Raggiungere più clienti su BigCommerce: 15 suggerimenti per design e funzionalità
Pubblicato: 2023-04-28BigCommerce è una piattaforma di alto livello che alimenta molte delle vetrine di e-commerce B2C e B2B del mondo, ma ciò non garantisce il successo per ogni marchio.
Un elemento che accomuna i siti Web di BigCommerce di successo è l'eccellente design dell'e-commerce, e non c'è da meravigliarsi del perché.
Un sito ben progettato non è solo invitante, ma crea anche un'esperienza utente fluida e intuitiva. Queste funzionalità rendono piacevole per i tuoi clienti fare acquisti sul tuo sito, il che può aumentare significativamente il traffico e le conversioni del sito web.
Abbiamo raccolto i principi chiave dell'e-commerce di progettazione visiva e UX per migliorare l'esperienza del tuo visitatore per un negozio BigCommerce ad alta conversione.
Best practice e suggerimenti per la progettazione di e-commerce
1. Scegli il tema giusto e personalizzalo in base al tuo marchio
Con così tanti negozi online là fuori, è essenziale assicurarsi che il tuo marchio abbia un personaggio unico che risuoni con il tuo pubblico di destinazione. Personalizzare il design del tuo e-commerce per riflettere i valori e lo stile del tuo marchio può aiutarti a stabilire un'identità forte e memorabile.
BigCommerce offre una vasta libreria di temi tra cui scegliere, incluse opzioni gratuite e premium. Alcuni temi sono orientati a settori e casi d'uso specifici, come la moda o l'elettronica, mentre altri sono più generali e versatili. Ogni tema può essere personalizzato utilizzando gli strumenti intuitivi della piattaforma.
BigCommerce ti consente di visualizzare in anteprima un tema per vedere come appare e si sente attraverso pagine dimostrative di come funziona e come appariranno i tuoi prodotti sul sito. In questo modo è più facile trovare un tema che puoi modificare in modo che corrisponda alla tavolozza dei colori, alla tipografia e al layout del tuo marchio.
Ad esempio, Inhaven utilizza opzioni filtrate con icone e colori personalizzati per adattarsi alla propria identità di marca.

2. Utilizzare layout di pagina coerenti
Parlando di layout, un sito ben organizzato e visivamente accattivante è un aspetto cruciale di un design di e-commerce efficace perché crea un'esperienza coerente in tutto il tuo sito Web e dà all'utente un senso di familiarità.
I layout coerenti possono assumere molte forme, come la stessa intestazione e piè di pagina su tutte le pagine, stili e dimensioni dei caratteri a tema e posizionamento regolare di immagini e inviti all'azione.
Sebbene questa possa sembrare una parte semplice della creazione del tuo sito Web, è facile lasciarsi trasportare e implementare idee di design che si ritorceranno contro.
Fai attenzione a questi errori comuni che vediamo commettere da alcune aziende quando lavorano con i layout di BigCommerce:
- Complicare eccessivamente il design: non aggiungere troppi elementi ai tuoi layout in quanto può rendere difficile per i clienti navigare o trovare ciò che stanno cercando.
- Ignorando la reattività mobile: fai attenzione a non progettare esclusivamente per i visitatori desktop. Una parte significativa, se non la maggioranza, del tuo pubblico accederà al sito Web dai propri dispositivi mobili.
- Scarsa organizzazione e categorizzazione: affidati ai dati di acquisto dei clienti e alla ricerca di parole chiave per ordinare e nominare correttamente i tuoi prodotti.
- Concentrarsi troppo sull'estetica: sebbene un layout visivamente accattivante sia importante, non dovrebbe compromettere la navigazione o bombardare il visitatore con troppe immagini. Come regola generale, non dovresti avere più di 3-5 foto per prodotto. Per l'abbigliamento, potresti mostrare viste frontali, laterali e posteriori, ma probabilmente non è necessario più di questo.
Ricorda inoltre che layout coerenti aiutano le prestazioni SEO di un sito Web poiché facilitano la scansione dei motori di ricerca.
3. Mantieni la navigazione intuitiva e facile da usare
La facile navigazione aiuta i clienti a trovare rapidamente ciò che stanno cercando, il che porta a una maggiore soddisfazione del cliente, a un maggiore coinvolgimento e, in definitiva, a tassi di conversione più elevati.
Crea opzioni di menu chiare e concise di facile comprensione, con categorie chiaramente etichettate che abbiano senso per i clienti. Idealmente, il menu dovrebbe essere sempre visibile in modo che i clienti possano accedervi rapidamente, indipendentemente da dove si trovino sul sito web.
Un'altra caratteristica utile da aggiungere al tuo design UX per l'e-commerce sono i breadcrumb trail che forniscono ai clienti una rappresentazione visiva della loro posizione all'interno della gerarchia del sito web. Ciò consente loro di tornare rapidamente alle pagine e alle categorie precedenti senza dover utilizzare il pulsante Indietro sul browser.
Utilizza strumenti come Google Analytics per vedere come i visitatori interagiscono con il tuo sito web e identificare le aree che necessitano di miglioramenti. Se non sei ancora sicuro di cosa fare, ci sono numerose opzioni di software di navigazione disponibili online che testano le tue pagine per te e suggeriscono modifiche che puoi implementare.
4. Crea mega-menu per le pagine dei prodotti
Anche in relazione alla navigazione, i mega-menu sono una caratteristica popolare sui siti di e-commerce in quanto offrono una varietà di prodotti ai clienti contemporaneamente senza che debbano fare clic su più pagine. Ciò è particolarmente utile per i negozi che offrono una vasta selezione.
Ci sono alcuni suggerimenti da tenere a mente quando si creano mega-menu su BigCommerce.
In primo luogo, il menu dovrebbe essere organizzato in modo sensato per i clienti. Ciò significa raggruppare prodotti simili in categorie pertinenti, come abbigliamento, scarpe e accessori. Limita il numero di articoli in ogni categoria per evitare di sovraccaricare i clienti con troppe opzioni.
Ogni categoria dovrebbe essere chiaramente etichettata. Ad esempio, invece di parole generiche come "abbigliamento outdoor", utilizza etichette più specifiche come "giacche impermeabili".
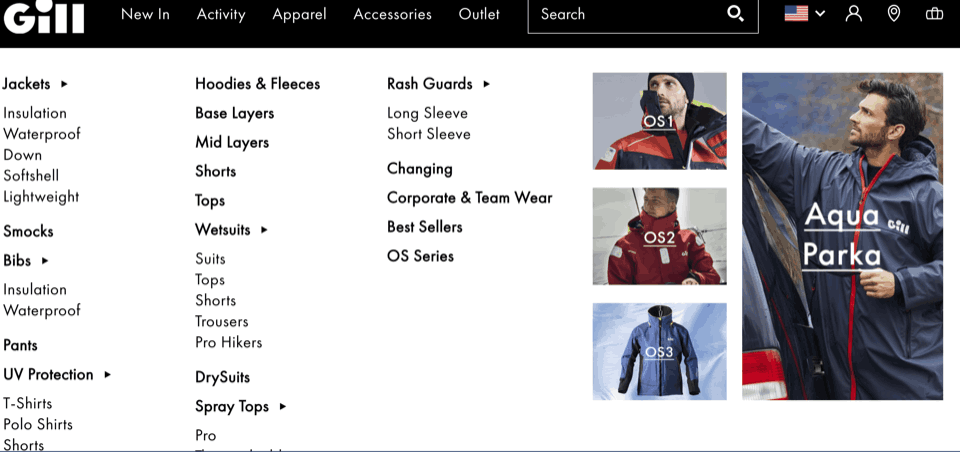
Aggiungi immagini di alta qualità ai tuoi mega-menu per aiutare i clienti a identificare rapidamente i prodotti e rendere più attraente il design del tuo e-commerce. Assicurati che le tue immagini siano ottimizzate per l'uso sul Web per evitare tempi di caricamento lenti della pagina.

Gill Marine fa un ottimo lavoro nel classificare i prodotti in modo logico e di facile lettura.
5. Assicurati che il tuo sito web sia ottimizzato per i dispositivi mobili
La maggior parte dei modelli predefiniti su BigCommerce sono ottimizzati per dispositivi mobili, eliminando la necessità di qualsiasi codifica o competenze tecniche. Tuttavia, dovresti sempre testarli su vari dispositivi per assicurarti che abbiano un bell'aspetto su schermi di dimensioni diverse. Ad esempio, anche in un design reattivo, il testo potrebbe sembrare troppo grande sui dispositivi mobili, costringendoti a regolare la dimensione del carattere.
In alternativa, puoi assumere esperti di progettazione di e-commerce che hanno esperienza nella creazione di pagine Web reattive per sviluppare un sito Web personalizzato su misura per le tue esigenze e obiettivi specifici.
6. Aggiungi una funzione di ricerca
Una barra di ricerca è un modo semplice ma efficace per migliorare l'usabilità del tuo sito web. I clienti possono semplicemente digitare parole chiave correlate al prodotto che desiderano e ottenere risultati di tutti i prodotti pertinenti disponibili sul tuo sito. Ciò consente ai tuoi clienti di risparmiare una notevole quantità di tempo in quanto non dovranno scorrere manualmente lunghi elenchi di prodotti per trovare ciò di cui hanno bisogno.
Oltre ad aggiungere una barra di ricerca prominente al design del tuo e-commerce, i tuoi acquirenti apprezzeranno le funzionalità di completamento automatico e le ricerche correlate che forniscono suggerimenti utili ai clienti mentre digitano i loro termini. Questo può anche aiutarli a scoprire nuovi prodotti.
7. Crea pagine di prodotti ricche di immagini
Oltre a migliorare l'aspetto del design del tuo e-commerce, le immagini rendono il processo decisionale molto più semplice per i clienti. Cerca di fornire una rappresentazione visiva chiara e dettagliata dei tuoi prodotti in modo che i clienti possano comprenderne meglio caratteristiche e vantaggi.
Esistono molti modi per utilizzare le immagini nelle pagine dei prodotti:
- Mostra il prodotto in uso : aiuta i clienti a visualizzare come funziona il prodotto mostrando come appare in situazioni di vita reale.
- Evidenzia le caratteristiche del prodotto : includi immagini ravvicinate di caratteristiche specifiche per aiutare i clienti a identificare ciò che lo distingue da prodotti simili.
- Testimonianze dei clienti : includi immagini di clienti che utilizzano il prodotto e le loro recensioni o feedback per creare prove sociali e creare fiducia tra i potenziali clienti.
- Viste a 360 gradi : ciò consente ai clienti di vedere ogni angolo del prodotto, il che li attira anche più di un'immagine frontale standard.
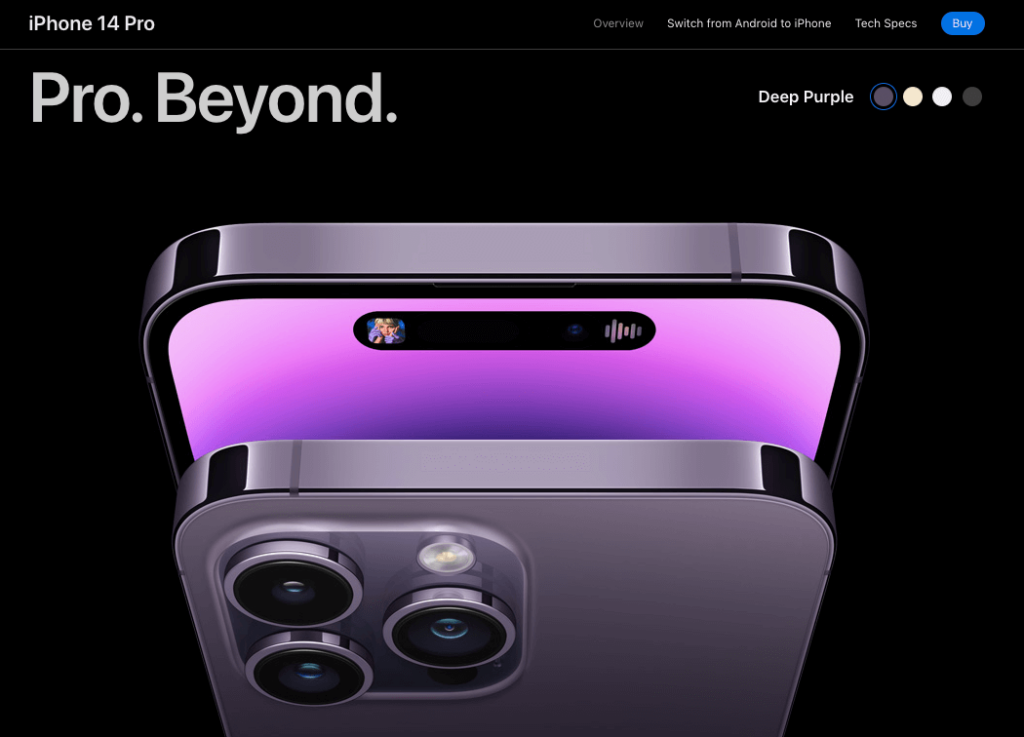
Le immagini di alta qualità sono un modo estremamente efficace per aumentare il coinvolgimento e, in ultima analisi, aumentare le vendite su un sito Web di e-commerce. Ad esempio, il negozio online di Apple non ha eguali quando si tratta di immagini dei prodotti. Un iPhone ha un bell'aspetto con l'angolazione e l'illuminazione giuste.


8. Usa immagini e grafica di qualità
Per quanto raccomandiamo un design di e-commerce ricco di immagini, è importante ricordare che le immagini sono più efficaci se presentano i tuoi prodotti nella migliore luce possibile. Le foto economiche e di bassa qualità possono avere un impatto negativo sulla percezione del tuo marchio da parte dei visitatori, ecco perché ti consigliamo vivamente di investire in fotografie di prodotti professionali.
Assicurati di utilizzare foto ad alta risoluzione, icone e loghi vettoriali (SVG) e altri elementi grafici come illustrazioni e infografiche.
Tuttavia, fai attenzione agli elementi visivi ricchi di dati che potrebbero rallentare il tempo di caricamento del sito web. Per evitare questo problema, le immagini devono essere compresse o archiviate su una rete di distribuzione dei contenuti (CDN). Ciò contribuirà a garantire che il sito Web si carichi in modo rapido ed efficiente.
9. Aggiungi le opzioni di filtraggio dei prodotti a tutte le pagine
Il filtraggio dei prodotti è un modo eccellente per aiutare i tuoi clienti a restringere la ricerca per trovare i prodotti che desiderano, il che consente loro di risparmiare tempo e migliorare la loro esperienza di acquisto complessiva.
Come un mega menu, è una funzionalità di progettazione e-commerce particolarmente utile per i grandi negozi con molte offerte.
Esistono diverse opzioni di filtro che puoi implementare nel tuo design UX per l'e-commerce:
- Parole chiave
- Categorie
- Marche
- Fascia di prezzo
- Giudizi
Poiché i campi dei prodotti personalizzati di BigCommerce sono limitati, vale la pena utilizzare uno strumento esterno di gestione dei dati e dei contenuti che offre più opzioni di personalizzazione. In questo modo puoi apportare modifiche collettive ai tuoi elenchi di catalogo per aggiungere, modificare o eliminare le specifiche del prodotto e altre informazioni rilevanti per i tuoi clienti.
10. Mostra prodotti correlati
I clienti sono spesso interessati all'acquisto di articoli aggiuntivi che completano o migliorano il prodotto principale che stanno visualizzando, quindi la visualizzazione di prodotti correlati nella stessa marca, linea di prodotti o categoria di prodotti offre una buona opportunità di cross-selling o upselling.
Ad esempio, se un cliente sta visualizzando una fotocamera, i prodotti correlati potrebbero includere una borsa per fotocamera o un treppiede o un pacchetto che include accessori aggiuntivi.
I prodotti correlati possono essere visualizzati in vari punti del design del tuo e-commerce, ad esempio sotto le informazioni principali sul prodotto, nella pagina del carrello o in una sezione dedicata del sito web. Assicurati che sia facile navigare tra i suggerimenti in quanto ciò incoraggia i clienti a esplorare di più.
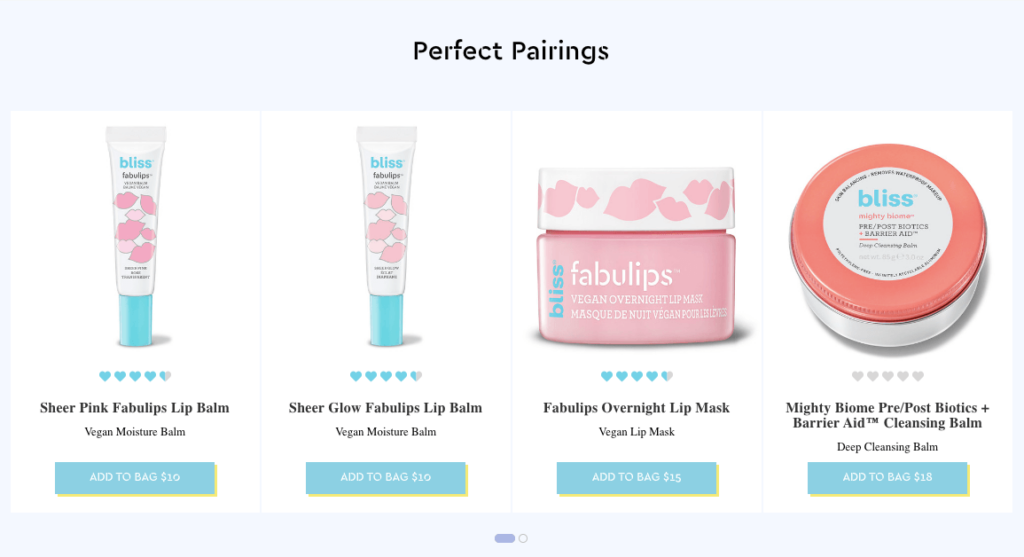
Guarda come il marchio di cosmetici Bliss confeziona i prodotti correlati come "accoppiamenti perfetti" di seguito.

11. Incorpora recensioni e testimonianze
Recensioni e testimonianze sono potenti strumenti di progettazione di e-commerce in quanto creano fiducia e credibilità con i potenziali clienti. Danno agli acquirenti un'idea di ciò che gli altri hanno detto sul prodotto o servizio, fornendo una preziosa prova sociale che li incoraggia a effettuare un acquisto.
Mostra le tue testimonianze in modo ben visibile e in un modo che sia facile da leggere e navigare. Questo può essere sulla pagina del prodotto, in una sezione dedicata alle recensioni o anche nelle immagini del prodotto come menzionato sopra.
12. Incorpora i pulsanti di condivisione sui social
Incorporare i pulsanti di condivisione sui social nel design del tuo e-commerce può essere uno strumento utile per aumentare il coinvolgimento e aumentare le vendite. Il 43% degli acquirenti globali cerca prodotti online tramite i social network, quindi fornire opzioni di condivisione facili può aiutare i tuoi prodotti a raggiungere un pubblico più ampio.
Posiziona i pulsanti di condivisione sui social in modo ben visibile sulle pagine dei prodotti e sulle pagine di pagamento per consentire agli acquirenti di condividere facilmente i loro acquisti con i loro amici e follower. Può anche aiutare a offrire loro incentivi come sconti o spedizione gratuita per farlo.
Ricorda di monitorare i tuoi canali di social media per eventuali menzioni o condivisioni e interagisci con quegli utenti per incoraggiare una maggiore condivisione.
13. Aggiungi i pulsanti "Salva nella lista dei desideri" sui prodotti
Questa opzione di progettazione e-commerce consente agli utenti di salvare facilmente i prodotti a cui sono interessati senza dover effettuare un acquisto immediato, riducendo così la pressione e consentendo agli utenti di sfogliare e salvare gli articoli al proprio ritmo.
Un pulsante della lista dei desideri aumenta anche la probabilità che gli utenti effettuino un acquisto quando tornano nel tuo negozio, in quanto vengono ricordati dei prodotti che desideravano.
A parte i vantaggi del design UX per l'e-commerce, le liste dei desideri forniscono preziose informazioni per le aziende che possono essere utilizzate per migliorare i consigli sui prodotti, informare le decisioni sull'inventario e ottimizzare le strategie di marketing.
14. Usa titoli di pagina SEO-friendly
Sebbene non siano un elemento di progettazione dell'e-commerce, i titoli delle pagine ottimizzati per la SEO sono fondamentali per migliorare la visibilità e il posizionamento del tuo sito Web nelle pagine dei risultati dei motori di ricerca.
Inoltre, una volta che un visitatore arriva sul tuo sito Web o sulla pagina del prodotto, supporta il tuo design facendogli sapere che si trova nel posto giusto, anche prima che il resto della grafica venga caricato. Questa è una caratteristica importante per migliorare l'esperienza dell'utente poiché gli acquirenti online sono incredibilmente impazienti.

I titoli SEO non devono essere noiosi. Puoi trovare modi per combinare la personalità del tuo marchio e le parole chiave del prodotto in titoli memorabili.
15. Garantire un processo di pagamento senza interruzioni
Infine, tutti conoscono la frustrazione di avere difficoltà a fare il check-out dopo aver già trascorso del tempo a fare acquisti. Ecco perché il design del tuo e-commerce deve facilitare un processo di checkout rapido e semplice.
Un modo per farlo è eliminare i passaggi non necessari e consolidare il processo di pagamento in un'unica pagina o schermata. Dovresti anche fornire istruzioni chiare e concise sui passaggi richiesti.
Inoltre, riduci al minimo le distrazioni che potrebbero indurre i clienti ad abbandonare il loro acquisto, come pop-up o annunci non necessari.
Ottieni un negozio BigCommerce organizzato, pulito e facile da navigare
Che tu stia partendo da zero o desideri rinnovare un sito Web esistente, Coalition Technologies può aiutarti. I nostri servizi di progettazione e-commerce sono personalizzati per soddisfare le esigenze specifiche di ciascun cliente, assicurando che il tuo negozio BigCommerce sia ottimizzato per il tuo pubblico di destinazione e gli obiettivi aziendali.
Abbiamo una comprovata esperienza di successo nella creazione di siti BigCommerce ad alta conversione. Contattaci oggi per saperne di più sui nostri servizi o discutere il tuo progetto con uno dei nostri esperti.
