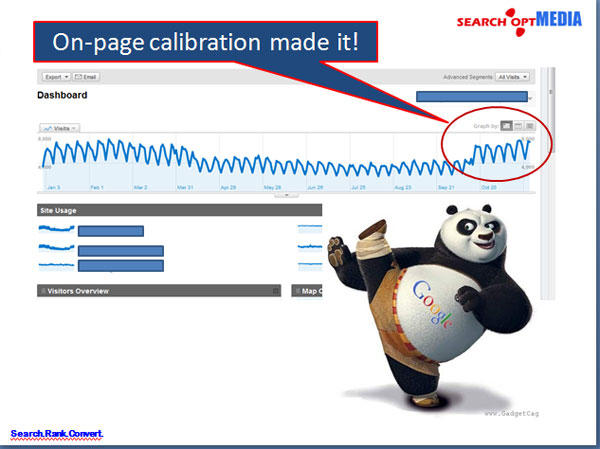
Audit del sito con priorità a sei punti per siti Web di grandi dimensioni su un aggiornamento Post Panda
Pubblicato: 2011-12-13Credo che Google Panda, la Grande Purga stia effettivamente rendendo Internet una migliore fonte di informazioni, ma per quegli enormi siti Web colpiti, è un mostro diverso da affrontare per loro.
Nella maggior parte dei casi, la SEO per siti Web di grandi dimensioni su un aggiornamento post Panda normalmente si occupa della sua architettura delle informazioni e correggendo la struttura della pagina porta un enorme miglioramento del traffico, della frequenza di rimbalzo e delle SERP.
Tuttavia; dovendo avere a che fare con siti Web di grandi dimensioni, i web strategist o i SEO devono sempre affrontare tempi e limiti su quali priorità devono essere affrontate per prime per vedere miglioramenti in meno tempo. Certo, i boss vorranno sempre risultati immediati come se dovesse essere disponibile come “ieri”.
Quindi ho preparato un audit del sito prioritario in sei punti per i siti Web aziendali come segue per aiutare a identificare le priorità:
I. Indicizzazione delle pagine di impaginazione degli indirizzi e consolidamento del passaggio del succo di collegamento
L'impaginazione è sempre una cosa complicata per i siti di grandi dimensioni che spesso è il risultato di abitudini di codifica errate da parte degli sviluppatori che non si preoccupano della duplicazione delle pagine.

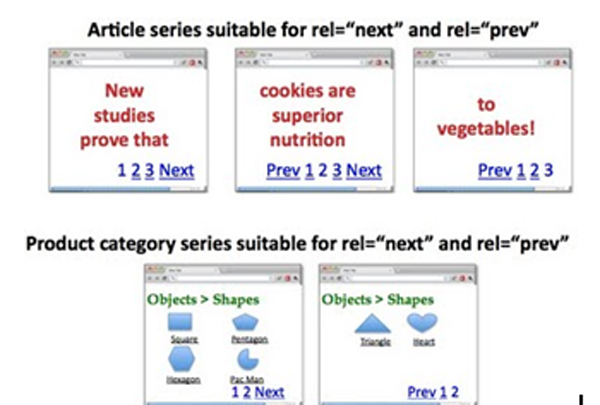
Come implementare: rel="prec" e rel="next"?
Pagina 1: http://www.example.com/page1.html
<link rel="canonical" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
Pagina 2: http://www.example.com/page2.html
<link rel="canonical" href="http://www.example.com/page2.html" />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
….
Ultima pagina:
<link rel="canonical" href="http://www.example.com/lastpage.html" />
<link rel="prev" href="http://www.example.com/secondtothelastpage.html" />
Opzione:
Anche l'inclusione della pagina "visualizza tutto" può essere una buona strategia che vogliamo che Google indicizzi rispetto alle pagine dei componenti. Possiamo farlo usando rel="canonical" che punta alla pagina visualizza tutto. PERÒ; se la latenza delle pagine è alta, meglio attenersi alla strategia rel="prev" e rel="next".
II. Risolvi i problemi di duplicazione dei meta titoli e delle meta descrizioni in GWT
Per affrontare i problemi duplicati sui titoli Meta e le descrizioni in GWT, abbiamo bisogno di ricodificare i titoli e le descrizioni generati come tali.
Come implementare buoni titoli su pagine impaginate?
Pagina 1: Titolo qui con parole chiave
Pagina 2: Pagina 2 di 4, Titolo qui con parole chiave
Pagina 3: Pagina 3 di 4, Titolo qui con parole chiave
In effetti abbiamo:
<testa>
<link rel="canonical" href="http://www.example.com/page2.html" />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
<title> Pagina 2 di 4, Titolo qui con parole chiave</title>
</testa>
Come implementare una Meta Description migliore e unica?
Pagina 2:
<title>Pagina 2 di 4, Titolo qui con parole chiave</title>
<meta name=”description” content=”>Elenchi di 11-20 (su 30) Titolo qui con parole chiave” />
*Le parole chiave del marchio sul titolo possono essere rimosse per accogliere altre parole chiave locali o a coda lunga
O
Puoi semplicemente lasciare vuote le Meta descrizioni delle pagine dei componenti per consentire ai robot di indirizzare il traffico e il peso verso le prime pagine che abbiamo sempre desiderato.
III. Reinvio della mappa del sito di pagine importanti per rafforzare la definizione delle priorità nel recupero delle informazioni e l'uso di "noindex, follow"
Siamo tutti consapevoli che il reinvio delle mappe del sito è per la priorità delle pagine più importanti del sito da indicizzare e pesare correttamente dai motori di ricerca.
Come implementare “noindex,follow” nelle pagine meno importanti?

Inserimento del <meta name=”robots” content='noindex, follow' /> o per essere più specifici per i Google Bot, utilizzare <meta name=”googlebot” content='noindex, follow' />
- È importante sottolineare che l'uso di "noindex,follow" nelle pagine dei componenti (pagine 2,3, ecc.) deve essere implementato per eliminare i contenuti quasi duplicati spesso interpretati da Google come contenuti sottili.
- Se le pagine dei componenti di alcuni insiemi di pagine sono ritenute necessarie, è possibile rimuovere "noindex, seguire".

Tieni presente che non è una buona pratica concentrare i tuoi sforzi sull'indicizzazione di TUTTE le pagine di un sito Web aziendale, ma concentrarti semplicemente sulle pagine importanti in cui puoi voler portare il tuo pubblico a visitare.
Storia:
La pratica di creare centinaia di migliaia di pagine o addirittura milioni di pagine allora solo per far credere a Google che il sito Web sia un sito Web di autorità non è più applicabile in questi giorni. PANDA ti farà persino rabbrividire creando quei "contenuti sottili" sul tuo sito web.
IV. Abbassare la FREQUENZA DI RIMBORSO
BOUNCE RATE è un indicatore di Google per la rilevanza del sito per gli utenti nei risultati di ricerca. Search Opt Media Inc. ritiene che questo abbia un notevole impatto sulla classifica in questi giorni. Non poteva più essere ignorato.
Come affrontarlo?
Mira ai titoli delle pagine che si riferiscono al contenuto della pagina. Quando qualcuno fa clic su un risultato di ricerca, avrà almeno letto il titolo. Ora, se il tuo H1 è molto diverso da quello, è probabile che le persone lasceranno immediatamente il tuo sito, supponendo che non offra ciò che stanno cercando.
Inoltre, è davvero richiesta l'offerta di buoni contenuti rilevanti per il risultato della ricerca.
Come implementare?
Titolo, H1, meta descrizioni e copia del documento dovrebbero mostrare contenuti pertinenti dai risultati di ricerca.
IMPORTANTE: gli scrittori di contenuti dovrebbero prenderlo sul serio.
V. Aumenta la VELOCITÀ DEL SITO
Mayday, Caffeine e gli aggiornamenti PANDA riguardano l'esperienza dell'utente in particolare sulla velocità del sito. Ancora una volta, questo si basa sulla premessa di offrire un'esperienza utente eccellente sul sito Web. Più veloce diventa il sito, più a lungo gli utenti rimarranno sul tuo sito, maggiori saranno le visite di ritorno e tutto seguirà per essere in cima alle classifiche. Questo è ciò che vuole Google.

La velocità del sito può essere un problema lato server o un problema lato applicazione. Di seguito ho elencato le cose che devi fare per velocizzare il tuo sito web.
Come testare e identificare "parti" specifiche del sito Web che stanno influenzando pesantemente la velocità del sito?
Strumenti da utilizzare:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Search Opt Media Inc. ha identificato gli strumenti di cui sopra per il test e la calibrazione delle prestazioni della velocità del sito. I #s 1-6 sono buoni strumenti!
Per quanto riguarda il problema lato server, consiglierei quanto segue:
1. Usa CDN – Penso che tu lo stia già usando.
2. Usa il sistema di memorizzazione nella cache
VI. Pulisci tutte le 404 pagine trovate in Strumenti per i Webmaster di Google (GWT)
Richiesta di rimozione delle 404 pagine su GWT e delle pagine di collegamento alle 404 pagine. Puoi usare Link Sleuth di Xenu per identificare link interrotti e 404 pagine. Dopodiché, aggiustali.
Detto questo, tutte le questioni prioritarie sull'auditing di siti Web di grandi dimensioni , il risultato è straordinario!