Che cos'è un'applicazione Shopify e come crearne una
Pubblicato: 2022-07-29Una delle domande che riceviamo spesso quando parliamo con sviluppatori o leader di ingegneria di ciò che facciamo è, cos'è esattamente un'applicazione Shopify e quali strumenti e tecnologie sono necessari per crearne una? Un'altra domanda frequente è: È un problema se non ho esperienza con la creazione di app Shopify?
Rispondiamo a queste domande elaborando vari aspetti tecnologici dello sviluppo dell'applicazione Shopify.
Come si confronta un'app Shopify con un'app web
La nostra prospettiva su questo argomento è che un'applicazione Shopify funziona più o meno come un'applicazione Web standard ma è fortemente connessa con la piattaforma Shopify tramite un'API. Ciò ha diverse implicazioni:
- Per creare un'app Shopify, puoi utilizzare le stesse tecnologie delle app Web. Non sei limitato a una tecnologia specifica (sebbene l'utilizzo di una tecnologia specifica possa semplificarti la vita, ci torneremo più avanti).
- Di solito, è necessario creare sia il back-end che il front-end.
- L'utente è responsabile dell'hosting e del funzionamento dell'applicazione.
- Una volta che l'applicazione è stata approvata da Shopify, anche il processo di rilascio è completamente sotto il tuo controllo.
Dal punto di vista del commerciante, possiamo dire che Shopify è Software-as-a-Service (SaaS), così come le app di Shopify. Significa che un commerciante non ha bisogno di interagire con nessun tipo di codice per installare la tua applicazione.
Componenti dell'applicazione Shopify
Identifichiamo tre componenti logici che un'applicazione Shopify ha tipicamente:
- Amministratore commerciante
- Elaborazione webhook
- Applicazione rivolta al cliente (interfaccia utente vetrina)
Di questi tre, l'ultimo non è necessariamente richiesto. Dipende dalla funzionalità che vuoi fornire ai commercianti. Ad esempio, la nostra app Candy Rack è composta da tutti e tre i componenti, mentre Loyal è composta solo dalle prime due parti.
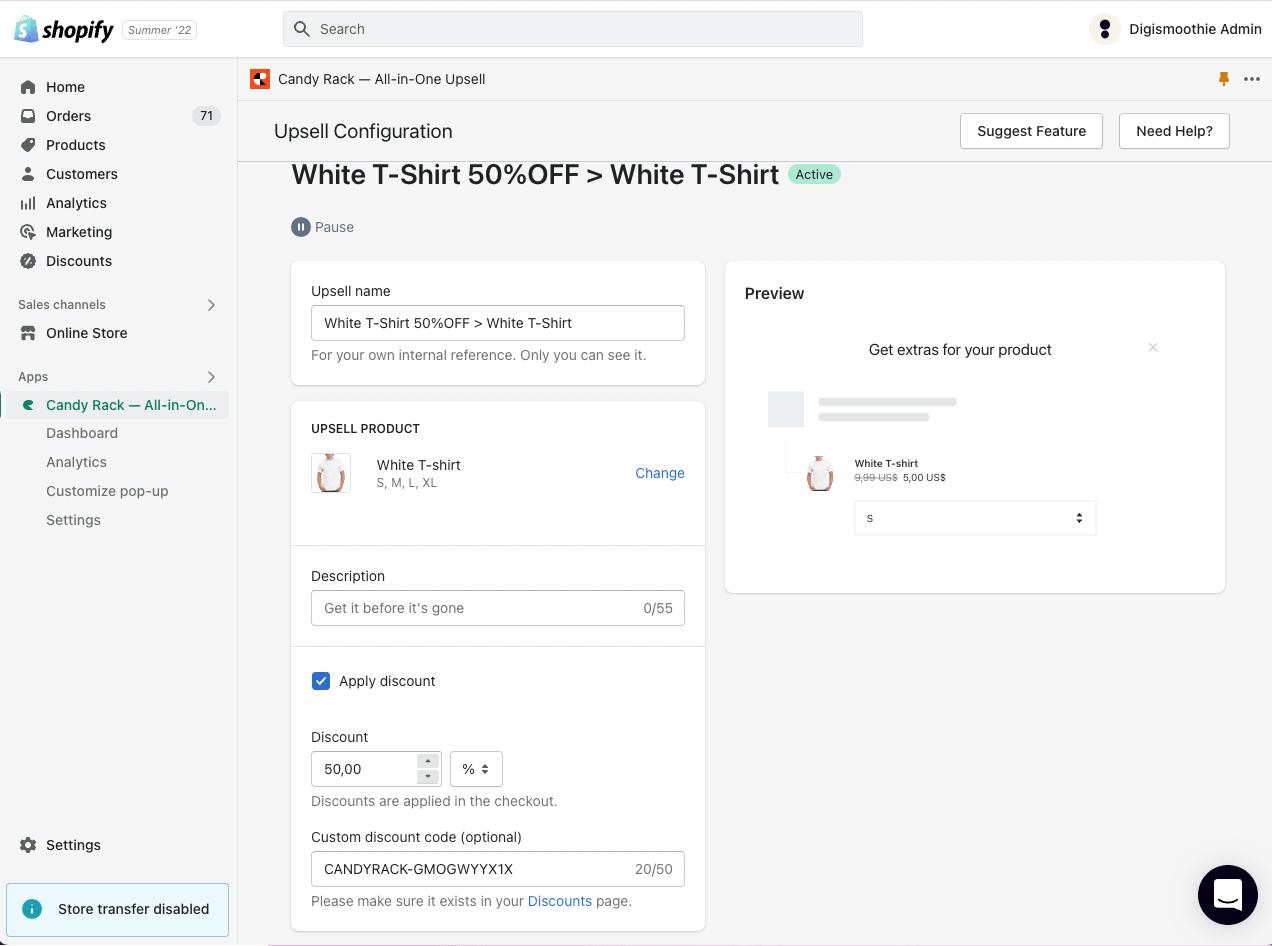
Amministratore commerciante
L'amministratore del commerciante è una dashboard in cui un commerciante imposta e configura l'applicazione. Shopify consiglia di servire l'amministratore del commerciante all'interno dell'interfaccia di Shopify (la cosiddetta applicazione incorporata). Ciò significa che hai incorporato l'app nell'amministrazione Shopify utilizzando iframe.
Le applicazioni integrate presentano diverse limitazioni:
- A causa del funzionamento dell'autenticazione, sei più o meno limitato all'architettura dell'applicazione a pagina singola (sebbene siano possibili soluzioni alternative parziali con l'aiuto di Turbolinks o Inertia.js).
- Potrebbe essere efficiente utilizzare React per scrivere il frontend poiché ci sono librerie fornite da Shopify: la libreria Polaris UI assicura che la tua UX sia coerente con il resto dell'amministratore Shopify e App Bridge funge da bridge frontend che fornisce i dati di contesto di Shopify alla tua applicazione in esecuzione nell'iframe.
L'amministratore del commerciante è anche il primo punto di contatto tra la tua app e un commerciante ed è il luogo in cui viene gestito il processo di installazione. L'installazione significa sostanzialmente ottenere le autorizzazioni per accedere ai dati del negozio del commerciante tramite OAuth.
È anche la parte dell'applicazione in cui ti occupi della fatturazione nel caso in cui la tua applicazione non sia gratuita.

Elaborazione webhook
I webhook sono il modo in cui Shopify informa la tua applicazione sui vari eventi che si verificano nei negozi in cui è installata: ad esempio, la creazione di un nuovo ordine o l'aggiornamento del prodotto. Sei tu a decidere a quali eventi iscriverti.
La logica di business che deve essere eseguita in base all'evento ricevuto dovrebbe essere sicuramente gestita da lavoratori in background. Altrimenti, puoi facilmente sovraccaricare la tua applicazione. Puoi anche considerare di delegare la ricezione di eventi al di fuori della tua applicazione.
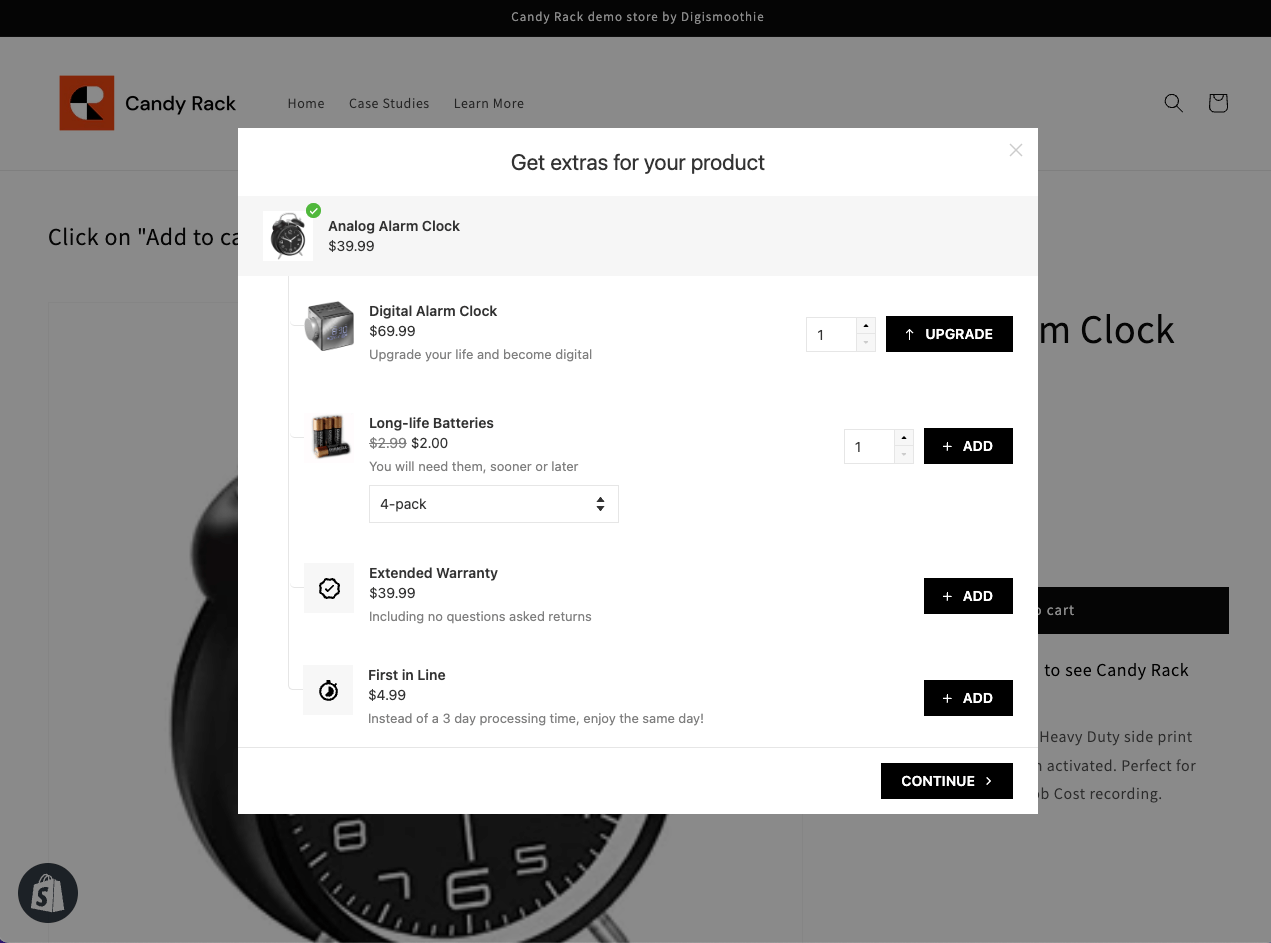
Applicazione rivolta al cliente (interfaccia utente vetrina)
Nel caso in cui la tua applicazione estenda Shopify Storefront (il che significa che porta nuove funzionalità ai clienti del negozio), devi "inserirla" nel front store. Per fare ciò, devi dire a Shopify tramite un'API di iniettare la tua risorsa JavaScript nel front store. Esistono due metodi più popolari per questo: Script Tag e App Embed block. C'è anche la possibilità di estendere il tema della vetrina direttamente con alcuni componenti visivi utilizzando App Blocks (denominate anche sezioni App).

Lo sviluppo dell'applicazione rivolta al cliente potrebbe essere la parte più impegnativa dell'intero processo. Di solito, estendi o addirittura sovrascrivi il comportamento predefinito del front store. Quando lo fai, devi assicurarti che funzioni su diversi temi Shopify, con varie impostazioni del negozio e in modo che non rompa nulla in una situazione imprevista. Inoltre, possono sempre esserci altre applicazioni di terze parti che interferiscono con la tua app.
L'interfaccia utente del front store è anche il punto in cui dovresti prestare attenzione alle prestazioni e alle dimensioni della tua app.

L'evoluzione dello sviluppo dell'app Shopify
Mentre ti ho detto prima che la creazione di un'applicazione Shopify è fondamentalmente lo sviluppo di applicazioni web, questa affermazione è in realtà solo parzialmente vera. Nel 2021, Shopify ha introdotto il concetto di estensioni di pagamento. Prima di allora, non era possibile estendere la funzionalità del checkout con un'app Shopify. Sotto questo aspetto, l'esperienza dello sviluppatore è diversa rispetto a un'app Web in quanto avviene in un ambiente molto limitato (ad esempio puoi utilizzare solo un set specifico di componenti React pre-preparati) e i processi di compilazione e rilascio sono gestiti da Shopify.
È possibile che in futuro Shopify si muova verso questo approccio in altre aree per avere un maggiore controllo sulle applicazioni di terze parti. Di conseguenza, lo sviluppo dell'app Shopify si allontanerà ulteriormente dallo sviluppo dell'app Web.
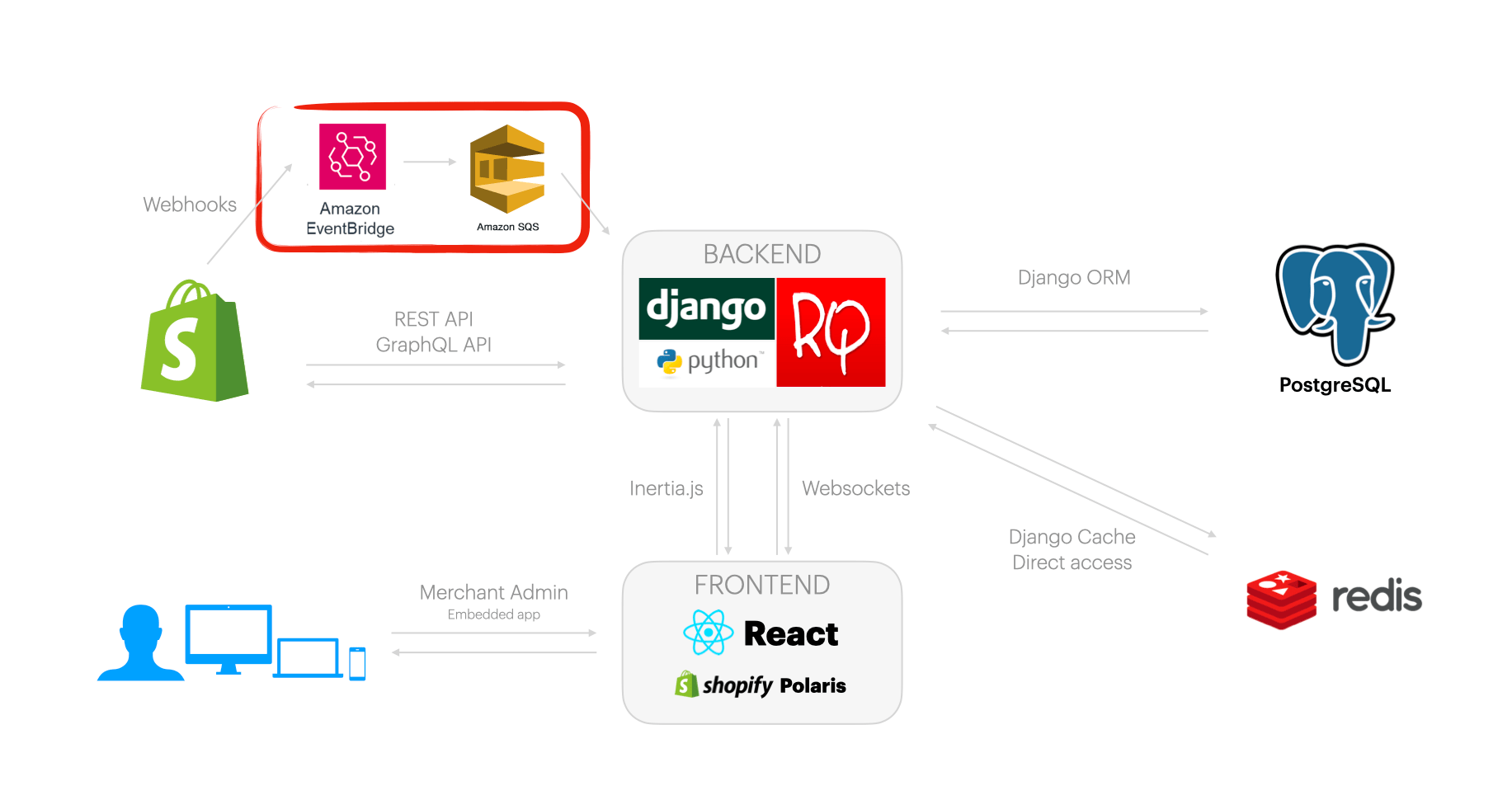
Stack tecnologico di Digismoothie
Puoi saperne di più sulle tecnologie che utilizziamo da questo articolo.

Conclusione
Spero che tu abbia imparato cosa significa creare un'applicazione Shopify dal punto di vista tecnico e quali tecnologie possono essere utilizzate.
Infine, torniamo alla domanda posta all'inizio. È un problema per un ingegnere con esperienza nello sviluppo web entrare a far parte di un team che lavora sulle applicazioni Shopify? Direi decisamente di no. Se un ingegnere ha una buona conoscenza dei concetti e delle tecnologie utilizzate nello sviluppo di applicazioni Web moderne, può intervenire molto rapidamente. La conoscenza degli ecosistemi e delle API di Shopify arriverà passo dopo passo.
