Pinterest PWA: aumentare le prestazioni mobili nel modo giusto
Pubblicato: 2022-06-18Se stai cercando una soluzione per accelerare la crescita della tua attività di e-commerce, devi vedere i post che suggeriscono di investire in M-commerce e PWA. Questi suggerimenti si basano su numeri effettivi su cui puoi contare. Dall'aumento delle conversioni basate su dispositivi mobili al miglioramento delle prestazioni del sito che porta a una migliore esperienza utente, lo sviluppo di PWA è una combinazione perfetta per la tua strategia di M-commerce. Per saperne di più, ti invitiamo a visitare il case study di oggi di Pinterest PWA: come utilizzare questa futura app Web per aumentare le prestazioni mobili e aumentare il ROI nel tempo.
Contenuti
Una panoramica di Pinterest

Come piattaforma sociale per gli amanti delle immagini, i cercatori di ispirazione e i cercatori di idee da frequentare, Pinterest consente a tutti di unirsi e avventurarsi attraverso i loro carichi di idee per ricette, idee per l'arredamento della casa, idee per abiti, citazioni di potere e simpatici animali, e tanti altri.
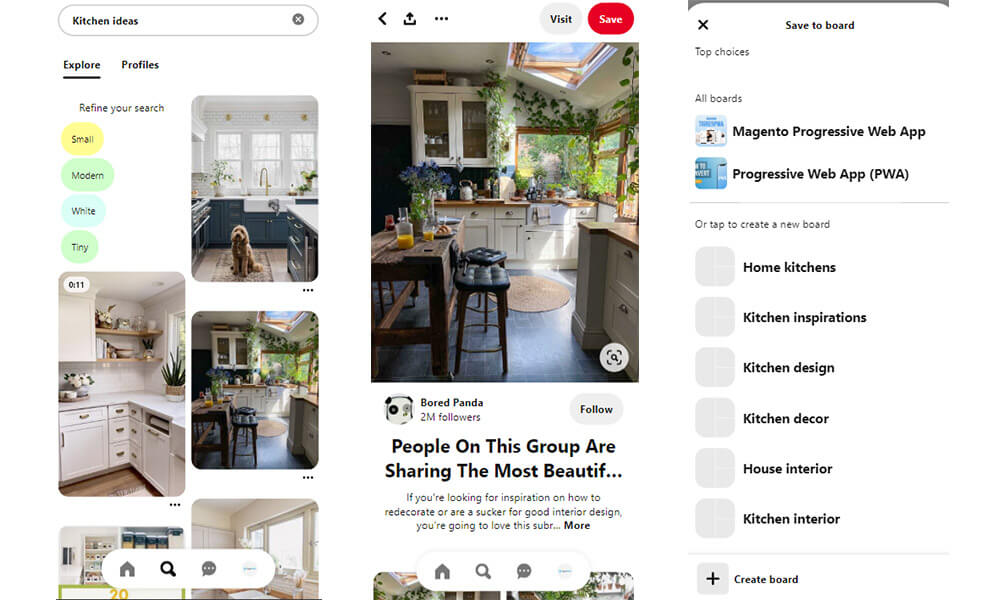
Ogni post su Pinterest è chiamato pin. Ci sono miliardi di pin su Pinterest e questa piattaforma funge da motore di scoperta visiva poiché i pin richiedono il caricamento sotto forma di jpg o png anziché di testo. Puoi salvare i pin nelle tue bacheche private o pubbliche e mantenere la tua ispirazione organizzata in un unico posto, così la prossima volta puoi recuperare facilmente ciò che stai cercando.
Pinterest è stata fondata da Paul Sciarra, Evan Sharp e Ben Silbermann 12 anni fa. Pinterest si definisce "il catalogo mondiale delle idee". Grazie a Pinterest, le persone hanno un modo molto più semplice per trovare idee anche quando devono ancora essere nominate.
Riducendo i passaggi dalla scoperta alla conversione, Pinterest ha maggiori probabilità di convertire i browser in lead e i lead in vendite più velocemente rispetto alla maggior parte dei siti di social media. Oltre 433 milioni di persone sono attive su Pinterest al mese, con circa 10 milioni di visitatori unici, il che la rende una delle piattaforme in più rapida crescita.
Perché Pinterest e PWA si uniscono?
Tutto è iniziato perché Pinterest aveva un pubblico internazionale da tenere d'occhio. Pertanto si sono rivolti al web mobile. Pinterest era consapevole del fatto che la sua app e il suo sito Web non erano al massimo delle prestazioni ottimizzate. Con il panorama online in crescita, avevano bisogno di fare qualcosa per rilassarsi dalla concorrenza.
La ricerca sui loro utenti Web mobili non autentici consente loro di vedere lo scarso potere di conversione dell'1% dalla loro vecchia e lenta esperienza Web in registrazioni, accessi o installazioni di app. Le tecnologie delle app Web si stavano evolvendo rapidamente all'epoca, portandole a un notevole divario nel miglioramento del tasso di conversione del sito.
Nel 2015, Google ha introdotto PWA come soluzione per offrire il massimo valore sia ai commercianti che agli utenti finali. Aveva alleggerito Pinterest un'idea su dove investire per una nuova esperienza web mobile.
Ecco come PWA potrebbe fornire:
- Per gli utenti: PWA mira a migliorare l'esperienza utente su scala globale, il che significa che il tuo sito mobile risparmierà larghezza di banda e si caricherà in modo rapido e reattivo nonostante viva in luoghi con connessioni Internet scarse o elaborazione dati limitata. Le interazioni del sito rapide, fluide e senza interruzioni fanno la differenza, guidando un viaggio piacevole.
- Per i commercianti: risparmio sui costi di sviluppo di app duplicati poiché PWA viene eseguito tramite un browser per funzionare su tutti i sistemi operativi. PWA può agire come un'app nativa, ma può anche offrire ai commercianti la possibilità di mostrare i siti mobili dei loro marchi nella pagina dei risultati dei motori di ricerca, anche nei primi posti con una buona esperienza utente.
Le sfide di Pinterest che promuovono l'integrazione PWA
I dati hanno mostrato che l'80% degli utenti di Pinterest ha utilizzato il sito su browser mobili anziché su un'app nativa. Sebbene la velocità di installazione dell'app sia aumentata nel tempo, è arrivata con il difetto: numerose recensioni negative, insoddisfatte e frustrate relative direttamente al loro Web mobile.
Con oltre la metà degli utenti non statunitensi, la creazione di un eccellente Web mobile con larghezza di banda limitata e un'elevata velocità di caricamento può aiutare gli utenti globali ad accedere a Pinterest più facilmente. Inoltre, c'era una piccola percentuale di utenti non autenticati che passavano all'app mobile, il che non stava vivendo un'esperienza piacevole sull'app nativa.
Tuttavia, l'app ha comunque portato a un pubblico più ampio con interazioni maggiori rispetto al Web mobile. Convertire utenti di app native in Web mobile non è stato un compito facile. Ma Pinterest era più ambizioso di così.
Un'altra cosa è che il precedente Web mobile di Pinterest richiedeva un minimo di 23 secondi per iniziare a interagire. Gli utenti hanno recensito la presenza mobile di Pinterest prima della trasformazione del 2017 come "una maledizione malvagia per il Web mobile". In particolare, oltre 2,5 MB di JavaScript sono stati inviati per un tempo sufficiente per essere analizzati e compilati prima della stabilizzazione finale del thread principale per renderlo interattivo.
I risultati di Pinterest PWA

Informazioni sulle funzioni
Per risolvere il faticoso tempo di interazione, la nuova PWA Pinterest ha eliminato centinaia di JavaScript, ridimensionando il bundle principale a 150 KB dai 650 KB iniziali. Inoltre, sono riusciti a migliorare le metriche delle prestazioni critiche. Il tempo interattivo richiede meno di 6 secondi e la prima vernice è apparsa dopo 1,8 secondi, ridotta da 4,2 secondi.

In generale, il Web mobile è ora più leggero e reattivo. La piattaforma è piena di immagini, ma tutti gli elementi sono allineati in modo rapido e vivido. Anche le transizioni di pagina stanno funzionando bene secondo le loro aspettative.
I risultati
La trasformazione del 2017 ha prodotto un aumento del 103% degli utenti attivi settimanali sul nuovo Web mobile anno dopo anno.
Confronto PWA Pinterest con il vecchio Web mobile:
- 40% in più del tempo trascorso in loco in 5 minuti
- Aumento del 44% degli annunci generati dagli utenti
- Aumento del 50% della percentuale di clic sugli annunci
- 60% in più negli impegni principali
Confronto PWA Pinterest con l'app nativa:
- 5% in più del tempo trascorso in loco in 5 minuti
- Aumento del 2% degli annunci generati dagli utenti
- La percentuale di clic dell'annuncio è rimasta
- Circa il 2-3% in più negli impegni principali
I risultati hanno rivelato il segreto più grande per aumentare i profitti dalla creazione di una presenza online e hanno confermato la nostra convinzione che un'esperienza utente eccellente porti a un livello di interazione utente impressionante, aumentando le conversioni nel tempo.
Pinterest PWA si sta avvicinando all'imitazione di un'app nativa. Pertanto non ci sono modifiche praticabili nella funzionalità. Tuttavia, l'utilizzo dello spazio di archiviazione richiede agli utenti iOS 56 MB e agli utenti Android 9,6 MB per offrire la stessa esperienza fornita da PWA, con meno oneri per il download di 150 KB ridotti e compressi. Tutto grazie alla fantastica funzione di aggiunta alla schermata iniziale.
Cosa puoi imparare dal rifacimento dell'app mobile Pinterest?
Il nome era "Project Duplo", che nasce dall'ispirazione di semplicità e accessibilità nell'estate del 2017 quando è nato un team di sviluppatori di piattaforme web e ingegneri della crescita. Quando hanno verificato le prestazioni del vecchio sito per le misurazioni, il loro Web mobile è in grado di gestire meno del 10% delle registrazioni, mentre il Web desktop ha realizzato cinque volte tale importo.
La particolarità di questo progetto è che gli ingegneri di Pinterest hanno impiegato solo 3 mesi per costruire, integrare e lanciare il nuovo sito mobile, anche il più grande PWA del mondo. Dunque come l'hanno fatto? In retrospettiva, condividevano la stessa preoccupazione di essere i primi ad adottare il punto di vista 2 anni dopo aver rilasciato il termine Progressive Web App.
Rivelando il quadro
La contabilità per il breve tempo che crea e spedisce il processo di riscrittura completo nelle funzionalità di Pinterest è Gestalt. Questa libreria dell'interfaccia utente open source li aiuta a consegnare il progetto entro un trimestre. La suite di componenti di Gestalt consente loro di creare un linguaggio di progettazione unico per creare pagine straordinarie in modo coerente e semplice senza toccare i CSS.
Quindi è stata creata un'altra suite solo per il Web mobile, con componenti di layout specifici per pagine distanziate specifiche. Per ottenere uno sviluppo dell'interfaccia utente rapido e a prova di bug, i limiti predefiniti di PageContainer devono escludere FullWidth, escludendo i limiti di FixedHeader. E React 16 è stato utilizzato per ogni sviluppo web che ha avuto luogo su Pinterest.
Hanno prestato molta attenzione a Service Worker poiché PWA è diventata famosa sfruttando l'uso convenzionale con le librerie di Workbox per la generazione e la gestione. Pinterest oggi dà la priorità alla strategia cache-first per modificare qualsiasi bundle JavaScript o CSS e l'interfaccia utente della shell dell'applicazione.
Come hanno accelerato la velocità
Prestazioni e velocità in particolare erano epicentri di alto livello nella trasformazione di Pinterest. Dopo l'ottimizzazione, Pinterest ha ridimensionato il file JavaScript da 490 KB a 190 KB, effettuando la suddivisione del codice dal livello predefinito nel percorso, quindi richiedendo l'uso di un componente <Loader> con la suddivisione del codice dal livello del componente.
Contare sul sistema di precaricamento sul lato client-server funziona anche in quanto aiuta a velocizzare il caricamento migliorando il caricamento della pagina iniziale e le modifiche nel percorso lato client.
Per garantire un'esperienza veloce ma altamente nativa, Pinterest si è affidato al redux store normalizzato, che è responsabile del cambio di rotta nel prossimo istante avendo un'unica fonte di verità modello come un Pin o l'azione degli utenti.
In una visualizzazione concreta, vedi solo un Pin con contenuti limitati. Lo leggerai prima fino a quando non deciderai di fare clic per ulteriori informazioni. In questo modo, tempo sufficiente per recuperare i dettagli dal server. Tutto ciò è possibile poiché i dati Pin sono normalizzati per le masse.
Da asporto chiave
Pinterest PWA stava assumendo un ruolo guida nell'adozione di PWA e ha avuto un successo immenso. Hanno ascoltato i reclami dei loro utenti e si sono presi la responsabilità adeguata, sviluppando il nuovo Web mobile che funziona e converte quasi assomiglia a quello che possono offrire le app native.
Si spera che, attraverso questo caso di studio stimolante, sarai aperto a saperne di più sulla PWA e proverai a vedere come può aiutarti a rimanere forte e pericoloso. Se stai cercando un esperto decennale nello sviluppo di PWA per Magento, la piattaforma di e-commerce con i risultati migliori al momento, non dimenticare di dare un'occhiata a Tigren.
Per saperne di più sulle nostre soluzioni PWA Magento premium, contatta Tigren e dicci dove stai riscontrando problemi.

