PWA ufficiale per Shopware 6: come far diventare WOW i tuoi clienti nel 2022?
Pubblicato: 2021-12-01Contenuto
- Definizione di PWA e perché usarla?
- Prestazioni veloci
- Piccole dimensioni dell'app
- Lavoro offline
- Non è necessaria alcuna installazione, aggiornamento o pubblicazione sull'app store
- SEO-friendly
- Compatibilità cross-browser e cross-device
- Sviluppo e manutenzione più economici
- Sicurezza
- Vantaggi di Shopware PWA
- Svantaggi di Shopware PWA
- Esempi di app Web progressive e relativi risultati di marketing
- AliExpress
- Forbes
- Lancome
- Cosa rende unico Shopware PWA?
- Creatività illimitata
- Costruito per la complessità a livello aziendale
- Pila tecnologica
- Integrazione rapida
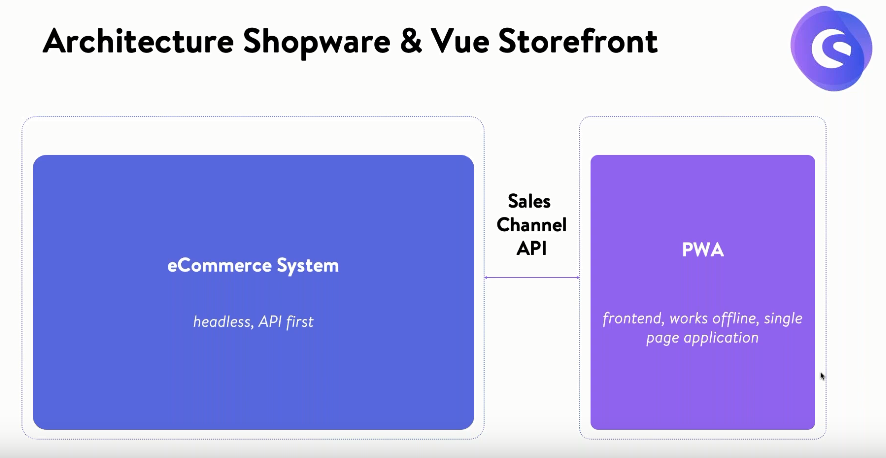
- Vue Storefront: la migliore vetrina PWA per Shopware 6
- Cos'è Vue Storefront?
- Perché utilizzare Vue Storefront come PWA per la versione Shopware 6?
- Installazione PWA su Shopware 6
- Perché dovresti considerare l'implementazione di PWA?
Il confine tra siti Web e applicazioni native è sfumato per l'e-commerce mobile. Creare un'app mobile per la tua azienda di e-commerce e quindi attirare utenti da scaricare non è più rilevante. Come mai? Perché sono apparse le PWA (progressive web app) che combinano i vantaggi dei siti Web e delle applicazioni native. Sebbene le PWA per Magento 2 siano apparse prima, i negozi Shopware possono già essere trasformati con successo in PWA. E con il rilascio della PWA ufficiale per Shopware 6, è diventato molto più semplice.
Hai un progetto in mente?
Parliamone
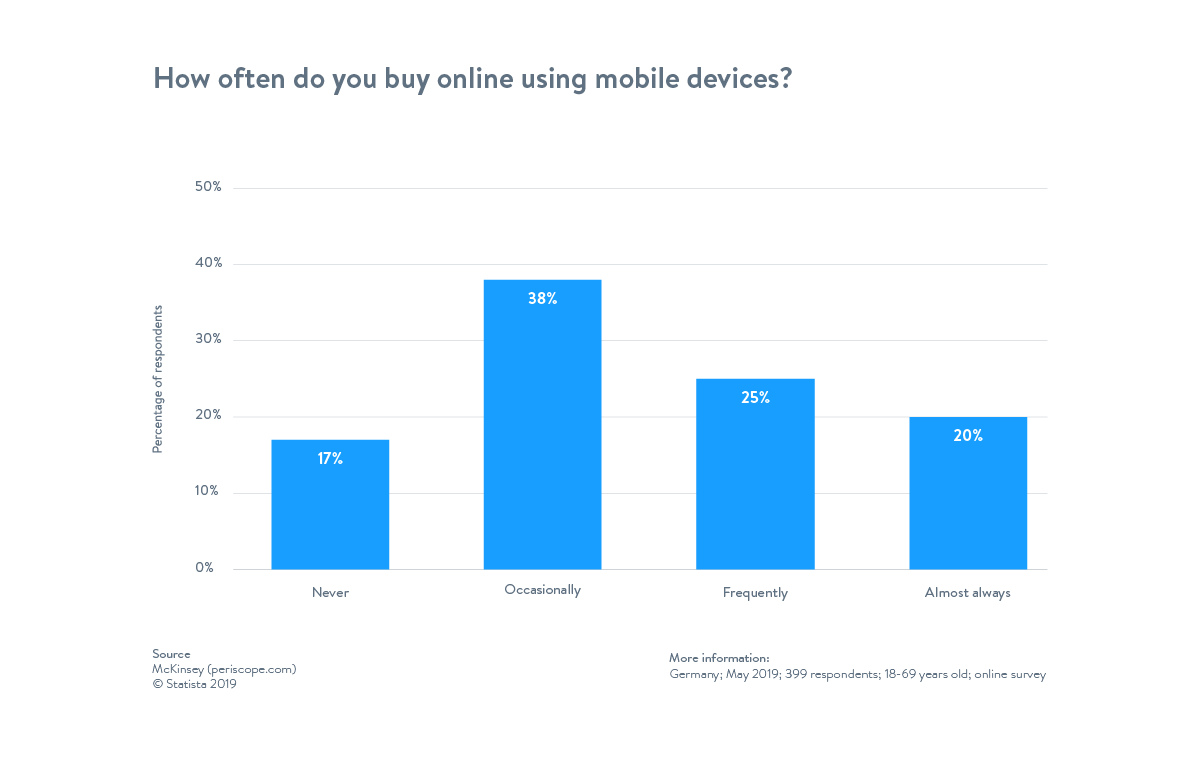
Richiedi un preventivoIl numero di clienti mobili è in costante aumento. Nell'immagine qui sotto di Statista, puoi vedere che il 25% degli utenti effettua acquisti tramite dispositivi mobili frequentemente, mentre il 20% lo fa quasi sempre. Tuttavia, se il tuo sito di e-commerce non è ottimizzato per i dispositivi mobili, è improbabile che i clienti scarichino un'app nativa solo per acquistare un prodotto. Per massimizzare i tuoi profitti, hai bisogno di una tecnologia che offra un'esperienza utente conveniente su ogni dispositivo.

Fonte immagine: Shopware
In questo articolo, spiegheremo cos'è l'app PWA e riveleremo i vantaggi che apportano alla tua attività. Inoltre, ti parleremo della piattaforma PWA più collaudata sul mercato per la creazione di front-end: Vue Storefront che funge da PWA nativa di Shopware 6. In questo modo scoprirai i vantaggi dell'integrazione nel sito di e-commerce Shopware.
Definizione di PWA e perché usarla?
L'applicazione Web progressiva è apparsa per la prima volta nel 2015. Per farla breve, è un misto di siti Web (o app Web) e applicazioni mobili. Combinano le funzionalità fornite dai browser Web per offrire l'esperienza dell'app mobile nativa.
Quindi cos'è esattamente PWA? PWA ha tutti i segni di un normale sito web. Possono essere aperti in un browser su ogni dispositivo che dispone di una connessione Internet. Hanno un URL e possono essere trovati nei motori di ricerca. E probabilmente hai già visto un PWA prima, solo che non lo sapevi. Ad esempio, sapevi che Instagram, Tinder o Pinterest ora sono PWA?
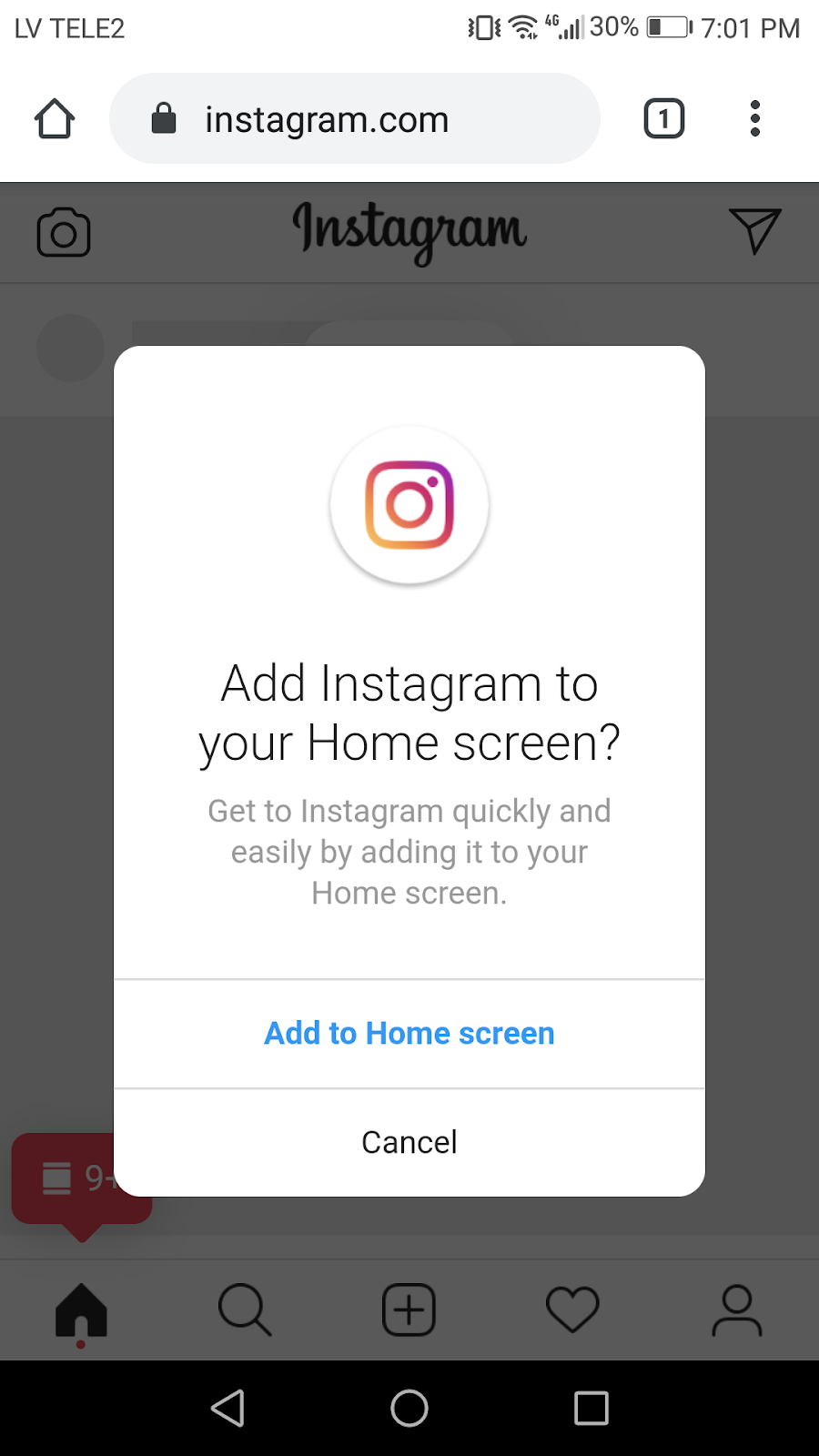
La differenza tra le PWA e i normali siti Web o app Web è la seguente. Quando apri una PWA in un browser mobile, sembra di aver aperto un'app nativa. Inoltre, non è nemmeno necessario scaricare un'app per farlo! Tuttavia, una PWA ti offrirà di aggiungerla alla schermata principale e quindi installarla come app sul tuo dispositivo. Una volta fatto, non ci sarà l'interfaccia utente del browser in modo da poter godere dell'esperienza dell'app nativa.

Fonte immagine: contenuto utente di Google
Le app PWA offrono grandi opportunità per ogni organizzazione esistente sul Web, inclusi i negozi di e-commerce. Ora scaviamo più a fondo per saperne di più sui vantaggi delle rivoluzionarie PWA per la tua azienda.
Prestazioni veloci
Secondo i benchmark di velocità della pagina di Google, il 53% degli utenti lascerà il tuo e-Store se il suo tempo di caricamento è superiore a 2 secondi.
Al contrario, le PWA sono incredibilmente veloci, quindi se le scegli, potresti dimenticare qualsiasi preoccupazione relativa alla velocità di caricamento della pagina. In breve, utilizzano un file JS di Service Worker aggiuntivo per memorizzare nella cache i dati. Ad esempio, Vue Storefront, che è una PWA ufficiale per Shopware 6 di cui parleremo ulteriormente, ha raggiunto una velocità di caricamento del catalogo dell'e-store pari a 0,1 secondi.
Piccole dimensioni dell'app
Le app native consumano una discreta quantità di spazio su disco. Possono pesare più di 100 megabyte. E scommettiamo che a nessun utente piace inquinare il proprio spazio di memoria con app che usano raramente, ad esempio una volta alla settimana. Sono il motivo per cui gli utenti eliminano spesso le app non appena le scaricano. È perché molti di loro vogliono utilizzare la memoria del dispositivo per audio, immagini, video e altri contenuti multimediali.
I siti Web adeguatamente sviluppati dovrebbero pesare poco. Se non prendiamo in considerazione video e immagini, la loro dimensione può essere inferiore a 100 kilobyte.
Le PWA risolvono efficacemente il problema delle app native ad alto consumo. Consumano molto meno spazio di archiviazione. Diamo un'occhiata a Twitter che recentemente è diventato una PWA.
Dimensioni PWA | Dimensioni dell'app Android | Dimensioni dell'app iOS |
600 KB | 23,5 MB | 116,5 MB |
Questa è 39 volte la riduzione delle dimensioni rispetto all'app Android e 194 volte rispetto a quella iOS.
Lavoro offline
Le app Web progressive possono accedere ai dati memorizzati nella cache indipendentemente dal fatto che disponga di una connessione Internet o meno. Pertanto, gli utenti possono sfogliare i prodotti e ordinarli offline. La merce ordinata viene inviata al server, una volta ripristinata la connessione a Internet. Ciò rende l'esperienza dell'utente senza soluzione di continuità. Il processo di acquisto non verrà interrotto in caso di connessione Internet scadente o assenza di connessione.
Leggi anche: Segui questi suggerimenti se devi scegliere una società di sviluppo Web affidabile
Non è necessaria alcuna installazione, aggiornamento o pubblicazione sull'app store
La pubblicazione della tua applicazione sugli app store più diffusi è un passaggio inevitabile se devi renderla disponibile al pubblico. Ci vuole un po' di tempo. Al contrario, gli utenti devono anche scaricare, installare un'applicazione e aggiornarla occasionalmente. Tuttavia, l'applicazione Web progressiva è piuttosto un'app Web al suo interno, quindi solleva te e i tuoi clienti da tutto questo.
SEO-friendly
Sebbene PWA fornisca l'interfaccia utente dell'app nativa e le capacità, rimane una pagina Web. Pertanto, sarà indicizzato dai motori di ricerca e potrà essere condiviso dagli utenti. Inoltre, Google classifica più in alto quei siti che hanno una velocità di caricamento maggiore. Pertanto, incorporando il software PWA nel tuo e-store, più utenti saranno in grado di trovarlo.
Dinarys è un esperto nello sviluppo del business dell'e-commerce. Se hai bisogno di una consulenza gratuita sull'implementazione di PWA per la tua azienda, non esitare a scriverci un messaggio.
Compatibilità cross-browser e cross-device
Le app Web progressive funzionano perfettamente su tutti i browser e i dispositivi che utilizzi: computer desktop, smartphone, tablet, ecc. Proprio come le app mobili native, possono interagire con i componenti interni del tuo dispositivo, ad esempio fotocamera, sensori GPS, ecc.
Leggi anche: Come ottimizzare la pagina di pagamento per aumentare le vendite
Sviluppo e manutenzione più economici
Se decidi di sviluppare un'app per iOS e una per Android, devi spendere circa il doppio in più. Al contrario, la tecnologia PWA utilizza solo una base di codice ma funziona sia su Android che su iOS.
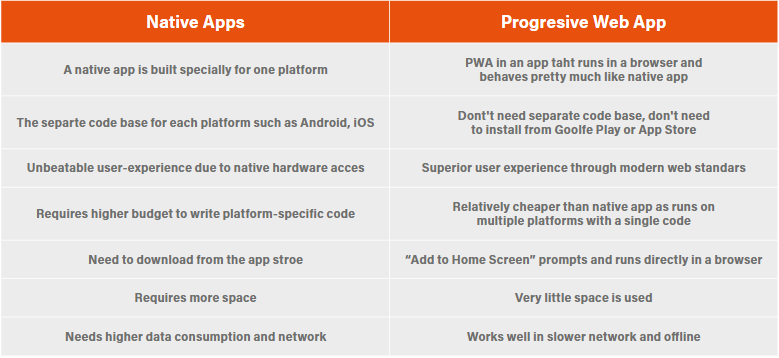
Per riassumere le differenze PWA rispetto alle app native, dai un'occhiata all'immagine qui sotto:

Le differenze tra app Web native e progressive
Sicurezza
Le app Web progressive, per impostazione predefinita, devono essere servite da server certificati SSL, utilizzando il protocollo HTTPS. È l'unico modo per far funzionare i Service Workers e possiamo essere sicuri solo tramite HTTPS che i dati passati avanti e indietro tra il browser e le API siano crittografati in modo sicuro. Con l'app Web progressiva Shopware, otterrai il massimo livello di sicurezza, poiché tutti i dati vengono trasmessi su HTTPS. Pertanto, utilizzando Shopware PWA, non devi preoccuparti della sicurezza e di tutto il resto.
Hai un progetto in mente?
Parliamone
Richiedi un preventivoVantaggi di Shopware PWA
Poiché i marchi leader a livello mondiale stanno aprendo con successo la tecnologia PWA per se stessi, gli imprenditori del settore dell'e-commerce potrebbero chiedersi come lo strumento possa avvantaggiare le loro imprese. Le app web progressive stanno diventando sempre più popolari grazie a una serie di motivi. I primari includono quanto segue:
- Affidabilità. Le PWA funzionano in modo fluido ed efficiente anche con una connessione Internet scadente o offline.
- Velocità. Le PWA garantiscono prestazioni elevate durante l'elaborazione dei contenuti. La tecnologia PWA consente una reazione significativamente più rapida alle richieste degli utenti rispetto ai normali siti Web.
- Fidelizzazione degli utenti a lungo termine. Le PWA forniscono funzionalità di base vitali che soddisfano in modo efficiente le esigenze degli utenti. I clienti possono sfruttare le opportunità avanzate e promuovere le loro attività a lungo termine.
- Gli utenti possono scaricare app PWA sui propri smartphone, tablet, laptop o desktop. Quasi tutti i sistemi operativi supportano PWA.
- Gli utenti non devono scaricare o installare una PWA. A differenza di un'app mobile nativa, anche gli aggiornamenti vengono installati automaticamente.
- I commercianti online non hanno bisogno di spendere una somma enorme per le app mobili, poiché una singola PWA può funzionare sia su dispositivi iOS che Android
- Rispetto alle app mobili native, le PWA sono di dimensioni piuttosto ridotte poiché sfruttano efficacemente la potenza del browser. Ciò si traduce in un'installazione rapida, poiché tutti i componenti necessari sono già installati nella cache quando l'utente carica per la prima volta il sito Web.
- La strategia di memorizzazione nella cache e Service Worker garantiscono l'accesso offline alla risorsa.
- Dal 2019, PWA può essere installato in due modi: bypassando gli app store o tramite app store come Google Play Store, Apple App Store, ecc.
- Le notifiche pop-up e l'accesso offline e tutte le altre funzionalità PWA funzioneranno senza installare l'applicazione.
Come già accennato, PWA è una miscela di un sito Web e un'app tradizionali. Pertanto, offre i vantaggi combinati di entrambi i sistemi. Le tecnologie utilizzate in Shopware PWA includono JavaScript, CSS e HTML. I siti Web PWA appaiono come un sito tipico ma funzionano come applicazioni mobili se aperti tramite un browser. Degno di nota, un sito Web o una pagina separata può essere aggiunto allo schermo di qualsiasi dispositivo, sia esso uno smartphone, un tablet o un PC, e abilitare le notifiche push utilizzando funzionalità avanzate.
Le funzioni di PWA variano, tuttavia, sostanzialmente supportano le funzionalità critiche incluso l'accesso offline. Un ottimo esempio di questa funzione è Google Docs che è generalmente un servizio online ma può essere disponibile anche per operazioni offline.
Le funzionalità delle app mobili sono particolarmente utili per le attività di e-commerce poiché il numero crescente di acquisti viene completato tramite dispositivi mobili. Pertanto, il 25% dei clienti utilizza spesso i dispositivi mobili per i propri acquisti. Pertanto, i commercianti che hanno già un numero elevato di vendite tramite dispositivi mobili o che intendono espandere questo tipo di vendite dovrebbero prendere in considerazione l'implementazione di PWA. Inoltre, PWA sarebbe una soluzione perfetta se un'azienda di e-commerce riscontra tassi di conversione mobili scarsi a causa di problemi di usabilità.
Svantaggi di Shopware PWA
Ecco quali problemi potresti incontrare dopo l'implementazione della PWA:
- Attualmente, alcuni sistemi operativi, browser o dispositivi supportano solo funzionalità PWA parziali.
- Le funzionalità offline sono limitate.
- Non puoi sfruttare completamente iOS poiché la versione del sistema deve essere 11.3+. Inoltre, ci sono restrizioni per funzionalità come Siri, pagamenti in-app, ecc.
- La PWA a volte aumenta il consumo della batteria.
Esempi di app Web progressive e relativi risultati di marketing
Ecco alcuni dei risultati di coinvolgimento degli utenti delle migliori app web progressive create da marchi famosi.
AliExpress
AliExpress è un mercato online internazionale. Il numero dei loro clienti mobili sta aumentando tre volte più rapidamente rispetto agli utenti di altri dispositivi. Questa azienda voleva che il suo sito Web coinvolgesse bene gli utenti e funzionasse rapidamente come la sua app mobile.
Leggi anche: Come creare un mercato all'ingrosso online
Volevano anche utilizzare il Web mobile come strumento per attirare l'attenzione sulla loro app mobile. In seguito, AliExpress ha scoperto che coinvolgere gli utenti nell'installazione dell'app mobile è un compito complicato e costoso. Quindi, sono giunti alla soluzione per sviluppare una PWA cross-browser per ottenere i vantaggi sia delle app mobili native che dell'ampia portata offerta dai siti Web.
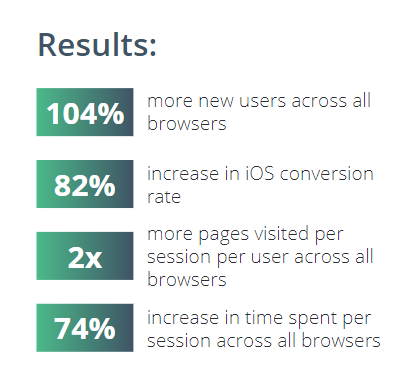
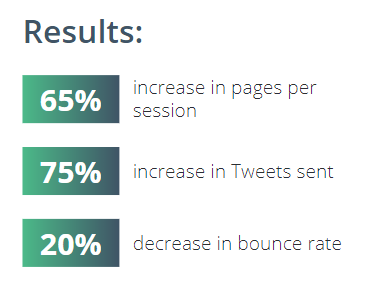
Come puoi vedere di seguito, AliExpress ha quasi raddoppiato i suoi tassi di coinvolgimento. Hanno acquisito +104% di nuovi utenti e hanno migliorato i loro tassi di conversione su iOS dell'82%. Grazie alla migliore usabilità, i loro clienti hanno anche iniziato a guardare 2 volte più pagine per sessione e dedicare il 74% in più di tempo per sessione.


Fonte immagine: Divante
Forbes
Forbes è una rivista economica di fama mondiale che viene pubblicata ogni due settimane. L'azienda voleva sviluppare una PWA per migliorare l'usabilità per gli utenti mobili. In particolare, volevano che il loro sito Web funzionasse più velocemente e fornisse una maggiore personalizzazione.
Con l'aiuto di PWA, Forbes ha raggiunto efficacemente gli obiettivi di cui sopra. Il tempo di caricamento del loro sito Web variava da 3 a 12 secondi. Ora sono solo 0,8 secondi! Forbes ha anche cambiato il design del sito in un nuovo formato che si basa sul layout di Snapchat Stories.
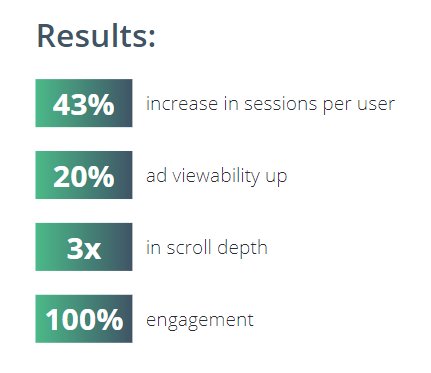
I risultati dopo l'implementazione di una PWA non hanno tardato ad aspettare a lungo. I loro utenti hanno iniziato a visitare Forbes più spesso e a leggere di più. Inoltre, gli annunci sono diventati più visibili. Guarda le figure nell'immagine qui sotto.

Fonte immagine: Divante
Un social network di fama mondiale voleva fare in modo che una PWA coinvolgesse nuovamente gli utenti del proprio sito Web su dispositivi mobili. Avevano bisogno di implementare le notifiche push e farle funzionare come nelle app native. Significa che gli utenti possono riceverli anche quando il browser è chiuso.
Trasformando il sito in una PWA, la loro app ha iniziato a consumare meno dati grazie al massimo utilizzo della memorizzazione nella cache. Inoltre, PWA intraprende l'ottimizzazione delle immagini per ridurne le dimensioni e aiutarle a caricarsi più velocemente. Twitter fornisce anche la modalità di risparmio dati per consentire agli utenti di gestire quando l'app sta scaricando file multimediali. Il social network ha iniziato a funzionare più velocemente, lavorare in condizioni di scarsa velocità di Internet e consumare meno traffico mobile. La PWA ha aiutato Twitter ad aumentare il coinvolgimento degli utenti e a ridurre la frequenza di rimbalzo.

Fonte immagine: Divante
Lancome
Lancome è un produttore e distributore internazionale di profumi e cosmetici di lusso dalla Francia. Il numero dei loro utenti mobili era in costante crescita. Tuttavia, i tassi di conversione sui dispositivi mobili erano significativamente inferiori rispetto a quelli desktop. I clienti di Lancome hanno subito numerosi fastidi durante il processo di acquisto mobile.
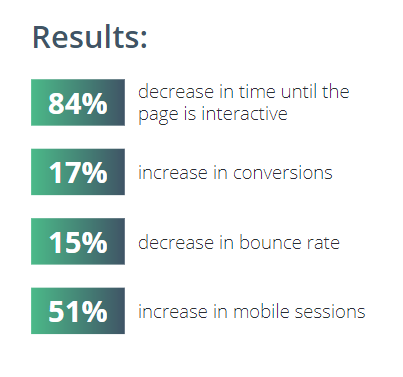
Lancome ha deciso di trasformare il proprio sito in PWA per migliorare i tassi di conversione e offrire un'esperienza utente spettacolare. Ecco i risultati che sono riusciti a ottenere:

Fonte immagine: Divante
Cosa rende unico Shopware PWA?
Ecco quali sono i vantaggi che potresti ricevere dall'installazione di Shopware PWA:
Creatività illimitata
Il frontend Shopware PWA è altamente flessibile ed è stato sviluppato utilizzando una potente libreria dell'interfaccia utente, consentendo design e funzionalità creative senza alcuna restrizione. Utilizzando Shopware PWA, puoi creare un design senza preoccuparti del back-end e migliorare l'esperienza utente complessiva.
Costruito per la complessità a livello aziendale
Sono necessarie funzionalità complesse, con un tempo di caricamento della pagina minimo (meno di un secondo) e un frontend intuitivo. La Shopware PWA è stata costruita tenendo conto di tutte queste cose e ti consente di integrare il tuo WMS per il tracciamento degli ordini o il sistema PIM per i prodotti.
Pila tecnologica
L'app Vue.js funziona su Nuxt.js, il che rende lo sviluppo del frontend molto amabile. Shopware PWA è stato creato da zero per incorporare la più recente tecnologia front-end e le migliori pratiche seguite dalla community Vue.js.
Integrazione rapida
Gli esperti di marketing o i responsabili delle vendite utilizzano strumenti in cui si sentono a proprio agio per la gestione dei contenuti, l'iperpersonalizzazione, sulle pagine dei prodotti o il monitoraggio del comportamento degli utenti durante l'intero percorso del cliente. Puoi facilmente integrare questi strumenti in Shopware PWA.
Vue Storefront: la migliore vetrina PWA per Shopware 6
Vue Storefront è la prima PWA esclusiva per Shopware 6. La soluzione è stata creata nel rinomato framework web Vue.js. Puoi implementarlo indipendentemente dalla piattaforma e collegarti a diversi backend tramite API. Una descrizione dettagliata della PWA è disponibile più avanti nell'articolo.
Hai un progetto in mente?
Parliamone
Richiedi un preventivoCos'è Vue Storefront?
Vue Storefront è un framework PWA open source progressivo per l'e-commerce. Ha lo scopo di creare un'interfaccia utente di un negozio online ed è compatibile con qualsiasi backend (come Shopware backend o Magento). Poiché offre tutti i vantaggi PWA, viene anche utilizzato come strumento per migliorare l'esperienza di acquisto e il coinvolgimento degli utenti. A partire da aprile 2017, la sua popolarità sta crescendo rapidamente tra i proprietari e gli sviluppatori di negozi online. A causa della crescente community di sviluppatori e del codice open source, Vue Storefront riceve test e correzioni del codice con breve preavviso.
Alcuni numeri sul progetto Vue Storefront:
- Oltre 6000 stelle su GitHub.
- Hai ricevuto il premio Prodotto del giorno.
- Ha ricevuto il premio "Innovation for e-commerce" all'Expo di Berlino 2019.
- Oltre 2000 sviluppatori sul canale Slack.
- Oltre 180 collaboratori attivi in 18 fusi orari.
- Oltre 50 partner ufficiali.
- È al 2° posto tra i migliori repository Magento su GitHub.
- Si classifica al 7° posto tra i migliori repository di e-commerce su GitHub.
Vue Storefront si basa su un'architettura di e-commerce senza testa. Significa che il front-end e il back-end di un negozio online sono separati l'uno dall'altro. Vue Storefront gestisce la parte front-end e supporta l'integrazione con vari back-end tra cui Shopware, Magento, Spree, Episerver, Coreshop, ecc. Il vantaggio dell'architettura headless è che puoi sostituire il back-end del tuo negozio in qualsiasi momento. Ad esempio, puoi migrare da Magento 1 a Magento 2 e non vengono apportate modifiche al front-end.
Vue Storefront è l'unica vetrina PWA comprovata sul mercato. Con esso sono stati sviluppati più di 20 progetti PWA per marchi famosi. Tra questi ci sono Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero e altri.
Vue Storefront può aumentare significativamente le metriche di e-commerce cruciali. Ecco gli indicatori record raggiunti dai clienti utilizzando questa piattaforma PWA:
- Aumento del 60% del coinvolgimento degli utenti sui dispositivi mobili.
- Velocità di caricamento della pagina di 0,12 ms se combinato con la piattaforma cloud Heroku.
- 2s di velocità di caricamento della pagina anche su 2G.
- Riduzione del 90% delle dimensioni dell'app rispetto a un'app Android nativa
- Il negozio Vue Storefront con il traffico più grande gestisce oltre 10 milioni di utenti al mese.
- Il più grande database connesso a Vue Storefront contiene più di 1 milione di prodotti.
Perché utilizzare Vue Storefront come PWA per la versione Shopware 6?
L'aggiornamento di Shopware 6 è stato riprogettato da zero e ha ricevuto una base tecnologica completamente nuova. Le modifiche sono così drastiche che il produttore non può offrire uno strumento di migrazione "con un clic" per aggiornare da Shopware 5 a Shopware 6.
Tra i principali cambiamenti nelle tecnologie Shopware della versione 6 c'è l'incorporazione dell'approccio API-first. Semplifica il collegamento di software di terze parti a Shopware per il controllo e automatizza ogni funzionalità del negozio tramite varie API. Di conseguenza, l'aggiornamento di Shopware 6 consente di collegare diversi front-end di e-shop e canali di vendita. Ed è per questo che Vue Storefront è diventato compatibile con Shopware.
Vue Storefront è un framework di app Web progressivo nativo per Shopware 6. Vue Storefront offre un'esperienza più fluida per te e i tuoi clienti rispetto ad altre soluzioni PWA. Ecco alcuni dettagli tecnici del motivo per cui è meglio utilizzare Vue Storefront per i siti Web Shopware 6:
Sia Vue Storefront che Shopware utilizzano la stessa tecnologia per il loro frontend che è Vue.js. Cosa ci dà? Un'analogia rilevante per questo è che è sempre più facile collaborare se parli la stessa lingua. Quindi questo non è solo il caso della normale comunicazione umana, ma anche dell'interazione di diversi componenti software. Per questo motivo, l'integrazione tra Vue Storefront e Shopware procede in modo più semplice e stabile.
Ogni modifica apportata al negozio viene automaticamente trasferita alla PWA.
Shopware 6 e Vue Storefront provengono dalla stessa fonte. Diciamo che se si verificano problemi tecnici con il tuo negozio, potrebbero essere causati dal lato Shopware o dal lato PWA. Se utilizzi una PWA esterna, tutto ciò che i loro sviluppatori possono fare è risolvere il problema dalla loro parte o indirizzarti al supporto Shopware. Ma se utilizzi una PWA nativa, gli sviluppatori Shopware possono fornirti un supporto completo per risolvere i problemi relativi sia al CMS che alla PWA.
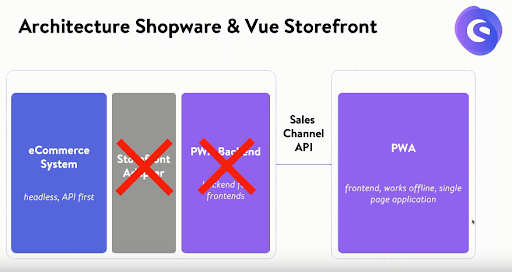
Nessun middleware aggiuntivo tra Shopware e PWA. Altre piattaforme utilizzano adattatori per l'integrazione PWA come middleware per il trasferimento di dati tra PWA e Shopware CMS.

Fonte immagine: Youtube
Tuttavia, il vantaggio dell'integrazione nativa di Shopware con Vue Storefront è che non sono necessari adattatori middleware. Ciò si traduce in prestazioni più elevate e più stabili e una ridotta possibilità di errori del software.

Fonte immagine: Youtube
Di conseguenza, Shopware e Vue Storefront possono comunicare direttamente.
Installazione PWA su Shopware 6
Prima di iniziare l'installazione di Shopware PWA, dovresti configurare la nuova versione di Shopware 6. Per completare il lavoro, avrai bisogno dell'ultima versione di npm & yarn.
Prima di iniziare il processo di installazione, assicurati che
- shopware/platform è in esecuzione all'interno di shopware/developmentorshopware/production.
- [e-mail protetto]^12è installato.
- è installato il gestore di pacchetti di filati.
Segui i passaggi seguenti per installare Shopware e PWA sul tuo dispositivo.
Installazione del negozio.
- Assicurati che l'istanza Shopware 6 funzioni correttamente (preferibilmente stabile 6.2 quando disponibile).
- Copia SwaqShopwarePwa nella tua directory custom/plugins.
- Initiatebin/plugin console:install --activate SwagShopwarePwa per installare il plugin.
- Aggiorna gli indici utilizzandobin/console dal:refresh:index.
- Nel pannello di amministrazione, copia la chiave di accesso API dalle impostazioni del tuo canale di vendita.
- Assicurati che il tuo dominio sia configurato correttamente nelle impostazioni del tuo canale di vendita. Dovrebbe includere l'URL dell'istanza PWA (senza un dominio appropriato, la registrazione del cliente sarà impossibile nella v6.2).
Nota che puoi saltare la fase di configurazione di Shopware se devi semplicemente provare la PWA. Sarà preconfigurato per utilizzare un'istanza pubblica.
Installazione PWA.
- Copia Shopware-pwa in una directory scelta.
- Iniziateyarnin la radice e poinyarn build --types.
- Esci dal progetto.
- Crea la tua directory di progetto mkdir my-project e vai all'interno di cd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif stai usando la CLI generalmente installata.
- Iniziateyarn dev.
- Puoi accedere alla tua applicazione su http://localhost:3000.
Se desideri eseguire Shopware PWA su un'istanza Shopware personalizzata, procedi come segue:
- Aggiungi un nuovo fileshopware-pwa.config.jsall'interno della radice di un nuovo progetto che hai creato.
- Riempilo secondo le tue esigenze
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Avvia di nuovo npx @shopware-pwa/cli init(orshopware-pwa init) e thenyarn dev.
Se devi sviluppare Shopware PWA:
- All'interno del progetto che hai creato, runshopware-pwa devin invece diyarn dev. Osserverà file e componenti inshopware-pwa/packages/default-theme e apporterà immediatamente le modifiche corrispondenti al tuo progetto.
Perché dovresti considerare l'implementazione di PWA?
PWA è il futuro dello sviluppo software. Il fatto che grandi attori come Airbnb, Alibaba, Forbes, Twitter siano passati a PWA, dimostra il suo grande potenziale. Ogni azienda utilizzerà probabilmente una PWA. Attualmente, incorporare una PWA è la tua occasione per impressionare i clienti e distinguerti dalla concorrenza. Vuoi essere tra i primi ad adottare le novità dell'e-commerce?
Certamente, è solo una tua scelta se investire nella creazione di una PWA o meno. Pertanto, possiamo garantire che i vantaggi di PWA superano di gran lunga le spese di implementazione di questa tecnologia. Alla fine, ottieni un'app incredibilmente veloce, leggera e sicura. Inoltre, lo sviluppo di PWA sostituisce la necessità di sviluppare un sito Web, app iOS e Android.
L'unico problema è che l'implementazione di PWA per Shopware 6, Magento o altri CMS è un'attività complessa che richiede una grande quantità di codifica. Ma c'è una soluzione!
In Dinarys, abbiamo una solida esperienza nello sviluppo di siti di e-commerce, inclusa la creazione di app Web progressive. Clutch, una piattaforma di recensioni dei clienti, ci ha nominato uno dei migliori sviluppatori web nel 2019. Se vuoi sviluppare un PWA, un sito di e-commerce o riprogettarlo, sentiti libero di scriverci.
