SPA vs. MPA: pro, contro e come fare la scelta finale
Pubblicato: 2022-09-19Sommario
Le applicazioni basate su cloud stanno registrando un'enorme crescita. Entro il 2022 raggiungerà i 101,3 miliardi di dollari, prevede Statista. È il momento ideale per mettersi al passo con la tendenza e pensare alla creazione di un'app. Tuttavia, dovresti scegliere tra SPA e MPA prima di dedicare la tua mente e denaro.
Capire SPA vs. MPA
Cos'è la SPA?
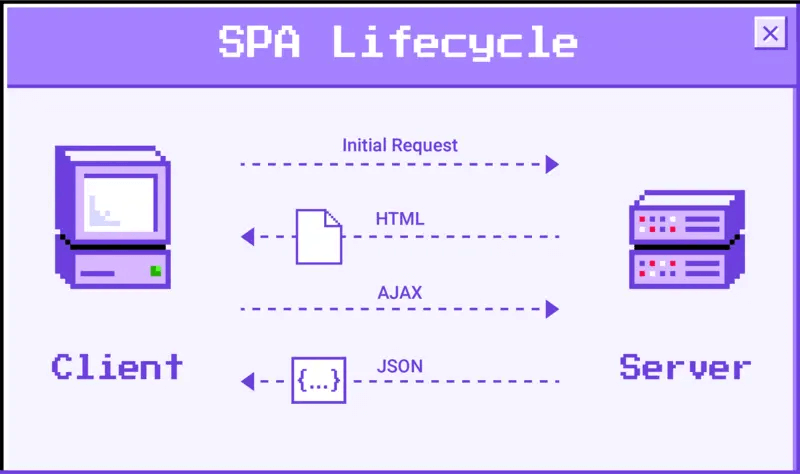
Un'applicazione a pagina singola, nota anche come SPA, è un tipo di applicazione Web che consente di lavorare su una pagina HTML. Grazie alla tecnologia AJAX, è possibile visualizzare i contenuti senza ricaricare la pagina quando una persona la utilizza. Quando utilizzato, questo codice, che in genere dipende da framework JavaScript, garantisce l'elevata velocità della SPA.
Alcuni esempi tipici di SPA possono essere elencati come app di navigazione, molte piattaforme di social media e provider di posta elettronica, ecc.
Professionisti:
Il vantaggio più significativo di SPA è la facile conversione in app Web progressive (PWA). Grazie alla presenza di shell HTML, SPA può offrire agli utenti un'esperienza più fluida. Inoltre, la sua shell dipendente da JavaScript gli consente di caricare pagine precaricate anche offline. Gli utenti possono sempre tenere traccia dei propri dati durante l'utilizzo dell'app, grazie a una pratica nota come cache offline. Devi solo inviare una richiesta alla SPA, che memorizzerà tutte le informazioni e ti consentirà di accedervi gratuitamente offline.

Inoltre, il fatto che le SPA siano basate su javascript è un vantaggio. La maggior parte delle applicazioni native sono basate su JavaScript, il che le rende più semplici da sviluppare e mantenere. Per questo motivo, tecnologie come React Native semplificano la trasformazione della tua applicazione Web basata su cloud in un'app nativa.
Ultimo ma non meno importante, rimarrai colpito dalla fluidità e semplicità delle operazioni delle SPA. Numerose SPA hanno un frontend indipendente dal backend. Le SPA utilizzano componenti HTML e JavaScript per i front-end e un framework diverso funge da back-end funzionale. Pertanto, non c'è molto di un problema di prestazioni se uno fallisce.
Contro: compromessi SEO
Potrebbe essere difficile ottimizzare i siti Web per i motori di ricerca. La capacità di sviluppare SPA estremamente SEO-friendly richiede ancora alcune conoscenze avanzate, nonostante i recenti miglioramenti. I crawler come Googlebot possono analizzare JavaScript, ma si imbattono in seri problemi se il contenuto viene caricato uno dopo uno. Il crawler non è a conoscenza del fatto che nuovo materiale sta arrivando dopo il caricamento della pagina iniziale, quindi la SEO a questo punto è persa.
Cos'è l'MPA?
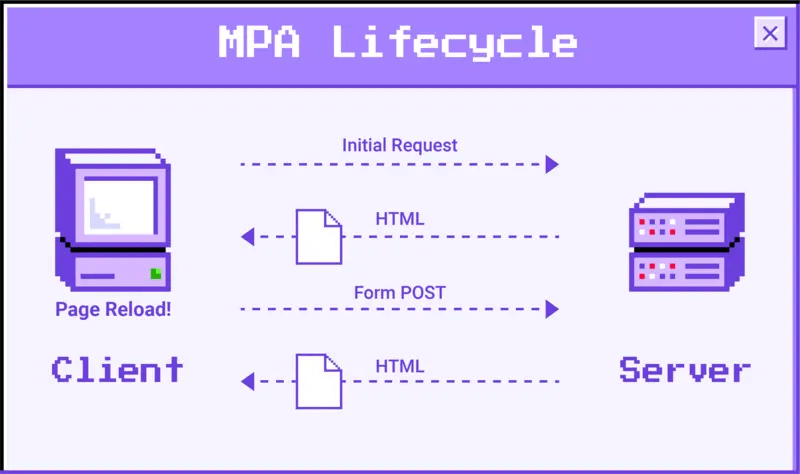
Come suggerisce il nome, un'applicazione multipagina (o MPA) comprende numerose pagine Web scaricate quando gli utenti accedono a varie aree del sito Web. Questo è un approccio di sviluppo di app Web standard per i siti Web che devono gestire grandi quantità di contenuto.
In particolare, il server fornisce tutte le risorse necessarie (HTML, CSS e JavaScript) per una nuova pagina quando l'utente fa clic. Un simbolo di caricamento gira nel browser durante questa transizione, dopodiché quello nuovo sostituisce l'intera applicazione lampeggia e la vecchia pagina. Puoi conoscerlo da eBay o Amazon.

Professionisti:
La natura delle AMP li rende ottimi candidati per l'ottimizzazione SEO. I robot di indicizzazione selezionano spesso la maggior parte del materiale prodotto per gli utenti. Oltre a questo, possono essere adattati da vari framework e tecnologie.
Inoltre, MPA è molto scalabile, il che significa che non ci sono restrizioni sulla quantità di contenuto che l'applicazione può contenere. Le MPA consentono di aggiungere un numero infinito di nuove funzionalità, pagine di prodotti, informazioni sui servizi, ecc.
Idealmente, molte migliori pratiche, tecniche, tutorial e framework sono oggi disponibili per gli sviluppatori perché la maggior parte delle pagine Web sono ancora MPA.
Contro: compromessi di velocità e sviluppo tempestivo
MPA impiega più tempo a rispondere rispetto a SPA poiché devono caricare costantemente nuove pagine e attendere che lo facciano. Inoltre, se un server è lento, lo sarà anche l'applicazione. Ogni volta che un utente visualizza una nuova pagina, il browser deve ricaricare tutte le risorse e i dati della pagina, il che rallenta il processo e peggiora l'esperienza dell'utente.
Inoltre, poiché il front-end e il back-end di MPA sono più strettamente collegati, gli sviluppatori impiegano più tempo per crearli. Di solito, un progetto richiede di iniziare da zero sia con il codice front-end che con il back-end.
Differenze tra SPA e AMP

La velocità è chiaramente e notevolmente diversa tra SPA e MPA. SPA ha il vantaggio di essere precaricato e in genere si verifica un certo ritardo iniziale durante il recupero dei dati. Tuttavia, MPA è più lento di SPA perché deve richiedere dati per ogni pagina a cui accede l'utente.
Le SPA proteggono gli endpoint più rapidamente. Tuttavia, la qualità della sicurezza è scarsa. Le SPA utilizzano spesso JavaScript. Poiché i dati non vengono raccolti per motivi di sicurezza, sono suscettibili agli attacchi dei criminali informatici.

D'altra parte, ciò non implica che l'MPA sia inefficace. Poiché Amazon, il più grande sito di e-commerce al mondo, è un MPA, ogni volta che richiedi nuovi contenuti, la pagina deve essere completamente ricaricata. Anche se è un'architettura standard, è comunque piuttosto preziosa e ottiene risultati fantastici quando viene utilizzata.
Pertanto, MPA funziona bene per siti Web complicati che non hanno bisogno di cambiare approccio. Ad esempio, quando desideri vedere un prodotto o una categoria su Amazon, non è necessario che il tuo sito Web rimanga statico. Dovresti usare un'architettura MPA se hai intenzione di costruire un sito di e-commerce esteso.
Quanto tempo impiegano per svilupparsi?
Le estremità anteriore e posteriore di SPA sono isolate l'una dall'altra, consentendone la creazione simultanea, accelerando i tempi di sviluppo. D'altra parte, poiché le AMP sono un po' più sofisticate, spesso impiegano più tempo a maturare. Gli sviluppatori di MPA devono utilizzare framework sia per il lato client che per il lato server, il che aumenta i tempi di sviluppo.
Come scegliere quale app funzionerà meglio nel tuo caso?
Entrambi gli approcci ti consentono di creare un sito Web più intricato che assomiglia a un'app nativa. Quindi cosa li rende diversi l'uno dall'altro e come fare la scelta finale? I seguenti criteri valuteranno in base alle vostre richieste.
Cordialità SEO
Come notato in precedenza, la SEO è una delle carenze della SPA. Purtroppo, non sono compatibili con i motori di ricerca come MPA. Il motivo principale è che la maggior parte delle applicazioni a pagina singola utilizza JavaScript, che pochi motori di ricerca supportano.
Con MPA è possibile ottimizzare ogni pagina per una parola chiave separata, migliorando il posizionamento del sito web. Inoltre, i meta tag possono essere aggiunti a qualsiasi pagina, il che avvantaggia le classifiche di Google.
Di conseguenza, se vuoi concentrarti sulla SEO, MPA sarà il vincitore qui.
L'esperienza utente

È importante ricordare che SPA è più mobile friendly perché gran parte del traffico proviene da dispositivi mobili. Anche Google ha iniziato a dare una priorità maggiore ai dispositivi mobili rispetto a quelli desktop. È possibile creare app mobili utilizzando i framework utilizzati nella creazione di SPA.
D'altra parte, MPA rende possibile una migliore architettura dell'informazione. Non ci sono limiti al numero di pagine che puoi creare o alla quantità di materiale che puoi includere in una singola pagina. La navigazione semplice rende facile per gli utenti la navigazione nel sito Web, migliorando la loro esperienza.
Sicurezza e vulnerabilità
Devi proteggere ogni sito web se scegli di diventare un MPA. Al contrario, tutto ciò che devi fare in una SPA per proteggere la tua pagina è proteggere gli endpoint dei dati più velocemente, anche se non necessariamente più sicuro. Poiché SPA utilizza JavaScript, che non viene sottoposto a compilazione di codice ed è quindi più suscettibile alle infezioni, è più vulnerabile agli attacchi degli hacker.
Scalabilità
Per quanto riguarda la scalabilità, è indubbio che l'MPA può essere scalato praticamente all'infinito. Aumenta semplicemente le risorse lato server per aggiungere contenuto aggiuntivo e tutte le nuove pagine che desideri.
D'altra parte, SPA non è intrinsecamente scalabile per ragioni apparenti. Puoi trasmettere così tanto solo su una singola pagina.
Facilità di sviluppo

A causa della loro complessità e dimensione, lo sviluppo di MPA richiede più tempo rispetto a SPA.
Inoltre, il front-end e il back-end di SPA possono svilupparsi contemporaneamente perché c'è una netta separazione tra loro, che accelera l'intero processo di sviluppo. Poiché il lato server in genere deve essere creato da zero, la creazione di un MPA è più impegnativo e richiede più tempo per lo sviluppo.
Un altro problema con gli MPA è che devi scrivere il codice per loro da zero.
D'altra parte, il codice di back-end riutilizzabile è uno dei vantaggi più importanti delle SPA. Il codice per la tua app online può essere utilizzato anche per le app mobili native. Le applicazioni e i siti Web sono comunemente utilizzati su dispositivi mobili, il che non sorprende dato che la maggior parte di noi è sempre in movimento.
Non ancora; come detto prima, puoi convertire facilmente SPA in app Web progressive (PWA). Infatti, una PWA garantisce buone prestazioni, un elevato livello di sicurezza e la flessibilità di lavorare online o offline (con alcune modifiche apportate durante il processo di sviluppo). Inoltre, PWA può essere eseguito sia online che offline. PWA offre anche la possibilità di aggiungere un collegamento all'applicazione, rendendo più semplice per gli utenti accedervi ancora una volta mostrandola sul desktop o sullo schermo.
Sebbene sembri che SPA continuerà ad essere popolare, sempre più aziende, inclusi i leader del settore, preferiscono PWA. Quindi, perché non seguirli?
Idealmente, per il tuo sito Web Magento, Simicart può configurare una vetrina di un'app Web progressiva (PWA) senza testa per fornire l'esperienza di acquisto mobile più eccezionale. Possiamo anche sostituire il tuo attuale front-end Magento 2 con un PWA rapido e fluido se non lo hai avuto.
Al contrario, supponiamo di avere già una PWA Magento. Potremmo modificarlo per soddisfare le tue esigenze.

>>> La creazione di un nuovo sito Web PWA Magento 2 senza testa si carica molto più velocemente con Simicart ORA!
Velocità
La velocità è un aspetto cruciale di un negozio di e-commerce. SPA si caricherà più velocemente. Come mai? Perché la maggior parte delle risorse dell'app viene caricata solo una volta. Ogni volta che un utente richiede nuovi dati, il sito web non si ricarica completamente.
Quando un utente desidera accedere a nuovi dati o naviga in un'area del sito Web diversa, MPA è più lento poiché il browser deve ricaricare l'intera pagina dall'inizio. Un tempo ideale di caricamento di una pagina web è di 0,4 secondi.
Di conseguenza, una SPA è una soluzione migliore se il tuo sito Web o la tua app ha molte immagini.
Conclusione
Come puoi vedere, non è necessario decidere tra SPA e MPA, il che è meglio perché ogni architettura ha vantaggi e svantaggi propri. Implica la scelta della soluzione che meglio si adatta a un determinato insieme di requisiti aziendali.
Per scegliere ciò che è veramente ideale per la tua azienda, dovresti valutare le tue esigenze, considerare i tuoi obiettivi di business, il mercato di riferimento e le risorse disponibili, quindi basare la tua scelta su queste considerazioni.
Vi preghiamo di contattarci se avete domande su questo argomento. Saremo felici di aiutarti!
