Magento senza testa nel 2022: tutto spiegato + migliori esempi
Pubblicato: 2022-04-04Sommario
Headless si riferisce a un'architettura di sito Web che separa il front-end dal back-end per ottenere la massima flessibilità e agilità. Il termine guadagna popolarità poiché molti marchi famosi decidono di andare senza testa mentre i tecnici e gli esperti di eCommerce lo chiamano "il futuro dell'eCommerce".
Ma cosa significa davvero per i possessori di Magento? In che modo questa tecnologia può aiutare in modo specifico a migliorare le vendite di Magento e far crescere le attività? Scopriamolo.
Cos'è l'architettura Magento Headless?
Magento è tradizionalmente una piattaforma monolitica, il che significa che il back-end e il front-end si attaccano strettamente l'uno all'altro come mattoni e cemento. L'architettura headless utilizza il backend Magento come sistema di gestione dei contenuti. Nel frattempo, il frontend è disaccoppiato da Magento per una maggiore personalizzazione che non è limitata alla piattaforma.
Per capire in che modo un negozio Magento senza testa si differenzia da uno tradizionale, è fondamentale imparare le differenze fondamentali tra l'architettura senza testa e quella monolitica.
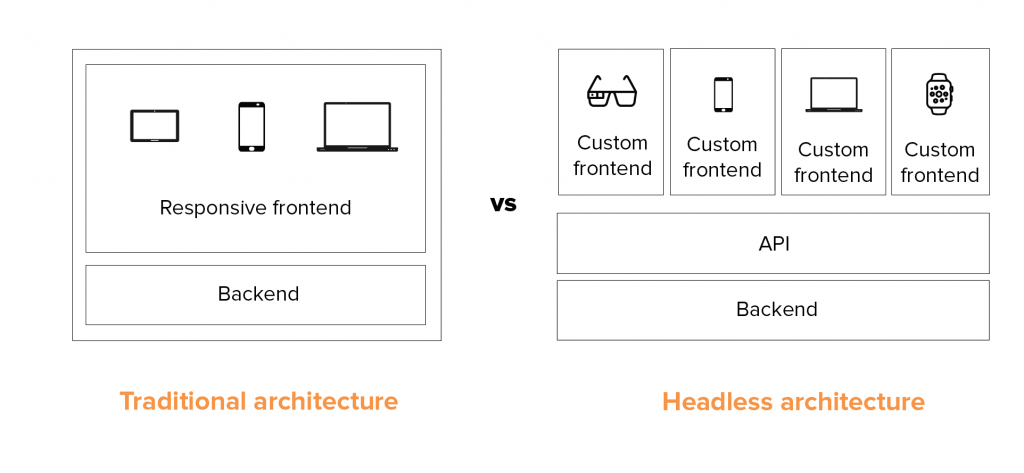
Architettura senza testa rispetto a quella predefinita

Per l'approccio tradizionale, tutto funziona in un blocco solido, un cambiamento influenzerà un altro. I frontend sono spesso reattivi. Ciò significa che esiste solo un design front-end per un rispettivo back-end e questo design è realizzato per essere visualizzato proporzionalmente su varie dimensioni dello schermo per ottimizzare UI e UX.
Nel frattempo, per l'approccio headless , il backend e il frontend sono separati l'uno dall'altro utilizzando l'API come bridge. Puoi collegare un backend con vari frontend e viceversa.
Ulteriori informazioni: CMS senza testa vs CMS tradizionale?
Vantaggi del commercio senza testa per i negozi Magento
Architettura senza testa e Magento si completano a vicenda come patatine fritte e ketchup. Mentre la natura open source di Magento consente all'architettura headless di raggiungere il suo pieno potenziale, un CMS headless compensa il lungo tempo di sviluppo di Magento.
Vediamo i vantaggi di trasformare il tuo negozio Magento nel modello senza testa:
Migliore esperienza omnicanale
In breve, headless ti consente di espanderti a più canali, in un modo più unificato.
Puoi testare nuovi posti per commercializzare i tuoi prodotti. Non si limita solo a siti Web, dispositivi mobili e tablet, ma offre opportunità per dispositivi non convenzionali come Billboard, Apple Watch, dispositivi IoT, ecc. La cosa migliore con un CMS senza testa è l'unificazione dei contenuti. Tradizionalmente, è necessario utilizzare dashboard di amministrazione diversi per caricare contenuti sul sito del browser, sulle app mobili e su altri dispositivi. Per l'approccio senza testa, tutti gli schermi sono collegati al CMS Magento. Pertanto, il caricamento dei contenuti può essere eseguito rapidamente, con un messaggio di branding unificato inviato su tutti i dispositivi.
Inoltre, i frontend per i negozi tradizionali sono spesso reattivi, il che significa che viene applicato un design per schermi diversi. Con la tecnologia headless, puoi progettare frontend diversi per schermi mobili, desktop e altri in particolare, ottimizzando la migliore esperienza per ogni dispositivo.
Personalizzazione più flessibile
Per una piattaforma open source come Magento, la personalizzazione e la manutenzione richiedono grandi sforzi di codifica. Una modifica inconsapevole può causare bug ed errori. Tuttavia, una volta che il backend è disaccoppiato dal frontend, è più facile apportare modifiche al frontend senza influire sul backend e viceversa.
I programmatori possono facilmente testare nuove funzionalità, aggiungere nuove tecnologie al frontend senza preoccuparsi di ciò che sta accadendo nel backend. Inoltre, diversi gruppi di team possono anche lavorare su diverse parti del sito Web Magento contemporaneamente senza problemi.
Crea vetrine con libertà
Per quanto riguarda i design delle vetrine, i negozi Magento tradizionali si basano su temi predefiniti
D'altra parte, per i frontend headless, è libero di creare design UI e UX unici basati su framework o linguaggi di programmazione favorevoli. Sebbene all'inizio il processo richieda tempo, una volta completata la creazione, i programmatori possono facilmente modificare il frontend senza alcuna restrizione sul tema.
Anche l'utilizzo di uno strumento di creazione di pagine per frontend senza testa è una scelta eccellente. I proprietari dei negozi possono trascinare e rilasciare rapidamente le vetrine, aggiungere un pulsante o regolare i layout in pochi minuti senza bisogno di alcuna codifica.
Migliore personalizzazione e localizzazione
La gerarchia dei contenuti di Magento consente ai proprietari dei negozi di creare più siti Web e vetrine per diversi gruppi di clienti, il che è un ottimo inizio per il marketing della personalizzazione. Un sito Web Magento senza testa, con tempi di sviluppo, unificazione dei contenuti e flessibilità front-end migliori, porta la personalizzazione a un livello superiore.
Gli sviluppatori possono creare vetrine più velocemente per diversi segmenti nazionali, così il team di marketing può creare contenuti più velocemente. Inoltre, l'integrazione del frontend con l'intelligenza artificiale e l'apprendimento automatico può essere eseguita senza problemi. Pertanto, puoi raccogliere dati utili e fornire testi e immagini altamente mirati.
Pertanto, puntando a una localizzazione profonda, molti marchi internazionali adottano un approccio senza testa alla loro strategia di espansione in nuovi territori.
Maggiore velocità
Man mano che frontend e backend sono separati, diventano più leggeri, quindi tendono a caricarsi più velocemente. Inoltre, poiché la personalizzazione è più flessibile, gli sviluppatori potrebbero trovare più semplice ottimizzare la velocità del sito per un sito Magento senza testa.
Inoltre, il commercio senza testa e l'app Web progressiva (PWA) spesso vanno di pari passo. Normalmente, le vetrine PWA sostituiranno il frontend originale e si collegheranno a un backend Magento per migliorare le prestazioni. PWA utilizza la tecnologia Service Worker per la memorizzazione nella cache a livello di dispositivo, che può aiutare a velocizzare i siti Web da due a quattro volte più velocemente.
Ulteriori informazioni: Cos'è l'app Web progressiva?
E gli svantaggi?
Richiede più sforzi di sviluppo
Costruire un sito Magento senza testa è più complicato che creare un normale negozio. Richiede la creazione di temi e API personalizzati o anche di funzionalità personalizzate.
Per questo motivo, anche la manutenzione di un negozio Magento senza testa richiede uno sforzo maggiore. Richiede un team di sviluppatori interno capace, altrimenti devi fare affidamento su un'agenzia Magento per mantenere il tuo sito web funzionante senza intoppi.
Ritardo nel time-to-market
A causa della quantità di lavoro di personalizzazione e dell'alto livello tecnico coinvolto, normalmente ci vuole più tempo per avviare un negozio senza testa.
Mentre gli sviluppatori possono completare un sito Web Magento entro 1 mese, un negozio Magento senza testa di base richiede circa 2 mesi prima della distribuzione.
Più costoso
Un lavoro più duro e più ore di progetto portano inevitabilmente a costi più elevati. Ecco perché l'architettura headless è nota per essere più popolare per le aziende.
Le PMI che pensano di andare senza testa devono riflettere attentamente su quali tipi di personalizzazione e tecnologia sono necessari in modo che lo sviluppo non superi il budget.
I migliori esempi senza testa di Magento 2
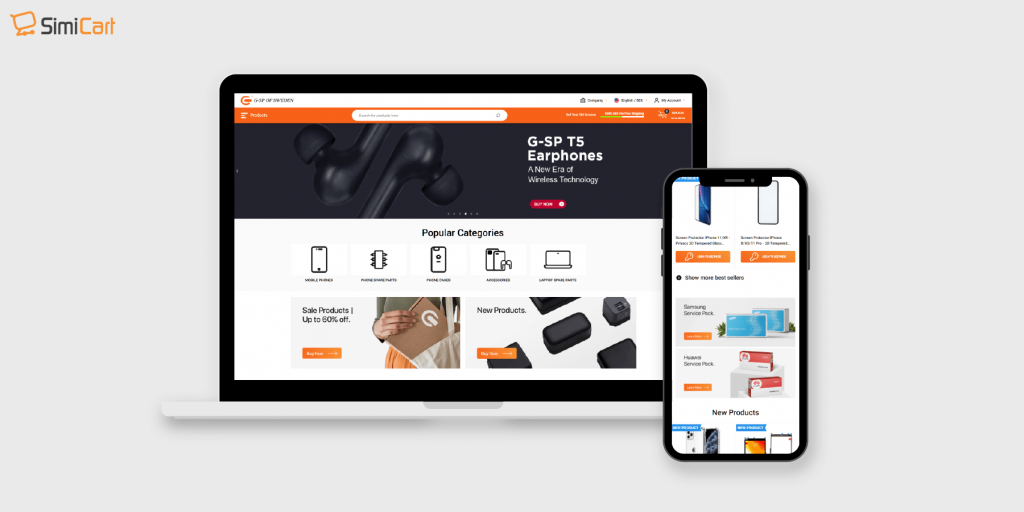
1. G-SP

G-SP è uno dei principali negozi di eCommerce che vendono pezzi di ricambio e accessori digitali. Fondata nel 2009, questa azienda svedese ha ora uffici in Svezia, Olanda e Cina, con oltre 10.000 prodotti.
Come molti negozi Magento, hanno dovuto affrontare problemi con le prestazioni e la stabilità del sito, quindi hanno optato per PWA senza testa per rafforzare le loro conversioni online e rimanere all'avanguardia nel gioco.
L'implementazione di PWA senza testa ha aumentato la velocità del loro sito mobile di 2,7 volte. Allo stesso tempo, è garantita un'esperienza fluida su tutti i dispositivi. Ciò è particolarmente cruciale per un sito Magento complicato con molte integrazioni di plugin e categorie come G-SP.
- Backend: Magento
- Frontend: SimiCart PWA
>> Trasformazione PWA di G-SP: prima e dopo
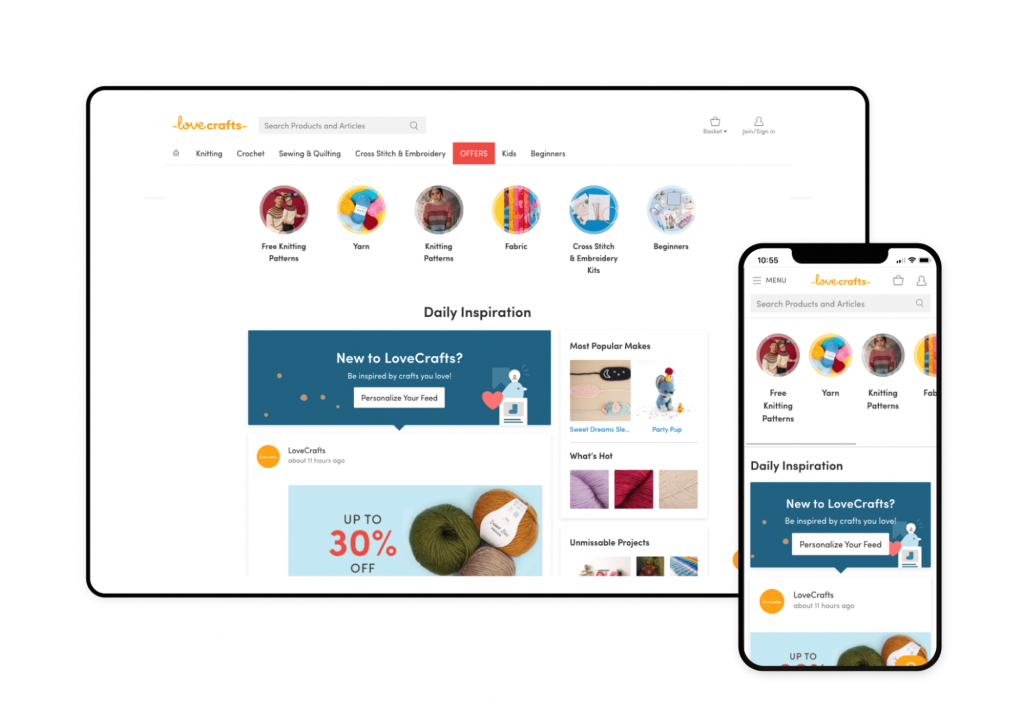
2. Ama l'artigianato

(credito/Vue Storefront)
La home page di LoveCraft assomiglia a un feed di Instagram, allo stesso modo, i profili dei loro creatori sembrano una pagina dell'account Instagram. Questo design unico ha senso dal momento che il proprietario dell'azienda non ha immaginato il proprio sito Web esclusivamente come un negozio di e-commerce. Oltre al suo scopo di vendita, LoveCrafts funge da hub della comunità per gli artigiani per trovare idee e ispirazioni.

Visualizzare questi due aspetti di un'attività su un sito Web richiede un'elevata flessibilità e LoveCrafts ha da tempo riconosciuto la tecnologia senza testa come soluzione per il suo negozio Magento.
La tecnologia senza testa consente agli utenti di abbracciare la modularità. Per questo approccio, le funzionalità di eCommerce sono suddivise in moduli e possono essere aggiunte o rimosse facilmente senza influire sul sistema esistente.
Questo approccio ha permesso loro di scegliere solo le caratteristiche che contano. Inoltre, possono aggiungere nuove funzionalità in modo incrementale, durante il test A/B se ai loro clienti piacciono le nuove funzionalità. Il risultato è un sito Web efficace altamente ottimizzato per il pubblico di destinazione.
- Backend: Magento
- Front-end: Vetrine Vue
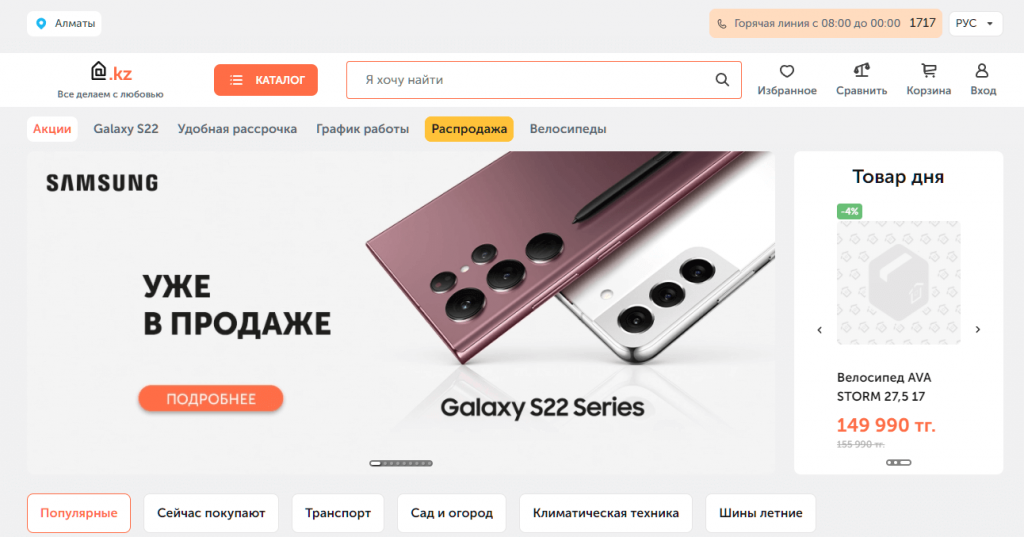
3. Tecnologia

Technodom è uno dei più grandi rivenditori dell'Asia centrale. Con un lordo annuo di 800 milioni di dollari, il gigante ha circa 9.000 dipendenti, oltre 60.000 prodotti e 4.000 categorie.
In superficie, il sito Magento senza testa impressiona con caricamenti inferiori al secondo grazie alla soluzione di pre-rendering di PWA. Secondo ScandiPWA, le pagine delle categorie caricano meno di 1 secondo e le pagine dei prodotti caricano meno di 200 ms.
Negli strati più profondi, il back-end di Technodom è integrato con Akeneo PIM (Product Information Management) ed ESB (Enterprise Service Bus), che sono essenziali per le aziende per gestire e distribuire il proprio database in modo efficiente.
Inoltre, i livelli di dati sono collegati direttamente al frontend PWA per consentire la raccolta avanzata dei dati e l'attivazione di eventi. Pertanto, il reparto marketing di Technodom ha il grande potere di coprire interamente il percorso dei propri clienti e fornire contenuti altamente personalizzati.
È significativo che tutti i processi di sviluppo, inclusi PWA, PIM, ESB, la migrazione dei dati siano terminati entro 6 mesi. Grazie all'architettura headless, è possibile eseguire diverse attività in flussi diversi contemporaneamente.
- Backend: Magento
- Frontend: ScandiPWA
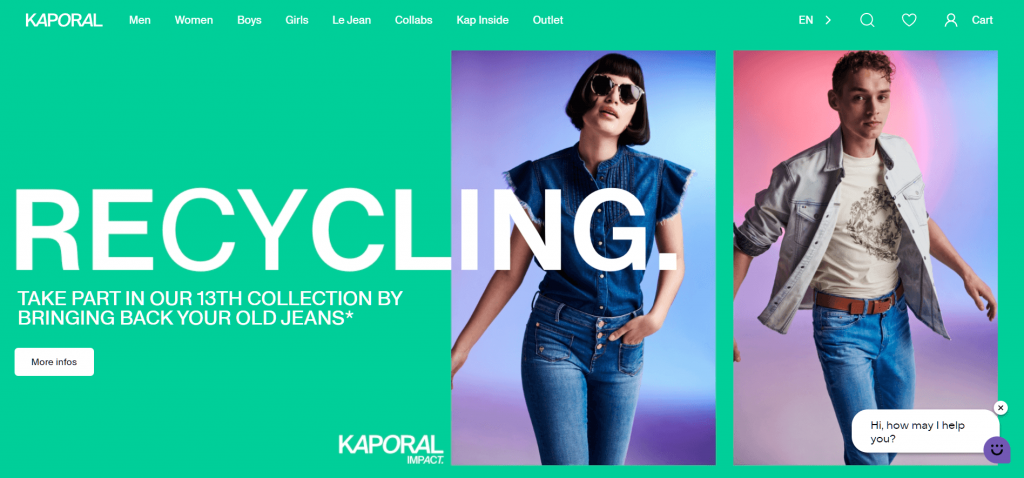
4. Caporale

A partire dal 2004, Kaporal mantiene la sua passione per i jeans e solo i jeans. Come molte aziende Magento di lunga data, quando Magento 1 ha affrontato la fine del suo ciclo di vita, hanno lottato con gli aggiornamenti e la migrazione.
Passare di livello a Magento 2 con una vetrina PWA senza testa è stata la soluzione di Kaporal per battere la bassa velocità e le scarse prestazioni mobili. Ancora meglio, la nuova vetrina ha concesso loro una grande libertà di creare esperienze utente al servizio delle loro idee di marketing.
Tuttavia, la parte più impressionante è la flessibilità della tecnologia senza testa. Prendendo l'approccio del commercio componibile noto anche come modularità, è più facile che mai combinare diverse soluzioni aziendali in un'unica piattaforma senza interruzioni.
- Backend: Magento 2
- Frontend: FrontCommerce
5. Profumo Tauer

A differenza di molti altri esempi in questo elenco, Taur Perfume non è un'azienda a livello aziendale, ma un'attività individuale appassionata che vende i suoi prodotti artigianali tramite negozi di eCommerce e alcuni mercati.
Il loro Magento 1.9 non è stato in grado di ottimizzare le conversioni mobili, il che è stato un enorme spreco per l'azienda. Hanno deciso di sostituire l'attuale frontend con un nuovo frontend PWA senza testa per migliorare la situazione. Anche la nuova facciata del negozio è stata ridisegnata per fornire una migliore UX.
Mentre l'aggiornamento a Magento 2 sembra essere una scelta ovvia per i negozi Magento 1, se ciò significa molte seccature, passare a una vetrina PWA senza testa potrebbe essere un'ottima soluzione.
L'esempio del profumo Tauer mostra che un negozio Magento 1 con PWA senza testa e ottimizzazione personalizzata può comunque funzionare bene e soddisfare le esigenze delle aziende. Inoltre, se un giorno i commercianti Magento decidono di passare a Magento 2, il frontend PWA può connettersi immediatamente con il tuo nuovo backend senza problemi.
- Backend: Magento 1
- Frontend: FrontCommerce
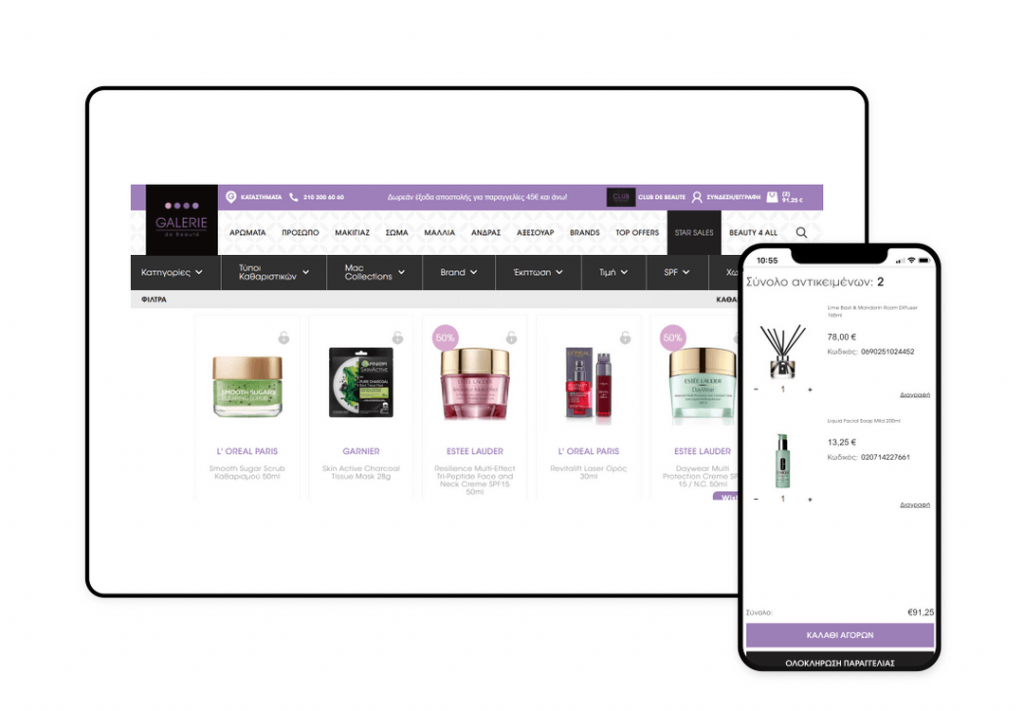
6. Galleria di bellezza

Galerie de beaute, un marchio di cosmetici greco, è arrivato con successo a 50 negozi fisici in meno di 2 decenni. Mentre stavano progettando di aprire i loro primi negozi internazionali, era anche giunto il momento di perfezionare il loro sito Magento e affrontare i suoi problemi cruciali.
Il sito è stato lamentato per essere lento. Inoltre, l'azienda ha riscontrato la necessità di una UX più flessibile per soddisfare le richieste in continua evoluzione dei propri clienti esperti di tecnologia.
Il disaccoppiamento del sito e l'utilizzo di una vetrina PWA senza testa possono risolvere tutti questi problemi.
Di conseguenza, hanno una vetrina fulminea che garantisce prestazioni di prim'ordine su tutti i dispositivi e un design unico che può essere regolato frequentemente. La versatilità dell'architettura headless garantisce inoltre che, indipendentemente dai cambiamenti che la loro attività dovrà apportare in futuro, può essere realizzata senza limitazioni.
Alcuni numeri significativi:
- +50% tempo di caricamento della pagina
- + 35% di tasso di conversione
- +110% di entrate mobili
Ripartizione architettura:
- Backend: Magento 2
- Front-end: Vue Storefront PWA
Quanto costa lo sviluppo senza testa di Magento?
Trovare un costo generale per rendere senza testa un sito Magento è complicato perché dipende dalla complessità del progetto e dal numero di attività coinvolte.
Tuttavia, puoi lavorare per ottenere un numero stimato affidabile pensando a ciò di cui hai bisogno per la trasformazione del tuo sito.
Questi sono i fattori che influiscono sul costo di un negozio Magento senza testa:
- Design di vetrine: quante vetrine vuoi creare? Quanto sono complicate le tue idee per UI e UX? Hai bisogno di servizi di progettazione? Hai intenzione di acquistare temi, utilizzare un generatore di pagine o crearlo da zero?
- Implementazione PWA: utilizzerai PWA per la tua vetrina senza testa per migliorare le prestazioni e l'esperienza mobile.
- Integrazione personalizzata: è necessario aggiungere più funzionalità (ad es. un nuovo gateway di pagamento, lettori di codici a barre, ecc.). In caso contrario, è necessario integrarsi con altre soluzioni aziendali (ad es. automazione del marketing, ERP, CRM, PIM, ecc.).
- Personalizzazione API: più complicata è la vetrina, più l'API deve essere personalizzata per connettersi perfettamente con il backend.
In generale, un sito Web Magento senza testa può costare da $ 3.000 a oltre $ 100.000 . Per un'implementazione di base, una piccola impresa potrebbe dover pagare da $ 3.000 a $ 35.000 per un negozio Magento senza testa decente con PWA.
Inoltre, per quanto riguarda il tempo, lo sviluppo di un negozio Magento senza testa può richiedere da 1 mese a 6 mesi . Ancora una volta, questo dipende dall'ambito del progetto.
Il mio negozio Magento dovrebbe andare senza testa?
Dato che stai leggendo questo articolo, è ovvio che l'architettura senza testa ha alcuni vantaggi promettenti per il tuo negozio Magento. Tuttavia, quando si tratta del momento della verità, ci vuole un sacco di pesi su e giù.
Per semplificarti le cose, se rientri in almeno una di queste categorie, è molto probabile che l'architettura headless sia l'ideale per la tua attività:
- Vuoi migliorare le prestazioni mobili e l'esperienza utente
Se il tuo attuale negozio Magento ha problemi di velocità che ti impediscono di migliorare il tasso di conversione mobile, potresti considerare di passare a PWA senza testa.
L'architettura senza testa e le vetrine PWA sono una coppia potente che batte le scarse prestazioni e l'esperienza utente lenta per aumentare la conversione mobile.
- Cerchi flessibilità e sperimentazione
Che si tratti di una nuova tecnologia, di un'idea UI/UX unica o di un nuovo software aziendale, puoi crearlo/integrarlo in un lasso di tempo molto più breve. Inoltre, se non sei soddisfatto delle regolazioni, rimuoverle dai tuoi sistemi attuali può essere eseguita in un attimo senza mal di testa.
- Stai pianificando di espanderti a livello internazionale
La tecnologia headless consente uno sviluppo e una consegna dei contenuti più rapidi, oltre a una migliore flessibilità per la localizzazione e la personalizzazione. Questi sono fattori potenti che aiutano un'azienda a espandersi con successo in altri paesi.
- Aggiorna costantemente i tuoi contenuti
L'indipendenza tra il front-end e il back-end ti consente di regolare liberamente il tuo front-end senza preoccuparti del back-end. Ad esempio, puoi aggiungere nuove funzionalità di frontend (ad esempio uno strumento di tracciamento dei dati) e modificare layout ed elementi di pagina mentre il tuo team di sviluppo sta integrando un sistema di gestione degli ordini sul backend.
Questo è utile soprattutto se aggiorni frequentemente i contenuti del tuo sito web.
- Desideri trovare una soluzione per ottenere la massima efficienza e unificazione dei dati per il tuo business aziendale.
Utilizzando API personalizzate, il tuo negozio Magento senza testa può funzionare con soluzioni esterne come PIM, ERP come un incantesimo per massimizzare le operazioni aziendali e ottenere il massimo dai tuoi dati e risorse. Ad esempio, i contenuti per siti Web, app e altro possono essere gestiti in un unico back-end, puoi integrarli e sincronizzarli con Amazon senza problemi, ecc.
Vai senza testa con SimiCart
La concorrenza nello spazio digitale è feroce al giorno d'oggi e le aziende trovano sempre un modo per essere più eccellenti. Andare senza testa rende un negozio Magento più veloce, più potente e più flessibile. Ci auguriamo che questo articolo spieghi l'architettura senza testa e se va bene per il tuo negozio Magento.
Se il senza testa è sicuramente ciò di cui la tua azienda ha bisogno in questo momento, lascia che il nostro esperto ti aiuti a realizzare un negozio Magento PWA senza testa il più velocemente possibile.
