Consigli pratici per ridurre il carico di visitatori e aumentare le conversioni
Pubblicato: 2020-04-03
[Nota dell'editore: questo post è stato originariamente pubblicato il 5 maggio 2014 ed è stato aggiornato per includere una discussione sul sistema 1 e 2 di Kahneman e altri suggerimenti per ridurre il carico di visitatori del sito web.]
Sottolineiamo spesso che i siti Web devono evitare di aggiungere carico cognitivo agli utenti per facilitare la loro conversione. In questo post parliamo delle due modalità di funzionamento del cervello secondo Daniel Kahneman e dei diversi tipi di carico dell'utente (e di come minimizzarli).
Per semplificare eccessivamente un punto fatto dallo psicologo vincitore del premio Nobel Daniel Kahneman , tutti i nostri cervelli hanno due modalità operative .
C'è il sistema che è attivo quando ci laviamo i denti, mangiamo i nostri cereali o saliamo su un treno. Quel sistema è veloce, inconscio e automatico. È molto utile ed è parte del motivo per cui noi come specie siamo sopravvissuti così a lungo. È la modalità che diceva ai nostri antenati di correre o nascondersi quando sentivano suoni sospetti e pensavano che un predatore fosse nelle vicinanze. Un processo di pensiero lento, attento e deliberato li avrebbe fatti mangiare.
Questo è il sistema 1 .
C'è anche il sistema che è attivo quando cerchiamo di dividere 328 per 17, scrivendo un saggio di 10 pagine su Moby Dick, o usando un esempio di marketing online, scrivendo un'espressione regolare che manterrà le visite interne fuori da Google Analytics. Quel sistema è lento, cosciente e fortemente dipendente dallo sforzo. Come il sistema 1, è anche molto utile: non possiamo usarlo tutto il tempo.
Questo è il sistema 2 .
Il modo in cui il nostro cervello spesso fallisce è quando tenta di utilizzare il sistema 1 per compiti complessi o il sistema 2 per cose che richiedono un'azione immediata.
Una stranezza delle modalità è che per le attività quotidiane, il nostro cervello "preferisce" il sistema 1. Se dai a un cervello la possibilità di scegliere tra un'attività di sistema 1 e un'attività di sistema 2 per le attività quotidiane, di solito l'impostazione predefinita è sistema 1.
Per un marketer online, il sistema 2 è la morte . I visitatori hanno la possibilità di passare a un altro sito Web invece di effettuare transazioni con te. Se utilizzare il tuo sito sembra più vicino a dividere 328 per 17 piuttosto che mangiare cereali, i visitatori probabilmente si sposteranno su un sito che sembra più simile a mangiare cereali.
Rendere le cose facili da usare è complicato
Il tuo lavoro come marketer è aiutare i tuoi utenti a portare a termine i loro compiti. Devi fare in modo che i tuoi visitatori ottengano ciò di cui hanno bisogno nel modo più rapido e semplice possibile.
Sembra una cosa semplice, ma in pratica può diventare piuttosto complicata.
Puoi renderlo più semplice per te stesso comprendendo i diversi tipi di cose che possono aggiungere tensione all'utente:
- Il carico visivo riguarda il tuo design. Quanta fatica stai mettendo sull'utente per comprendere visivamente le tue pagine?
- Il carico del motore riguarda il movimento. Quanta fatica stai sottoponendo i tuoi utenti all'utilizzo del mouse/puntatore e della tastiera/tastiera per fare qualcosa?
- Il carico cognitivo riguarda la quantità di elaborazione mentale richiesta per dare un senso a una pagina. Quanto peso intellettuale stai imponendo ai tuoi visitatori per capire cosa stai cercando di dire?
- Il carico di memoria si riferisce alla quantità di lavoro che gli utenti devono eseguire quando ricordano qualcosa per utilizzare il tuo sito. Quanta tensione richiede la memoria dell'utente per utilizzare il tuo sito?
Affrontiamo quei tipi di carico.
Carico visivo
Visual è il più economico tra tutti i tipi di carico perché gli esseri umani hanno diversi macchinari per l'elaborazione visiva. Detto questo, devi comunque assicurarti di non stressare i tuoi visitatori. Per ridurre al minimo il carico visivo, devi pensare a un paio di cose:
Affare
Dovrebbe essere immediatamente ovvio quali elementi della pagina sono interattivi e quali no. Quindi, i pulsanti dovrebbero sembrare come se possono essere cliccati. In genere, gli elementi interattivi dovrebbero apparire e gli elementi che possono essere appena letti dovrebbero essere attenuati.
Leggibilità
Rendi il tuo sito facile da leggere.
- Stabilisci una chiara gerarchia visiva utilizzando caratteri di dimensioni maggiori per sottotitoli e intestazioni.
- Supporta il comportamento di scansione degli utenti Web presentando le informazioni in punti elenco, anziché in paragrafi.
- Assicurati che gli stili dei caratteri siano coerenti ed evita quelli troppo elaborati. Gli stili di carattere eccessivamente creativi possono ostacolare la leggibilità.
- Rendi le dimensioni dei caratteri sufficientemente grandi per il tuo gruppo demografico target (ad esempio utilizzando caratteri più grandi per un pubblico più anziano).
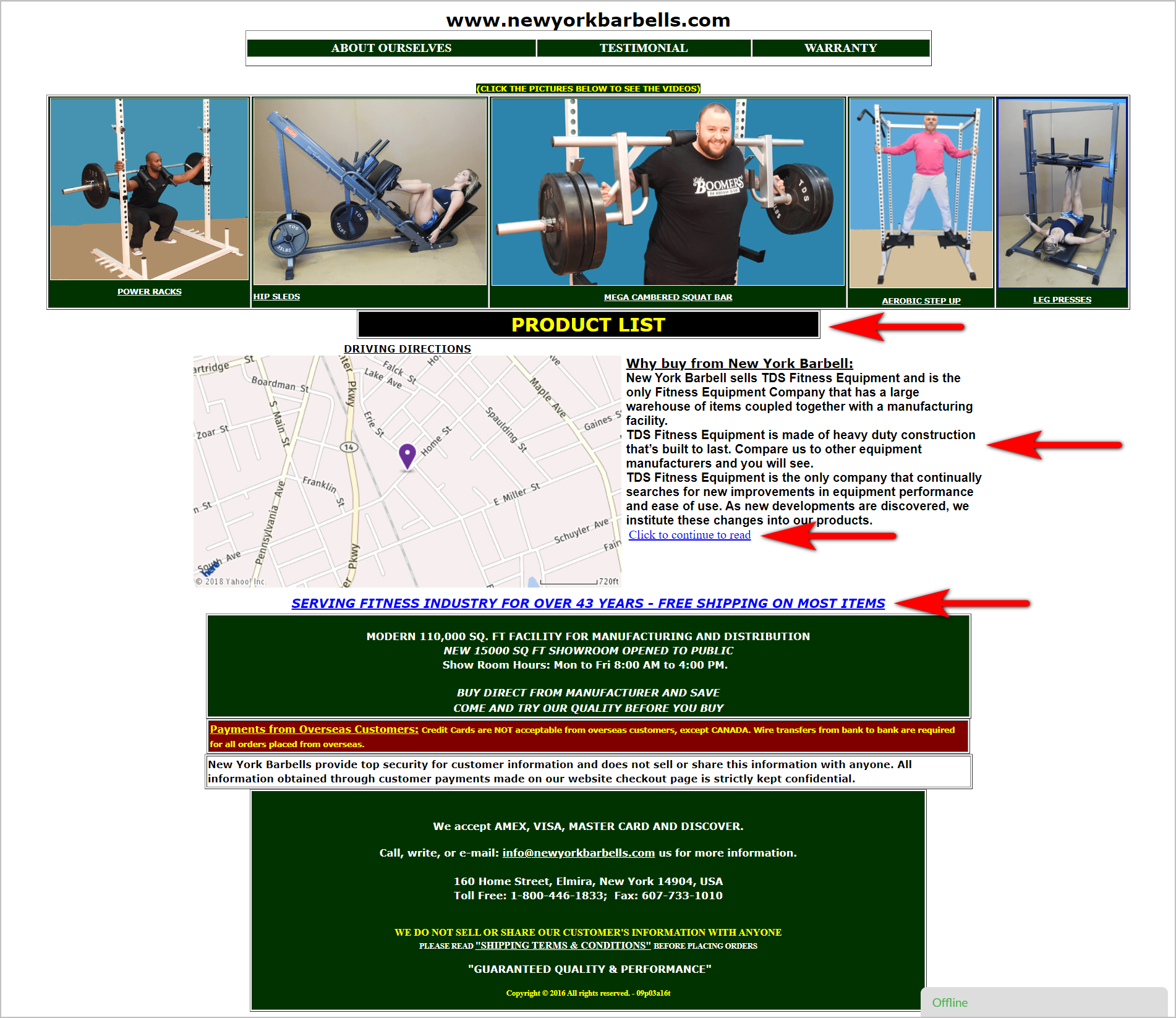
Esempio di carico visivo eccessivo
La homepage di NewYorkBarbells.com, ad esempio, è destinata a sopraffare visivamente gli utenti (frecce rosse aggiunte per enfasi):

- La pagina deve essere più disciplinata con l'uso del colore e dei caratteri. Utilizza diversi colori e tipi di carattere e non riesce a stabilire una chiara gerarchia visiva.
- Non è immediatamente ovvio quali elementi siano interattivi e quali no:
- "Elenco prodotti", un elemento cliccabile, manca di significati di affordance e non sembra un pulsante.
- "Fai clic per continuare a leggere" nel testo sottolineato in blu è selezionabile, ma "Serving Fitness Industry ...", che è anche testo sottolineato in blu, non è selezionabile.
- La pagina è ricca di testo e non supporta il comportamento di scansione degli utenti Web.
Tieni presente che più facile è per gli utenti scansionare e dare immediatamente un senso alla tua pagina, più leggero è il carico visivo che imponi ai visitatori.
Carico motore
Quando pensi a come ridurre al minimo il carico del motore, tieni a mente la legge di Fitts . Afferma che il tempo impiegato da qualcuno per arrivare a ciò con cui sta cercando di interagire è una funzione delle dimensioni del bersaglio e della distanza dal bersaglio .
L'obiettivo potrebbe essere un pulsante su cui l'utente sta tentando di fare clic o toccare, un campo del modulo su cui sta tentando di fare clic o un menu a fisarmonica che sta cercando di espandere.
La distanza, d'altra parte, riguarda la distanza del target da dove inizia il puntatore dell'utente (es. cursore del mouse, dito).
Quindi, i bersagli grandi che sono vicini al puntatore richiederanno il minimo sforzo, mentre i bersagli piccoli che sono lontani imporranno un maggiore carico del motore.
Ecco un paio di cose che puoi fare per ridurre lo sforzo fisico richiesto agli utenti:
- Raggruppare insieme le attività correlate . In questo modo, non ci vuole molto lavoro per passare tra le cose richieste per una serie di attività correlate.
- Aumenta la dimensione dei pulsanti necessari per le attività chiave. In questo modo, la distanza che il puntatore deve percorrere viene compensata dalla dimensione dell'invito all'azione (CTA).
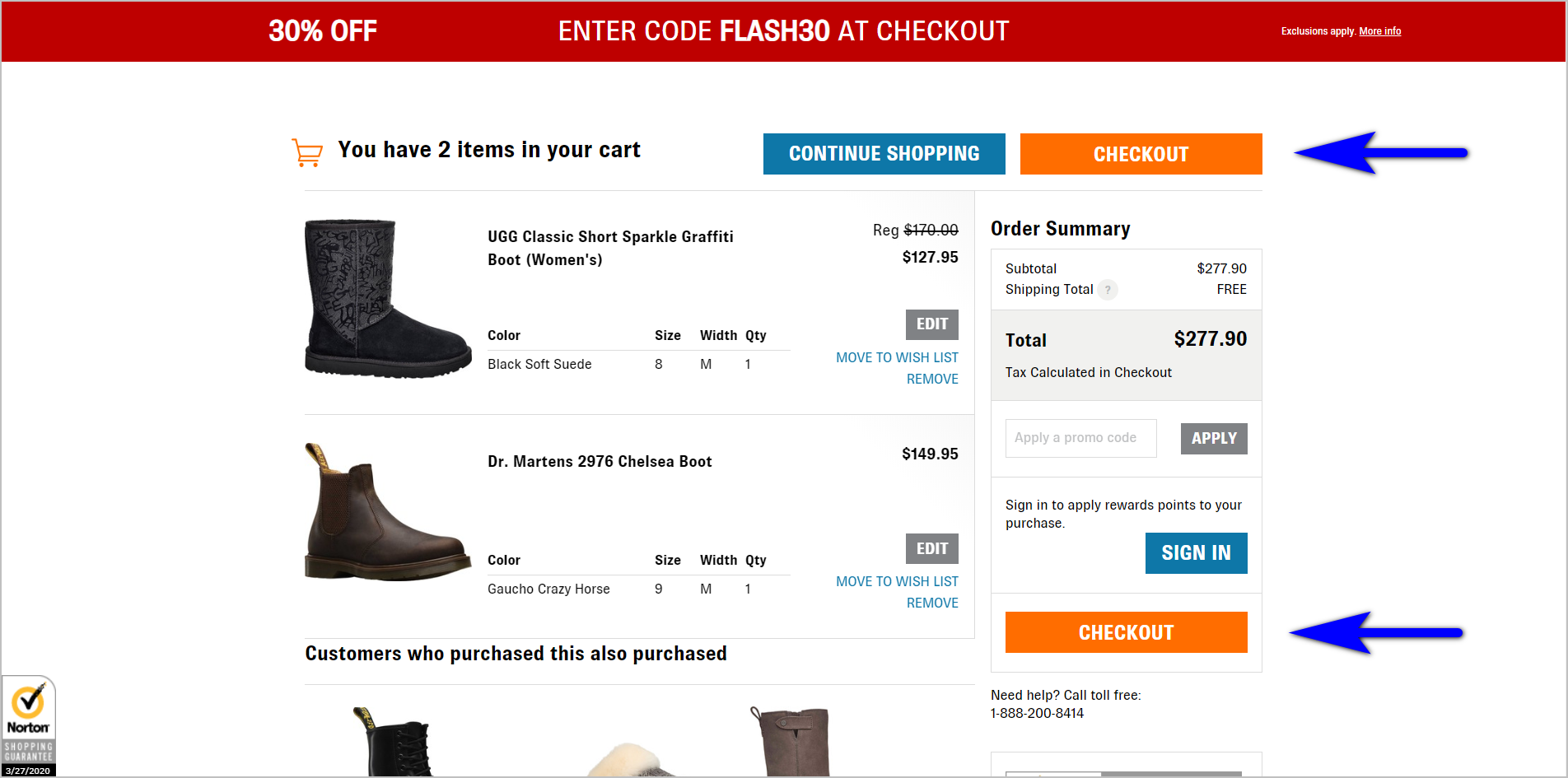
Esempio di conservazione del carico del motore
Il carrello degli acquisti di Shoes.com rende il pulsante "Checkout" visivamente prominente e riduce il carico del motore rendendo il pulsante ripetitivo. Sia che il puntatore inizi nella parte superiore della pagina o verso il basso della pagina (presumibilmente dopo che l'utente ha esaminato gli articoli nel carrello), il puntatore non è mai troppo lontano dal pulsante CTA.

Tieni presente che la distanza necessaria agli utenti per svolgere le proprie attività impedisce il completamento delle attività. Gli utenti tollereranno solo una determinata quantità di spazio prima di rinunciare. Quindi, ridurre al minimo il carico del motore quando possibile.
Non rendere difficile per gli utenti trovare ciò di cui hanno bisogno sul tuo sito web. Leggi “5 errori di navigazione web che ti costano conversioni”  |
Carico cognitivo
Il carico cognitivo è la quantità di elaborazione mentale richiesta per dare un senso a una pagina. Quando hai più punti di allineamento o posizioni incoerenti per attività interattive, il carico cognitivo subisce un duro colpo. In genere è necessario considerare quanto segue:
Disponibilità
Questo si riferisce alla rilevabilità delle informazioni quando gli utenti ne hanno bisogno. L'idea è di consentire ai visitatori di individuare facilmente ciò di cui hanno bisogno su una pagina. Ciò potrebbe significare dare agli elementi più comunemente utilizzati dai visitatori più spazio o enfasi visiva su una pagina.
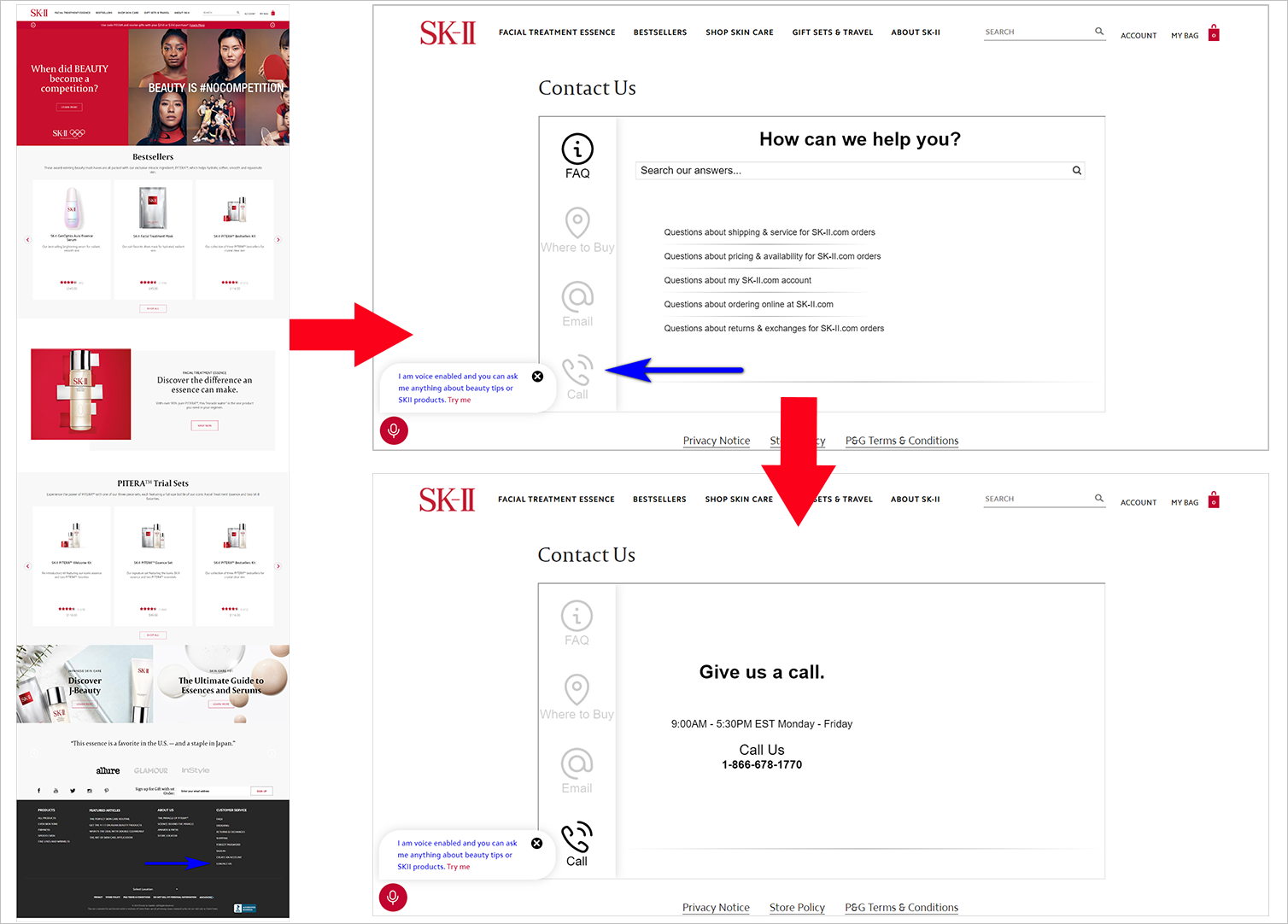
Ad esempio, il numero di telefono su SK-II.com potrebbe essere difficile da trovare. L'utente dovrà scorrere fino al footer della pagina, fare clic su "Contattaci", quindi fare clic sull'icona "Chiama" (a cui mancano anche i significanti di affordance):

Un altro esempio di problema di disponibilità o rilevabilità è quando l'utente si chiede cosa dovrebbe fare sulla pagina perché l'invito all'azione non è chiaro o poco appariscente. Quindi, assicurati che gli elementi di navigazione siano visivamente prominenti. Ricorda, se l'utente non riesce a trovare qualcosa, allora potrebbe anche non esistere.
Punti di allineamento
Le pagine Web sembrano più intimidatorie se ci sono più punti di allineamento, quindi attieniti ad alcuni. Ciò è particolarmente importante sui moduli. Quando due forme hanno lo stesso numero di campi, quella con più punti di allineamento ha il carico cognitivo più pesante.
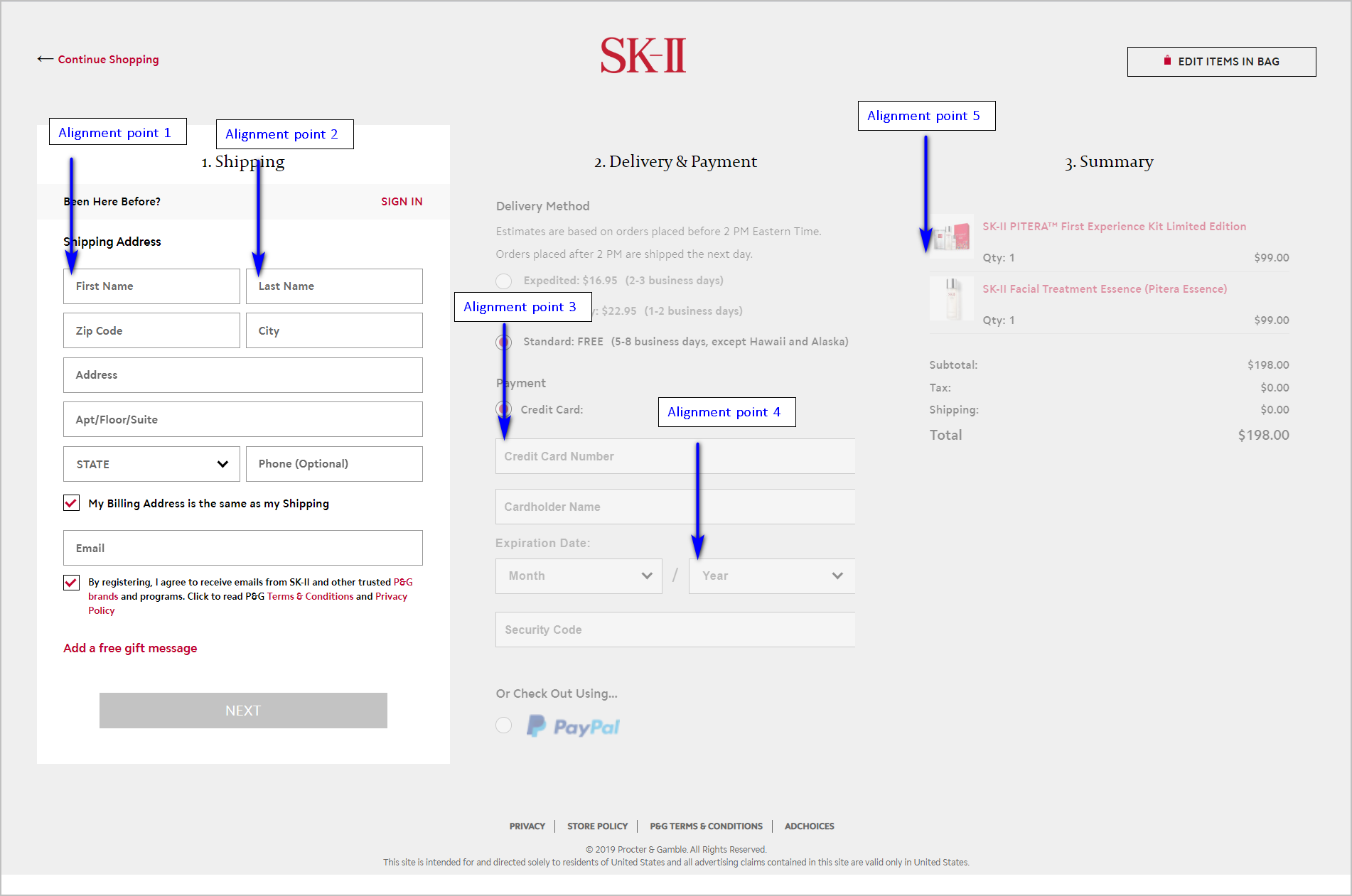
Il modulo di pagamento di SK-II.com, ad esempio, ha diversi punti di allineamento. Tuttavia, il sito evita un inutile carico cognitivo disabilitando altre sezioni della pagina fino a quando l'utente non ha completato il primo passaggio. In caso contrario, la pagina sembrerebbe troppo ingombrante:

Coerenza e organizzazione
Spostare le stesse funzioni in luoghi diversi fa fermare l'utente e pensare. Fornire funzioni altamente utilizzate in aree oscure e difficili da vedere fa fermare l'utente e pensare. Puoi seguire le convenzioni web ed evitare le insidie.
Esempio di carico cognitivo non necessario
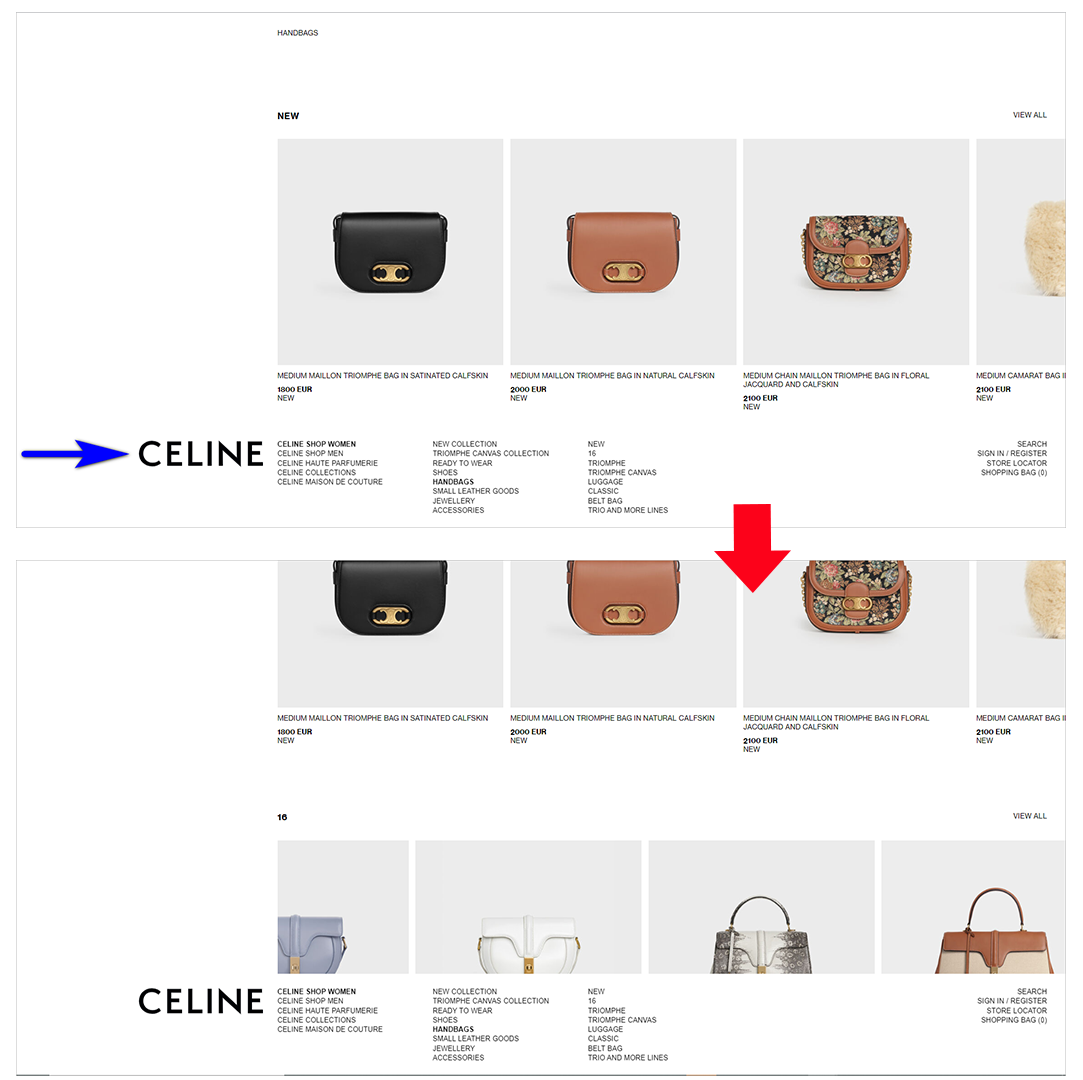
Celine.com, ad esempio, chiede ai propri visitatori di apprendere il proprio sistema deviando notevolmente dalle convenzioni web:

- Il nome/logo dell'azienda, che si trova in genere nell'angolo in alto a sinistra della pagina (o al centro nella parte superiore della pagina per i siti di moda), si trova nell'angolo in basso a sinistra.
- Le voci di navigazione si trovano in basso. Questo posizionamento non convenzionale degli elementi di navigazione causa anche un problema di doppio fondo. Non è immediatamente ovvio che gli utenti possono scorrere verso il basso per vedere più contenuti below the fold.
Feedback
Quando gli utenti interagiscono con qualcosa nella pagina, o quando si verifica un errore, la pagina dovrebbe fornire meccanismi per mostrare cosa è successo.
Assicurati che il feedback sia visivamente prominente, in modo che l'utente non debba cercarlo e chiedersi se il sito Web ha riconosciuto l'azione che ha appena intrapreso.
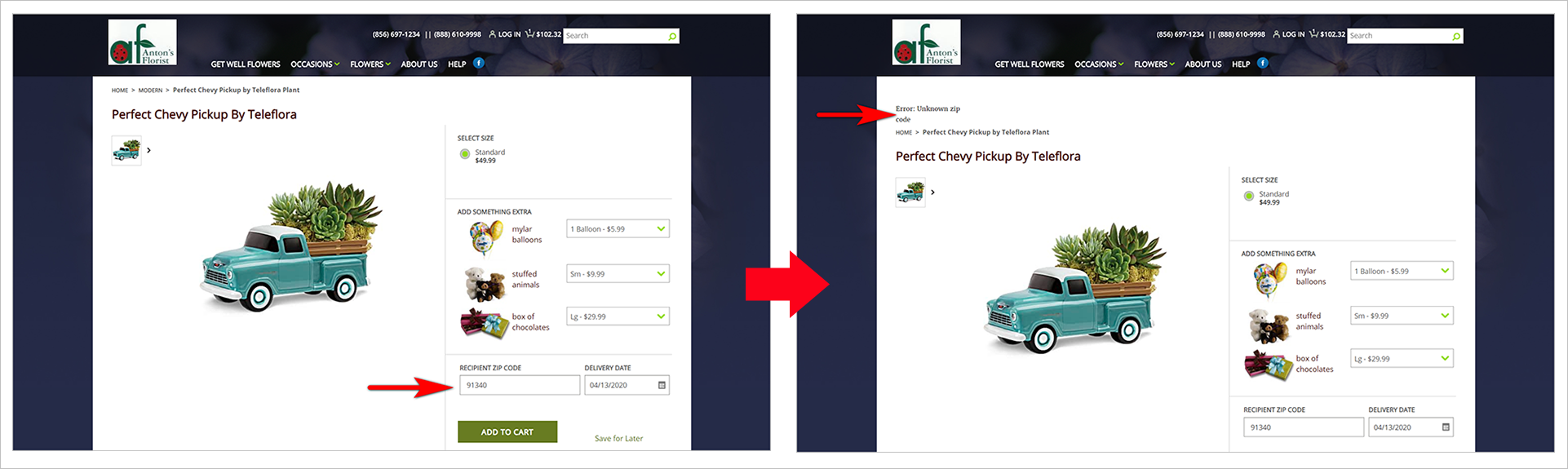
La pagina dei dettagli del prodotto di AntonsFloristNJ.com, ad esempio, non fornisce alcun feedback all'utente se digita un codice postale a cui l'azienda non si rivolge. Dopo che l'utente ha fatto clic su "Aggiungi al carrello", sopra i breadcrumb viene visualizzato il messaggio "Errore: codice postale sconosciuto". Questo è destinato a essere perso dagli utenti poiché il messaggio è lontano dal blocco dell'azione: sembra non correlato all'azione che l'utente ha appena intrapreso. Il messaggio di errore assomiglia anche più a script interni piuttosto che a contenuto pubblico:

Quando disegni le tue pagine, ricorda il titolo del libro di Steve Krug: Don't Make Me Think. Rendi le tue pagine intuitive e utilizzabili, in modo da richiedere il minimo sforzo mentale da parte degli utenti.
Carico di memoria
Il carico di memoria è una tensione causata dal dover richiamare le cose per far funzionare qualcosa.
Sui siti web, molto di questo può essere evitato rendendo disponibili le informazioni quando necessario.
Quando i visitatori devono seguire le istruzioni per compilare un modulo, tali istruzioni non dovrebbero trovarsi su una pagina diversa, ma dovrebbero trovarsi sul modulo stesso. Quando hai una procedura guidata con una serie di passaggi, questi passaggi dovrebbero essere visualizzati mentre l'utente li esegue: il visitatore non dovrebbe dover memorizzare i passaggi da un'altra pagina.
Se hai le capacità tecniche per far funzionare la compilazione automatica dei moduli, puoi risparmiare agli utenti un po' di memoria. Aiutali con i campi del modulo quando iniziano a digitare le informazioni che tendono a utilizzare su più siti. Fai solo attenzione a testarlo, in modo da non superare una soglia di fattore inquietante mentre provi a risparmiare il carico di memoria.
Esempio di conservazione del carico di memoria
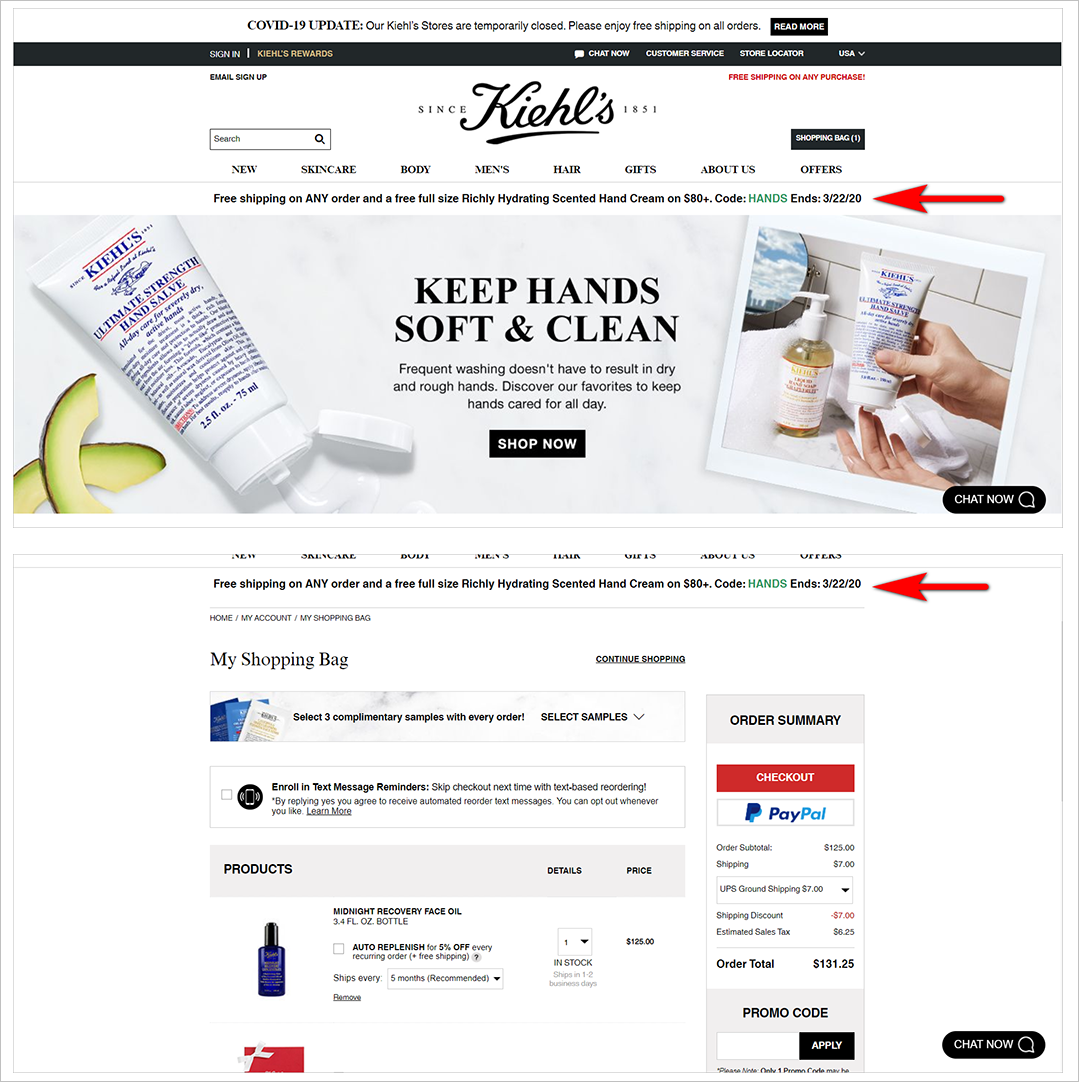
Mostrare il codice promozionale disponibile nella pagina in cui l'utente deve digitarlo è un modo per risparmiare il carico di memoria online. Kiehls.com, ad esempio, mantiene il banner del codice promozionale dalla home page al carrello. In questo modo l'utente non deve memorizzare il codice o tornare alla homepage una volta raggiunta la pagina del carrello:

L'obiettivo è sempre quello di ridurre al minimo il lavoro che l'utente deve fare sul tuo sito. Ciò include non chiedere loro di ricordare troppe cose per funzionare con la tua interfaccia.
Evita il sistema 2 quando possibile
Ricorda: il sistema 2 è dove le tue conversioni vanno a morire.
Se fai riflettere i visitatori troppo per utilizzare il tuo sito, gli utenti lasceranno e lavoreranno con siti più facili da usare.
Spesso, la semplice riduzione del numero di elementi sulle tue pagine può fare miracoli per i quattro tipi di carico di visitatori. Prova a seguire questi suggerimenti:
- Riduci il più possibile il testo sulla pagina.
- Sbarazzati delle distrazioni visive, in particolare del movimento.
- Riduci al minimo il numero di scelte disponibili. Presenta le 3 o 4 semplici scelte che un visitatore può facilmente elaborare.
- Segui le convenzioni web ed evita di far apprendere agli utenti il tuo sistema.
Per andare oltre e garantire che il carico di visitatori sia il più basso possibile, tuttavia, è necessario valutare le pagine più utilizzate in termini di carico visivo, motorio, di memoria e cognitivo. Non puoi rendere l'esperienza senza attriti per tutti e quattro i tipi di carico, ma puoi prendere decisioni molto ponderate quando comprendi i compromessi coinvolti.