Slideshow: come sceglierlo e migliorarlo per il sito Web di e-commerce
Pubblicato: 2020-01-08La presentazione è qualcosa che quasi tutti i siti web hanno. È una pratica comune. È la prima cosa che il tuo visitatore vedrà sul tuo sito web. Quindi le immagini della presentazione devono fare un'ottima prima impressione. Altrimenti perderai il tuo visitatore per sempre.
È abbastanza deplorevole vedere un buon sito web con una buona copia, ma una presentazione scadente. Ecco alcuni suggerimenti per scegliere la presentazione adatta e migliorarla.
1. Scegli la foto giusta
Innanzitutto: scegli la foto giusta. Scegli un'immagine che sia sufficientemente descrittiva e abbia abbastanza spazio bianco. Dai un'occhiata dove appare il testo sul cursore e scegli l'immagine che ha il minor rumore visivo possibile in quell'area.


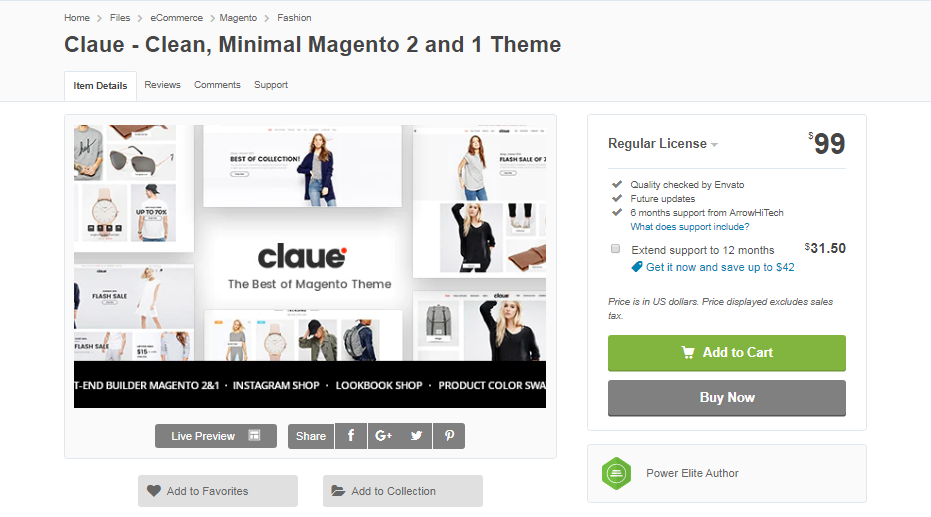
Claue: un eccezionale tema Magento 2 con una fantastica presentazione
CALDO!! La versione 2.0 di Claue è stata rilasciata

Visualizza la demo
Claue – Clean, Minimal Magento 2&1 Theme è un modello eccellente per un negozio di eCommerce moderno e pulito con oltre 40 layout di home page e tonnellate di opzioni per negozi, blog, portfolio, layout di store locator e altre pagine utili. Claue versione 2.0 include una serie di funzionalità esclusive tra cui:
- Essendo basato sul tema Luma.
- Soddisfa tutti gli standard del tema Magento
- Miglioramento significativo delle prestazioni
- Compatibile con la maggior parte delle estensioni di terze parti.
- Pienamente compatibile con Magento 2.4.x
Questa seconda versione avanzata si differenzia completamente dalla precedente. Pertanto, se stai utilizzando Claue versione 1 e desideri eseguire l'aggiornamento a Claue versione 2, puoi ricostruire un nuovo sito Web solo no anziché aggiornare dalla vecchia versione. Ora, torniamo all'argomento principale
2. Una foto ad alta risoluzione è d'obbligo
Usa la risoluzione consigliata dal creatore del tema. Negli ultimi 4 anni, ho visto un miliardo di siti Web con foto a piccola risoluzione allungate su tutto lo schermo. Non puoi mancare se scegli un'immagine larga 1920px. Niente scoraggia il tuo visitatore più di una foto pixelata nel dispositivo di scorrimento.
3. Scurire o schiarire la foto
Un buon trucco per rendere più visibile un testo sul tuo dispositivo di scorrimento è scurire (o schiarire) la foto. Questo potrebbe essere fatto in Photoshop o qualsiasi altro programma di fotoritocco.
4. Sovrapposizione di colore semitrasparente
A volte non riesci a trovare una foto con spazio bianco sufficiente per il testo o il tuo cliente vuole che tu usi un'immagine troppo saturata in cui il tuo testo non sarebbe abbastanza visibile. In quella situazione, la cosa più semplice che puoi fare è creare una sovrapposizione di colori semitrasparente.
5. Aggiungi bagliore interiore alla tua foto
Un altro ottimo trucco per rendere più interessante la tua foto del cursore è aggiungere un bagliore interno semitrasparente nero. Questo metodo renderà il tuo sito ancora più professionale. Metterà l'attenzione al centro dello schermo.
6. Scegli il tipo di file giusto
Quando si salva l'immagine del dispositivo di scorrimento modificata, è importante (a causa delle dimensioni del file) scegliere il tipo di file corretto per la presentazione. Non preoccuparti; la regola è semplice. Se l'immagine del dispositivo di scorrimento è una foto reale, salvala come .jpg. Se è qualcosa di diverso da una foto (ad esempio, motivo, icona, doodle), salvalo come .png. Questo è importante perché vuoi che le tue immagini del dispositivo di scorrimento siano il più leggere e ottimizzate possibile.
7. La velocità della pagina conta molto

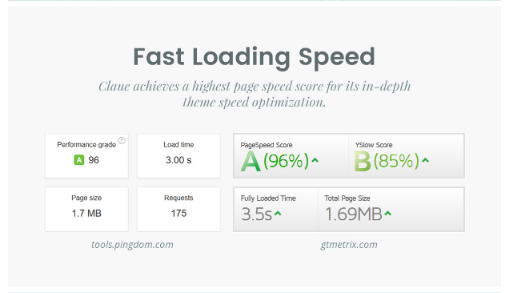
Velocità di caricamento di Claue
Sia per Google che per il tuo visitatore. Le immagini del dispositivo di scorrimento sono le immagini più grandi (forse anche i file) del tuo sito Web, quindi è importante ottimizzarle.
Suggerimento bonus: utilizza le dimensioni consigliate per l'immagine del dispositivo di scorrimento
Quando sviluppiamo temi WordPress, facciamo uno sforzo extra nella scelta della giusta dimensione e proporzione della foto della presentazione. La foto stessa deve funzionare bene su tutte le dimensioni dello schermo. Vedo molti casi in cui gli utenti utilizzano dimensioni diverse da quelle consigliate. Il più delle volte, le foto nel dispositivo di scorrimento occupano troppo spazio verticale.
La presentazione è la prima cosa che il tuo visitatore vedrà sul tuo sito web. Migliora la loro esperienza utente implementando alcuni dei trucchi di cui sopra. Non ci vorrà molto tempo, ma migliorerà la felicità di te, del tuo cliente e del visitatore del tuo cliente.
Quindi ora che hai un'idea su come migliorare le tue immagini di slider, discutiamo i pro ei contro dell'utilizzo degli slider. A quanto pare, ci sono molte ricerche che affermano che gli slider possono danneggiare il tuo sito Web più di quanto possano aiutarlo.
Contro dell'utilizzo degli slider sul tuo sito web
Per prima cosa, diamo un'occhiata agli svantaggi più importanti degli slider.
Pochissimi plugin di slider sono veramente mobile responsive
Ti sei mai imbattuto in un sito Web che utilizza uno slider e hai provato a visualizzarlo sul tuo telefono? Sebbene sia vero che i telefoni stanno diventando più grandi, il semplice fatto è che la maggior parte dei cursori si ridimensiona per adattarsi alle dimensioni dello schermo più piccole.
Ciò si traduce in immagini e testo troppo piccoli per essere letti e visualizzati su schermi più piccoli. Alla fine, il tuo bellissimo dispositivo di scorrimento sarà molto probabilmente ignorato sui telefoni, quindi pensaci due volte al contenuto che stai aggiungendo alla tua presentazione.
Se sei abbastanza fortunato da utilizzare un plug-in di scorrimento reattivo come Soliloquy, preparati a dedicare un po' di tempo a personalizzare i tuoi dispositivi di scorrimento per assicurarti che abbiano un bell'aspetto su tutti i dispositivi. Già che ci sei, assicurati di testare il dispositivo di scorrimento e vedere come appare su una varietà di dimensioni dello schermo e dispositivi.
La maggior parte dei visitatori non si fermerà oltre le prime due diapositive
Se prendi in considerazione che la nostra capacità di attenzione si sta accorciando sempre di più, è lecito ritenere che la maggior parte dei visitatori non si fermerà oltre le prime due diapositive.
Quando i visitatori atterrano sul tuo sito, vogliono sapere immediatamente cosa fai e come puoi aiutarli. Se le tue diapositive non rispondono a queste domande, è probabile che vadano avanti.
I controlli della presentazione possono essere facilmente persi
I controlli della presentazione sono generalmente icone discrete progettate e progettate in modo da non sminuire il contenuto effettivo della diapositiva. In quanto tali, le frecce utilizzate per navigare attraverso lo slider possono essere facilmente perse.
Questo problema è ancora più evidente su schermi più piccoli, il che significa che i tuoi visitatori mobili avranno difficoltà ad andare avanti e indietro tra le diapositive o a fare clic sul pulsante che li porta in un'altra parte del tuo sito web.
La presentazione può rallentare il tuo sito
Se non stai attento a ottimizzare le tue immagini per gli slider e per il Web in generale, gli slider possono rallentare il tuo sito. Inoltre, gli slider utilizzano spesso file JavaScript ricchi di risorse.
Ognuno di questi file JavaScript è un'altra richiesta che un browser deve fare al server di hosting su cui si trova il tuo sito web. Mentre il browser effettua tali richieste, i tuoi visitatori aspettano il caricamento del tuo sito Web poiché il browser non può procedere fino a quando i file JavaScript necessari (così come i file di stile per gli slider e il tuo sito) non sono stati caricati.

Di conseguenza, i visitatori potrebbero sentirsi frustrati e partire per un altro sito Web che si carica molto più velocemente e fornisce loro la stessa soluzione per cui sono venuti sul tuo sito.
Vale anche la pena ricordare che, a causa dell'impatto sui tempi di caricamento del sito Web, gli slider potrebbero influire negativamente sulla tua SEO.
L'occhio umano reagisce al movimento
Infine, tieni presente che i nostri occhi sono naturalmente attratti dal movimento. Se utilizzi gli slider in tutto il tuo sito web, possono distrarre gli utenti e far sì che smettano di prestare attenzione al resto del contenuto del tuo sito.
Ogni volta che una diapositiva cambia, corri il rischio che il tuo visitatore che stava per fare clic su quel pulsante di prenotazione per concentrarsi su qualcos'altro. Ciò potrebbe portare a una perdita di conversioni che quindi porta a meno vendite e meno profitti complessivi.
Un'altra cosa da tenere a mente è che se stai utilizzando un dispositivo di scorrimento, non utilizzare l'opzione di scorrimento automatico in quanto può peggiorare rapidamente l'esperienza utente per i tuoi visitatori. Immagina se qualcuno inizia a leggere il testo sulla diapositiva e quindi l'immagine cambia prima che abbiano finito di leggerla. Ciò potrebbe lasciare i tuoi utenti frustrati e indurli a lasciare il tuo sito.
Vantaggi dell'utilizzo degli slider sul tuo sito web
Ora che abbiamo coperto i contro dell'utilizzo dei cursori, diamo un'occhiata al motivo per cui potresti prendere in considerazione l'utilizzo di uno.
Puoi mostrare più contenuti in meno spazio
Per loro natura, gli slider rendono facile mostrare più contenuti above the fold o in qualsiasi altra parte del tuo sito senza creare pagine lunghe. Puoi utilizzare tutte le diapositive che desideri per condividere il messaggio che desideri attraverso le diapositive e presentarlo in un modo visivamente accattivante.
Ciò ti consente di mantenere la tua home page breve e dolce, concentrandoti sugli elementi più importanti invece di utilizzare tutto quello spazio per raccontare una storia visiva su un singolo prodotto o servizio.
I cursori semplificano l'aggiunta di testo alle immagini senza utilizzare Photoshop
La maggior parte dei plug-in di scorrimento ti consente di caricare la tua immagine e aggiungere testo senza utilizzare Photoshop o altri programmi di modifica delle immagini. Alcuni dispositivi di scorrimento consentono persino di aggiungere pulsanti e inviti all'azione o collegamenti ad altre parti del tuo sito web.
Grazie all'interfaccia di amministrazione dello slider, puoi facilmente scrivere e formattare il tuo testo utilizzando strumenti simili a quelli che si trovano nell'editor dei post o in Word. Puoi persino personalizzare il design della diapositiva aggiungendo colori o caratteri personalizzati, regolando il tipo di transizione e la durata e altro ancora.
Gli slider obbligano gli utenti a interagire con il tuo sito web
Per quanto grezzo possa sembrare, gli slider rendono impossibile agli utenti di non interagire con il tuo sito web. Se non vogliono aspettare che appaia la prossima diapositiva, possono semplicemente fare clic sulle frecce per andare avanti e indietro attraverso tutte le diapositive.
Se hai incluso collegamenti o pulsanti che li portano a una pagina diversa, possono fare clic sui pulsanti ed esplorare tutto ciò che hai da offrire sul tuo sito web. In altre parole, le diapositive forniscono un maggiore coinvolgimento per i tuoi utenti, quindi se desideri che i visitatori interagiscano con il tuo sito dalla prima volta che ci atterrano, gli slider potrebbero essere la risposta.
Gli slider sono un ottimo modo per condividere il tuo lavoro
Se sei un designer, un illustratore, un fotografo o un artista, gli slider sono un ottimo modo per mostrare il tuo lavoro senza che il tuo portfolio occupi l'intera pagina. Puoi mettere insieme una presentazione del tuo lavoro migliore e condividerla come diapositiva sulla tua home page o persino sulla pagina del tuo portfolio.
I cursori sono utili anche se vendi prodotti in quanto possono essere utilizzati per mostrare i prodotti più popolari, i nuovi arrivi o categorie specifiche.

Prova l'estensione Responsive Slideshow per Magento
Il verdetto: dovresti usare gli slider?
Con pro e contro fuori mano, è tempo di prendere una decisione: dovresti usare lo slidershow sul tuo sito web? La risposta a questa domanda si può riassumere in due parole: dipende.
Quando l'uso di uno slider è una buona scelta?
Pro e contro a parte, ci sono ancora alcuni buoni scenari in cui l'utilizzo di uno slider è una buona idea e una scelta solida.
- Usa una presentazione quando vuoi mostrare il tuo lavoro o una galleria. Come accennato in precedenza, gli slider si prestano bene alla visualizzazione di gallerie fotografiche o elementi del portfolio. Se il tuo sito web appartiene a quella categoria, allora l'utilizzo di uno slider è un ottimo modo per mostrare il tuo lavoro senza sovraccaricare i tuoi visitatori.
- Usa una presentazione per mostrare un prodotto. Allo stesso modo, se stai lanciando un nuovo prodotto o servizio; uno slider potrebbe essere un ottimo modo per mostrare il prodotto in azione o per evidenziarne vantaggi e caratteristiche.
- Usa una presentazione per condividere una storia coerente. Questa potrebbe essere la storia del tuo marchio e della tua azienda oppure potresti mettere in evidenza i membri del tuo team e le loro competenze. Indipendentemente dal tipo di storia che decidi di condividere nella presentazione, assicurati che la storia abbia un senso. Altrimenti, i tuoi visitatori vedranno un mucchio di diapositive non correlate che non hanno senso. Allo stesso tempo, assicurati che ogni diapositiva crei anticipazione per la diapositiva successiva e incuriosisca i tuoi visitatori in modo che rimangano fino all'ultima.
Quando non dovresti usare gli slider?
Inutile dire che se il tuo sito web non appartiene a una delle categorie di cui sopra o se non stai utilizzando gli slider da aggiungere al tuo sito web, dovresti stare alla larga dallo slidershow. Ecco alcuni altri scenari in cui l'utilizzo della presentazione non è una buona idea.
- Se stai usando solo una diapositiva perché è alla moda. Solo perché tutti gli altri lo stanno facendo, ciò non significa che devi farlo anche tu. Non solo corri il rischio di non aggiungere nulla di prezioso al tuo sito con un dispositivo di scorrimento, ma corri anche il rischio di confonderti e sembrare uguale alla concorrenza.
- Se il tuo sito web è già lento, evita di usare la presentazione. Come abbiamo detto sopra, la presentazione può essere piuttosto pesante in termini di risorse, quindi l'ultima cosa che devi fare è rendere il tuo sito ancora più lento da caricare. Lavora prima per correggere la velocità del tuo sito, quindi considera l'aggiunta di un dispositivo di scorrimento.
- Se non sai cosa inserire nella presentazione, non aggiungerne uno. Una presentazione funziona meglio quando c'è una storia dietro. Senza una storia, hai un pasticcio di immagini che non aggiungono alcun valore al tuo sito e potrebbero persino confondere i tuoi visitatori.
- Se puoi condividere il contenuto in un modo più semplice, fallo. Non ha senso complicare eccessivamente il design del tuo sito o sacrificare la velocità per il bene delle ultime tendenze di design. Una soluzione più semplice di solito significa che il tuo sito sarà più facile da aggiornare e mantenere, per non parlare più veloce da caricare. Pertanto, rinunciare a una presentazione a favore di una soluzione più semplice è una scelta molto migliore.
Conclusione
Ora che conosci i pro e i contro dell'utilizzo degli slider, puoi prendere una decisione informata se l'utilizzo di una presentazione è una buona scelta per il tuo sito web. E con i suggerimenti sull'ottimizzazione delle immagini di scorrimento, sarai sulla buona strada per creare diapositive attraenti che non danneggeranno l'esperienza dell'utente ma ti aiuteranno invece a ottenere più conversioni.
