Personalizzazione dell'esperienza del sito Web per i visitatori utilizzando il modulo Drupal 9 Smart Content
Pubblicato: 2022-01-18È ufficiale: i clienti interagiscono di più con un'attività che offre contenuti personalizzati e pertinenti: il 55% in più! Voglio dire, a chi non piacciono le esperienze su misura che li fanno sentire come se fossero ascoltati? La personalizzazione dei contenuti consiste nel fornire esperienze web contestuali ai tuoi clienti. Drupal 9 ti offre la potenza della personalizzazione dei contenuti per aiutarti a offrire esperienze web avanzate. Scopri come sfruttare il modulo Smart Content per Drupal 9 per rendere i tuoi contenuti più intelligenti.

Che cos'è il modulo Smart Content?
Il modulo Drupal 9 Smart Content aiuta a personalizzare qualsiasi sito Web Drupal 9. Consente agli amministratori del sito di mostrare contenuti diversi agli utenti in base alle condizioni del loro browser.
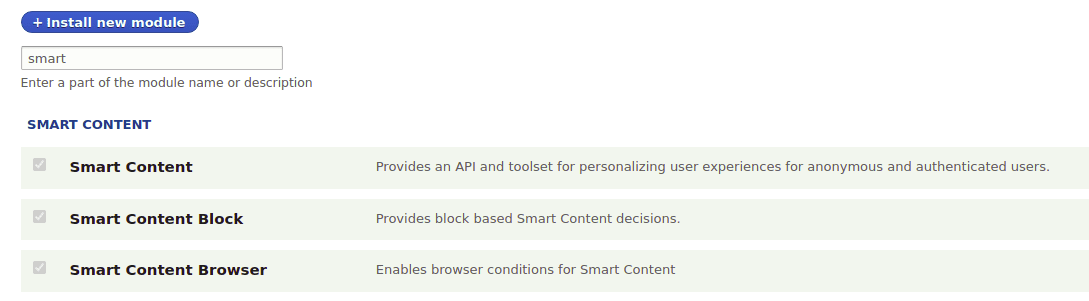
Questo modulo include due sottomoduli per estenderne le funzionalità. Possono essere abilitati dalla scheda Estendi nella finestra di amministrazione.
Smart Content Blocks : aggiunge uno Smart Block alla tua pagina che può nascondere, mostrare o scambiare contenuti all'interno di quel blocco, in base ai segmenti.
Smart Content Browser : abilita le condizioni basate sul browser (lingua, sistema operativo, dispositivo mobile, cookie, ecc.) che gli amministratori possono utilizzare per valutare se visualizzare contenuti personalizzati.
Ci sono alcuni altri moduli aggiuntivi (non inclusi) che puoi utilizzare per migliorare ulteriormente le tue esperienze di personalizzazione insieme al modulo Smart content. Come il modulo Smart content Datalayer che si collega al tuo sistema di analisi tramite il livello dati. Oppure lo Smart content UTM che ti consente di gestire i dati delle stringhe UTM, di cui parleremo più avanti in questo articolo.
Implementazione del modulo Smart Content in 4 passaggi
Passaggio 1: installazione
Innanzitutto, installiamo e abilitiamo il modulo Smart Content e i suoi sottomoduli.

Passaggio 2: creazione di segmenti
I segmenti sono condizioni o un insieme di condizioni che determinano la visualizzazione delle reazioni. Per creare segmenti:
- Passa a Struttura > Contenuti intelligenti > Gestisci insiemi di segmenti
- Fai clic su "Aggiungi set di segmenti globali"
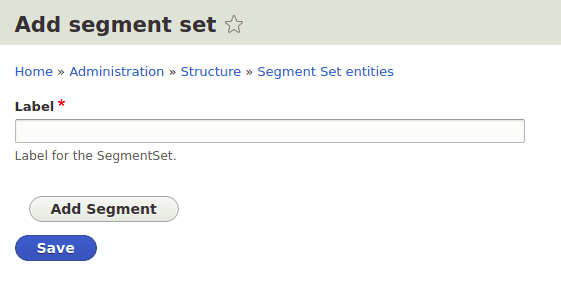
- Aggiungi un'etichetta al set di segmenti e fai clic su "Aggiungi segmento"

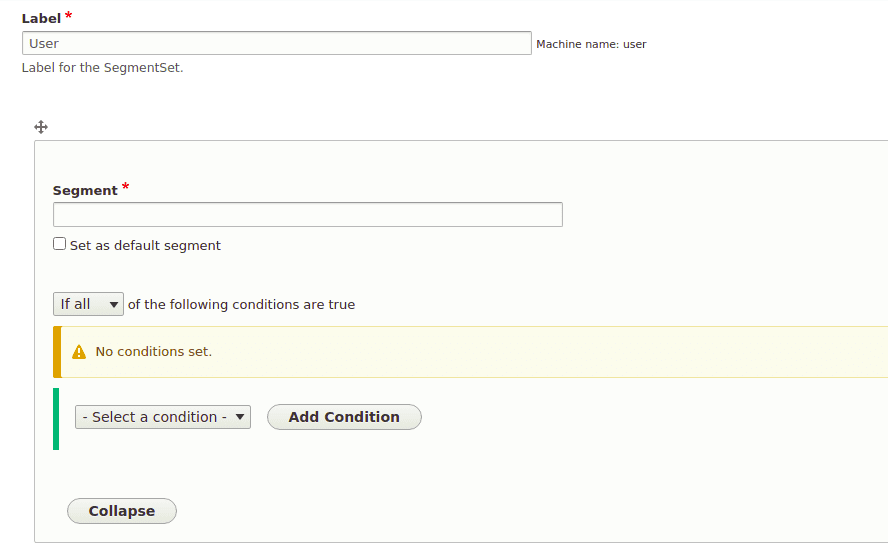
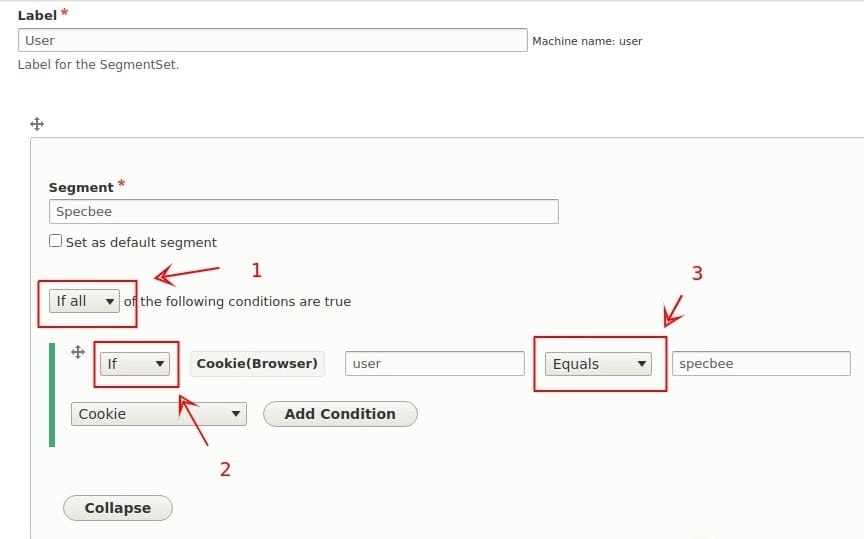
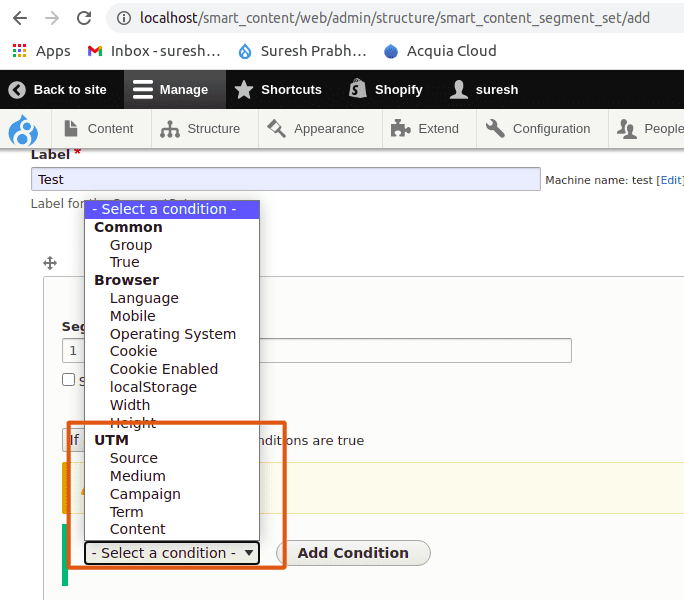
Quando fai clic su Aggiungi segmento , ottieni un modulo segmento con segmento di campo obbligatorio e opzioni per aggiungere le tue condizioni (come quella mostrata di seguito).

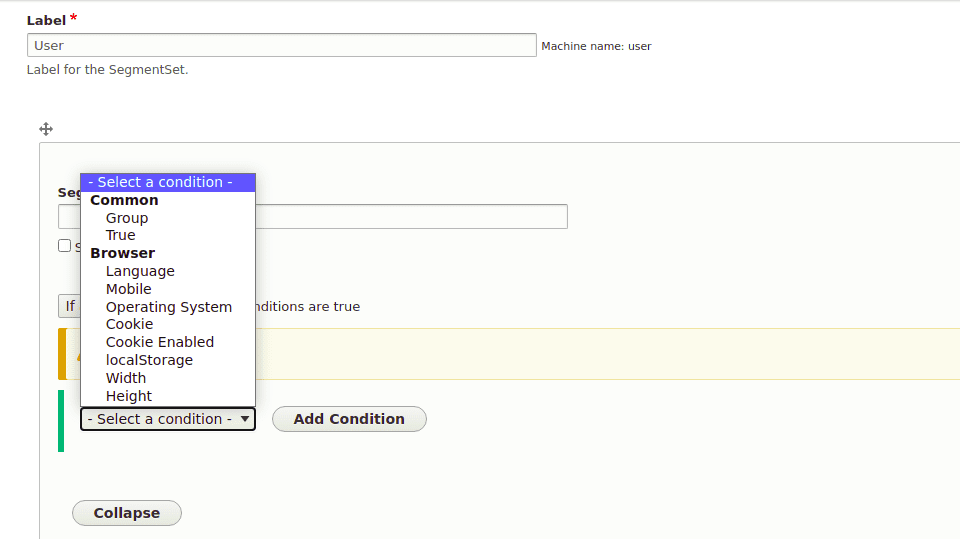
Facendo clic sull'elenco a discesa Seleziona una condizione , verrà mostrata una serie di condizioni basate sul browser fornite dal modulo browser di contenuti intelligenti. Queste condizioni vengono utilizzate per creare segmenti di condizioni.

Elenco delle condizioni tra cui puoi scegliere:
- Gruppo : utilizzato per raggruppare due o più condizioni
- Vero - quando il valore è 1
- Lingua - in base alla lingua utilizzata dal browser per caricare il sito
- Mobile : puoi eseguire il rendering di diversi blocchi in base al display. Il cellulare controlla se si tratta di un display mobile o meno.
- Sistema operativo : verifica del sistema operativo; ad esempio Windows, Mac, Android e pochi altri.
- Cookie abilitato : controlla se il cookie è abilitato per il sito e può anche modificare i contenuti in base al valore impostato tramite i cookie.
- Memoria locale : può essere utilizzata per personalizzare i contenuti
- Possiamo anche modificare il contenuto in base alla larghezza e all'altezza del browser.
Per semplicità, procediamo con un esempio andando oltre. Voglio mostrare contenuti diversi per un utente chiamato " Specbee " e contenuti diversi per altri utenti.
Qui, ho assegnato al mio segmento il nome del set come "Utente" e ho anche chiamato il mio primo segmento " specbee " perché questa condizione è per l'utente specbee . È sempre meglio dare il nome del segmento relativo alle condizioni.


Qui le condizioni possono essere modificate secondo necessità (fare riferimento all'immagine sopra):
- "Se tutto" può essere modificato in "se presente".
- Qui abbiamo 2 opzioni "se" e "se non".
- Questo ha 5 opzioni Uguale, Contiene, Inizia con, È vuoto e È impostato. Puoi cambiarlo secondo necessità.
La prima condizione sarà: “se” il cookie con il nome “utente” è impostato su “ specbee ”.
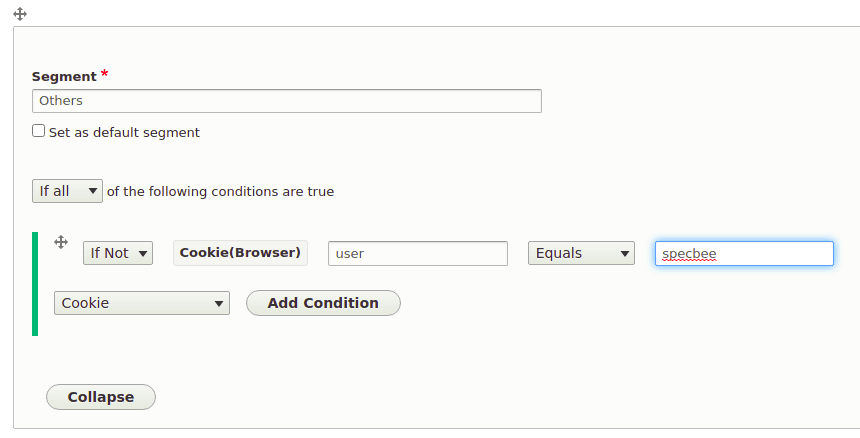
Per l'altra condizione, fare clic su Aggiungi condizione di seguito e aggiungere la seconda condizione: "se non" il cookie "utente" è uguale a "specbee".

Quindi, salva il segmento.
Passaggio 3: creazione di blocchi
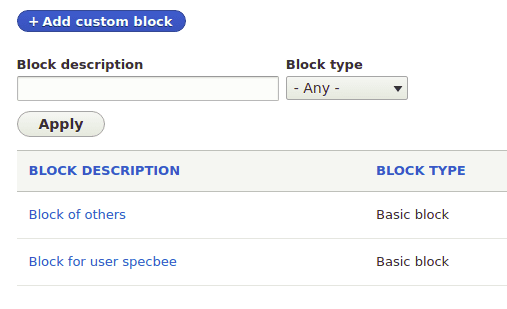
Ora che abbiamo creato le nostre condizioni, passiamo a cosa visualizzare in base a tali condizioni. Per questo, dovrai creare blocchi in base alle condizioni. Come per lo stesso esempio, ora creiamo due blocchi, uno per ogni condizione ( utente specbee e altri utenti).

Passaggio 4: posizionare il blocco
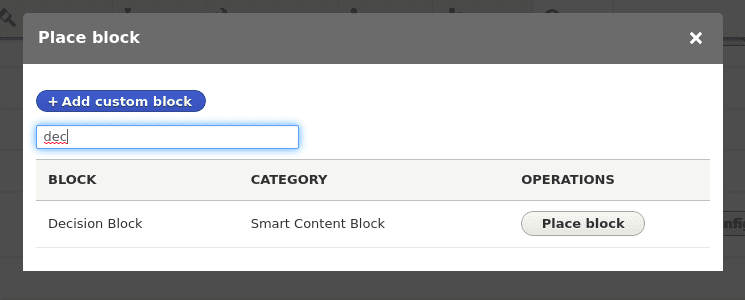
Vai su Struttura -> Layout blocco , scegli la regione in cui deve essere posizionato il blocco e fai clic su Posiziona blocco . Cerca il blocco Decisione e posiziona il blocco.

Questo blocco decisionale è fornito per impostazione predefinita dal modulo Blocco contenuto intelligente.
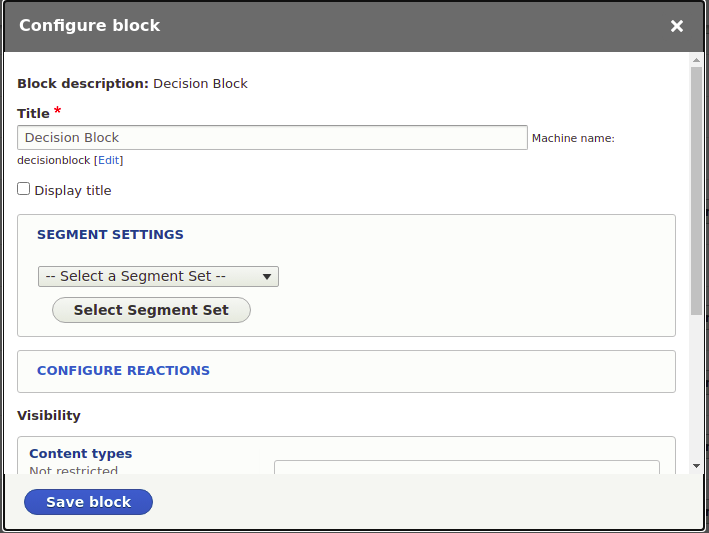
Facendo clic sul pulsante Posiziona blocco , vedrai ora le opzioni per scegliere i segmenti.

È sempre meglio cambiare il titolo del blocco perché altrimenti tutti i blocchi avranno lo stesso nome.
- Facendo clic su Seleziona un insieme di segmenti verranno elencati tutti gli insiemi di segmenti creati nella scheda contenuto intelligente. Seleziona il segmento e fai clic su "Seleziona set di segmenti".
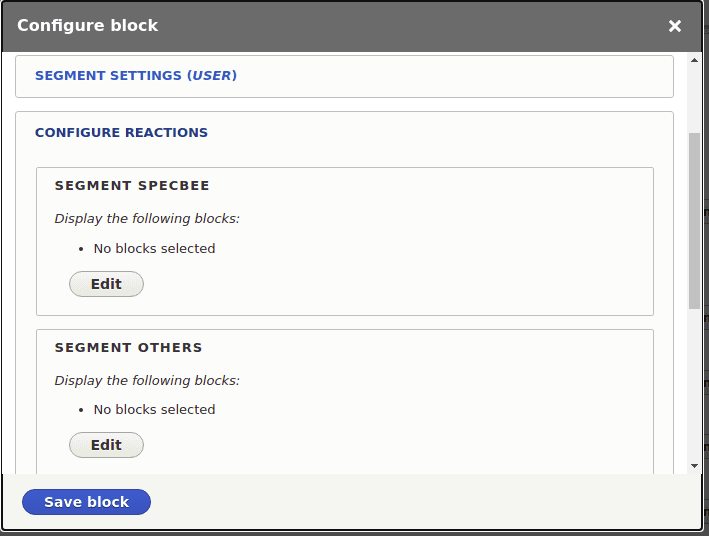
- Ora otterrai le condizioni create nel set di segmenti selezionato. Fare clic su Modifica e selezionare i blocchi da visualizzare in base alle condizioni. Come posizionare un blocco normale. Qualsiasi numero di blocchi può essere posizionato per una condizione.
- Dopo aver selezionato il blocco, fare clic su salva.

Visualizzazione dei blocchi
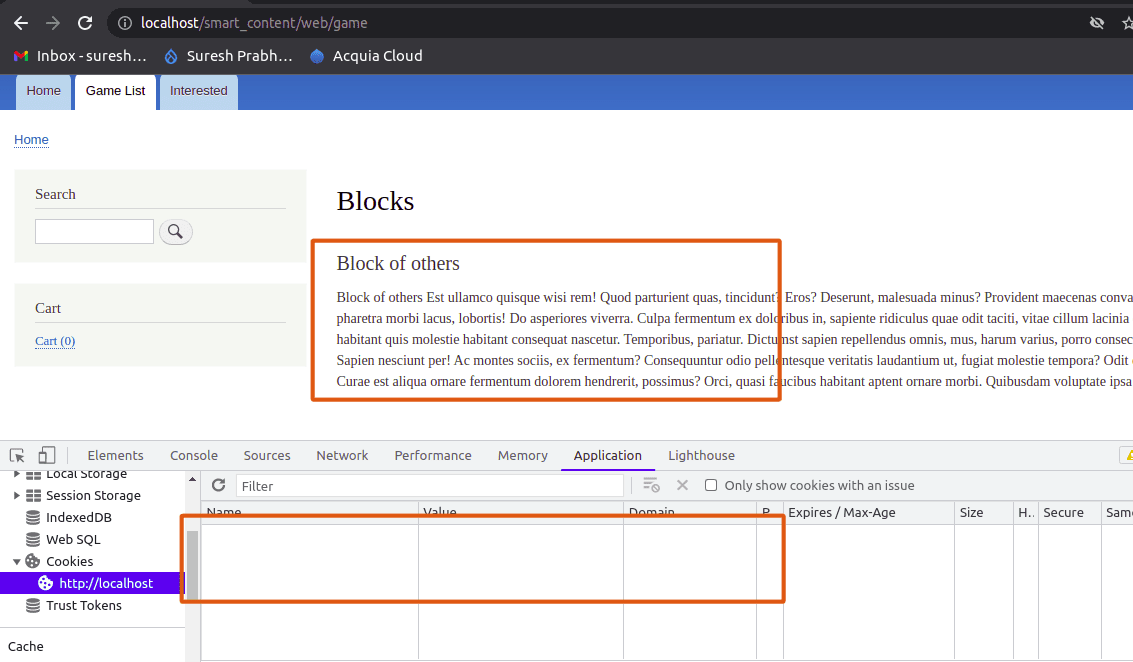
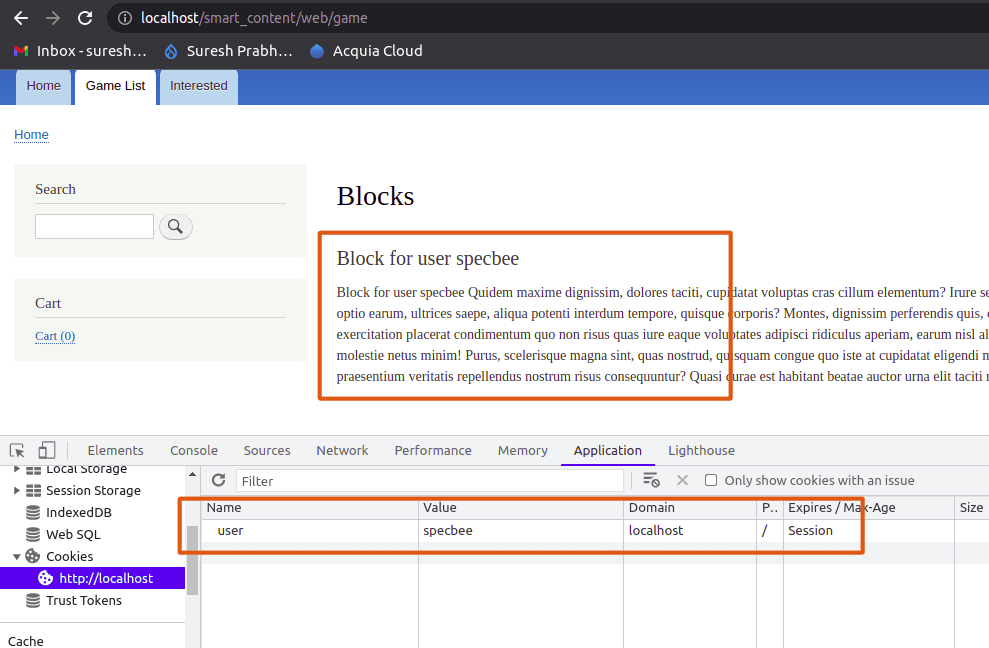
Qui i blocchi vengono visualizzati in base alla proprietà del cookie. Se l'utente del cookie è impostato su "specbee" (come nel nostro esempio), verrà visualizzato il "Blocco per l'utente specbee" altrimenti verrà visualizzato il "blocco degli altri".

Nell'immagine sopra, puoi vedere che poiché non è impostato alcun cookie, come da condizione viene visualizzato "blocchi di altri".

E qui viene visualizzato il "Blocco per l'utente specbee" al posto del "blocco degli altri" perché il cookie con il nome "utente" è impostato su "specbee" il che rende vera la condizione.
Modulo UTM Smart Content
Come discusso in precedenza, ci sono altri moduli aggiuntivi che puoi installare per estendere le funzionalità del modulo di personalizzazione. Smart content UTM è uno di questi moduli che funziona insieme al modulo Smart Content. Consente di utilizzare i parametri UTM nella creazione dei segmenti.

L'implementazione di questo modulo è molto semplice. Installa e abilita semplicemente il modulo Smart Content UTM. Durante la creazione del segmento, è possibile utilizzare le opzioni sui parametri UTM (come mostrato di seguito).

Questo modulo può essere utilizzato solo se necessario. Non è un sottomodulo e deve essere installato separatamente. È particolarmente utile quando desideri visualizzare contenuti basati su diverse campagne pubblicitarie che stai eseguendo. Acquisisce l'origine dell'annuncio dal parametro della sorgente UTM nell'URL e visualizza il contenuto in base ad esso.
