Scrollytelling: come trasformare visivamente i contenuti e coinvolgere i lettori
Pubblicato: 2023-03-13Siamo entrati in un'era in cui l'internet visivo non è più quello di una volta.
I rivoluzionari H1, H2, il testo in paragrafi e una singola immagine posizionata per visualizzare la tua storia, ora sono un formato saturo. Ora vogliamo uno storytelling reattivo con fotografie a grandezza naturale, scorrimento parallasse e forse alcune animazioni pesanti per completare il tutto.
Non solo vogliamo essere convinti dalle parole delle storie che ci vengono raccontate, ma vogliamo anche che ce le portino nei modi più interattivi ed emozionanti. Naturalmente, editori e marchi stanno sperimentando formati per coinvolgere il proprio pubblico.
Una buona visualizzazione dovrebbe essere valida , il che significa che il design dovrebbe essere appropriato per le informazioni che descrive. Dovrebbe essere utile, consentire allo spettatore di trarne significato e dovrebbe avere un fascino estetico che attiri l'attenzione dello spettatore e fornisca una piacevole esperienza visiva.
La narrazione visiva non è un concetto nuovo. In effetti, esiste da quando le persone hanno preso il pigmento sulla pietra e hanno disegnato storie sulle pareti delle caverne. Tuttavia, le storie a scorrimento, la narrazione visiva nella sua forma moderna a scorrimento, sono decisamente avanzate grazie a fattori come la tecnologia e gli strumenti di narrazione visiva.
Per definizione, la narrazione visiva è l'uso di immagini, video, infografiche, presentazioni e altri elementi visivi per creare una storia. È un modo per attirare l'attenzione sui contenuti nell'era dell'infoobesità.
Cos'è lo scrollytelling?
Scrollytelling, un termine che unisce 'scrolling' e 'storytelling', è un modo per raccontare dinamicamente storie multimediali che si svolgono mentre scorri. È un buon modo per coinvolgere e mantenere attivamente il tuo pubblico in contatto con la storia che viene consumata.
Lo scorrimento dà al lettore un senso di controllo, esplorazione e rilevabilità. Il formato scrollytelling è spesso, ma non limitato a, utilizzato da dipartimenti commerciali e studi di contenuti per contenuti di marca, editoriali di lunga lettura, pubblicità nativa, marketing di contenuti, marchi che trasmettono il loro messaggio attraverso lo storytelling e persino nei report.
In genere, la creazione di un formato di scrollytelling viene eseguita utilizzando un generatore di pagine di destinazione. Questi strumenti possono creare pagine Web progettate per guidare i visitatori verso un obiettivo di conversione specifico e possono dare vita al design dello scrollytelling.
La ricerca di Microsoft suggerisce che lo scorrimento è diventato una tecnica pervasiva e potente utilizzata nella narrazione basata sui dati. Le storie più innovative là fuori utilizzano lo scorrimento in modi creativi e i progressi nella tecnologia di visualizzazione basata sul web continuano a coltivare questo formato di scrollytelling dinamico e online.
Esempi di scrollytelling
Ci sono molti esempi innovativi di scrollytelling sul web, alcuni più memorabili di altri. Uno dei miei primi incontri memorabili con lo scrollytelling pubblicato è stato Cocainenomics del Wall Street Journal, una pubblicità altamente interattiva per la serie Netflix Narcos , che delineava la storia dietro il cartello di Medellin.

Fast Company ha detto che conteneva tutti i rapporti, la grafica, le foto e i video che ti aspetteresti da un elaborato pezzo interattivo che lo definisce "uno spuntino editoriale dannatamente interessante".
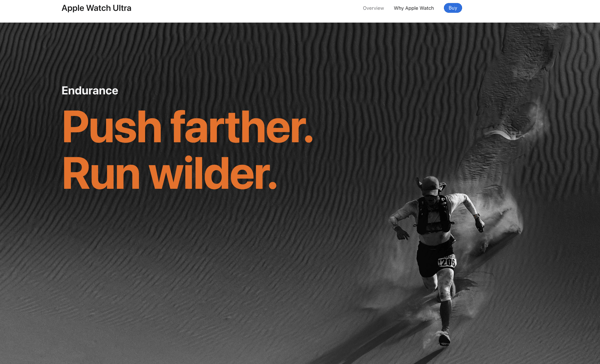
Un altro ottimo esempio di Scrollytelling che gli utenti potrebbero conoscere è presente nella pagina di destinazione di Apple Watch Ultra. Su questo sito web, ogni sezione ha un sacco di movimento con visualizzazioni di come è stato realizzato l'orologio, diagrammi interattivi e animazioni per vedere il design da tutti i lati. I lettori interessati all'Apple Watch Ultra non sono sovraccarichi di specifiche del prodotto, ma ogni dettaglio è evidenziato con verbosità concisa.

Fonte : Mela
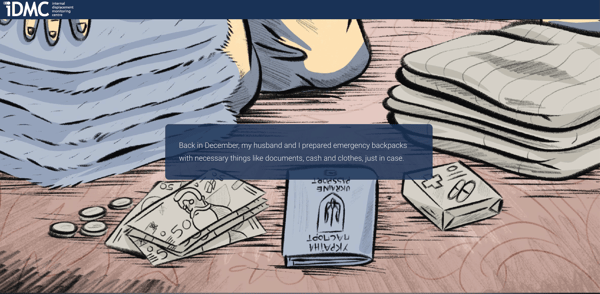
L'Internal Displacement Monitoring Center ha messo la narrazione in scrollytelling con il loro pezzo intitolato The Road Was Long: A Voice From Ukraine. Qui, una donna di nome Kristina condivide la sua storia sullo sfollamento da Kharkiv, una città nell'Ucraina orientale, a Lviv, una città nell'Ucraina occidentale. Man mano che i lettori scorrono, appaiono nuove illustrazioni con citazioni inquietanti di Kristina e suo marito durante la loro esperienza in guerra.


Fonte : IDMC
Un'intervista con un esperto di Scrollytelling
Quindi cosa significa per i team di produzione digitale quando c'è un rapido sviluppo di concetti come Scrollytelling, progressi tecnologici e un più alto livello di interattività atteso dallo spettatore?
Per ottenere una comprensione ancora più profonda, ho chiesto a Nelly Gocheva , direttore editoriale globale di T Brand Studio International , un pioniere del settore che ha vinto molti premi per i suoi sforzi di Scrollytelling, alcune domande su cosa abbia significato lo Scrollytelling per il loro team di produzione digitale.
D: Cosa ha significato l'emergere dello "Scrollytelling" per il team dei contenuti digitali di T-Brand Studio?
R: Utilizziamo il formato sin dai primi giorni di T Brand Studio, poiché al momento del lancio, la redazione del New York Times era già abbastanza abituata allo "scrollytelling". Può facilitare la navigazione della pagina e semplificare l'esperienza dell'utente senza compromettere l'interattività della creatività e il coinvolgimento complessivo.
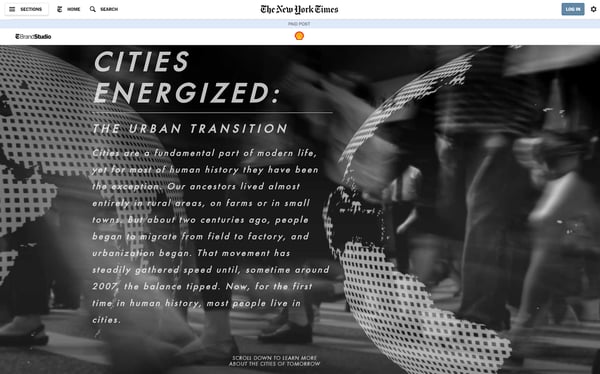
È particolarmente utile con articoli di lunga durata o generalmente costruiti in cui è necessario uno scorrimento continuo. È qui che tornano utili diverse tecniche di scrollytelling, ad esempio può attivare un'animazione, riprodurre automaticamente un video o spostare il lettore attraverso diversi passaggi o segmenti di una visualizzazione di dati.
Di seguito è riportato uno dei primi esempi preferiti di "scrollytelling" in cui lo scorrimento è incorporato nella continua transizione del contenuto e in particolare dei dati.

D: Quali cambiamenti hai notato nelle competenze dei produttori digitali da quando il formato Scrollytelling è diventato un modello di business ad alta spinta? Quali talenti e risorse bisogna cercare per offrire Scrollytelling di alta qualità?
A: Penso che il design e lo sviluppo dovrebbero andare di pari passo fin dall'inizio del processo di ideazione, in quanto non possono funzionare separatamente. Pertanto, per me, è fondamentale lavorare con un designer o un responsabile creativo che sia consapevole delle possibilità (e dei limiti) dello sviluppo e dell'esecuzione e, rispettivamente, è necessario uno sviluppatore con sensibilità progettuale.
Alla fine della giornata, vuoi garantire un'esperienza utente senza soluzione di continuità con un design elegante e questo non può avvenire solo in silos.
D: L'era dell'informazione ha cambiato radicalmente il modo in cui consumiamo i contenuti. Che consiglio daresti ai nuovi ed emergenti "scrollyteller" e ai team di contenuti digitali? È sempre meglio una maggiore interattività o "less is more"?
R: Direi che il livello di interattività – o la sua complessità – dipende da molteplici fattori. Ad esempio, stai creando un'esperienza mobile-first o stiamo parlando di desktop, poiché le persone interagiscono con i contenuti in modo diverso su piattaforme e dispositivi diversi.
Ma al centro di tutto c'è la storia che vorresti raccontare, qual è la tua strategia per i contenuti, il pubblico di destinazione, ecc... E da qui puoi decidere l'esecuzione creativa, i formati e il livello di interattività, se presente. Sono un vero sostenitore del buon vecchio "la forma segue la funzione".
Design e sviluppo, una storia d'amore
Lo scrollytelling può essere un potente strumento di narrazione visiva se fatto bene. Poiché questo formato sta diventando sempre più onnipresente, i team di tecnologia e contenuti digitali devono adattarsi. I migliori esempi di storie a scorrimento sono realizzati attraverso la collaborazione tra creatori di contenuti, designer e sviluppatori.
La combinazione perfetta è dove il design e lo sviluppo si intrecciano. Con il team, le risorse e la tecnologia giusti, lo scrollytelling potrebbe essere un affare scalabile ed entusiasmante. Non c'è dubbio: con gli effetti infiniti e lo sbocco creativo che un formato di scrollytelling può offrire, può essere valido, utile e bello per i suoi numerosi stakeholder.
Se sei interessato a sperimentare mezzi di produzione digitale di così alto livello, devi iniziare con il software di web design adeguato. Trova quello giusto per le tue esigenze e non perdere tempo a iniziare.
Questo articolo è stato originariamente pubblicato nel 2019. È stato aggiornato con nuove informazioni.
