Configurazione di immagini reattive in Drupal 9 - Una guida passo passo
Pubblicato: 2022-07-26All'inizio del 2010, Jason Grigsby ha sottolineato che la semplice impostazione di una larghezza percentuale sulle immagini non era sufficiente e che era necessario ridimensionare queste immagini per una migliore esperienza utente (src). Secondo lui, puoi risparmiare oltre il 75% del peso di quelle immagini se offri le immagini delle giuste dimensioni su uno schermo più piccolo. Da allora, il dibattito sulle immagini reattive si è evoluto nella ricerca della soluzione migliore per rendere immagini perfette e reattive senza problemi.
Drupal 9 fa un ottimo lavoro nell'offrire soluzioni pronte all'uso per immagini reattive (da Drupal 8). Leggi di più su come funzionano le immagini reattive in Drupal 9 e impara a implementarlo utilizzando un semplice processo passo-passo.

Immagini reattive in Drupal 9
Quando sei confuso, lascialo al browser. Ed è esattamente ciò che Drupal 9 ti aiuta a fare con l'aiuto del modulo Punti di interruzione e del modulo Immagini reattive.
Ma prima, cosa sono i breakpoint? Per essere in grado di fornire la dimensione dell'immagine più ottimale per un dispositivo, è necessario definire diverse dimensioni dello schermo in CSS, chiamate punti di interruzione. Ovviamente, non puoi coprirli tutti, ma dovresti specificare alcune dimensioni approssimative e ragionevoli che potrebbero coprire la maggior parte dei dispositivi.
Il modulo Breakpoint è nel core di Drupal 9 e ha un'altezza e una larghezza preconfigurate di diverse finestre disponibili con i temi integrati, puoi anche aggiungere i tuoi punti di interruzione nel file yml dei punti di interruzione dei tuoi temi personalizzati.
Il modulo immagine reattiva di Drupal 9 utilizza un tag immagine per rendere un'immagine reattiva impeccabile basata sul punto di interruzione dell'immagine originale. Il modulo Immagine che in precedenza era in Drupal 7 è ora il nuovo modulo Immagini reattive in Drupal 9.
Il problema
Uno dei maggiori problemi con le immagini nello sviluppo web è che i browser non sanno nulla delle immagini e non hanno idea di quali dimensioni stiano visualizzando le immagini in relazione a una finestra di schermate diverse fino a quando non vengono caricati CSS e Javascript.
Tuttavia, il browser può conoscere l'ambiente in cui vengono visualizzate le immagini, che include le dimensioni del viewport e la risoluzione dello schermo.
La soluzione
Come accennato in precedenza, le immagini reattive utilizzano l'elemento immagine che fondamentalmente ha dimensioni e attributi srcset che svolgono un ruolo importante nella notifica al browser di scegliere le immagini migliori in base alle selezioni di stile dell'immagine.
Drupal 9 ha fatto un ottimo lavoro nel fornire il modulo delle immagini reattive nel core. Ciò consentirà al browser di scaricare immagini di dimensioni inferiori per dispositivi con una risoluzione dello schermo inferiore, con conseguente miglioramento del tempo di caricamento del sito Web e prestazioni migliori.
Passaggi per riprodurre
- Abilita immagini reattive e modulo punto di interruzione.
- Imposta i punti di interruzione per il tema del tuo progetto.
- Imposta gli stili di immagine per le immagini reattive
- Creazione di uno stile di immagine reattivo per il tuo tema
- Assegna lo stile dell'immagine reattiva a un campo immagine.
Passaggio 1: abilitare le immagini reattive e il modulo punto di interruzione
Poiché entrambi i moduli fanno parte del core di Drupal 9, non sarà necessario installarli o aggiungere altri moduli. Tutto quello che devi fare è abilitare il modulo Immagini reattive poiché il modulo breakpoint verrà installato con il profilo standard. In caso contrario, abilitare il modulo punto di interruzione.
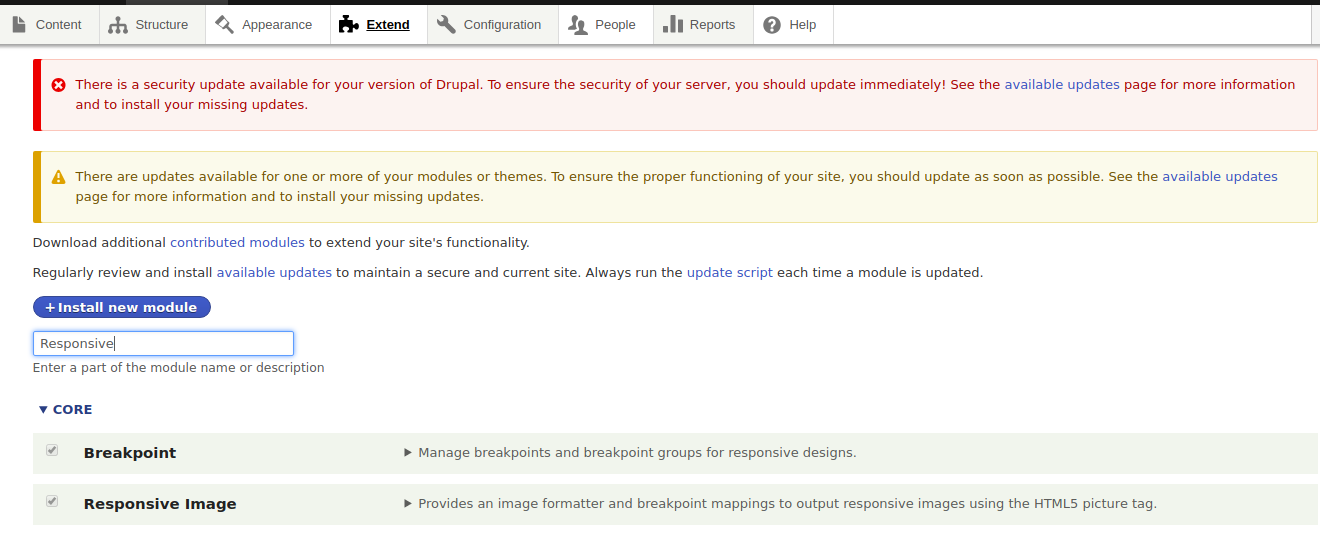
Per abilitare i moduli, vai su Admin->Extends, seleziona i moduli e abilitali.

Passaggio 2: imposta i punti di interruzione per il tema del tuo progetto
L'impostazione dei punti di interruzione del tema è la parte più importante della creazione di un sito Web reattivo in Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Se stai utilizzando un tema principale come Bartik, Seven, Umami o Claro, avrai già il file dei punti di interruzione e non dovrai crearne uno nuovo.
Tuttavia, se stai utilizzando un tema personalizzato per il tuo progetto, è importante definire i punti di interruzione nel file "nomenome.breakpoints.yml" , che si trova nella directory del tuo tema, solitamente in "/themes/custom/ il tuonometema" .

Ciascun punto di interruzione assegnerà le immagini a una query multimediale. Ad esempio, le immagini visualizzate sui dispositivi mobili potrebbero essere più piccole, ovvero con una larghezza inferiore a 768 px, mentre gli schermi medi avranno una larghezza compresa tra 768 px e 1024 px.
Ogni punto di interruzione avrà:
- etichetta: è l'etichetta valida fornita per il punto di interruzione.
- mediaQuery: la finestra all'interno della quale vengono visualizzate le immagini.
- peso: Per l'ordine di visualizzazione.
- moltiplicatori: una misura della risoluzione del dispositivo del viewport. Normalmente, 1x verrà utilizzato per le dimensioni standard e 2x per il display retina.
Passaggio 3: imposta gli stili di immagine per le immagini reattive
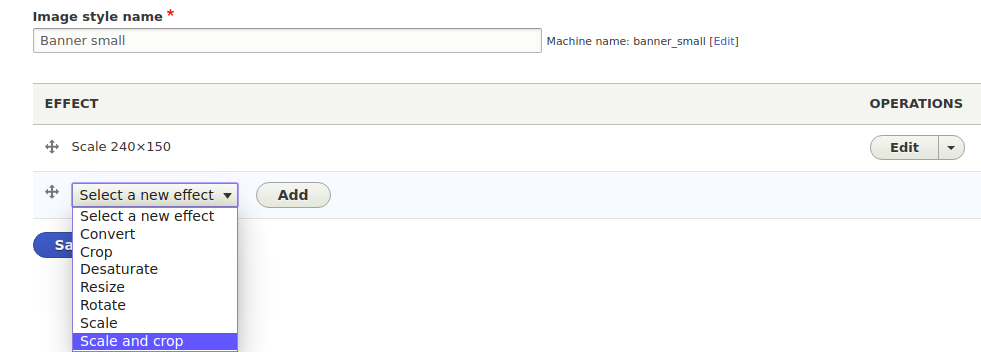
Ora creiamo uno stile immagine per ciascuno dei punti di interruzione. Puoi configurare i tuoi stili di immagine in Admin -> Config -> Media -> Image-styles .
Fare clic su "Aggiungi stile immagine". Assegna un nome valido per lo stile dell'immagine e usa l'effetto Ridimensiona e ritaglia che fornirà immagini ritagliate. Se le immagini sono allungate, aggiungi più stili di immagine per viste diverse.

Passaggio 4: crea uno stile di immagine reattivo per il tuo tema
Qui è dove fornisci più opzioni di stile dell'immagine al browser e lascia che il browser scelga il meglio dal lotto.


Per creare un nuovo stile di immagine Drupal 9 reattivo, vai a:
Home -> Admin -> Config-> Media-> Stile immagine reattiva e fai clic su "Aggiungi immagine reattiva".
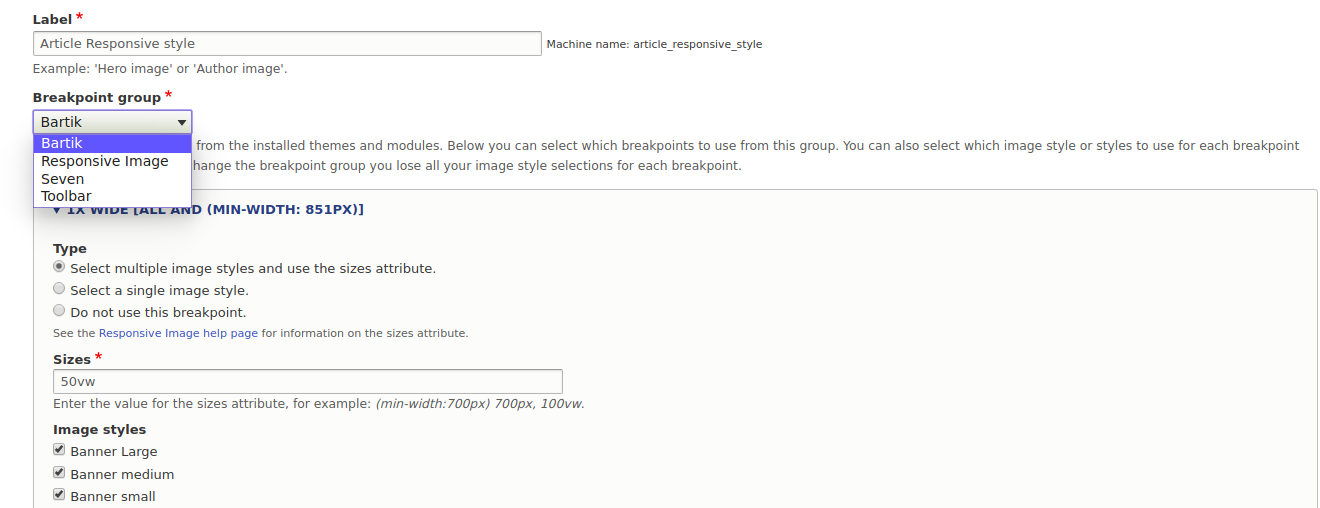
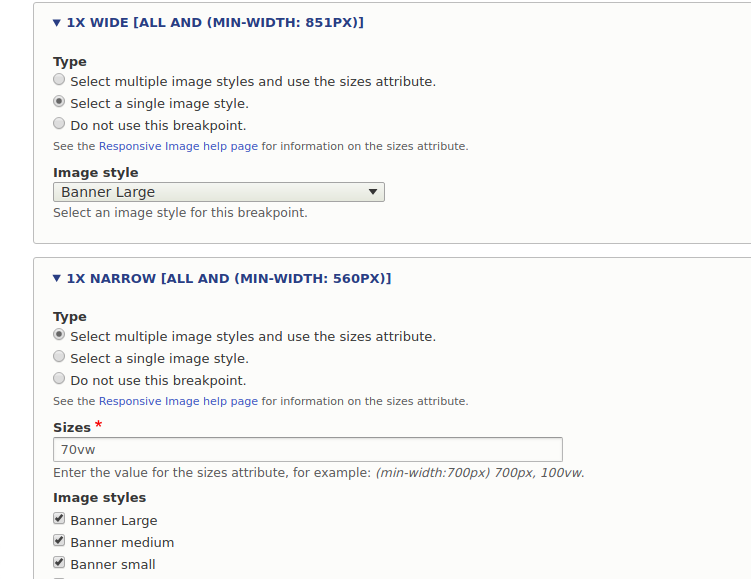
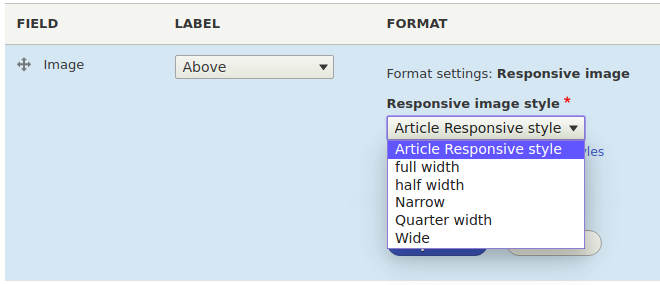
Assegna un nome valido per lo stile dell'immagine reattiva e quindi seleziona il gruppo di punti di interruzione (scegli il tuo tema). Quindi, assegna gli stili di immagine ai punti di interruzione elencati.
Ci sono più opzioni per le configurazioni dello stile dell'immagine.
- Scegli uno stile di immagine singola: dove puoi selezionare un singolo stile di immagine che verrà renderizzato su uno schermo particolare
- Scegli uno stile di immagine multipla: dove puoi selezionare uno stile di immagine multipla e anche specificare la larghezza della finestra per lo stile dell'immagine
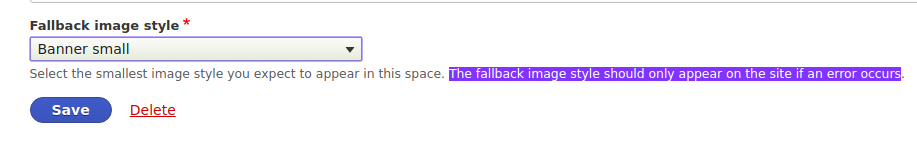
Alla fine, c'è un'opzione per selezionare uno stile di immagine di riserva . Lo stile dell'immagine di riserva dovrebbe apparire sul sito solo se si verifica un errore.

Passaggio 5: assegna lo stile dell'immagine reattiva a un campo immagine
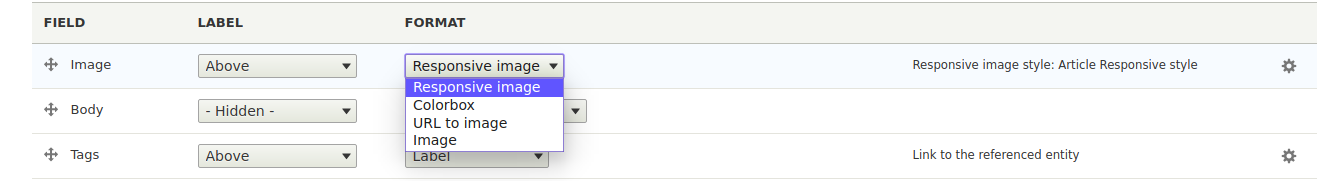
Una volta completate tutte le configurazioni, spostati nel campo dell'immagine aggiungendo lo stile dell'immagine reattiva. Per farlo, vai alla sezione Gestisci display del campo e seleziona lo stile di immagine reattiva che abbiamo creato in precedenza.
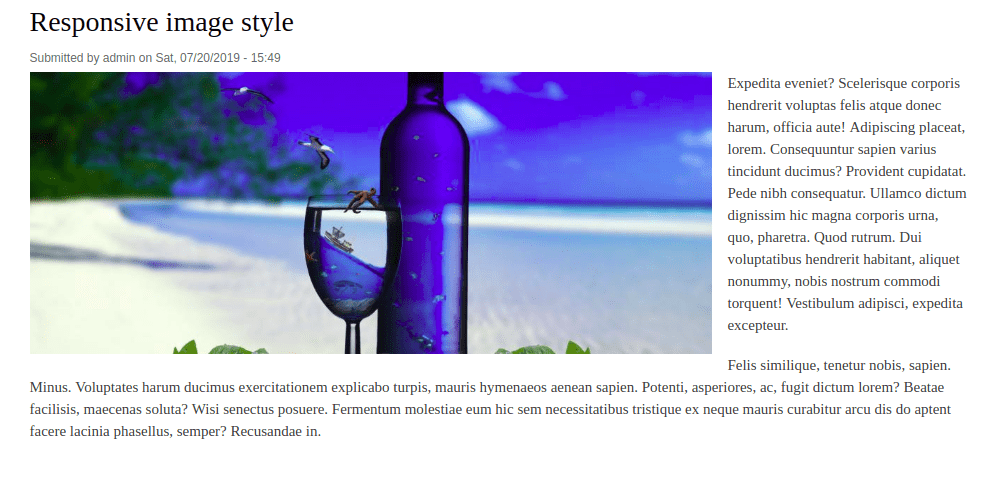
Ora aggiungi contenuto e controlla i risultati sulla pagina con uno stile di immagine reattivo.


Risultati finali
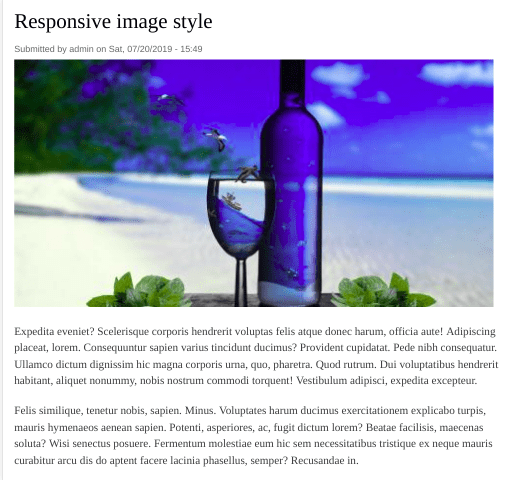
 Immagine con una larghezza minima di 1024 px (per dispositivi di grandi dimensioni).
Immagine con una larghezza minima di 1024 px (per dispositivi di grandi dimensioni).

Immagine con larghezza minima di 768px (per dispositivi medi).

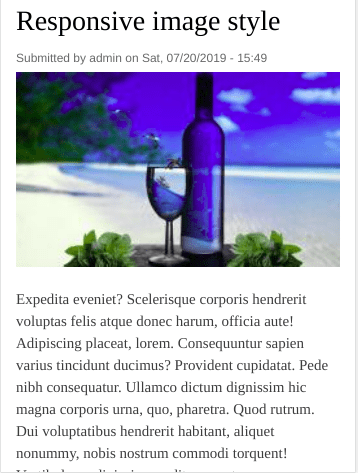
Immagine alla larghezza massima 767px (per piccoli dispositivi).
Pensieri finali
L'ottimizzazione delle immagini è stata una sfida importante per i siti Web che vogliono essere più reattivi. Devi eliminare la qualità dell'immagine o aumentare il tempo di caricamento della pagina. Ma con il modulo Drupal 9 Responsive Images e il modulo Breakpoints (ora in core!), ora puoi ridimensionare o ritagliare le immagini in qualsiasi punto di interruzione per risoluzioni diverse.
Stai cercando una società di sviluppo Drupal collaudata per creare siti Web Drupal impressionanti e reattivi? Ci piacerebbe aiutare! Parla con noi oggi.
