Page Experience e Core Web Vitals: una guida rapida per CRO e SEO
Pubblicato: 2021-03-23Page Experience e Core Web Vitals: una guida rapida per CRO e SEO
Riepilogo: preparati! Core Web Vitals di Google arriverà a maggio 2021!
Di Alexander Svensson 9 min
Core Web Vitals è il tentativo di Google di misurare e premiare una buona esperienza utente con un posizionamento migliore .
I precedenti sforzi di Google per premiare una buona UX:
- Chi ottimizza l'esperienza utente
- Metriche tipiche per una buona esperienza utente
- Google può misurare la soddisfazione del sito web?
- Altri fattori di usabilità e di esperienza della pagina che Google può vedere
La tua guida ai Core Web Vitals:
- Quali sono i principali Web Vital?
- Quali sono le soglie che i siti Web devono soddisfare per i principali elementi vitali del Web?
- Queste modifiche sono buone per UX e CRO?
- Cosa posso fare per migliorare l'esperienza della pagina?
Questa non è la prima incursione di Google nell'esperienza utente (UX) e probabilmente non sarà l'ultima. Detto questo, vale la pena capire in che modo questo è diverso dai loro precedenti sforzi per premiare una buona UX e vedere se questo può portare a piani per aumentare sia il CRO che il SEO per il tuo sito web.
Immergiamoci.

Correlati: Apprendimento di Google Analytics 4: la tua guida per familiarizzare con GA4
Esperti CRO e SEO: chi ottimizza l'esperienza utente?
La buona esperienza utente, per un po', è stata per lo più appannaggio degli analisti delle conversioni e dei professionisti dell'usabilità web. Gli esperti di ottimizzazione dei motori di ricerca (SEO), almeno tradizionalmente, hanno gestito l'aumento delle dimensioni del pubblico. Nel frattempo, gli esperti di ottimizzazione del tasso di conversione (CRO) hanno elaborato strategie per semplificare la vita a quel pubblico.
Un esperto di conversione "tradizionale" potrebbe...
- gestire strumenti come VWO e Optimizely per eseguire test suddivisi o multivariati ,
- gestire i sondaggi sul sito Web per vedere quali sono i maggiori punti deboli del sito e
- esegui esercizi di UX come test di usabilità e ordinamenti di carte per ottimizzare l'esperienza.
Un professionista della ricerca "tradizionale" potrebbe...
- gestire strumenti come Google Search Console e Moz per controllare lo stato del sito ,
- fai una ricerca per parole chiave per vedere quali sono i termini di ricerca più grandi da scegliere come target e
- eseguire progetti di creazione di contenuti per attirare più persone sul sito web.
Nel tempo, quelle linee si sono sfocate .
Google ha iniziato a misurare cose come il pogo-sticking, la qualità dei contenuti e la compatibilità con i dispositivi mobili: queste sono misurazioni dell'usabilità web che influiscono sui ranking di ricerca . I SEO hanno dovuto acquisire competenze UX e i professionisti della conversione hanno dovuto acquisire competenze di ottimizzazione della ricerca.
Core Web Vitals è il prossimo tentativo di Google di un sistema di ricompensa sistematico per i siti che hanno una buona esperienza utente e l'ottimizzazione può provenire sia dai professionisti CRO che SEO.

Correlati: Google Analytics essenziale: l'impostazione e i rapporti di cui i marketer online hanno bisogno
Quali sono le metriche tipiche per una buona esperienza utente?
Per i siti Web che eseguono test di usabilità, esistono buone misure per il punteggio UX :
- La percentuale di successo delle attività è la percentuale di persone che possono eseguire un'attività in loco.
- Time on Task è il tempo medio impiegato da un partecipante per eseguire un determinato compito.
Per i siti che hanno sondaggi web, esistono buone metriche Voice of the Customer (VoC) per l'usabilità percepita:
- La soddisfazione è la misura qualitativa che gli utenti forniscono a un sito Web per classificare quanto sono contenti dell'esperienza.
- System Usability Scale (SUS) e Net Promoter Score (NPS) sono variazioni più dettagliate di un "punteggio UX" che può essere utilizzato per i benchmark.
Queste sono solo alcune delle metriche ampiamente utilizzate che sono proxy utili per una buona esperienza utente.
La cosa da ricordare con Google e i suoi spider che cercano di "misurare" l'esperienza dell'utente è che non ha accesso a nessuno di quei dati .
Google può misurare la soddisfazione del sito web?
Nonostante l'immensa quantità di dati di Google provenienti da miliardi di ricerche al giorno, gli spider che scansionano il tuo sito Web e i server che elaborano le richieste di ricerca hanno limiti molto reali quando si tratta di esperienza dell'utente.
Google non può eseguire sondaggi sulla soddisfazione per tutti i siti Web esistenti. Non può nemmeno eseguire test di usabilità su quei siti.
Il motore di ricerca non è in grado di misurare la soddisfazione, il tasso di successo o il tempo dedicato all'attività.
Per l'esperienza dell'utente, Google deve fare affidamento su ciò che gli spider possono "vedere" durante la scansione del tuo sito e sul comportamento relativo alla pagina dei risultati del motore di ricerca. In passato, ciò ha portato a metriche in qualche modo correlate a una buona esperienza utente :
Pogo-sticking
Se un utente fa clic sul tuo sito da Google, quindi torna direttamente alla pagina dei risultati del motore di ricerca , Google lo considera come un indicatore del fatto che l'utente non ha trovato ciò di cui ha bisogno. (Pensalo come un cugino leggermente inferiore ma scalabile del tasso di successo dell'attività.)
Panda
Google ha tentato di premiare i siti Web con contenuti significativi e punire le farm di contenuti valutando i contenuti di qualità, che in qualche modo si allineano a una buona UX.

Questi sono i primi tentativi di premiare una buona esperienza utente con classifiche migliori. Ma lasciano un bel po' sul tavolo: ci sono alcune cose che gli spider di Google possono ancora controllare che è possibile eseguire la scansione e legate in modo direzionale a una buona UX.
Quali sono gli altri fattori di usabilità e di esperienza della pagina che Google può vedere?
Oltre a Panda e pogo-sticking, gli spider di Google possono interpretare alcune cose in base alla configurazione dei siti Web:
Mobile-friendly
Se un visitatore accede a un sito Web su dispositivo mobile e il sito non visualizza correttamente, Google "punisce" il sito con ranking più bassi.
Navigazione sicura
Google utilizza una "penalty box" per i siti che contengono malware, download dannosi e pagine ingannevoli. I webmaster possono risolvere i problemi e fare in modo che Google controlli per assicurarsi che il problema sia scomparso, ma mentre Google rileva che ci sono pagine non sicure, ci sarà una penalità di posizionamento.
HTTPS
Il motore di ricerca sta aiutando a promuovere l'adozione di https premiando i siti sicuri con classifiche migliori.
Nessun interstitial invadente
Se un sito mostra popup subito dopo l'atterraggio di un visitatore e oscura il contenuto principale nel processo, Google lo prenderà come un successo UX e assegnerà al sito classifiche più basse.
Questi sono gli attuali tentativi da parte del motore di ricerca di premiare una buona UX, ma quest'anno stanno rilasciando un altro fattore di ranking: Core Web Vitals.
Fai crescere la tua attività in modo esponenziale con una comprovata esperienza nell'ottimizzazione del tasso di conversione.Iscriviti all'e-mail settimanale di SiteTuners |
Quali sono i principali Web Vital?
Google ha bisogno di una "mappa" di una buona esperienza utente anche se non può vedere il "territorio" effettivo.
Poiché Google non può vedere se un utente è frustrato o meno da un sito, il motore di ricerca utilizza il pogo-sticking come proxy per l'esperienza web. Poiché non può vedere come reagisci alla versione mobile di un sito, utilizza il modo in cui il tuo sito viene visualizzato sui dispositivi mobili come proxy per l'esperienza mobile.
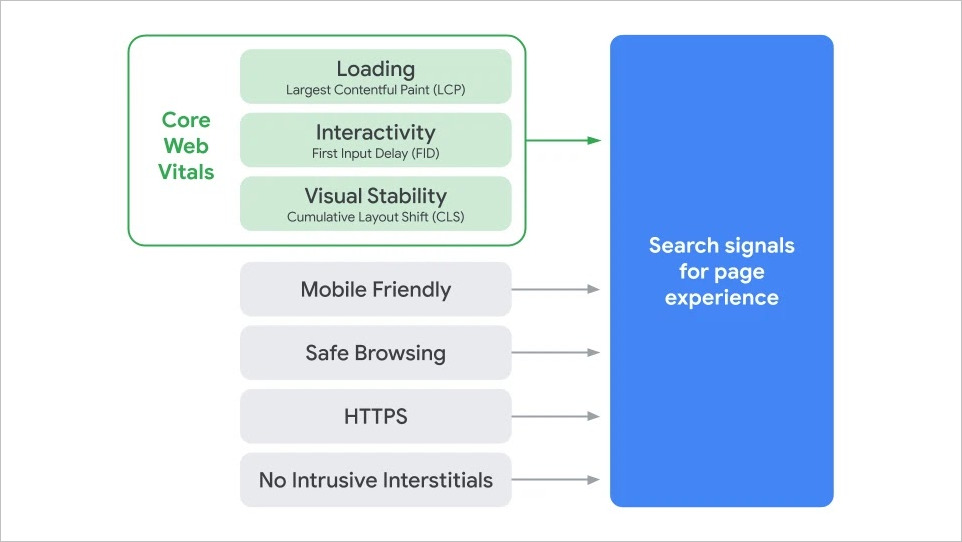
I Core Web Vitals funzionano secondo lo stesso principio:
- Google non può vedere quanto sia soddisfatto dell'utente con la velocità di caricamento del sito, quindi utilizza Largest Contentful Paint (LCP) come proxy.
- Non può vedere se ti piace quanto sia interattivo il sito, quindi utilizza First Input Delay (FID) come proxy.
- Non riesce a vedere se trovi il sito abbastanza stabile per le tue esigenze, quindi utilizza Cumulative Layout Shift (CLS) come proxy.
I Core Web Vitals sono misurazioni scalabili che possono fungere da proxy per una buona esperienza utente che gli spider di Google possono scansionare, misurare e comprendere.

Immagine dal blog di Google Search Central
Velocità di caricamento: qual è il contenuto più grande o LCP?
Il più grande Content Paint o LCP è la velocità con cui puoi caricare il contenuto above-the-fold . Se tutti gli elementi che popolano la prima schermata che un utente vede senza scorrere vengono caricati in 2,5 secondi o meno, supererà le soglie di Google per LCP. Questo è vero anche se occorrono 6-10 secondi per caricare l'intera pagina.
La teoria operativa è che questa è la velocità della pagina "sentita" . A un utente non importa se più elementi vengono caricati sotto il ripiegamento, ma gli importerà se ci vuole un po' per riempire la prima schermata.
Ci sono una varietà di fattori che possono influenzare la velocità con cui puoi caricare contenuti above-the-fold, dai tempi di risposta del server alla presenza o meno di una rete di distribuzione dei contenuti (CDN) e alla minimizzazione del tuo CSS.
Interattività: cos'è il First Input Delay o FID?
First Input Delay o FID indica la velocità con cui la pagina caricata diventa interattiva . Gli elementi caricati sulla pagina possono richiedere del tempo prima che diventino cliccabili a seconda della configurazione, quindi Google premierà i siti che rendono gli elementi interattivi in 100 millisecondi .
La teoria operativa è che se gli utenti fanno clic su qualcosa che sembra interattivo e non succede nulla, i visitatori si sentiranno frustrati dal sito perché non è reattivo.
Alcuni dei fattori che influiscono su FID sono la quantità di javascript utilizzata e la presenza o meno di una tonnellata di dati che devono essere elaborati sul lato client, anziché elaborati sul server.
Stabilità visiva: cos'è lo spostamento cumulativo del layout o CLS?
Cumulative Layout Shift o CLS è un tentativo di misurare la stabilità di un sito . Gli elementi possono spesso spostarsi mentre i visitatori cercano di fare clic su cose o elaborare informazioni che si trovano su una pagina. Google si aspetta che i proprietari di siti web riducano al minimo la quantità di elementi che si spostano dopo il caricamento.
La teoria operativa è che se un utente sta per fare clic su qualcosa e si sposta, o se il visitatore sta leggendo una frase particolare e viene spinto verso il basso, quel "cambiamento di layout" è fastidioso per l'utente.
Alcuni dei fattori che influiscono su CLS sono immagini, contenuto incorporato, iframe senza dimensioni e contenuto inserito dinamicamente.
Quali sono le soglie che i siti Web devono soddisfare per i principali elementi vitali del Web?
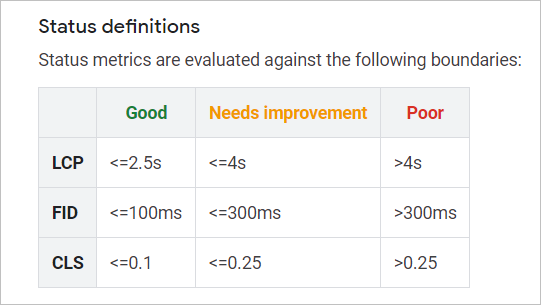
Questi sono i limiti pubblicati per LCP, FID e CLS:

Immagine dal Centro assistenza di Search Console
Queste modifiche sono buone per UX e CRO?
Ad alto livello, i buoni punteggi di Core Web Vitals saranno direzionalmente buoni per la tua esperienza utente e anche per le conversioni. Ci sono un sacco di ricerche che supportano la relazione tra il tempo di caricamento della pagina e metriche come rimbalzi e conversioni, ad esempio.
A livello dettagliato, varierà un po'.
Fattori da considerare
A seconda del tuo budget annuale , potrebbe essere meglio per le tue conversioni spendere soldi in un card sort per la tua navigazione piuttosto che in una licenza per un CDN per migliorare il tempo di caricamento della tua pagina e l'LCP.
A seconda delle dimensioni delle tue risorse di sviluppo , potrebbe essere un investimento di tempo migliore per te correggere l'esperienza del carrello rispetto a rivedere il chunking di javascript per migliorare FID.
Ma in generale, lavorare sugli aspetti dell'esperienza utente che si intersecano con Core Web Vitals tenderà ad essere una buona cosa.
Pensalo come un vantaggio aggiuntivo per alcuni tipi di progetti quando stai mappando i piani. Se sei indeciso su un progetto di velocità della pagina che ti porta conversioni aggiuntive ma costa all'azienda alcuni sprint di tempo di sviluppo, avere il vantaggio di posizionamento dell'LCP in aggiunta ai guadagni di conversione potrebbe suggerirti di dare la priorità a quel progetto.
E il tentativo di Google di premiare una buona UX, nonostante non disponga di dati qualitativi diretti sui test di usabilità di un sito e sui punteggi di Voice of the Customer, è un gradito cambiamento nello schema più ampio delle cose.
Cosa posso fare per migliorare l'esperienza della pagina?
Se hai familiarità con Google Search Console, puoi utilizzarlo per controllare le metriche di Core Web Vitals, almeno per iniziare a vedere dove Google percepisce il tuo sito web come forte o debole. Una volta che vedi quali sono le maggiori lacune, puoi iniziare a formulare un piano di attacco.
Se hai poche pagine chiave, PageSpeed Insights potrebbe essere un buon punto di partenza. Ti darà i tuoi punteggi per LCP, FID e CLS, quindi suggerirà miglioramenti particolari per potenziali progetti, come la minimizzazione di javascript, il differimento del caricamento delle immagini above the fold o le immagini senza dimensioni, a seconda della tua pagina.
Se hai bisogno di informazioni più approfondite sui tipi di progetti che influiscono su LCP, FID e CLS, il sito web vitals è un'ottima risorsa.
In generale, ti consigliamo di assicurarti di avere almeno alcuni progetti nel tempo che influiscono sul tempo di caricamento above-the-fold, sull'interattività e sulla stabilità visiva. Andando avanti, questi tipi di progetti tenderanno a migliorare sia le tue conversioni che le tue classifiche su Google.
Mettere tutto insieme: chi possiede i vitali Web principali e l'esperienza della pagina?
Ci sono ancora alcune differenze tra i professionisti SEO tradizionali e gli specialisti UX o CRO. Detto questo, non importa quale lato alla fine migliora l'esperienza della pagina: qualunque dipartimento svolga il lavoro, l'impatto sarà un vantaggio sia per il traffico complessivo dei motori di ricerca, sia per la soddisfazione e i tassi di conversione.
Indipendentemente dal fatto che ti consideri un professionista SEO o UX, è tempo di fare un controllo su Core Web Vitals e Page Experience.
Iscriviti all'e-mail settimanale di SiteTunersFai crescere la tua attività in modo esponenziale con una comprovata esperienza nell'ottimizzazione del tasso di conversione. Ottieni strategie, tecniche e offerte settimanali |
