Mostra i prodotti sulla home page utilizzando la raccolta di filtri Magento per attributo, campo
Pubblicato: 2014-10-07Oggi, Magesolution torna con il tutorial Magento su alcuni metodi efficaci per mostrare i prodotti sulla home page utilizzando la raccolta di filtri Magento per attributo, campo
Ultimo aggiornamento: abbiamo appena rilasciato la versione 2.0 di Claue Multipurpose Magento 2 Theme, con una serie di miglioramenti delle prestazioni e funzionalità esclusive. Dai un'occhiata a questo tema ora: Claue Magento Theme 2. 0

Dimostrazione dal vivo
Claue – Clean, Minimal Magento 2&1 Theme è un modello eccellente per un negozio di eCommerce moderno e pulito con oltre 40 layout di home page e tonnellate di opzioni per negozi, blog, portfolio, layout di store locator e altre pagine utili. Claue versione 2.0 include una serie di funzionalità esclusive tra cui:
- Essendo basato sul tema Luma.
- Soddisfa tutti gli standard del tema Magento
- Miglioramento significativo delle prestazioni
- Compatibile con la maggior parte delle estensioni di terze parti.
- Pienamente compatibile con Magento 2.4.x
Questa seconda versione avanzata si differenzia completamente dalla precedente. Pertanto, se stai utilizzando Claue versione 1 e desideri eseguire l'aggiornamento a Claue versione 2, puoi ricostruire un nuovo sito Web solo no anziché aggiornare dalla vecchia versione. Ora, torniamo all'argomento principale.
Innanzitutto, spiega come Magento filtra una raccolta. Usa questo per spiegare come Magento filtra una raccolta per attributo, campo in un modello, in modo che le persone possano imparare a scrivere le proprie raccolte.
addAttributeToFilter() è una funzione che può essere chiamata su una raccolta in Magento. In
in breve, aggiunge una condizione alla parte WHERE della query MySQL utilizzata per estrarre una raccolta dal database.
Per esempio:
$_products = Mage::getModel ('catalog/product')->getCollection()
->addAttributeToSelect(array('name', 'product_url',
'small_image'))
->addAttributeToFilter('sku', array('like' => 'UX%'))
->load(); Il codice sopra otterrebbe una raccolta di prodotti, con ogni prodotto con il suo nome, URL,
prezzo e piccola immagine caricata nel suo array di dati. La raccolta di prodotti verrebbe filtrata e conterrebbe solo prodotti con uno SKU che inizia con UX.
Filtraggio
Possiamo filtrare le nostre raccolte con la funzione addFieldToFilter(). In SQL puoi pensare a queste come alle tue clausole WHERE.
Diciamo che vogliamo ottenere un prodotto con lo sku PRODUCT001
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('sku','PRODUCT001');
$product = $products->getFirstItem(); Proviamo il condizionale maggiore di. Fornisci semplicemente un array con il tipo e il valore condizionali.
Prodotti superiori a $ 100:
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('price', array('gt' => '100'));Magento ci offre molti condizionali di filtro tra cui scegliere:
Filtra codici di condizione
| Codice attributo | Equivalente a SQL | Descrizione |
| eq | = | |
| neq | != | |
| Piace | PIACE | |
| nlike | NON COME | |
| in | IN () | |
| nono | NON IN () | |
| è | È | |
| non nullo | NON E' NULLA | |
| nullo | È ZERO | |
| piùq | >= | |
| gt | > | |
| lt | < | |
| gteq | >= | |
| lteq | <= | |
| pinna | TROVA_IN_SET() | |
| a partire dal | >= | da utilizzare con le date |
| a | <= | da utilizzare con le date |
| Data | flag facoltativo da utilizzare con da/a per specificare che il valore di confronto deve essere prima convertito in una data | |
| appuntamento | flag facoltativo da utilizzare con da/a per specificare che il valore di confronto deve essere prima convertito in un datetime |
Se viene passato un array ma non viene specificato alcun codice attributo, verrà interpretato come un gruppo di condizioni OR che verranno elaborate allo stesso modo.
Se non viene specificato alcun codice attributo, il valore predefinito è l'eq.
addAttributeToFilter condizionali
Uguale a: eq
$_collection-&gt;addAttributeToFilter('status', array('eq' =&gt; 1));Non è uguale – neq
$_collection-&gt;addAttributeToFilter('sku', array('neq' =&gt; 'test-product'));Mi piace - mi piace
$_collection-&gt;addAttributeToFilter('sku', array('like' =&gt; 'UX%')); Una cosa da notare su like è che puoi includere caratteri jolly SQL come
segno di percentuale.
Non mi piace - non mi piace
$_collection-&gt;addAttributeToFilter('sku', array('nlike' =&gt; 'err-prod%'));In – in
$_collection-&gt;addAttributeToFilter('id', array('in' =&gt; array(1,4,74,98))); Quando si utilizza in, il parametro value accetta una matrice di valori.
Non dentro – nono
$_collection-&gt;addAttributeToFilter('id', array('nin' =&gt; array(1,4,74,98)));NULLO – nullo
$_collection-&gt;addAttributeToFilter('description', 'null');Non NULL – non null
$_collection-&gt;addAttributeToFilter('description', 'notnull');Maggiore di – gt
$_collection-&gt;addAttributeToFilter('id', array('gt' =&gt; 5));Meno di – lt
$_collection-&gt;addAttributeToFilter('id', array('lt' =&gt; 5));Maggiore di o uguale a Togteq
$_collection-&gt;addAttributeToFilter('id', array('gteq' =&gt; 5));Minore o uguale a – lteq
$_collection-&gt;addAttributeToFilter('id', array('lteq' =&gt; 5));O condizione
$_collection-&gt;addAttributeToFilter(array( array( 'attribute' =&gt; 'field_name', 'in' =&gt; array(1, 2, 3), ), array( 'attribute' =&gt; 'date_field', 'from' =&gt; '2010-09-10', ) ));
Mostra nuovo prodotto: utilizzo di addAttributeToFilter per attributo
Passaggio 1: in app/code/local/Mage/Catalog/Block/Product (se questa cartella non esiste, creala). Crea un file di blocco (Newproducts.php) che si estende a
Mage_Catalog_Block_Elenco_Prodotti.
app/code/local/Mage/Catalog/Block/Product/Newproducts.php
&lt;?php
class Mage_Catalog_Block_Product_Newproducts extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$todayDate = Mage::app()-&gt;getLocale()-&gt;date()-&gt;toString(Varien_Date::DATETIME_INTERNAL_FORMAT);
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('news_from_date', array('date' =&gt; true, 'to' =&gt; $todayDate))
-&gt;addAttributeToFilter('news_to_date', array('or' =&gt; array(
0 =&gt; array('date' =&gt; true, 'from' =&gt; $todayDate),
1 =&gt; array('is' =&gt; new Zend_Db_Expr('null')))
), 'left')
-&gt;addAttributeToSort('news_from_date', 'desc')
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
} Passaggio 2: nel file di layout (cms.xml) o in qualsiasi pagina CMS aggiungi il seguente codice:
Per il file di layout (cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
Per qualsiasi pagina CMS (es: Home Page):
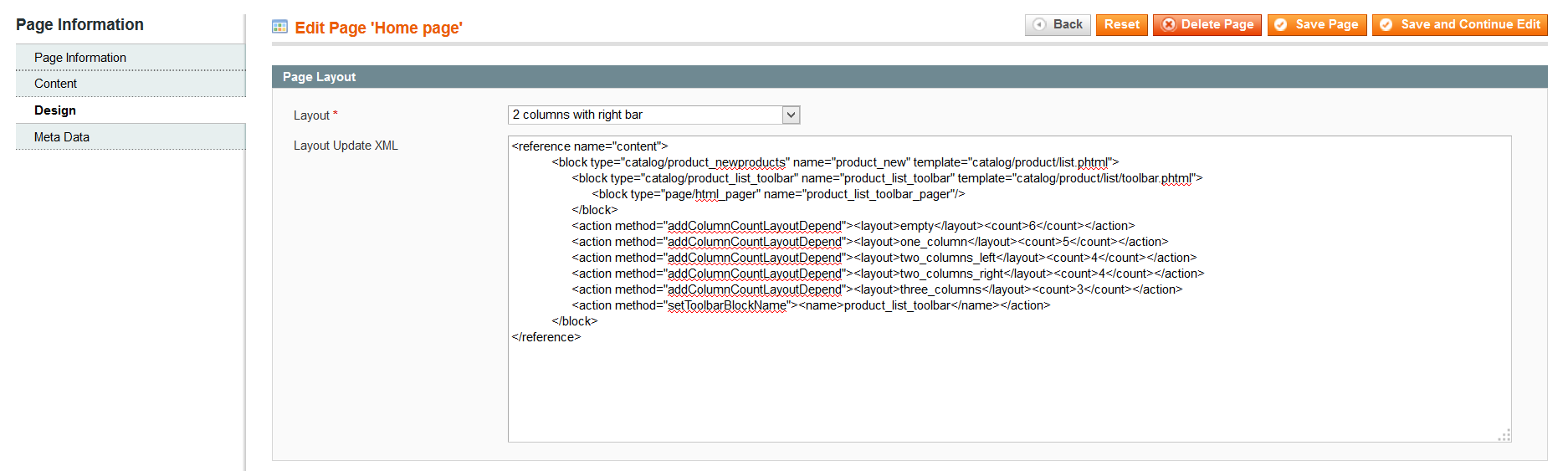
Vai su CMS->Pagine, modifica la Home page in questo modo:
Aggiungi il seguente codice al campo Layout Update XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Mostra il prodotto più venduto: utilizzo di addAttibuteToFilter per attributo
Simile a mostrare il nuovo prodotto sulla home page.
Passaggio 1 : in app/code/local/Mage/Catalog/Block/Product (se questa cartella non esiste, creala). Crea file di blocco (Bestseller.php) che si estendono a Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/ Bestseller.php
&lt;?php
class Mage_Catalog_Block_Product_Bestsellers extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$storeId = Mage::app()-&gt;getStore()-&gt;getId();
$collection = Mage::getResourceModel('reports/product_collection')
-&gt;addOrderedQty()
-&gt;addAttributeToSelect('*')-&gt;setStoreId($storeId)
-&gt;addStoreFilter($storeId)
-&gt;addUrlRewrite()
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page())
-&gt;setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}Passaggio 2: nel file di layout (cms.xml) o in qualsiasi pagina CMS aggiungi il seguente codice:
Per il file di layout (cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
Per qualsiasi pagina CMS (es: Home Page):
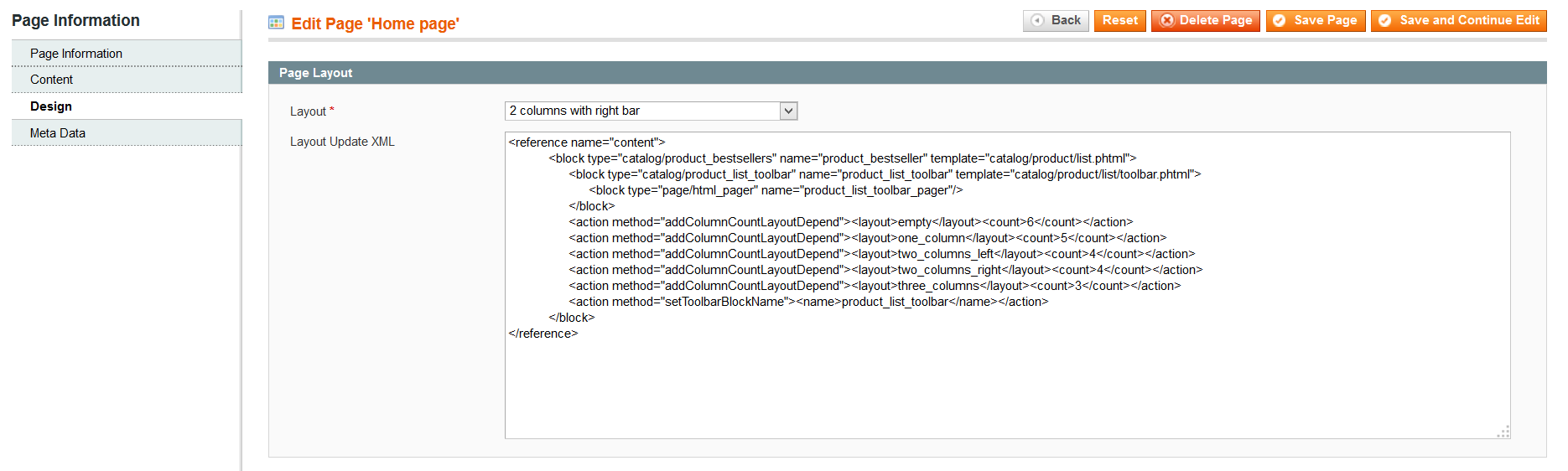
Vai su CMS->Pagine, modifica la Home page in questo modo:
Aggiungi il seguente codice al campo Layout Update XML:

&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Mostra prodotti con attributo o campo personalizzato
Creazione di un attributo – In primo piano
- Accedi al pannello di amministrazione di Magento
- Passa a "Gestisci attributi" in Catalogo -> Attributi -> Gestisci attributi
- In alto a destra, fai clic su "Aggiungi nuovo attributo"
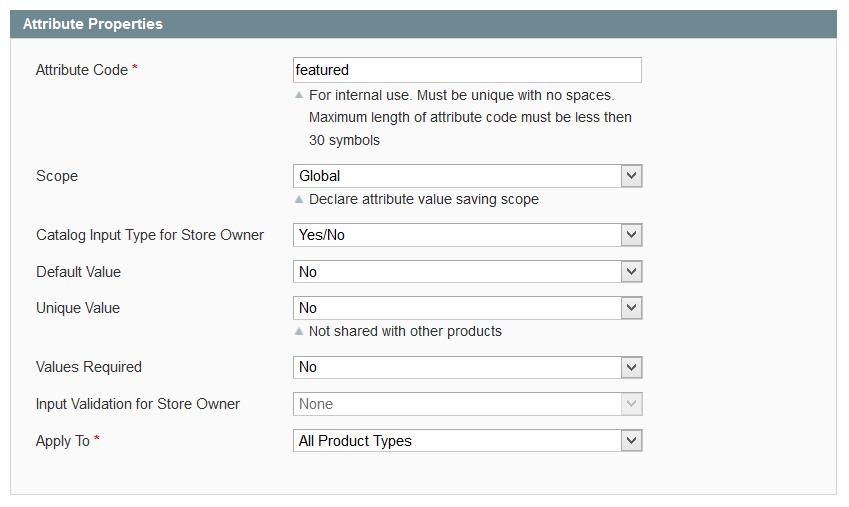
- Ora sei nella pagina di modifica degli attributi e nella scheda Proprietà. Si presenta così:
Scheda Proprietà

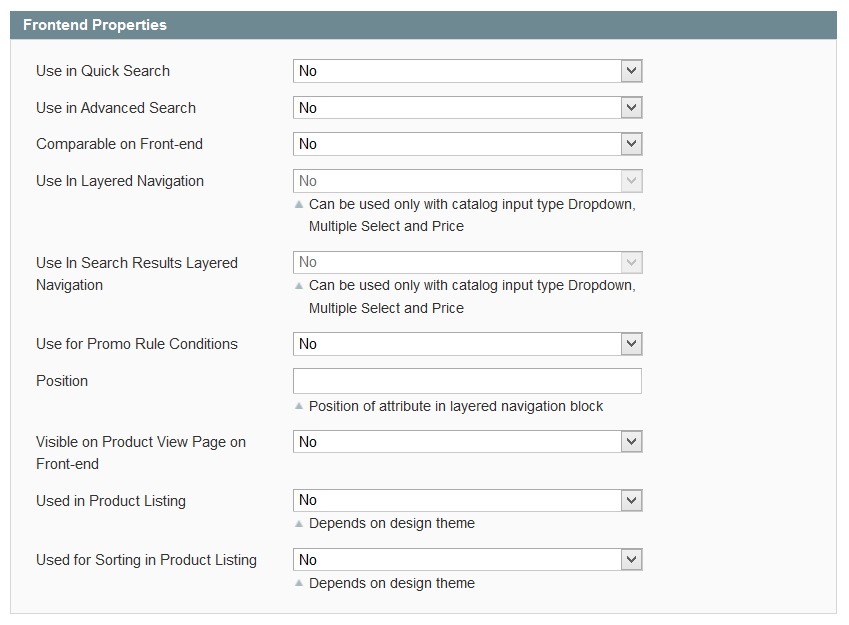
Scheda front-end

- Identificatore attributo: questo è il nome dell'attributo utilizzato dal sistema. Gli spazi non possono essere utilizzati in questo campo. Digiteremo in primo piano.
- Ambito: determina il livello del negozio in cui questo attributo salverà per tutti i prodotti. Se scegli Globale e modifichi In primo piano per il prodotto 123 nel negozio A su Sì, anche i prodotti 123 presenti nel negozio B (e qualsiasi altro negozio) verranno aggiornati su Sì.
- Tipo di input del catalogo: descrive il tipo di dati che l'attributo memorizzerà. Ciò che è impostato qui determina come avverrà l'immissione dei dati per questo attributo. Useremo Sì/No poiché vogliamo selezionare il valore per.
- Valore predefinito: puoi selezionare un valore che verrà popolato automaticamente per i nuovi prodotti.
- Valore unico: se "sì", i dati salvati in questo attributo devono essere univoci per ogni prodotto. In questo caso, diremo "no", perché più funzionalità possono avere la stessa funzionalità.
- Valori richiesti: se "sì", ti verrà richiesto di selezionare i dati in questo campo di attributo quando salvi un prodotto che lo utilizza. Convalida input:
- Applica a: determina per quali tipi di prodotto verrà visualizzato questo attributo. Ad esempio, il prezzo non avrebbe senso in un prodotto raggruppato, poiché ogni Prodotto semplice associato al Prodotto raggruppato avrà il proprio prezzo. Pertanto, puoi impostare il prezzo in modo che non si applichi al prodotto raggruppato e non ti gratterai la testa su quali numeri scrivere lì.
- Utilizza nella ricerca rapida/avanzata: se “sì”, i dati salvati in questo attributo saranno ricercabili nel front-end rispettivamente nella ricerca rapida e nella ricerca avanzata.
- Comparabile sul front-end: se "sì", questo attributo verrà visualizzato in un confronto di prodotti, purché almeno un prodotto nell'elenco di confronto contenga un valore per questo attributo.
- Usa nella navigazione a livelli: se "filtrabili", questi dati saranno disponibili come filtro nella navigazione a livelli di Magento. Filtrabile (con risultati) significa che solo i valori associati a prodotti specifici in una determinata pagina di categoria verranno elencati nel menu di navigazione a strati. Filtrabile (nessun risultato) significa che tutti i valori esistenti per un attributo verranno visualizzati nel menu, anche se l'utilizzo di questo come filtro non produrrà risultati. C'è una condizione per utilizzare gli attributi nella navigazione a più livelli: il tipo di input deve essere a discesa, a selezione multipla o prezzo.
- Posizione: determina la posizione di questo attributo nel menu Layered Nav.
- Visibile nelle pagine del catalogo sul front-end: se "no", questo attributo non verrà visualizzato nella pagina delle informazioni sul prodotto. La "visibilità" controlla solo se l'attributo viene visualizzato o meno nel front-end. Tieni presente che se imposti un attributo su "Visibile: No" e lo lasci come "Comparabile: Sì", questo attributo verrà comunque visualizzato nel confronto
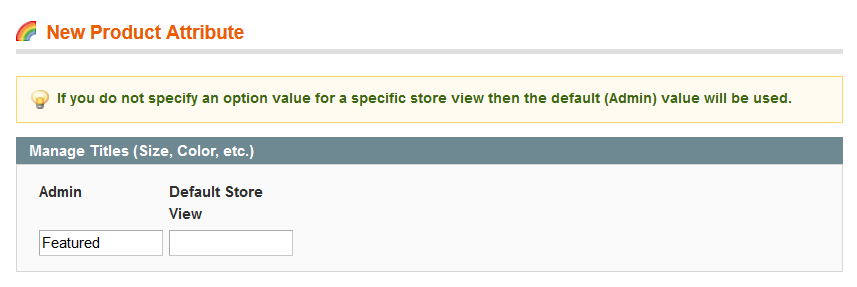
Gestisci etichetta/Opzioni

In questa scheda, puoi inserire l'etichetta per l'attributo nel front-end. Se controlli i negozi in più lingue, puoi inserire l'etichetta in ciascuna lingua in questa scheda. Se l'etichetta di un negozio è vuota, questo negozio cercherà l'etichetta predefinita e utilizzerà questa. Qui entreremo in "In primo piano" in "Predefinito".
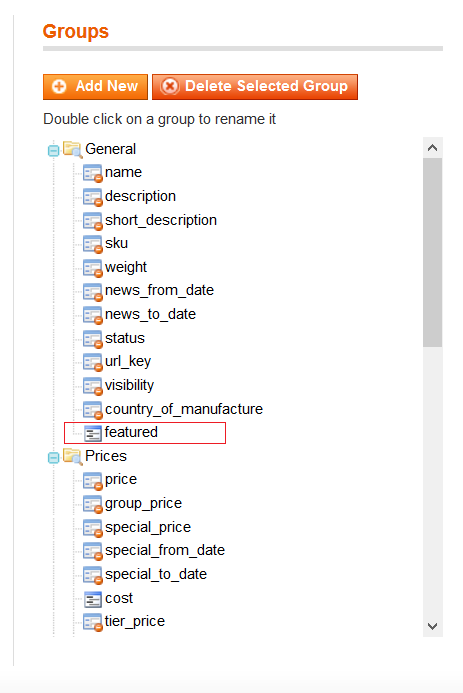
Applica un attributo per i set di attributi – Predefinito
- Accedi al pannello di amministrazione di Magento
- Passa a "Gestisci attributi" in Catalogo -> Attributi -> Gestisci set di attributi
- Fare clic su "Predefinito" o su qualsiasi set di attributi.
- Ora sei nella pagina di modifica del set di attributi e sposta In primo piano su Generale del gruppo o qualsiasi gruppo. Si presenta così:

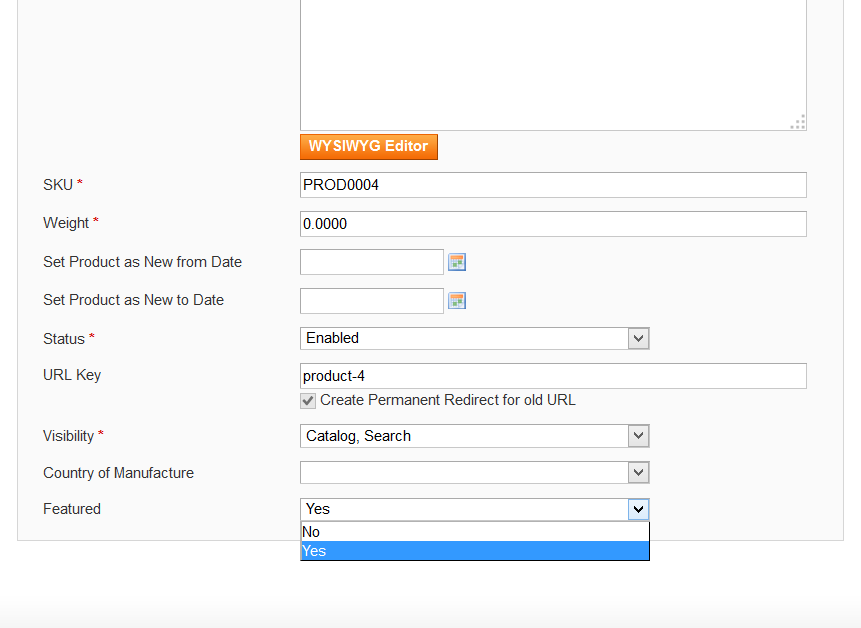
Applicare su un prodotto
Ora, per applicare questo attributo selezionabile a un prodotto, è sufficiente aggiungerlo a un set di attributi e creare un nuovo prodotto utilizzando questo set. Di seguito è riportato un esempio semplificato della scheda Generale per la creazione di un nuovo prodotto nell'amministratore:

Simile a mostrare il nuovo prodotto sulla home page.
Passaggio 1: in app/code/local/Mage/Catalog/Block/Product (se questa cartella non esiste, creala). Crea un file di blocco (Featured.php) che si estende a Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/ Featured.php
In questo codice seguente, utilizzando addAttributeToFilter per l'attributo del filtro In primo piano e utilizzando addFieldToFilter per il campo del filtro SKU del prodotto con valore sku come "PROD0003".
&lt;?php
class Mage_Catalog_Block_Product_Featured extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('featured', array('eq' =&gt; 1))
-&gt;addFieldToFilter('sku', array('like', 'PROD0003'))
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}
Step 2: In layout file(cms.xml) or any CMS Page add following code:
For layout file(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt;
&lt;label&gt;CMS Home Page&lt;/label&gt;
&lt;reference name=&quot;content&quot;&gt;
&lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt;
&lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt;
&lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt;
&lt;/block&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt;
&lt;/block&gt;
&lt;/reference&gt;
&lt;/cms_index_index&gt; Per qualsiasi pagina CMS (es: Home Page):
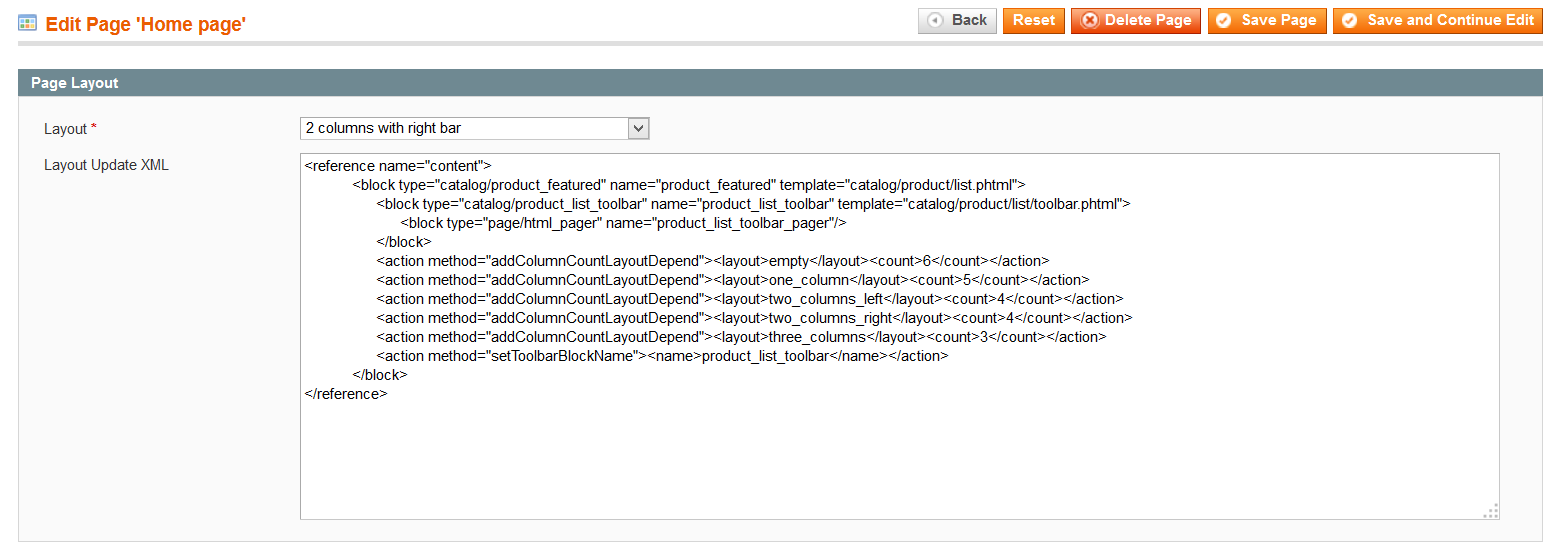
Vai su CMS->Pagine, modifica la Home page in questo modo:
Aggiungi il seguente codice al campo Layout Update XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Per favore condividi le tue impressioni e idee nei commenti qui sotto!
