Come ottimizzare le immagini per WordPress?
Pubblicato: 2023-08-18WordPress è una popolare piattaforma di siti Web che fa molto affidamento sulle immagini per trasmettere messaggi e coinvolgere i visitatori. Tuttavia, i file immagine di grandi dimensioni possono rallentare in modo significativo il tempo di caricamento di un sito Web, portando a un'esperienza utente scadente e a una riduzione del posizionamento nei motori di ricerca. L'ottimizzazione delle immagini per WordPress per aumentare le prestazioni e migliorare l'esperienza dell'utente è essenziale per evitare questi problemi.
I motori di ricerca come Google utilizzano il riconoscimento delle immagini per determinare la pertinenza di una pagina. I motori di ricerca si affidano all'esperienza dei webmaster per sviluppare le migliori tecniche di ottimizzazione delle immagini. L'ottimizzazione delle immagini per le pagine dei risultati dei motori di ricerca richiede competenze tecniche e non.
L'uso di immagini sui siti è normale e persino consigliato perché, la maggior parte delle volte, induce gli utenti a leggere di più ed esplorare il sito. Possiamo anche utilizzare le immagini per migliorare le posizioni di alcune pagine nei risultati di ricerca organici del motore di ricerca e per ricevere traffico verso servizi come Google Immagini.
- Migliori plugin SEO per blog WordPress
- I migliori temi WordPress ottimizzati per SEO per SEO e migliore posizionamento
In questo articolo, ti mostreremo come ottimizzare le immagini per il Web per prestazioni Web più veloci senza perdere qualità.
Sommario
Punti chiave
- L'ottimizzazione delle immagini per WordPress è fondamentale per migliorare la velocità del sito e l'esperienza dell'utente.
- Le migliori pratiche includono la scelta del formato di immagine corretto, l'utilizzo di tecniche di compressione e l'utilizzo di plug-in di ottimizzazione delle immagini.
- La compressione dell'immagine è essenziale per ridurre le dimensioni dell'immagine, con un impatto significativo sul tempo di caricamento e sulle prestazioni complessive.
Perché ottimizzare le immagini per il sito WordPress?
L'ottimizzazione delle immagini è un aspetto cruciale del mantenimento di un sito Web WordPress ad alte prestazioni. Riducendo la dimensione del file delle tue immagini attraverso tecniche di compressione, puoi migliorare significativamente la velocità del tuo sito, che è essenziale per fornire un'esperienza utente positiva.
Quando il caricamento del tuo sito WordPress richiede meno tempo, è probabile che i visitatori lo abbandonino. Questa perdita di traffico può in ultima analisi portare a una riduzione delle entrate e al successo complessivo. Ottimizzando le tue immagini, puoi aumentare le prestazioni del tuo sito Web, che è essenziale per mantenere i visitatori coinvolti e soddisfatti.
L'ottimizzazione delle immagini è un aspetto cruciale per migliorare le prestazioni e l'esperienza utente del tuo sito Web WordPress. Nel panorama digitale odierno, in cui i contenuti visivi svolgono un ruolo significativo nel coinvolgere gli utenti, è essenziale garantire che le immagini siano visivamente accattivanti e ottimizzate per velocità ed efficienza.
Questo articolo ti ha aiutato a imparare come ottimizzare le tue immagini in WordPress. Analizziamo i motivi per cui l'ottimizzazione delle immagini ha un'importanza immensa per il tuo sito WordPress:
1. Miglioramento della velocità di caricamento della pagina
- Le immagini ottimizzate contribuiscono a tempi di caricamento più rapidi, riducendo la frequenza di rimbalzo e mantenendo gli utenti coinvolti.
- Google considera la velocità della pagina un fattore di ranking, che influenza le prestazioni SEO del tuo sito.
- Il caricamento più veloce delle pagine porta a una migliore soddisfazione degli utenti e a una maggiore probabilità di conversioni.
2. Larghezza di banda e conservazione delle risorse del server
- Le immagini ben ottimizzate consumano meno larghezza di banda, rendendo il tuo sito più accessibile agli utenti con velocità Internet variabili.
- Il carico del server ridotto grazie alle dimensioni delle immagini ridotte aiuta a prevenire arresti anomali durante i picchi di traffico e garantisce un'esperienza utente fluida.
3. Reattività mobile
- Le immagini ottimizzate sono fondamentali per il design reattivo, garantendo che il tuo sito appaia e funzioni bene su vari dispositivi.
- Gli utenti mobili beneficiano di un caricamento più veloce delle pagine sui propri dispositivi, una parte sostanziale del traffico web.
4. Classifiche SEO e di ricerca migliorate
- I motori di ricerca tengono conto della velocità di caricamento della pagina, dell'esperienza dell'utente e dell'ottimizzazione per i dispositivi mobili quando classificano i siti web.
- Le immagini ottimizzate contribuiscono a un'esperienza utente positiva, migliorando indirettamente il posizionamento nei motori di ricerca del tuo sito.
5. Coinvolgimento e fidelizzazione degli utenti
- Immagini di alta qualità attirano l'attenzione degli utenti e migliorano il coinvolgimento con i tuoi contenuti.
- Un caricamento più veloce porta a frequenze di rimbalzo inferiori, incoraggiando i visitatori a esplorare ulteriormente il tuo sito.
6. Condivisione sui social media
- Le immagini ottimizzate si caricano rapidamente quando vengono condivise su piattaforme di social media, assicurando che i tuoi contenuti vengano notati e condivisi più frequentemente.
- L'esperienza utente migliorata aumenta la probabilità di condivisioni e coinvolgimento sui social media.
7. Conformità all'accessibilità
Le immagini ottimizzate con il testo alternativo appropriato migliorano l'accessibilità per gli utenti ipovedenti, rendendo il tuo sito più inclusivo.
8. Efficienza di archiviazione
Le dimensioni ridotte dei file immagine consentono di risparmiare spazio di archiviazione sul server, riducendo i costi di hosting e consentendo di ospitare più contenuti.
9. Il tuo sito a prova di futuro
Con l'avanzare della tecnologia, le immagini ottimizzate rimangono pertinenti e adattabili ai dispositivi e alle risoluzioni dello schermo più recenti.
10. Reti per la distribuzione di contenuti (CDN)
- I CDN forniscono contenuti memorizzati nella cache, comprese le immagini, da server geograficamente più vicini agli utenti, migliorando ulteriormente i tempi di caricamento.
- Le immagini ottimizzate sono essenziali per una perfetta integrazione con i CDN, massimizzandone i vantaggi.
Incorporare l'ottimizzazione delle immagini nel processo di sviluppo del tuo sito WordPress è una mossa strategica che migliora le prestazioni, l'esperienza utente e la SEO.
Riducendo i tempi di caricamento, conservando le risorse e migliorando la reattività mobile, puoi creare un'esperienza di navigazione fluida e coinvolgente per i tuoi visitatori.
Ricorda, ogni byte risparmiato sull'ottimizzazione delle immagini contribuisce a un sito Web più veloce, più accessibile e di maggior successo.
Best practice per l'ottimizzazione delle immagini in WordPress
WordPress ha una funzione integrata per ottimizzare le immagini per i motori di ricerca. Viene eseguito caricando l'immagine su WordPress, controllandone le dimensioni e ottimizzandola. Tuttavia, ci sono alcune cose che puoi fare per ottimizzare le tue immagini per un migliore posizionamento su Google.
L'ottimizzazione delle immagini è fondamentale per migliorare la velocità e le prestazioni complessive del tuo sito WordPress. Seguendo queste best practice, puoi assicurarti che le tue immagini siano ottimizzate in modo efficace.
Ecco alcuni suggerimenti semplici e facili da implementare per migliorare la SEO delle immagini per generare più traffico dalle immagini di Google.
1. Nome e descrizione corretti dell'immagine
Sarebbe utile ricordare alcune cose quando si utilizzano nomi e descrizioni delle immagini corretti per una migliore SEO delle immagini su WordPress.
- La prima cosa è assicurarsi che il nome dell'immagine sia univoco e descrittivo. Aiuterà Google a indicizzare e classificare le tue immagini più in alto nelle pagine dei risultati dei motori di ricerca (SERP). Ad esempio, se hai un'immagine chiamata "barca_1.jpg", assicurati che il nome del file includa "barca" in modo che le persone sappiano quale foto vogliono.
- Aiuterà le persone a capire l'immagine e perché potrebbero volerla usare sul proprio sito web o blog. Ad esempio, se disponi di un'immagine di una barca, includi informazioni sulle dimensioni, sul colore e su qualsiasi altra caratteristica che potrebbe essere rilevante.
- Infine, assicurati di includere una buona descrizione per ciascuna delle tue immagini. Darà alle persone una migliore comprensione dell'immagine e li aiuterà a differenziarla dalle altre immagini sul tuo sito WordPress.
Quando carichi un'immagine sul tuo sito WordPress, devi includere le seguenti informazioni nel nome e nella descrizione del file:
- Il nome del file (senza l'estensione .jpg)
- Le dimensioni dell'immagine in pixel
- Il tipo di file (JPEG, PNG, GIF o BMP)
- L'URL dell'immagine
- Se utilizzi un plug-in che fornisce funzionalità di gestione delle immagini, assicurati che il plug-in includa anche queste informazioni. Altrimenti, puoi inserirlo manualmente.
Usa sempre un nome per l'immagine che sia significativo e pertinente. Evita di utilizzare nomi generici come Picture 2.jpg o IMG003.jpg poiché questi nomi non giovano all'ottimizzazione per i motori di ricerca.
Il file denominato optimize-images.jpg ti aiuta a ottenere un posizionamento in Google Immagini quando qualcuno cerca la frase "Ottimizzazione delle immagini".
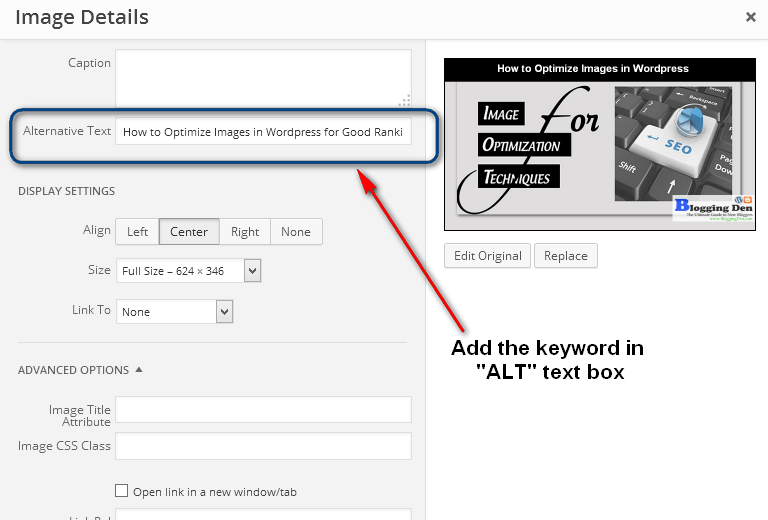
2. Scrivi sempre un buon Alt Text
Per quanto riguarda i blog, ci sono due tipi di testo: testo ALT e HTML. Quando le persone vogliono poter leggere il tuo blog su un dispositivo mobile, hanno bisogno del testo nella loro lingua madre. In genere, possono farlo solo scaricando immagini dal tuo blog (o, più probabilmente, da un intero sito web). Poiché queste immagini sono file enormi che occupano molto spazio, la maggior parte dei blogger sceglie di non usarle per questo motivo.
Il proprietario di un sito Web è responsabile di assicurarsi che i collegamenti di testo sul proprio sito funzionino correttamente. Sappiamo tutti che i collegamenti ai contenuti includono immagini e testo. Tuttavia, se utilizzi un tag ALT per la SEO dell'immagine su un blog WordPress, l'attributo alt non dovrebbe essere utilizzato solo per l'immagine. Puoi anche usarlo come collegamento alla pagina del tuo sito in cui si trova l'immagine.

Avere un attributo “alt” è sempre fondamentale. Matt Cutts ne ha spiegato l'importanza in un video che ha realizzato qualche tempo fa.
3. Usa descrizioni e titoli appropriati
Ci sono molti modi per aumentare il posizionamento delle tue immagini. Tuttavia, creare descrizioni e titoli di alta qualità è uno dei modi più efficaci. Le descrizioni e i titoli fungono da riepilogo del contenuto, che darà alle persone una migliore comprensione di cosa trattano le tue immagini. Aiutano anche a migliorare i risultati della ricerca di immagini e aiutano a determinare ciò che le persone stanno cercando.
Il titolo e la descrizione della tua immagine sono le due cose più importanti che dovresti considerare durante la creazione di una strategia SEO per l'immagine. Il titolo è una breve descrizione dell'immagine che desideri venga visualizzata nei risultati dei motori di ricerca, mentre la descrizione è una spiegazione dettagliata della tua immagine. L'importanza delle descrizioni e dei titoli nella SEO delle immagini non può essere sopravvalutata.
I tag di descrizione sono uno dei modi più efficaci per farlo, mentre i titoli sono un altro modo efficace per descrivere i tuoi contenuti e attirare i tuoi lettori. Puoi utilizzare descrizioni e titoli sul tuo sito, ma devi sapere quando e come utilizzarli .
L'interfaccia utente di WordPress è facile da usare poiché puoi aggiungere un titolo e una descrizione a un'immagine che carichi. Fornendo informazioni descrittive, puoi aiutare Google a capire di cosa tratta l'immagine.
4. Immagine di coerenza nel contesto
Esistono alcuni modi per utilizzare l'immagine di coerenza nel contesto per una migliore SEO delle immagini in WordPress.
- Il primo modo è includere un collegamento alla fonte dell'immagine sul tuo sito web. Aiuterà a migliorare il posizionamento generale del tuo sito web nei motori di ricerca perché Google considera i contenuti di qualità come un fattore che influenza il posizionamento di un sito web.
- Un altro modo per utilizzare l'immagine Coherence nel contesto di una migliore SEO delle immagini su WordPress è utilizzarla come parte dell'intestazione o del piè di pagina del tuo blog. Aiuterà ad aumentare i tassi di clic (CTR) e i tassi di coinvolgimento perché le persone saranno più propense a visitare il tuo sito se vedono immagini di alta qualità su ogni pagina.
- Infine, puoi utilizzare le immagini di Coherence nei tuoi post e nelle tue pagine per creare un'esperienza coinvolgente e visivamente accattivante per i tuoi lettori. Li aiuterà a rimanere più a lungo sul tuo sito e a fare più acquisti dal tuo negozio, che alla fine è quello che vuoi!
Proprio come il nome dell'immagine e il testo ALT, Google utilizza anche il contenuto della pagina per determinare la sua immagine. Quindi collega immagini e contenuti per ottenere i migliori risultati nelle SERP.
Esistono alcuni modi per utilizzare l'immagine di coerenza nel contesto per una migliore SEO delle immagini in WordPress.
- Puoi aggiungere l'immagine di sfondo a qualsiasi post o pagina. Aiuterà a migliorare la visibilità dell'immagine e renderà più facile per i motori di ricerca indicizzarla.
- Puoi utilizzare il plug-in Coherence per creare miniature e indici personalizzati per le tue immagini. Aiuterà a migliorare il loro posizionamento nelle pagine dei risultati dei motori di ricerca (SERP).
- Puoi anche utilizzare Coherence come parte della tua strategia di contenuto per creare risorse visive di alta qualità che possono essere utilizzate sul tuo sito Web, blog o profili di social media.
- Scegli il formato immagine giusto
La scelta del formato dell'immagine può influire in modo significativo sulla dimensione e sulla qualità delle immagini. JPEG e PNG sono i due formati più comunemente utilizzati per i siti Web WordPress. JPEG è adatto per fotografie e immagini con molti colori, mentre PNG è ideale per immagini con sfondi o testo trasparenti, in quanto fornisce una qualità dell'immagine superiore. È importante considerare il tipo di immagine e l'uso previsto prima di decidere il formato.
5. Utilizzare tecniche di compressione
Le tecniche di compressione possono ridurre le dimensioni del file delle immagini senza compromettere la qualità. Esistono due tipi di tecniche di compressione: lossless e lossy. La compressione senza perdita conserva tutti i dati dell'immagine, mentre la compressione con perdita elimina alcuni dati per ottenere file di dimensioni inferiori. L'utilizzo di tecniche di compressione adeguate può influire in modo significativo sui tempi di caricamento del tuo sito.
6. Ottimizza la qualità delle immagini
Ci sono alcune cose che puoi fare per migliorare la velocità di caricamento delle immagini per una migliore SEO delle immagini in WordPress.
- Assicurati che le tue immagini siano di alta qualità e ottimizzate per la SEO. Significa che dovrebbero essere abbastanza grandi da essere visibili su una pagina, avere dimensioni di file adeguate ed essere didascalie. Significa che dovresti evitare di utilizzare immagini a bassa risoluzione che si tradurranno in una scarsa qualità dell'immagine quando vengono visualizzate su siti Web o blog.
- Assicurati che le tue immagini siano utilizzate correttamente nei tuoi post. Le immagini non devono essere utilizzate come unica fonte di contenuto in una pagina, ma devono invece essere utilizzate per integrare il testo e fornire un contesto visivo. Le immagini sono contrassegnate correttamente con parole chiave e altri metadati in modo che i motori di ricerca possano trovarle facilmente. Questi metadati includono il nome del file, la dimensione del file, le dimensioni e le parole chiave che desideri scegliere come target.
- Usa i tag alt e title per aiutare a indicizzare e trovare le tue immagini sui motori di ricerca.
- Infine, assicurati che le tue immagini siano ospitate su un server sicuro in cui i motori di ricerca possano accedervi senza essere influenzati da virus o altri malware.
La qualità dell'immagine è essenziale; cerca costantemente di utilizzare immagini chiare, colorate e visivamente ricche, per ottenere migliori classifiche e la SERP di Google.
7. Usa i plugin di ottimizzazione per le immagini
I plugin wordpress per l'ottimizzazione delle immagini possono semplificare e automatizzare l'ottimizzazione delle immagini. Questi plugin utilizzano tecniche di compressione avanzate per ridurre le dimensioni del file delle immagini mantenendone la qualità. I plugin popolari per l'ottimizzazione delle immagini includono Imagify, Smush e ShortPixel.

Seguendo queste best practice, puoi garantire un'ottimizzazione ottimale dell'immagine per il tuo sito WordPress, migliorando la velocità del sito, l'esperienza utente e le prestazioni complessive.
8. Dimensione e formato delle immagini
La dimensione e il formato delle immagini che utilizzi sul tuo sito WordPress possono avere un impatto significativo sulla SEO dell'immagine del tuo sito web.
Assicurati che tutte le tue immagini abbiano una risoluzione sufficientemente alta da consentire a Google di visualizzarle correttamente, ma sufficientemente bassa da non occupare troppo spazio sul tuo sito web.
Vuoi anche assicurarti che le immagini siano nel formato corretto affinché Google possa indicizzarle correttamente. Puoi utilizzare lo strumento Ricerca immagini di Google per vedere quali formati sono supportati da Google e quali si tradurranno nei migliori risultati del motore di ricerca.
Non esiste una risposta univoca a questa domanda, poiché la dimensione e il formato delle immagini per una migliore SEO delle immagini varierà a seconda del tema o del plug-in che stai utilizzando. Il plug-in Smush è un'eccellente compressione delle immagini per i blog WordPress.
Tuttavia, alcune linee guida generali che possono aiutare includono:
- Le immagini devono essere dimensionate con una risoluzione di almeno 300 dpi.
- Le immagini devono essere posizionate nella directory corretta (di solito wp-content/uploads) e denominate in base all'estensione del file (JPG, JPEG, PNG). Consiglio di utilizzare il formato ".PNG" per facilitare il caricamento. È perché questo formato può avere una buona qualità e dimensioni accettabili.
- Evita di utilizzare PNG trasparenti o semitrasparenti, in quanto possono causare problemi con l'indicizzazione dei motori di ricerca.
- Utilizzare le didascalie quando necessario per fornire ulteriori informazioni su un'immagine.
Puoi usare strumenti come Smush. it o il "salva per il web" in Photoshop per ottimizzare le dimensioni dell'immagine.
Suggerimento: usa il servizio TinyPNG per aiutarti a comprimere i tuoi PNG da grandi a piccoli e facili da caricare.
Comprendere la compressione delle immagini e la sua importanza
La compressione delle immagini riduce le dimensioni di un file immagine senza comprometterne significativamente la qualità. È un aspetto cruciale dell'ottimizzazione delle immagini e influisce direttamente sul tempo di caricamento del sito e sulle prestazioni complessive.
- File immagine di grandi dimensioni possono rallentare il tuo sito Web, contribuendo a una cattiva esperienza utente. Quando un'immagine viene compressa correttamente, le dimensioni del file vengono ridotte, con tempi di caricamento più rapidi. Può migliorare drasticamente la velocità e le prestazioni del tuo sito, rendendolo più user-friendly e accessibile al tuo pubblico.
- Esistono varie tecniche per comprimere le immagini, inclusa la compressione lossless e lossy. La compressione senza perdita preserva la qualità di un'immagine riducendone le dimensioni del file, mentre la compressione con perdita implica il sacrificio di parte della qualità dell'immagine per ottenere una riduzione più significativa delle dimensioni del file.
- L'utilizzo efficace delle tecniche e degli strumenti di compressione delle immagini è essenziale per ottimizzare il sito e garantire ai visitatori un'esperienza utente piacevole.
Scegliere il giusto formato immagine per WordPress
Quando carichi immagini sul tuo sito WordPress, è essenziale scegliere il formato giusto per bilanciare la qualità dell'immagine e la dimensione del file. Questa sezione discute due dei formati più popolari per le immagini Web, PNG e JPEG, e offre suggerimenti su quale utilizzare e quando.
UN. Formato immagine PNG
Il formato di immagine PNG (Portable Network Graphics) è un formato di compressione senza perdita che supporta la trasparenza e un'elevata qualità dell'immagine, rendendolo ideale per grafica e loghi. I file PNG sono spesso di dimensioni maggiori rispetto ai file JPEG, il che li rende più lenti da caricare. Si consiglia di utilizzare PNG per le immagini che richiedono uno sfondo trasparente o quando l'immagine contiene testo o elementi grafici con linee o bordi netti.
B. Formato immagine JPEG
Il formato immagine JPEG (Joint Photographic Experts Group) è un formato di compressione con perdita che supporta immagini di alta qualità con file di dimensioni inferiori, rendendole più veloci da caricare. Il formato JPEG funziona bene per le immagini fotografiche con sfumature di colore uniformi e meno spigoli vivi. Tuttavia, i file JPEG non supportano la trasparenza e potrebbero perdere la qualità dell'immagine se compressi eccessivamente.
Quando scegli tra i formati PNG e JPEG, considera il tipo di immagine che desideri caricare, se richiede uno sfondo trasparente, il livello di dettaglio dell'immagine e la dimensione complessiva del file dell'immagine. Una buona regola empirica è usare i PNG per la grafica e i loghi e i JPEG per le fotografie.
I migliori plugin per l'ottimizzazione delle immagini per WordPress
Quando si ottimizzano le immagini in WordPress, l'utilizzo dei plug-in di WordPress per l'ottimizzazione delle immagini può ridurre significativamente le dimensioni dell'immagine senza compromettere la qualità. Sono disponibili diversi plugin per WordPress, ognuno con caratteristiche e vantaggi unici. I plugin sono un'alternativa; se ottimizzi le tue immagini prima di caricarle, non avrai bisogno di usare un plugin per l'ottimizzazione delle immagini. Ecco alcuni dei migliori plugin WordPress popolari da considerare:
| Smussare | Compressione immagine illimitata | Compressione con perdita, smushing di massa, ottimizzazione delle immagini WebP | Comprime e ottimizza le immagini senza perdere qualità, supporta tutti i principali formati di immagine, offre un piano gratuito con compressione delle immagini illimitata |
| Pixel corto | 100 compressioni di immagini al mese | Compressione delle immagini illimitata, ottimizzazione delle immagini WebP, caricamento lento | Comprime e ottimizza le immagini senza perdere qualità, supporta tutti i principali formati di immagine, offre un piano gratuito con 100 compressioni di immagini al mese ShortPixel ti consente di convertire automaticamente PNG in JPG, creare versioni WebP delle tue immagini e ottimizzare i file PDF. |
| EWWW plug-in per l'ottimizzazione delle immagini | Nessun limite di dimensione del file | Bulk smushing, lazy loading, ottimizzazione delle immagini WebP | Comprime e ottimizza le immagini senza perdere qualità, utilizza la compressione senza perdita, offre un piano gratuito senza limiti di dimensione del file. Ci sono anche opzioni per la compressione sia lossy che lossless. Il vantaggio principale è che EWWW non ha limiti sulle dimensioni dei file o sul numero di immagini caricate. |
| Comprimi WP | Compressione immagine illimitata | Caricamento lento, ottimizzazione delle immagini WebP | Comprime e ottimizza le immagini senza perdere qualità, utilizza una varietà di tecniche di compressione, offre un piano gratuito con compressione delle immagini illimitata |
| Immagina | 200 immagini al mese | Compressione delle immagini illimitata, ottimizzazione delle immagini WebP, caricamento lento | Comprime e ottimizza le immagini senza perdere qualità, utilizza la compressione senza perdita, offre un piano gratuito con 200 compressioni di immagini al mese. Imagify è compatibile con WooCommerce, NextGen Gallery e altri plugin popolari, rendendolo ideale per i siti con molte immagini che devono essere compresse. Imagify è un plug-in di compressione delle immagini per WordPress che ha il modulo Impostazioni più bello in questo elenco. |
Il miglior plug-in gratuito per l'ottimizzazione delle immagini di WordPress è EWWW Image Optimizer. Se vuoi ottimizzare, questo metodo ti aiuta a risparmiare spazio su disco sul tuo account di hosting WordPress e garantisce l'immagine più veloce con la migliore qualità poiché rivedi manualmente ogni immagine. Nel complesso, tutte queste opzioni di ottimizzazione delle immagini di WordPress sono fantastiche a modo loro e ti aiuteranno a velocizzare il tuo sito WordPress.
Ottimizzazione delle immagini con un plug-in di ottimizzazione delle immagini
Dopo aver installato il plug-in di ottimizzazione delle immagini preferito, l'ottimizzazione delle immagini diventa automatizzata. Il plugin comprimerà e ridimensionerà le immagini al momento del caricamento, assicurando che le immagini siano ottimizzate senza comprometterne la qualità.
Tuttavia, alcuni plug-in potrebbero richiedere una configurazione aggiuntiva per ottimizzare le immagini esistenti nella libreria multimediale di WordPress.
Il plug-in può aiutarti a comprimere le immagini in blocco o ottimizzare i nuovi file mentre li carichi su WordPress. È importante notare che mentre i plug-in di compressione delle immagini possono ridurre significativamente le dimensioni dell'immagine, potrebbero non essere adatti a tutti i tipi di siti Web.
Le tecniche di ottimizzazione manuale possono essere necessarie per garantire la migliore qualità e le migliori prestazioni se si dispone di un sito Web con molte immagini ad alta risoluzione o grafica complessa.
Tecniche per ottimizzare le immagini prima del caricamento su WordPress
L'ottimizzazione delle immagini per il Web prima di caricarle su WordPress può ridurre notevolmente le dimensioni del file, migliorare la velocità del sito e migliorare l'esperienza dell'utente. Ecco alcune tecniche per migliorare la velocità di caricamento delle immagini prima di caricarle:
UN. Ridimensiona le immagini
Una tecnica comune consiste nel ridimensionare le immagini alla dimensione in cui verranno visualizzate sul sito web. Riduce le dimensioni del file ed elimina la necessità per WordPress di ridimensionare le immagini sul tuo sito.
B. Comprimi immagini
Un'altra tecnica efficace consiste nel comprimere le immagini senza compromettere la qualità. Puoi utilizzare uno strumento di compressione delle immagini come Adobe Photoshop o strumenti online come TinyPNG o Compressor.io per ridurre le dimensioni dell'immagine mantenendo la qualità.
Suggerimento: cerca di mantenere la dimensione del file immagine inferiore a 100 KB o il più basso possibile senza compromettere la qualità
C. Usa nomi di file descrittivi
Fornisci nomi di file descrittivi per le tue immagini che ne riflettano accuratamente il contenuto. Aiuta i motori di ricerca a comprendere l'immagine e assiste gli utenti ipovedenti che si affidano agli screen reader per accedere ai tuoi contenuti.
D. Ottimizza il formato dell'immagine
Anche la scelta del formato immagine corretto può influire in modo significativo sulla dimensione del file. Ad esempio, JPEG è più adatto per fotografie e immagini complesse, mentre PNG è migliore per grafica e immagini con meno colori.
Ricorda che le immagini JPEG tendono a comprimere le immagini e a perdere qualità, mentre le immagini PNG sono più grandi ma mantengono la qualità. Il formato ideale dell'immagine dipenderà dal contenuto e dal contesto dell'immagine.
Suggerimento professionale: utilizza il formato JPEG per immagini complesse e il formato PNG per immagini trasparenti e grafica semplice.
Implementando queste tecniche, puoi ridurre significativamente le dimensioni del file immagine e ottimizzare le tue immagini per WordPress, migliorando la velocità del sito e migliorando l'esperienza dell'utente.
Ottimizzazione delle immagini dopo il caricamento in WordPress
Dopo aver caricato le tue immagini su WordPress, puoi ancora utilizzare diverse tecniche per ottimizzarle.
- Uno dei modi più diffusi per ottimizzare le immagini dopo il caricamento è utilizzare i plug-in di compressione delle immagini per WordPress. Questi plugin possono comprimere e ridimensionare automaticamente le tue immagini senza perdere qualità.
- Un plugin altamente raccomandato è il nuovo ottimizzatore di immagini. Questo plugin può migliorare la SEO al volo mentre le carichi e ottimizzare le tue immagini esistenti. Devi collegarlo al tuo sito WordPress e configurare le impostazioni. Una volta terminato, il plug-in ottimizzerà automaticamente le tue immagini wordpress in background, assicurando che siano le più piccole possibili senza comprometterne la qualità.
- Un altro modo per rendere le immagini più visibili dopo il caricamento è ridimensionarle manualmente. Puoi utilizzare software di modifica come Adobe Photoshop o GIMP per ridimensionare le tue immagini a una risoluzione inferiore. Ridurrà le dimensioni del file e velocizzerà il caricamento dell'immagine.
- Inoltre, puoi utilizzare tecniche di compressione come la compressione con perdita o senza perdita per ridurre ulteriormente le dimensioni del file. La compressione con perdita rimuove alcuni dati dell'immagine, mentre la compressione senza perdita comprime i dati senza perdere alcuna informazione.
Tuttavia, è importante notare che una compressione eccessiva può portare a una riduzione della qualità dell'immagine. Pertanto, è fondamentale trovare il giusto equilibrio tra dimensione del file e qualità dell'immagine.
Il ruolo del caricamento pigro nell'ottimizzazione delle immagini
Il caricamento lento è una tecnica efficace per ottimizzare le immagini per WordPress. Ritarda il caricamento delle immagini finché non diventano visibili sullo schermo dell'utente. In tal modo, il caricamento lento riduce il tempo di caricamento iniziale della pagina, portando a un rendering della pagina più veloce e a una migliore esperienza utente.
- Il caricamento lento funziona suddividendo la pagina in sezioni più piccole, dove solo la sezione visibile carica le immagini. Man mano che l'utente scorre verso il basso, vengono caricate nuove immagini all'interno della sezione visibile e il processo si ripete.
- Questa tecnica aiuta a conservare la larghezza di banda e a ridurre il numero di richieste HTTP, portando a tempi di caricamento più rapidi.
Oltre a migliorare la velocità del sito, il caricamento lento è vantaggioso anche per l'ottimizzazione SEO. I motori di ricerca danno la priorità ai siti Web a caricamento rapido e li premiano con migliori classifiche di ricerca.
Utilizzando la tecnica del lazy load, puoi aumentare le prestazioni del tuo sito web e migliorarne la visibilità sui motori di ricerca.
Bilanciare la qualità dell'immagine e la dimensione del file in WordPress
L'ottimizzazione delle immagini per il tuo sito WordPress implica la ricerca del giusto equilibrio tra qualità dell'immagine e dimensione del file. Prendi in considerazione l'utilizzo di tecniche di compressione e la selezione del formato immagine appropriato per raggiungere questo equilibrio.
Esistono due tipi di tecniche di compressione: compressione senza perdita e compressione con perdita. La compressione senza perdita riduce le dimensioni del file senza influire sulla qualità dell'immagine, mentre la compressione con perdita riduce le dimensioni del file scartando alcuni dati dell'immagine, con conseguente leggera perdita di qualità.
La compressione senza perdita è l'opzione migliore se è fondamentale mantenere la massima qualità dell'immagine possibile. Tuttavia, se la priorità è ridurre le dimensioni del file, è adatta la compressione con perdita.
Quando decidi il formato di un'immagine, considera l'immagine stessa e la sua destinazione d'uso. Il formato PNG è più adatto per immagini con sfondi trasparenti, come i loghi. Tuttavia, il formato JPEG è un'opzione migliore se l'immagine ha molti colori e un'ampia gamma di valori tonali.
È necessario utilizzare un plug-in per la compressione delle immagini per bilanciare efficacemente la qualità dell'immagine e la dimensione del file. Questi plugin ti consentono di comprimere le immagini senza comprometterne la qualità. Alcune opzioni popolari includono ShortPixel, Smush e Imagify.
L'impatto dell'ottimizzazione delle immagini sulla velocità del sito WordPress
L'ottimizzazione delle immagini è fondamentale per migliorare la velocità e le prestazioni del tuo sito WordPress. Le dimensioni e la qualità delle immagini possono influire in modo significativo sul tempo di caricamento del sito, sull'esperienza dell'utente e sul posizionamento nei motori di ricerca.
Ottimizzando le tue immagini, puoi ridurne le dimensioni senza comprometterne la qualità, con tempi di caricamento delle pagine più rapidi e un'esperienza utente più fluida.
Oltre a ridurre le dimensioni dell'immagine, il caricamento lento può migliorare la velocità del sito caricando le immagini solo quando necessario anziché tutte in una volta. Se il tuo tema WordPress supporta questa funzione, abilitare il lazy loading è un modo semplice ed efficace per migliorare le prestazioni del sito.
Quando si ottimizzano le immagini, è importante trovare il giusto equilibrio tra qualità dell'immagine e dimensione del file. L'utilizzo di tecniche di compressione senza perdita può mantenere la qualità dell'immagine riducendo al contempo le dimensioni del file, mentre la compressione con perdita può ridurre ulteriormente le dimensioni del file al costo di un leggero degrado della qualità.
L'ottimizzazione delle immagini è fondamentale per migliorare la velocità e l'esperienza utente del tuo sito WordPress. Seguire le migliori pratiche e utilizzare gli strumenti di ottimizzazione delle immagini può migliorare le prestazioni del tuo sito, mantenere felici i visitatori e aumentare il posizionamento nei motori di ricerca.
Domande frequenti (FAQ)
Come posso ottimizzare le immagini per WordPress per migliorare la velocità del sito?
L'ottimizzazione delle immagini per il tuo sito Web WordPress è fondamentale per aumentare la velocità del sito e migliorare l'esperienza dell'utente. Ecco alcuni suggerimenti per ottimizzare le tue immagini in modo efficace:
Perché l'ottimizzazione delle immagini è importante per il mio sito WordPress?
L'ottimizzazione delle immagini migliora significativamente la velocità del sito, l'esperienza dell'utente e le prestazioni complessive del tuo sito Web WordPress. Riducendo le dimensioni del file delle tue immagini, puoi garantire tempi di caricamento più rapidi e una navigazione più fluida per i tuoi visitatori.
Quali sono le migliori pratiche per ottimizzare le immagini in WordPress?
Quando si ottimizzano le immagini in WordPress, è essenziale seguire queste best practice: – Scegliere il formato immagine corretto, come JPEG o PNG, in base alle proprie esigenze specifiche. – Utilizzare tecniche di compressione per ridurre le dimensioni del file senza compromettere la qualità dell'immagine. - Utilizza i plug-in di ottimizzazione delle immagini per automatizzare il processo di ottimizzazione e massimizzare l'efficienza.
Che cos'è la compressione delle immagini e perché è importante per l'ottimizzazione delle immagini?
Image compression refers to reducing the file size of an image without significantly affecting its visual quality. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
