Ottimizzazione della velocità di Magento 2: la ricerca dimostra che la funzionalità predefinita è sufficiente
Pubblicato: 2019-07-05Sommario
- introduzione
- Ambiente di prova
- Capitolo 1. Configurazione di Magento e configurazione del server
- Gzip
- Minimizza Js e CSS
- Unisci Js e unisci CSS
- Pacchetto JS
- Pacchetto JS avanzato
- HTTP/2
- Sposta il codice JS in fondo alla pagina
- Minimizza HTML
- Capitolo 2. Strumenti aggiuntivi
- Estensioni di terze parti: Minimizza/Unisci JS/CSS/HTML | Pacchetto JS
- Diminuisci la dimensione dell'immagine
- Immagine di caricamento pigro
- Invece di parole finali
- Informazioni su Bundle JS
- PS AMP
introduzione
Secondo Statista, il numero di utenti di telefoni cellulari nel mondo dovrebbe superare la soglia dei cinque miliardi nel 2019. A tale proposito, Google attribuisce la massima importanza alla velocità di caricamento del sito sui dispositivi mobili. Questo parametro influenza senza dubbio il ranking dei risultati di ricerca. Inoltre, il tempo di caricamento rapido del sito Web aumenta la conversione poiché i siti evitano di perdere utenti ricoverati.
Nella prima parte di questo articolo, cercheremo di capire e mostrare se è possibile accelerare il tempo di caricamento della pagina Magento 2 utilizzando mezzi standard o meno e, soprattutto, definire quanto siano efficaci questi mezzi.
Nella seconda parte, forniremo una panoramica dell'efficacia di soluzioni e approcci di terze parti.
Ambiente di prova
Tutte le misurazioni verranno effettuate in Chrome Audit con limitazione "Per dispositivi mobili con simulazione Fast 3G":

Nella revisione verrà utilizzato Magento 2.3.1 spiegato nel contenitore Docker. Questo ci permetterà di isolare le risorse.
Misureremo le prestazioni nella modalità di produzione con la cache integrata completamente abilitata.
I test verranno effettuati su tre pagine del sito: principale, di prodotto e di categoria. Per ciascuna di questa pagina, eseguiremo i controlli di audit tre volte. Verrà selezionato un risultato medio del test.
Poiché non eseguiremo test di carico ― mentre il tempo di caricamento delle pagine sul lato client in un browser sarà trattato principalmente in questo articolo ― le versioni MySQL e PHP non verranno specificate. Non sarà il risultato in termini assoluti ma la differenza di prestazioni tra le varie configurazioni sarà per noi di primario interesse.
Come è possibile accelerare il tempo di caricamento della pagina utilizzando Magento standard e mezzi server?
Soprattutto, ciò può essere ottenuto riducendo la dimensione dei dati inviati o il numero di richieste. Continua a leggere per approfondimenti più dettagliati.
Capitolo 1. Configurazione di Magento e configurazione del server
Gzip
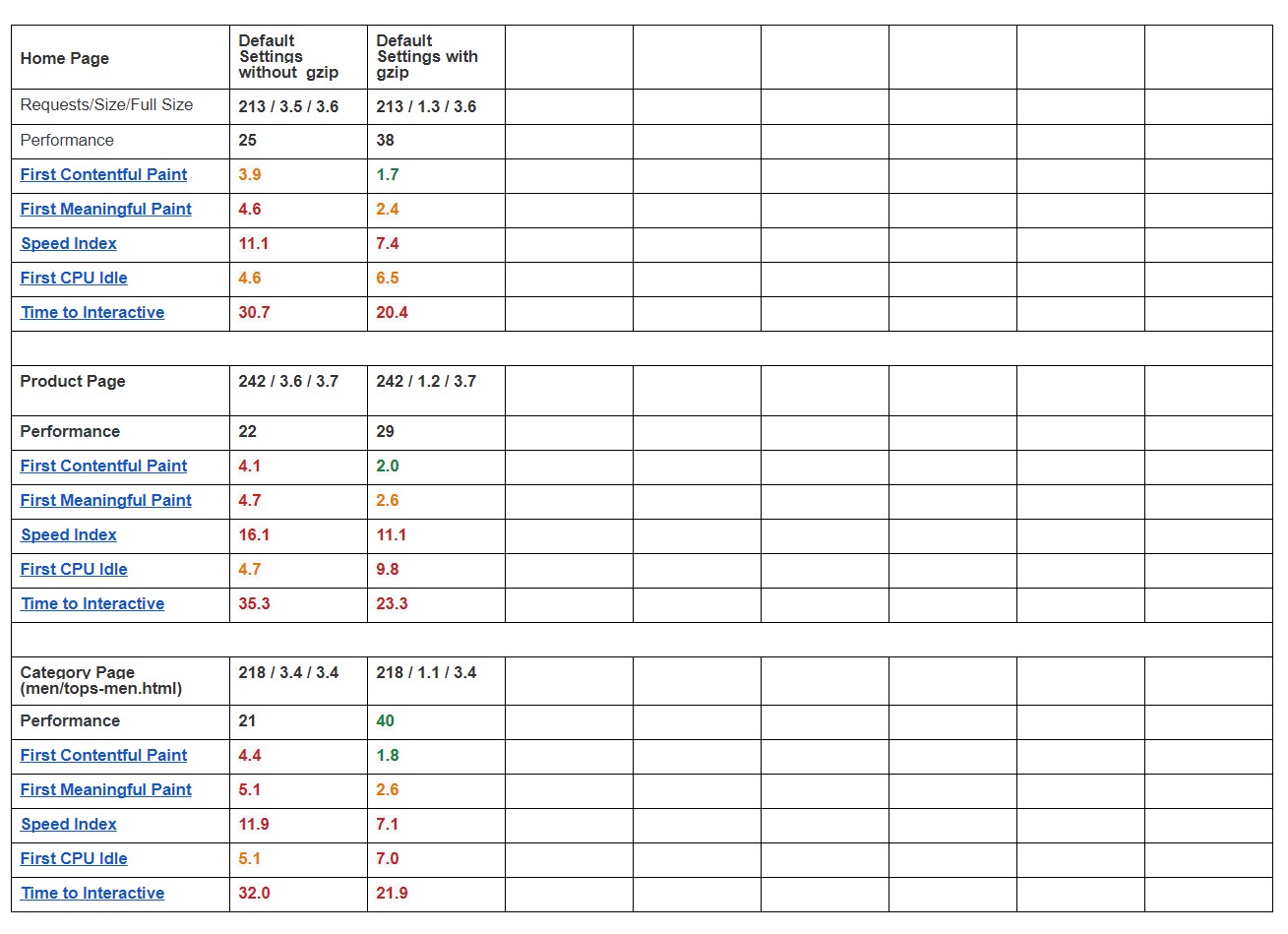
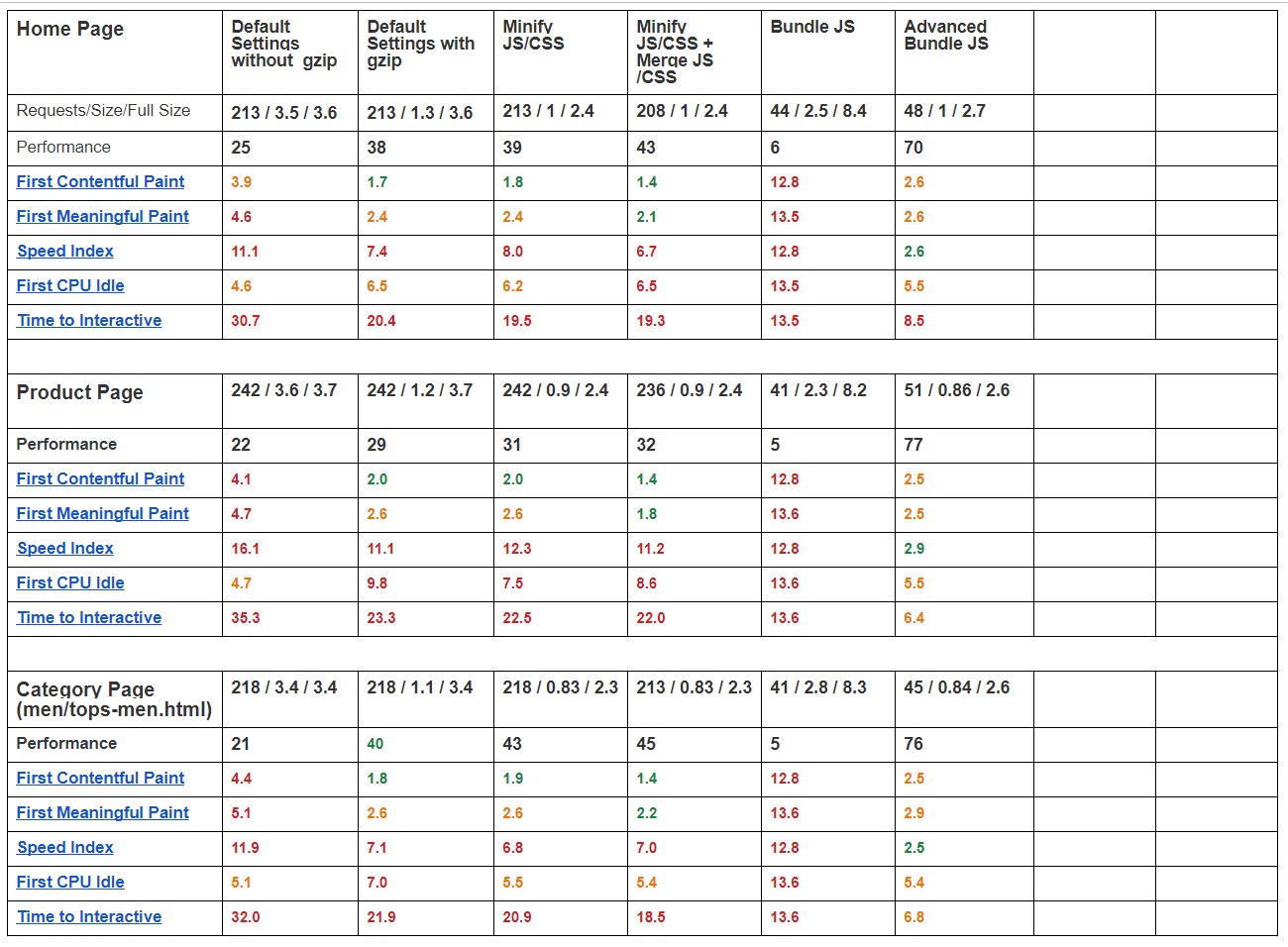
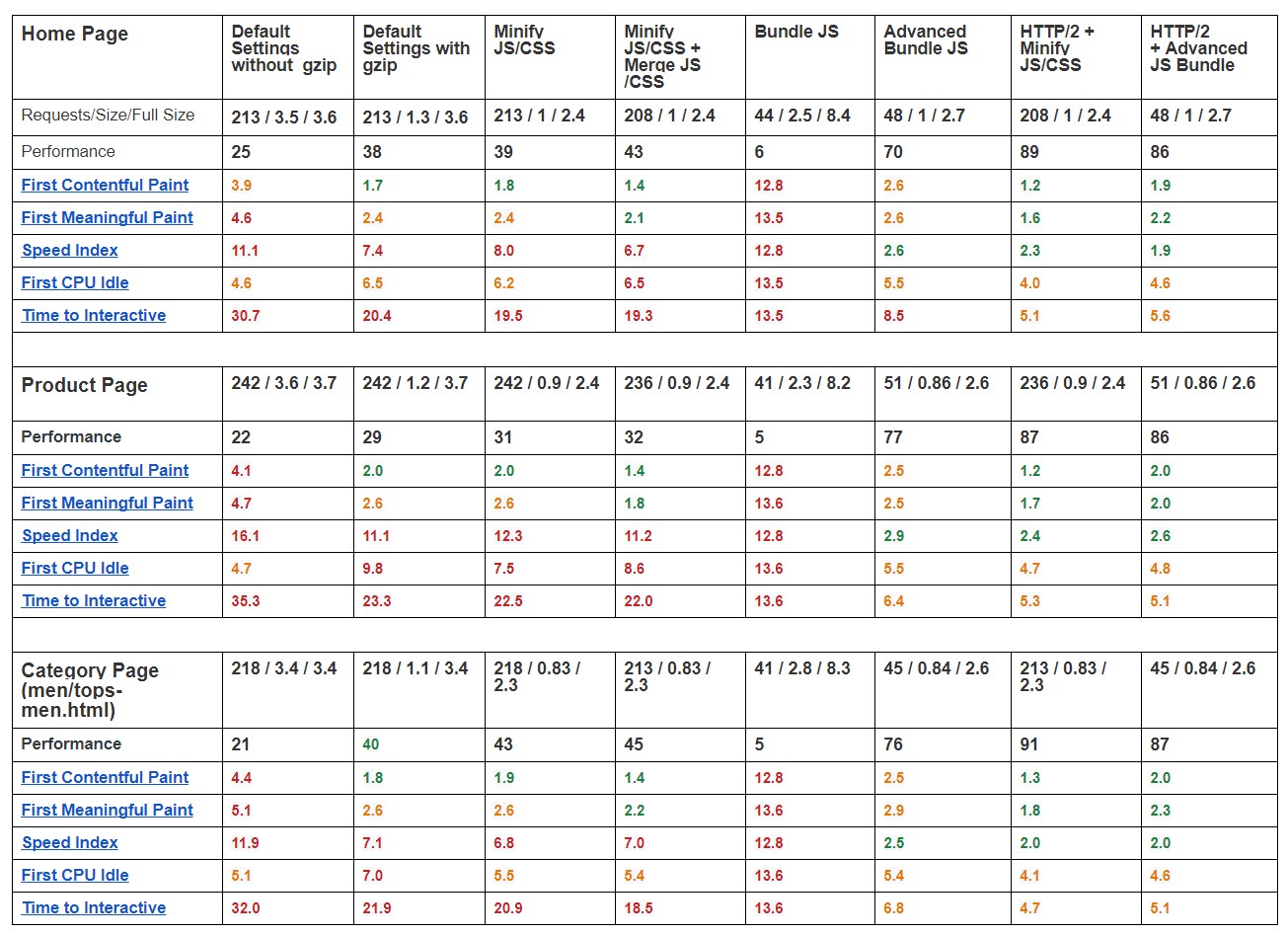
Come si può vedere dalla tabella sottostante, la prima e più critica cosa da fare – hai ragione, non ha alcuna rilevanza per la configurazione di Magento – è abilitare la compressione sul server. Il volume dei dati è il fattore chiave che determina la velocità di caricamento nelle reti mobili lente. Con la compressione abilitata, un sito viene rappresentato molto più velocemente. L'inevitabile inconveniente include un aumento del parametro First CPU Idle a seguito della decompressione lato server.
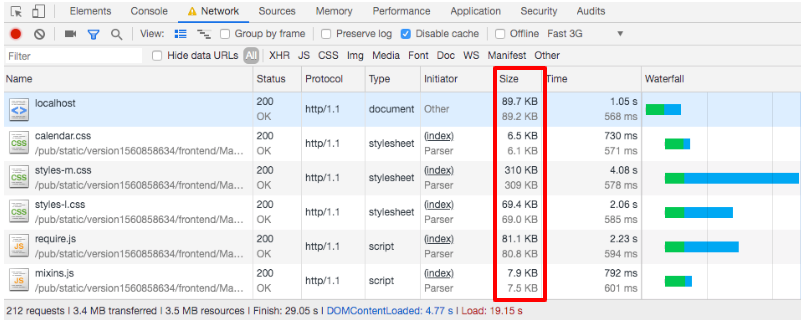
Senza Gzip:

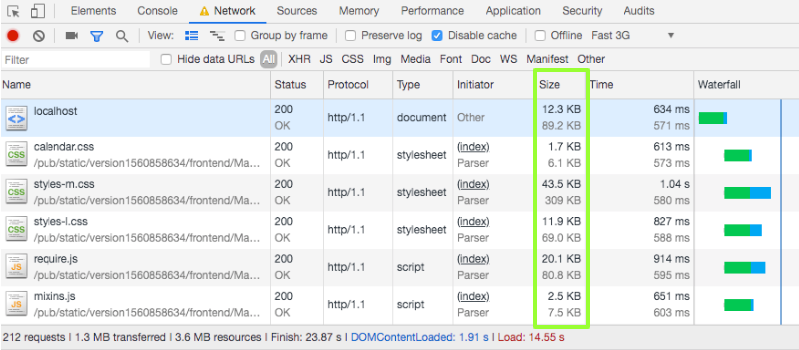
Con Gzip abilitato:


Minimizza Js e CSS
E se cercassimo di ridurre ulteriormente la dimensione dei dati trasmessi? In primo luogo, abilitiamo Minify Js e Minify CSS. Quindi, fai un confronto.
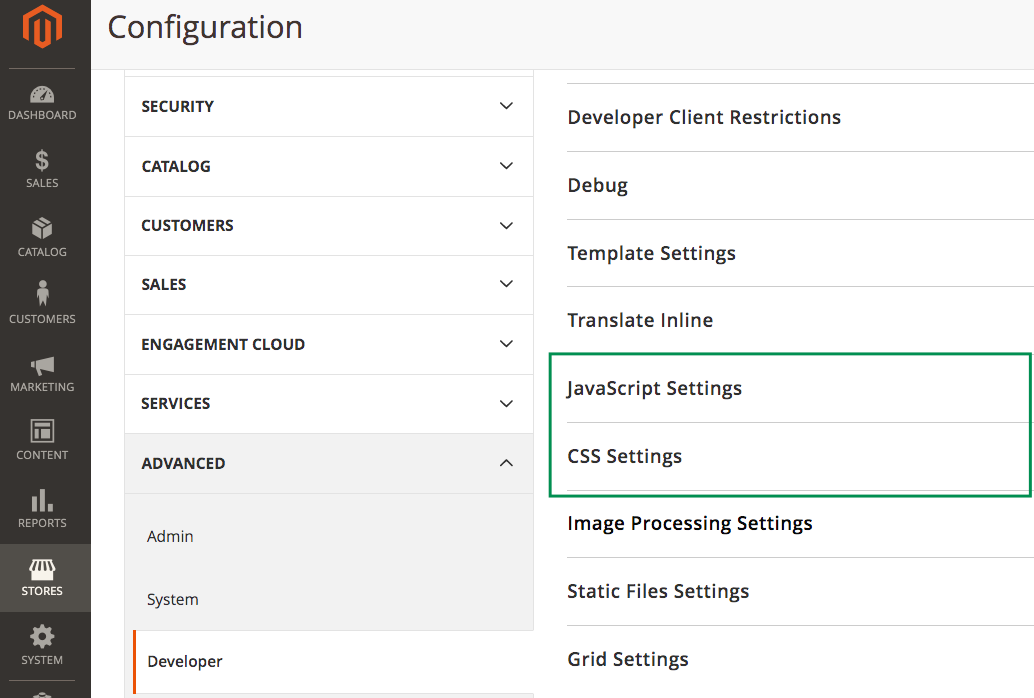
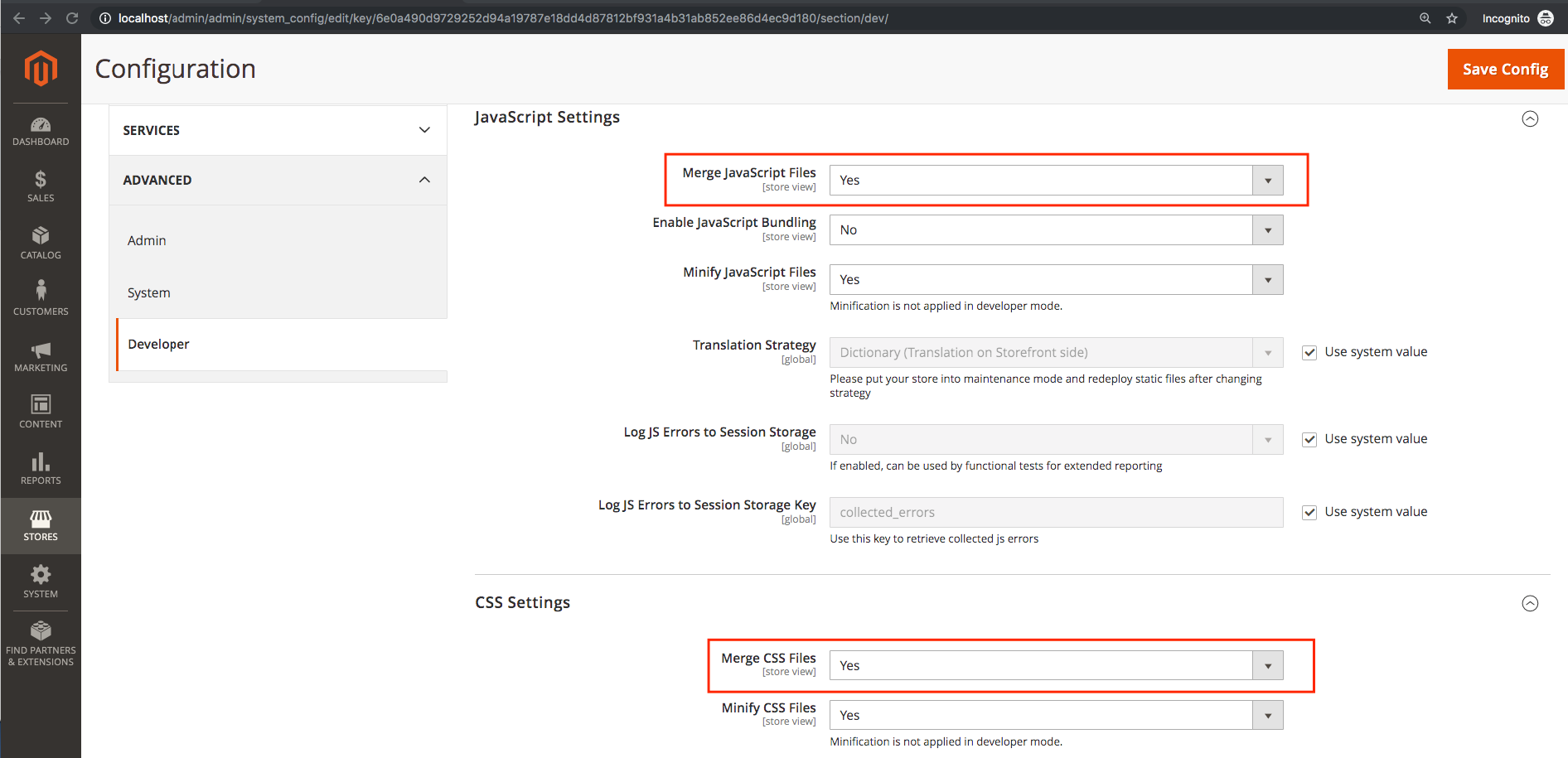
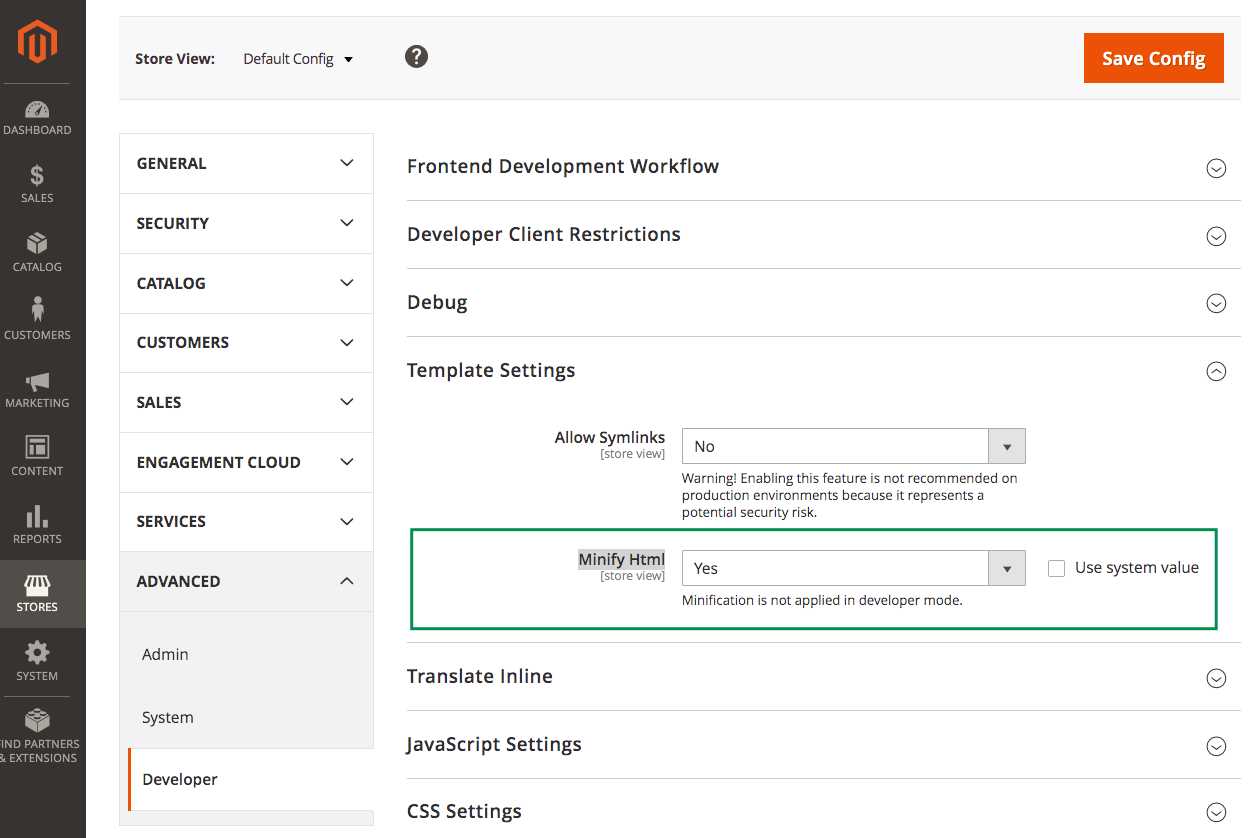
Tutte le configurazioni relative all'ottimizzazione possono essere trovate in Stores -> Configurazione -> Sviluppatore:

La scheda è disponibile esclusivamente in modalità sviluppatore . Mentre sei in modalità produzione , assicurati di passare prima alla modalità sviluppatore, usando il comando seguente:
> bin/magento deploy:mode:set developer Quindi, potrai vedere la sezione Sviluppatore, apportare le modifiche alla configurazione necessarie, svuotare la cache e tornare nuovamente alla modalità di produzione:
> bin/magento deploy:mode:set production Successivamente, viene eseguita la distribuzione del contenuto statico.
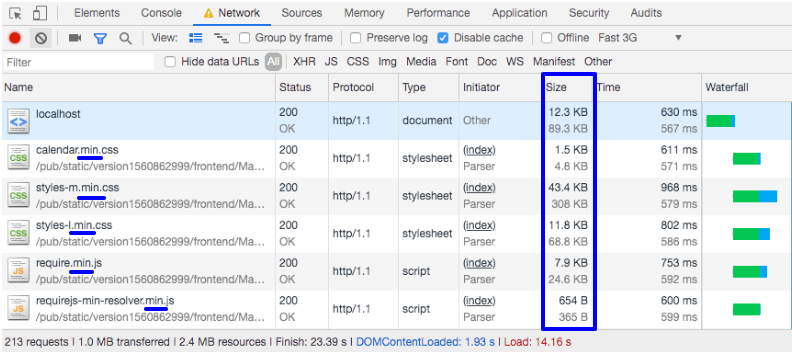
Il suffisso min viene aggiunto ai file js/css:

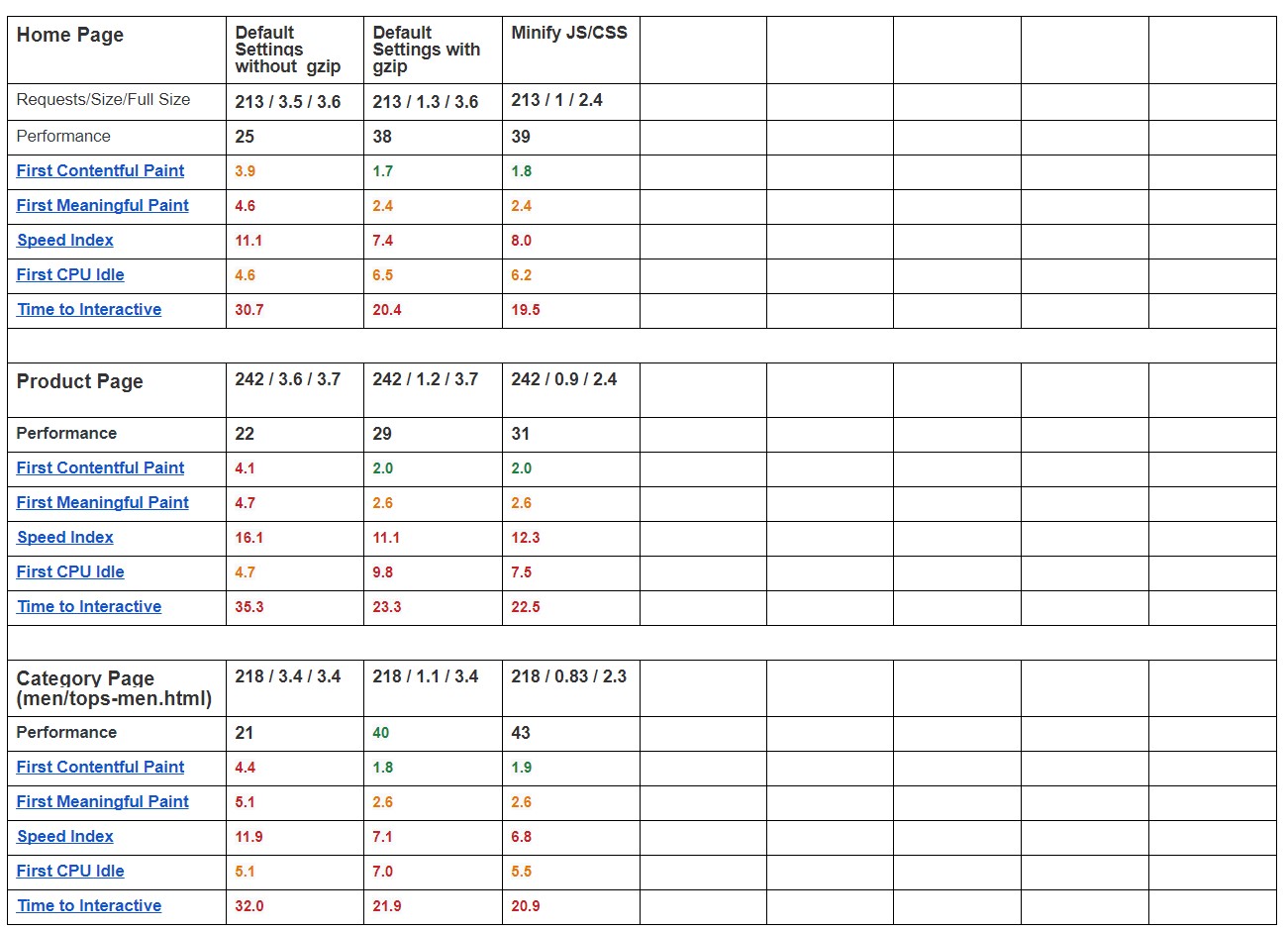
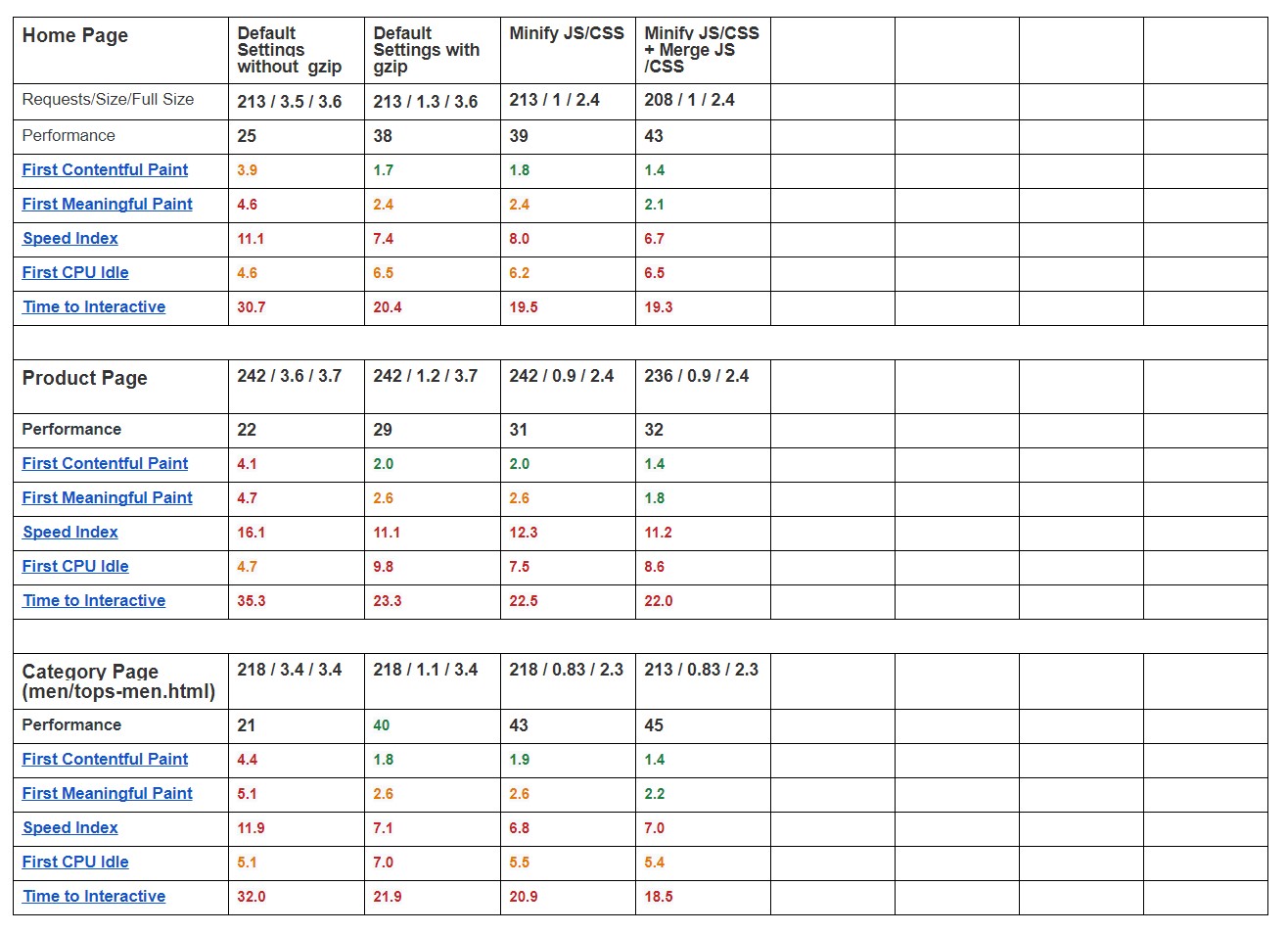
Il volume dei dati è davvero diminuito! Per la home page è stato trasferito 1 Mb invece di 1,3 Mb.
Se pensi che questo abbia migliorato i nostri parametri di un terzo, ti sbagli. La situazione è migliorata, ma non in modo significativo.
L'abbiamo eseguito più e più volte, ma i risultati sono stati stabili, ovvero, nonostante ci fossero alcuni miglioramenti, non erano proporzionati alla diminuzione del volume dei dati trasmessi.

Unisci Js e unisci CSS
Ora, sarebbe logico presumere che ulteriori miglioramenti debbano essere legati alla diminuzione del numero di richieste piuttosto che ai volumi di dati.
Proviamo ad abilitare le configurazioni Merge Js e Merge CSS.
Nota che Magento stesso descrive questa funzione come obsoleta:
"Non è consigliabile utilizzare impostazioni obsolete come l'unione di file JS e CSS, poiché sono stati progettati solo per JS caricati in modo sincrono nella sezione HEAD della pagina. L'uso di questa tecnica può causare il raggruppamento e il funzionamento errato della logica JS.'
Comunque proviamoci:


I cambiamenti nel numero di richieste non sono impressionanti, vero?
Sebbene parametri come "First Contentful Paint" e "First Meaningful Paint" siano stati migliorati, c'è sicuramente spazio per miglioramenti.
Pacchetto JS
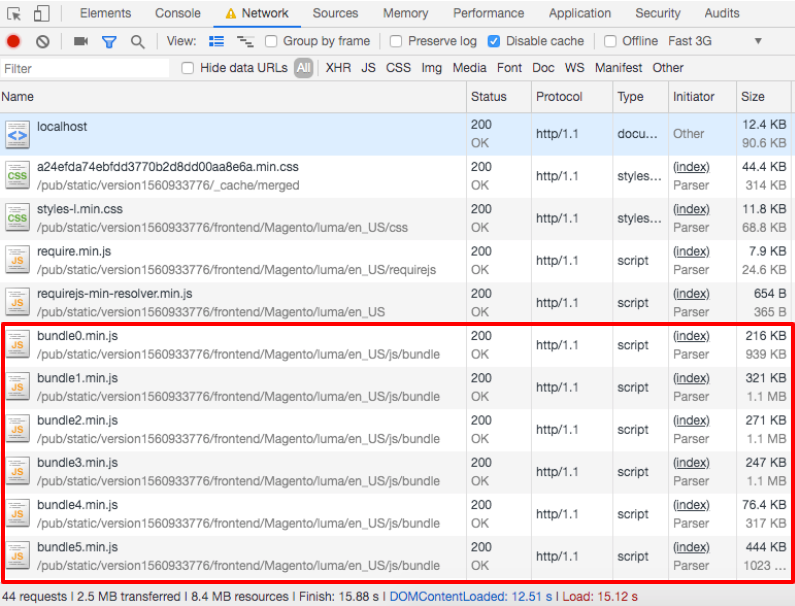
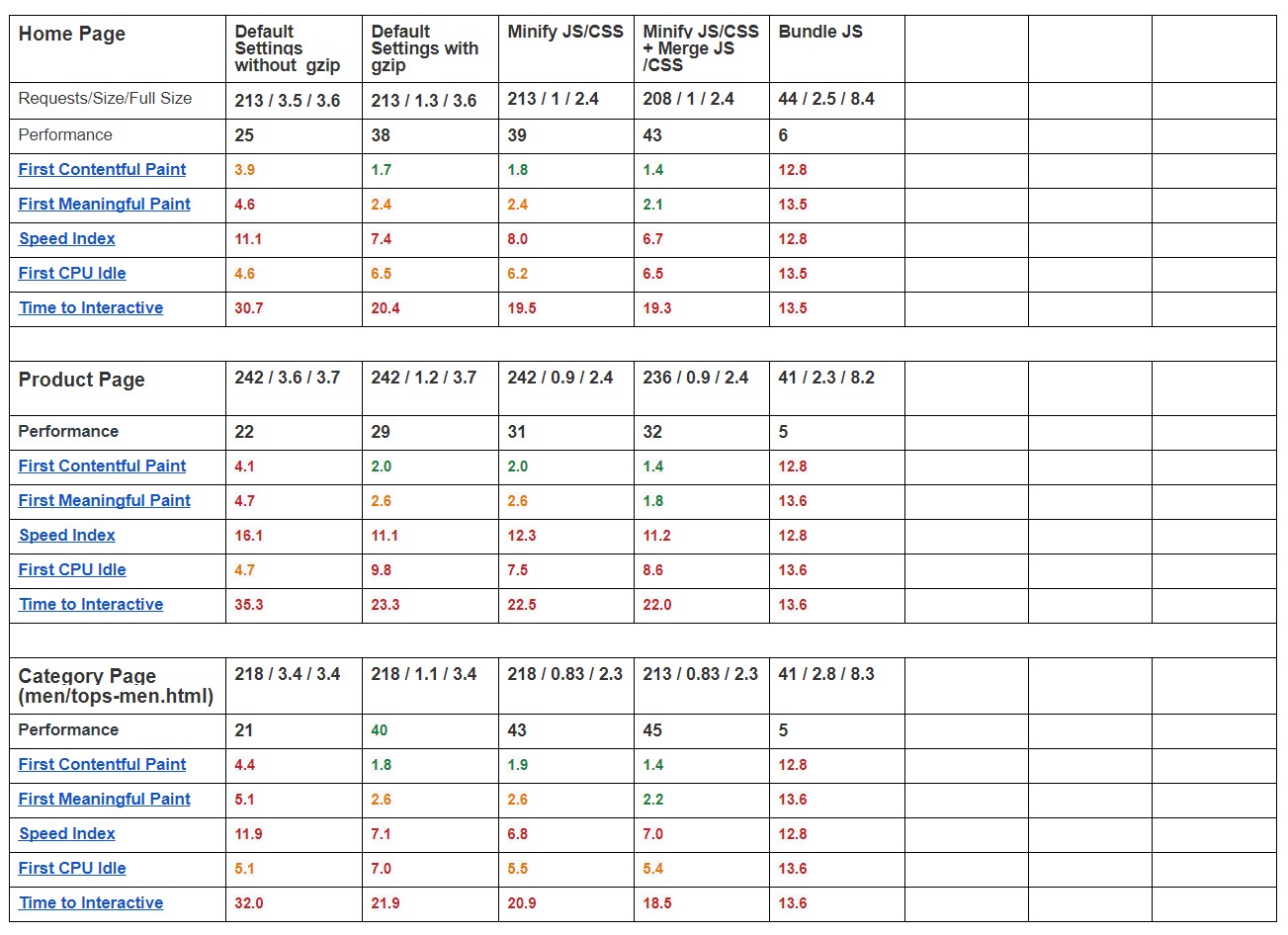
Proviamo la tecnologia JS Bundle, in cui i file js vengono raggruppati in base a una dimensione fissa. Questo ci permette di gestire il numero di richieste mentre un volume di dati complessivo rimane invariato.


I risultati sono deludenti. Il fatto è che il meccanismo integrato di Magento raccoglie js-bundles per tutti i siti, ovvero praticamente tutti i js verranno raccolti fino in fondo su qualsiasi pagina. Ciò comporterà un forte aumento del volume della pagina.
Sì, puoi escludere determinati file js dai bundle (alcuni di essi sono esclusi per impostazione predefinita). Tuttavia, non puoi farlo per una pagina specifica.
Magento sconsiglia inoltre di abilitare Bundle JS nella modalità di produzione. Sembra che sia una seconda opzione disponibile, ma in realtà – non proprio.
Pacchetto JS avanzato
Magento riconosce le difficoltà con Bundles JS ma offre di evitare di affrontarle da solo. Nella guida ufficiale, troverai un esempio su come è possibile raggruppare solo i file js richiesti in una pagina corrente. Sì, questo è un po' più difficile rispetto alla modifica di un parametro nel file config. Per Advanced Bundle, dovrai usare Nodejs, Require JS, Phantom JS. Naturalmente, questa non è una soluzione già pronta. Ma dopo aver testato il meccanismo offerto, avremo un'idea di come Advanced Bundle può accelerare il tempo di caricamento della pagina, dal punto di vista teorico.
Il meccanismo suggerito funziona in modalità manuale e non all'interno ma all'esterno del framework. Gli strumenti speciali analizzano i file js che vengono caricati sulle pagine e li raccolgono in un bundle, generico o specifico per il bundle TYPE di pagina.
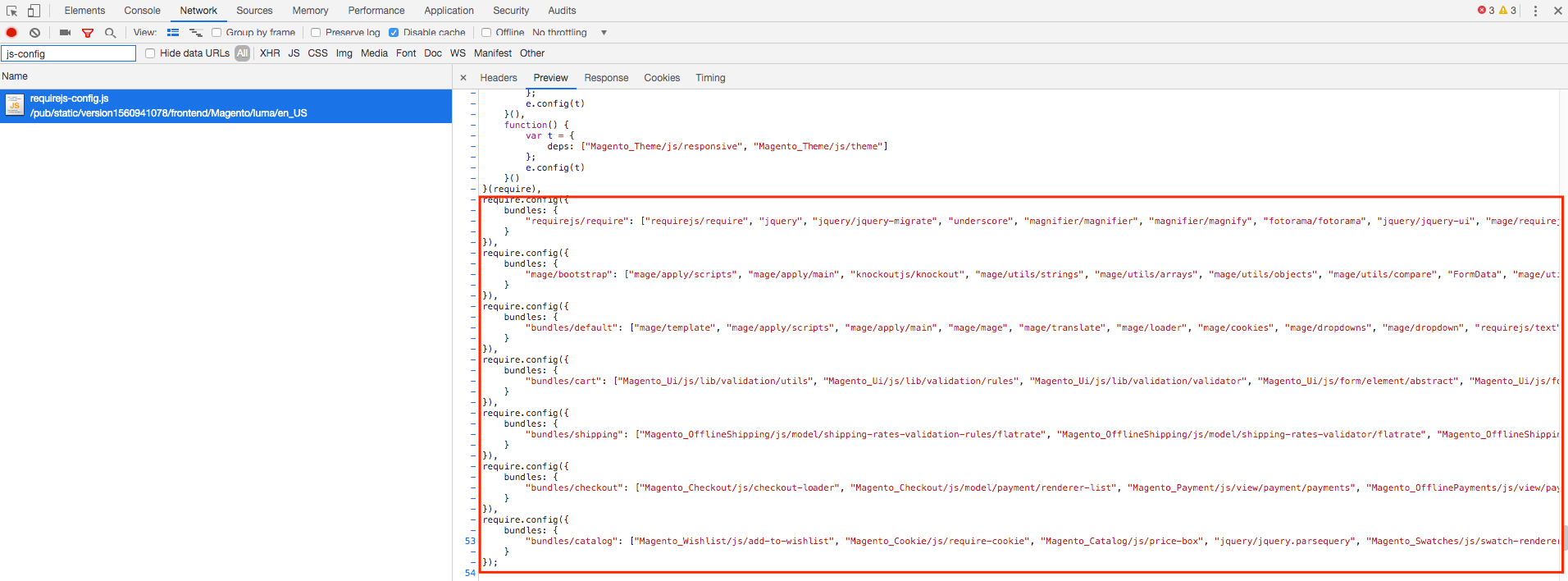
Alla fine, i bundle raccolti vengono scritti in require js e caricati da esso su una pagina:

Su ogni tipo di pagina (naturalmente per la quale è stato raccolto un bundle) viene caricato un bundle specifico. Questo potrebbe essere un esempio per la home page:


Sembrerebbe che dopo aver ridotto il numero di richieste, i dati extra non vengano caricati e le prestazioni debbano aumentare in modo significativo... Ma anche i tempi critici per SEO First Contentful Paint e First Meaningful Paint sono aumentati notevolmente. Ha senso. Fino a quando il file bundle non viene caricato, non verrà eseguito alcun rilevamento.
________________
Sembra che abbiamo fatto del nostro meglio, o no? Immagino sia giunto il momento di andare avanti e provare le tecnologie attuali.
HTTP/2
Disabilitiamo Bundle JS in Magento e abilitiamo HTTP/2 sul server.
Nel nostro caso, è solo nginx. Quello che abbiamo fatto è stato modificare alcune righe ― aggiunto il supporto http2 per la porta 443.
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; Per i test in Chrome, dovremo aggiungere il certificato autofirmato all'autorità radice attendibile (MacOS nel nostro caso).
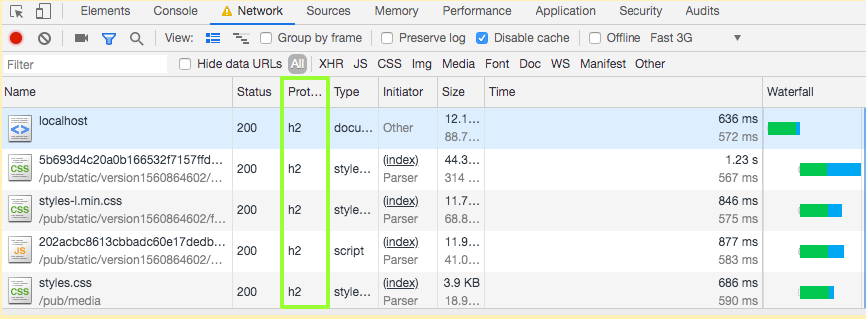
Ecco come appare la connessione HTTP/2:

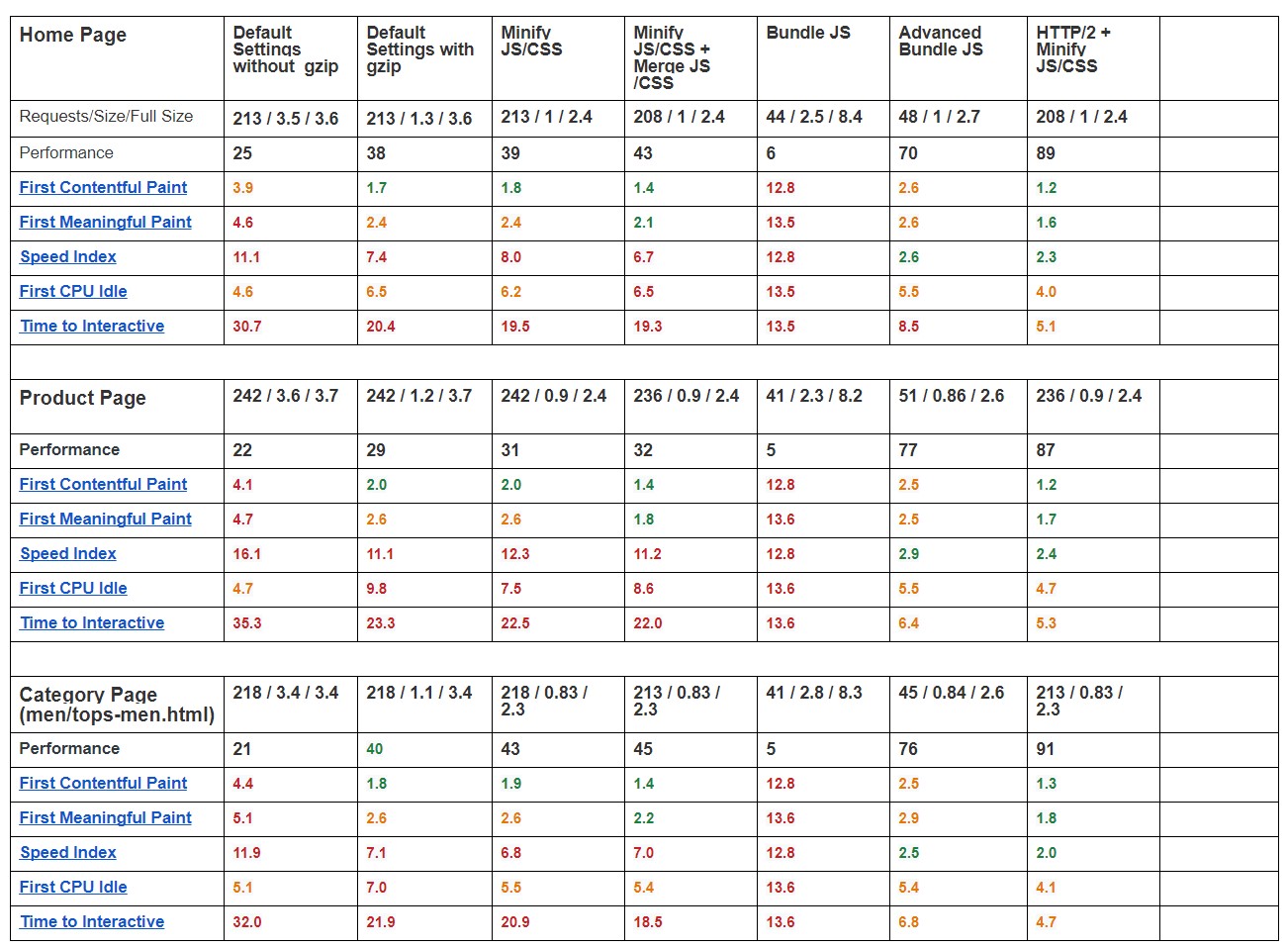
Questo ha migliorato tutti i parametri senza alcuna eccezione! Dipende tutto dalle caratteristiche della tecnologia HTTP/2.

Diminuzione dei ritardi di accesso per velocizzare i tempi di caricamento della pagina, in particolare di:
- compressione dei dati nelle intestazioni HTTP,
- utilizzo di tecnologie puch lato server,
- richieste di convogliamento,
- risoluzione del blocco dei protocolli HTTP 1.0/1.1 di testa,
- multiplexing di numerose richieste in una connessione TCP.
Con HTTP/2, un gran numero di richieste non sarà un problema poiché nessuna connessione TCP si apre per ogni richiesta.
HTTP/2 è supportato dalle versioni aggiornate di nginx e apache nella maggior parte dei browser attuali: https://caniuse.com/#search=http2
A questo proposito, potresti avere la seguente domanda: cosa succede se combiniamo Advanced JS Bundle e HTTP/2?
In teoria, non accelererà il tempo di caricamento della pagina poiché HTTP/2 non presenta vantaggi significativi nel caricamento di file js bundle di grandi dimensioni. Ma per saperlo con certezza, controlliamolo.


Come vediamo, l'utilizzo di Advanced Bundle JS all'interno della connessione HTTP/2 non migliora la velocità.
Un tentativo di mettere a punto i bundle è un processo che richiede tempo. Richiede la rigenerazione dei bundle dopo ogni aggiornamento di Magento o di un'estensione di terze parti (che aggiunge JS sul front-end), nonché dopo l'aggiunta di nuovi tipi di prodotto che collegano i loro js specifici o che non utilizzano js di altri prodotti tipi. Fondamentalmente, ci sono più sfumature da considerare. A mio parere, passare a Bundle JS non produrrà risultati significativi se hai la possibilità di utilizzare HTTP/2.
Quali altri mezzi di ottimizzazione della velocità esistono? È possibile velocizzare ulteriormente il caricamento della pagina?
________________________
Sposta il codice JS in fondo alla pagina
Onestamente, abbiamo pianificato di rivedere questo mezzo di ottimizzazione da fornitori di terze parti, ma mentre questo articolo era in fase di creazione, Magento 2.3.2 è stato rilasciato. Questa funzionalità è stata aggiunta alla nuova versione (e disabilitata per impostazione predefinita).
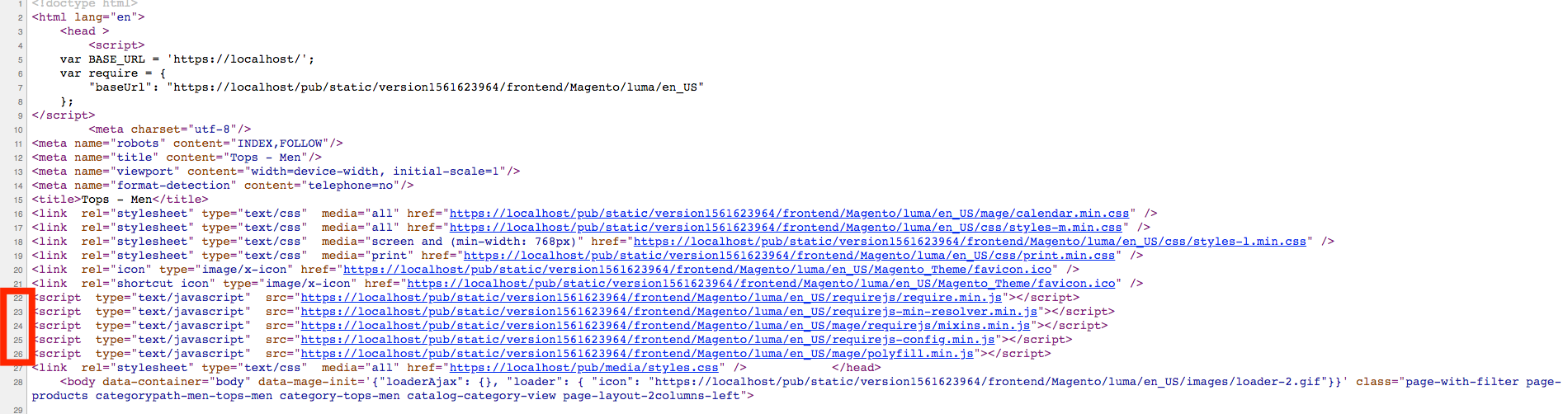
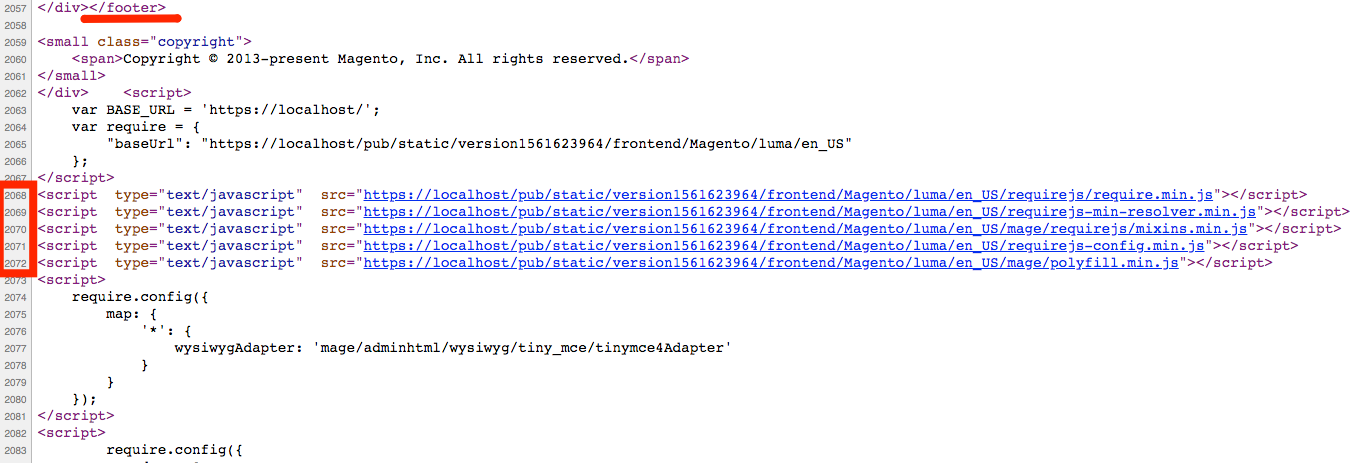
Quando abilitati, alcuni file js vengono trasferiti dalla sezione <head> alla fine di </body>, il che in teoria dovrebbe velocizzare l'inizio della visualizzazione del sito.
Questo è quello che avevamo all'inizio:

Ecco cosa abbiamo dopo averlo abilitato:

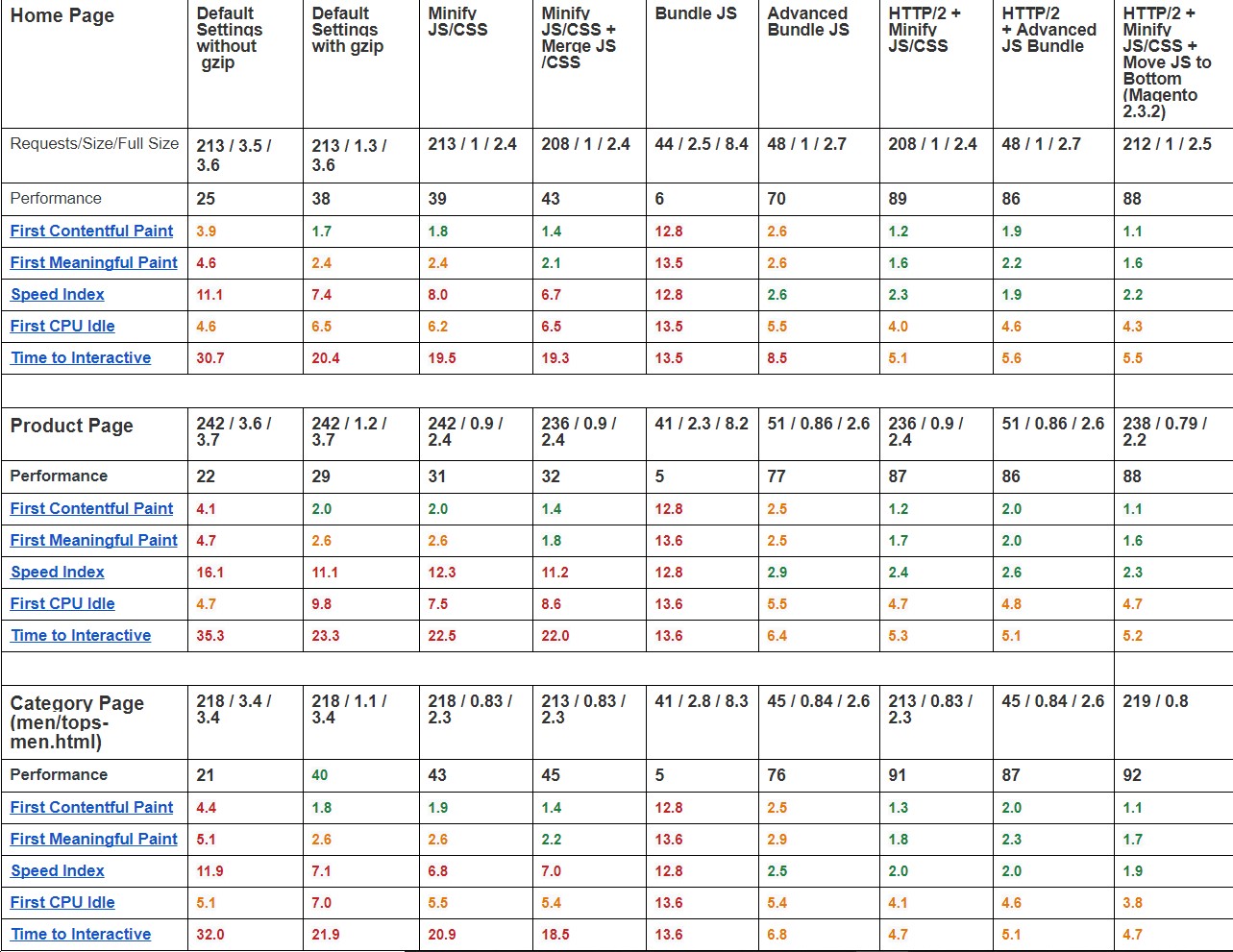
Per eseguire tali test, abbiamo dovuto aggiornare la nostra versione di Magento alla 2.3. La quantità e la dimensione dei file collegati sono state modificate. Pertanto, i risultati dei test possono essere approssimativi. Per capire come la stessa versione di Magento abbia influenzato i risultati, abbiamo prima confrontato le versioni M2.3.1 vs M2.3.2 con la combinazione HTTP/2 + Minify JS/CSS ― e i risultati ottenuti sono stati praticamente uguali, che non superano l'incertezza di misura.

Come possiamo vedere, First Contentful Paint e First Meaningful Paint sono stati migliorati in tutti i casi del 10-15%.
All'interno di tutti i mezzi descritti per l'ottimizzazione della velocità di Magento, le seguenti varianti sembrano essere in testa:
Gzip + Minimizza JS/CSS + HTTP/2 + Sposta il codice JS in fondo alla pagina
Consideriamolo come un punto di partenza e andiamo oltre. In precedenza, abbiamo giocato con configurazioni che toccavano esclusivamente JS/CSS. Pertanto, ci sono alcuni aspetti che possono essere migliorati.
Minimizza HTML
La configurazione può essere trovata qui:

Parte HTML della home page ― 89 Kb prima e 88,7 dopo HTML Minimizza / con compressione sul server ― 12,2 contro 12,1 Kb.
HTML parte della pagina di categoria ― 155 Kb prima e 100 dopo HTML Minimizza / con compressione sul server ― 16,8 contro 15,2 Kb.
Parte HTML della pagina del prodotto ― 80 Kb prima e 67 dopo HTML Minimizza / con compressione sul server ― 15 contro 14,1 Kb.
Poiché viene utilizzata la compressione lato server, la differenza di 1-2 Kb non è critica ed è all'interno degli svantaggi dell'audit.
Capitolo 2. Strumenti aggiuntivi
Estensioni di terze parti: Minimizza/Unisci JS/CSS/HTML | Pacchetto JS
Nel frattempo, non ha molto senso scegliere soluzioni di terze parti per JS/CSS/HTML e bundle JS. Anche se ottieni risultati di compressione extra, saranno limitati a una quota dell'uno percento sul front-end. In cambio, otterrai una o più estensioni Magento nel sistema. Il fatto della loro presenza e del funzionamento dei loro algoritmi richiede risorse aggiuntive, oltre ad aumentare il rischio di guasto del sistema in generale. Se non si è sicuri che il potenziale beneficio superi i rischi correlati, si consiglia di ritirarsi dal loro utilizzo .
Se conosci una soluzione di terze parti che migliora drasticamente la velocità di caricamento attraverso la compressione e il raggruppamento, ti invitiamo a condividerla nei commenti o a informarci direttamente all'indirizzo [email protected] . Saremo felici di indagare
Ora, proviamo ad apportare miglioramenti utilizzando mezzi che non sono disponibili in Magento per impostazione predefinita.
Diminuisci la dimensione dell'immagine
L'utilizzo delle immagini sul Web è sempre un compromesso tra qualità e dimensione del file immagine.
La nostra principale preoccupazione è la riduzione delle dimensioni dell'immagine senza perdite di qualità. Bene, usando la funzionalità predefinita di Magento, è possibile ridurre le dimensioni dell'immagine. Ma la qualità delle immagini ne risentirà notevolmente.
Riduciamo la dimensione delle immagini standard, che Magento ha convertito e ridimensionato in base alle configurazioni, cioè siamo principalmente interessati alle immagini che si trovano in magento_root_directory/pub/media/catalog/product/cache.
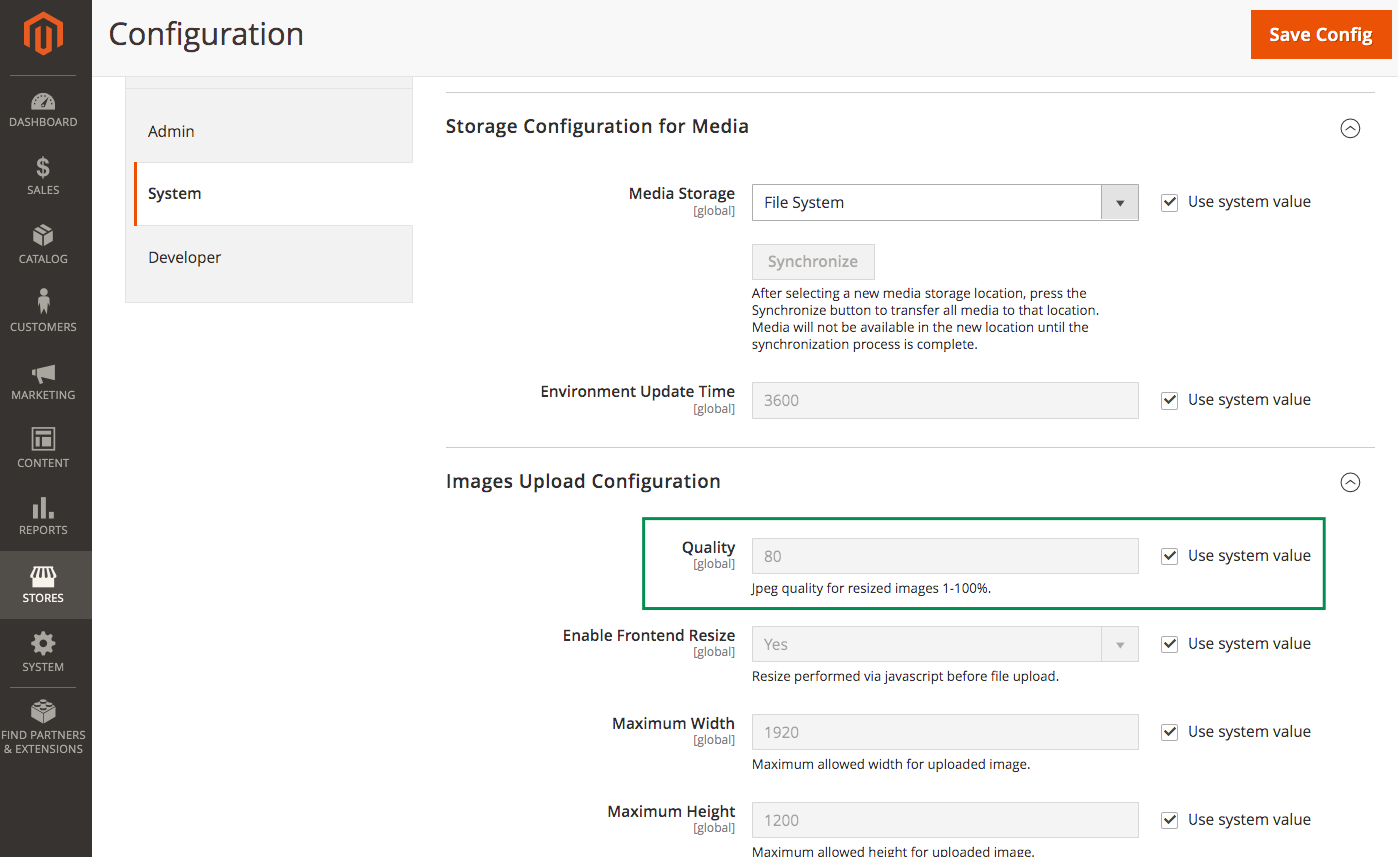
Le configurazioni di Magento possono essere trovate qui:

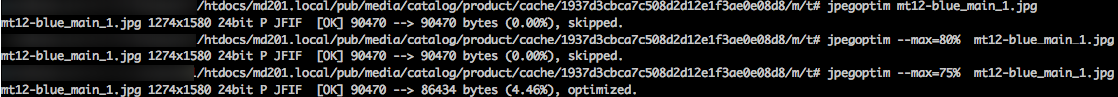
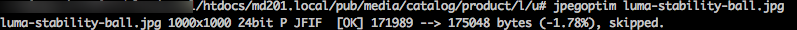
Per cominciare, proviamo a farlo manualmente e utilizziamo l'utilità jpegoptim. Moduli multipli che mirano ad accelerare Magento (compresi quelli a pagamento) sono alimentati da questa utility.
Nessun risultato per le immagini dalla cache a meno che non riduciamo la qualità dell'immagine:

Sembra che ci sia qualcosa di sbagliato in questo. A scopo di test, l'abbiamo applicato all'immagine originale, che in realtà non viene visualizzata nella pagina. Siamo riusciti a raggiungere certi risultati, anche se insignificanti:

Che ne dici di scegliere soluzioni automatizzate?
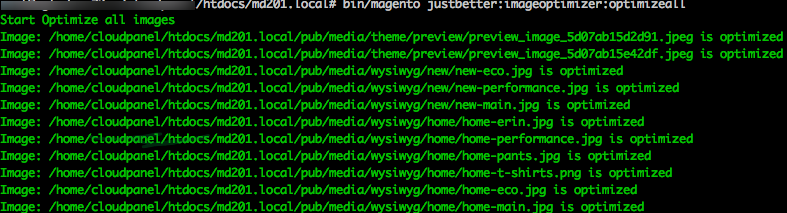
Proviamo il seguente ottimizzatore di immagini gratuito : https://github.com/justbetter/magento2-image-optimizer.
Abbiamo installato tutte le utilità offerte utilizzate dall'estensione:
- JPEG Optim
- Optando
- Pngquant 2
- SVGO
- Gifsicle
Le impostazioni di compressione dell'immagine sono state impostate su 80 per JPEG. Ciò corrisponde alle impostazioni predefinite di Magento. Quindi, abbiamo eseguito l'ottimizzazione per tutte le directory multimediali .

La dimensione completa della directory multimediale prima della compressione è 353 Mb, dopo ― 340,1 Mb
la dimensione della directory media/catalog/product/cache è 194,7 Mb e non è cambiata dopo la compressione.
Abbiamo trovato le soluzioni convenienti e utili, soprattutto se non prepari le immagini prima di caricarle sul tuo sito.
Tuttavia, quando si tratta di ridurre le dimensioni complessive dell'immagine sulle pagine dei prodotti e delle categorie, non sono stati raggiunti miglioramenti significativi.
Probabilmente, nel tuo caso vengono utilizzati principalmente altri formati di immagine. Pertanto, i risultati potrebbero essere ancora più significativi.
Non esaminiamo intenzionalmente il formato dell'immagine webp qui poiché i browser Apple non supportano questo formato: https://caniuse.com/#feat=webp.
____________________
Va bene, se non riusciamo a ridurre significativamente la dimensione del file immagine, proviamo a caricarli solo per l'area visibile.
Immagine di caricamento pigro
Proviamo la prima soluzione GRATUITA di terze parti che incontriamo: Magento 2 Lazy Loading.
Come in precedenza, abbiamo eseguito un audit su prodotto, categoria e home page.
Non sono stati raggiunti cambiamenti significativi. Le variazioni rientrano nell'incertezza di misura.
Ciò è probabilmente dovuto al fatto che le pagine di dati di esempio sono piuttosto leggere e tutte le immagini primarie si trovano proprio nell'area visibile.
La descrizione dei prodotti non contiene immagini. La categoria non ha affatto una descrizione.
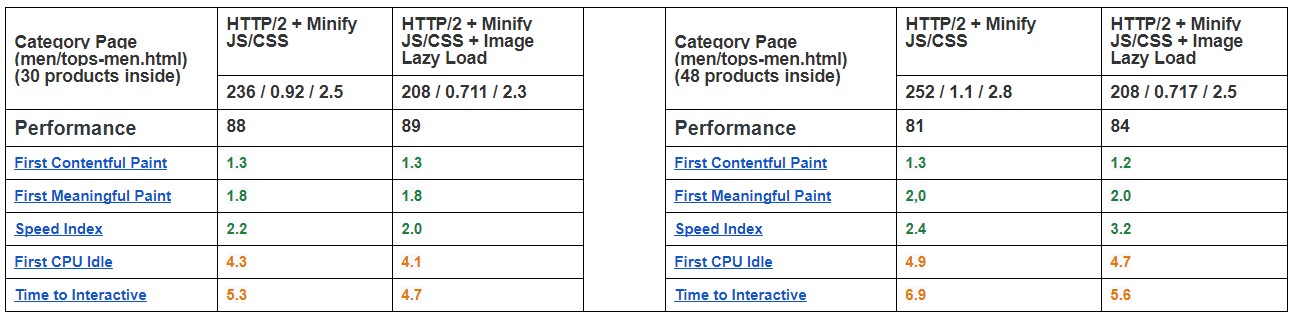
Facciamolo nel modo più semplice e semplicemente aumentiamo il numero di prodotti (incluso il numero di immagini di caricamento) nella pagina della categoria nel cercapersone ― prima da 9 a 30, poi fino a 48 ed elencare i risultati.

I risultati sono evidenti. Più grandi (in quantità e dimensioni) sono le tue immagini nell'area invisibile al caricamento iniziale del sito, più significativi sono i vantaggi. La funzione è sicuramente utile dal punto di vista dell'ottimizzazione anche se presenta alcuni svantaggi di usabilità.
_________________
Invece di parole finali
Abbiamo esaminato sia le funzionalità standard di Magento che alcune soluzioni di terze parti che consentono di ottimizzare le prestazioni di caricamento della pagina.
Nonostante la ricerca, troviamo difficile trarre conclusioni definitive poiché tutti i siti Web sono unici e hanno le loro peculiarità uniche. Pertanto, esiste sempre un certo livello di probabilità che le soluzioni che funzionano per un sito non abbiano alcun effetto su altri.
Tuttavia, le funzionalità più utili che hanno un effetto significativo sono Gzip di Magento predefinito + Minify JS/CSS + HTTP/2 + Image Lazy Loading
Informazioni su Bundle JS
Pertanto, le versioni avanzate di questo pacchetto di sviluppatori di estensioni di terze parti difficilmente consentiranno un aumento significativo della velocità di caricamento senza un'ulteriore messa a punto personalizzata del sito.
Ci sono sicuramente più mezzi da provare che possono aiutare ad aumentare il tempo di caricamento. Tuttavia, molti di loro non sono soluzioni valide per tutti. Ad esempio, contano anche la correlazione tra i visitatori del sito provenienti da diversi paesi del mondo e la posizione fisica del server/server. Ha senso trasferire il sito su un server, dal quale il trasferimento dei dati sarà più veloce per la maggior parte degli utenti del sito/utilizzare CDN per file statici. Se i visitatori del sito provengono principalmente da una regione, puoi provare a memorizzare nella cache i file statici utilizzando Varnish: https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# cache-static-file.
In definitiva, un mezzo che sostanzialmente cambia la situazione e rende il tuo sito il più veloce possibile sui dispositivi mobili è l'utilizzo della tecnologia AMP.
PS AMP
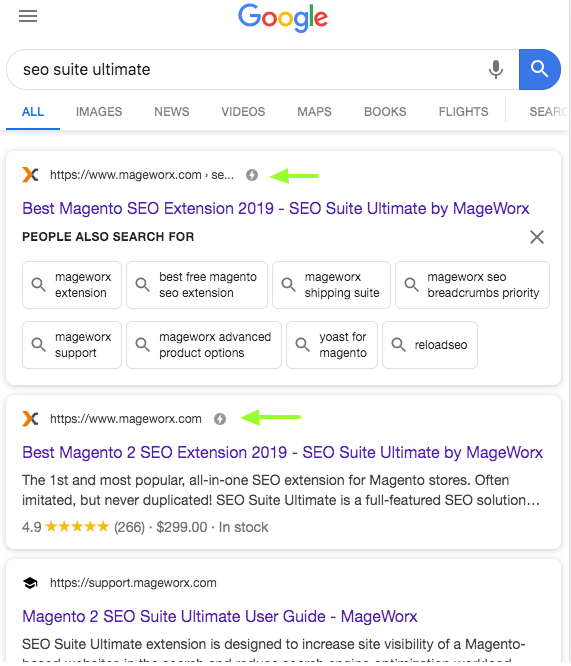
(https://amp.dev/about/websites)
Per i dispositivi palmari, dalla SERP di Google, un utente non accederà al tuo sito ma alla sua versione memorizzata nella cache che è memorizzata sui server di Google. Il carico iniziale sarà veloce come un fulmine. Tali siti web vengono naturalmente indicati con un lampo nella SERP.

Questa tecnologia non è semplicistica e presuppone l'utilizzo solo delle proprie librerie js di amplificatori. Inoltre, hai la possibilità di avere una versione di pagine separate che non è collegata in alcun modo al tuo tema attuale.
Questa può essere una scelta difficile da fare. Da un lato, si tratta di migliorare la velocità di caricamento e le conversioni. Dall'altro, sono le limitazioni che la tecnologia AMP impone, cioè puoi usare js e HTML solo dalle librerie AMP. Di conseguenza, la funzionalità viene limitata.
