Integrazione Marketo Webhook con Drupal: sincronizza i dati dei lead da Marketo a Drupal in tempo reale
Pubblicato: 2022-08-09Quando l'Association of National Advertisers (ANA) nomina "Personalizzazione" la "parola di marketing dell'anno", probabilmente puoi stare tranquillo che si tratta di una strategia che è qui per restare. I contenuti personalizzati aggiungono un tocco umano all'esperienza del cliente, qualcosa che non ha prezzo durante il loro viaggio. Ciò è dimostrato da statistiche che suggeriscono che il 90% dei consumatori trova i contenuti personalizzati più attraenti e si infastidisce quando non lo è.
Il gigante del software di automazione del marketing, Marketo, aiuta le organizzazioni B2B e B2C a coinvolgere e coltivare potenziali contatti, consentendo ai professionisti del marketing di creare campagne di marketing personalizzate attorno a loro.
Combinare la potenza di Marketo con un sistema di gestione dei contenuti come Drupal è uno dei modi migliori per presentare ai clienti un'esperienza digitale completamente trasparente.
Con i moduli di integrazione Drupal - Marketo come Marketo MA, puoi automatizzare l'acquisizione, il monitoraggio, il nutrimento, la personalizzazione, l'analisi dei lead e molto altro ancora. Ora il tuo sito web Drupal è anche connesso a diversi servizi di terze parti che spesso avranno bisogno di dati aggiornati sui lead da Marketo. Entra, Webhook. In uno dei nostri recenti progetti, abbiamo utilizzato Webhook per ottenere dati in tempo reale da Marketo in modo che il contenuto possa essere più personalizzato per il cliente al momento dell'accesso. Leggi di più per scoprire l'integrazione Drupal - Marketo e come configurare un Webhook per sincronizzare i dati Marketo con Drupal in tempo reale.
Configurazione di Marketo in Drupal

Prima di procedere con la configurazione dell'integrazione Drupal - Marketo, tieni presente che questo processo presuppone che tu abbia già impostato il tuo account Marketo e tu sappia come funziona la piattaforma.
Installazione del modulo Drupal Marketo MA
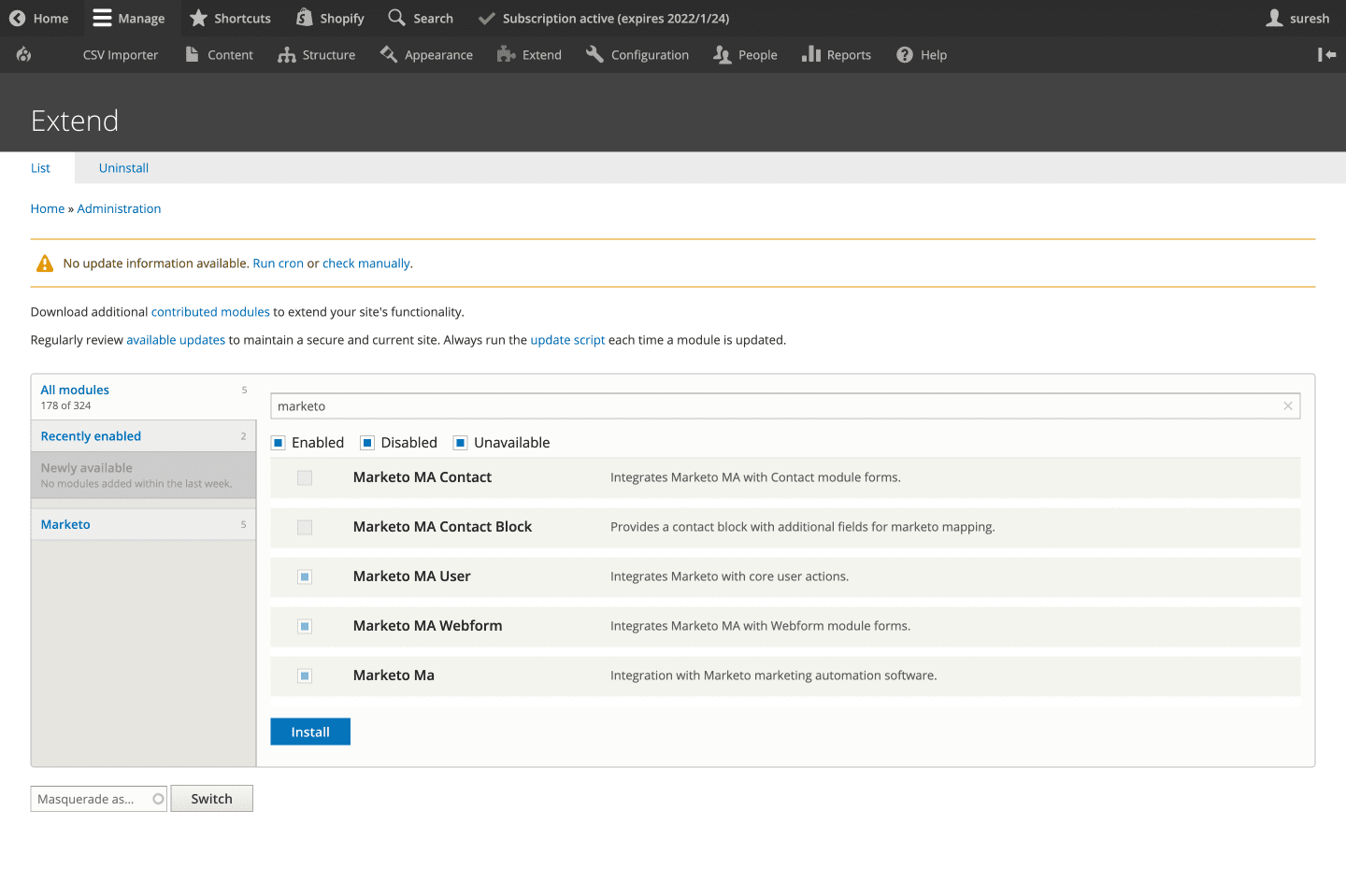
Sulla configurazione dell'amministratore Drupal, andiamo avanti e installiamo il modulo Marketo MA da qui. Quindi, vai su Estendi e abilita i seguenti moduli (come mostrato nella schermata seguente):
- Utente Marketo MA
- Modulo Web Marketo MA
- Marketo MA

Configurazione API
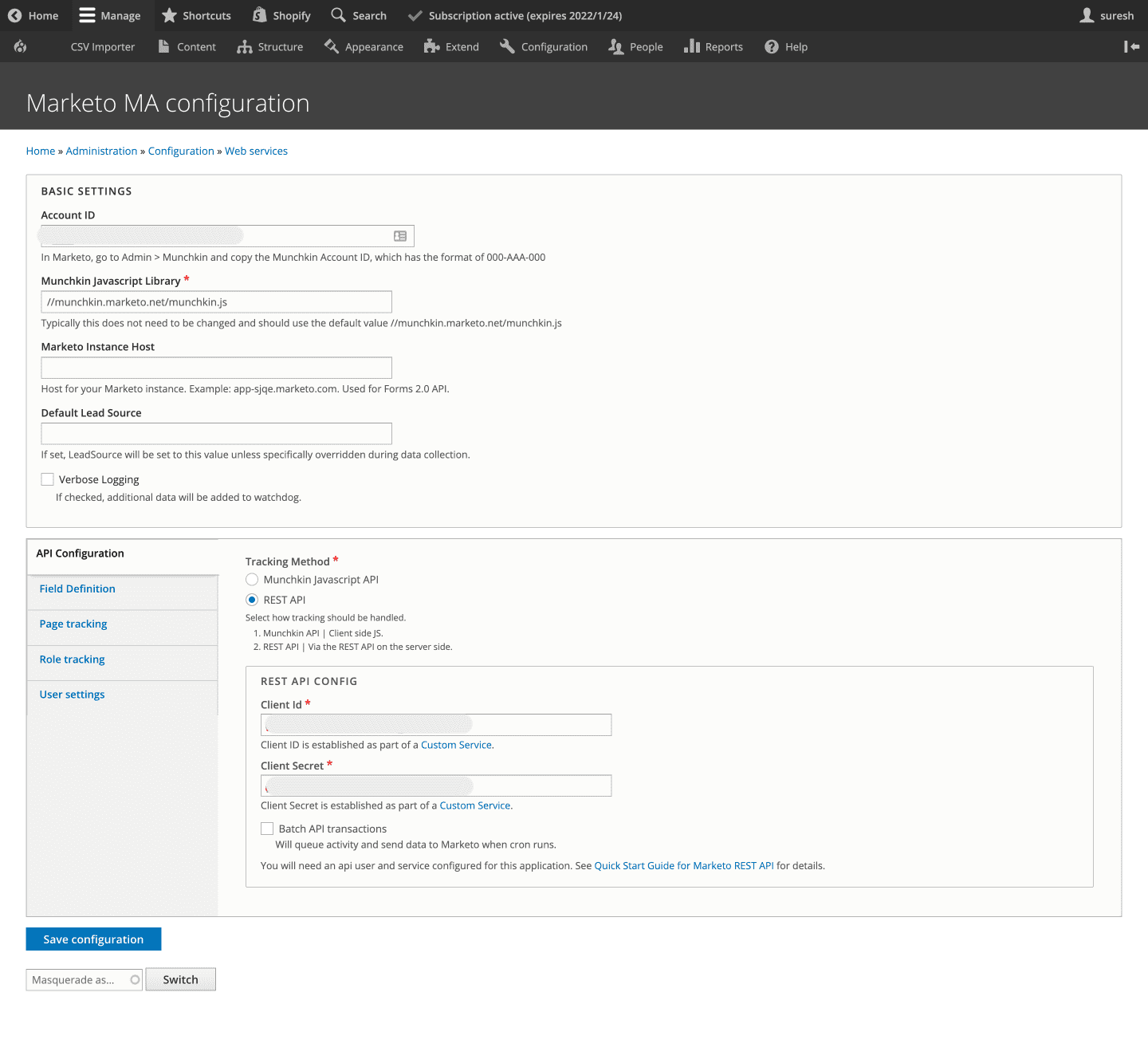
Ora attiviamo la tua integrazione Marketo inserendo l'ID account Marketo e altri dettagli di acquisizione dei lead. Qui utilizzeremo il metodo dell'API REST per tenere traccia dei dati dei lead anziché l'API JavaScript Munchkin. Quindi, vai avanti e inserisci le impostazioni di configurazione dell'API REST come Client ID e Client Secret .

Definizione del campo
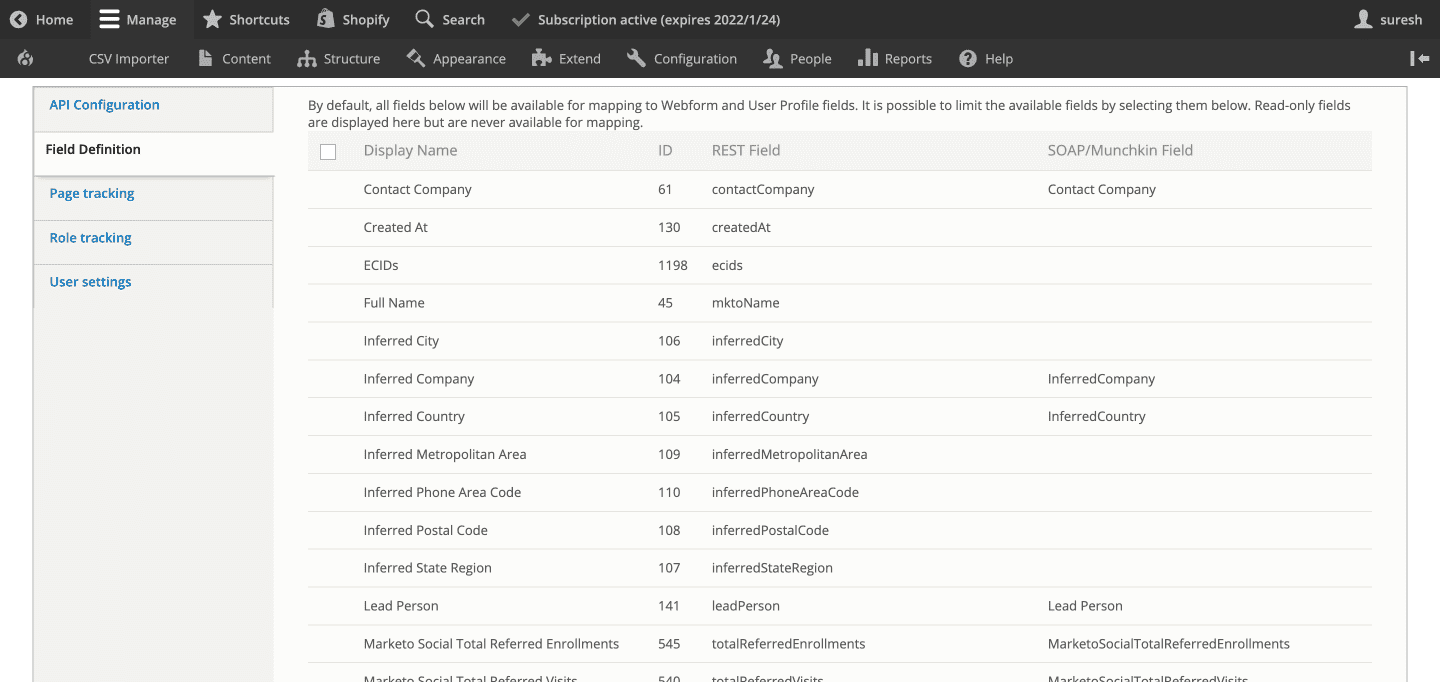
Qui è dove configuri e mappi i tuoi campi utente e modulo Web ai campi definiti nel tuo account Marketo (come mostrato nella schermata qui sotto).

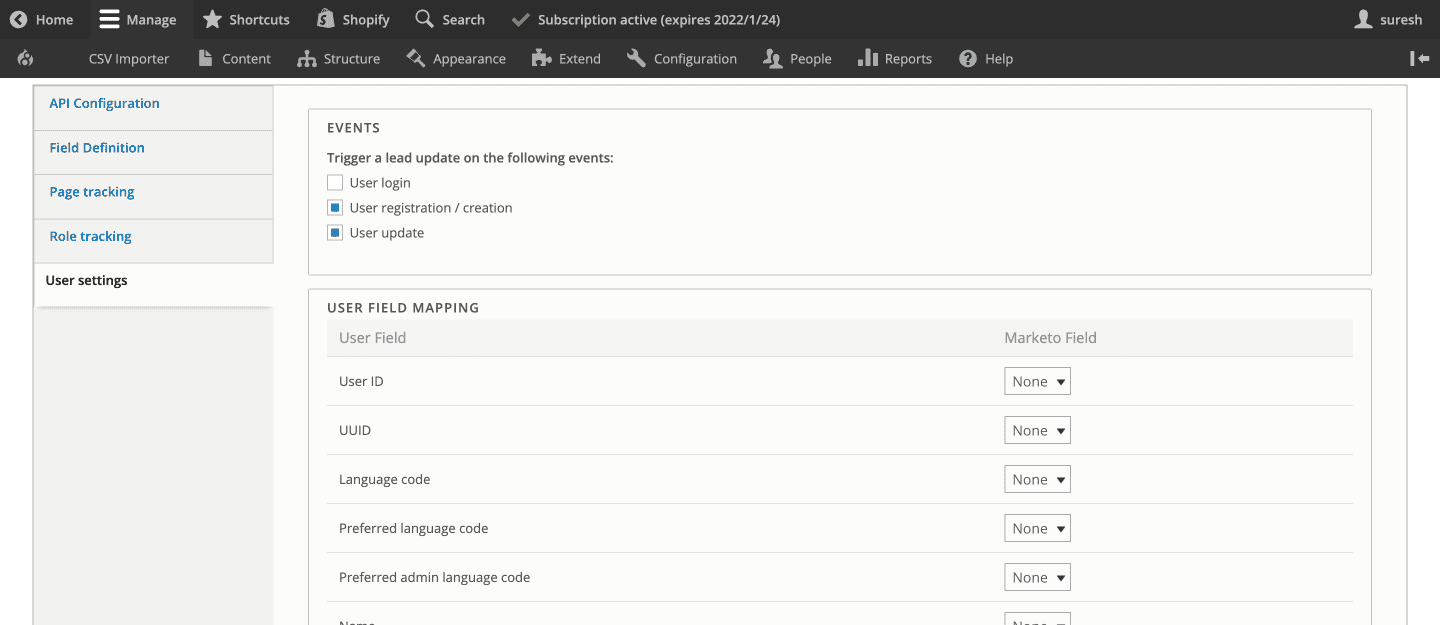
Impostazioni utente
In questa sezione, puoi abilitare un trigger per aggiornare il lead in Marketo durante eventi come un accesso utente, una registrazione/creazione e un aggiornamento del profilo utente. Puoi anche scegliere i campi Utente che dovrebbero attivare l'aggiornamento e mapparlo al campo Marketo.

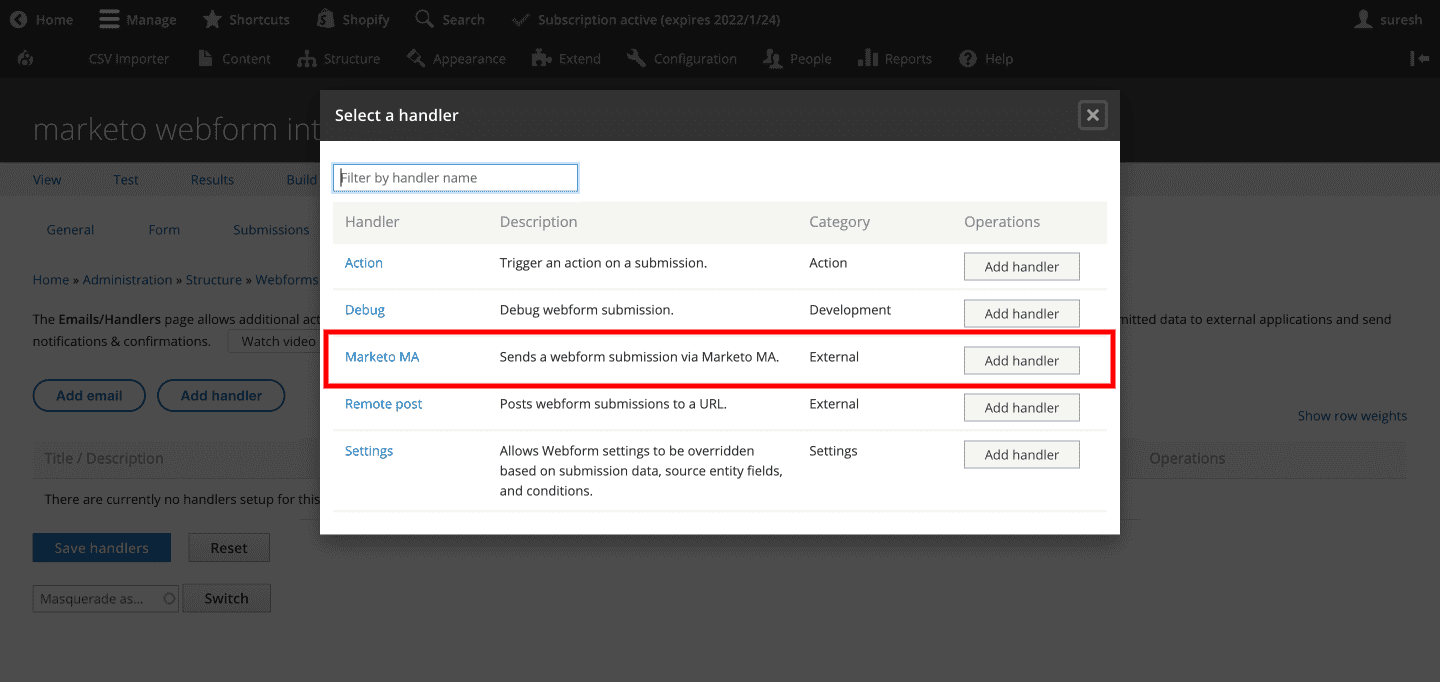
Aggiunta del gestore di moduli Web
Ora seleziona il gestore di moduli web Marketo MA per assicurarti che il lead venga acquisito tramite moduli web e inviato a Marketo.

Questa configurazione ora ti consentirà di aggiungere capacità di acquisizione, tracciamento e nutrimento dei lead sul tuo sito Drupal. Ora sei pronto per inviare lead da Drupal alla tua piattaforma Marketo.
Come configurare un webhook per ottenere dati sui lead aggiornati da Marketo a Drupal
I tuoi contatti possono provenire da diverse fonti. Molti dei tuoi contatti arrivano attraverso il modulo web del tuo sito web, mentre altri possono essere inseriti direttamente nella dashboard di Marketo attraverso diversi canali di marketing.
A volte, i dati utente acquisiti e inviati dal tuo sito Drupal potrebbero essere aggiornati sulla dashboard di Marketo. Cosa succede quando hai bisogno di dati aggiornati in tempo reale da Marketo per personalizzare i contenuti Drupal per quell'utente?
Il caso d'uso
Di recente, il sito Web Drupal del nostro cliente ci ha richiesto di creare un Webhook per le loro esigenze di personalizzazione dei contenuti. Hanno un sistema di accesso singolo in cui i loro utenti possono accedere una volta e possono accedere a più aree del sito come eventi, accesso membri e acquisti. Ora, dopo l'accesso, il contenuto viene personalizzato sul sito Web Drupal in base alla segmentazione del contenuto come dati demografici, livelli di lavoro, ecc. Ciò richiedeva che il nostro sito Drupal avesse dati utente aggiornati che fossero sincronizzati in tempo reale con il loro sistema Marketo.
Una soluzione non molto fattibile sarebbe quella di effettuare una chiamata API per recuperare i dati sui lead da Marketo all'accesso dell'utente. Tuttavia, questo metodo non solo rallenterà il processo, ma si rivelerà anche più costoso in quanto le richieste API vengono fatturate.
La soluzione - Webhook
I webhook sono fondamentalmente richieste API che vengono attivate da eventi specifici. Marketo ti consente di registrare webhook per connetterti a diverse applicazioni di terze parti. Per questo caso d'uso, abbiamo configurato un webhook per ottenere dati in tempo reale da Marketo nel sito Web di Drupal. Immergiamoci nei passaggi intrapresi per implementare webhook per l'integrazione di Drupal Marketo.
Passaggio 1: crea un modulo personalizzato e definisci un percorso per l'API
Innanzitutto, è necessario abilitare il modulo di autenticazione di base HTTP nella configurazione di Drupal.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]Passaggio 2: crea un controller per l'API e archivia i dati nei campi personalizzati
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }Passaggio 3: crea l'integrazione di Webhook e Marketo
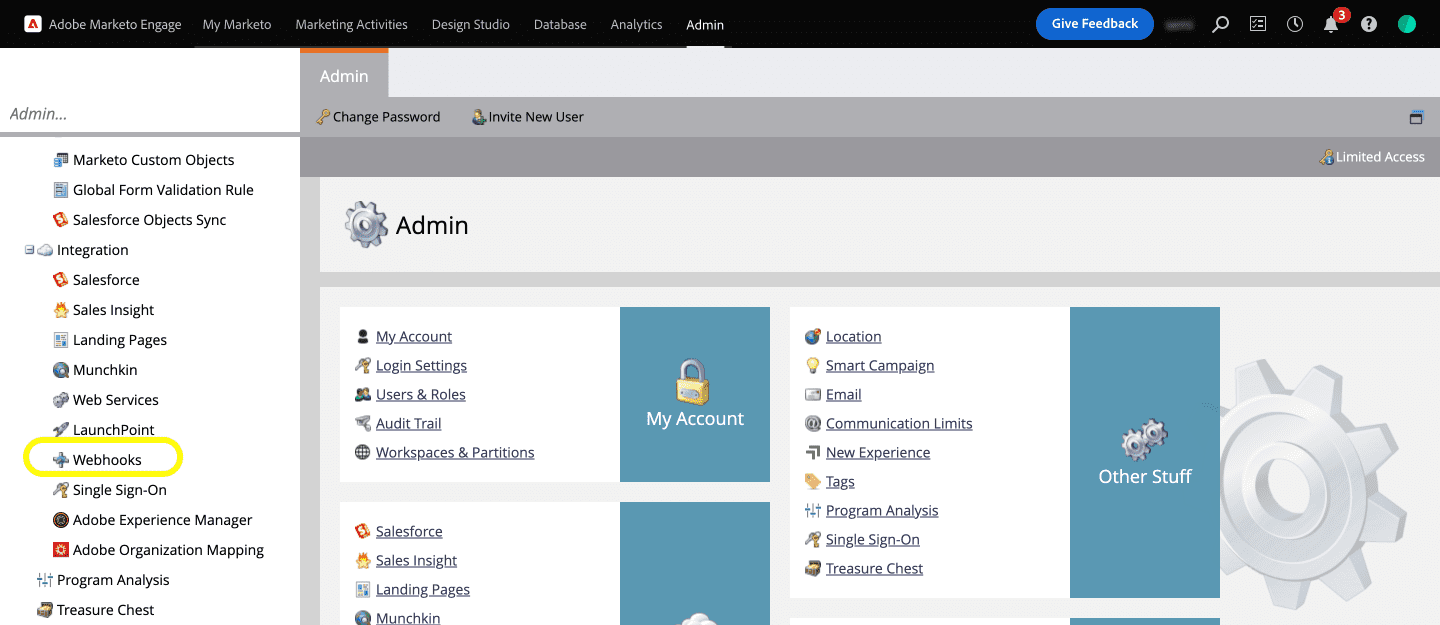
Ma prima dovrai registrare il Webhook. Per registrare il Webhook su Marketo, accediamo prima alla dashboard di Marketo e facciamo clic sull'opzione Webhook nel menu Amministrazione >> Integrazione (come mostrato nella schermata qui sotto).


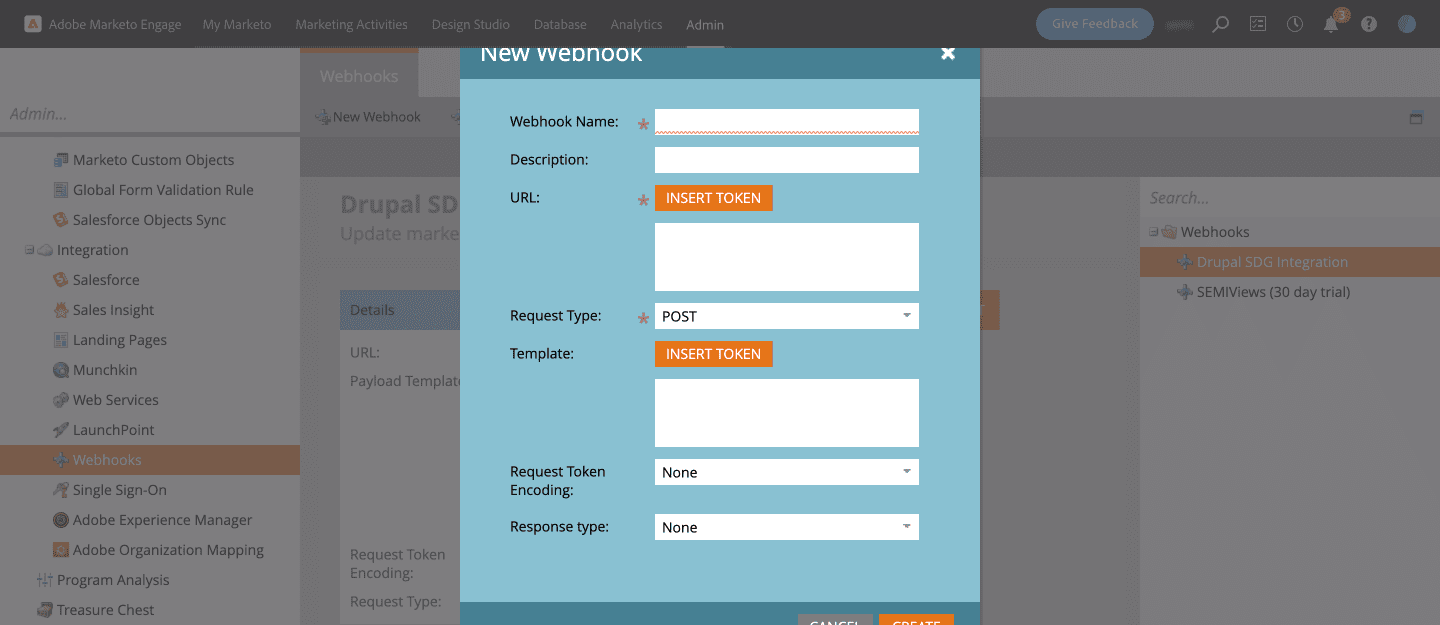
Quindi, crea un nuovo webhook che aprirà una finestra di dialogo in cui puoi inserire dettagli come il nome del webhook, la descrizione, l'URL, il tipo di richiesta, il modello, ecc.

Assegna un nome al Webhook e una descrizione facilmente comprensibile. Immettere l'URL per inviare la richiesta del servizio Web.
Ad esempio, qui:
https://www.specbee.com/webhooks/marketo è l'endpoint API per il nostro webhook
Aggiungi il nome utente e la password Drupal per l'autenticazione di base come indicato di seguito:
https://nomeutente:[email protected]/webhooks/marketo
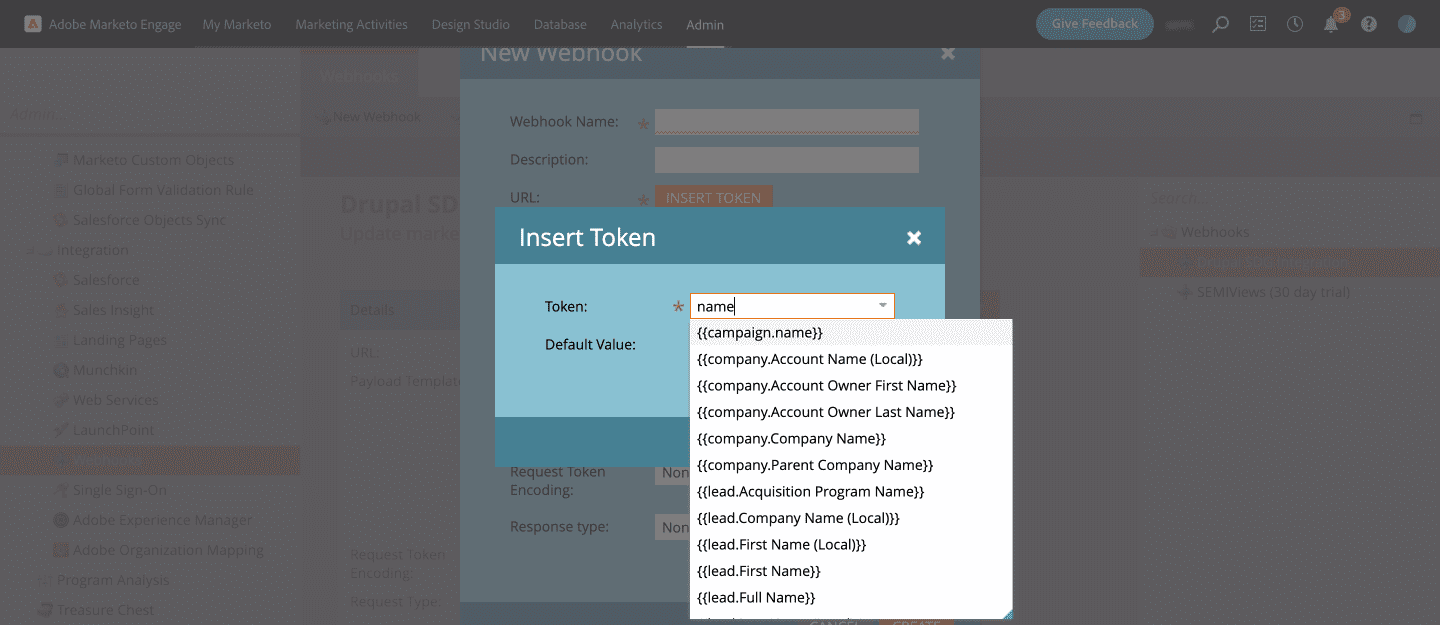
Fare clic sul pulsante Inserisci token accanto a Modello per aggiungere i campi dell'oggetto Marketo che si desidera trasmettere con la richiesta.
Ad esempio: "field_job_function": "{{lead.Job Function:default=NA}}". Imposta il valore predefinito su qualsiasi chiave di tua scelta. 'NA' nel nostro caso. Questo restituirà NA se non ci sono dati.

Passaggio 4: crea una campagna intelligente
Per creare l'integrazione di Webhook Marketo, ora dovrai impostare una campagna intelligente . Puoi definire le tue campagne intelligenti in Marketo che eseguiranno programmi Marketo come chiamare un webhook, inviare e-mail dopo un determinato evento, ecc. La configurazione di una campagna intelligente è composta da tre parti: elenco intelligente, flusso e pianificazione . Dovrai aggiungere il trigger al Webhook in Smart List.
- In Attività di marketing e all'interno del tuo programma, crea una nuova campagna intelligente.
- Assegna un nome e una descrizione alla campagna intelligente. Qui l'abbiamo chiamata Integrazione Drupal .
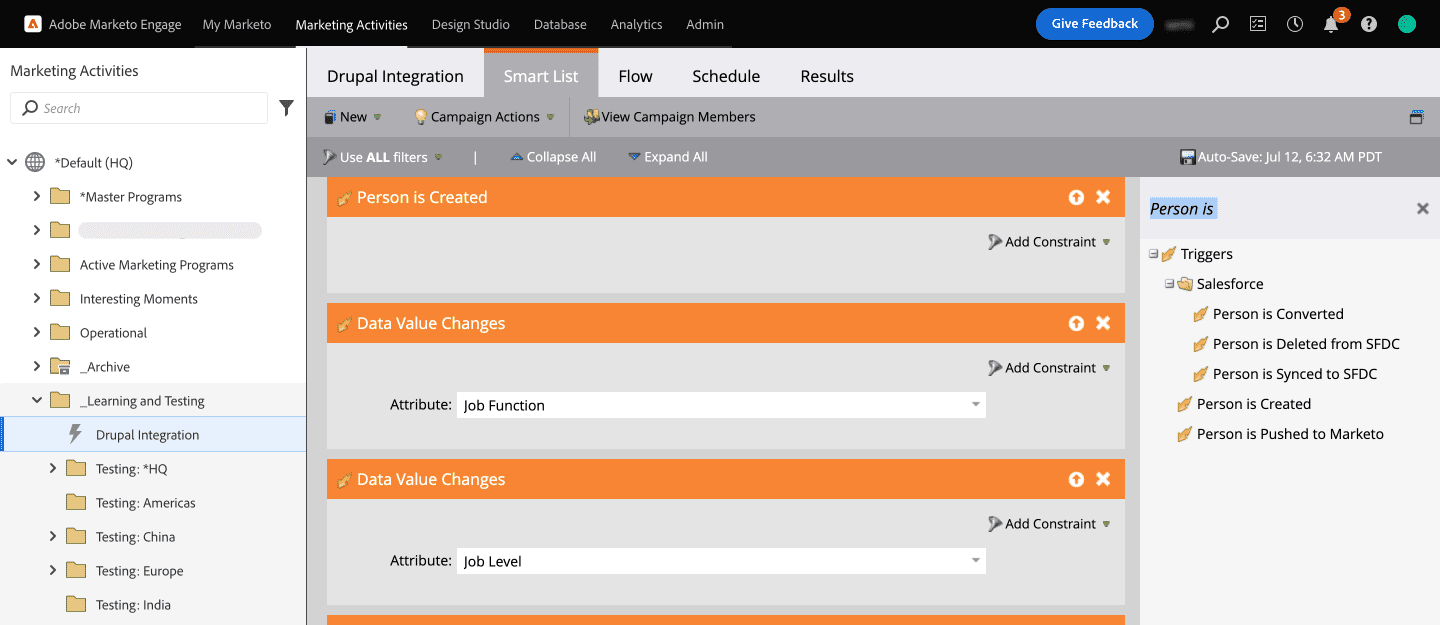
- Sotto Smart List, troverai tutti i Trigger disponibili. Trascina e rilascia i trigger di cui hai bisogno nella Smart List. Qui, abbiamo selezionato il trigger Persona creata , ma questo si attiverà solo quando viene creato un nuovo lead. Per risolvere questo problema, andiamo avanti e aggiungiamo un altro trigger per le modifiche al valore dei dati in modo che venga attivato quando è presente un aggiornamento nei dati del lead.
- Abbiamo selezionato gli attributi Job Function e Job Level in Person per attivare il webhook (come mostrato nella schermata qui sotto).

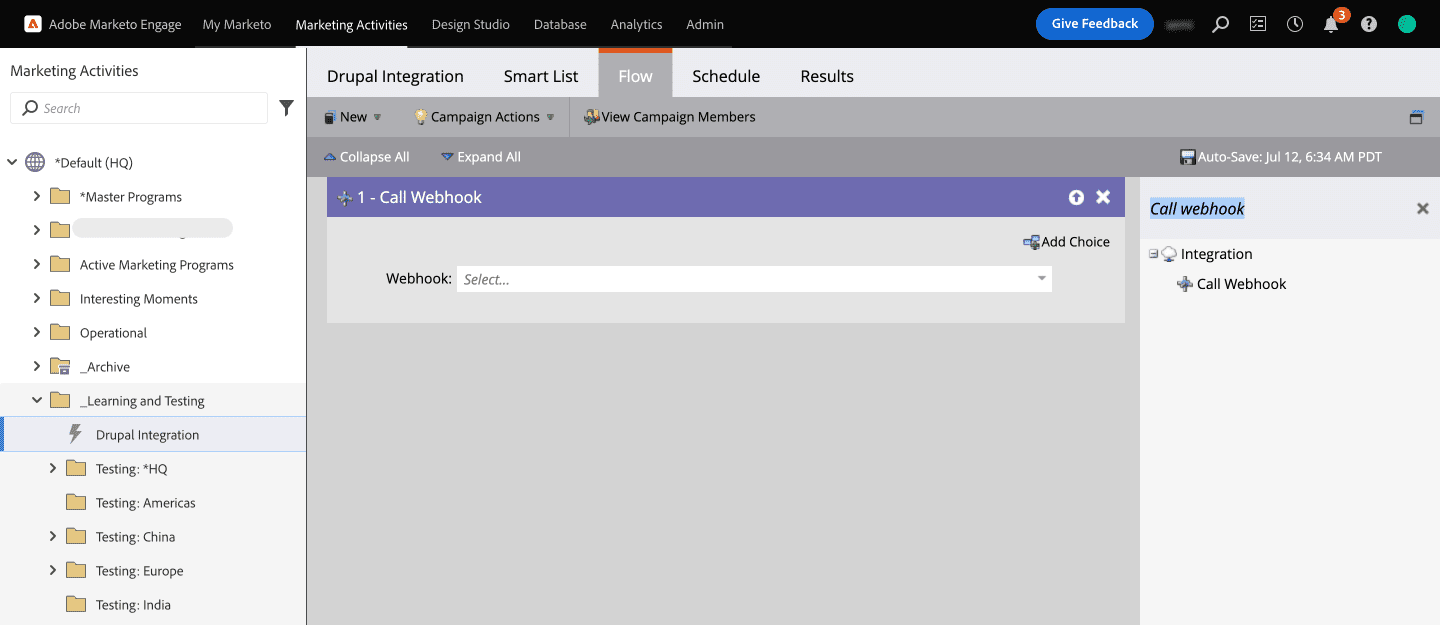
- Ora è il momento di chiamare il Webhook. Fare clic su Flusso e selezionare l'azione del flusso Chiama Webhook nel riquadro di destra e trascinarla nel flusso. Seleziona il nome del Webhook che hai creato.

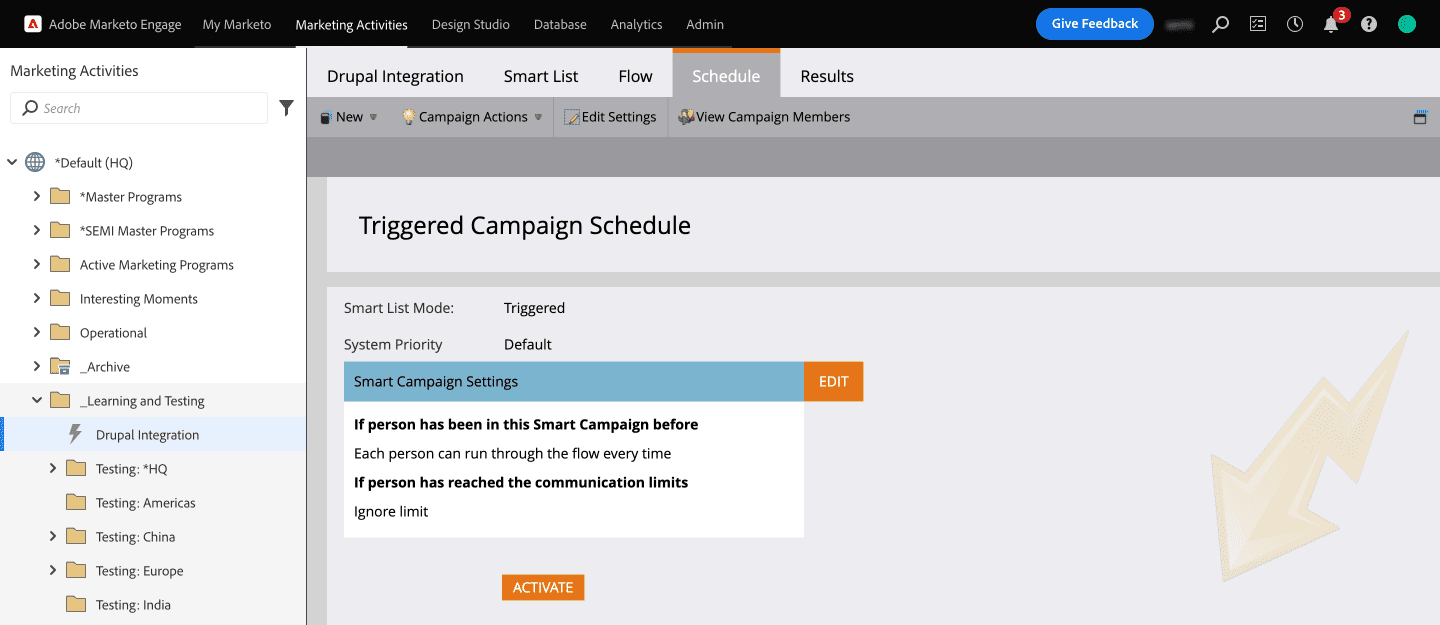
- Ora che hai creato la campagna per chiamare il Webhook, pianifichiamola.

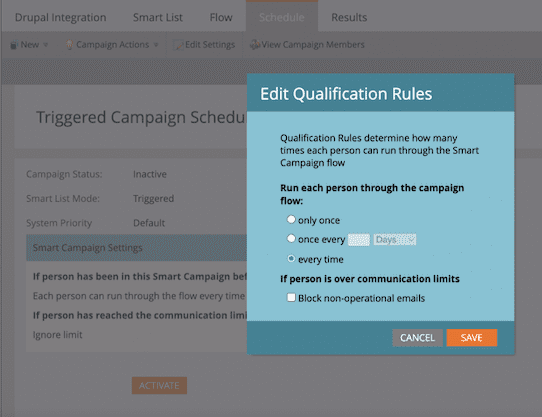
- Nelle Impostazioni della campagna intelligente, fai clic sul pulsante Modifica per impostare la frequenza con cui desideri che la campagna venga eseguita. Per il nostro caso d'uso, abbiamo selezionato "ogni volta" poiché volevamo che il webhook si attivasse ogni volta che i dati di un lead vengono aggiornati. Salva quell'impostazione e fai clic su ATTIVA.

Passaggio 5: provalo!
La tua campagna è ora pronta per il test. Potrai vedere tutte le attività, ovvero il numero di chiamate al Webhook e altri dettagli nella scheda Risultati della campagna Smart.
Quindi, idealmente, quando crei un nuovo lead (Persona) o aggiorni il campo Livello di lavoro o Funzione del lavoro di un lead esistente, dovrebbe chiamare il Webhook e ottenere il lead aggiornato anche nel database del tuo sito Web Drupal.
Questo articolo non sarebbe stato possibile senza l'aiuto di Prashanth! Grazie!
Pensieri finali
Le piattaforme di automazione del marketing come Marketo possono essere un'aggiunta preziosa alla strategia di marketing di qualsiasi organizzazione per aiutare a coinvolgere, coltivare e, infine, convertire i lead. L'uso di Drupal come sistema di gestione dei contenuti semplifica queste attività. In questo articolo, oltre a mostrarti come integrare Marketo con Drupal, abbiamo anche spiegato come configurare webhook che possono consentirti di ottenere dati sui lead aggiornati da Marketo a Drupal. Hai bisogno di aiuto per personalizzare le integrazioni di Drupal con Marketo o qualsiasi altra applicazione di terze parti? Saremmo felici di aiutarti!
