12 migliori esempi di app Web progressive (PWA) nel 2022
Pubblicato: 2022-01-03Sommario
Non è un segreto che le prestazioni siano vitali per il successo e la redditività di qualsiasi impresa online. Di conseguenza, i siti Web di tutti i settori utilizzano un nuovo standard chiamato Progressive Web Apps (PWA) per migliorare le proprie prestazioni.
Supportata da Google, la tecnologia front-end mira a fornire un elevato livello di prestazioni indipendentemente dal dispositivo o dalle condizioni della rete. Ci riescono migliorando le PWA con qualità di app native affidabili, veloci e coinvolgenti. Pur ricevendo molta attenzione, il concetto di PWA è relativamente nuovo per la maggior parte delle persone.
Per comprendere a fondo in che modo un'app Web progressiva differisce dai siti Web reattivi convenzionali, il modo migliore è guardare alcuni buoni esempi di PWA.
Ecco un elenco di esempi impressionanti di app Web progressive in una varietà di settori, così puoi sperimentare tu stesso la nuova tecnologia Web.
1. Starbucks


Con l'obiettivo di fornire ordini online accessibili e di facile utilizzo a tutti i propri clienti, Starbucks ha creato una PWA del sistema di ordinazione sul Web, che offre un'esperienza simile alla loro app nativa esistente. In altre parole, con la sua capacità di funzionare in modalità offline, Starbucks PWA consente ai propri clienti di sfogliare il menu, personalizzare i propri ordini e aggiungere articoli ai propri carrelli, il tutto senza un accesso coerente a Internet. Una volta online, possono visualizzare i prezzi specifici per località ed effettuare l'ordine di cibo e bevande.
Poiché la maggior parte della PWA è disponibile senza connessione di rete, è ideale per i clienti in movimento che possono entrare e uscire dalla connettività durante il giorno o per i mercati emergenti come le comunità rurali in cui la connessione è meno affidabile. Con il lancio del nuovo PWA di ordinazione, Starbucks ha già ottenuto risultati significativi. La PWA è più piccola del 99,84% rispetto all'app iOS esistente di Starbucks, rendendo l'app Web una delle preferite dai suoi utenti. Di conseguenza, hanno raddoppiato il numero di utenti web che effettuano ordini ogni giorno, con gli utenti desktop che ora ordinano più o meno alla stessa tariffa degli utenti mobili.
2. Debenham


Quando si parla di marchi che stanno trasformando la loro esperienza di acquisto nel settore della moda, non puoi perderti Debenham. Il famoso marchio britannico si è reso conto che anche se il loro vecchio sito web aveva aumentato il traffico mobile, il tasso di conversione mobile non stava crescendo. Quindi hanno concluso che era tempo di una trasformazione digitale, altrimenti la loro crescita digitale e complessiva rallenterebbe presto. Il marchio ha cercato una soluzione in grado di offrire un'esperienza fluida agli utenti, in particolare sui dispositivi mobili.
PWA è stata la risposta per il team di Debenhams. Dopo aver trasformato il loro vecchio sito Web in una PWA, il loro sforzo è stato sicuramente ripagato. Hanno migliorato l'esperienza del cliente rimuovendo i blocchi durante il percorso del cliente: pagine lente, struttura difficile da navigare, processo di pagamento complicato. Nel complesso, Debenhams ha goduto di un aumento del 40% delle entrate mobili e del 20% delle conversioni.
3. BMW


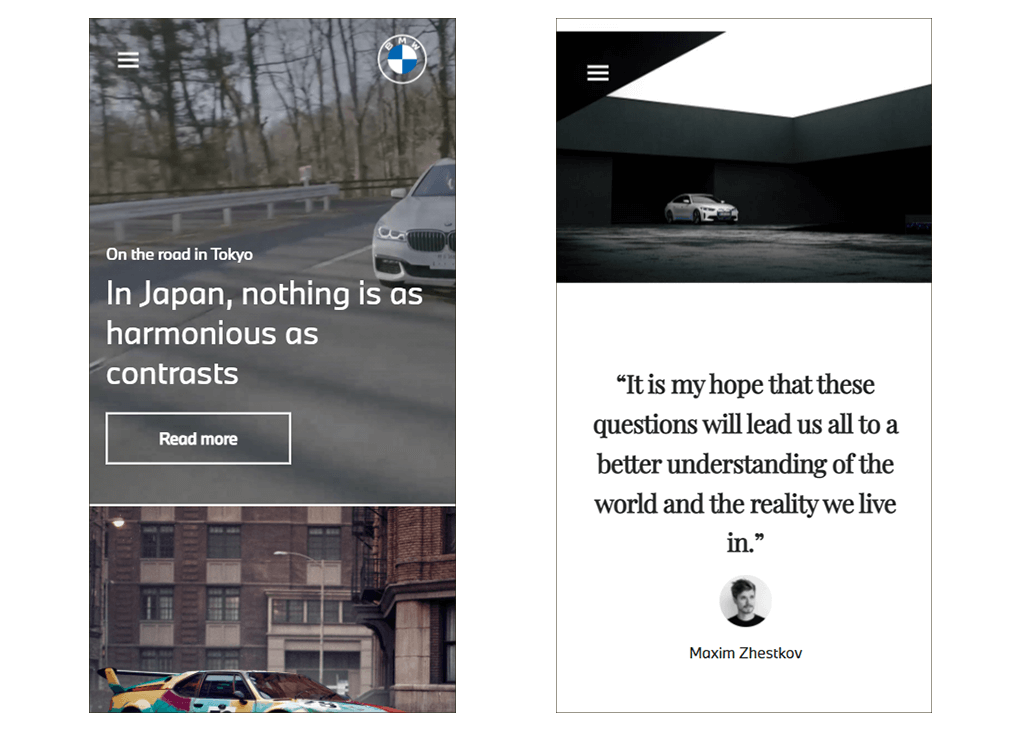
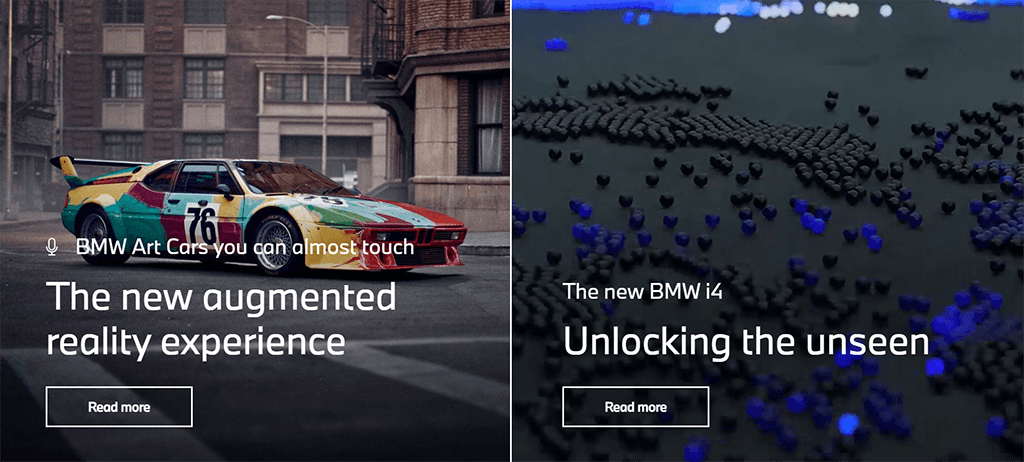
In qualità di marchio pionieristico nell'industria automobilistica, BMW dimostra di non temere le nuove tecnologie, che si tratti delle loro auto o del loro sito web. Al fine di migliorare l'esperienza del cliente, il marchio ha cercato di fornire contenuti di qualità e accattivanti, che riflettano i loro valori.
Il nuovo PWA della BMW offre sicuramente agli utenti un'esperienza "wow". La prima cosa che qualcuno noterebbe sono le immagini e i video ad alta risoluzione e il Web si carica praticamente istantaneamente con tutte queste funzionalità (4 volte più veloce del vecchio sito). I loro rapporti hanno mostrato anche altri numeri impressionanti dopo l'istituzione della PWA : aumento di 4 volte le persone che fanno clic dalla home page a un sito di vendita BMW; Crescita del 50% degli utenti mobili e 49% in più di visite al sito rispetto al vecchio sito.
4. Lavagna a fogli mobili


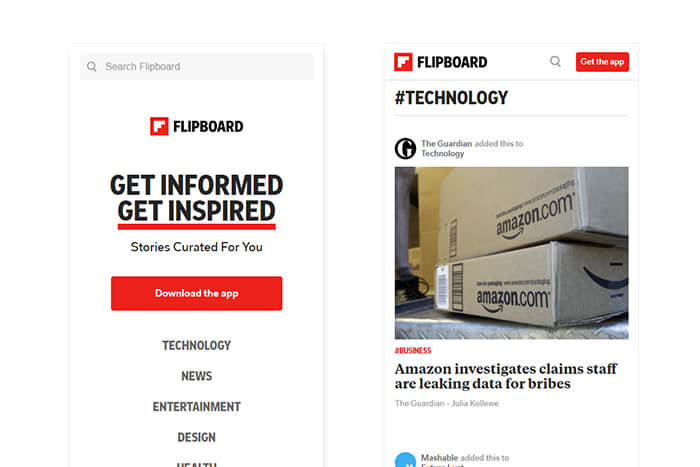
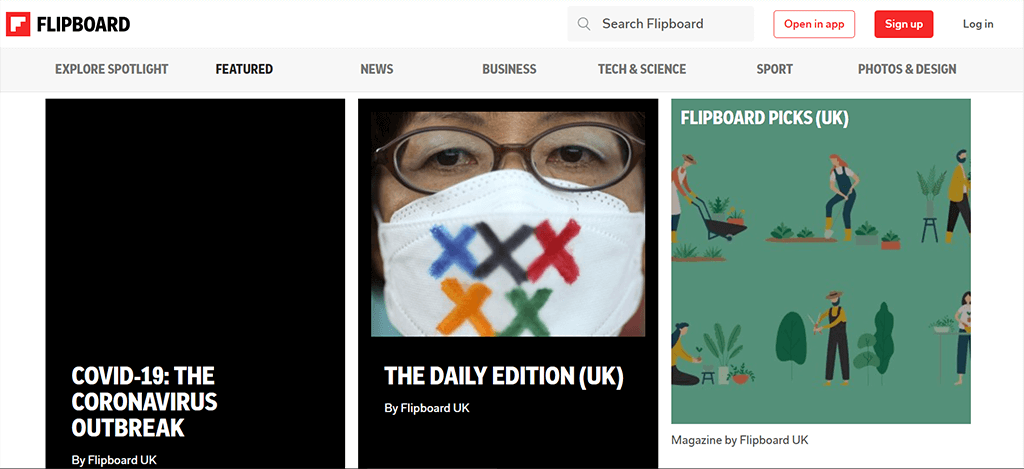
Essendo la rivista social più popolare al mondo, Flipboard consente ai lettori di tenersi aggiornati su tutti gli argomenti, le notizie e gli eventi a cui tengono, da un'unica posizione. Sulla base dell'interesse dell'utente, la piattaforma riunisce notizie e storie da tutto il mondo in un formato rivista. Gli utenti di Flipboard possono seguire le loro fonti preferite e salvare storie, immagini e video nelle proprie riviste Flipboard per leggerle in seguito o condividerle con altri.
Flipboard è uno dei migliori esempi di PWA per le notizie online. La PWA riduce al minimo l'utilizzo dei dati per offrire un'esperienza di navigazione fluida e veloce, in una bella interfaccia. Fino al lancio della loro PWA, Flipboard era un'app mobile, che si presenta solo su dispositivi mobili. Quindi, ora la PWA consente a Flipboard di offrire un'esperienza simile alla loro app nativa completa sul Web, rendendola disponibile anche per gli utenti desktop.
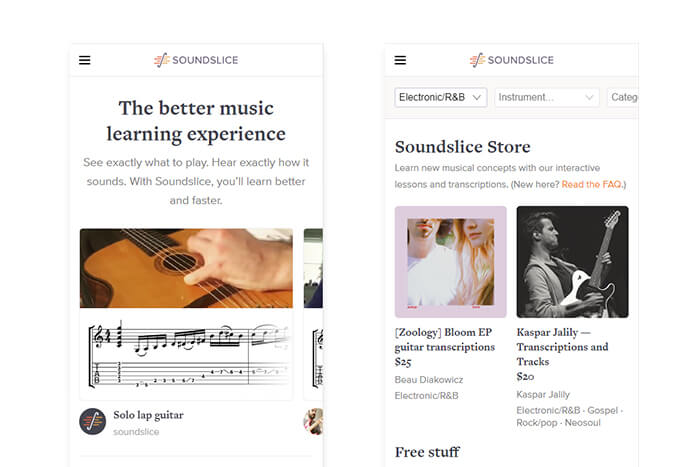
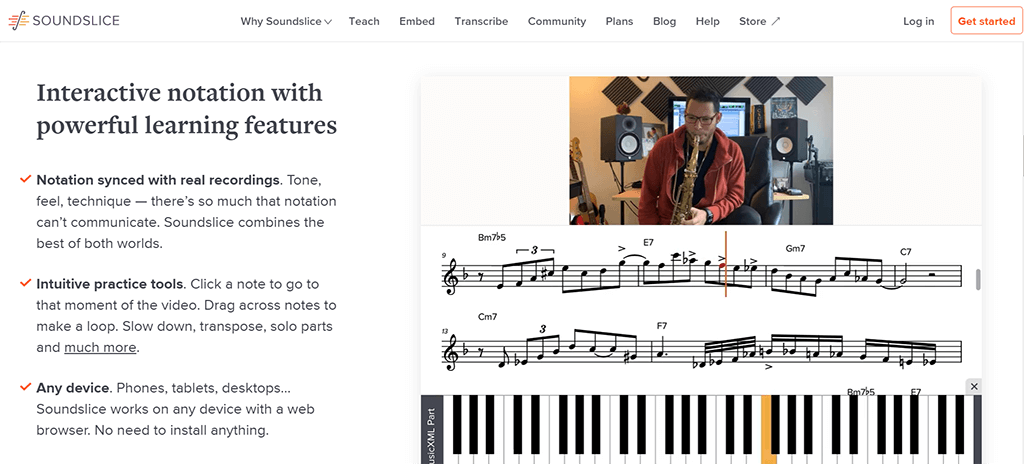
5. Slice


Soundslice è il software avanzato di educazione musicale sul web che rivoluziona il modo in cui i musicisti imparano e praticano la musica. L'azienda utilizza PWA per offrire la migliore esperienza di creazione e apprendimento musicale. Il software basato su PWA rende il processo di apprendimento di un brano musicale più semplice ed efficiente per i musicisti autodidatti con un lettore musicale innovativo. Il lettore Soundslice consente agli utenti di imparare un brano musicale mentre lo leggono e lo ascoltano su qualsiasi dispositivo, che si tratti di un telefono o di un desktop a grande schermo. Inoltre, gli insegnanti di musica possono utilizzare lo strumento per creare lezioni di musica interattive. Concentrandosi sull'apprendimento dalle registrazioni, Soundslice ha anche un negozio che vende lezioni e trascrizioni.
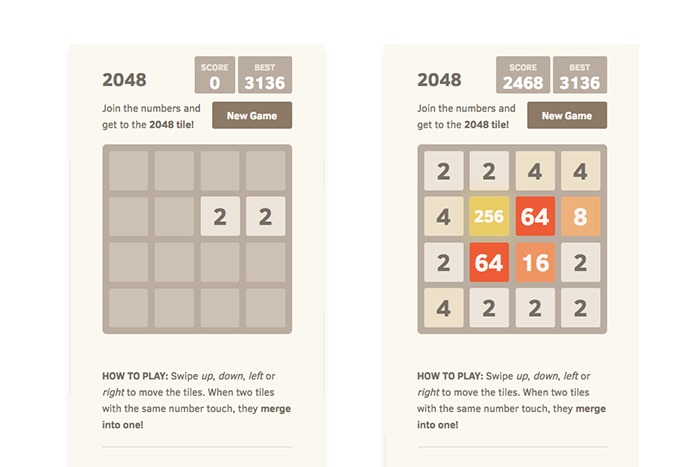
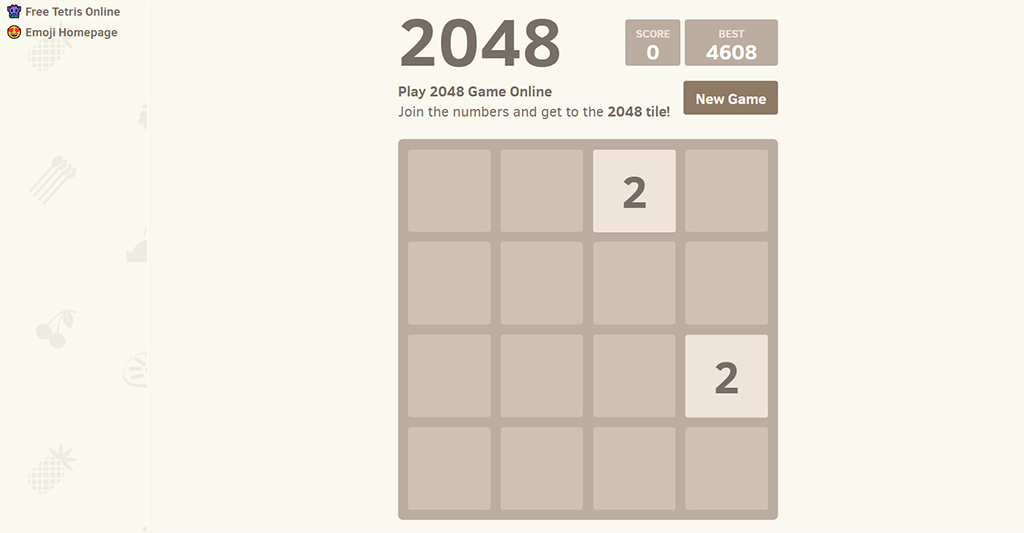
6. Gioco del 2048


Il puzzle game 2048 è stato originariamente rilasciato come app gratuita per Android e iOS nel 2014. È diventato immediatamente un successo virale con oltre 4 milioni di utenti in meno di una settimana dal lancio. Il gioco è semplice e avvincente. Descritto come "Candy Crush per fanatici della matematica", il suo obiettivo è combinare blocchi con gli stessi numeri per raggiungere il totale del 2048. Una versione PWA ufficiale è resa disponibile su 2048game.com in modo che i giocatori possano ottenere l'accesso istantaneo da qualsiasi browser web. Con transizioni fluide e una visualizzazione a schermo intero, è difficile distinguere la PWA dalla sua controparte dell'app nativa. Inoltre, la PWA 2048 può essere completamente riprodotta in modalità offline.
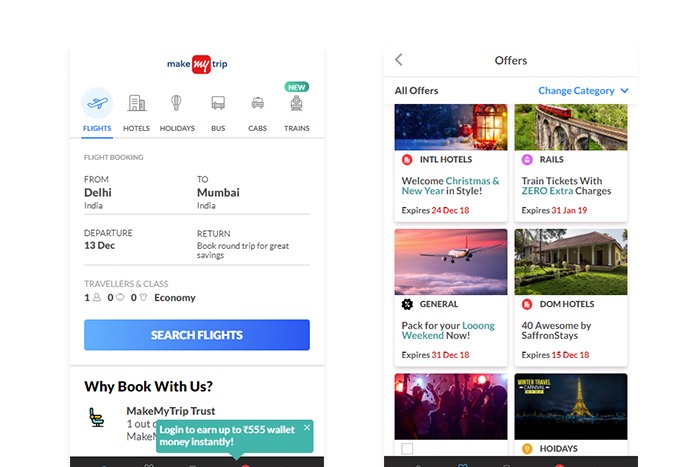
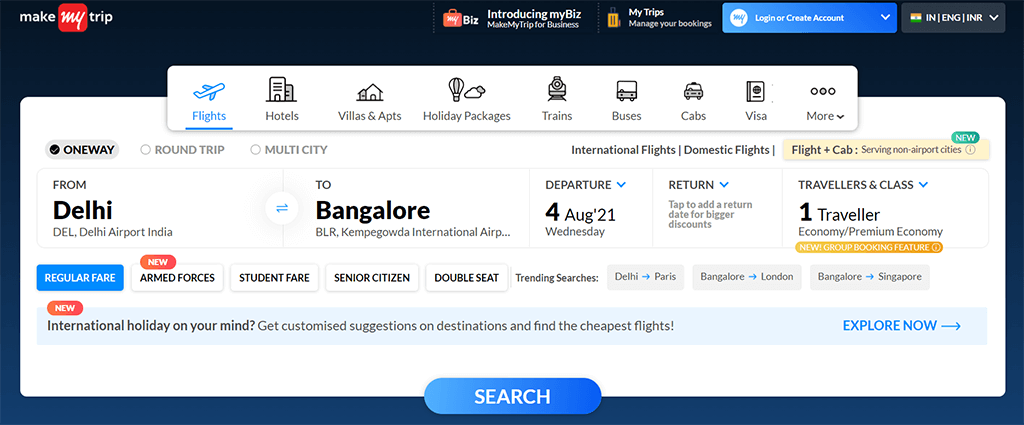
7. Fai il mio viaggio


Il sito MakeMyTrip.com è un ottimo esempio di PWA. La principale compagnia di viaggi dell'India ha circa otto milioni di visitatori al proprio sito su base mensile, con un traffico mobile pari a due terzi. Poiché i dispositivi mobili sono diventati il canale preferito per le prenotazioni tra i clienti MakeMyTrip, hanno sviluppato una PWA che ha portato a un'esperienza Web mobile veloce, affidabile e raffinata.
La nuova esperienza PWA ha triplicato il suo tasso di conversione riducendo i tempi di caricamento della pagina del 38%. Rispetto al loro precedente sito per dispositivi mobili, MakeMyTrip ha generato un aumento del 160% delle sessioni utente e ha ridotto la frequenza di rimbalzo del 20% .
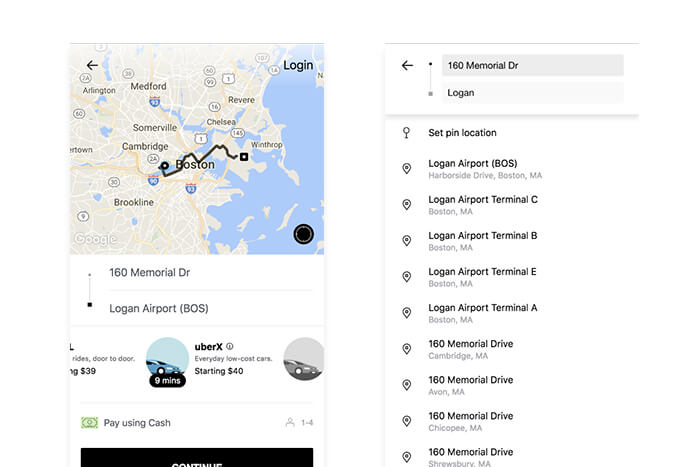
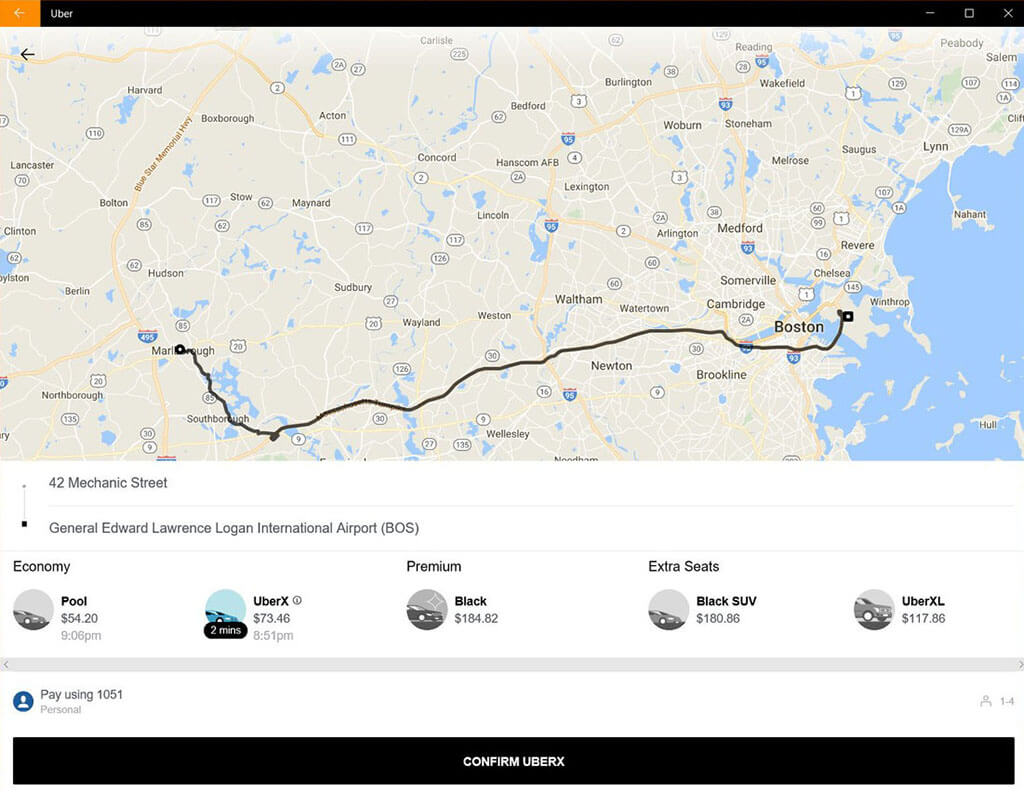
8. Uber


Con l'espansione dell'azienda in nuovi mercati, il suo Web Uber è stato ricostruito da zero come PWA per offrire un'esperienza di prenotazione paragonabile all'app mobile nativa. Uber PWA è progettato per rendere praticabile la prenotazione dell'auto su reti 2G a bassa velocità. Costruito attorno al concetto di un'esperienza simile a un'app accessibile su tutti i browser moderni, il PWA è ottimo per i motociclisti su dispositivi di fascia bassa, che potrebbero non essere compatibili con l'app nativa di Uber.
Portando l'esperienza nativa in un'app web superleggera, Uber ha abilitato le richieste di corse rapide indipendentemente dalla posizione, dalla velocità della rete e dal dispositivo. L'app principale di soli 50kB consente di caricare in 3 secondi su reti 2G.
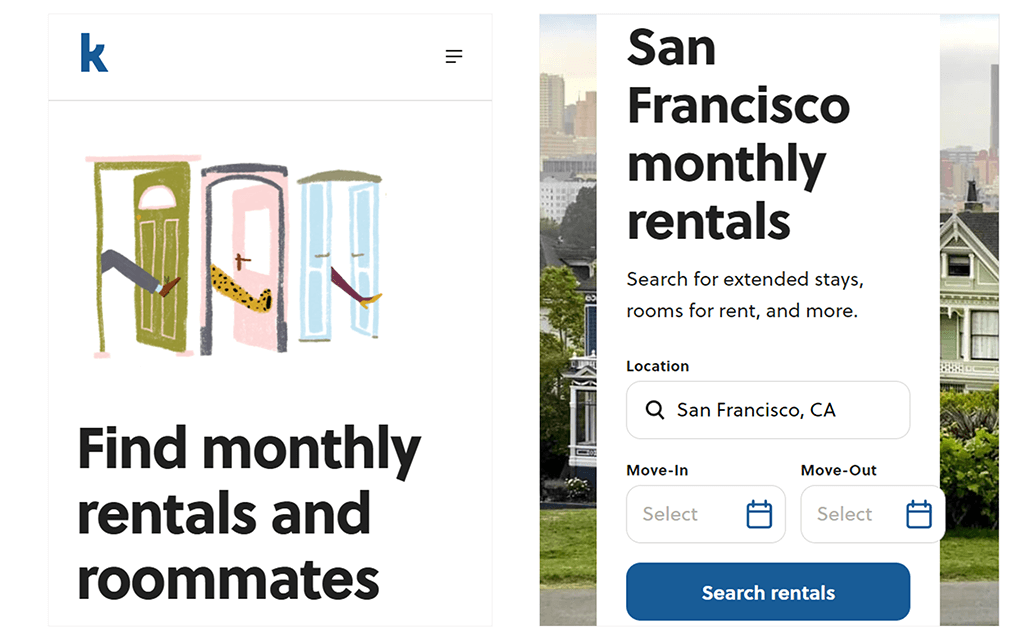
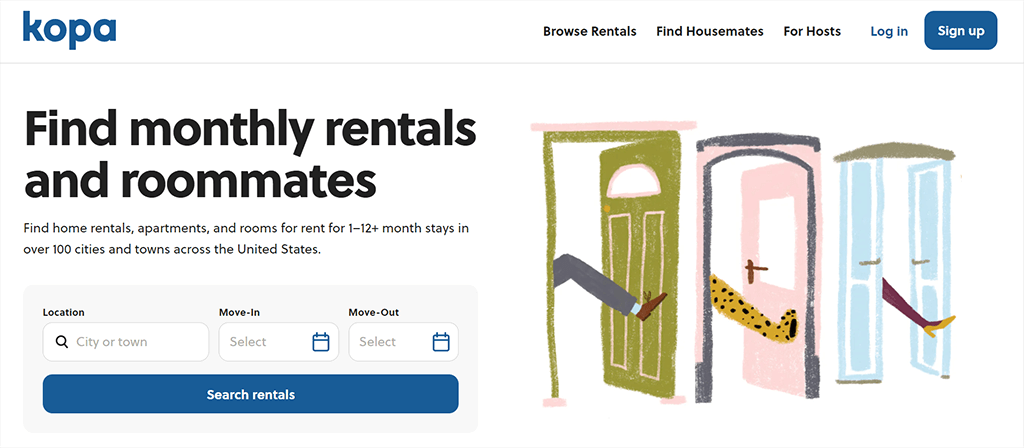
9. Kopa (Pifferaio )


Kopa (precedentemente chiamato Padpiper) è la piattaforma per aiutare gli studenti a trovare facilmente un alloggio affidabile per i termini scolastici e i tirocini e consentire ai proprietari di trovare rapidamente gli inquilini adatti ai loro spazi. In effetti, la piattaforma ora supporta 9000 scuole e ha oltre 100 elenchi nella sua PWA. Hanno verificato i proprietari e le recensioni degli elenchi per far risparmiare tempo agli studenti nel trovare la soluzione migliore. Una volta che gli studenti hanno aggiunto l'indirizzo di lavoro, possono cercare le indicazioni stradali per lavorare da ciascun elenco nella pagina dei risultati. L'app Web può anche connettere gli studenti con altri che lavorano vicino a loro o scoprire dove si trovano i loro compagni di classe in modalità cooperativa.
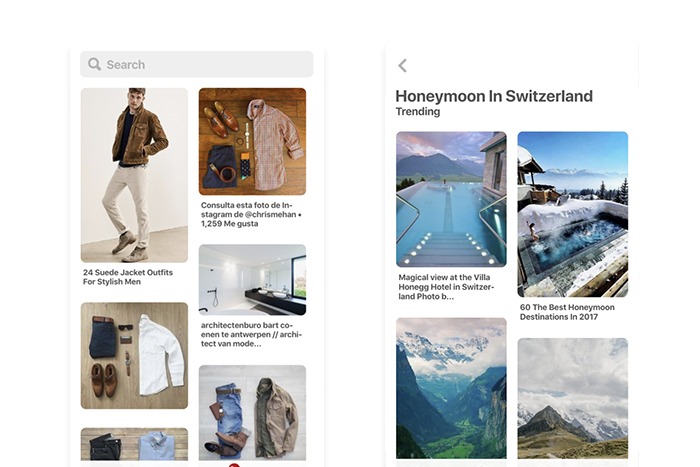
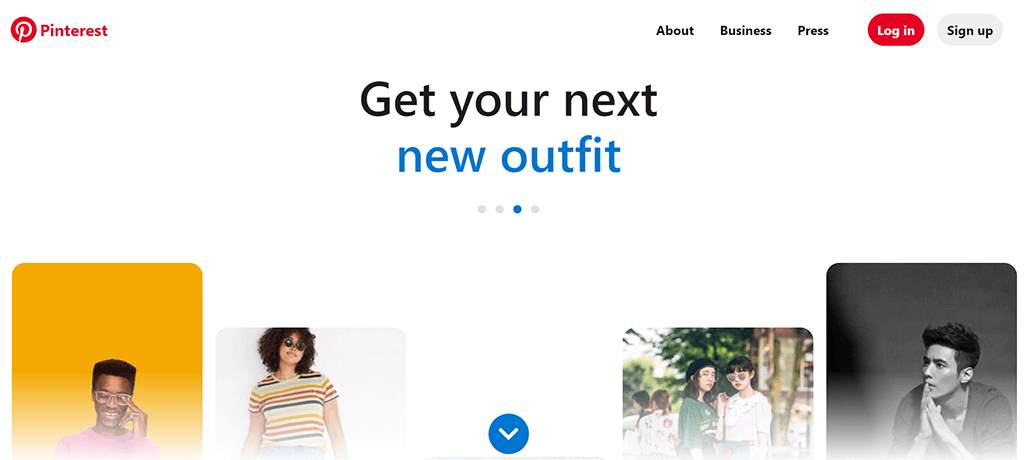
10. Pinterest


Con un focus sulla crescita internazionale, Pinterest ha iniziato la sua nuova esperienza sul Web mobile da zero come PWA. Il social network ha rilevato che solo l'1% dei loro utenti mobili si converte in registrazioni, accessi o installazioni di app, a causa delle scarse prestazioni sui dispositivi mobili.
Rendendosi conto che l'opportunità di migliorare la conversione era enorme, hanno ricostruito il Web mobile utilizzando la tecnologia PWA, che ha portato a diversi risultati positivi: il tempo speso è aumentato del 40% rispetto al Web mobile precedente, le entrate pubblicitarie generate dagli utenti sono aumentate 44% e gli impegni di base sono aumentati del 60%
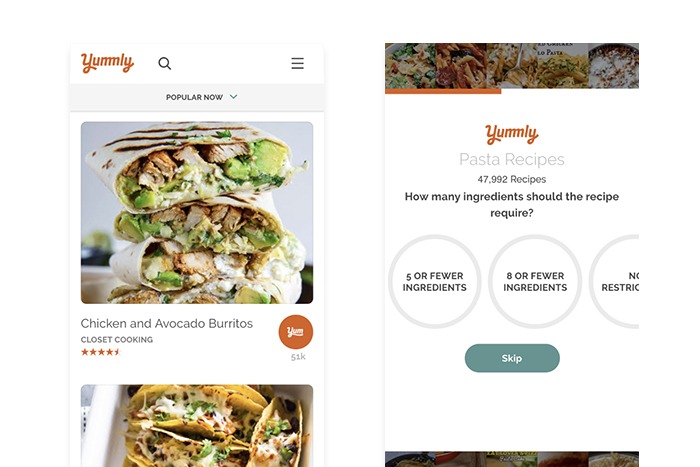
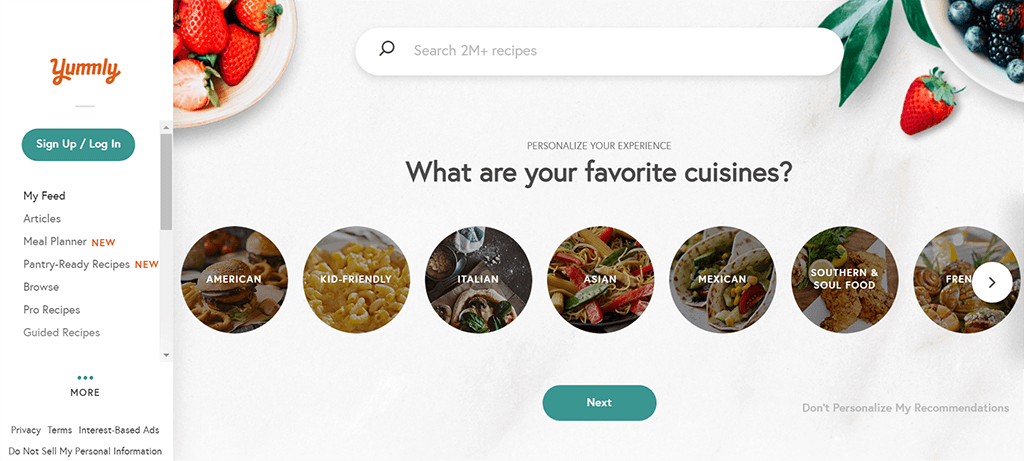
11. Buonissimo


Yummly è la piattaforma intelligente di scoperta della cucina che apprende i gusti, i bisogni nutrizionali, il livello di abilità e altro di un individuo per consigliare ricette personalizzate, liste della spesa e consegna della spesa in un'ora. Insieme alla sua app nativa per Android e iOS, Yummly è disponibile anche sui browser Web come PWA. Proprio come la sua presenza nativa, The Yummly PWA offre un motore di ricerca per cibo, cucina e ricette. Consente agli utenti di cercare tra più di un milione di ricette, provenienti dai migliori siti di cibo, blog di nicchia o marchi alimentari locali. Inoltre, i risultati della ricerca possono essere filtrati per ingrediente, dieta, allergia, alimentazione, prezzo, cucina, tempo, gusto, portate e altro.
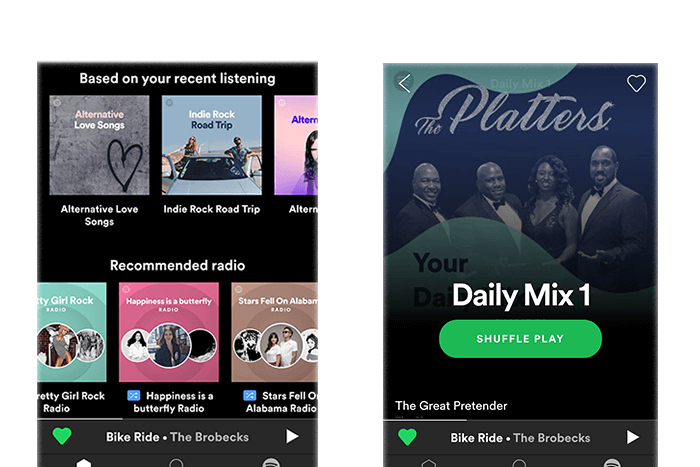
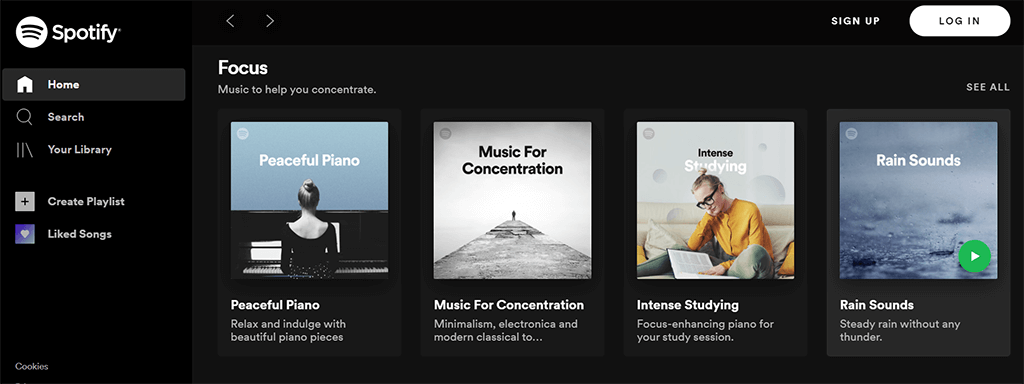
12. Spotify


Il tuo lettore musicale preferito ora è alimentato da PWA. A causa di un certo disaccordo tra Spotify e Apple in merito alla commissione del 30% sull'app store di Apple, Spotify ha trovato un'opportunità tempestiva per iniziare a sviluppare una versione PWA della loro app, come hanno fatto molti altri grandi marchi. Rispetto alla sua controparte dell'app nativa, la versione PWA è notevolmente più veloce con la sua interfaccia utente unica e adattiva che cambia lo sfondo man mano che l'utente avanza nell'app. Come molte altre PWA, agli utenti viene anche richiesto di aggiungere Spotify PWA alla schermata iniziale, rendendo Spotify PWA più accessibile e alla pari con le sue altre versioni.

Avvolgendo
PWA può essere applicato a molte sezioni della sfera tecnologica, dai giochi PWA a PWA Magento. Per comprendere più a fondo la PWA e i suoi casi d'uso nel tuo campo specifico, consulta i nostri altri articoli dedicati:
Ulteriori letture




