Progettazione di siti Web che supportano il processo decisionale di conversione
Pubblicato: 2021-10-13 Riepilogo : Per influenzare con successo la decisione di conversione dei tuoi visitatori
dovrai supportare la decisione di conversione soddisfacendo il cervello pigro,
troppa scelta è opprimente e spesso porta all'inazione.
Scopri come fare scelte che convincano i clienti ad agire utilizzando i nostri suggerimenti su come progettare un sito web a misura di cervello.

Autore: Eric Itzkowitz
8 minuti di lettura
Questo articolo tratterà quanto segue:
Che cos'è una decisione di conversione?
Il cervello e il processo decisionale sul tuo sito web
Progettazione di un sito web a misura di cervello
Cose da considerare per l'enfasi visiva
Sostieni la decisione di conversione per il cervello pigro
Come marketer, capire come funziona il cervello è fondamentale.
La tecnologia cambia rapidamente, ma il cervello non tanto. In effetti, non si è evoluto in circa 50mila anni. Se capiamo come funziona il cervello, possiamo sfruttare i suoi pregiudizi e influenzare le persone verso la nostra azione di conversione desiderata.
Che cos'è una decisione di conversione?
Gli utenti online visitano il tuo sito Web con determinati obiettivi in mente. A seconda di dove si trovano nel ciclo di acquisto, stanno cercando di realizzare qualcosa. Questo può variare dall'apprendimento o dal confronto di prodotti e servizi, all'acquisto effettivo.
Una decisione di conversione è quel momento in cui l'utente sceglie di intraprendere la linea d'azione desiderata sul tuo sito web. Queste conversioni possono essere micro: i piccoli passi che gli utenti compiono nel loro percorso di acquisto come consumare contenuti sul tuo blog, scaricare un magnete guida, iscriversi a un webinar, aggiungere elementi alla loro lista dei desideri, ecc. Oppure possono essere macro: l'ultima azione di conversione, come la compilazione di un modulo per i lead o il completamento del processo di pagamento.
Per influenzare con successo la decisione di conversione, devi essere in grado di vedere il tuo sito web come un funnel di marketing. Devi comprendere il comportamento online del tuo pubblico per persuaderlo e rimuovere le barriere che impediscono loro di passare attraverso la canalizzazione.
Il cervello e il processo decisionale sul tuo sito web
Il cervello controlla tutto ciò che facciamo. È dietro i nostri pensieri, emozioni e comportamenti.
Quindi, se vuoi sbloccare il comportamento umano, devi iniziare con il cervello. Ciò significa prendere decisioni di conversione come risultanti da processi cognitivi.
Ecco il fatto: il vecchio cervello è ancora l'aspetto dominante del cervello umano. E la sua priorità è regolare le nostre funzioni di sopravvivenza di base, che include la memorizzazione dei ricordi delle nostre reazioni (quelle che sentiamo come emozioni).
Per questo motivo, al cervello non piace dover eseguire processi mentali complessi ogni volta che devi decidere qualcosa. Riserva le noiose operazioni logiche del lobo frontale a decisioni veramente importanti. Funziona su processi automatici e sviluppa scorciatoie cognitive da utilizzare per il semplice processo decisionale.
Leggi di più

Ecco perché in SiteTuners sottolineiamo sempre l'importanza di ridurre il carico cognitivo su un sito Web per aumentare le conversioni. L'ultima cosa che vuoi è che il tuo sito web sia così difficile da usare o decifrare da spingere il cervello dei tuoi visitatori ad entrare in modalità lobo frontale completo.
Perché a meno che non stiano cercando di acquistare qualcosa che è veramente importante per loro, è improbabile che vogliano fare il lavoro pesante. La maggior parte preferirebbe prendere la via più facile e salvare piuttosto che spendere preziose riserve cerebrali per capire le cose sul tuo sito web.
Progettazione di un sito web a misura di cervello
Quando presenti le scelte ai clienti, ricorda che il cervello è pigro e impaziente. Il più delle volte è con il pilota automatico perché la parte logica del cervello è costosa da usare. Affinché il cervello si muova per impegnarsi per completare qualcosa, deve percepire il compito come abbastanza avvincente e facile.

Ecco tre modi in cui puoi aggirare la pigrizia del cervello per convincere i clienti ad agire .
Riduci al minimo le scelte
Potresti essere tentato di copiare Amazon nella loro presentazione di enormi scelte. Ma tieni presente che il successo di Amazon dipende dall'eccellenza operativa e dal dominio delle consegne. Avresti difficoltà a competere con un'azienda che garantisce la consegna in un'ora con determinati codici postali.
La realtà è che troppa scelta è opprimente e spesso porta all'inazione del cliente : guadare molte informazioni coinvolge il cervello cosciente e si traduce nell'evitare le decisioni.
Quindi, evita di scorrere pagine piene di scelte come la peste (a meno che non si tratti di una rapida scansione di elementi fisici che sono visivamente sostanzialmente diversi, nel qual caso lo scorrimento è più conveniente).
Inoltre, non contare sul fatto che i clienti trovino i prodotti giusti attraverso il sistema di filtraggio nella colonna di sinistra. In genere, solo gli utenti avanzati, coloro che capiscono che è un modo efficiente per ordinare una grande quantità di informazioni, sono inclini a usarlo.
La maggior parte delle persone che visitano il tuo sito non saranno disposte a investire tempo e fatica nell'apprendimento dell'interfaccia del tuo sistema di filtraggio. E anche se i visitatori lo usano, è probabile che produca comunque troppi risultati. (Controlla le statistiche del tuo sito per vedere se il numero di visitatori che utilizzano il tuo sistema di filtraggio del pannello laterale vale lo spazio che gli stai dedicando.)
Cosa puoi fare per limitare le scelte:
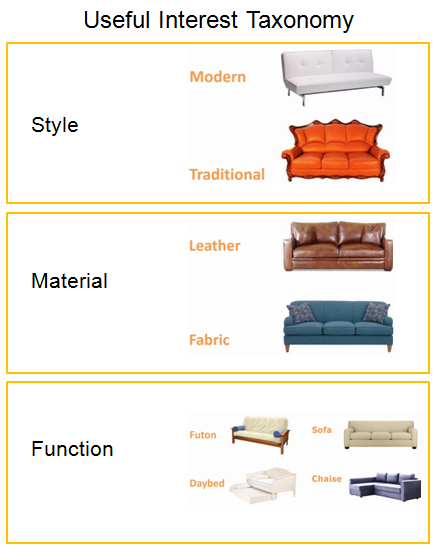
• Avere una tassonomia degli interessi utile. Ad esempio, se il cliente sta cercando di acquistare mobili, puoi limitare le scelte ponendo tre semplici domande su stile, materiali e funzione presentate in una sequenza di pop-over lightbox.

È probabilmente più facile rispondere a tre semplici domande sulla selezione del lettino rispetto alle stesse informazioni presentate come un pannello laterale con diversi controlli dell'interfaccia utente. Molte volte, le cose sono migliori come una sequenza pop-over lightbox con 2-4 domande per ottenere la selezione su un insieme molto piccolo di scelte.
Con scelte che si escludono a vicenda, il processo decisionale è più facile, poiché le persone avranno un'affinità o un'avversione verso una scelta o un'altra.
• Vai in profondità e restringe durante la creazione di architetture di informazioni per la navigazione del catalogo.
Non sovraccaricare i visitatori con molte sottocategorie nel menu a discesa. Assegna da 4 a 8 categorie di livello superiore, 4 o meno sottocategorie, quindi scendi. Un clic in più va bene fintanto che il visitatore sente che si sta avvicinando al suo obiettivo. Se restringi rapidamente le scelte, il visitatore sarà disposto a eseguire quei 3-4 passaggi di navigazione e quindi vedere un insieme ragionevole di prodotti.
Fai scelte ovvie
Al cervello non piace capire come una scelta sia diversa dalle altre. Quindi assicurati che le scelte siano facilmente distinguibili l'una dall'altra.
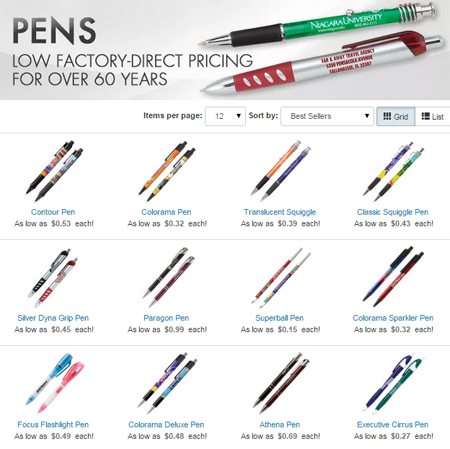
Ad esempio, le scelte delle penne nell'esempio seguente non sono utili. Sono rappresentati in minuscole miniature e non c'è nulla di significativo nei prodotti e nel modo in cui funzionano. Questo non offre ai clienti nulla su cui basare la loro scelta.

Quello che puoi fare in questo caso è limitare il numero di prodotti e presentare scelte ovvie ponendo al cliente una serie di domande:
- Sia che vogliano penne con una punta affilata
- Vogliono una penna a sfera normale
- Ne stanno cercando uno con una presa di gomma attorno, o
- Vogliono una penna stilografica tradizionale
In questo modo, presenterai al cliente penne qualitativamente diverse e sapranno immediatamente quale gli è utile.
Cosa puoi fare per rendere ovvie le scelte:
- Usa le immagini per rendere chiare le scelte. Per concetti più astratti, rappresenta le scelte con immagini distintive e chiare. Se sei un sito di viaggi che vuole mostrare al cliente l'Europa contro l'Asia, potresti avere una foto della Torre Eiffel contro il Monte Fuji. Se mostri al visitatore una scena urbana frenetica, il visitatore dovrà lottare un po' con essa prima di capire che è Tokyo e non un'altra città al mondo.
- Rimuovi immagini simili. Per cose dall'aspetto simile, smontalo o eliminalo.
- Metti a fuoco o ingrandisci/distorce le distinzioni importanti : concentrati sulla parte destra dell'oggetto che lo differenzia dal resto.
Pregiudizio visivo con enfasi
Il novanta percento delle informazioni che il nostro cervello riceve viene elaborato attraverso il canale visivo, quindi le persone sono eccellenti nella comprensione delle immagini .
Un modo per spingere i clienti verso una decisione di conversione è evidenziare ciò che vuoi vendere manipolando i pregiudizi visivi.

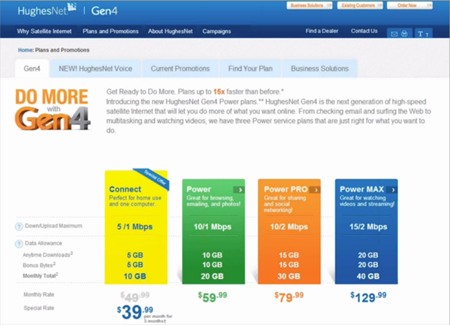
Nota come HughesNet richiama l'attenzione sul piano di cui vogliono che i clienti traggano vantaggio. Lo evidenziano rendendo la sua casella e i numeri in basso più grandi del resto. Ha anche la versione al neon più odiosa di tutti i colori sulla pagina. Inoltre, ha un callout "Offerta speciale" in alto a destra.
Attraverso tutti questi modi, oltre al primato del piano nell'elenco (in un elenco orizzontale, la prima posizione è per impostazione predefinita la più importante perché le persone generalmente leggono da sinistra a destra), stanno influenzando l'esperienza visiva dell'utente .
Cose da considerare per l'enfasi visiva:
- La posizione dello schermo in alto ea sinistra è solitamente più importante
- Quantità di spazio visivo : la quantità di proprietà, spazio bianco e bordo che dai a un particolare oggetto.
- Ancorare le immagini : utilizzare le immagini per attirare l'attenzione su determinate parti della pagina
- Colore di sfondo dell'area
- Contrasto o unicità : ad esempio, le casse con 6 o 7 pulsanti nella pagina del carrello sono orribili, ma se rendi un pulsante rosso e gli altri sono grigi, risalterà di più. Anche in presenza di molti oggetti simili, puoi fare qualcosa con contrasto o unicità.
- Movimento (l'opzione nucleare) – Le persone non possono non guardare il movimento, quindi usatelo con parsimonia . In presenza di movimento, che si tratti di banner scorrevoli o di feed di Twitter, la grafica e il testo non verranno visualizzati. Se stai usando il movimento per attirare l'attenzione su qualcosa intenzionalmente e supporta il tuo invito all'azione, fallo. Ma se non è correlato al tuo CTA principale, togliere il movimento elimina le distrazioni. Questo dovrebbe aiutare il tuo tasso di conversione.
Sostieni la decisione di conversione soddisfacendo il cervello pigro
Quando presenti delle scelte, tieni presente che il cervello è pigro e riluttante a lottare con le cose. Semplifica la scelta dei clienti procedendo come segue:
- Limita il numero di opzioni
- Mostra cosa rende un'opzione diversa dalle altre e
- Sottolinea visivamente la scelta su cui vuoi che agiscano.
Parla con un esperto di conversione
Dacci 30 minuti e ti mostreremo come possiamo aiutarti a ottenere risultati migliori
