9 suggerimenti per progettare UI e UX di app Web progressive di grandi marchi
Pubblicato: 2022-05-30Insieme alla crescita dell'eCommerce, sempre più tecnologie dirompenti supportano i rivenditori. La manifestazione più evidente di questa tendenza è l'evoluzione del sito web. Da un semplice sito Web, 20 anni fa, i ricercatori hanno sviluppato con successo un'app Web e ora una PWA per servire l'eBusiness. PWA è tra le tecnologie web più eccezionali. Tuttavia, poiché è relativamente nuovo, alcune persone non sanno ancora come progettare un'interfaccia utente e un'esperienza utente Web progressive eccellenti.
Se anche tu stai affrontando questo problema, non preoccuparti, questo articolo è la risposta che fa per te! Approfondiamo questo!
Panoramica sulla progettazione dell'interfaccia utente e dell'esperienza utente dell'app Web progressiva
Che cos'è il design dell'interfaccia utente e dell'esperienza utente dell'app Web progressiva?
Prima di discutere in dettaglio di UI e UX per le app Web progressive, è necessario prima comprendere PWA. In sostanza, questa è una versione avanzata dell'app web. Il suo webcore è costruito utilizzando linguaggi di programmazione web.
Tuttavia, PWA ha lo stesso aspetto e le stesse funzionalità di un'app. Alcune potenti funzioni di PWA sono aggiunte alla schermata iniziale, notifiche push, ecc.

Ora su UI e UX PWA. UX (esperienza utente) e UI (interfaccia utente) sono due concetti diversi ma dipendono l'uno dall'altro.
UI è un termine utilizzato per riferirsi all'interazione tra l'utente e l'applicazione. UX risulta dall'interazione complessiva tra l'utente e la PWA. Qualsiasi modifica nell'interfaccia utente influisce sull'esperienza utente e viceversa.
Perché preoccuparsi del design dell'interfaccia utente e dell'esperienza utente di PWA?
L'app Web progressiva oggi è diventata un'alternativa multipiattaforma a basso costo a un'app nativa. Questa tecnologia sta diventando sempre più popolare in quanto dimostra la sua efficienza per le aziende.
La popolarità dell'app web progressiva è anche una testimonianza della sua incredibile efficacia. Una PWA con una buona esperienza di UI e UX migliorerà la fidelizzazione, aumenterà le conversioni, migliorerà la SEO, ottimizzerà le prestazioni e ridurrà i costi. Pertanto, innescando entrate e profitti.
9 suggerimenti per progettare UI e UX di app Web progressive di grandi marchi
Prestare attenzione alle interfacce del computer e del telefono
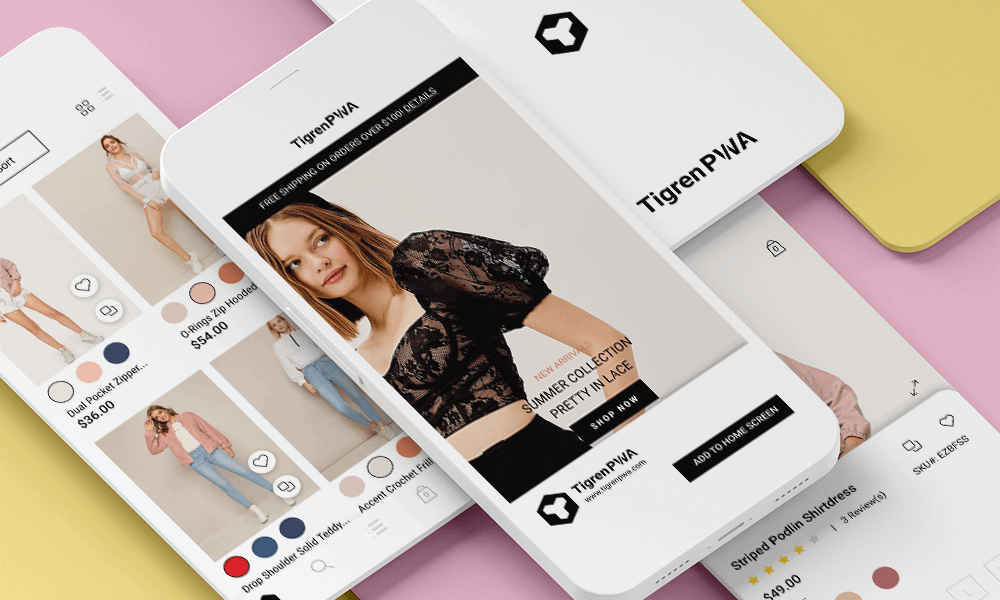
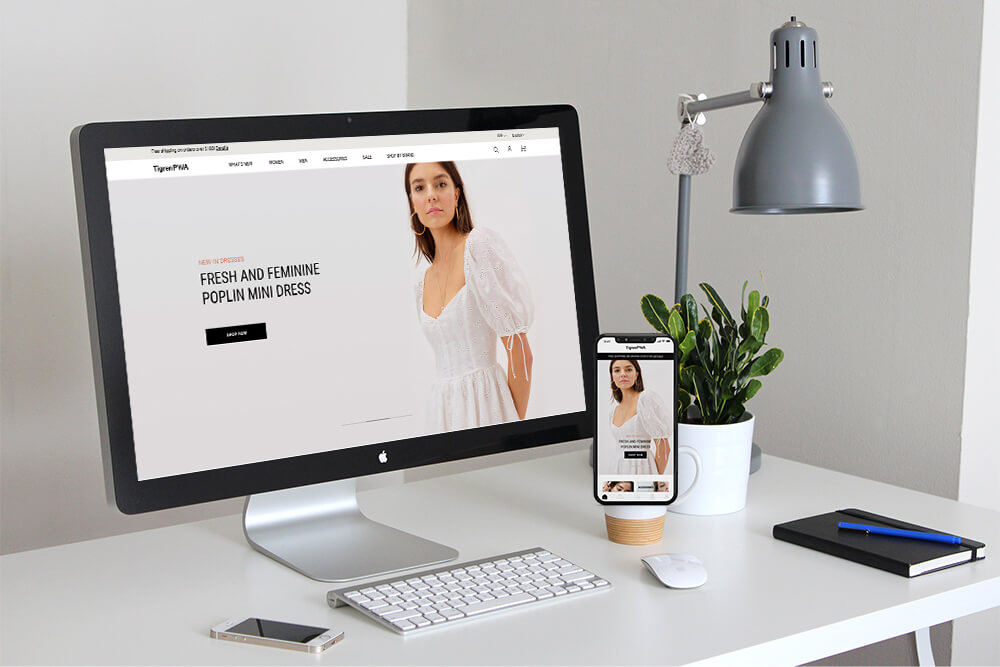
A causa della capacità di lavoro cross-device di PWA, dovrai progettare interfacce utente per dispositivi mobili e desktop. Tuttavia, poiché PWA segue un approccio mobile first, la versione mobile rimane una priorità.

Inoltre, fai attenzione alla selezione dei contenuti e alle funzionalità essenziali. Gli utenti utilizzano spesso i telefoni per una manipolazione rapida e semplice. Pertanto, è necessario mettere a portata di mano i contenuti critici e le funzionalità utilizzate di frequente.
Mantieni l'esatta posizione di scorrimento del pulsante "Indietro".
Riportare l'utente nella posizione di scorrimento corretta è un problema che non è evidente a tutti ma è fondamentale per l'esperienza utente.
Ad esempio, un cliente sta navigando sul tuo Web e desidera vedere i dettagli di un prodotto. Dopo la visualizzazione, vogliono tornare alla posizione esatta per verificare la presenza di altri prodotti, non nella parte superiore della pagina della categoria.
Pertanto, la funzione "indietro" diventa un trucco per rendere il tuo sito Web più user-friendly. Dovrebbe riportare una persona nella posizione esatta, se possibile.
Interagisci con i clienti tramite i pulsanti
Nell'esperienza digitale del cliente, in particolare nei siti Web, l'interazione dell'utente è significativa. Hanno bisogno di ottenere una risposta reciproca dopo qualsiasi attività.
Ad esempio, quando fanno clic su pulsanti, collegamenti o menu, devono verificare che il sito Web abbia ricevuto le informazioni da loro. È possibile evidenziare le aree selezionate con un colore diverso.
Inoltre, è necessario ricontrollare le operazioni durante l'implementazione di queste risposte al tocco. Evita confusione quando gli utenti toccano solo un elemento per scorrere la pagina.

Mostra un segnaposto
Ricorda la regola: tutti i tag immagine sul tuo sito dovrebbero avere le dimensioni dell'immagine. Il browser dovrebbe essere in grado di disporre correttamente lo schermo anche se l'immagine non è caricata.
In caso contrario, il layout cambierà al termine del download dell'immagine da parte della PWA. Tali cambiamenti indurranno i clienti a premere l'elemento sbagliato o renderanno l'esperienza meno positiva.
Ciò influisce anche sulla SEO di un Web poiché il cambio di layout cumulativo è una metrica utilizzata da Google per determinare l'esperienza dell'utente su quel Web.
Garantire un caricamento regolare
Cerca di concentrarti sull'esperienza dell'utente quando interagisci con il sito Web, in particolare con gli effetti di caricamento.
Anche se la velocità di caricamento della tua pagina non è così elevata, gli effetti dinamici saranno un enorme vantaggio per la tua applicazione. Darà agli utenti una sensazione più confortevole durante l'attesa.
Mostra un bel logo
Non dimenticare di allegare il tuo logo al launcher dell'app. Aiuterà a fare una buona impressione sui clienti quando hai un bel logo. Le prime impressioni sono sempre le più importanti!

Inoltre, questo è un ottimo modo per marchiare coloro che non sono abituati al tuo marchio. Con un aspetto del logo indimenticabile, puoi facilmente incidere la tua immagine nella memoria del tuo acquirente.
Verifica la presenza di errori
Non vuoi che i tuoi clienti rimangano delusi quando l'articolo che desiderano visitare non può essere cliccato. Se ciò accade, potresti perdere un potenziale cliente fedele.
Inoltre, non dimenticare di verificare la presenza di errori di ortografia o tipografici se non vuoi danneggiare la tua immagine professionale.
Non usare molti colori
Non progettare PWA con l'intera tavolozza dei colori. Una buona interfaccia non sarà mai composta da troppi colori. È il principale colpevole della confusione e persino del turbamento degli utenti.
Un semplice consiglio che può essere applicato a tutte le custodie è quello di scegliere 2-3 colori primari in base ai colori del tuo marchio. Aiuterà gli utenti a sentirsi più a loro agio e ad avere un'impressione più profonda del tuo marchio. Se hai bisogno di più colori, prova a usare toni neutri.
Ha una modalità notturna
Questo potrebbe non sembrare troppo importante, ma mostrerà la tua raffinatezza e fornirà un'esperienza utente perfetta.
Molti clienti utilizzano l'app di notte o in ambienti con scarsa illuminazione. I loro occhi non saranno più abbagliati o a disagio con la modalità di visione notturna. Molti studi mostrano che i rivenditori con questa modalità aumentano significativamente le vendite notturne.
Una soluzione per la progettazione di UI e UX PWA
La progettazione di UI/UX per PWA è una parte indispensabile dell'investimento in app Web delle aziende. Tuttavia, non tutte le aziende hanno le risorse per svilupparlo da zero.
Esiste una soluzione migliore per questi casi, come l'utilizzo di pacchetti di temi PWA già pronti. Con questo approccio, le aziende risparmieranno tempo, fatica e risorse umane per i progetti PWA.

Una delle migliori opzioni è l'applicazione del tema PWA già pronto e dei servizi di personalizzazione di Tigren . Con i nostri temi convenienti, diversificati e di tendenza, puoi scegliere la PWA più adatta alla tua attività e personalizzarla.
Linea di fondo
Sebbene la creazione di un'eccellente interfaccia utente e UX di un'app Web progressiva non sia facile, ci sono alcuni modi per migliorare questi aspetti. Con una buona UI e UX, puoi migliorare metriche solide come il tasso di conversione e la fidelizzazione. Quindi non esitare a investire il tuo tempo e il tuo budget in esso!
Leggi di più:
Esperienza PWA: una soluzione migliore per utenti Web e app
Passaggi per scegliere un'azienda di sviluppo PWA che non può andare storto
Una guida completa ai costi di sviluppo di app Web progressivi
Come sapere se un sito Web è PWA o no? Modi tecnologici e non tecnici
