Come creare pagine di impaginazione SEO-friendly nel tuo negozio di eCommerce basato su Magento?
Pubblicato: 2018-10-16L'impaginazione {{pagination-pager}} è probabilmente uno degli argomenti SEO più ampiamente discussi finora. Puntiamo le i e incrociamo le t e scopriamo come il tuo negozio basato su Magento può trarre vantaggio dall'ottimizzazione dell'impaginazione.
Sommario
- Cosa significa impaginazione e perché il tuo sito web ne ha bisogno?
- Come appaiono le pagine di impaginazione?
- Come ottimizzare le pagine di impaginazione?
- I professionisti SEO utilizzano anche altri metodi, che includono:
- Cosa evitare?
- Scenario n. 1: imposta rel='canonical' per pageall
- Scenario #2: imposta rel='canonical' da tutte le pagine di impaginazione alla prima (principale).
- Scenario n. 3: utilizzo degli attributi rel="prev" e rel="next".
- Consigli Google aggiuntivi
- Qual è il modo semplice per ottimizzare l'impaginazione in Magento 2?
- Incartare
Cosa significa impaginazione e perché il tuo sito web ne ha bisogno?

L'impaginazione della pagina (ovvero il paging) significa raggruppare le pagine utilizzando la numerazione all'interno di una sezione, categoria o sottocategoria del sito.
Il paging viene solitamente introdotto sia per migliorare la SEO che per evitare sovraccarichi di dati del sito, comprese decine e centinaia di migliaia di elenchi di prodotti. Nessuna notizia che la velocità del sito web sia un killer. Quindi, se impiega più di 3 secondi per caricare una pagina, è probabile che il cliente statistico abbandoni il tuo negozio eCommerce. Bene, a meno che non siano super fedeli al tuo marchio (scopri di più sull'estensione dei punti premio).
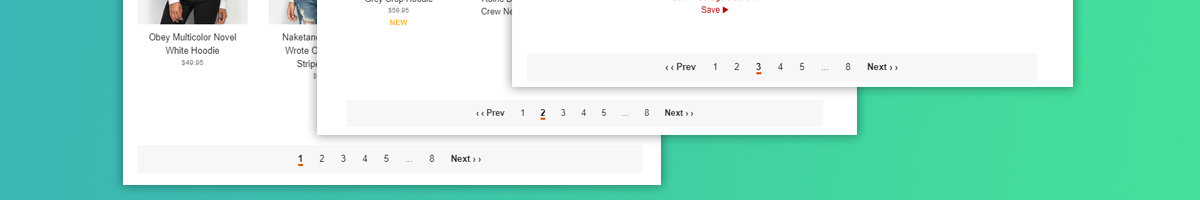
Come appaiono le pagine di impaginazione?
Normalmente, l'impaginazione sui siti Web di eCommerce ha il seguente aspetto: 
Come ottimizzare le pagine di impaginazione?
Google consiglia di utilizzare una di queste opzioni:
- Non fare nulla (Ah! Non promettente),
- Imposta rel="canonical" da tutte le pagine di impaginazione – inclusa la prima – alla pagina con tutte le tue offerte,
- Applica gli attributi next, prev per mostrare la relazione tra le pagine di impaginazione. Google indica questa opzione come prioritaria, infatti.
I professionisti SEO utilizzano anche altri metodi, che includono:
- nascondere le pagine di impaginazione con l'aiuto di <meta name=”robots” content=”noindex, follow” /> o impedirne l'indicizzazione nel file 'robots.txt' (mentre i robot non vengono trattati come direttive),
- su tutte le pagine di impaginazione, aggiungi rel='canonical' alla prima pagina (principale).
Cosa evitare?

- Non stare stretto! Quando si tratta di impaginazione, non fare nulla può portare alla comparsa di contenuti duplicati. Di conseguenza, le pagine scarsamente ottimizzate possono essere indicizzate, mentre le pagine critiche per la promozione verranno evitate.
- Nascondi tutte le pagine di impaginazione, tranne la prima, dall'indicizzazione. Ciò può comportare una peggiore visibilità degli elementi che si trovano nella seconda, terza e nelle pagine successive.
- Non vi è alcuna garanzia al 100% che i web crawler riescano a scansionare le pagine dei prodotti, i cui collegamenti si trovano nelle pagine di impaginazione nascoste dall'indicizzazione. Dovresti considerare questa opzione solo nel caso in cui ci siano contenuti duplicati nel tuo negozio eCommerce e nessuna possibilità di rendere uniche quelle pagine.
Altrimenti NO anche qui!
I commercianti di eCommerce sono spesso quelli che hanno bisogno di ottimizzare le pagine di impaginazione dei loro negozi di eCommerce più di chiunque altro. Esaminiamo tre scenari popolari:
Scenario n. 1: imposta rel='canonical' per pageall

1. Se hai una pagina che include tutti gli articoli che stai vendendo (aka pageall), allora è altamente consigliabile impostare rel="canonical" da tutte le pagine di impaginazione (inclusa la prima) a quella pagina.
Ad esempio, https://your.ecommerce.store/category/page-5 dovrebbe essere impostato come <link rel=“canonical”href=“https://your.ecommerce.store/category/page-all/”> .
Pertanto, mostrerai ai crawler dei motori di ricerca che esiste una pagina sul tuo sito che include tutte le pagine di impaginazione. Questa pagina precisa dovrebbe essere indicizzata.
2. I testi ottimizzati devono essere impostati su pageall e non duplicati nelle pagine di impaginazione. Inoltre, il tempo di caricamento della pagina dovrebbe essere ottimizzato per non influenzare il comportamento sulla pagina del cliente.
Ovviamente, se ci sono centinaia o migliaia di articoli nel tuo catalogo, questo scenario non si adatta alla tua attività.
Scenario #2: imposta rel='canonical' da tutte le pagine di impaginazione alla prima (principale).

1. Nelle pagine di impaginazione, è fondamentale eliminare il parametro dell'intervallo di pagine dal collegamento al primo se viene aggiunto.
Ad esempio, ci sono le seguenti pagine di impaginazione:
- il tuo.ecommerce.store/categoria/,
- tuo.ecommerce.store/categoria/pagina-2/,
- tuo.ecommerce.store/categoria/pagina-3/.
Ma detto questo, quando torni da your.ecommerce.store/category/page-2/, your.ecommerce.store/category/page-3/ e altre pagine alla prima, il link porterà a your.ecommerce. store/category/page-1/ invece di your.ecommerce.store/category/ .
La pagina your.ecommerce.store/category/page-1/ sarà il duplicato di your.ecommerce.store/category/ .
Quello che devi fare è rimuovere l'elemento 'pagina-1' dai link alla pagina principale, così come configurare il 'reindirizzamento 301' dalle pagine che hanno tale parametro alla pagina della prima categoria.
2. Se nelle pagine di impaginazione è presente del testo (ad esempio pagine di categoria), deve essere visualizzato esclusivamente sulla pagina principale, ovvero sulla prima. Nelle altre pagine di impaginazione il testo non deve essere duplicato. In caso contrario, ci sono alte probabilità che una pagina irrilevante venga visualizzata nella query.

3. Impostare rel="canonical" da tutte le pagine di impaginazione alla pagina di impaginazione principale. Ad esempio, su your.ecommerce.store/category/page-2/ deve essere <link rel=”canonical” href=”your.ecommerce.store/category/” />.
Alcuni motori di ricerca consigliano questo metodo mentre Google rimane in silenzio al riguardo. Quindi, niente su cui posso mettere il dito.

Scenario n. 3: utilizzo degli attributi rel="prev" e rel="next".

Questo è probabilmente uno dei metodi più efficaci.
Si è scoperto che è probabile che i motori di ricerca si classifichino più in alto nelle pagine che elencano più offerte. Considerare che Google tende a mostrare la pagina più pertinente con la massima scelta, ha senso. Tuttavia, la variante pageall non si adatta qui: è probabile che una pagina del genere venga caricata lentamente.
Pertanto, gli attributi next e prev vengono impostati nelle pagine di impaginazione. Sono usati per mostrare ai motori di ricerca che le pagine hanno contenuti logicamente correlati.
Analogamente alla configurazione rel="canonical", è fondamentale eliminare il parametro dell'intervallo di pagine dal collegamento al primo se viene aggiunto. Il testo dovrebbe essere visualizzato anche esclusivamente sulla prima pagina di impaginazione. rel="canonical" dovrebbe essere impostato dalle pagine a se stesso, o non impostato affatto: rel="next" & rel="prev" non dipendono da rel="canonical". Possono essere utilizzati contemporaneamente, così come introdotti nelle pagine di impaginazione.
Ad esempio, se il tuo negozio eCommerce ha pagine di impaginazione, come ad esempio:
- your.ecommerce.store/category/ — prima pagina,
- your.ecommerce.store/category/page-2/ — seconda pagina,
- your.ecommerce.store/category/page-3/ — terza pagina.
Quindi,
- in <head> su your.ecommerce.store/category/ , dovresti aggiungere < link rel=”next” href=”your.ecommerce.store/category/page-2/ ” / >.
- in <head> su your.ecommerce.store/category/page-2/ , dovresti aggiungere < link rel=”next” href=”your.ecommerce.store/category/page-3/” / >.
- in <head> su y our.ecommerce.store/category/page-3/ , dovresti aggiungere <link rel=”prev” href=”your.ecommerce.store/category/page-2/” />.
Pertanto, sulla prima pagina dell'impaginazione, deve essere utilizzato solo l'attributo successivo e sull'ultimo, solo precedente.
Inoltre, assicurati di generare meta tag univoci per le pagine di impaginazione in base a tale modello:
Titolo della pagina di impaginazione = [Titolo della pagina di impaginazione principale] — il numero della pagina di impaginazione.
E, ultimo, ma non meno importante, non dimenticare di generare meta tag univoci per le pagine di impaginazione in base al modello.
Consigli Google aggiuntivi

- rel="prev" e rel="next" sono visti da Google come attributi referenziali, non di regola,
- se i motori di ricerca trovano errori nelle impostazioni rel="prec" o rel="next", l'ulteriore indicizzazione della pagina e l'analisi del contenuto verranno eseguite sulla base dell'algoritmo di Google.
Importante! Anche se le pagine del tuo sito web vengono caricate con l'aiuto di AJAX, ovvero gli articoli vengono visualizzati dopo che il cliente ha fatto scorrere la pagina verso il basso, possono comunque esserci collegamenti alle pagine di impaginazione.
Qual è il modo semplice per ottimizzare l'impaginazione in Magento 2?
 L'estensione SEO Suite Ultimate per Magento 2 gestisce tutto il duro lavoro per te e consente di rendere le pagine di impaginazione assolutamente compatibili con i motori di ricerca.
L'estensione SEO Suite Ultimate per Magento 2 gestisce tutto il duro lavoro per te e consente di rendere le pagine di impaginazione assolutamente compatibili con i motori di ricerca.
Potrai:
- abilitare URL SEO-friendly per le pagine di impaginazione,
- impostare il formato della chiave dell'URL del cercapersone,
- utilizzare il parametro "Pager Var" per specificare come viene definita la "pagina" negli URL del pager,
- aggiungi il numero del cercapersone al meta titolo/descrizione (all'inizio o alla fine).
Per impostazione predefinita, Magento 2 utilizza i parametri GET per visualizzare l'impaginazione negli URL. Ad esempio, ecco come sarebbero le pagine di impaginazione nel tuo sito basato su Magento: www.your.ecommerce.store.html?p=2. La SEO Suite Ultimate consente di estendere questa funzionalità e modificare il formato di impaginazione.
1. Per abilitare la funzionalità, vai su NEGOZI ⟶ Configurazione ⟶ MAGEWORX ⟶ SEO ⟶ URL SEO e seleziona 'Abilita per gli URL del Pager'
2. Poco sotto, puoi scegliere il formato del cercapersone:
· -[pager_var][pager_num] (ad es. tuo.ecommerce.store/categoria-p2.html)
· /[pager_var]/[pager_num] (ad es. your.ecommerce.store/category/p/2.html)
3. Per impostazione predefinita, pager_var è p. Puoi facilmente modificare questo valore inserendo la tua variante nel campo del parametro "Pager Var".
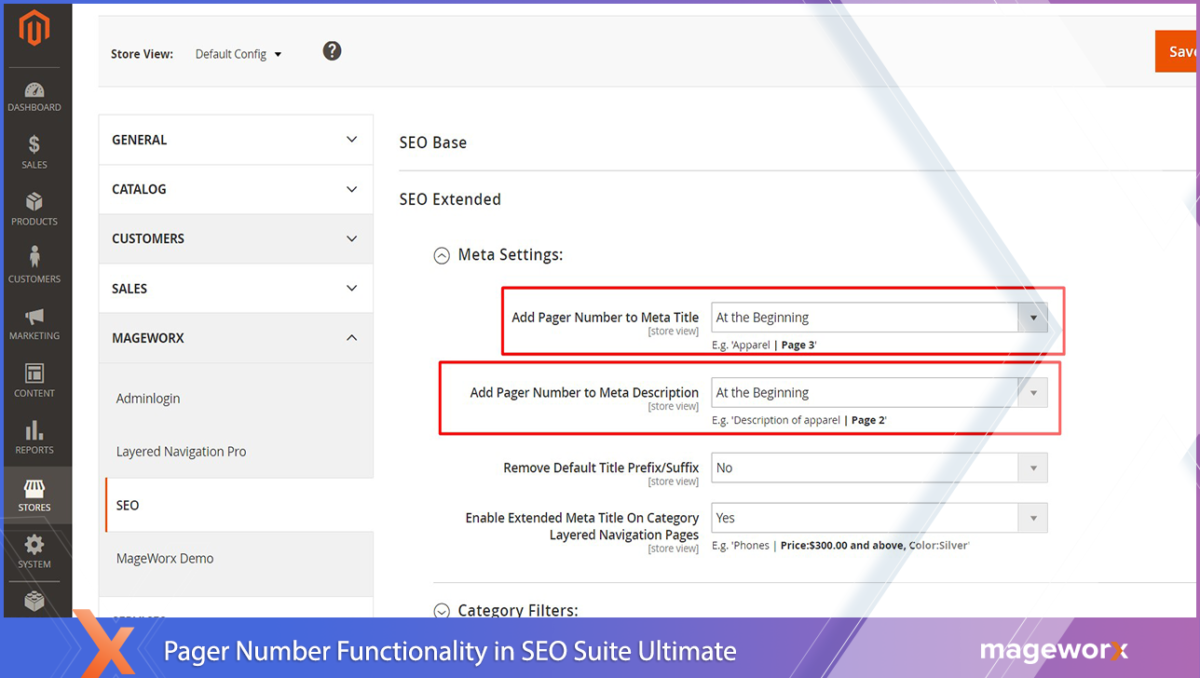
4. Inoltre, l'estensione SEO Suite Ultimate consente di aggiungere il numero del cercapersone al meta titolo/descrizione, ovvero generare metadati univoci. Per farlo, avrai bisogno della scheda SEO Extended (il percorso è lo stesso: NEGOZI ⟶ Configurazione ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended ), e i seguenti campi: 
Incartare
Ammettiamolo: le pagine di impaginazione configurate in modo errato possono danneggiare la tua attività di eCommerce. Di conseguenza, le pagine critiche per il business non vengono indicizzate o trattate come di bassa qualità dai motori di ricerca. SEO Suite Ultimate per Magento 2 viene in soccorso qui. Aiuta a ottimizzare correttamente tali pagine, evitare di perdere il traffico mirato e (importante!) risparmiare tempo.
