10 semplici soluzioni che chiunque può fare per migliorare la SEO del proprio sito
Pubblicato: 2019-07-29SEO (ottimizzazione per i motori di ricerca): praticamente tutte le aziende con una presenza online sanno che è una parte importante del marketing online, ma la maggior parte non lo capisce. E va bene, perché la SEO può essere piuttosto impenetrabile con un sacco di gergo ed elementi tecnici. Possono volerci anni per imparare correttamente e quando gestisci un'impresa, spesso non hai quel tipo di tempo libero. Detto questo, ci sono alcune semplici soluzioni che chiunque può fare per aumentare la SEO del tuo sito.
Avrai bisogno di alcuni strumenti esterni per completare questi controlli, ma tutti gli strumenti utilizzati in questa guida sono gratuiti o hanno una versione gratuita. Useremo lo strumento Screaming Frog SEO Spider. La versione gratuita di questo eseguirà la scansione fino a 500 pagine su un sito. Se il tuo sito web è più grande, dovrai acquistare una licenza, che ti consente di eseguire lo strumento su siti di qualsiasi dimensione. A soli £ 150 all'anno, secondo me, vale la pena investire e c'è molta documentazione online su come usarlo per tutti i tipi di attività strane e meravigliose del sito Web.
Utilizzeremo anche il plugin Yoast SEO per WordPress. Se non lo hai installato sul tuo sito, vai avanti e installalo (esegui sempre il backup del tuo sito prima di installare un plug-in, nel caso in cui sia in conflitto con un plug-in già installato). Yoast è uno strumento SEO semplice e potente e la versione gratuita è più che sufficiente per quello per cui la useremo.
In questa guida ti spiegherò come apportare queste correzioni su un sito WordPress, ma non preoccuparti se utilizzi un CMS (Content Management System) diverso. I principi di queste correzioni valgono per qualsiasi sito Web, ma ti consiglio di fare riferimento alla documentazione del tuo CMS per determinare esattamente come implementarli.
- Implementazione del certificato SSL
- Implementa reindirizzamenti di dominio
- Correggi le pagine rotte
- Correggi i collegamenti interrotti (interni ed esterni)
- Usa reindirizzamenti permanenti
- Controlla i tuoi metadati
- Controlla i tuoi H1
- Controlla la tua mappa del sito
- Collegamenti a pagine HTTP e risorse HTTP
- Controlla i tuoi tag Noindex
1. Implementazione del certificato SSL
La crittografia SSL (Secure Sockets Layer) protegge le informazioni trasmesse tra il server e il browser dell'utente. OGNI sito Web in questo giorno ed età dovrebbe avere un certificato SSL valido. Se stai raccogliendo informazioni tramite il tuo sito Web - nomi, indirizzi e-mail, indirizzi di consegna, ecc. - DEVI disporre di un certificato SSL per classificarti efficacemente nelle pagine dei risultati dei motori di ricerca (SERP). Anche se non raccogli alcuna informazione sull'utente, ti consiglio vivamente di ottenere un certificato SSL. Google preferisce i siti sicuri, quindi averne uno aumenterà le tue possibilità di posizionamento, mentre anche agli utenti piace vederlo. Se il tuo sito non ha un certificato SSL, il browser di un utente avviserà i visitatori che qualsiasi informazione inviata potrebbe non essere sicura, un vero killer di conversioni.
Se non sei sicuro di come verificare se hai già un certificato SSL valido, è semplice. Vai al tuo sito web in qualsiasi browser e controlla la barra degli indirizzi. Se vedi l'icona di un lucchetto a sinistra dell'URL e/o l'indirizzo inizia con "https", hai un certificato SSL valido.

Come appare un certificato URL valido su Google Chrome
Se non riesci a vedere nessuno di questi, non hai un certificato SSL e dovrai implementarne uno. Dovrai parlare con il tuo provider di hosting (qualunque società gestisca il server su cui è ospitato il tuo sito Web) per aggiungerne uno al tuo sito Web. Qualsiasi host di siti Web utile sarà in grado di implementarlo per te senza problemi: se non possono, ti consiglio vivamente di cercare un nuovo host. Assicurati inoltre che il tuo certificato copra tutti i sottodomini che stai utilizzando. Ad esempio, se il tuo sito ha un sottodominio di notizie (news.miodominio.co.uk), questo dovrà essere nominato in modo specifico sul certificato, altrimenti non sarà coperto e rimarrà non sicuro.
Se sei su WordPress, ricorda di aggiornare il tuo “ Indirizzo WordPress (URL) ” e “ Indirizzo sito (URL) ” su HTTPS andando in Impostazioni > Generali .
2. Implementare i reindirizzamenti del dominio
Ben oltre la metà di tutti i siti Web su cui ho lavorato aveva reindirizzamenti di dominio mancanti e questo può fare una grande differenza per il posizionamento del tuo sito. Ogni sito Web esiste in più stati in base a come vengono realizzati i suoi URL. Come minimo, senza un certificato SSL (vedi sopra, dovresti davvero averne uno!), Ci saranno due versioni di un sito, ad esempio, http://miodominio.co.uk e http://www.miodominio .co.uk. Con un certificato SSL, ce ne saranno quattro: due URL HTTP e due URL HTTPS: https://miodominio.co.uk e https://www.miodominio.co.uk. Più versioni di ogni pagina possono confondere i motori di ricerca, facendo sì che non sappiano quale pagina dovrebbero classificare. Nella migliore delle ipotesi, dividerai l'autorità del tuo sito tra diverse versioni; nel peggiore dei casi, un motore di ricerca potrebbe non essere in grado di determinare quale pagina classificare e potrebbe, quindi, scegliere di non classificarne nessuna.
Per controllare i reindirizzamenti di dominio sul tuo sito, visita ciascuno dei quattro diversi indirizzi. Quello che stai cercando è che tre di loro ti reindirizzino al quarto. Se ciò accade, il tuo sito è impostato correttamente. In caso contrario, dovrai implementare reindirizzamenti di dominio per indicare la versione principale del tuo sito ai motori di ricerca.
*Per implementarli, dovrai modificare il file htaccess del tuo sito, quindi esegui SEMPRE il backup del tuo sito prima di apportare modifiche, poiché un errore potrebbe mettere offline il tuo sito.
Il primo passaggio durante l'implementazione dei reindirizzamenti di dominio è determinare quale versione del tuo sito desideri che sia la versione principale. Se hai un certificato SSL installato (se non hai già preso piede, allora seriamente, dovresti), questa dovrebbe SEMPRE essere una versione HTTPS. Ma se vuoi che la versione principale includa "www". o meno è una scelta personale, quindi decidi semplicemente quale vuoi che sia la versione principale. Una volta presa la decisione, dovrai completare due passaggi.
Forzando www. o no
Per costringere i visitatori del tuo sito a utilizzare sempre www. — o meno, a seconda dei casi — dovrai modificare le impostazioni di WordPress.
- Accedi alla tua pagina di amministrazione di WordPress.
- Vai su Impostazioni > Generali.
- In "Indirizzo WordPress (URL)" e "Indirizzo sito (URL)", controlla gli indirizzi. Se vuoi includere www. nei tuoi URL, assicurati che appaia in entrambi gli indirizzi qui. Se non lo fai, lascialo fuori.
- Salva le tue impostazioni.
Forzare HTTPS
Per costringere i visitatori del tuo sito a utilizzare sempre HTTPS, dovrai aggiungere del codice al file htaccess (esegui il backup del tuo sito prima di farlo).
- Accedi alla tua pagina di amministrazione di WordPress.
- Passa a Yoast > Strumenti > Editor di file.
- Vai alla sezione .htaccess.
- Trova dove dice "RewriteEngine On" e aggiungi le ultime due righe del codice seguente (copia da "RewriteCond" in poi):
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - Se non riesci a trovare "RewriteEngine On", aggiungi l'intero codice nella parte superiore del tuo file htaccess.
- Salva le tue impostazioni.
3. Correggi 404 pagine
Una pagina 404 è quella che restituisce un codice di errore 404 quando un utente tenta di accedervi. Un errore 404 significa che la pagina non esiste e indirizzare i visitatori a tali pagine fornisce un'esperienza utente scadente. Risolverli è relativamente semplice, ma prima devi identificare tutte le 404 pagine del tuo sito. Ci sono due modi per farlo usando strumenti gratuiti e ti consiglio di usarli entrambi.
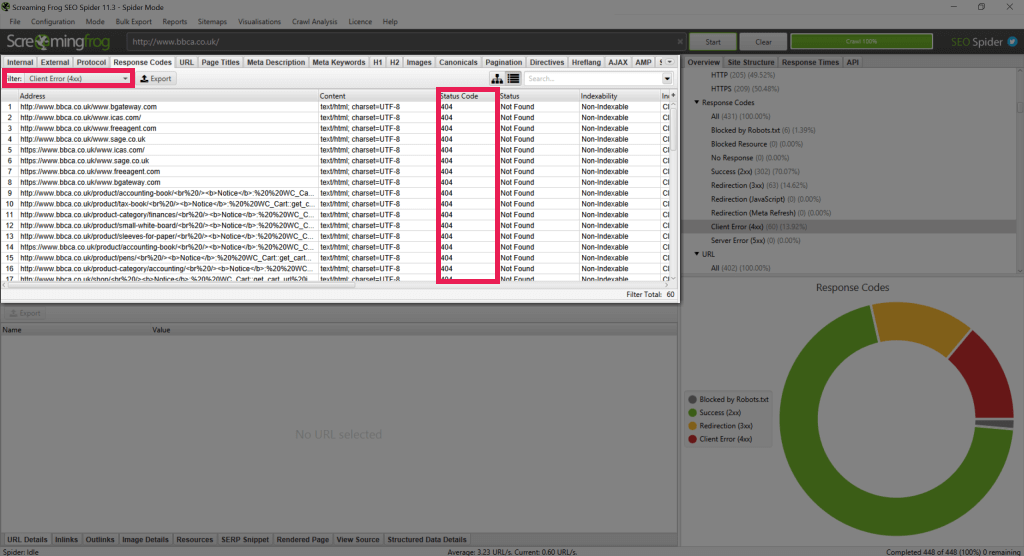
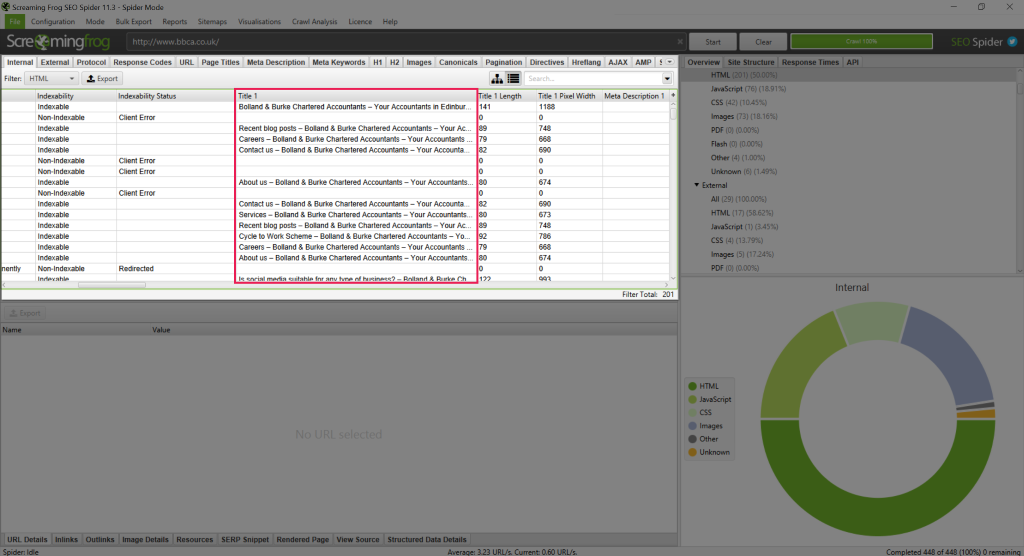
Usando la rana urlante
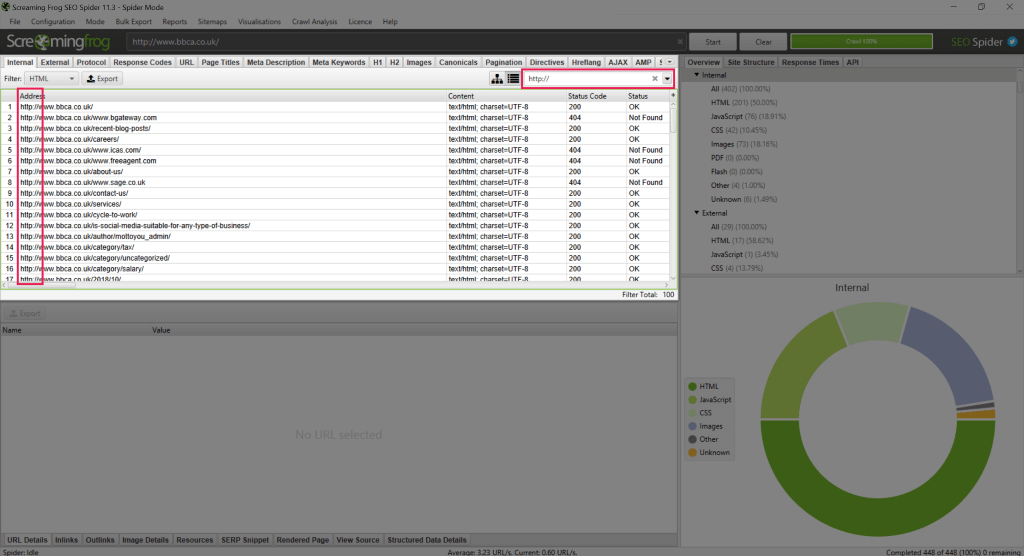
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (non includere http(s) o www. — ad esempio, https://exposureninja.com/ sarebbe semplicemente exposureninja.com) e avvia la scansione.
- Una volta completato, controlla la colonna Codice di stato utilizzando la scheda Interna (puoi ordinare tramite questa colonna per semplificarti la vita).
- Cerca qualsiasi pagina con un codice di stato 404 e prendi nota di questi URL.

Utilizzando Google Search Console
Se non stai già utilizzando Google Search Console, dovresti davvero esserlo. Dai un'occhiata a questo fantastico articolo su Yoast per scoprire perché e come iniziare.
- Accedi a Search Console e seleziona la proprietà del tuo sito web.
- Vai a Copertura.
- Se Google ha rilevato 404 pagine sul tuo sito, vedrai un riepilogo nella tabella in questa pagina (insieme a tutti gli altri errori rilevati da Google).
- Fare clic sulla voce "URL inviato non trovato (404)" per vedere i dettagli di queste pagine.
- Prendere nota di eventuali URL.
Come risolvere i 404
La correzione esatta per qualsiasi pagina 404 dipenderà dal motivo per cui la pagina non esiste più.
Se la pagina dovrebbe esistere
Dovrai determinare il motivo per cui non esiste più (potrebbe essere stato eliminato accidentalmente o impostato allo stato bozza) e ripristinare la pagina.
Se la pagina non dovrebbe esistere
Se la pagina è stata eliminata per un motivo ed è giusto che non sia più disponibile, forse è un prodotto o servizio obsoleto, o due servizi sono stati consolidati in uno, la pagina dovrà essere reindirizzata. Questo può essere fatto facilmente su WordPress usando un plugin. La mia preferenza è Reindirizzamento, ma ci sono molti altri plugin disponibili che gestiscono i reindirizzamenti.
Ricordati di eseguire il backup del tuo sito prima di installare qualsiasi plug-in. Quindi:
- Accedi alla tua pagina di amministrazione di WordPress.
- Passa a Strumenti> Reindirizzamento (o qualsiasi plug-in di reindirizzamento in uso).
- Immettere l'" URL di origine " (l'URL da reindirizzare) e l'" URL di destinazione " (l'URL a cui si desidera reindirizzare gli utenti).
- Fai clic su " Aggiungi reindirizzamento ".
Non reindirizzare tutte le tue pagine a una pagina del tuo sito (come la tua home page). Ogni pagina 404 dovrebbe essere reindirizzata alla pagina live più simile.

Raggiungi la vetta di Google gratuito
4. Correggi i collegamenti interrotti
La maggior parte dei tuoi collegamenti interrotti sarà stata corretta utilizzando il metodo 404 sopra. Tuttavia, potresti avere ancora alcuni collegamenti esterni interrotti rimanenti. Useremo Screaming Frog per verificarli.
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (di nuovo, non includere http(s) o www.) e avvia la scansione.
- Una volta completato, vai alla scheda Codici di risposta e fai clic su Errore client (4xx) nel menu sul lato destro.
- Ora avrai un elenco di tutte le pagine a cui il tuo sito si collega che restituiscono un errore 4xx (se hai seguito i passaggi precedenti per correggere 404 pagine, queste dovrebbero essere tutte pagine esterne).
- Fare clic su un collegamento nella tabella e selezionare la scheda Collegamenti in basso in basso. Questo ora ti dirà quali delle tue pagine si stanno collegando alla pagina interrotta.
- Se si verifica un errore 404, rimuovere il collegamento dalla pagina o aggiornarlo per collegarlo a una pagina live.
- Se c'è un errore 403, controlla la pagina a cui è collegato. Se funziona, non è necessaria alcuna azione. Se non funziona, rimuovi il link o aggiornalo in modo che punti a una pagina live.
Nota : se vedi molte pagine interne con 500 errori nella scheda Codici di risposta in Screaming Frog, significa che il tuo server non riesce a fornire le informazioni sulla pagina al crawler. Se questo è un problema per Screaming Frog, probabilmente sarà un problema anche per Google. Parla con il tuo provider di hosting per migliorare il tuo server.
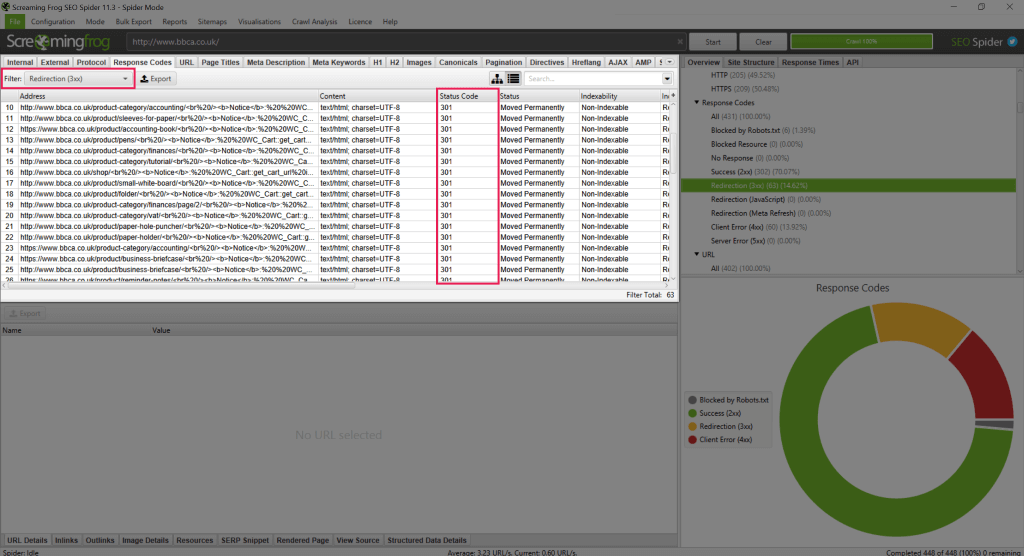
5. Usa reindirizzamenti permanenti
Questo è un altro problema che vedo su molti siti: "Ho inserito un reindirizzamento sulla mia pagina. Il reindirizzamento funziona, ma la pagina sostitutiva non è affatto classificata". Nove volte su dieci, ciò è dovuto al fatto che è stato utilizzato il tipo sbagliato di reindirizzamento.
Esistono due tipi principali di reindirizzamenti: reindirizzamenti permanenti 301 e reindirizzamenti temporanei 302 o 307. Esistono altri tipi di reindirizzamenti, ma questi saranno i principali che vedrai e utilizzerai. Un reindirizzamento 301 dice ai crawler web che la modifica è permanente, consentendo al crawler di trasferire l'autorità della pagina e scambiare la pagina all'interno del suo indice. I reindirizzamenti 302/307 dicono a un crawler che il reindirizzamento è solo una modifica temporanea, quindi lascerà la pagina originale nel suo indice e non passerà alcuna autorità di pagina attraverso il reindirizzamento. Puoi aggiungere reindirizzamenti permanenti nel modo seguente:
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (non includere http(s) o www.) e avvia la scansione.
- Una volta completato, vai alla scheda Codici di risposta e fai clic su Reindirizzamento (3xx) nel menu a destra.
- Ora avrai un elenco di tutte le pagine che vengono reindirizzate. Ordina gli URL in modo da poter raggruppare tutte le tue pagine interne. Questo elenco includerà le pagine esterne reindirizzate a cui ti stai collegando: non dobbiamo preoccuparci di queste.
- Verifica la presenza di eventuali istanze di reindirizzamenti 302. Se ne trovi, controlla la pagina per determinare se si tratta di una modifica temporanea.
- Se non si tratta di una modifica temporanea, sostituire il reindirizzamento 302 (temporaneo) con un reindirizzamento 301 (permanente). Puoi utilizzare il plug-in di reindirizzamento per WordPress e seguire le istruzioni nella sezione "Come risolvere i 404", ma assicurati di eliminare il vecchio reindirizzamento prima di aggiungere il nuovo.


6. Controlla i tuoi metadati
I metadati sono le informazioni che Google e altri motori di ricerca mostrano agli utenti quando effettuano una ricerca. I metadati vengono spesso trascurati, ma è una delle soluzioni più semplici e facili che puoi apportare. Probabilmente avrai già metadati sul tuo sito. La maggior parte dei CMS compilerà automaticamente i metadati, ma se viene lasciato vuoto, Google utilizzerà il contenuto della pagina. Tuttavia, nessuno di questi offrirà i vantaggi di avere metadati creati in modo univoco per le tue pagine.
Per controllare i metadati del tuo sito, puoi utilizzare Screaming Frog.
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (non includere http(s) o www.) e avvia la scansione.
- Una volta completato, ci sono più posti in cui puoi vedere i metadati per le tue pagine:
- Nella scheda Interno , dove c'è una colonna Titolo 1 (pagina/titolo meta) e una colonna Meta Descrizione 1.
- Nella scheda Titoli di pagina (che elenca tutti i titoli di pagina/meta).
- Nella scheda Meta Description , che elenca tutte le meta descrizioni.

Non entrerò nei dettagli qui sulla scrittura di metadati - questo è un intero articolo in sé - ma sul nostro sito Web sono disponibili molte guide che mostrano come scrivere metadati efficaci.
Dopo aver scritto i tuoi fantastici nuovi metadati, dovrai caricarli sul tuo sito.
- Accedi alla tua pagina di amministrazione di WordPress.
- Vai alla pagina a cui vuoi aggiungere i metadati.
- Scorri verso il basso fino a trovare la sezione Yoast .
- Copia il tuo titolo nella casella Titolo SEO .
- Copia la tua descrizione nella casella Meta Descrizione .
- Salva la pagina.
Suggerimento pratico per gli utenti di WordPress : accedi alla tua pagina di amministrazione di WordPress e, in un'altra scheda dello stesso browser, inserisci l'URL della pagina che desideri modificare. Quando viene caricato, vedrai una barra dei menu di WordPress nella parte superiore della pagina, fai clic su "Modifica pagina/Post" e ti porterà direttamente alla pagina di WordPress, dove puoi modificare i tuoi metadati. Questo è un ottimo trucco per risparmiare tempo per siti Web di grandi dimensioni con centinaia di pagine!
7. Controlla i tuoi H1
Un H1 è un tipo di tag di intestazione utilizzato nel contenuto della pagina. H1, come suggerisce il nome, è la prima intestazione e funge da titolo della pagina (da non confondere con il meta/titolo della pagina, che è ciò che i motori di ricerca mostrano agli utenti).
Molti siti utilizzano H1 come dispositivi di formattazione per rendere il testo più grande o in grassetto, ma questa è una cattiva pratica. Ogni pagina dovrebbe avere un solo H1 — qualsiasi altra intestazione dovrebbe usare H2, H3, H4 e così via. Per controllare quanti H1 appaiono su una pagina, useremo di nuovo Screaming Frog.
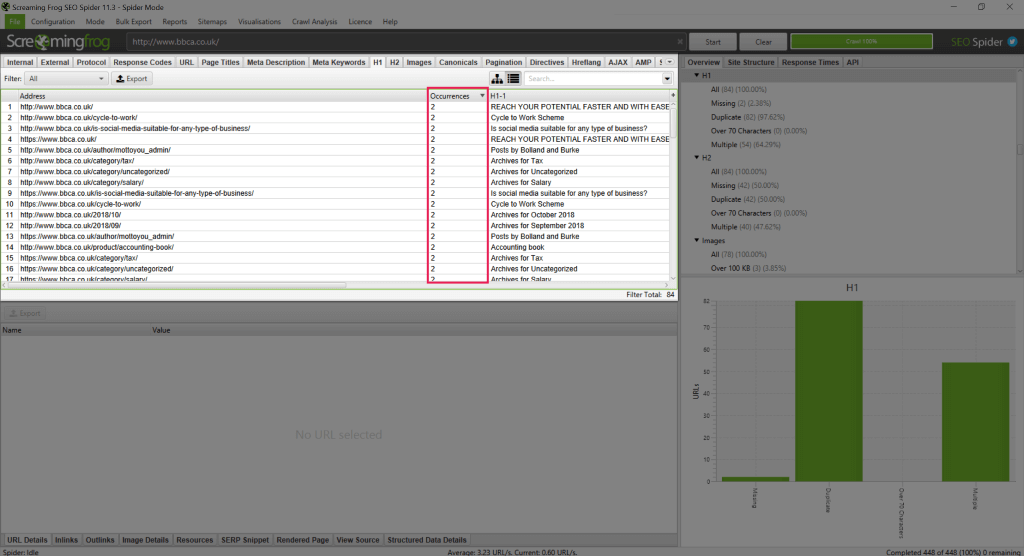
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (non includere http(s) o www.) e avvia la scansione.
- Una volta completato, vai alla scheda H1 e ordina i dati utilizzando la colonna Occorrenze .
- Prendere nota di tutte le pagine che hanno più di un H1.
- Determina quale dovrebbe essere la tua intestazione principale. Questo dovrebbe preferibilmente apparire nella parte superiore della pagina e includere una parola chiave target.
- Riformatta gli altri H1 sulla pagina in H2, H3, ecc. Assicurati di seguire la gerarchia qui; non avere il titolo della pagina H1 seguito da intestazioni formattate come H3.

8. Controlla la tua mappa del sito
Esistono due tipi di mappa del sito: una mappa del sito XML e una mappa del sito HTML . Le Sitemap XML vengono utilizzate da crawler come Google per comprendere le pagine disponibili sul tuo sito. Le Sitemap HTML sono pagine disponibili per gli utenti che spiegano la struttura del tuo sito.
Personalmente, non sono un fan delle sitemap HTML. Non forniscono alcun vantaggio SEO, poiché i crawler non li utilizzano e se ne hai bisogno per consentire agli utenti di navigare correttamente nel tuo sito, la struttura del tuo sito è troppo complicata e dovresti considerare di riprogettarla. Le Sitemap XML, d'altra parte, forniscono vantaggi SEO aiutando i crawler a comprendere la struttura del tuo sito e rendendoli consapevoli di tutte le pagine del tuo sito.
Per prima cosa, controlla che il tuo sito abbia una mappa del sito navigando su miodominio.co.uk/sitemap.xml (o altrimenti, miodominio.co.uk/sitemap_index.xml). Se ottieni un 404 su entrambi questi link, probabilmente non hai una mappa del sito e avrai bisogno che il tuo webmaster ne crei una per te. In alternativa, se sei su WordPress, puoi utilizzare Yoast per crearne uno. Se ottieni una pagina, congratulazioni, hai una mappa del sito! Non preoccuparti se non assomiglia alle altre pagine del tuo sito web: non dovrebbe.
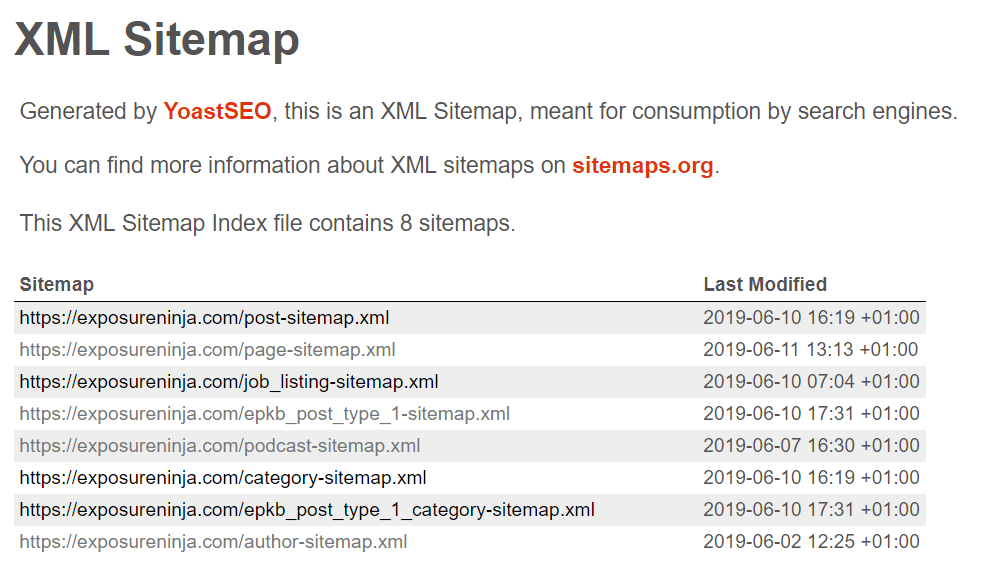
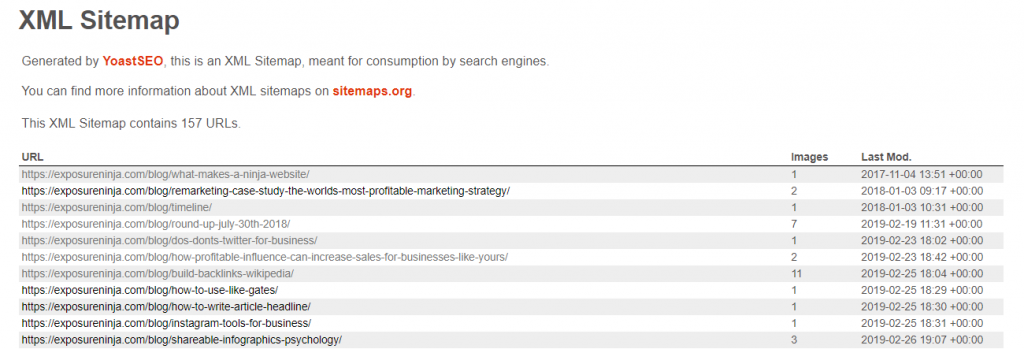
Vedi sotto per un esempio di come appare una mappa del sito generata da Yoast. È probabile che il tuo sia simile:


Ma cosa succede se devi creare tu stesso una mappa del sito? Ecco come farlo usando Yoast.
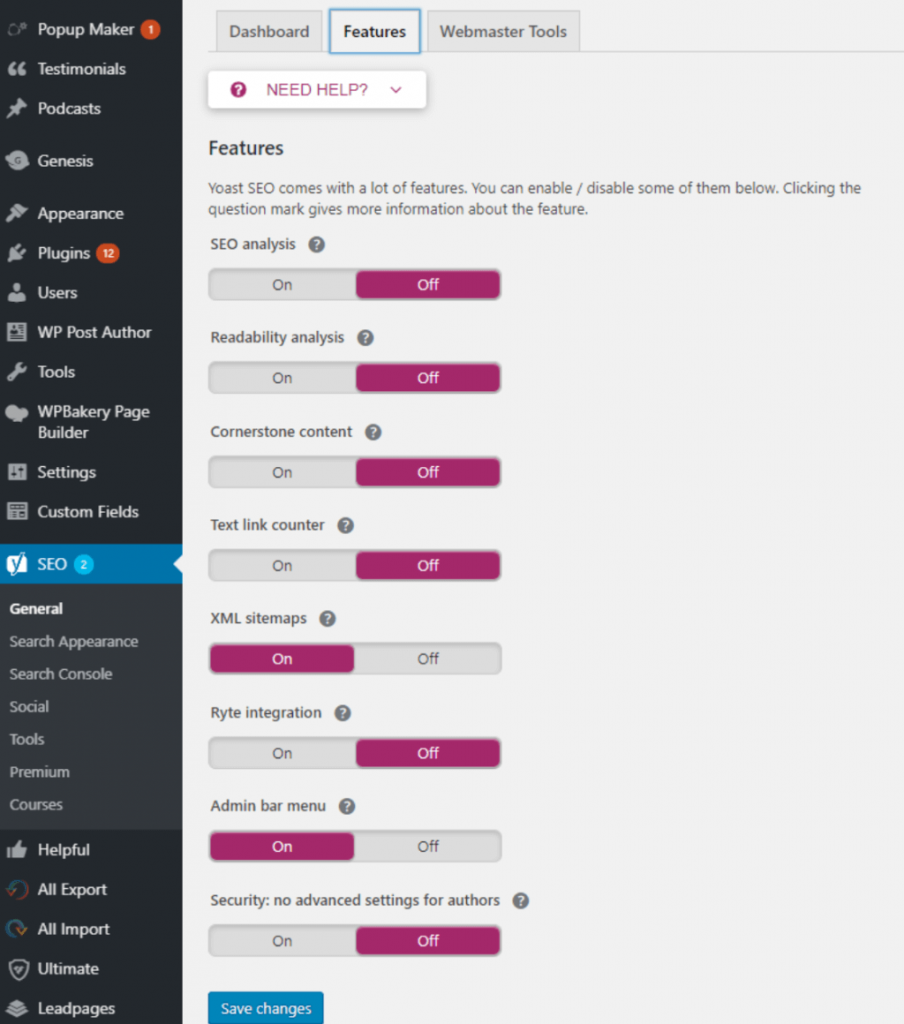
- Accedi alla tua pagina di amministrazione di WordPress.
- Passa a Yoast > Generali > Funzionalità .
- Trova le mappe del sito XML e fai clic su "on".
- Salva le modifiche.

9. Collegamenti a pagine HTTP e risorse HTTP
Se il tuo sito è sicuro, devi assicurarti che lo siano anche tutti i suoi elementi. I proprietari dei siti spesso aggiungono un certificato SSL al loro sito e pensano che il lavoro sia terminato, ma se non hai aggiornato i tuoi link interni per puntare alle nuove versioni HTTPS delle pagine e non hai aggiornato alcuna risorsa (come le immagini) su le tue pagine alle versioni HTTPS, continuerai a riscontrare problemi e gli utenti continueranno a visualizzare gli avvisi di sicurezza dai loro browser.
Collegamenti
Se il tuo sito si collega ancora a vecchie versioni HTTP (non sicure) delle pagine, i motori di ricerca potrebbero essere confusi su quali pagine classificare. Tramite la tua mappa del sito, stai essenzialmente dicendo a un crawler che la pagina protetta è quella principale che desideri venga utilizzata, tuttavia i tuoi collegamenti interni puntano ancora alla pagina non protetta. Se hai implementato il reindirizzamento forzato a HTTPS che ho menzionato in precedenza, questo sarà di aiuto, ma è comunque consigliabile aggiornare i collegamenti individualmente.
Fortunatamente, correggere questi collegamenti è un processo semplice. Innanzitutto, devi trovare tutti i collegamenti che potrebbero essere interessati:
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (non includere http(s) o www.) e avvia la scansione.
- Una volta completato, vai alla scheda Interno e ordina i dati per URL. Cerca qualsiasi URL che inizi con " http:// ".
- Se hai pagine che iniziano con HTTP (dovresti almeno vedere la home page), fai clic sull'URL e sulla scheda Inlinks .
- Qui vedrai tutte le pagine collegate alla versione HTTP della pagina. Se questo è vuoto, va bene, e questo significa semplicemente che nessuna pagina si sta collegando alla versione HTTP ma che il crawler l'ha trovata attraverso i reindirizzamenti HTTPS forzati.

Ora dovrai aggiornare i collegamenti.
Se hai uno sviluppatore:
Se hai uno sviluppatore nel tuo team, sarà in grado di aggiornare facilmente i collegamenti tramite trova e sostituisci. Trova tutte le menzioni di "<a href="http://miodominio.co.uk" e sostituiscile con "<a href="https://miodominio.co.uk". Per chi non lo conoscesse, "<a href=" è un codice HTML che segnala che il testo è un collegamento.
Se non hai uno sviluppatore:
Se non hai uno sviluppatore in standby, dovrai aggiornare i collegamenti manualmente.
- Accedi alla tua pagina di amministrazione di WordPress.
- Passare alla pagina in cui si desidera aggiornare il collegamento.
- Individua il collegamento e aggiorna la pagina HTTP collegata alla versione HTTPS.
Risorse
Le risorse non sicure sono immagini o moduli sul tuo sito che vengono consegnati da un'origine HTTP. Poiché questo elemento non è sicuro, anche la tua pagina non sarà sicura, quindi dovrai aggiornarla. Per prima cosa, dobbiamo trovare questi elementi e useremo ancora una volta Screaming Frog.
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (non includere http(s) o www.) e avvia la scansione.
- Una volta completata la scansione, fai clic su Rapporti in alto e seleziona Contenuto non sicuro .
- Ciò ti consentirà di esportare un file .csv con i dati. Salva quel file e aprilo come foglio di calcolo.
- Utilizzando i dati esportati, identifica qualsiasi contenuto non sicuro sul tuo sito, vai alla pagina pertinente all'interno del tuo CMS e aggiorna il contenuto in modo che punti alla risorsa sicura.

Raggiungi la vetta di Google gratuito
10. Controlla i tuoi tag Noindex
I tag Noindex sono tag HTML che esistono sul tuo sito e indicano ai crawler dei motori di ricerca che una pagina non deve essere indicizzata da un motore di ricerca. Sebbene sia piuttosto raro che le pagine non vengano indicizzate accidentalmente, non è raro. Ho visto interi siti non indicizzati in passato, quindi vale la pena controllare.
- Apri Screaming Frog, inserisci il nome di dominio del tuo sito (non includere http(s) o www.) e avvia la scansione.
- Una volta completato, vai alla scheda Interno e ordina i dati utilizzando la colonna Stato di indicizzazione.
- Per qualsiasi pagina con un valore di " noindex ", controlla l'URL e prendi nota di tutte le pagine che sono attualmente noindex ma DEVONO apparire nei risultati della ricerca.
Una volta che li hai, dovrai rimuovere il tag noindex sulla pagina.
- Accedi alla tua pagina di amministrazione di WordPress.
- Vai alla pagina che desideri aggiornare.
- Scorri verso il basso fino alla sezione Yoast e fai clic su Opzioni avanzate (icona a forma di ingranaggio).
- In " Consenti ai motori di ricerca di mostrare questa Pagina nei risultati di ricerca? ”, seleziona “ Sì ” dal menu a tendina.
- Salva la pagina.
Suggerimento bonus
Potresti avere diverse pagine che desideri noindex, come un archivio di blog, per evitare contenuti duplicati. Puoi noindex sezioni del tuo sito in modo rapido e semplice utilizzando Yoast.
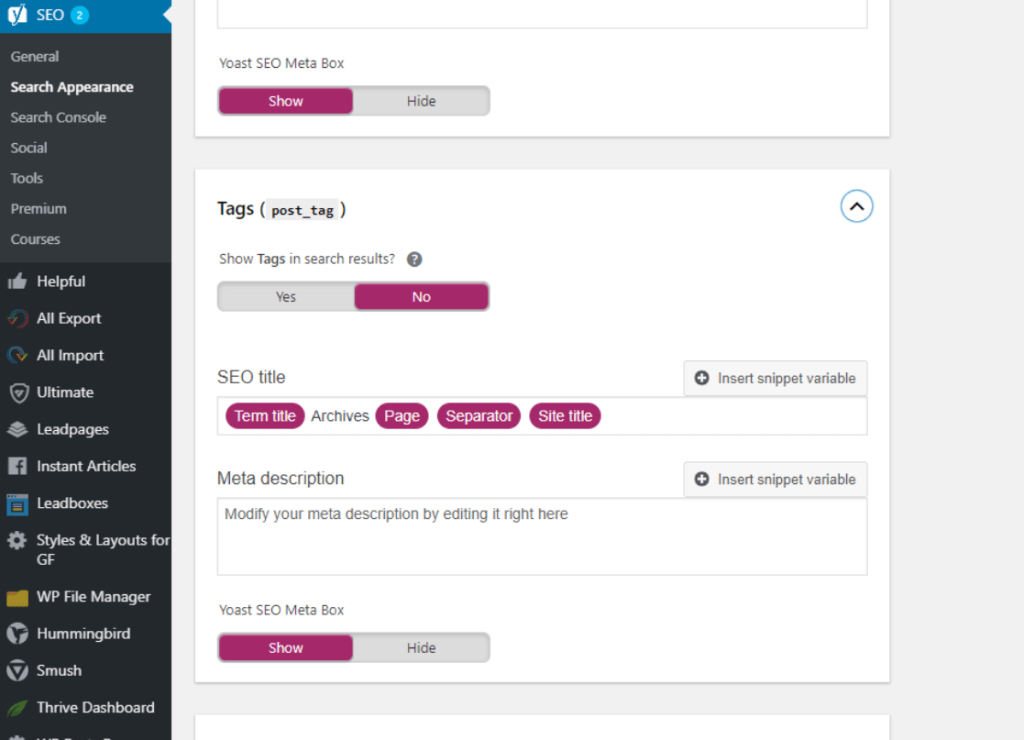
- Accedi alla tua pagina di amministrazione di WordPress.
- Vai a Yoast > Cerca Aspetto .
- Utilizzando le schede in alto, individua il gruppo di contenuti che desideri rimuovere.
- Modificare la sezione "Mostra sito nei risultati di ricerca? " su " No " e tutte le pagine all'interno di quel gruppo non saranno indicizzate, a meno che tu non sostituisca l'impostazione sulla pagina stessa.

E il gioco è fatto: 10 semplici correzioni che puoi implementare tu stesso per migliorare la SEO del tuo sito. La loro implementazione può migliorare la salute e la visibilità del tuo sito, quindi ne vale sicuramente la pena. Se li hai già fatti e ne hai ancora fame, dai un'occhiata alle nostre altre fantastiche guide su SEO e Content Marketing. E già che ci sei, perché non inviare il tuo sito per una revisione GRATUITA dal nostro team di esperti? Ti mostreremo esattamente cosa puoi fare con un Ninja nel tuo angolo.
