Errori di progettazione UX più comuni che uccideranno la tua app
Pubblicato: 2021-05-18Sommario
I clienti e le parti interessate a volte fraintendono il processo di progettazione. Lo sviluppo del back-end e il design dell'esperienza utente sono discipline diverse, i designer dovrebbero essere il genio che tutto sa e tutto aggiusta.
Con questo in mente e quando sei relativamente nuovo nel design dell'UX, farai sicuramente degli errori perché nessuno è infallibile e alcuni progetti sono semplicemente incredibilmente complessi. Lo sviluppo di un'app mobile funzionante e divertente richiede disciplina e praticità. Se non ti occupi dei dadi e dei bulloni della produzione, ti stai mettendo a rischio di un disastro.
Per aiutare a riaffermare alcuni buoni fondamenti, abbiamo compilato alcuni degli errori di progettazione dell'UX mobile più comuni che vediamo nel nostro orario di lavoro.
1. Copia alla cieca i concorrenti
C'è una tecnica nell'arte: pittori e scultori prenderebbero un modello reale e lo userebbero come riferimento per creare qualcosa di completamente nuovo.
È lo stesso quando si tratta di progettare un'app. Certo, quando si progetta un'app, si è tentati di copiare gli elementi che rendono un'altra app di successo. Tuttavia, dovrebbe esserci una linea netta tra copiare e imparare ad adattare ciò che è giusto per la tua app. Domanda: quali pratiche possono adattarsi alla tua app? E come puoi renderlo unicamente tuo?

I consigli online sono generalmente un buon punto di partenza, tuttavia, ogni app e prodotto è unico per obiettivi, pubblico, funzionalità, valore, ecc. Questi servono bene per qualcun altro, ma non significa che avranno gli stessi effetti per la tua app
Non ripetere meccanicamente! Crea il tuo nuovo modo creando una closed beta per un piccolo gruppo di persone fidate e quindi aggiorna l'interfaccia prima di pubblicare l'app o estrai invece le tue idee dal feedback dei clienti.
Crea sondaggi, leggi recensioni e raccogli quanti più dati qualitativi possibile. Quindi usalo per creare nuove idee specifiche per la tua app. Usa i test A/B per determinare i loro effetti sul tuo pubblico. La semplice copia potrebbe non garantire un'app di successo come l'originale!
Ricorda : un buon design dovrebbe essere innovativo. Una buona è un design estetico. Un buon design renderà il prodotto facilmente comprensibile!
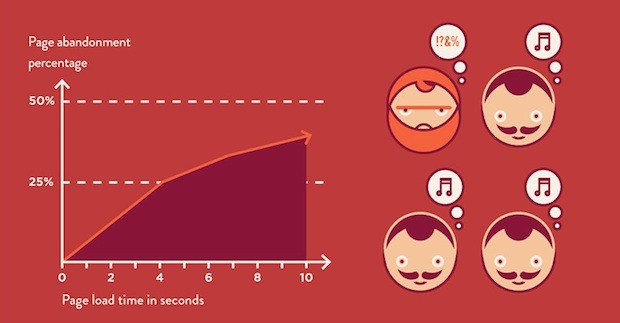
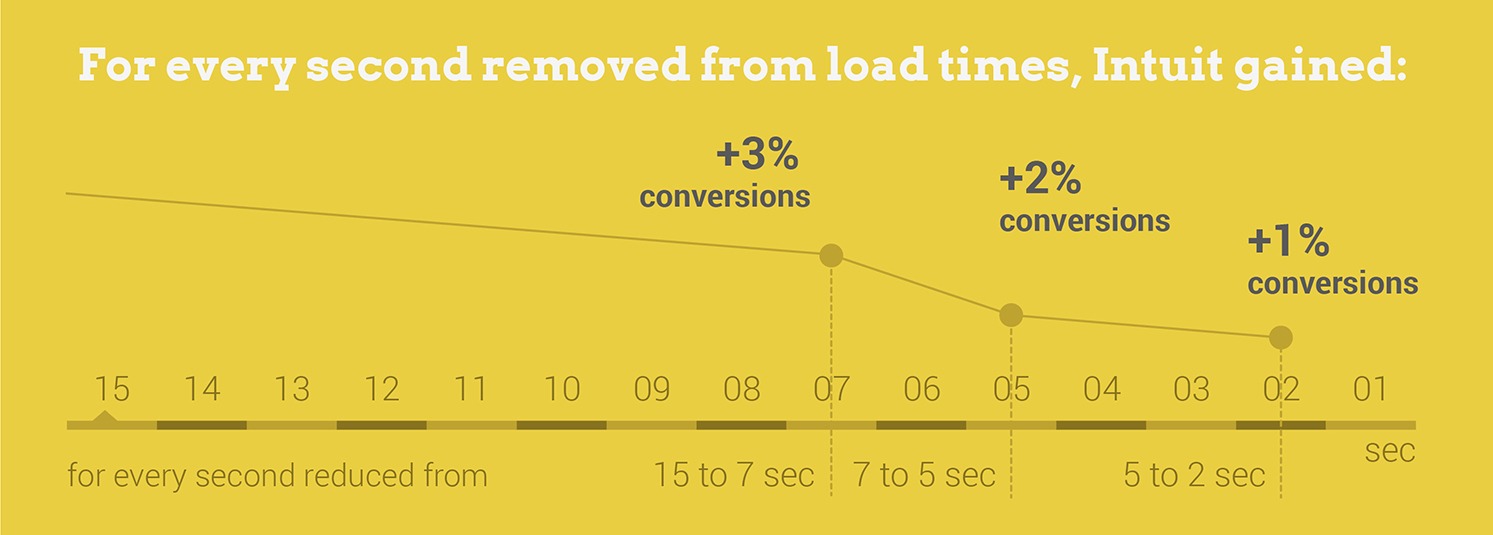
2. Velocità di caricamento lenta
La bassa velocità di caricamento è un grosso problema. È solo una brutta esperienza che nessuno vorrebbe affrontare.
Secondo la nostra recente ricerca, l'80% degli utenti mobili si aspetta che le pagine si carichino alla stessa velocità con cui si caricano sul desktop. Dopo aver analizzato migliaia di comportamenti degli utenti, abbiamo scoperto che quando un'app mobile non risponde istantaneamente a un tocco, gli utenti generalmente si sentono frustrati e quindi:
- Premi rapidamente una serie di pulsanti per farlo funzionare
- Anche peggio di così, passano a qualcos'altro

Quindi, non far aspettare i tuoi utenti su uno schermo vuoto mentre l'app sta caricando il contenuto. Le persone possono gestire solo fino a 10 secondi di tempo di caricamento prima di partire, anche un ritardo di pochi secondi è sufficiente per creare una UX spiacevole. Il caso peggiore è che ne hanno abbastanza e disinstallano la tua app e non tornano mai più.

Usa gli indicatori di caricamento e le animazioni per avvisare gli utenti che l'app sta funzionando. Un indicatore di avanzamento è ancora migliore, ma vale la pena verificare con i tuoi sviluppatori o avere un piano di backup prima di progettarli nell'interfaccia (secondo il nostro secondo suggerimento).

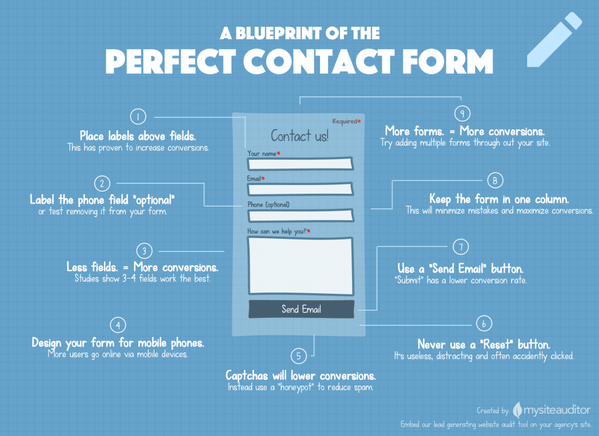
3. Chiedere agli utenti troppe informazioni
Più lungo è il tuo modulo, meno motivati sarebbero gli utenti a compilarlo.
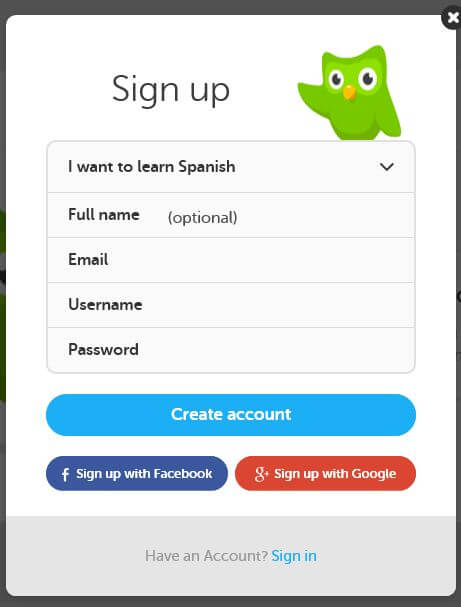
Duolingo, ad esempio, chiede solo la lingua che vuoi imparare e informazioni di contatto sufficienti per creare un account. Breve, semplice e diretto al punto!

Puoi abbreviare il modulo richiedendo solo informazioni prioritarie. Oppure aggiungi altri campi dipende dal tuo settore (ricorda, non troppi). Ad esempio, un numero di telefono potrebbe essere fondamentale per la generazione di lead, ma alcune persone potrebbero essere più riluttanti a rischiare chiamate indesiderate.
Di seguito è riportato un esempio di un ottimo modulo di contatto per un'app mobile:

Impara prima il comportamento del tuo utente e poi definisci esattamente tutti i dati necessari che devi raccogliere.
Ad esempio, Expedia si è resa conto che la rimozione di un campo nel modulo (per il nome dell'azienda - confondeva gli utenti su ciò che avrebbero dovuto inserire) ha causato un aumento delle vendite di $ 12 milioni. Questi tipi di risultati sono una ragione sufficiente per giustificare il test A/B sugli elementi del modulo.
4. Complicare il design dell'interfaccia
Questo è un errore che possono commettere anche i designer UX esperti. Più che spesso, gli utenti si imbattono in app con molti elementi: troppi pulsanti/caselle di testo/grafica. La schermata caricata lo rende confuso e scomodo per gli utenti.
Quindi mantieni l'interfaccia della tua app semplice e includi solo elementi essenziali in ogni pagina. Le app più popolari offrono ai propri utenti interfacce semplici come LinkedIn, Instagram, Airbnb, Uber e altro ancora.

5. Uso eccessivo delle notifiche push
La notifica push è sicuramente una funzione utile, che mantiene gli utenti coinvolti e aggiornati con le ultime notizie. Ma è vantaggioso solo quando un'app mantiene ragionevole il numero di notifiche. Secondo Invesco, un utente medio di smartphone negli Stati Uniti riceve circa 46 notifiche push in un giorno. E il 31% degli utenti non li trova affatto utili.
Quindi mantieni il giusto equilibrio per evitare di inviare spam ai tuoi utenti.
Inoltre, quando invii notifiche push, preoccupati anche del suo contenuto. Notifiche come un nuovo messaggio o un promemoria per il check-in giornaliero sono considerate utili e necessarie.
Conclusione
Ci sono molti errori di progettazione dell'esperienza utente mobile che si possono commettere durante la creazione di un'app. La copia o l'interfaccia complicata è tra alcuni degli errori più comuni che abbiamo visto. Inoltre, altri problemi da evitare possono includere una progettazione dell'esperienza utente incoerente, un'architettura delle app scadente e la mancanza di compatibilità con dispositivi e altre app.
La progettazione di un'app mobile è un progetto complesso e dispendioso in termini di tempo, quindi è meglio coinvolgere un team di esperti e ascoltare attentamente i propri utenti. Dopotutto, coinvolgere gli utenti è il primo motivo per cui un'azienda ha bisogno di creare un'app.
Leggi di più:
5 cose che non sai sui vantaggi delle app mobili
