Tutte le statistiche PWA per migliori informazioni sull'eCommerce nel 2022
Pubblicato: 2022-02-14Sommario
L'applicazione Web progressiva (PWA) offre numerosi vantaggi per i proprietari di negozi di eCommerce. Dall'incredibile velocità di caricamento all'interfaccia utente/UX simile a un'app nativa, PWA può sfruttare in modo significativo le esperienze di acquisto mobile. Sei nuovo di PWA e vuoi saperne di più su come può aiutare la tua azienda a crescere? Dai un'occhiata ad alcune statistiche delle prestazioni PWA e delle storie di successo qui.
Statistiche sul miglioramento della velocità
PWA sfrutta le tecnologie Web avanzate, che consentono di archiviare i dati Web nella cache dei dispositivi degli utenti. Di conseguenza, riduce il tempo di risposta del server e migliora notevolmente la velocità di caricamento.
- In media, un sito che utilizza PWA può migliorare le prestazioni di velocità del 63% rispetto al suo precedente sito per dispositivi mobili. [1]
- Le pagine si caricano da due a quattro volte più velocemente con PWA [2]
- I siti PWA si caricano in media in 2,75 secondi [3]
Di gran lunga, ecco alcuni dati impressionanti sulle prestazioni di velocità PWA:
- George.com ha registrato un aumento della velocità di 3,8 volte (280%) seguendo le migliori pratiche PWA. [4]
- Housing.com ha ridotto con successo il tempo di caricamento da 6 secondi a 1,5 secondi (300%). [5]
Il web design per lo schermo mobile deve affrontare molte difficoltà rispetto allo schermo del desktop. C'è meno spazio da usare. Inoltre, qualsiasi effetto UX complicato può rendere pesante il sito, il che frustra tutti i clienti.
PWA con le sue prestazioni straordinarie offre ai proprietari dei negozi una maggiore libertà di progettare esperienze cliente di prim'ordine per i loro negozi mobili.
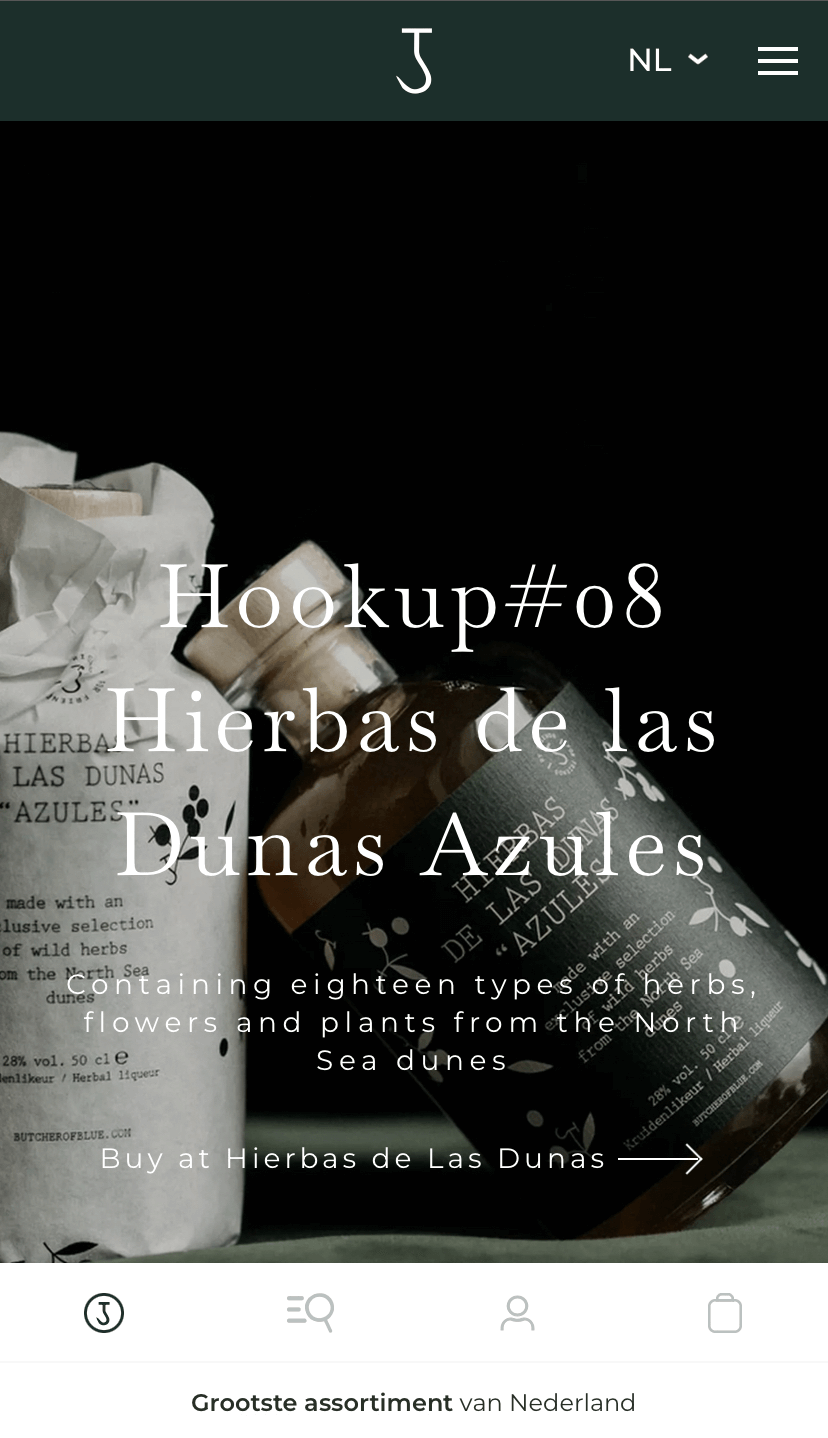
Caso di studio 1: Butcher of Blue
Butcher of Blue è un moderno marchio di abbigliamento nei Paesi Bassi che abbraccia la tendenza della sostenibilità. Il marchio aspirava non solo a soddisfare le aspettative dei propri clienti, ma anche a superarle. E PWA è la risposta. L'app Web progressiva ha consentito loro di velocizzare notevolmente il proprio sito dell'85% [6] .


Inoltre, il loro sito mobile ha alcune funzionalità simili a quelle di un'app nativa come le schede di navigazione in basso e uno scanner di codici a barre. PWA aiuta queste funzionalità a funzionare senza intoppi senza influire sulle prestazioni mobili del sito.
PWA e AMP
AMP (Accelerated Mobile Pages) è un'altra iniziativa di app Web di Google che aiuta i siti ad aumentare la velocità della pagina.
PWA, se ricaricata con AMP, si carica ancora più velocemente.
- L'implementazione di PWA-AMP di BMW ha accelerato le loro pagine del 300% [7]
- Wego, un sito di viaggi, ha migliorato con successo le proprie prestazioni da 12 secondi a meno di 1 secondo. [8]
Statistiche sulle dimensioni dell'app e sul consumo di dati
Lo spazio di archiviazione limitato del telefono e il lungo tempo di download delle app sono motivi comuni per cui gli acquirenti non installano app mobili. Dopotutto, se non sono ancora i tuoi fedeli fan, non sentono il bisogno di risparmiare spazio sul telefono per la tua app.
Con PWA, gli acquirenti non devono scaricare nulla per sfogliare i prodotti e completare le transazioni.
Inoltre, l'app Web è generalmente più leggera dell'app nativa. Pertanto, quando installano un sito PWA sul telefono, non occuperà molto spazio. Questo è fondamentale per gli utenti che utilizzano telefoni vecchio stile con spazio di archiviazione limitato.
Inoltre, PWA consuma meno dati mobili, il che è economico per coloro che lo utilizzano per accedere a Internet. Pensa a quelli in movimento come viaggiatori, uomini d'affari o passeggeri del treno.
- La PWA di Petlove è 8 volte più piccola della sua app nativa. [9]
- La PWA di Bookmyshow è 54 volte più leggera della loro app Android e 180 volte più leggera della loro app iOS. [10]
- L'app Web di Jumia, un famoso mercato in Africa, occupa 25 volte meno spazio e i suoi utenti utilizzano l'80% in meno di dati rispetto alla loro app nativa per la prima transazione. [11]
- Il sito mobile di Flipkart è 100 volte più piccolo della loro app Android e 300 volte più piccolo delle sue controparti IOS. Anche i loro clienti abituali hanno bisogno solo di 10kb per caricare il sito. [12]
Inoltre, uno script chiamato service worker consente ai siti PWA di essere eseguiti in modalità offline. Pertanto, è un'opzione straordinaria per indirizzare i clienti che vivono in reti Internet povere.
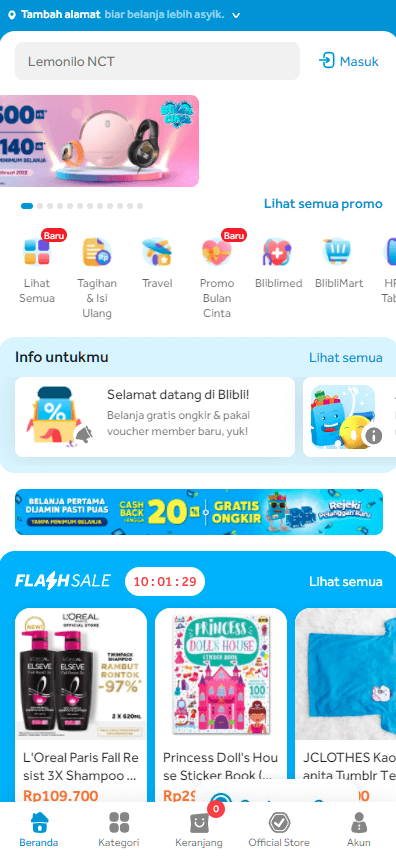
Caso di studio 2: Blibli

Blibli è un grande mercato in Indonesia. Dopo aver scoperto che il 70% dei loro utenti web proviene da dispositivi mobili, hanno deciso di agire.
Ecco alcuni fatti che devono considerare in anticipo:
- Un gran numero dei loro clienti sono persone della classe media e bassa i cui dispositivi mobili rientrano nella categoria di fascia bassa o media.
- La connettività di rete può essere scarsa in molte regioni dell'Indonesia.
- Hanno una vasta collezione di SKU.
In queste condizioni, PWA è il percorso più semplice da intraprendere per offrire un'esperienza di m-commerce fluida.
La loro PWA è inferiore a 1 MB , che è 24 volte più leggera della loro app Android. Il tempo di caricamento della pagina, di conseguenza, è 3 volte più veloce . Di conseguenza, ha portato a un calo del 42% della frequenza di rimbalzo e a un aumento di 8 volte il tasso di conversione [13]
Statistiche sul traffico del sito
- Il sito mobile PWA può aumentare il traffico organico mensile dal 14% al 630% [1]
Poiché la maggior parte dei consumatori ora utilizza i telefoni per fare acquisti online, i proprietari dei negozi possono rispolverare le proprie strategie SEO e il design dell'interfaccia utente/UX mobile per ottenere un posizionamento più elevato nei motori di ricerca.
PWA è molto apprezzato per la sua velocità, le ottime esperienze utente e gli URL ottimizzati. Pertanto, un'app Web può aiutare a migliorare la SEO e attirare più potenziali acquirenti.
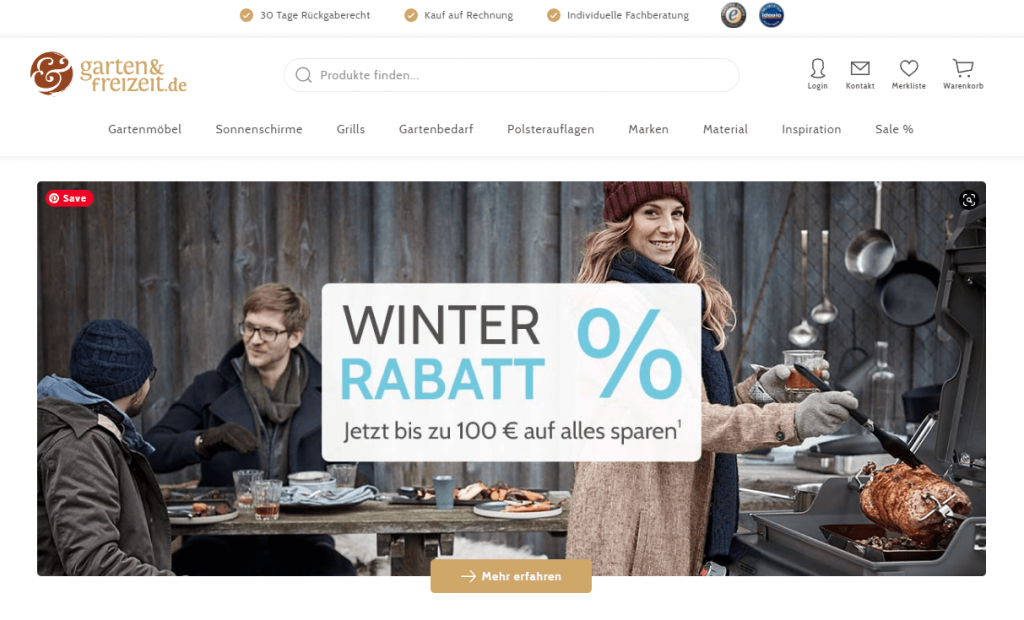
Caso di studio 3: Garten-und-frezeit

Garten-und-frezeit è un venditore di fascia alta di mobili e attrezzature da giardino in Germania. Hanno un ampio elenco di negozi fisici e un fatturato lordo annuo di oltre 60 milioni di euro.
Per un'azienda su larga scala, hanno un numero enorme di 30.000 SKU da gestire. Inoltre, offrono un servizio clienti coerente e su misura per ogni individuo.
L'azienda ha affrontato la sfida di aggiornare il proprio stack tecnologico per gestire queste complicate esigenze e allo stesso tempo potenziare la crescita.
L'utilizzo del modello senza testa con una vetrina PWA ha fornito esattamente la potenza e la flessibilità di cui avevano bisogno.
Di conseguenza, l'azienda ha visto un cambiamento significativo nei propri dati organici:
- + 350% di utenti mensili attivi
- + 630% di traffico mensile dalle ricerche organiche [14]
Tasso di coinvolgimento
- Dopo aver installato PWA, il tempo medio che gli utenti trascorrono sul sito aumenta del 119%, mentre la durata media trascorsa a leggere una pagina aumenta del 68,8%. [1]
- In media, la frequenza di rimbalzo diminuisce del 37,6% dopo che i siti si trasformano in PWA [1]
- Il numero di pagine visualizzate per sessione aumenta del 133,67% [3]
- Il traffico mobile aumenta del 68% [3]
Le notifiche push Web e il prompt "Aggiungi alla schermata iniziale" sono due armi utili di PWA per invogliare i clienti a tornare.

- Grazie alle notifiche push, Xtra, un rivenditore di elettronica mondiale, ha ottenuto un aumento del 12% nella percentuale di clic e un aumento di 4 volte nella reinterazione, che inevitabilmente ha portato a un aumento delle vendite del 100% da parte degli utenti tramite push web. [15]
Caso di studio 4: Alibaba

Alibaba, un impero cinese di eCommerce, aveva già un'app mobile di successo e un sito Web di eCommerce. Inizialmente hanno assunto PWA per indirizzare i visitatori per la prima volta e trasformarli in utenti di app native. Tuttavia, hanno presto scoperto che molti utenti preferirebbero l'esperienza rapida e senza sforzo di navigare in una PWA.
Per gli utenti Android, il marchio ha utilizzato un trigger "Aggiungi alla schermata iniziale" per coinvolgere nuovamente gli utenti che lo utilizzano per la prima volta, il che ha comportato un aumento del 300% del tasso di coinvolgimento dei visitatori frequenti . [16]
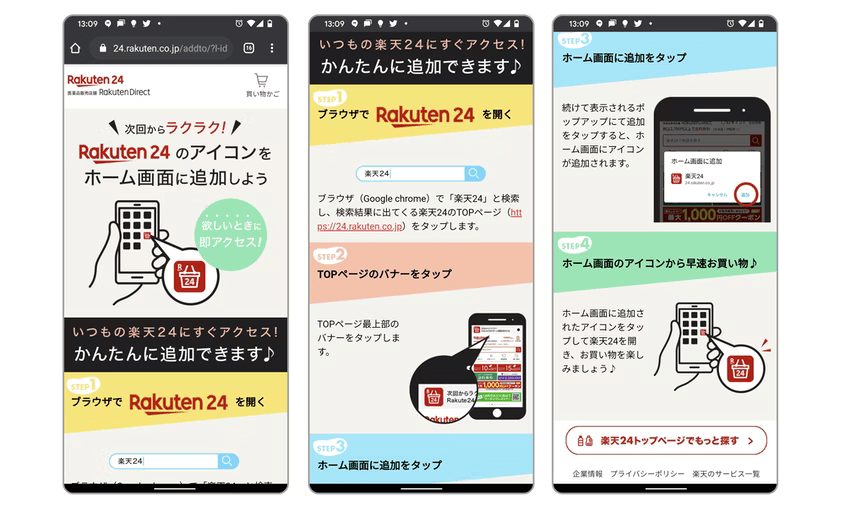
Caso di studio 5: Rakuten 24
Rakuten 24 è una piccola filiale di Rakuten, un gigantesco venditore di eCommerce in Giappone.
Alla ricerca di una soluzione efficace per gli acquirenti mobili, si sono rivolti a PWA. Non è una decisione sorprendente poiché l'app Web è stata veloce da distribuire pur essendo molto più economica di un'app nativa.
Una delle funzioni PWA su cui concentrarsi era l'installabilità, che consente agli utenti di accedere facilmente alle proprie app Web tramite le schermate iniziali, proprio come le app native. Il marchio ha progettato consapevolmente una guida utente intuitiva per installare PWA sui dispositivi mobili.

Ciò ha determinato un grande successo per l'azienda, dimostrato da un aumento del 450% del tasso di fidelizzazione e da un aumento del 310% nella frequenza delle visite per utente . [17]
Conversione e ricavi
Velocità, traffico, tasso di coinvolgimento, tutto si riduce alle vendite e, in termini di conversione e ricavi, PWA sembra portare molte buone notizie.
- L'implementazione di PWA può aumentare il tasso di conversione del 93,3%, il caso di maggior successo raggiunge un tasso di conversione 8 volte migliore rispetto al loro sito normale. [1]
- I clienti di Mobify generalmente vedono un aumento del 20% dei ricavi dopo l'implementazione di PWA. [2]
- Wonec ha registrato un aumento del 79% delle entrate dal traffico organico e un tasso di conversione migliore dell'86% dal traffico organico. [18]
Caso di studio 6: TALLY WEiJL

Partendo da un piccolo garage in Svizzera nel 1984, TALLY WEiJL conta oggi oltre 50 negozi in tutta Europa.
Hanno 14 negozi Magento per 14 paesi in cui operano. Sfruttando la tecnologia headless, il marchio di moda ha deciso di disaccoppiare tutti i 14 frontend dai loro backend. Quindi, i frontend sono stati installati con PWA e unificati con un sistema di backend.
Perché l'hanno fatto?
PWA ha assicurato prestazioni eccezionali che ogni cliente ama. Inoltre, con la struttura headless, il team di marketing di TALLY WEiJL doveva lavorare solo con un back-end per fornire diversi contenuti promozionali a molti front-end.
Il marchio rivolto alla Gen Z, i cui gusti e interessi possono cambiare in breve tempo. Pertanto, sfruttando le prestazioni, riducendo i costi operativi e risparmiando tempo per contenuti migliori e più veloci, queste regolazioni hanno consentito loro di stare al passo con la velocità di questo gruppo di clienti
Di conseguenza, l'azienda ha visto:
- +131% di aumento delle entrate mobili [19]
- +140% di aumento del tasso di conversione [19]
- +131% di aumento del tasso di conversione mobile. [19]
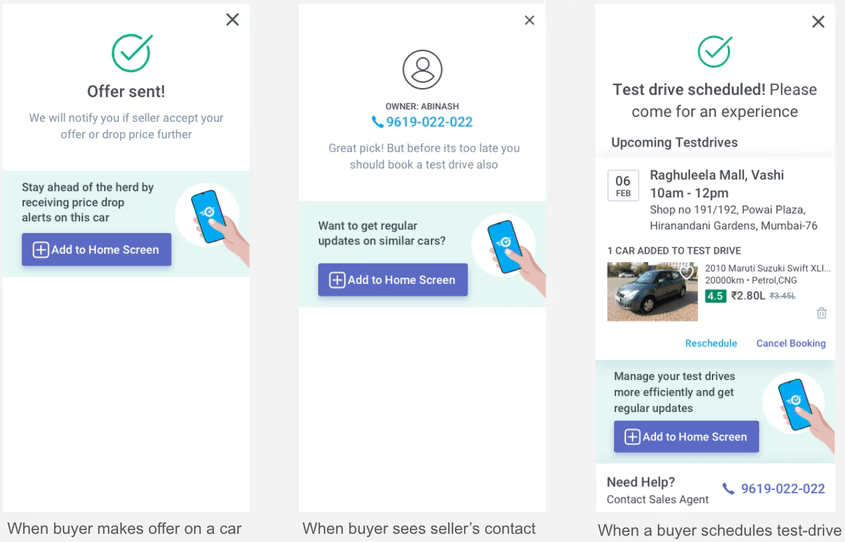
Caso di studio 7: Truebill
Il caso di Truebill evidenzia l'importanza di comprendere le informazioni sui clienti e di come utilizzare la PWA per ridurre i costi e aumentare i ricavi.
Truebill, un mercato multi-vendor per auto usate in India, ha presto capito che "il loro sito mobile deve funzionare bene anche con la rete 2G" a causa della connessione Internet instabile del paese. Aspiravano a offrire un'esperienza di navigazione mobile affidabile che superasse tutti i concorrenti.
Pertanto, l'azienda abbraccia l'esperienza offline completa di PWA mentre compie grandi sforzi per l'ottimizzazione della velocità di PWA. I risultati sono un calo del 44% del tempo di caricamento della pagina e un aumento del 26% delle sessioni utente . [20]
Ma non è tutto.
Poiché la maggior parte dei loro clienti proveniva da annunci a pagamento, l'auto ha installato la funzione "Aggiungi a casa" per massimizzare le entrate da questa fonte.
Per evitare lo spamming, Truebill ha utilizzato una strategia di personalizzazione intelligente per promuovere i banner di installazione delle app al momento giusto. Hanno scelto di mostrare i banner solo su pagine ad alto traffico. I prompt venivano visualizzati anche solo quando gli utenti avevano completato un'attività o non stavano intraprendendo azioni speciali per ridurre al minimo le interruzioni.

Di conseguenza, il marchio ha registrato:
- + 61% di aumento delle conversioni [20]
- + 89% di aumento delle entrate per la spesa di marketing. [20]
Poiché lo sviluppo di una PWA è generalmente più economico e più agevole rispetto alla creazione di un'app nativa, con la giusta strategia PWA, i proprietari dei negozi possono risparmiare molte spese per il marketing.
Avvolgendo
Ci auguriamo che queste statistiche PWA possano darti un'idea migliore dei suoi vantaggi. Inoltre, con i nostri casi di studio selezionati, puoi ottenere informazioni dettagliate su come utilizzare con successo la PWA.
SimiCart è un'azienda tecnologica leader con oltre 10 anni di esperienza in PWA e commercio senza testa. Se stai ancora pensando a come integrare PWA con il tuo negozio per la crescita, non esitare a chiederci.
Statistiche PWA - Riferimenti
[1] Ci sono un gran numero di storie di successo per PWA su Internet da aziende rispettabili come Google e Vue Storefronts. L'app Web può aiutare ogni azienda in modo diverso, il che si traduce in dati diversi. Pertanto, abbiamo raccolto manualmente tutti i casi studio credibili per i negozi di eCommerce e abbiamo calcolato la percentuale media per darti un'idea generale delle prestazioni PWA.
[2] Pensa con Google. "Perché aspettare? Un'app Web progressiva può aumentare le entrate dei dispositivi mobili in questo momento". 2018.
[3] Appistuto. "Infografica dell'app Web progressiva", 2017
[4] Sviluppatore Google. "George.com migliora l'esperienza del cliente mobile con la nuova Progressive Web App", 2018
[5] Tech.Treeboo. “Treebo's PWA – il viaggio e l'impatto finora“, 2018
[6] Vetrina Vue. "Butcher of Blue: offrire flessibilità e funzionalità UX uniche", 2020
[7] Pensa con Google. "Il viaggio di BMW verso un sito Web mobile veloce, fluido e affidabile", 2018
[8] Sviluppatore Google. "Wego", 2017
[9] Sviluppatore di Google Chrome. “La nuova barra delle esperienze web”, 2017
[10] Sviluppatore Google. "La nuova app Web progressiva di BookMyShow genera un aumento dell'80% delle conversioni", 2017
[11] Sviluppatore Google. "Jumia vede un aumento del 33% del tasso di conversione, 12 volte più utenti su PWA", 2017
[12] I tempi economici. "Per Flipkart, questa app sta guidando la metà dell'acquisizione di nuovi clienti nelle aree rurali", 2017
[13] Web.Dev. "La PWA di Blibli genera 10 volte più entrate per utente rispetto al precedente sito Web mobile", 2021
[14] Vetrina Vue. PWA "Garten-und-Freizeit" come un modo per aumentare il traffico organico", 2021
[15] Sviluppatore Google. “eXtra Elettronica”, 2016
[16] Sviluppatore Google. “Alibaba”, 2016
[17] Web.Dev. "L'investimento di Rakuten 24 in PWA aumenta la fidelizzazione degli utenti del 450%", 2020
[18] Vetrina Vue. "Case study di Wonec: lancio di PWA in un mercato di portata globale", 2020
[19] Vetrina Vue. "Il percorso di TALLY WEiJL per soddisfare le aspettative in continua evoluzione della Gen Z", 2021
[20] Web.dev. “Come Truebill ha fatto del web il suo canale di crescita”, 2019
