Ottimizzazione delle immagini Shopify: 8 consigli per il tuo negozio
Pubblicato: 2022-06-24Gli elementi visivi dell'e-commerce spesso definiscono le decisioni di acquisto. Le statistiche mostrano che il 75% degli acquirenti si affida alle immagini dei prodotti durante la navigazione in un negozio online. Una ricerca di eBay mostra che le foto generano fino al 65% di conversioni in più.
Inutile dire che è necessario supportare le pagine dei prodotti con immagini di qualità. Ma ci sono ancora molte domande sull'ottimizzazione delle immagini. quanti ne dovresti usare? Quali taglie sono le migliori? Le foto possono prosciugare la velocità di caricamento? Come rendere le immagini ricercabili in Google? Come migliorare la SEO su un negozio Shopify grazie alle immagini? E così via.
In questo post troveremo le risposte alle domande più comuni relative all'ottimizzazione delle immagini di Shopify.
Prima di tutto, Shopify fa un sacco di lavori pesanti per te:
- Utilizza una CDN in modo che i file di immagine vengano copiati e distribuiti tra server dislocati in tutto il mondo e ogni visitatore del negozio veda un'immagine renderizzata dal server più vicino a loro.
- Rende le immagini responsive , il che significa che nel codice sono indicate diverse dimensioni e ogni utente vede un'immagine ridimensionata in base alle capacità dello schermo del proprio dispositivo.
- Applica automaticamente la compressione , risparmiando risorse per un caricamento più rapido della pagina.
Tutte queste misure sono ottime, ma ci sono ancora alcuni modi per ottimizzare le immagini del tuo negozio Shopify. Ecco le 8 cose che dovresti considerare per rendere le foto del tuo negozio attraenti sia per i clienti che per i motori di ricerca.
1. Affidati alla compressione delle immagini Shopify o usa altri strumenti quando non è abbastanza
Le immagini sono i principali fattori che contribuiscono al rallentamento della velocità di caricamento, mentre la velocità è fondamentale per l'esperienza utente e la SEO. Per garantire un caricamento rapido della pagina, utilizzare gli strumenti di compressione per trovare il giusto equilibrio tra la qualità dell'immagine e le sue dimensioni.
Nota che è meglio utilizzare i formati PNG o WebP in quanto sono in grado di eseguire una compressione senza perdita di dati, rispetto a JPEG che perde di più in qualità quando viene ridotta di dimensioni.
Esiste la compressione delle immagini Shopify nativa, il che significa che dopo aver caricato un file sulla tua pagina, Shopify lo comprimerà automaticamente. Ecco perché Shopify consiglia di caricare sempre la migliore qualità che hai.
Tuttavia, Shopify non fa sempre il miglior lavoro, non lasciandoti alcuna scelta su quanta compressione vuoi ottenere. A volte le foto sembrano troppo sfocate ea volte, al contrario, la compressione automatizzata non è sufficiente. I commercianti che cercano di evitare la compressione automatizzata hanno escogitato una soluzione per modificare il codice e cambiare i rapporti dell'immagine in "master".
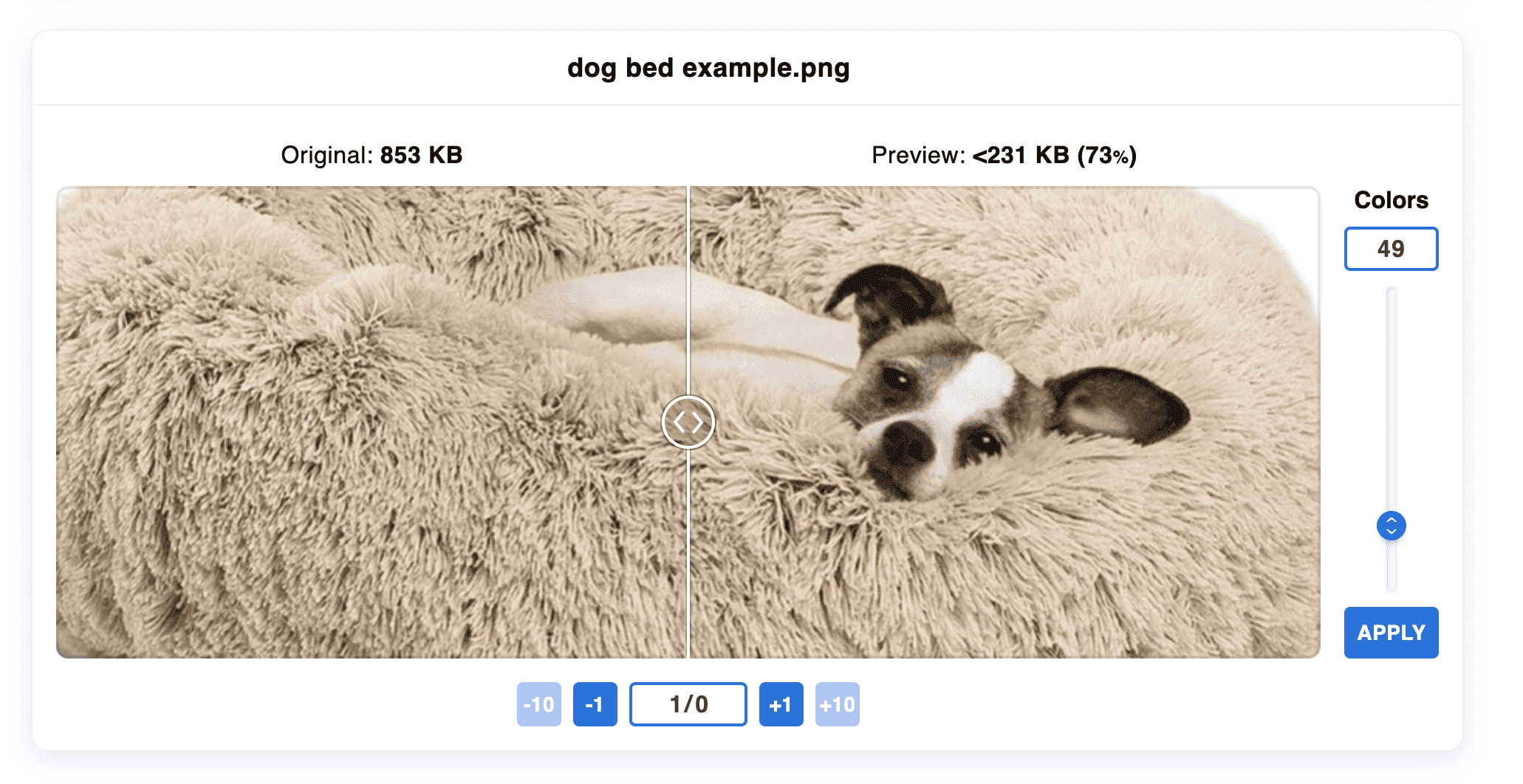
Se non sei soddisfatto del modo in cui Shopify visualizza le immagini caricate, puoi utilizzare questo trucco. Ma non dimenticare di comprimere manualmente le immagini. Esistono molti strumenti per questo (incluse le app di ottimizzazione delle immagini Shopify) e alcuni ti consentono di regolare il livello di compressione e confrontare il risultato con l'immagine originale.

Anche le immagini decorative non correlate ai prodotti possono essere pesanti e rallentare il caricamento della pagina. Assicurati di ridurre al minimo anche le loro dimensioni. A volte, è meglio utilizzare CSS personalizzati anziché immagini che fungono da elementi di stile colorati.
2. Utilizzare nomi di file descrittivi e testo alternativo
I nomi dei file che carichi su Shopify vengono scansionati dai motori di ricerca proprio come il testo delle tue pagine. Potresti avere le foto dei tuoi prodotti nominate per impostazione predefinita da una fotocamera (come IMG_421.jpg): dovrai modificare questi nomi generici. La scelta migliore è combinare il nome di un prodotto e la sua marca e/o modello: per esempio, Smoothie-Blender-Blendjet-2.
Il modo in cui dai il nome alle immagini dei prodotti dovrebbe essere correlato a ciò che scrivi nei titoli e nelle intestazioni delle pagine dei prodotti. L'obiettivo è descrivere con precisione ciò che viene presentato sulla pagina , nonché su ogni singola immagine. Analizza i termini di ricerca utilizzati dalle persone per i tipi di prodotti che vendi e incorpora tali termini nei nomi dei file. Ma non abusare delle parole chiave: scrivi una frase leggibile e semplice.
In che modo questo ti aiuterà? I nomi di file descrittivi e ricchi di parole chiave ti aiuteranno a posizionarti più in alto sia nella ricerca normale che in Google Immagini.
Tieni presente che non puoi modificare i nomi dei file una volta caricati. Per modificare i nomi dei file immagine di Shopify, devi ricaricarli.
Ciò che è più importante per la SEO è ciò che specifichi nel testo alternativo . Alt è un attributo del tag img pensato per l'accessibilità: quando un browser non può o non riesce a eseguire il rendering di un'immagine, gli utenti vedranno il testo alternativo. Serve anche come spiegazione per gli utenti ipovedenti.
È importante compilare il testo alternativo per ogni immagine del prodotto. Segui le stesse regole dei nomi dei file: indica quale tipo di prodotto e modello è presente nell'immagine, ma non limitarti a copiare ciò che hai già nel titolo della pagina, nel nome dell'immagine o altrove. Gli analisti di Google consigliano di descrivere cosa c'è nell'immagine invece di ripetere il nome del prodotto. Inoltre, evita di utilizzare parole chiave commerciali ("acquista ombrellone").
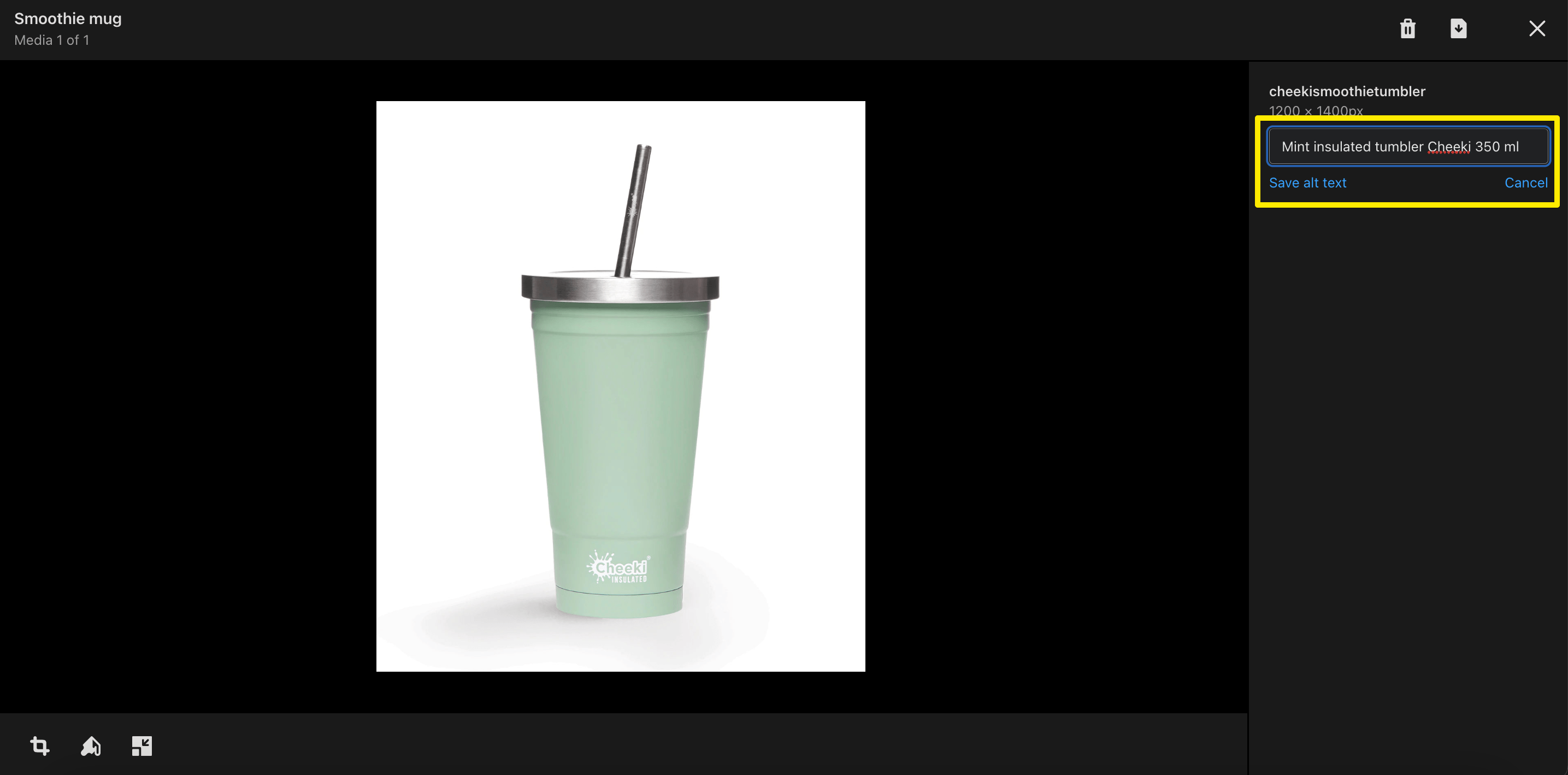
Shopify semplifica l'utilizzo del testo alternativo. Nel pannello di amministrazione, apri un'immagine nella sezione Media del tuo prodotto e vedrai il campo alt sulla destra.

In che modo questo ti aiuterà? Un utile testo alternativo faciliterà il posizionamento delle tue immagini e renderà le tue pagine più accessibili.
3. Assicurati che le tue immagini Shopify siano reattive
Come accennato, Shopify utilizza immagini reattive che si adattano allo schermo di ogni utente. Ma può essere che alcuni temi di terze parti non supportino automaticamente gli elementi visivi reattivi. Se stai pensando di cambiare il tuo Shopify tema, presta attenzione a questo quando ne scegli uno.
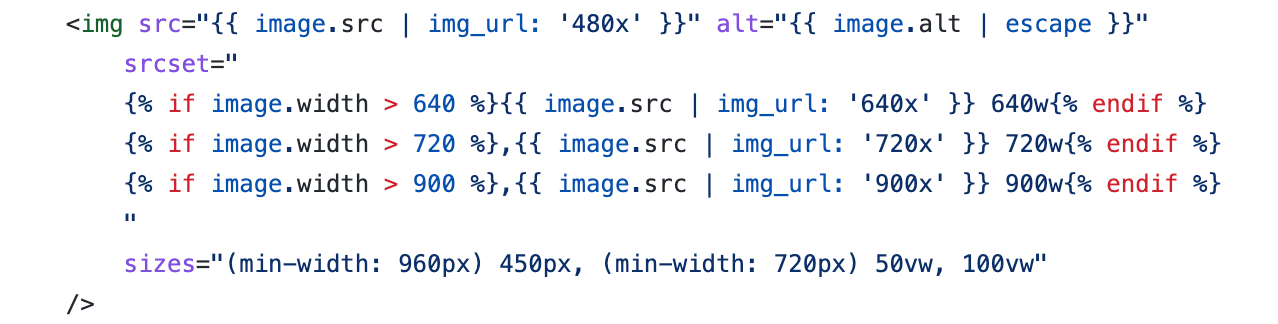
In ogni caso è sempre possibile specificare manualmente più dimensioni. Per questo, devi modificare il codice del tuo tema e compilare l'attributo srcset nel tag img . Può assomigliare a questo:


4. Mostra più foto di prodotti e sii coerente
Il tuo obiettivo con le foto dei prodotti su Shopify è attirare più clienti. Non limitarti a un'immagine per prodotto: includi una varietà di immagini che mostrano gli articoli da diverse angolazioni e in impostazioni pratiche. In questo modo, aumenterai la fiducia in ciò che vendi e renderai i visitatori più informati sulle qualità dei tuoi prodotti.
Uno studio sulle inserzioni eBay ha mostrato che avere due immagini di prodotto raddoppiava i tassi di conversione rispetto ad averne solo una. Ma quanti ne hai bisogno oltre quelli che? Non esiste una risposta universale a quante immagini di prodotto dovresti avere per pagina. Puoi eseguire test a/b per vedere cosa converte meglio : più immagini per mostrare le caratteristiche del prodotto o meno immagini per rendere il negozio più veloce. Puoi anche utilizzare le mappe di calore per vedere con quali tipi di foto dei prodotti interagiscono i visitatori.
Lo stesso vale per le pagine di raccolta: sperimenta quanti prodotti vengono visualizzati su di esse. Nota che Shopify imposta il limite massimo a 50.
Quando utilizzi più immagini per prodotto, assicurati che le miniature mostrate sulle pagine delle collezioni siano coerenti . Ad esempio, non sembrerà buono se alcuni prodotti sono mostrati nella vista frontale e altri nella vista posteriore. Inoltre, sembra più pulito quando tutti i prodotti presentati sono fotografati nello stesso stile. Inoltre, se stai utilizzando video o modelli 3D, puoi creare miniature per loro con un'immagine di alta qualità, altrimenti Shopify genererà automaticamente quelle miniature.
5. Aggiungi immagini ingrandibili
La ricerca mostra che la possibilità di ingrandire immagini di alta qualità porta a tassi di conversione 3x (oltre alla possibilità di vedere più visualizzazioni e colori di un prodotto). Esistono diversi modi per rendere le foto di Shopify ingrandibili.
Se hai sviluppatori nel tuo team o puoi assumere specialisti, possono aggiungere rapidamente funzionalità di zoom utilizzando JavaScript, in particolare la libreria JS JQuery o il framework JS Vanilla.
Puoi anche scegliere un'app Shopify per questo:
- Zoom pagina intera aggiungerà icone di zoom avanti e indietro alle tue immagini, consentendo agli utenti di godere di una visualizzazione a schermo intero di un prodotto. Costa $ 2,99 al mese e include una prova gratuita di 30 giorni.
- Magic Zoom Plus consentirà l'anteprima dello zoom al passaggio del mouse e la visualizzazione completa al clic. La licenza a vita costa $ 69, ma l'app può anche addebitare una tariffa mensile per funzionalità aggiuntive, come la rotazione di 360 prodotti.
6. Crea una mappa del sito con un'immagine
Una mappa del sito è un elenco di tutte le pagine del negozio che desideri vengano visualizzate nei risultati di ricerca. Come abbiamo discusso nel nostro articolo sulle mappe dei siti di Shopify, Shopify automatizza il processo di creazione e formattazione e l'unica cosa che ti resta da fare è inviare una mappa del sito ai motori di ricerca. Tuttavia, non hai molta flessibilità con un file generato da Shopify e non include immagini.
Ha senso creare una mappa del sito separata per immagini . Questo è un altro modo per aiutare i motori di ricerca a scoprire le foto dei tuoi prodotti e a classificarle bene. Per creare un file di questo tipo, puoi utilizzare un'app come Image Sitemap.
7. Implementare il caricamento lento
Se hai molte immagini su un negozio Shopify, potresti voler caricarle in modo asincrono. La tecnica di caricamento lento non carica immediatamente tutto ciò che hai su una pagina, ma lo fa gradualmente, mostrando parti di contenuto quando un utente scorre verso il basso. È un ottimo risparmio di velocità di caricamento e un booster SEO , soprattutto dato che l'aggiornamento 2021 Core Web Vitals non valuta la velocità di caricamento dell'intera pagina, ma la velocità con cui è pronto il primo rendering (il che significa contenuto above-the-fold).
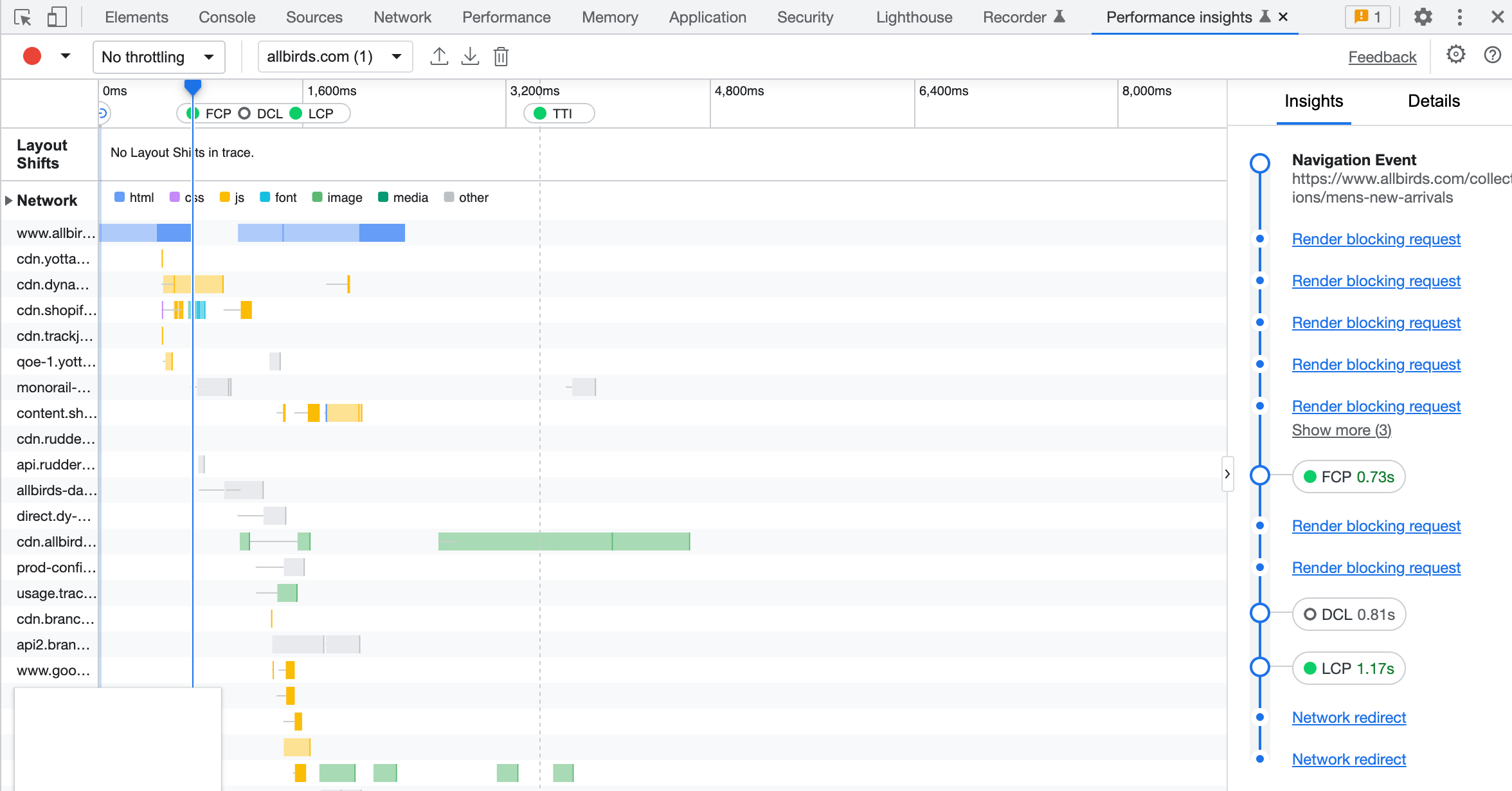
Puoi eseguire un controllo utilizzando Performance Insights in Chrome Dev Tools: visualizzerà cosa potrebbe bloccare il rendering della pagina e quanto tempo ci vuole per caricare l'LCP (la più grande vernice di contenuto, che è fondamentale per i motori di ricerca) e perché la pagina diventi interattivo (vedi TTI, tempo per interattivo).

Per applicare il lazy loading, devi inserire loading: 'lazy' nel tag img . Puoi automatizzarlo con l'aiuto di app di ottimizzazione delle immagini per Shopify come TinyIMG (include molte funzionalità SEO e il precaricamento delle risorse è disponibile in qualsiasi piano a pagamento) o Loadify (il caricamento lento è offerto a $ 3,99 al mese).
8. Considera la fotografia virtuale
Con il progredire della tecnologia, aumenta la domanda di esperienze di acquisto innovative e interattive. Non puoi solo includere fotografie e video diversi per mostrare i prodotti da diverse angolazioni e nell'uso pratico, puoi anche implementare la fotografia virtuale.
Cosa significa? Esistono soluzioni software che creeranno o modificheranno immagini basate su progetti digitali, senza effettivamente fotografare un prodotto fisico. Inoltre, possono rendere i tuoi prodotti tridimensionali in modo che i clienti possano osservarli da diverse angolazioni e vivere un'esperienza più coinvolgente.
Può essere particolarmente utile se il tuo negozio offre opzioni di personalizzazione su richiesta: ad esempio, vendi divani che potrebbero essere di diversi colori e forme modificate. Non hai tutti i tipi possibili di divani pronti per essere fotografati, poiché li produci per ogni singolo ordine, ma puoi comunque mostrare varie opzioni di forma e colore con l'aiuto del software di fotografia virtuale. Dai un'occhiata a soluzioni come Threekit per avere un'idea di come potrebbe funzionare per il tuo negozio.
Ottimizza le immagini di Shopify a tuo agio
Seguendo questi consigli, renderai le tue pagine più generatrici di conversioni, migliorerai la velocità di caricamento e ti classificherai più in alto nella ricerca normale e di immagini. Vai con l'ottimizzazione manuale delle immagini per il tuo negozio Shopify o decidi di esternalizzare, ma gli strumenti e le app SEO giusti possono farti risparmiare un sacco di tempo e portare il tuo negozio alla sua perfetta esistenza più velocemente.
Se stai cercando altri suggerimenti SEO di Shopify, consulta la nostra guida all'ottimizzazione.
