Uno sguardo approfondito a Shopify Hydrogen e Shopify Oxygen
Pubblicato: 2022-04-22Shopify ha guadagnato sempre più popolarità negli affari. Poiché è abbastanza facile da personalizzare e offre molti vantaggi, le aziende vogliono entrare in questo mercato per estendere le loro opportunità e le esperienze dei clienti. Pertanto, il mercato online diventa abbastanza competitivo. Quindi, le aziende devono pensare a come rendere il loro negozio su Shopify più attraente e conveniente per conquistare i concorrenti. Fortunatamente, Shopify ha lanciato Shopify Hydrogen e Shopify Oxygen per rendere il processo più semplice. Pertanto, in questo articolo, ti forniremo un'introduzione dettagliata a Shopify Hydrogen e Shopify Oxygen per te.
Alcune caratteristiche salienti che dovresti conoscere Shopify Hydrogen e Shopify Oxygen

Una panoramica di Shopify Hydrogen
Shopify Hydrogen, che è stato annunciato a Unite 2021, è un nuovo framework React che consente agli sviluppatori di creare negozi Shopify davvero unici nel loro genere. Hydrogen è una piattaforma basata su React e JavaScript che fornisce ai commercianti potenti strumenti e componenti. Questa capacità extra ti consente di iniziare da zero e creare un negozio personalizzato e unico.
Come funziona Shopify Hydrogen
Utilizzerai l'idrogeno per creare una vetrina su misura. Include un framework e componenti dell'interfaccia utente.
Framework per l'idrogeno: Shopify Hydrogen offre un plug-in Vite che include il rendering lato server (SSR), il middleware di idratazione e le trasformazioni del codice per i componenti client.
Componenti dell'interfaccia utente di Hydrogen: Hydrogen è un insieme di componenti, hook e utilità che supportano le funzionalità e i concetti di Shopify.
Fonti di informazione: Hydrogen è progettato per funzionare con i dati dell'API Storefront di Shopify. I dati forniti a componenti, hook e utilità hanno una forma che corrisponde e aderisce ai tipi GraphQL dell'API Storefront.
Shopify Hydrogen può essere un assistente con i dati per fonti di terze parti. Se si desidera utilizzare i componenti dell'idrogeno con un'origine dati di terze parti, è necessario prima modificare i dati dell'origine di terze parti nei tipi previsti per i componenti, gli hook e le utilità dell'idrogeno, quindi passarli ai componenti, ganci e utilità.
Alcune best practice da seguire per configurare Hydrogen
Per mantenere i negozi dei tuoi commercianti veloci, accessibili e individuabili, devi considerare i seguenti fattori:
- Prestazione
- Accessibilità
- Test
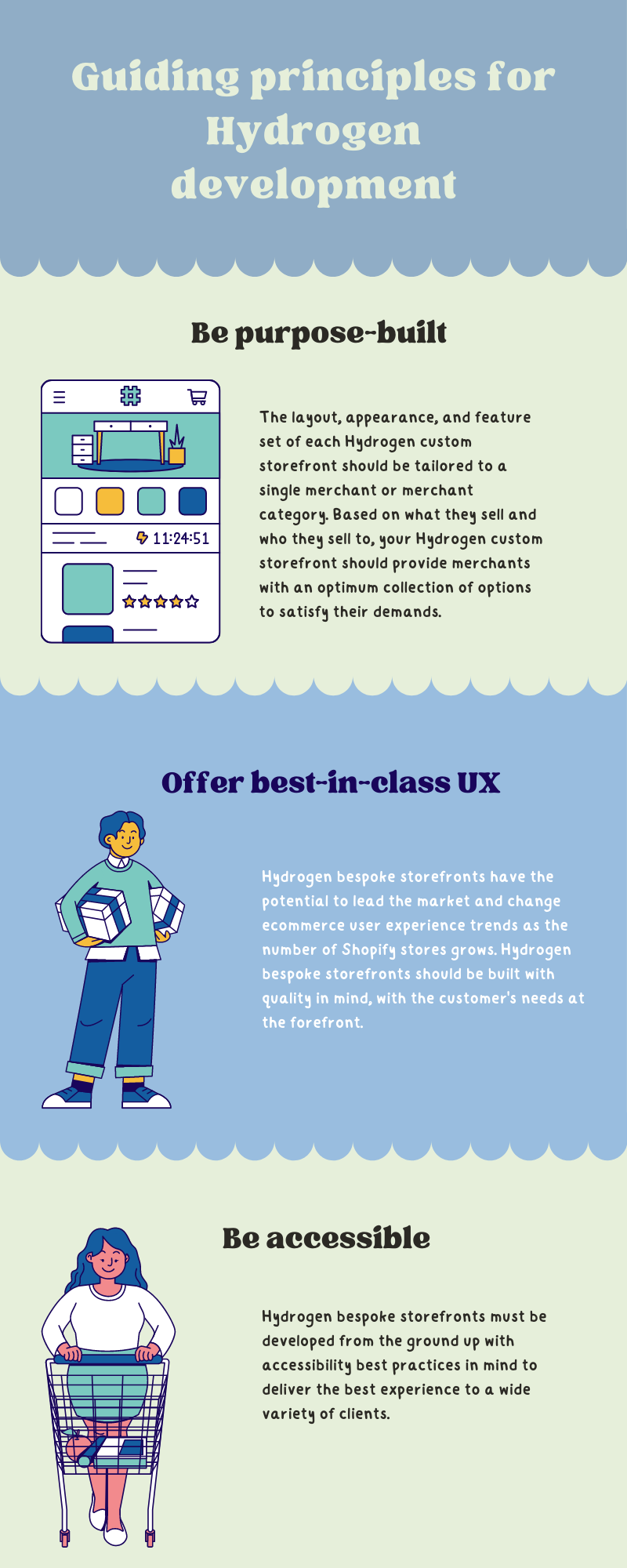
Esistono principi guida per lo sviluppo di Shopify Hydrogen

Allora, cos'è Shopify Oxygen?
Semplicemente, Oxygen è il servizio di hosting che Shopify offre per consentirti di ospitare i negozi che crei con Hydrogen.
Oxygen è l'assistenza per aiutare il tuo negozio a gestire enormi quantità di traffico per eseguire vendite flash efficaci o promozioni social. Anche i siti Web delle grandi aziende possono bloccarsi quando ricevono molto traffico. Pertanto Oxygen si impegna ad aiutarti a mantenere il tuo sito funzionante senza intoppi.
I vantaggi che riceverai sicuramente utilizzando Shopify Hydrogen
Shopify Hydrogen offre i seguenti vantaggi se stai pensando di creare una vetrina personalizzata.
Modello di negozio dimostrativo
Hydrogen fornisce un modello Demo Store che semplifica la creazione di vetrine personalizzate Shopify. Viene fornito con codice standard e si integra perfettamente con i siti Shopify. Inoltre, offre un'esperienza di acquisto completa fin da subito.
Puoi modellare il modello Demo Store grazie al pacchetto di utilità Tailwind CSS e al framework Shopify Hydrogen. Puoi utilizzare la libreria di Tailwind o creare il tuo stile.
Ottimizzazioni delle prestazioni
Per una velocità ottimale, l'architettura di Shopify Hydrogen consente un mix di recupero di dati statici e dinamici sia sul lato client che sul lato server. Grazie alla tecnologia web all'avanguardia e all'approccio allo sviluppo web, fornisce le seguenti funzionalità:
- Per velocità e prestazioni, sono disponibili controlli di memorizzazione nella cache integrati per gestire le informazioni dinamiche e ridurre al minimo le chiamate API.
- Il lato server ha la responsabilità di ridurre l'onere iniziale.
- React Server Components è un flusso di recupero e rendering dei dati per i progetti React che è supponente. L'esperienza di sviluppo utilizzando i componenti del server React è molto migliore. I componenti vengono renderizzati rapidamente, consentendoti di vedere il tuo lavoro mentre lo costruisci.
Sviluppo veloce
Hydrogen utilizza lo stack tecnologico di base di Shopify e le competenze commerciali per accelerare il processo di sviluppo. Funziona di pari passo con l'API Storefront per fornire un rapido recupero dei dati.

Hydrogen contiene componenti, hook e strumenti commerciali specifici di Shopify. Sono facilmente accessibili, veloci e pronti per l'uso. Aiutano anche a ridurre la complessità iniziale e il boilerplate necessario per creare una vetrina personalizzata.
React.js
Shopify ha approvato React.js come il futuro del commercio dinamico, rapido e personalizzato. E puoi scommettere che la decisione di Shopify di investire in React è una dichiarazione significativa per il settore. Dà a React.js ancora più credibilità come futuro del commercio o dove le cose sono dirette.
Riceverai un kit iniziale, che include i seguenti articoli
I primi utenti di Hydrogen riceveranno un modello di base per rendere operativo il proprio sito. Ecco un elenco di ciò che è incluso nel pacchetto iniziale (pensa: pulsanti, interruttori, navigazione). Quasi sicuramente avrai bisogno di costruire pezzi da solo come early adopter, ma ci sono componenti pre-costruiti che puoi usare per iniziare.
Il tuo team può aiutarti a costruire l'idrogeno
Shopify sta cercando aiuto dalla comunità di sviluppo dell'eCommerce. Con l'aiuto di Shopify, potresti progettare la visione del prodotto dall'inizio se disponi di un forte team di sviluppo interno.
I componenti che crei possono essere riutilizzati
Una volta iniziato con uno starter kit, sarai in grado di progettare le prime parti che puoi riutilizzare secondo necessità nel tuo eventuale sito.
Tuttavia, devi affrontare alcuni potenziali inconvenienti di Shopify Hydrogen

Un flusso di lavoro pesante per gli sviluppatori che hai creato da zero
Sebbene il framework Shopify ti offra i vantaggi di diventare senza testa, tutto deve essere creato in Hydrogen dagli sviluppatori. Sfortunatamente, ciò significa che i membri del team non tecnici non saranno in grado di apportare modifiche al livello frontend del sito. Non ci sono strumenti di trascinamento della selezione a breve o lungo termine nel piano 2022 a partire dall'evento del municipio di Shopify a dicembre. Alla fine, questa strategia potrebbe essere appropriata per i team di eCommerce che hanno già un gran numero di risorse di sviluppo nel personale.
Al momento non sono disponibili anteprime del negozio
A meno che tu non desideri creare il tuo ambiente di anteprima, non sarai in grado di vedere un'anteprima in tempo reale del negozio alimentato a idrogeno che stai creando in questo momento. Ciò può rendere difficile l'implementazione per i membri non tecnici del tuo team di eCommerce.
Utilizza i componenti del server React
L'output di Hydrogen non sarà un'app Web progressiva statica perché utilizza i componenti del server React (PWA). I tuoi programmatori dovranno scrivere il codice per il server Shopify. I componenti di React Server, come nota a margine, sono piuttosto nuovi e aggiornati. Puoi chiamarla una versione "beta". È un'ottima idea, ma la maggior parte degli sviluppatori non l'ha ancora abbracciata.
Dovrai collegare il tuo sistema di gestione dei contenuti (CMS)
Oggi, Shopify e Sanity stanno collaborando per fornire funzionalità CMS (Content Management System) ai negozi Hydrogen. Sanity è un CMS di terze parti orientato agli sviluppatori, che consente ai team di costruire schemi di dati di contenuto (immagini, testo, video) per la gestione dei contenuti a basso codice.
Il supporto dell'app di oggi è minimo
Sebbene Shopify abbia definito uno scenario ideale per il potenziale supporto delle app, il suo ecosistema di app di terze parti è attualmente nelle sue fasi iniziali. Per il momento, le API non sono disponibili per tutto. E ciò che crei non sarà immediatamente compatibile con l'app store di Shopify. Per ogni app Shopify che utilizzi, dovrai progettare il tuo middleware.
L'idrogeno è molto lontano dall'essere un sostituto liquido
Un gran numero di commercianti ha recentemente investito in temi Shopify. Quindi Shopify sposta la sua attenzione lontano dai temi Shopify Liquid e dal pubblico non tecnico che questi temi servono attualmente. Se stai considerando l'idrogeno come una possibile opzione senza testa, tieni presente che potrebbe volerci del tempo prima che questo framework raggiunga Liquid.
Conclusione
Ti guidiamo attraverso questo articolo con la speranza che: tu abbia una conoscenza di base di Shopify Hydrogen e Shopify Oxygen. Con molte straordinarie funzionalità, vale sicuramente la pena di saltare per aumentare l'efficacia del tuo negozio online. Pertanto, la tua azienda può soddisfare la domanda dei clienti e offre maggiori opportunità di sviluppo nell'ambiente Internet. Tuttavia, se sei ancora confuso su questa tecnologia, Magesolution è disposta a essere un partner per assistere la tua attività. Con molte esperienze in questo campo , siamo fiduciosi di fornire il miglior servizio: Shopify Solutions . Pertanto, se avete domande, contattateci per avere maggiori informazioni.
