In che modo la microcopia migliora il marchio e l'esperienza utente
Pubblicato: 2016-07-15Scrivere testi efficaci per il tuo sito Web, blog e newsletter è essenziale per stabilire il tuo marchio. La copia del sito Web è la tua più grande risorsa per avere un impatto diretto sui potenziali clienti che visitano il tuo sito Web e convincerli a continuare a conoscere la tua attività. Una copia più lunga consente una chiara spiegazione del tuo prodotto o servizio, ma è anche necessaria una copia nella navigazione del sito web. Questa aggiunta ti consente di migliorare l'esperienza utente (UX) e di fornire un'opportunità sottile ma potente per creare una voce unica del marchio.
Microcopy è il testo che gli sviluppatori e gli scrittori spesso dimenticano di considerare quando creano un nuovo sito web. Puoi trovare microcopie nelle etichette di navigazione, nei campi dei moduli, nel testo delle istruzioni, nei pulsanti di invito all'azione (CTA) e in molte altre complessità del tuo sito web. Tipicamente un ripensamento della produzione di siti Web, queste brevi raffiche di informazioni possono aiutare ad alleviare l'errore dell'utente e a trasformare una UX negativa come un messaggio di errore in un'esperienza positiva di costruzione del marchio. Ironia della sorte, i frammenti più piccoli di copia possono avere l'impatto maggiore.
Rimani diretto
Si chiama microcopia per un motivo. Assicurati che il tuo linguaggio sia inequivocabile e il più diretto possibile. Raramente sono necessarie più frasi per guidare l'utente attraverso una singola attività. Scrivere per le persone significa che le etichette dovrebbero essere in un linguaggio semplice, senza gergo tecnico. Indica all'utente cosa fare etichettando i pulsanti con l'azione che l'utente sta completando quando fa clic. 
Aiuto quando l'utente fa male
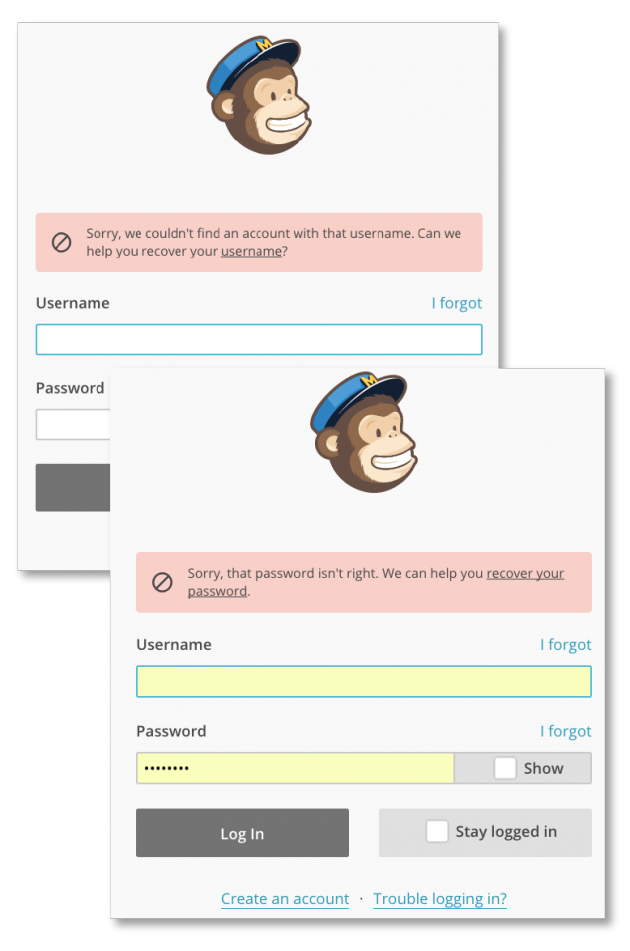
Se l'utente riscontra un problema (di sua creazione o del sito Web), sarà utile sapere esattamente cosa è successo e come risolvere il problema . Se l'utente non riesce ad accedere, sa già che c'è un problema, tuttavia senza una guida per il recupero dell'account un messaggio di errore può essere frustrante o percepito come una provocazione.

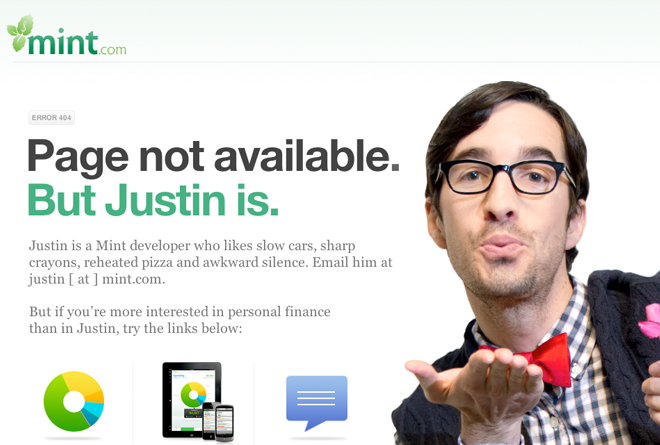
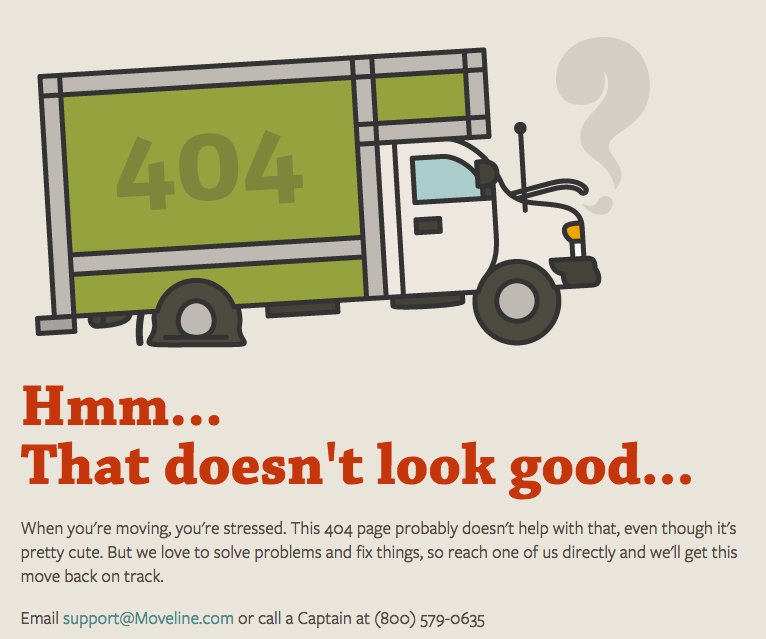
I messaggi di errore sono un'opportunità inaspettatamente potente per stabilire la voce del tuo marchio. Ad esempio, trovi un messaggio di errore 404 quando una pagina web non è disponibile. Questo può essere un elemento fallito e frustrante dell'esperienza utente del tuo sito Web o un'opportunità di branding per illuminare la percezione dell'utente del piccolo inconveniente.

Dì sempre all'utente cosa c'è che non va e come risolvere il problema. Invece di "Impossibile trovare il sito Web che stai cercando", usa umorismo, confusione condivisa, simpatia o altre tattiche emotive per connetterti con l'utente.

Evita la copia eccessiva del marchio su:
– Navigazione
– Moduli ed etichette di campo
– Testo didattico
– Testo di selezione (menu a discesa)
– Bottoni
Considera la voce del tuo marchio in:
– Messaggi di conferma
– Ricompense
– 404 pagine
– Errori del server
– Messaggistica di errore
La chiarezza è essenziale nel primo elenco perché è quando l'utente sta tentando di agire e realizzare qualcosa sul tuo sito web. Le battute di marca confuse possono allontanare l'utente.
Il secondo elenco è il risultato dell'azione. A questo punto non hai bisogno di nulla da parte dell'utente, quindi a parte la guida di base, puoi importare tutta la tua voce con il marchio che ritieni opportuno.
Conosci il tuo utente
Ogni settore ha una certa quantità di terminologia interna che è estranea al consumatore medio. Questo potrebbe intrufolarsi nella navigazione o nell'etichettatura del tuo sito Web senza che tu ti renda conto di quanto possa essere fonte di confusione per l'utente. Dovresti già condurre test di usabilità e, se non lo sei, ci sono molti articoli online che descrivono in dettaglio questa opportunità persa.
Supponendo che tu stia già testando il tuo sito web, probabilmente ti sei concentrato sull'espressione facciale dell'utente e osservando come l'utente interagisce con il tuo sito web. Tuttavia, invece di limitarti a guardare, assicurati di ascoltare e prendere appunti sulle parole specifiche dell'utente. Questo dovrebbe essere semplice poiché hai detto loro di pensare ad alta voce. Ascoltare l'inflessione della voce dell'utente mentre legge il microcopia, aveva un tono curioso mentre leggeva le etichette di navigazione?
Per quanto un intervistatore possa giudicare un candidato in base alla sua interazione con la segretaria, ascolta il tuo tester prima e durante il test di usabilità. Nota quali parole vengono usate per esprimere frustrazione o divertimento. Sarai sorpreso di quanto puoi imparare su un utente e sulla sua lingua da semplici commenti al di fuori del test ufficiale.

Riduci i sospetti
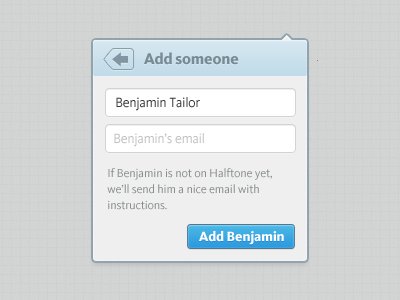
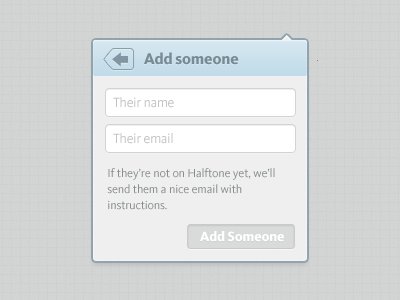
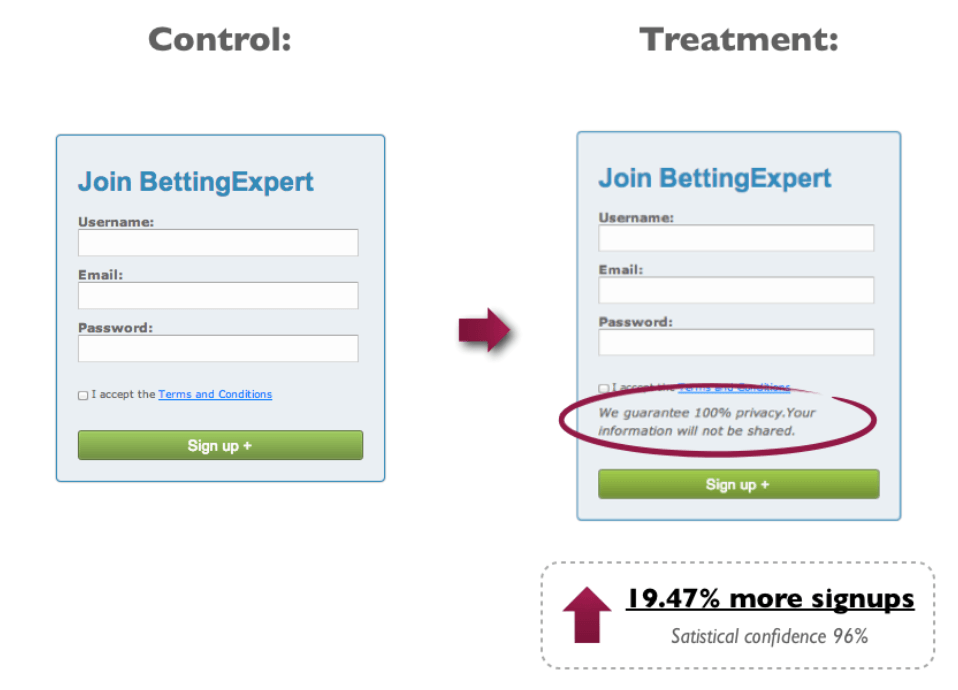
La microcopia può aiutare a superare i dubbi che un utente potrebbe avere sulla registrazione, l'abbonamento o l'acquisto del tuo prodotto o servizio. Dovresti anticipare la domanda di un utente prima che venga posta.
Spam Spaventa
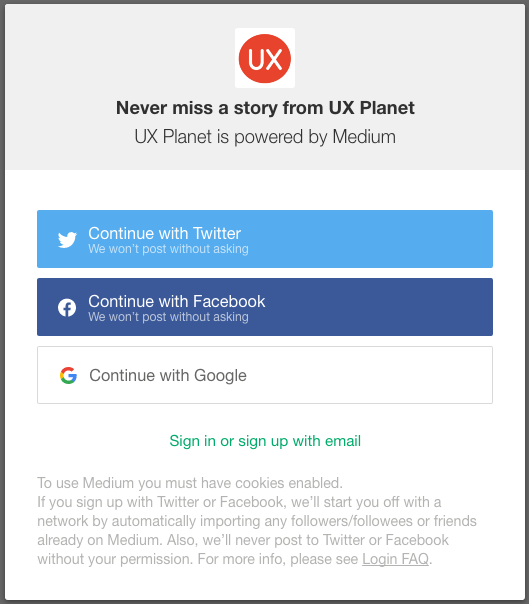
I bravi marketer apprezzano la fiducia dei consumatori al di sopra dei follower sui social media. Anche se questo dovrebbe essere ovvio, molti utenti sono stati indotti con l'inganno a rilasciare il controllo del proprio account o hanno visto messaggi automatici spammati sotto gli account dei loro amici.

Se stai chiedendo all'utente la sua email per iscriversi a una newsletter, fagli sapere che eviterai di inviare messaggi di spam alla sua casella di posta. Lo stesso principio si applica alla vendita delle loro informazioni di contatto, a condizione che tu esegua il backup di questa affermazione con le tue azioni (o la loro mancanza in questo esempio).

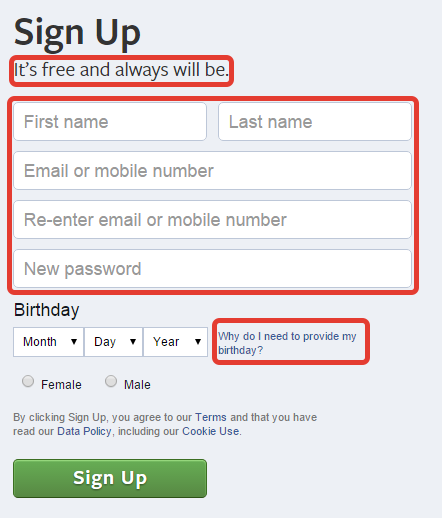
Queste informazioni sono davvero necessarie?
Facebook affronta le preoccupazioni degli utenti frontalmente in questo modulo di registrazione. Dicendoti in anticipo che il servizio è gratuito (e lo sarà sempre) le preoccupazioni degli utenti possono essere alleviate, forse prima ancora che si sviluppino. Spiega anche perché il modulo richiede la tua data di nascita. Questi neutralizzano le potenziali paure dell'utente e riducono i potenziali problemi di input che l'utente potrebbe incontrare.

Piccoli cambiamenti e grande impatto
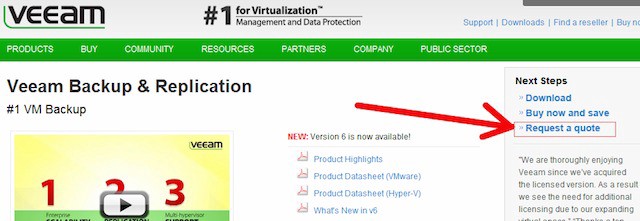
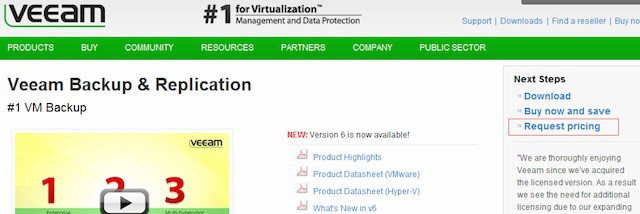
Non dovresti mai essere completamente soddisfatto del tuo sito web perché se lo sei, stai perdendo un potenziale ancora maggiore. Il test di usabilità valuta quali aspetti del tuo sito web sono chiaramente compresi e quelli che confondono l'utente. Come spiegato su UXPlanet.org, Veeam ha continuato a notare che gli utenti chiedevano un prezzo tramite il sondaggio sulla pagina.

Quando hanno testato la modifica della microcopia da "Richiedi un preventivo" a "Richiedi prezzo", Veeam ha notato un aumento del 161,66% dei clic sul modulo di generazione di lead.

I test di usabilità sono un ottimo modo per individuare problemi evidenti del design UX del tuo sito Web, tuttavia per analisi più frequenti applica test A/B. Ciò ti consentirà di aumentare costantemente l'efficacia del tuo sito web. Una microcopia ben scritta guida l'utente a destinazione in modo divertente e/o intuitivo, mentre una microcopia scadente può frustrare e confondere l'utente. Se stai cercando di aggiornare il tuo sito web, contatta il team di scrittori di 1Digital Agency specializzati in content marketing e copywriting di siti web. Non lasciarti ingannare dalle dimensioni del microcopy, perché può creare o distruggere l'UX del tuo sito web.
