi, se una pagina impiega troppo tempo, la lasceranno e passeranno a quella successiva elencata dal motore di ricerca.

Leggi anche nel nostro blog: Suggerimenti per la scelta di uno strumento di test della velocità del sito
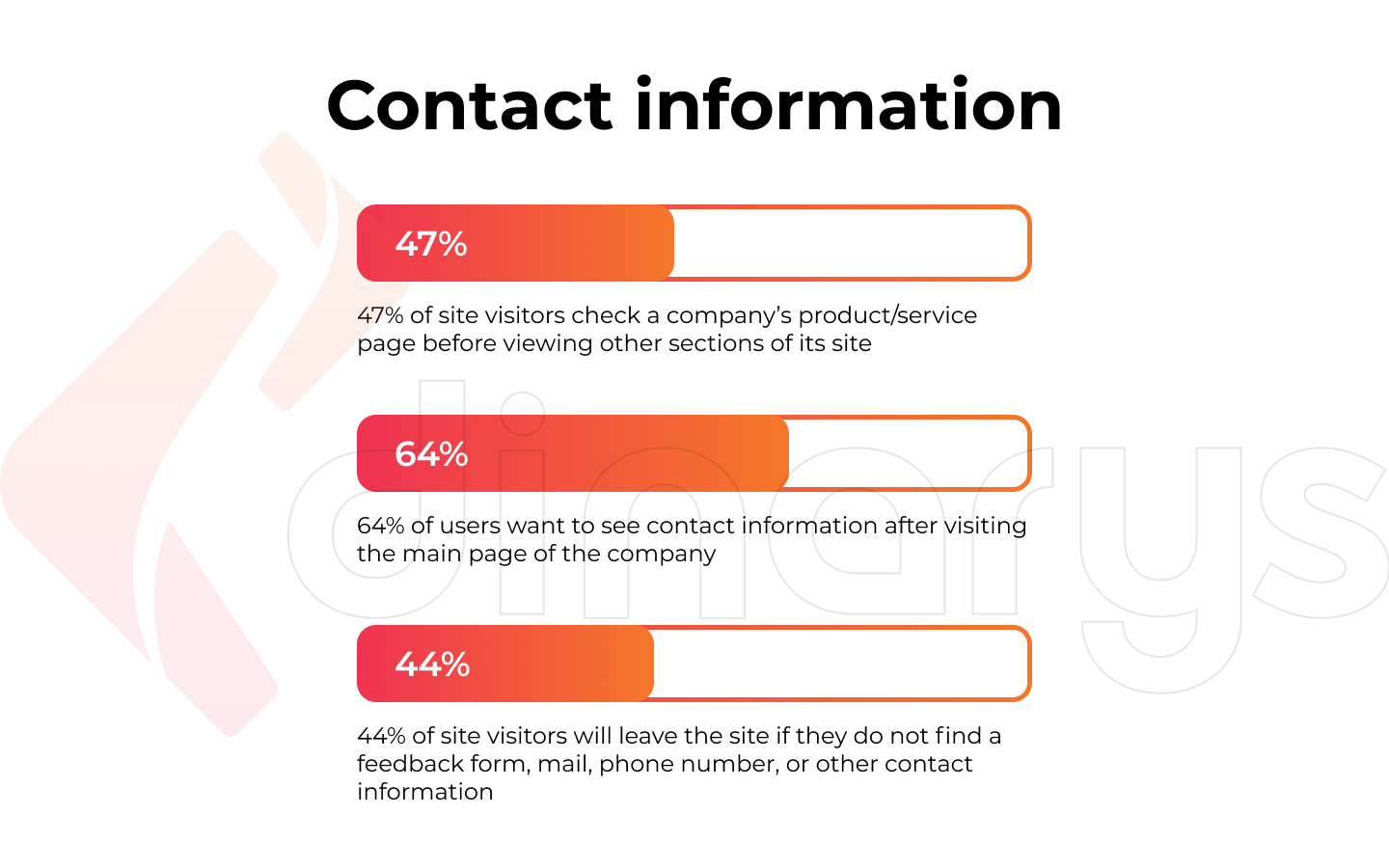
Informazioni sui contatti
L'utente dovrebbe essere in grado di contattare l'azienda in caso di domande o problemi. La disponibilità delle informazioni di contatto gioca forse il ruolo più cruciale in questo.
- Il 47% dei visitatori del sito controlla la pagina del prodotto/servizio di un'azienda prima di visualizzare altre sezioni del sito.
- Il 64% degli utenti desidera visualizzare le informazioni di contatto dopo aver visitato la home page di un'azienda.
- Il 44% dei visitatori del sito lascerà il sito se non trova un modulo di feedback, un indirizzo e-mail, un numero di telefono o altre informazioni di contatto.

Punti chiave
Le tue informazioni di contatto sono della massima importanza per i tuoi utenti. Vogliono essere in grado di trovare le informazioni di cui hanno bisogno in modo rapido e semplice. Non utilizzare "rime" di testo; invece, dividilo in paragrafi o blocchi semantici. Aggiungi accenti visivi, usa elenchi, virgolette, tabelle o altri attributi di formattazione. Devi separare i tuoi contenuti in piccole sezioni ed etichettarle chiaramente. Ciò darà agli utenti un senso di controllo sul processo di navigazione e farà risparmiare molto tempo.
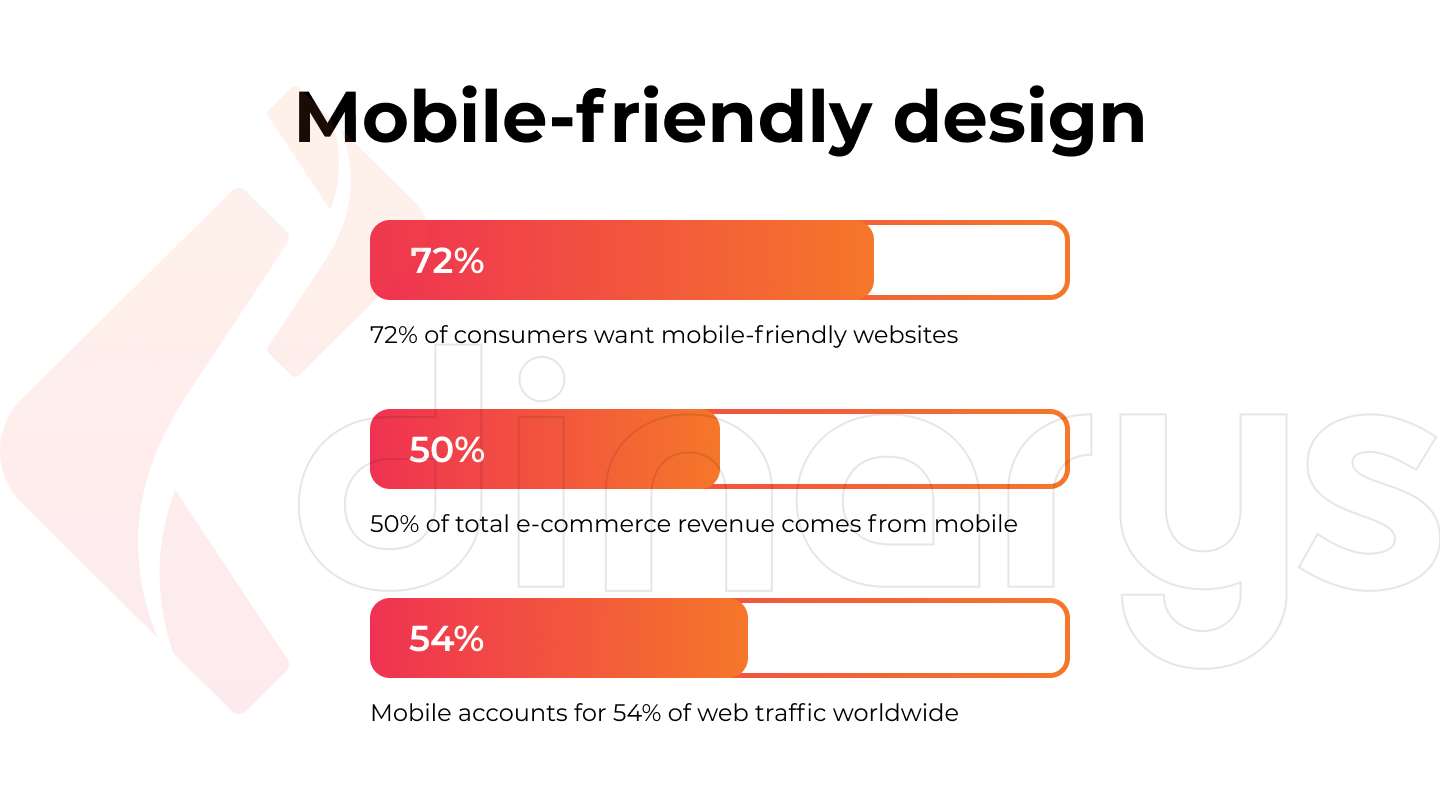
Design ottimizzato per i dispositivi mobili
Con il numero crescente di utenti di tablet e dispositivi mobili, è cresciuta anche l'importanza del design ottimizzato per i dispositivi mobili. I visitatori preferiscono i servizi con i contenuti più convenienti e la navigazione veloce.
- Il 72% dei consumatori desidera siti Web ottimizzati per i dispositivi mobili.
- Il 50% delle entrate dell'e-commerce proviene da dispositivi mobili.
- I dispositivi mobili rappresentano il 54% del traffico web in tutto il mondo.
Punti chiave
Con l'avanzare della tecnologia mobile, gli utenti interagiscono sempre più con i siti mobili. Sebbene i laptop/desktop siano ancora richiesti, gli smartphone stanno recuperando terreno rapidamente e superandoli in alcuni segmenti.

Leggi anche: Responsive vs Adaptive Web Design. Cosa c'è di meglio per la flessibilità del tuo sito web?
Passi per un ottimo web design
Il giusto web design risolverà diversi problemi. Ad esempio, aiuterà le persone a comprendere meglio il tuo prodotto/servizio, a creare più connessioni emotive e a migliorare l'interazione. Tuttavia, il successo del design di una pagina web dipende interamente da come combini elementi come colore, carattere e texture. Pertanto, è essenziale avere una chiara comprensione di ciascuno di questi in dettaglio. Quanto segue ti introduce al flusso di progettazione web passo-passo di Dinarys.
Definizione obiettivo
Un elemento essenziale nella creazione di una risorsa web è la definizione del suo obiettivo poiché è fondamentale capire perché e per chi la stai sviluppando. Inoltre, i web designer dovrebbero capire cosa si aspettano i clienti dal sito web della futura azienda.
Prima di creare un piano del sito, dovresti trovare le risposte alle seguenti domande:
- Qual è lo scopo di questo sito web?
- Quali contenuti verranno pubblicati su di esso?
- Quali modalità di interazione con il pubblico dovrebbero essere previste?
Una chiara comprensione delle risposte a queste domande ti consentirà di progettare la struttura e l'aspetto della pagina web.
Identificazione dell'ambito
L'individuazione dell'ambito è uno dei passaggi più impegnativi dell'intero processo di creazione del sito Web. La portata e la portata del lavoro per il progetto possono essere fluide e cambiare a seconda di diversi fattori durante la creazione di un sito web.
Determina lo scopo del tuo lavoro:
- Cronologia del progetto
- Numero totale di pagine web
- Funzioni da utilizzare sul sito
Queste informazioni ti aiuteranno a raggiungere gli obiettivi del tuo sito web senza problemi.
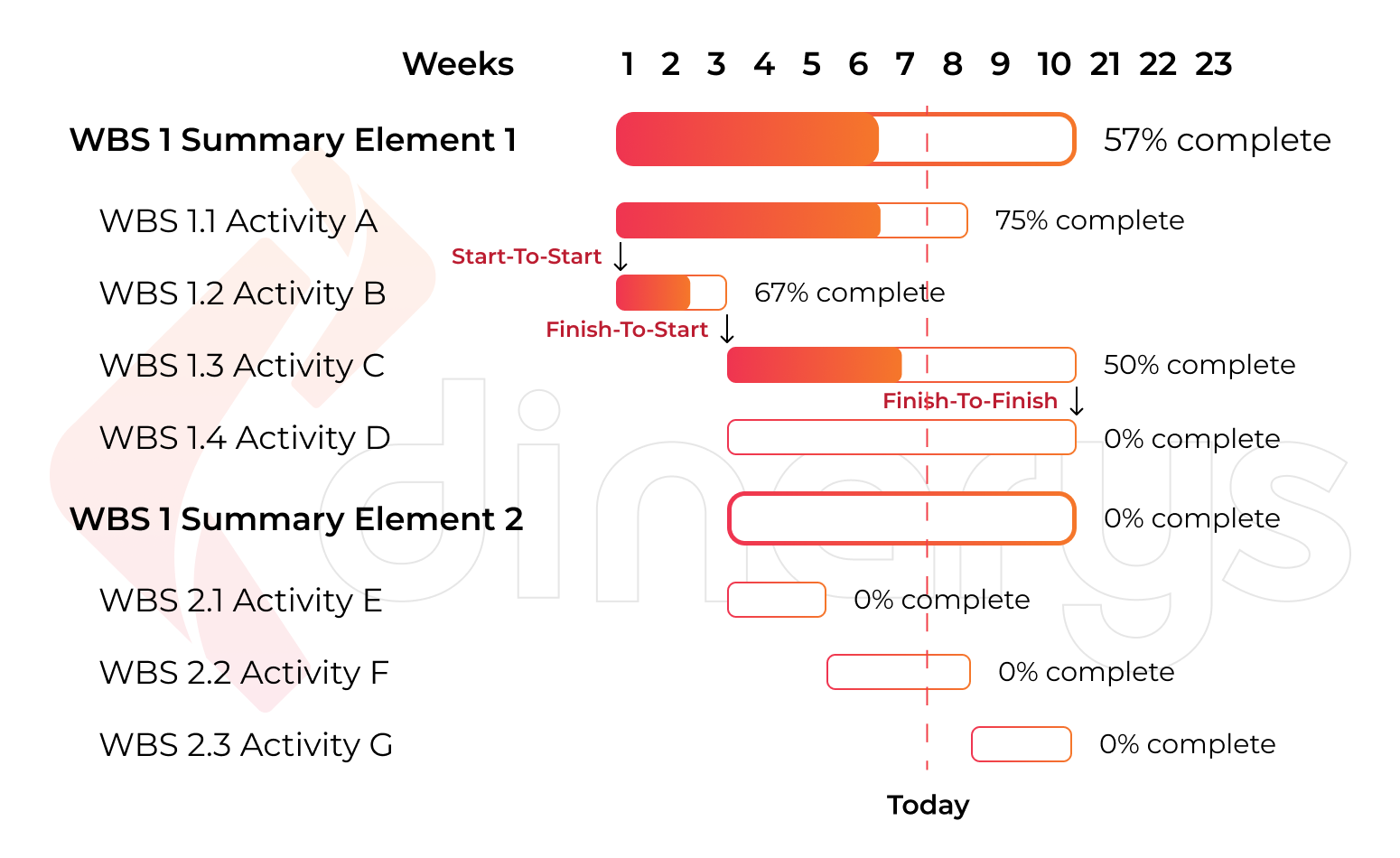
Consiglio! Per rispettare le scadenze e concepire una sequenza temporale realistica per un progetto, ti consigliamo di utilizzare il diagramma di Gantt. Questo è uno strumento che ti aiuterà a illustrare il piano e la pianificazione del tuo progetto.

Il diagramma di Gantt descrive in dettaglio una pianificazione del progetto realistica e ti aiuta a stabilire limiti e scadenze realizzabili. Questo è usato come riferimento non solo per il team di sviluppo ma anche per i clienti stessi.
La scelta di una piattaforma
Quando nasce l'idea di creare un sito web di qualità, ci si dovrebbe chiedere quale piattaforma scegliere. Esistono molte varietà di CMS. Sulla base della nostra vasta esperienza nello sviluppo di e-commerce, possiamo consigliarti le migliori opzioni per la creazione del tuo sito Web: Magento o Shopware.
Magento e Shopware sono rinomati per essere soluzioni software robuste e altamente scalabili che consentono agli imprenditori di creare e gestire efficacemente il proprio e-business. In breve, Shopware è l'ideale per le piccole e medie imprese, in quanto è più facile ed economico lavorarci. Magento, invece, si adatta meglio alle esigenze delle medie e grandi imprese che non temono di fare investimenti finanziari.
Per comprendere questo argomento in modo più dettagliato, leggi: Shopware 6 vs Magento 2: il nuovo giocatore può detronizzare il CMS leader?
Creazione di mappe del sito/wireframe/mockup/prototipi
Una mappa del sito costituisce la spina dorsale di qualsiasi sito Web (ben progettato). Aiuta i web designer a comprendere l'architettura dell'informazione e spiega la relazione tra diverse pagine ed elementi di contenuto. Costruire un sito web senza una mappa del sito è come costruire una casa senza un progetto ed è improbabile che abbia successo.
Il passaggio successivo dopo la mappa del sito consiste nel creare un wireframe , che è un piano di pagina in bianco e nero dettagliato per il sito. Qui viene delineata la disposizione degli elementi, inclusi pulsanti, immagini e testo. Non svolge alcuna funzione fondamentale nel sito; piuttosto, è necessario determinare quale contenuto verrà individuato. Il wireframe e la discussione su di esso possono servire come preparazione per il toolkit (TK). Sebbene il wireframe non contenga alcun elemento di progettazione finale, guida l'aspetto finale del sito.
Poi arriva un mockup , che è una versione visiva del wireframe. Con esso, i colori vengono visualizzati, le immagini vengono selezionate, la tipografia viene considerata e si evolve in un'immagine accattivante del sito Web reale. È necessario un mockup per creare lo stile e l'atmosfera del progetto. Pensa ai dettagli visivi e concordali con il cliente.
Dopo il mockup, viene creato un prototipo . Questa è una versione interattiva del wireframe che è anche in bianco e nero. Per il prototipo non c'è più bisogno di note su come funziona. Per capirlo basta cliccare sull'area che si vuole interrogare. Il prototipo viene utilizzato per coordinare con il cliente la posizione dei blocchi e dei pulsanti e condurre test di usabilità. Inoltre, è più conveniente scrivere il TK in base al prototipo rispetto al wireframe.
Dopo aver completato ciascuna di queste fasi, possiamo passare direttamente alla fase di sviluppo:
- Layout e programmazione: i nostri specialisti tradurranno il prodotto originale in una pagina HTML per ottenere il layout del sito. Questa procedura consente al sito di adattarsi a qualsiasi estensione dello schermo e browser che lo apre. Successivamente, la programmazione del sito Web segue il layout, combinando i risultati di tutte le fasi della creazione di una pagina Web e dando vita al progetto sviluppato. Quindi i nostri programmatori metteranno finalmente in azione il sistema. Garantiscono che tutti i pulsanti della pagina vengano cliccati, che i collegamenti siano attivi e che l'utente possa fare clic per andare dove necessario.
- Test: tutte le fasi dello sviluppo del sito Web sono soggette a test obbligatori. Questo viene fatto per determinare quanto è stabile il progetto e quanto bene funziona. Forniamo due tipi di test di progettazione: test funzionali e dell'interfaccia utente. Durante questa fase, vengono rilevate ed eliminate tutte le imprecisioni e gli errori, inclusi i collegamenti persi, la violazione della navigazione e il testo errato. Dopo il test finale e l'eliminazione di tutti i guasti, il sito Web viene trasferito al server ed è accessibile tramite il collegamento dell'indirizzo corrispondente. Anche dopo, però, le pagine web continuano a essere testate. Grazie a questo, i nostri prodotti sono di alta qualità e facili da usare.
Prossime tendenze di web design per il 2022
Il successo di un intero sito web dipende dalla qualità del suo design. Pertanto, è fondamentale seguire le tendenze in atto per capire quali strumenti sono diventati di moda per la cantieristica e quali sono già considerati superati e addirittura anti-trend. Le tendenze del web design per l'e-commerce sono in continua evoluzione, miglioramento e modernizzazione. Ciò che era di moda nel 2016-2017 ora sta rallentando e cedendo a tendenze completamente nuove. Questo dovrebbe essere preso in considerazione in modo che il nuovo sito Web sia pratico e crei la giusta impressione dell'azienda che lo possiede.
Quindi quali di queste tendenze stanno acquisendo importanza nel 2022 e quali dovrebbero essere dimenticate?
Parliamone Hai un progetto in mente?
Le migliori nuove tendenze di web design del 2022
Iniziamo con alcune tendenze completamente nuove nella progettazione di siti Web visivi e funzionali. Questo è un elenco di elementi indispensabili innovativi sul tuo sito Web per i prossimi due anni.
Contenuti dinamici
Gli utenti si aspettano una personalizzazione di livello successivo nel 2022. Per raggiungere questo obiettivo, dovresti aggiungere contenuto dinamico (noto anche come contenuto reattivo) al tuo sito web. In questo modo, tutti i tuoi contenuti cambiano a seconda dei dati demografici, del comportamento, delle preferenze e degli interessi degli utenti. Ad esempio, se una persona cambia posizione e viaggia da Washington, DC a Madrid, il contenuto che visualizza sul tuo sito Web sarà diverso.
Grazie a questa personalizzazione, puoi fornire agli utenti contenuti interessanti e pertinenti. Con i contenuti dinamici, puoi anche fornire loro esattamente il tipo di esperienza che li motiva a fare il passo successivo nel processo di acquisto.
Visualizzazione dati
Le persone rispondono meglio ai contenuti visivi che alle parole e ai numeri. Ad esempio, il 95% degli acquirenti B2B afferma di volere contenuti più brevi e più visivi. Mentre la maggior parte di noi si preoccupa delle informazioni statistiche, spesso non le capiamo se non possiamo visualizzarle. Ovviamente mostrare è meglio che raccontare, quindi la soluzione più efficace sarebbe se potessi mostrare e raccontare.
La visualizzazione dei dati non riguarda solo grafici e grafici. A seconda delle informazioni essenziali dell'utente, possiamo selezionare le fonti di dati e presentarle in un affascinante formato di storia visualizzato.
Interfaccia vocale
Il mercato globale della tecnologia vocale sta crescendo del 17,2% all'anno e raggiungerà quasi 27 miliardi di dollari entro il 2025. Ciò significa che sempre più persone utilizzano gli assistenti vocali per trovare informazioni su Internet invece di inserire manualmente i termini di ricerca in Google o altri motori di ricerca. Negli ultimi due anni, la digitazione vocale è diventata una tendenza in crescita, quindi l'introduzione di un'interfaccia vocale in un sito Web sta diventando una necessità. Inoltre, le tecnologie conversazionali si evolveranno per diventare sempre più utilizzate nella comunicazione tra il cliente e l'azienda.

Modalità scura
Twitter è stato il primo social network a introdurre questa tendenza nel suo design, quindi quasi tutti i suoi colleghi hanno deciso di salire sul treno della modalità oscura, seguito da Apple, che ha incorporato la modalità oscura in iOS. Possiamo quindi concludere che la modalità oscura è una tendenza web che più aziende dovrebbero adottare per i loro siti web.

Leggi anche: Tendenze dell'e-commerce B2B nel 2021-2025.
Continui trend di web design
Nuove tendenze appaiono continuamente. Ma che dire delle tendenze che sono profondamente radicate nel web design e non sono cambiate da diversi anni? Ecco alcune tendenze del web design che esistono da molto tempo e non andranno da nessuna parte presto.
Moduli di generazione di piombo
La tua mailing list è una delle tue risorse aziendali più importanti. Un sito web di successo nel 2022 deve avere un modulo di generazione di lead ben congegnato che faccia crescere il tuo elenco di clienti.
Mantieni il modulo semplice se desideri che gli utenti lo compilino e te lo inviino. Chiedere le informazioni minime sul cliente – basterebbero un nome e un indirizzo email; solo in alcuni casi avrai bisogno di età, sesso o altre informazioni specifiche. L'importante è non esagerare con le informazioni richieste.
Chatbot
È essenziale utilizzare i chatbot per i siti Web, soprattutto quando gestisci un'attività di e-commerce. Secondo uno studio, al 68% dei consumatori piacciono i chatbot perché forniscono risposte rapide. Sono stati una tendenza di web design per un po' di tempo ormai e non è probabile che vadano da nessuna parte presto. Tuttavia, se vuoi rimanere competitivo, devi rendere i tuoi chatbot più "vivi". Prova a connettere chatbot basati sull'intelligenza artificiale per una conversazione più personalizzata.
Prendi in considerazione la lettura: Chatbot per l'e-commerce. Perché ne hai bisogno per un negozio online?
Realta virtuale
Naturalmente, la realtà virtuale (VR) non è una nuova tendenza del web design, ma la sua importanza sta crescendo in ogni caso. Il boom della realtà virtuale è iniziato nel 2017 e continuerà fino al 2022 e oltre. Questa tendenza è un innegabile acceleratore dell'esperienza utente. Crea una potente interazione emotiva che può essere utilizzata per connettersi in modo più affidabile con il pubblico. Spostare lo sfondo o gli elementi del menu principale del tuo sito Web utilizzando la realtà virtuale è ancora rilevante e aggiunge sapore.
Minimalismo
Dal 2017, gli sviluppatori hanno creato attivamente interfacce piatte e funzionali che non sono sovraccariche di dettagli. I siti Web leggeri attirano invariabilmente il pubblico e rimarranno di tendenza per molto tempo a venire. Le risorse prive di elementi non necessari attireranno sempre un alto livello di fedeltà tra gli utenti. Il motivo è psicologico: più un design è chiaro e diretto, più spazio hanno gli utenti per l'attività mentale, portando a un maggiore desiderio di esplorare i tuoi prodotti o servizi.
3D interattivo
Il 3D è stato utilizzato su diversi siti Web per molto tempo ed è di grande interesse. L'uso della grafica tridimensionale aiuterà a rendere un sito alla moda ed eccitante e gli utenti vorranno vedere meglio le immagini. Ciò significa che trascorreranno più tempo sulla tua risorsa, migliorando in definitiva la sua posizione nei risultati di ricerca.
Per approfondire il tema delle tendenze e delle introduzioni popolari sul tuo sito, ti consigliamo di leggere: Suggerimenti e best practice per la progettazione dell'esperienza utente per l'e-commerce.
Anti-Tendenze del Web Design
Le tendenze della moda si stanno infiltrando nel mondo digitale alla velocità della luce. Tuttavia, sfortunatamente, il meccanismo di propagazione è un po' come il principio del domino: non appena un pezzo cade, il resto seguirà. La situazione è simile nel web design.
Il problema è che non tutte le tendenze della moda offrono un'esperienza utente eccellente. Le aziende non possono inseguire sconsideratamente le tendenze e adattare i loro prodotti per seguirle semplicemente perché sono richiesti ora. Ci deve essere un'analisi profonda dietro ogni decisione. Ora è il momento di parlare di ciò che è obsoleto e sarà considerato un anti-tendenza in futuro. Ecco un elenco di cose da evitare nel tuo web design.
Neomorfismo
Il neomorfismo è una delle tendenze più controverse nel design, che combina elementi di skeuomorphism e flat style. Il risultato è un'interfaccia che assomiglia ad aspetti del mondo reale ma che ha comunque un aspetto leggermente diverso. Nel 2019 c'è stato un entusiasmo per l'uso del neomorfismo nel web design. Tuttavia, si è rivelato uno stile poco pratico perché il costo della traduzione delle idee dei designer in software era elevato. Inoltre, la sottile sfumatura dei design non amorfi li rende ostili per l'utente.
I motivi per evitare il neomorfismo nel web design sono
- Bassa funzionalità.
- Inidoneità alla luce solare intensa.
- Implementazione della programmazione complicata.

Luminosità e contrasto extra
I colori accesi gridano al nostro cervello: “Attenzione! Pericolo!" Inoltre, i colori vivaci distraggono dalle informazioni sul sito, anche se non ce ne sono molte. La naturalezza è di moda, anche nei colori. Gli accenti dovrebbero essere impostati utilizzando tonalità contrastanti ma non appariscenti.
Motivi per evitare l'uso di colori brillanti:
- Disordine visivo
- Aumento dell'affaticamento degli occhi
- Aumento del senso di pericolo e ansia
Scorrimento infinito
Lo scorrimento senza fine infastidisce i visitatori perché non consente loro di vedere il "cantiere" del sito, dove possono essere collocate informazioni importanti come contatti, collegamenti a social network e indirizzi.
Indubbiamente lo scrolling ha i suoi vantaggi, ma dovresti farne a meno in home page, lasciandolo solo nella sezione dei contenuti (ad esempio in un blog).
Lo scorrimento disorienta i visitatori che vogliono agire, il che è un fattore fastidioso. Durante la navigazione in rete, l'utente inserisce mentalmente dei “segnalibri”, con l'intenzione, ad esempio, di acquistare un prodotto o contattare il titolare del sito. Tuttavia, lo scorrimento infinito non ti consente di tornare rapidamente alle informazioni che hai già visualizzato.
I motivi per evitare lo scorrimento infinito sono
- Diminuzione delle prestazioni.
- Piè di pagina inutile.
- Segnalibri problematici e ritorno.
Parallasse
Il fenomeno dello scorrimento parallasse è emerso circa quattro anni fa come tecnica di progettazione alla moda. L'essenza del metodo è elementare: con lo scorrimento in parallasse, diversi livelli di contenuto si muovono a velocità diverse mentre scorrono. A volte può aiutare ad aumentare il traffico verso il sito, ma tale aumento sarebbe di breve durata.
Lo scorrimento del parallasse può danneggiare la promozione del sito Web poiché molti designer ora progettano pagine infinite in questo modo. Proprio come gli svantaggi delle pagine con scorrimento infinito che sono stati menzionati sopra, le pagine con scorrimento parallasse possono caricarsi male ed essere altrettanto scarsamente indicizzate. I robot di ricerca non indicizzano sempre questi lunghi contenuti.
Motivi per evitare il parallasse:
- Togliere dal prodotto
- Fornire uno spettacolo inutile
- Rallentamento del sito web
Riproduzione automatica di video e audio
La riproduzione automatica dei video può essere interessante, non c'è dubbio. Ma se il tuo video ha l'audio, verrà riprodotto automaticamente quando l'utente probabilmente preferirebbe che non lo facesse. Che si tratti di una riunione di lavoro, sull'autobus o in classe, il suono inaspettato dei video a riproduzione automatica provoca panico. Inevitabilmente porta gli utenti a lasciare il tuo sito il più rapidamente possibile.
Oltre a essere scomodi per gli utenti, i video automatizzati possono rallentare il tuo sito web, il che potrebbe ridurre le possibilità del tuo sito di ottenere un posizionamento elevato su Google.
Perché la riproduzione automatica di video e audio dovrebbe essere evitata?
- L'utente non ha scelta
- È un "marketing fastidioso"
- Influisce sul tempo di caricamento
Parliamone Hai un progetto in mente?
Esempi stimolanti di web design
Abbiamo esaminato le principali tendenze del web design per l'e-commerce e abbiamo messo insieme alcuni esempi di siti Web impressionanti per te. Naturalmente, l'estetica di un sito non è l'unica condizione per convertire gli utenti, ma funge da ponte per attirare i clienti e dovrebbe impedire loro di sentire il bisogno di lasciare il tuo sito. Ricorda, il design creativo moderno è principalmente intuitivo e diretto. Le persone non ti sceglieranno a meno che tu non dia loro un incentivo a fare quella scelta.
Guarda e lasciati ispirare dalla bellezza di questi web design. Buona visione!
Adidas - CILE 20
Se hai mai ordinato vestiti online, sai come le fotografie di alta qualità influenzano la tua scelta per ulteriori acquisti. Ma Adidas e Foot Locker non si sono fermati alla semplice grafica. Per l'ultima versione dell'iconica collezione CHILE 20, i designer hanno creato tre spazi di immersione con visualizzazioni 3D realistiche. Guarda:

Puoi selezionare un modello con uno swipe e poi scorrere per guardare il prodotto da tutti i lati e valutarne la qualità. Sembra imponente. Adidas, come sempre, non smette mai di stupire!
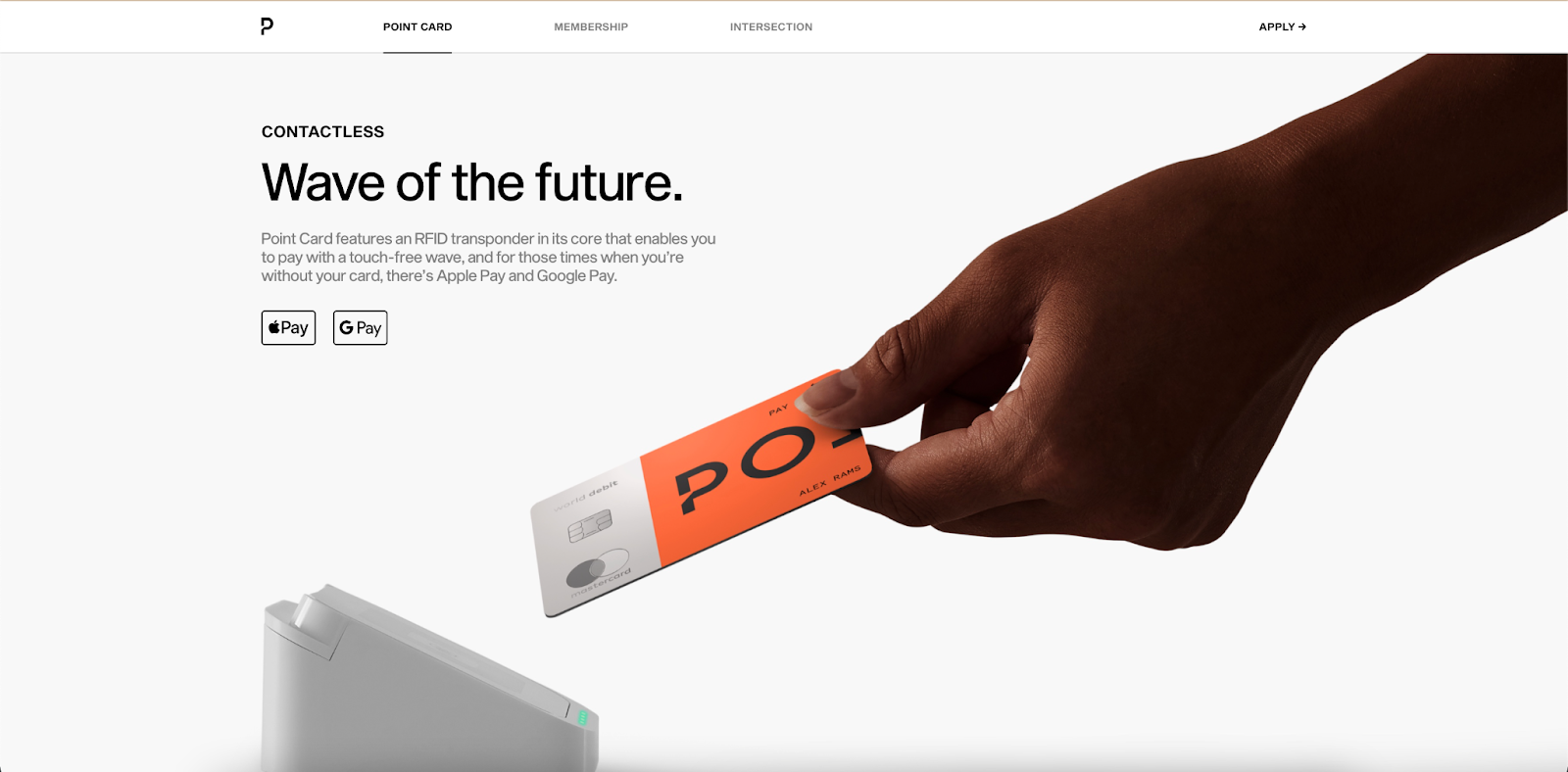
Punto
Point è una carta di debito e un'applicazione premio emessa da una banca con lo stesso nome negli Stati Uniti. Seguendo il link, noterai come vengono visualizzati i colori, quanto è attraente il design delle carte e il contenuto della foto è ben congegnato. Le impressioni dall'interazione con il sito sono irreali. Il flusso è fluido e preciso, il che consente all'utente di interagire con un sito Web intuitivo.

2°C TERRA
2°C EARTH è una guida visiva a cinque famose destinazioni turistiche il cui patrimonio naturale e culturale è minacciato dal cambiamento climatico. L'autore del progetto ha deciso di immaginare come cambierebbe la Terra a causa di un aumento della temperatura globale di 2 gradi Celsius e invita gli utenti a pensare alle conseguenze del riscaldamento globale.

Il testo e la tipografia meritano un'attenzione particolare. Ma la caratteristica principale, ovviamente, è il modo in cui la guida passa dal presente al futuro. Se scorri la pagina verso sinistra, tutte le foto vengono distorte e i titoli e il contenuto del testo cambiano, ad esempio:
- Foresta pluviale degli oceani (presente)
- Città fantasma degli oceani (futuro)
Site Survey 2°C EARTH è un'esperienza interattiva volumetrica. Questo sito web merita di essere in un elenco di quelli di ispirazione!
Casi di studio di web design per l'e-commerce di Dinarys
Un'esperienza utente ben congegnata e un design accattivante sono caratteristiche fondamentali di qualsiasi negozio di e-commerce di successo. Indipendentemente da ciò, hai una battaglia in salita per aumentare le vendite. E come garantisci un'esperienza utente eccezionale? Dinari sa come fare! Creiamo le migliori soluzioni di e-commerce e i nostri progetti lo confermano. Vorremmo presentarvi due dei nostri progetti di successo con design incredibili di cui siamo molto orgogliosi.
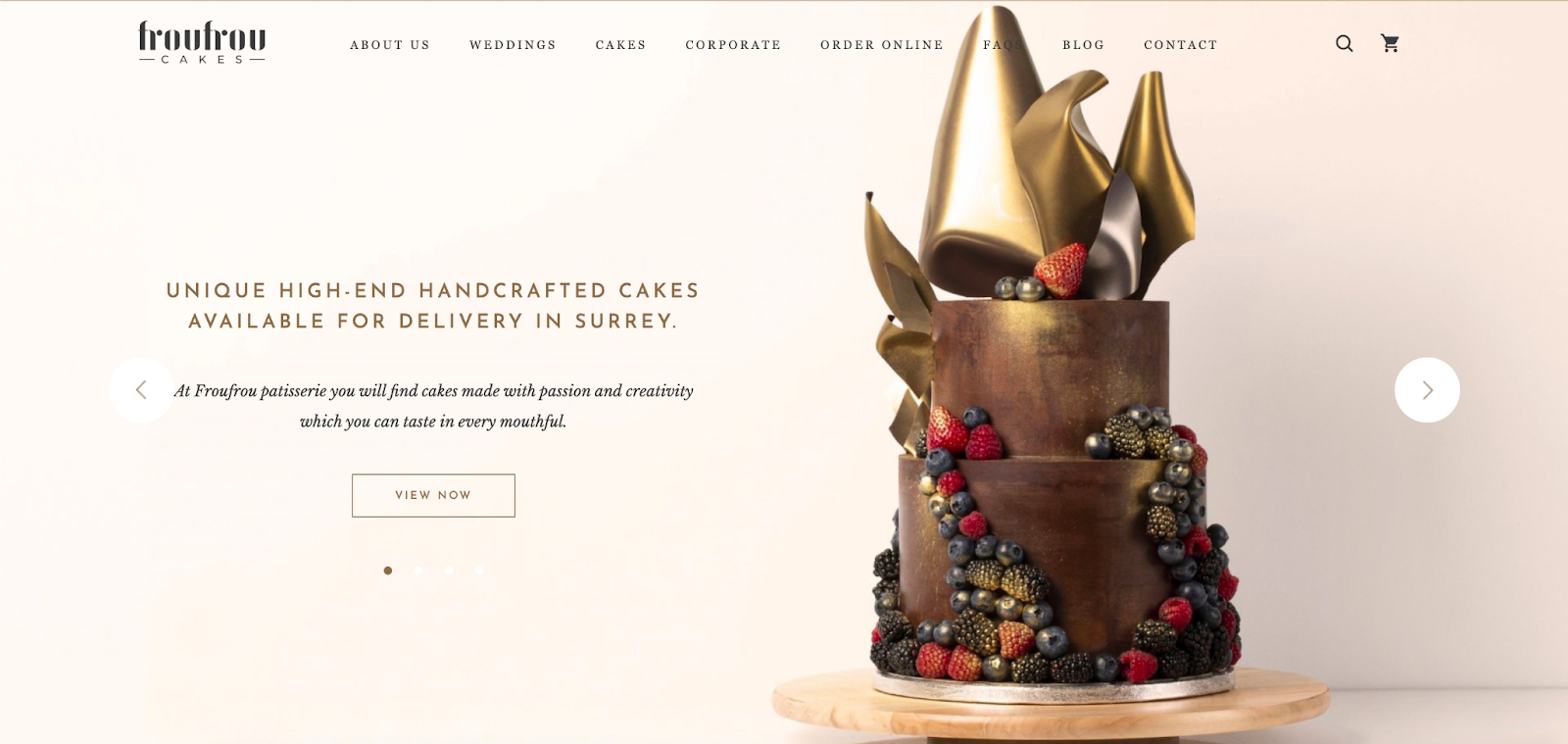
Frù Frù
Frou Frou è un negozio online che vende torte. Inizialmente, il cliente aveva un'attività offline e un semplice sito Web per presentare la panetteria. Tuttavia, desideravano aggiungere nuove funzionalità al sito Web e riprogettarlo per renderlo più intuitivo e conveniente.

Cosa abbiamo fatto:
- Evidenziate le funzionalità di base necessarie per il panificio.
- Creato un nuovo sito web (poiché quello esistente non può essere modificato con le funzionalità richieste).
- Ha sviluppato un design unico con lo stile e i colori del marchio.
Di conseguenza, il cliente ha ricevuto un negozio online completamente funzionante con tutte le funzionalità richieste. Siamo orgogliosi di questo progetto e del suo design “delizioso”. Sembra impressionante, vero?
Budu Sushi
Budu Sushi è un ristorante asiatico a Odesa, in Ucraina, i cui proprietari hanno avuto un problema con un'impresa offline che non ha generato entrate. Volevano costruire una presenza online e si sono rivolti a noi con l'idea di creare un servizio rapido e diretto che consentisse agli utenti di effettuare comodamente ordini di cibo e bevande. Inoltre, era necessario automatizzare il modo in cui venivano elaborati i dati degli ordini per ridurre il carico sul call center.
Cosa abbiamo fatto:
- Funzionalità comuni e necessarie definite per il sito Web di consegna cibo.
- Creato un design unico e semplice.
- Integrato il sistema con 1C per elaborare gli ordini dal sito web.
- Implementato un programma fedeltà per i clienti.
- Integrata la funzione di franchising.
- Adottato LiqPay per i pagamenti online.

Di conseguenza, il nostro team ha digitalizzato con successo l'attività di ristorazione offline sviluppando un sito Web per l'ordinazione di cibo. Abbiamo un sito Web intuitivo basato su tutti gli standard di esperienza utente.
Sei pronto per gli abbaglianti cambiamenti nel web design nel 2022?
Dopo aver analizzato tutte le informazioni di questo articolo, possiamo concludere che il web design è principalmente finalizzato ad aumentare il potenziale del sito web. Ciò è dovuto alle tendenze contemporanee in modo che i visitatori non debbano passare ore al computer o con un gadget per comprendere l'interfaccia di un portale.
Nel 2022, i designer saranno più accurati, poiché tutte le tendenze verranno utilizzate con la massima funzionalità. Tracciando e utilizzando le migliori tendenze del web design nel 2022 per promuovere e creare siti Web, Dinarys può creare un progetto di qualità per te con un design flessibile e intuitivo e una gestione affidabile. Quindi contattaci e discutiamo delle tue idee di business!
FAQ
La regola dei 10 secondi nel web design significa che i visitatori del sito impiegano fino a 10 secondi per scansionare il contenuto e decidere se vogliono esplorare ulteriormente. Per questo motivo, i proprietari di siti Web dovrebbero comunicare chiaramente la loro proposta di valore entro 10 secondi per attirare l'attenzione dei potenziali clienti, ed è qui che entra in gioco un design web adeguato.
La facilità d'uso mobile, la velocità di caricamento della pagina e la disponibilità delle informazioni di contatto sono elementi primari di un ottimo web design. Gli utenti desiderano utilizzare un sito Web da più dispositivi, non attendere molto fino al caricamento della pagina e accedere facilmente a una pagina delle informazioni di contatto quando richiesto.
Nel 2022, i contenuti dinamici, i dati visualizzati graficamente, le interfacce vocali e la modalità oscura rimarranno tendenze di web design piuttosto popolari. Ci saranno ancora le tendenze passate che sono ancora rilevanti, inclusi i moduli di generazione di lead, i chatbot che utilizzano l'IA, la realtà virtuale, il minimalismo e l'uso di elementi 3-D nell'interfaccia.
Quando crei il web design nel 2022, tieni presente che alcune tendenze sono già in declino e possono solo peggiorare l'esperienza utente per i tuoi visitatori. Ad esempio, fai attenzione al neomorfismo nel tuo design, non usare luminosità e contrasto extra, cerca di evitare lo scorrimento infinito, non applicare l'effetto di parallasse e non aggiungere video e audio a riproduzione automatica al tuo sito web.
