Lancio di un'app di e-commerce: pensa prima alle PWA
Pubblicato: 2020-12-14Contenuto
- La prima strategia di e-commerce mobile: ascesa e presagi di declino
- PWA: rimediare agli svantaggi delle app native
- E-commerce PWA First per Magento
- E-Commerce PWA Primo per Shopware
- Conclusione
Il rapido ritmo dell'evoluzione tecnologica ha dato risalto a una caratteristica importante di cui oggi non possiamo fare a meno: la flessibilità. Per una persona media, rimanere digitalmente stantio e rigido nel progresso significa restare indietro rispetto a tutte le novità all'avanguardia e manifestare inferiorità nelle conversazioni con interlocutori più avanzati. È irritante ma tollerabile.
Tuttavia, per gli imprenditori, la disattenzione o la negligenza sulle tendenze informatiche contemporanee è una questione di sopravvivenza. Se non riescono a rimanere al corrente degli ultimi sviluppi nel regno dell'alta tecnologia, troveranno estremamente difficile mantenere a galla la loro attività nella concorrenza spietata di oggi.
Parliamone Hai un progetto in mente?
L'e-commerce è uno dei domini in cui la dipendenza dalle tecnologie digitali è pesante se non assoluta, quindi il successo in questo ambito significa tenersi al passo con gli sviluppi all'avanguardia. Molto spesso, l'avvento di qualche novità rende necessaria una revisione totale degli approcci commerciali e delle politiche di vendita. L'esempio più vivido di tali innovazioni che hanno cambiato il volto dell'e-commerce è stata la diffusione degli smartphone che ha portato alla strategia Mobile First di acquisire clienti.

Fonte immagine: www.freepik.com
La prima strategia di e-commerce mobile: ascesa e presagi di declino
All'alba dell'era dei computer, l'industria dell'e-commerce praticava l'approccio web-first per acquisire e fidelizzare i clienti. Le aziende hanno sfruttato la potenziale nicchia dell'interesse del consumatore e hanno costruito un sito e/o un'app web che offrisse una soluzione ai problemi esposti. Il loro ulteriore progresso dipendeva da marketing e pubblicità di successo che sfruttavano l'e-mail e i social media. Il fattore cruciale del loro successo è stata l'ingegnosa architettura dei contenuti che ha portato a un'efficiente indicizzazione di Google e ad un'elevata visibilità SEO.
Questo approccio è noto come adozione organica dei clienti perseguendo le aziende che si aspettano una crescita lenta ma sicura della loro base di clienti senza utilizzare strumenti di marketing a pagamento come post o link potenziati. La strategia del "costruisci e arriveranno" sembrava particolarmente allettante poiché non richiedeva alcun investimento in modo da ottenere nuovi clienti gratuitamente.
Con l'avvento dei telefoni cellulari, il mezzogiorno dell'approccio web-first si è concluso lasciando il posto al metodo di marketing mobile first. Alla ricerca di beni e servizi, le persone hanno iniziato a utilizzare il gadget che è sempre con loro invece di sedersi al desktop in ufficio oa casa quando finalmente si sono messi al lavoro.

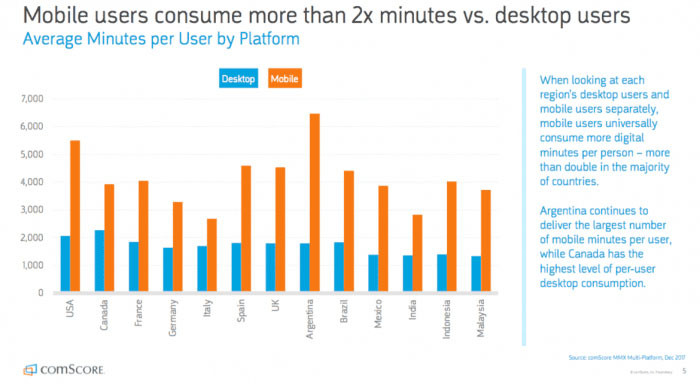
Fonte immagine: www.smartinsights.com
Allineando le loro vele di marketing al nuovo vento tecnologico, le aziende si sono rese conto che ora dovevano pagare per raggiungere i clienti. Passare al primo posto per i dispositivi mobili presuppone la creazione di un'app mobile (che è di per sé costosa) e poi la spedizione agli app store, anch'essi un servizio a pagamento. Tuttavia, vedendo l'ubiquità degli smartphone e la loro costante sofisticatezza, le aziende sono pronte a pagare un sacco di soldi per consentire alla comunità mondiale di utenti mobili di godersi i loro prodotti.
L'adozione della strategia mobile first ha fatto sembrare le web app obsolete tanto che molte aziende saltano la loro costruzione e scelgono esclusivamente quelle mobile (che ora vengono chiamate app native). Questo spostamento di focus ha comportato anche il cambiamento delle tecniche di marketing. Ora le aziende devono fornire una pagina di destinazione in modo che gli utenti possano scaricare la propria app dallo store e installarla sul proprio dispositivo. Inoltre, sono entrati in gioco annunci a pagamento, avvisi e-mail, notifiche push e altri mezzi per consentire ai fornitori di trovare il proprio pubblico di destinazione e mantenerlo. E il pubblico ha risposto con il numero crescente di download di app, che ha portato torrenti di denaro nelle casse dei produttori di app e dei proprietari di e-store. Ma la cosa da ricordare è che l'approccio mobile-first è anche un approccio content-first e quindi focalizzato sull'utente.

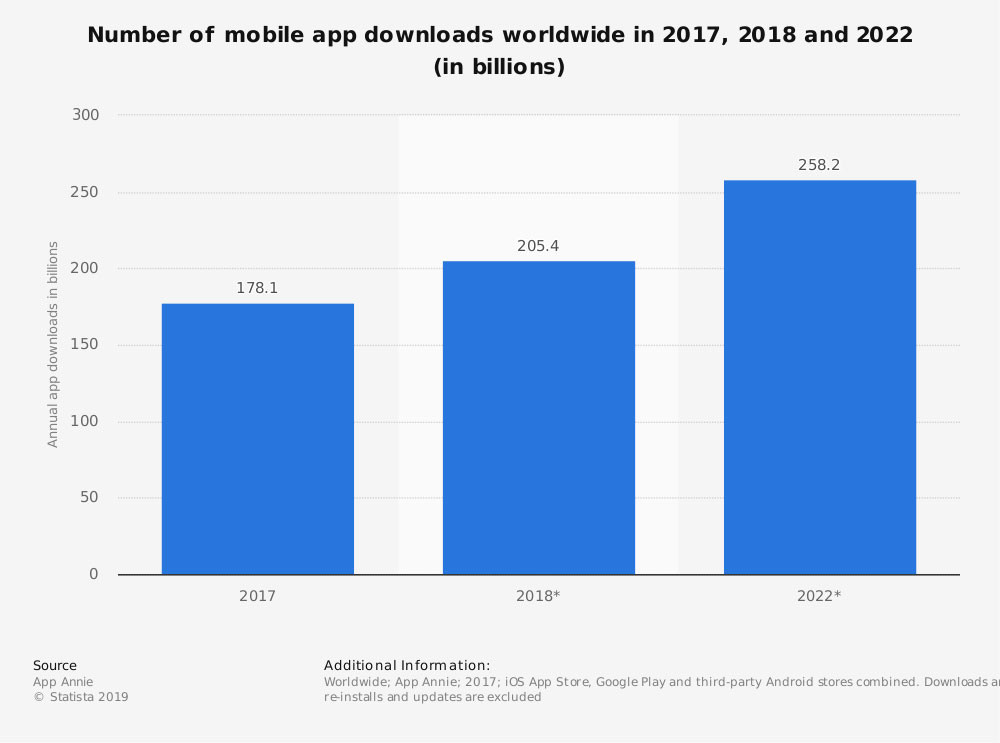
Fonte immagine: hackernoon.com
Tuttavia, poiché il progresso tecnico ha determinato la comparsa e il periodo di massimo splendore delle app native, è responsabile del loro potenziale declino. Essendo affinate per un numero limitato di dimensioni dello schermo, le app native si sono rivelate totalmente impreparate a soddisfare le aspettative sia degli utenti che dei produttori, quando una pletora di gadget con varie dimensioni dello schermo ha inondato il mercato. La soluzione al problema è arrivata con la comparsa delle Progressive Web Apps (PWA) che sono diventate una parola d'ordine nel mondo IT negli ultimi cinque anni. Quindi cos'è un'app PWA? PWA è una combinazione di applicazioni native e Web che forniscono tutte le funzionalità standard come notifiche push, lavoro offline, ecc. È una tecnologia che aggiunge funzionalità di app mobili ai siti Web, che consente agli utenti di caricare rapidamente la pagina Web anche con la bassa velocità di connessione.
PWA: rimediare agli svantaggi delle app native
Oltre a non essere in grado di funzionare su gadget con dimensioni dello schermo "fuori standard", le app native presentano altri inconvenienti che richiedevano l'indirizzamento.
Prima di tutto, le app native sono costruite tenendo conto del sistema operativo del dispositivo su cui verranno distribuite. Poiché ci sono due sistemi principali, devi scegliere se la tua app è destinata agli utenti Android o Apple, il che richiede una ricerca preliminare e un confronto tra le due comunità. Se decidi che hai bisogno di un'app sia per Android che per iOS, dovrai creare due app invece di una e raddoppia la spesa che è abbastanza consistente anche per creare un'app nativa.
In secondo luogo, la complicata procedura che i consumatori devono seguire per iniziare a utilizzare l'app li scoraggia dal farlo regolarmente. Trovare un'app nello store, confermare il desiderio di ottenerla, scaricarla e installarla, concedere all'app determinate autorizzazioni: tutto ciò sembra troppo fastidioso e lungo per le persone dell'età in cui la maggior parte dei problemi viene risolta con un clic di un pulsante. Ma anche una volta installate, la maggior parte delle app native tende a rimanere inattiva nel telefono poiché, ad esempio, gli americani ne usano solo una piccola parte (meno di dieci, in media). E se il suo utente decide di sbarazzarsi dell'app, questo passaggio è irrevocabile.
In terzo luogo, la natura delle app native le rende totalmente non native del web. Significa che rimangono inosservati dai motori di ricerca e di conseguenza non indicizzati da Google. L'unico modo in cui i consumatori possono conoscerli è ispezionare gli app store, mentre la maggior parte delle persone è abituata a trovare tutto ciò che desidera basandosi sui browser. Esistono alcuni modi per rendere visibile l'app nativa ai motori di ricerca, ma ciò comporta ulteriori grattacapi e l'esperienza web necessaria che in genere mancano alle aziende mobile-first.

Il compito di coniugare le app native con i vantaggi concessi dal traffico web è stato risolto quando le PWA sono apparse sul palco. Essendo essenzialmente un sito Web, PWA gode di tutti i vantaggi offerti dalla sua natura. Utilizzano la stessa interfaccia utente del browser, non richiedono installazione e possono essere aggiunti alla schermata iniziale del gadget con un semplice gesto. Il sistema operativo del dispositivo non ha importanza perché è possibile accedere a PWA tramite qualsiasi smartphone con una connessione Internet. Questi ultimi non sono nemmeno necessari, poiché possono essere eseguiti in modalità offline e funzionano perfettamente nelle condizioni di copertura web problematica. Le pagine Web progressive consentono di connettersi al sito Web a condizione che la PWA sia stata visitata almeno una volta in precedenza, in modalità online. Infine (e soprattutto), sono economici da costruire, pesano un po' e mostrano un'eccezionale compatibilità SEO.

Fonte immagine: www.freepik.com
I vantaggi elencati hanno portato molte aziende (soprattutto le startup) a optare per la prima strategia PWA che ha tutte le possibilità di spodestare l'approccio mobile-first più consolidato o almeno di essere alla pari con esso. Quando la PWA dovrebbe diventare per la prima volta l'ancora della tua strategia di marketing e-commerce?
- Il traffico dei motori di ricerca è cruciale per l'esperienza dell'app poiché il suo contenuto sarà per lo più accessibile tramite la ricerca di Google;
- Consideri il traffico di link (come la condivisione di link attraverso i social media) come un metodo vitale per l'acquisizione di clienti;
- Le caratteristiche uniche dell'app nativa (blocco intelligente, geofencing e così via) non sono rilevanti per l'esperienza della tua app.
Avendo una vasta esperienza nei servizi di sviluppo di e-commerce, gli esperti di Dinarys possono tracciare il profilo di un'azienda che trarrà i maggiori benefici dal lancio di una PWA di e-commerce. In generale, se la tua azienda è una startup su beni comuni che ripone speranze in un rapido avvio, la PWA è innanzitutto ciò che il medico ha ordinato per te. E se sei un'azienda consolidata con una vasta clientela, integrare l'app nativa già funzionante con PWA è sempre un passo saggio in vista di un'ulteriore espansione.
Il modo più semplice per ottenere una PWA è trasformare il sito di e-commerce esistente in un'app Web progressiva. Per qualificarsi come PWA, il tuo sito deve avere:
- HTTPS. È chiamato a fornire una trasmissione sicura dei dati;
- Manifesto dell'app Web. Questo file JSON contiene i metadati (icone, colori, caratteri) necessari al dispositivo per installare una pagina nella schermata principale;
- Operai di servizio. La funzione di questi proxy JavaScript è sbloccare la modalità offline, le notifiche push e altre funzionalità.
Queste sono le funzionalità universali che devono essere implementate durante la trasformazione di un sito Web in una PWA o la creazione di uno nuovo. Molti framework offrono suite software strumentali alla creazione di PWA. Avendo accumulato una notevole esperienza nel lavorare con varie piattaforme, la nostra azienda può consigliare le due più robuste che godono di un vasto pubblico e di un'alta reputazione tra la comunità IT: Magento e Shopware.
E-commerce PWA First per Magento
Magento è una delle piattaforme più popolari per la creazione di siti di e-commerce, quindi è naturale che il loro team abbia preso la novità PWA nel suo passo rilasciando il suo Magento PWA Studio.

Fonte immagine: justcoded.com
Questo set di strumenti include:
- Pacchetto build PWA. Una raccolta di strumenti e librerie utilizzati per la creazione di PWA.
- pellegrino. Un set di componenti dell'interfaccia utente (hook React) che gli sviluppatori possono persino estendere e remixare durante la creazione di un negozio PWA Magento.
- Server Magento condiviso. Supportato dal team Magento, può essere indicato come una preziosa fonte di aiuto per semplificare e facilitare lo sviluppo del negozio.
- Definizione di risposta dell'app Web progressiva unificata (aka UPWARD). Questo elemento descrive la fornitura e il supporto di una PWA da parte di un server web.
Magento PWA Studio ha una procedura di configurazione infallibile che ti consente di creare una PWA di e-commerce e configurare il tuo ambiente locale per la creazione di PWA. Con il suo GraphQL che impedisce il recupero dei dati dichiarativi, questa suite consente la gestione di più utenti da fonti disparate con un unico back-end. Inoltre, una numerosa comunità mondiale di cui Magento gode può sempre dare una mano o fornire consigli utili nel caso ne avessi bisogno.
Tuttavia, una PWA Magento non è esente da alcune carenze. Con Apple che è tiepida nell'approvare l'introduzione delle PWA, le PWA Magento non funzionano offline sui dispositivi iOS; né supportano l'invio di notifiche push. Anche la procedura di convalida non è all'altezza. Durante la creazione di un nuovo account cliente, gli utenti potrebbero avere problemi con le password che non soddisfano requisiti specifici. Poiché non vengono informati del problema, il passaggio successivo diventa incerto.
Leggi la nostra recensione di Magento PWA per avere maggiori dettagli sull'argomento.
E-Commerce PWA Primo per Shopware
Popolare nei paesi di lingua tedesca, questa piattaforma conquista una fetta sempre più significativa del mercato, prendendo piede tra il pubblico europeo e americano. La sua architettura leggera e facilmente personalizzabile, nonché le ampie opportunità di scalabilità, fungono da potente attrazione per una cerchia sempre più ampia di aziende blue-chip (ad esempio, L'Oreal, Segway e Discovery Channel) per non parlare delle piccole imprese .
Essendo un partner ufficiale di Shopware, Vue Storefront ha sviluppato Shopware PWA che supporta pienamente tutte le funzionalità di Shopware 6 (pagine CMS, configurazione automatica del progetto, ecosistema di plugin). In effetti, è un PWA pronto all'uso che viene fornito in un set con Shopware 6. Per godere del suo lotto completo di interfacce e aiutanti, gli utenti non devono imparare la denominazione, la struttura del codice o interferire in alcun modo con l'architettura di back-end.
Altri due vantaggi che ottieni trasformando il tuo normale sito Shopware in una PWA meritano una menzione speciale. Innanzitutto, la piattaforma Shopware non richiede alcun middleware per trasferire i dati tra la PWA e il CMS Shopware (a differenza di altre piattaforme che utilizzano adattatori per l'integrazione PWA). In secondo luogo, qualsiasi modifica tu possa introdurre nel tuo e-store viene implementata automaticamente nella PWA.
Scegliere la piattaforma giusta è una decisione cruciale che prendi prima di costruire la tua PWA. Ancora, più importante è la scelta dello sviluppatore giusto che può realizzare la tua idea. La nostra azienda è in grado di fornire un risultato di prim'ordine, creando una PWA di e-commerce per qualsiasi settore. Il prodotto finale non ti costerà una fortuna, ma ti stupirà con un design raffinato e una funzionalità robusta, che spingerà la tua attività sulla strada del successo.
Conclusione
La natura dinamica del moderno e-commerce presenta sfide sempre nuove per gli imprenditori coinvolti. Le opportunità che si aprono con l'avvento di sviluppi IT all'avanguardia consentono di aggirare le barriere coralline e guidare la tua nave aziendale verso il paradiso della fortuna.
Progressive Web App è una di queste novità che consente alle iniziative di e-commerce di fornire ai propri clienti un'esperienza di app nativa e di godere di tutti i vantaggi che il traffico web concede. Contattaci per discutere del tuo futuro progetto PWA.
